Design Systems
Design languages for digital products

Little about me
Dipartimentoper la Trasformazione Digitale
Product Designer
zetareticoli


Francesco Improta


Ice breaking
Something about you...
What we are going to discuss today
- What is Design System
- Why we need one
- Where should we start?
- Build it with Atomic Design
- Create and maintain a Style Guide
From pixel to fluid unit

It's all about process
PSD era
- Focused on designing pages
- Pixel-perfect
- Time consuming

But we can't sell websites like paintings

— Dan Mall
A responsive design process is like a scandal
— Dan Mall


Find the process
that works best for you
What is a Design System

Creating design systems will give us the flexibility we need for working with the unknown device of the future
- Laura Kalbag


There isn’t a standard definition of ‘design system’ within the web community, and people use the term in different ways — sometimes interchangeably with ‘style guides’ and ‘pattern libraries’.
— Alla Kholmatova @craftui

A design system is the story
of how your organization
designs and builds products
Desin Systems are a
single source of truth
It’s about systemizing the design. That’s literally all a design system means. That’s not to say only designers can do it.
— Jina @jina sushiandrobots.com

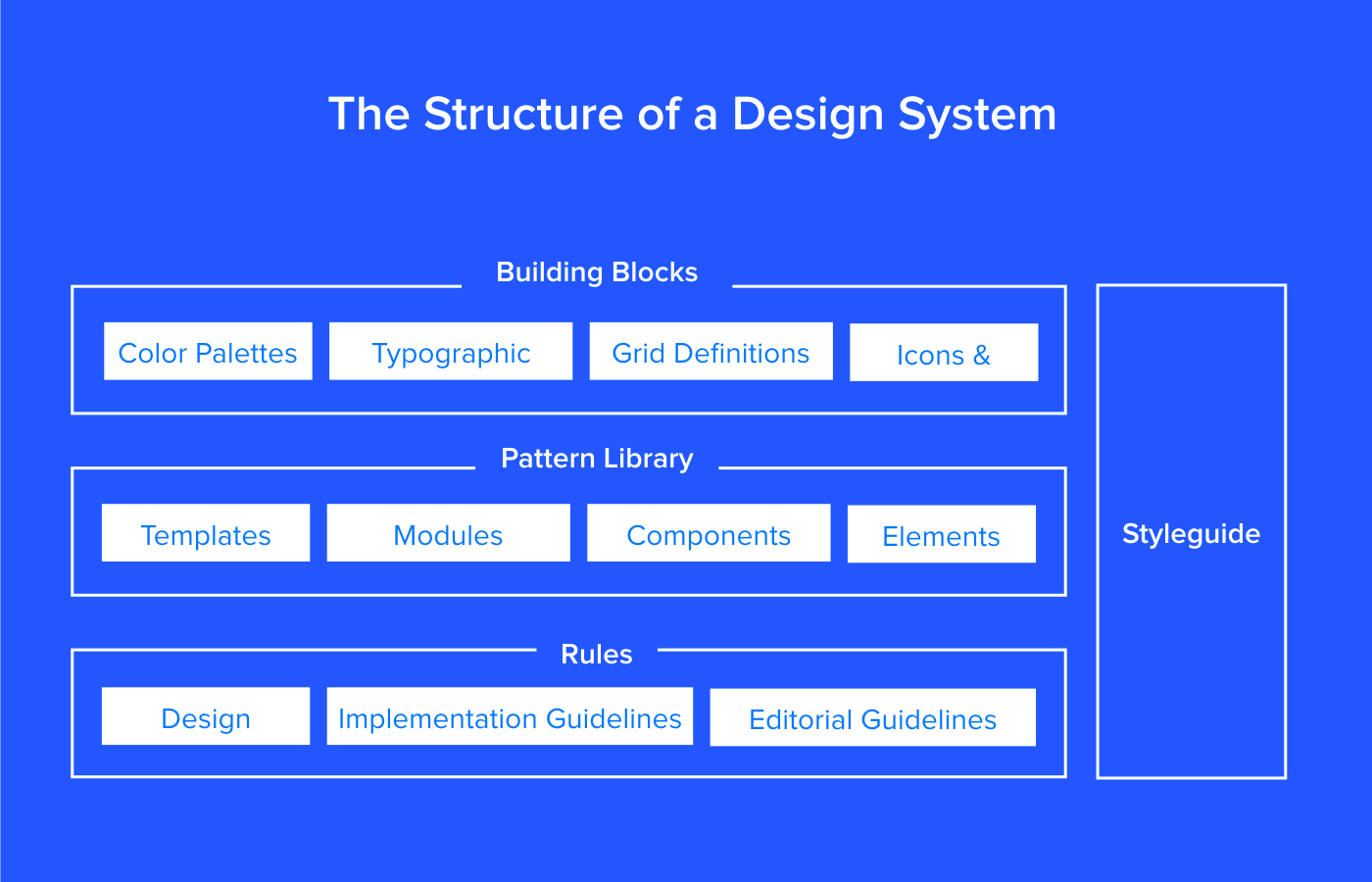
What could be in
a Design System?
Design System includes:
- Design principles
- UX guidelines
- Development guidelines
- UI patterns
- Page templates
- Design tools
- Code repository
- Voice and Tone guidelines
- Writing guidelines
- Processes
- Resources
Do we need a
Design System?
Design System Benefits
- Promote Consistency
Consistency is one of the most powerful usability principles: when things always behave the same, users don't have to worry about what will happen. Instead, they know what will happen based on earlier experience.
— Jakob Nielsen

