Redux là gì? Hiểu rõ cơ bản cách dùng Redux
Redux là gì? Cách sử dụng Redux cơ bản như thế nào? Đây là một trong những băn khoăn thắc mắc của nhiều người dùng hiện nay. Câu trả lời sẽ được FPT Aptech bật mí ngay sau đây, mời bạn cùng xem nhé.
👉👉👉Follow social của Aptech:
https://aptech.fpt.edu.vn/redux-la-gi.html
https://www.facebook.com/aptech.fpt.edu.vn/posts/230415733175677/
https://www.are.na/block/27457001
Redux là gì?
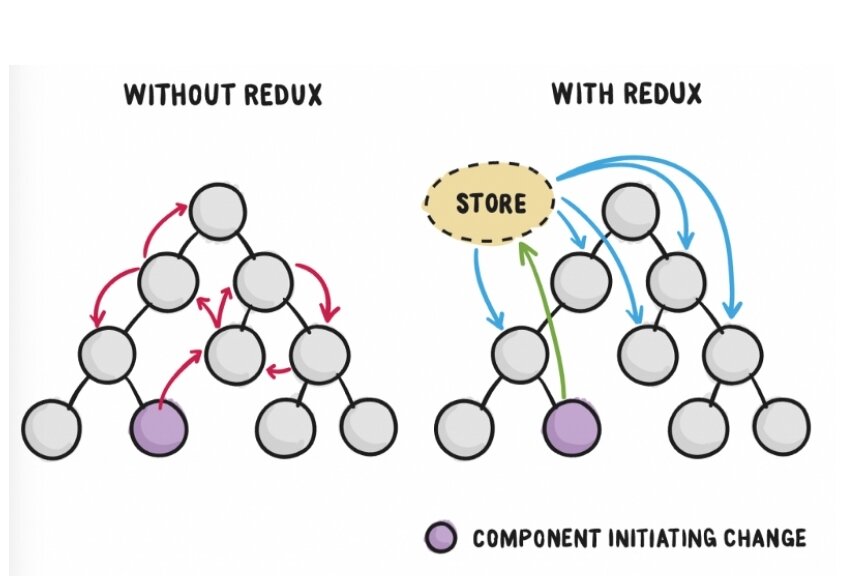
Redux được hiểu là một vùng chứa trạng thái có thể dự đoán được hay là một thư viện của JavaScript. Nó được thiết kế để giúp bạn viết các ứng dụng JavaScript có thể hoạt động nhất quán trong các môi trường máy khách, máy chủ và môi trường số và cho phép dễ dàng kiểm tra.
Với Redux, trạng thái ứng dụng của bạn sẽ được lưu trong một Store và mỗi thành phần có thể truy cập vào bất kỳ trạng thái nào mà nó cần từ Store này.

Redux là gì?
Cơ bản cách dùng Redux
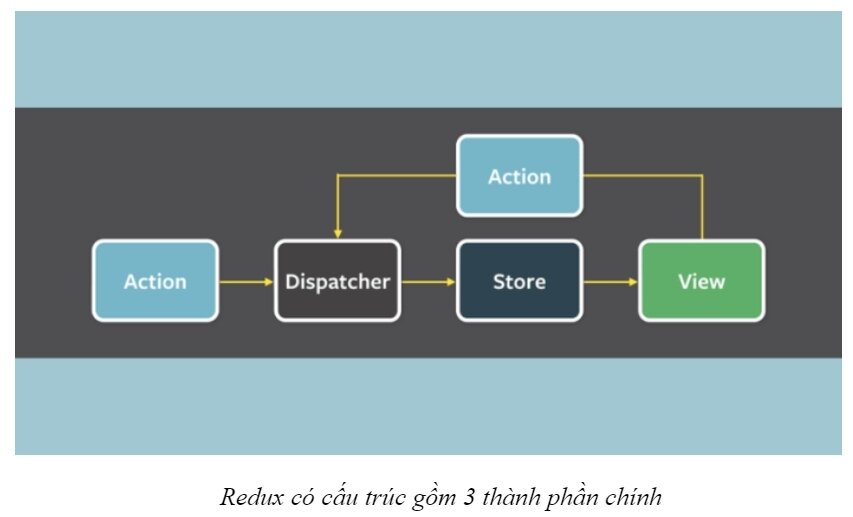
Để có thể sử dụng Redux, bạn cần nhớ 3 thành phần chính của nó là: Store, Actions và Reducers.
-
Stores: Nơi quản lý state, có thể truy cập để lấy state ra, update state hiện có, và listener để nhận biết xem có thay đổi gì không và cập nhật qua views.
-
Actions: Là 1 pure object định nghĩa 2 thuộc tính lần lượt là type: kiểu của action như ‘ADD_REMINDER’, payload: giá trị tham số mà action creator truyền lên.
-
Reducers: Khác với actions là mô tả những thứ gì đã xảy ra, nó không chỉ rõ state nào của response thay đổi, việc này là do reducers đảm nhiệm, nó là nơi xác định state sẽ thay đổi như thế nào
Reducers sẽ nhận vào 2 tham số là state cũ và action, sau đó nó sẽ trả về state mới, không làm thay đổi state cũ, vì state là dạng immutable nên không thể thay đổi trực tiếp.
Tiếp theo là các bước thực hiện Redux:
-
Thêm 1 constants vào trong file constants như là const GREATE_COURSE = 'GREAT_COURSE'
-
Thêm 1 action creator vào trong thư mục actions, trả về 1 action là kiểu JS object với type là constant mà bạn đã tạo.
-
Thêm một reducer vào trong thư mục reducers, để có thể handles được các hành động trong action creator.

Sau đó, trong mỗi component, bạn sẽ thực hiện hàm connect() để có thể lấy được state từ store chung, hay có thể truyền các action vào để update state thông qua reducer.
Chúng ta sẽ định nghĩa một hàm mapStateToProps để lấy có thể map state thành prop. Hàm connect sẽ nhận vào 2 tham số, tham số đầu để lấy state từ store ra và sử dụng, tham số thứ 2 là list các action truyền vào, như ở đây đó chính là addReminder, deleteReminder, clearReminder.
Với bài viết này, hy vọng các bạn sẽ hiểu Redux là gì và cách dùng Redux cơ bản để áp dụng vào một số dự án cho phù hợp. Để biết thông tin chi tiết về nguyên lý hoạt động của Redux, bạn hãy ghé thăm website của Aptech.