Design System Benefits
- Promote consistency
- Faster production

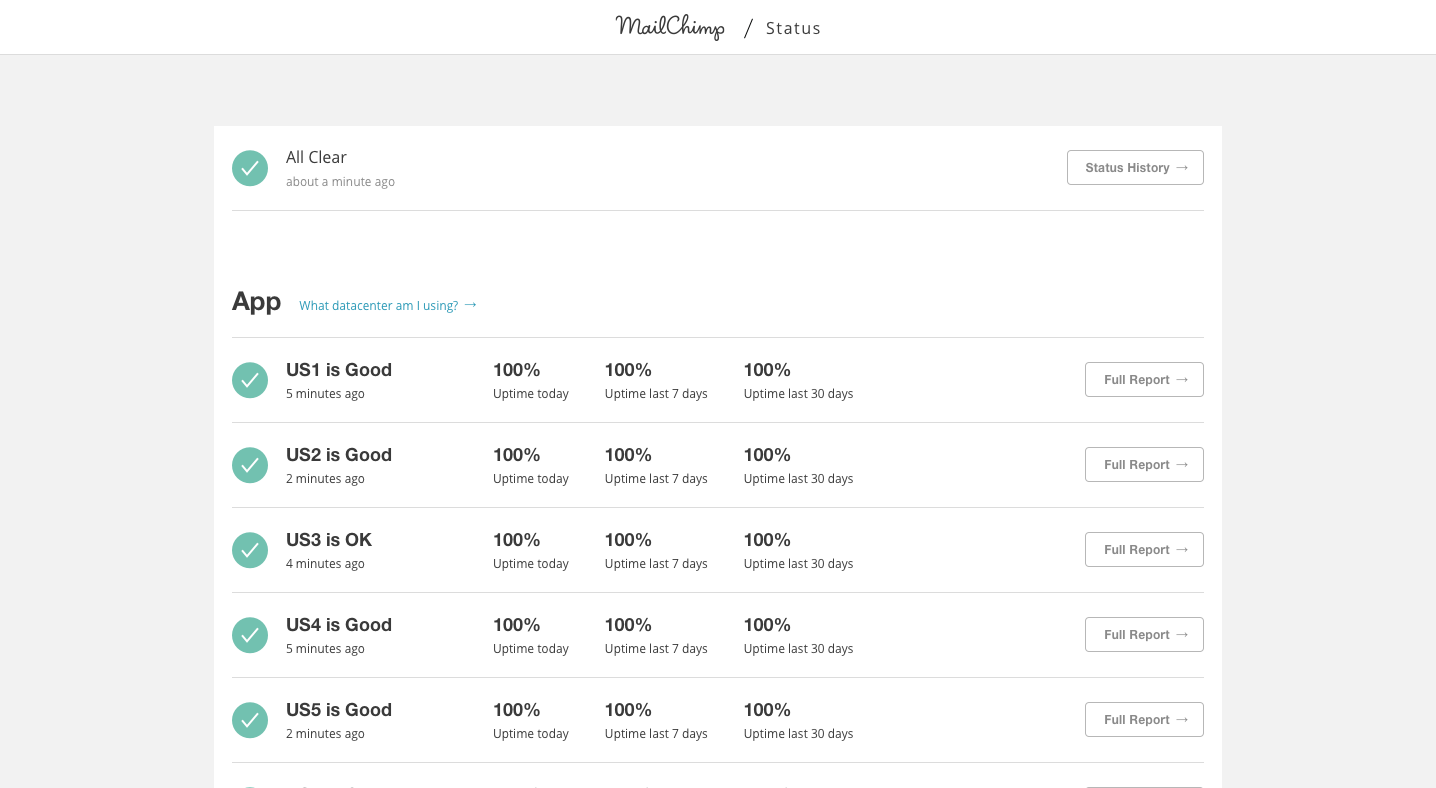
We just copied and pasted a pattern, changed a few things, and in twenty minutes we had built a system that was responsive; it looked great on mobile and it was nice to look at. The status page was one of those pages that not a lot of people will see. We call them the dark corners.
— Federico Holdago


Design System Benefits
- Promote consistency
- Faster production
- Shared language

The words we choose matter. They represent the ideas we want to bring into the world
— Abby Covert

Design System Benefits
- Promote UI consistency & cohesion
- Faster production
- Shared language
- Recognized reference

...as a community we’re starting to get a bit dogmatic about what design systems are and are not.
— Sarah Federman @sarah_federman

Design what's right, not what's dogmatically consistent.
What do they look like?




Design System
foundations
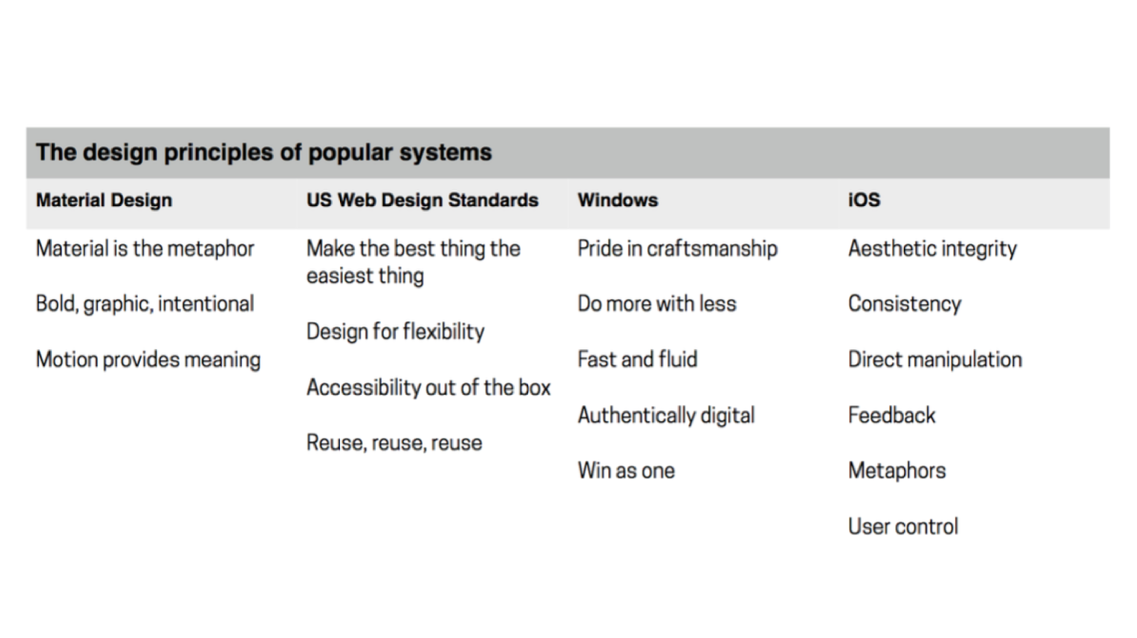
- Design principles
- UI patterns
Design System foundations
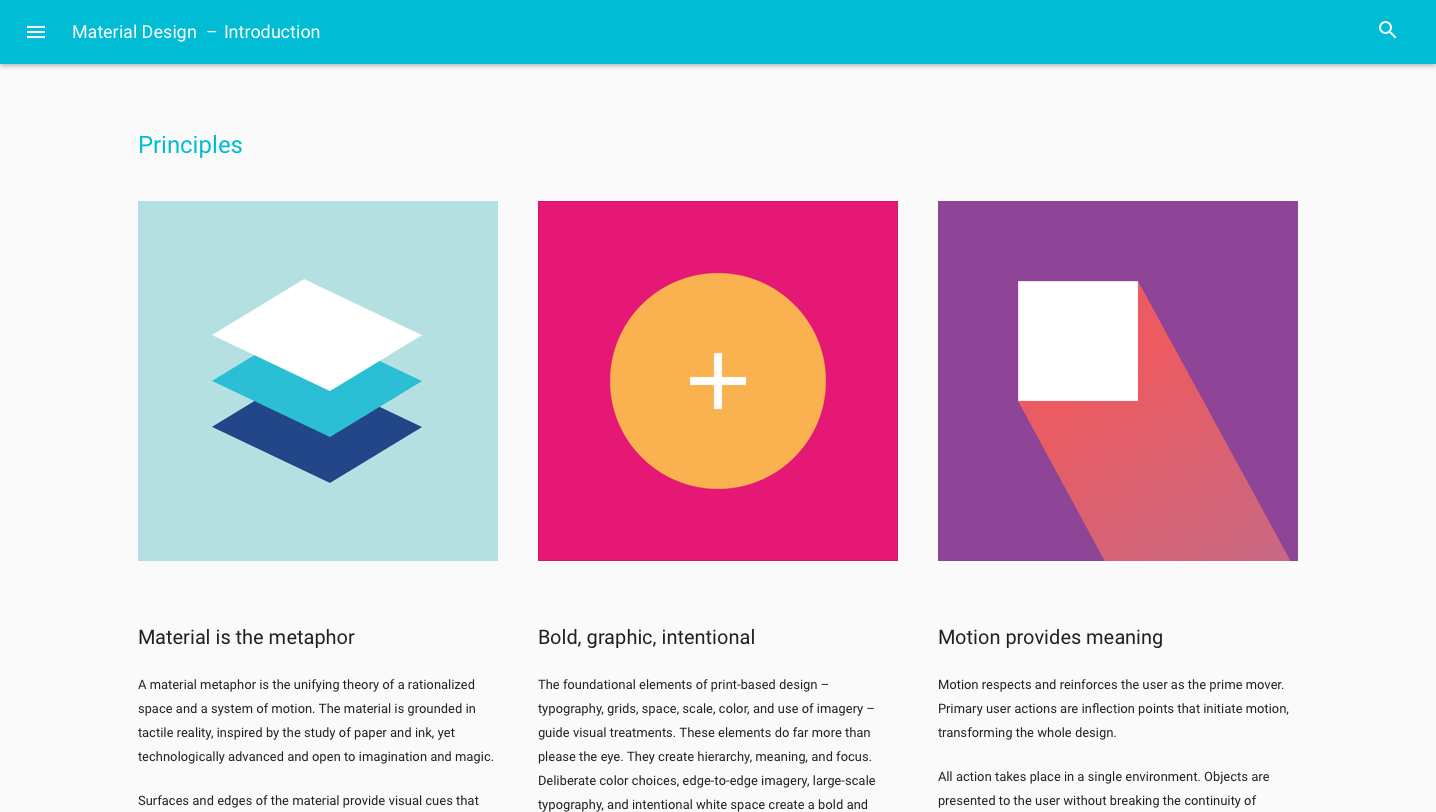
Design Principles
A robust design system should contain guiding design principles
— Sarrah Vesselov | @SVesselov



- Authentic
Effective Design Principles

- Authentic
- Practical and Actionable
Effective Design Principles
Make it useful
Start with needs. Do research, talk to users. Don't make assumptions
vague
practical
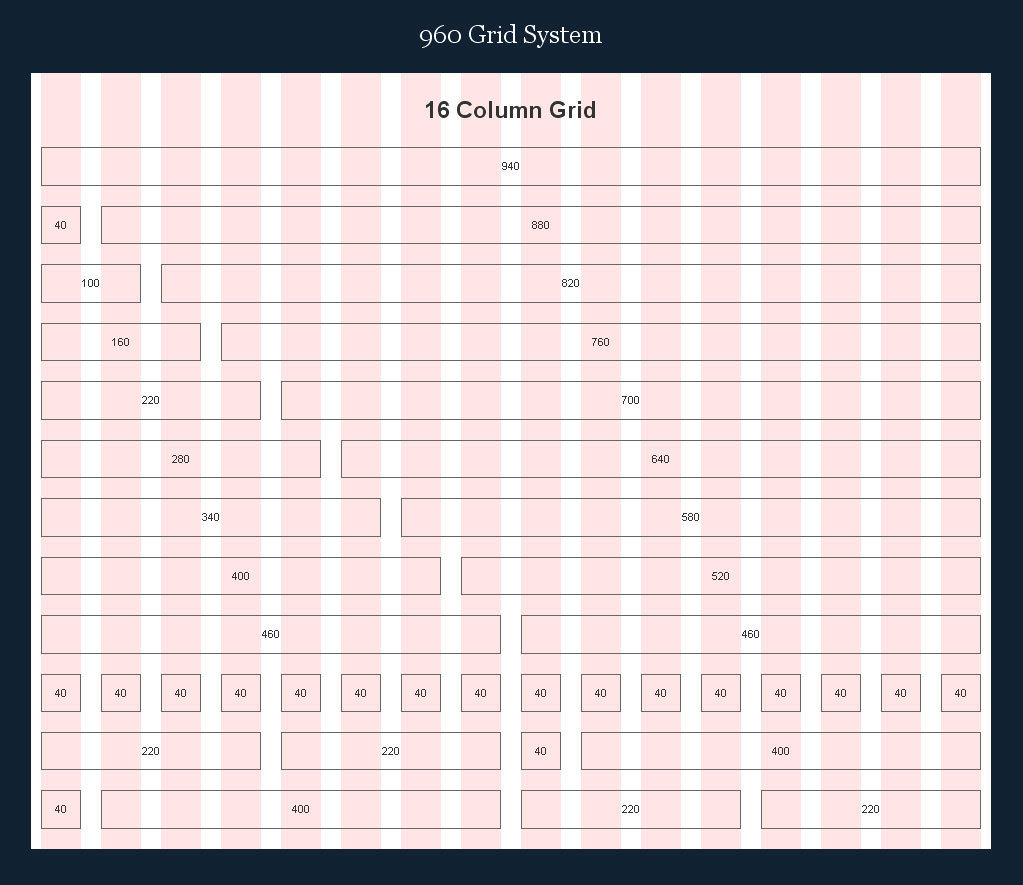
Use a fixed size grid
Respect user feedback for any device
unapplicable
applicable
- Authentic
- Practical and Actionable
- Memorable
- Help you to say NO
Effective Design Principles
How to define principles
- Start with purpose
- Find shared themes
- Test and evolve

UI Patterns
Functional Patterns
- Tangible block of UI
- Simple or combine with other patterns
- Purpose evolves, behaviour remain



Perceptual patterns
- Lay on top
- Core of product
- Express brand image
- Connect the system

Define Patterns
- Pattern journey map
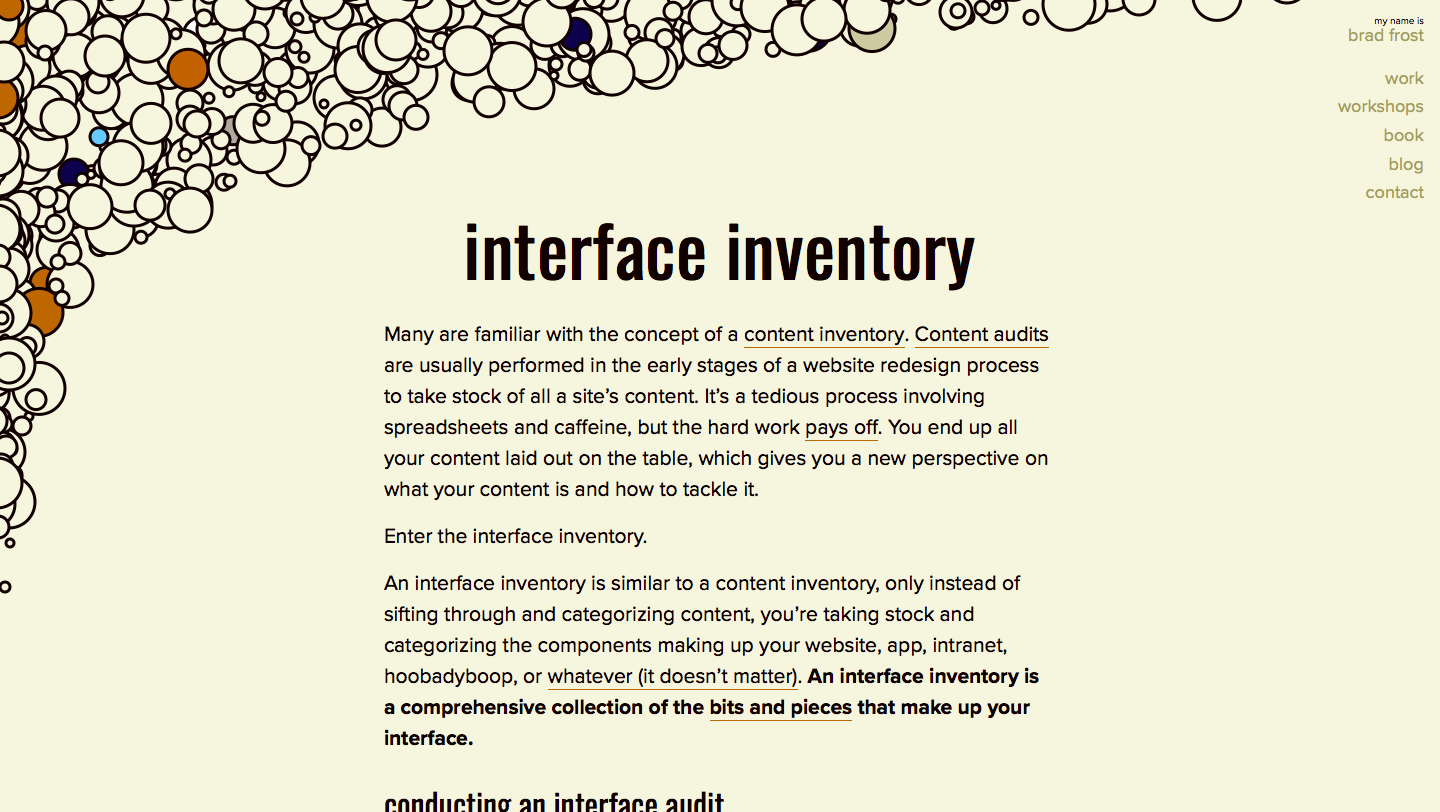
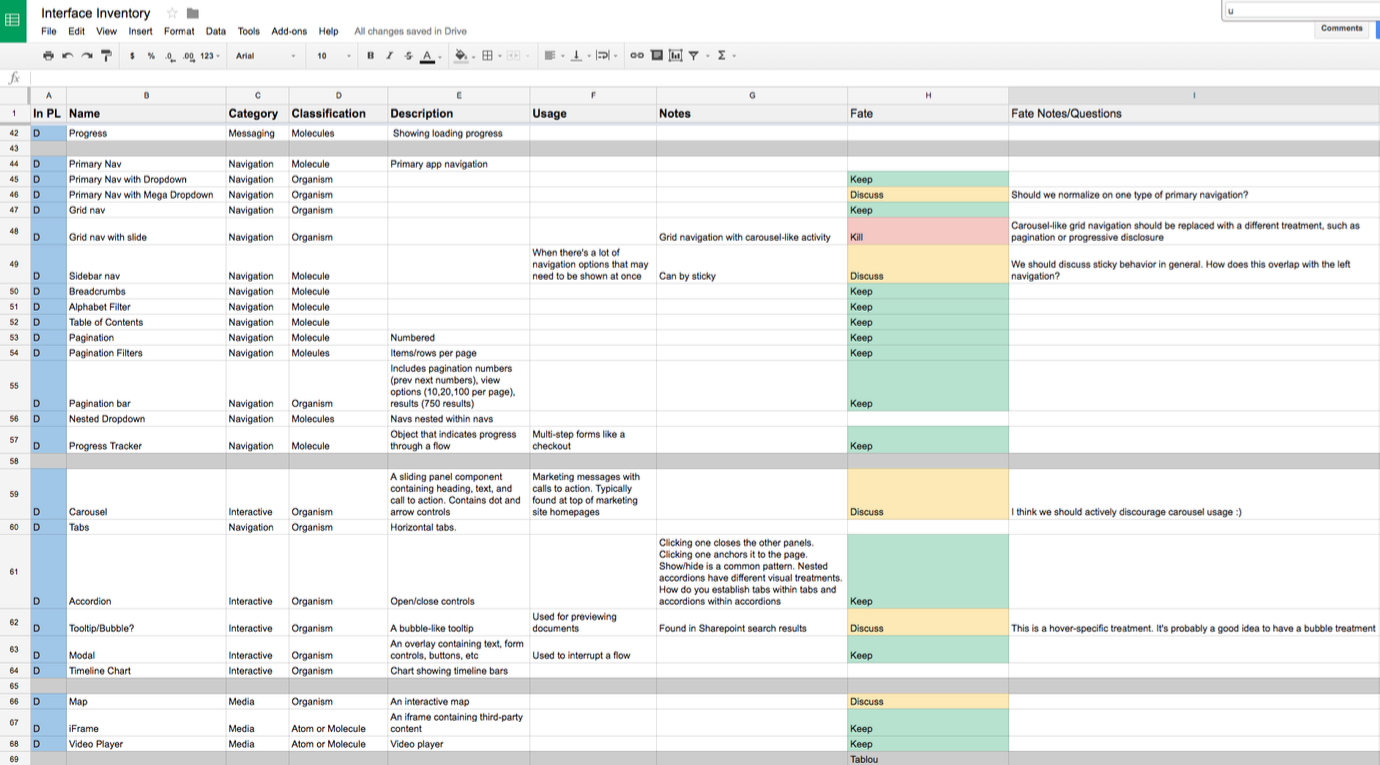
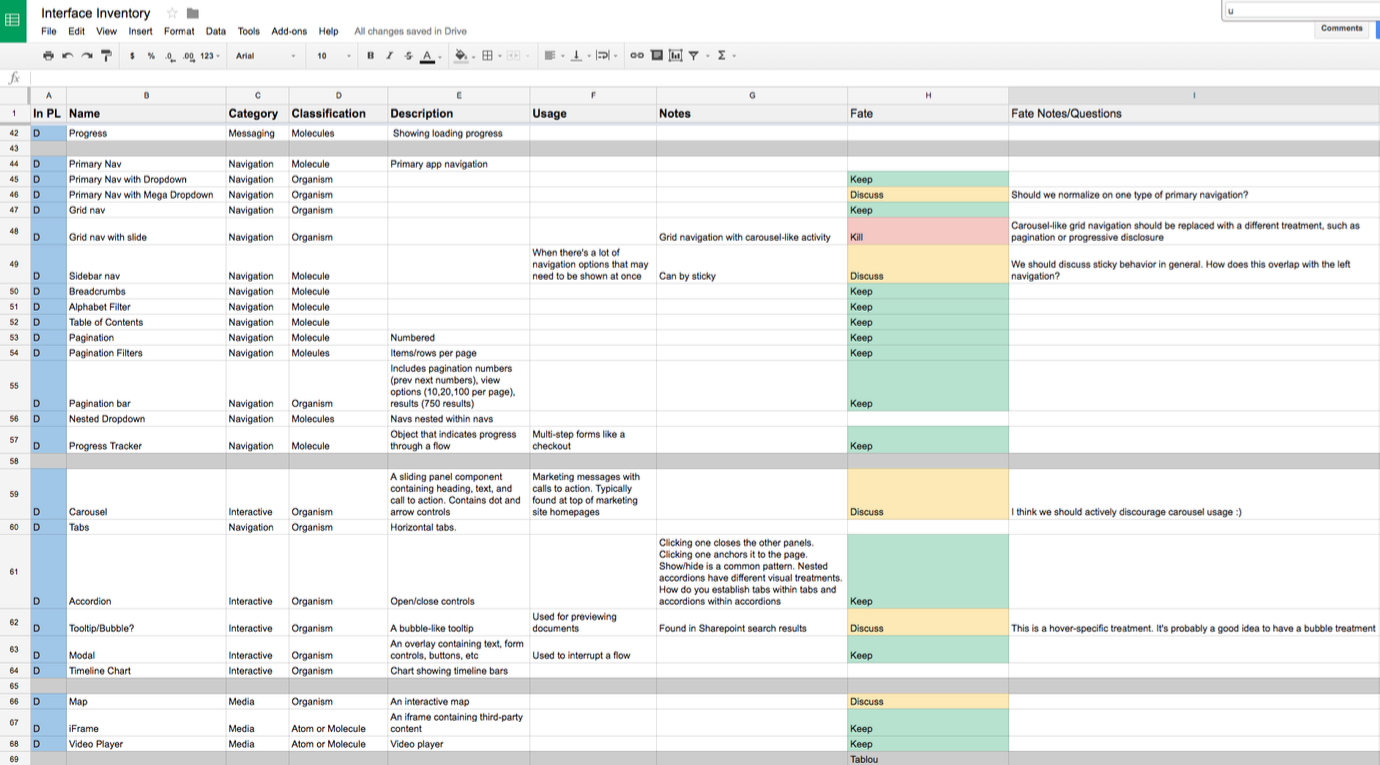
- Interface inventory
- Draw content structure
Design System
parameters
Strict
Loose
Rules


Design what's right, not what's most consistent. Dogmatic consistency and established patterns are not what should drive design decisions
- Michael McWatters, UX Architect, TED

Parts
Modular
Integrated





Centralised
Distributed
Organization
Build the right system
for you
How to convince your boss
you should build
a Design System

Myths of Design System
- Excessively limit creativity
- Force you to over-standard product design
- They are easier to create at the end of the project
Design systems take care of the boring 80% of what you need to design, freeing you to concentrate your creativity on the interesting and unique 20%.
— Dan Mall

Agree on goals
- Define guiding design principles
- Define and standardize reusable patterns
- Establish pattern library
- Set up master design file
- Refactor code and front-end architecture
Share processes
- Knowledge-sharing process
- Encourage and promote patter library
- Share design language across teams
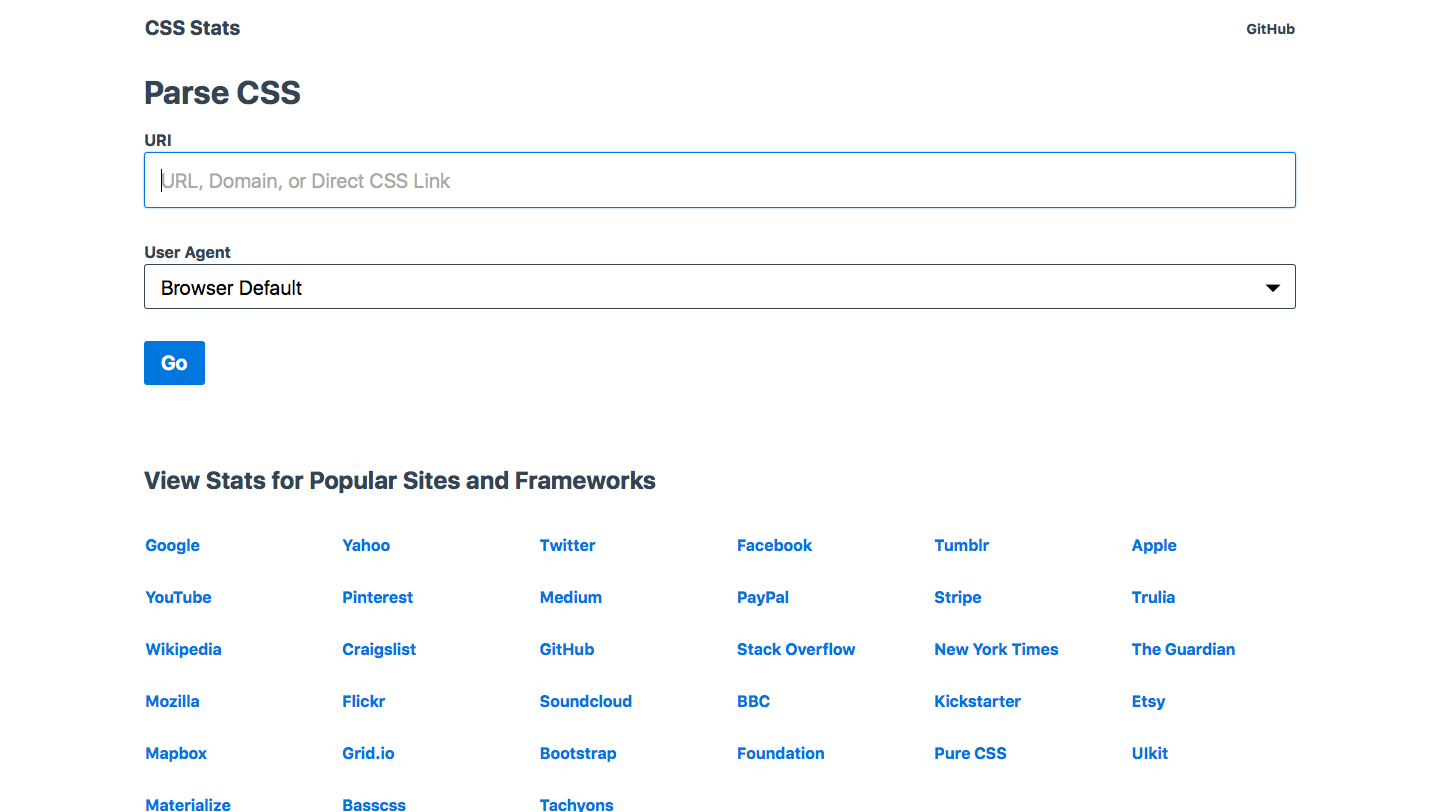
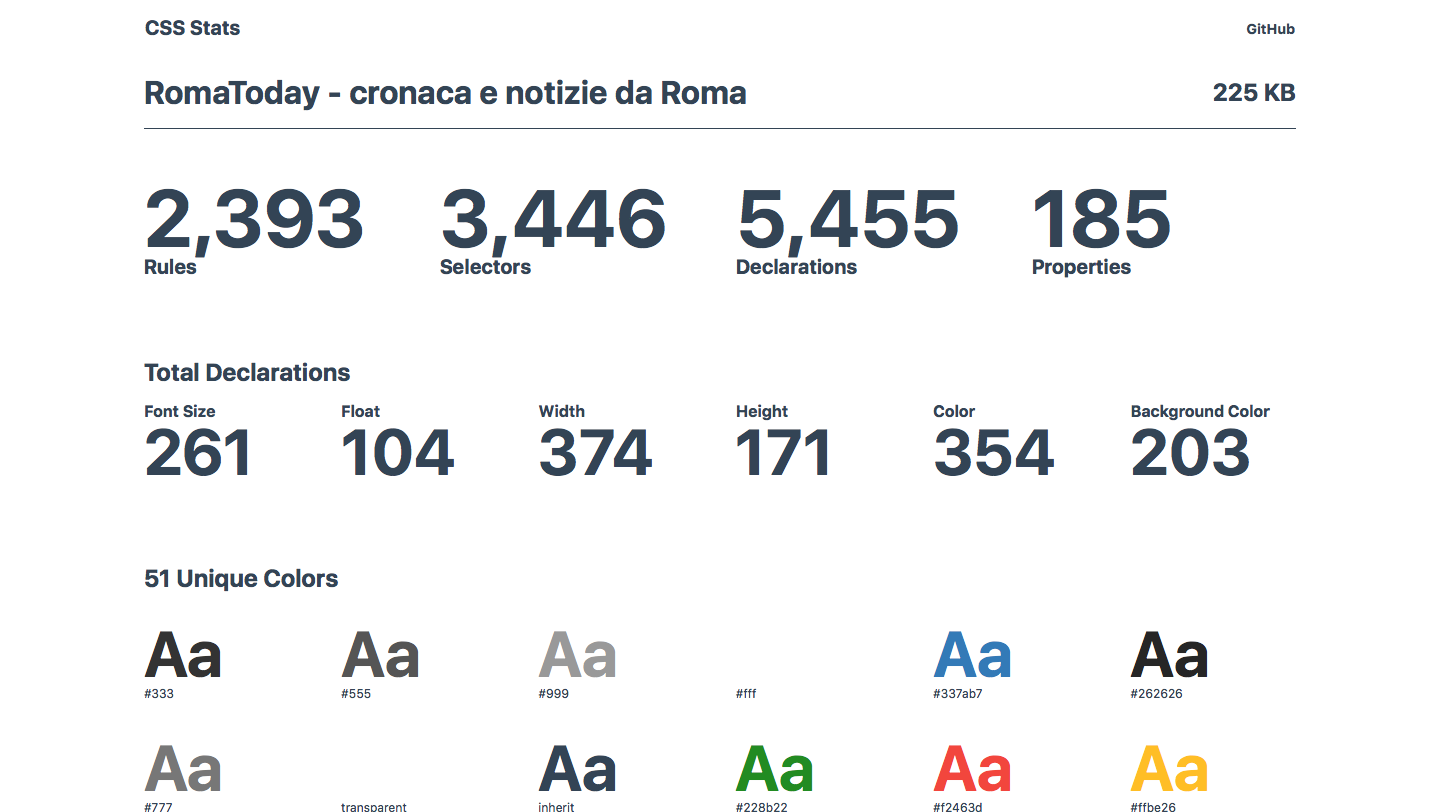
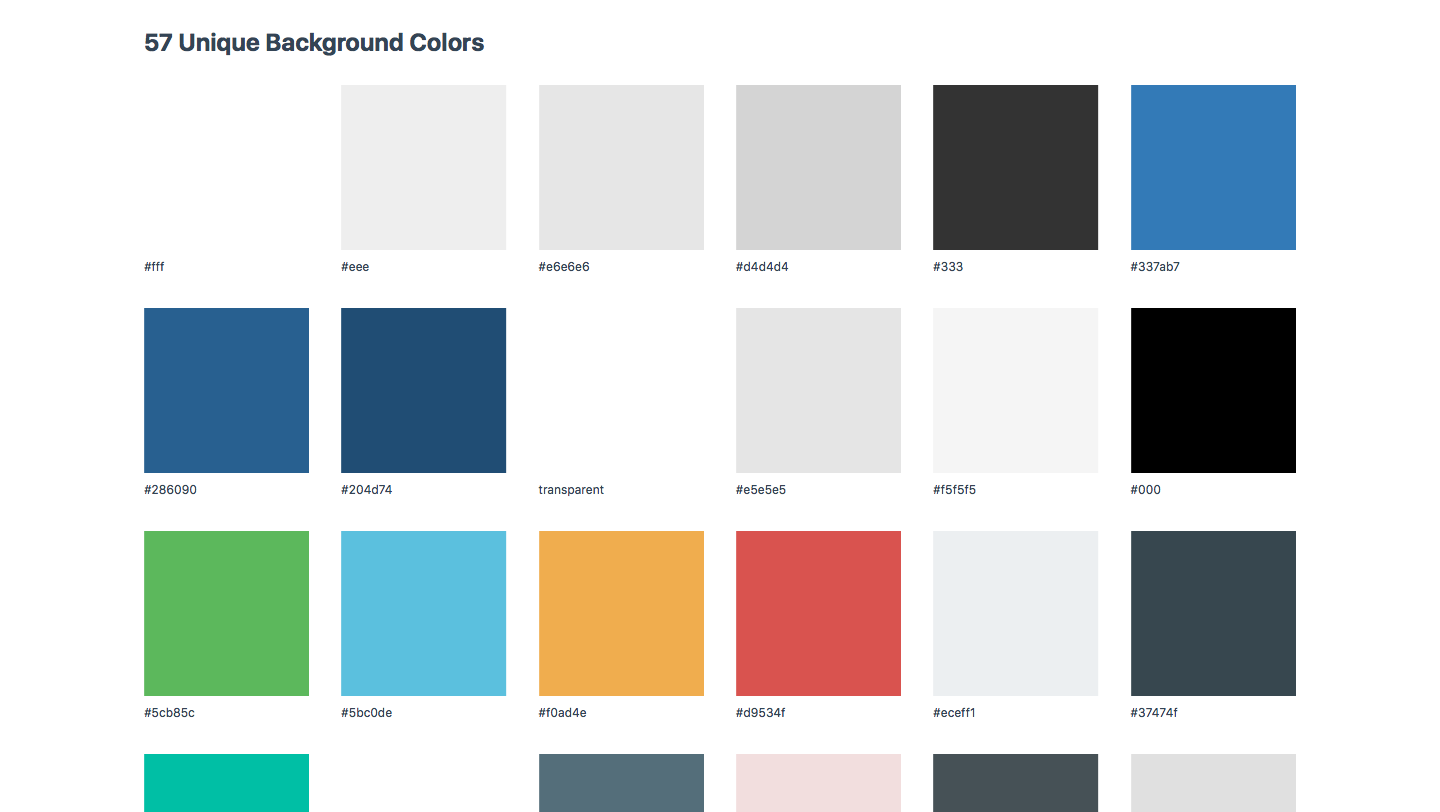
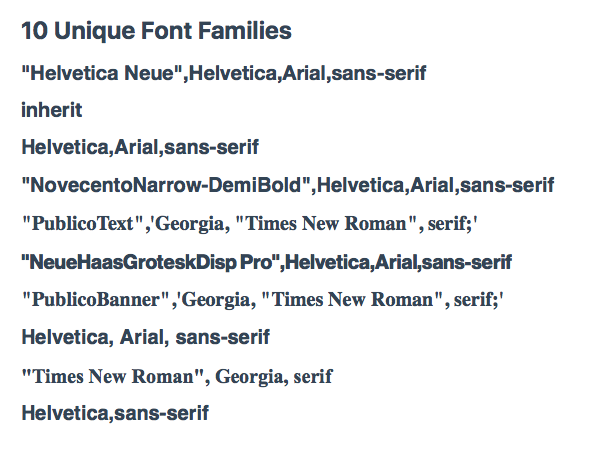
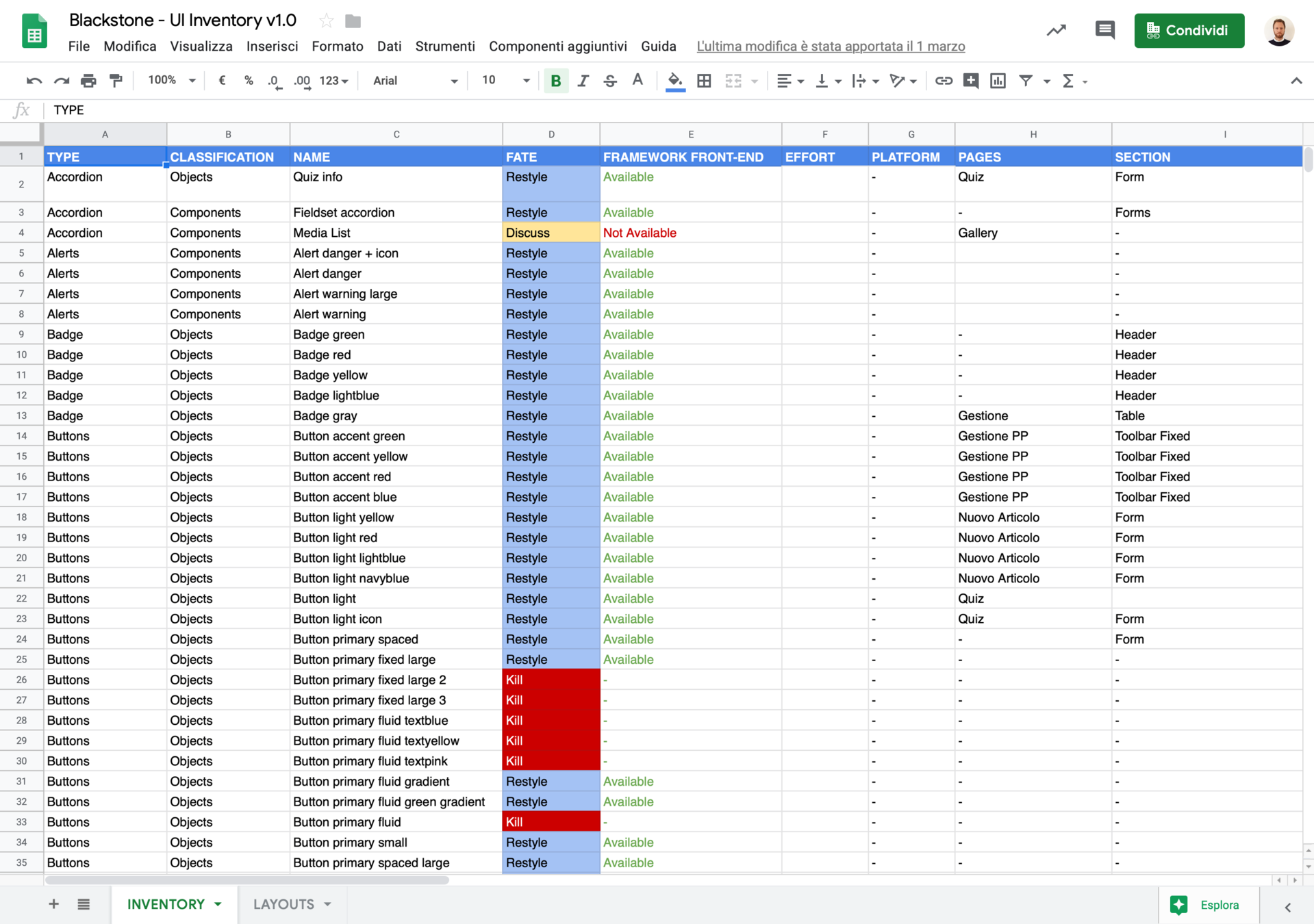
Style roundup






Results
- 50 shades of gray
- Duplicated styles
- Font sizes and styles
- Specificity graph



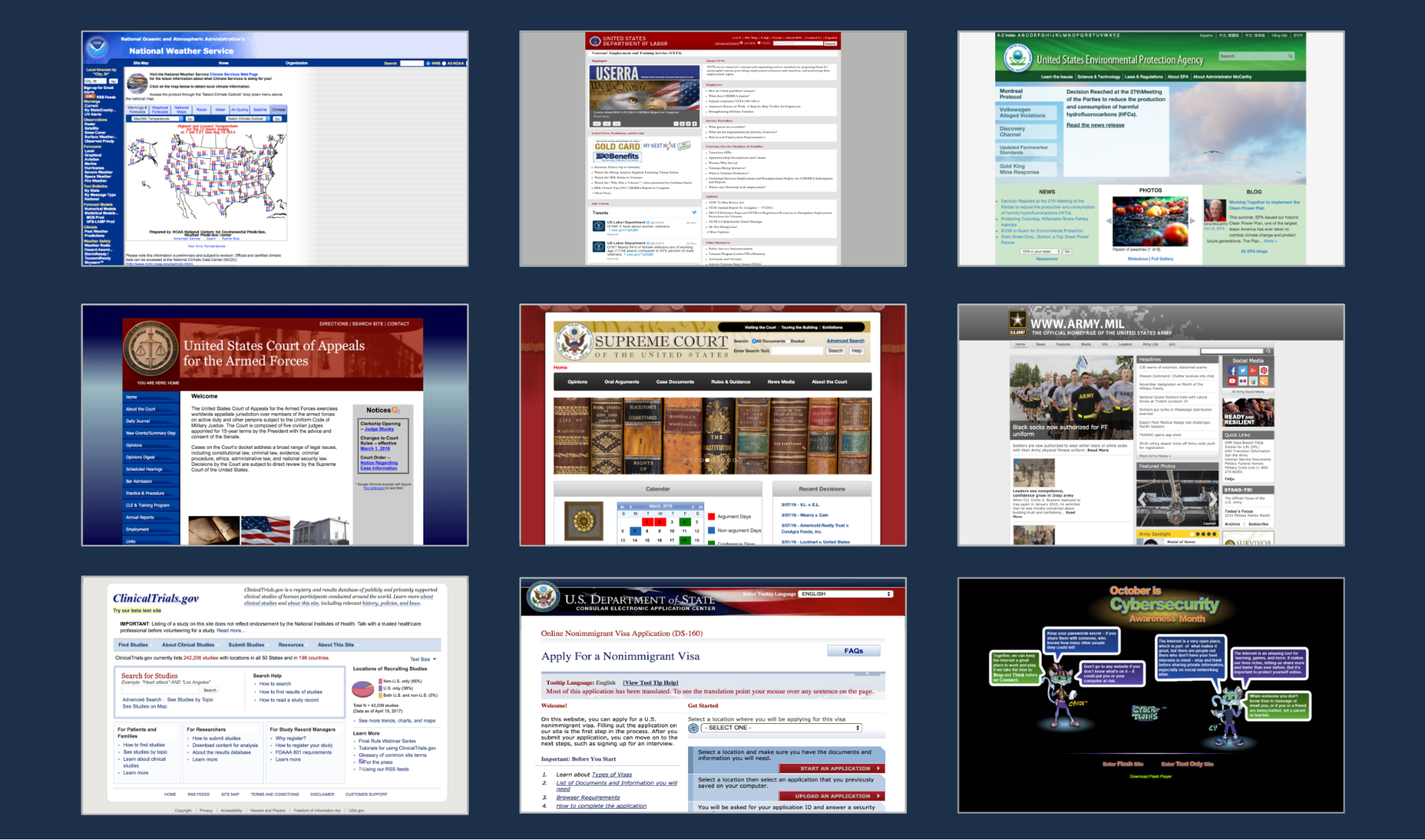
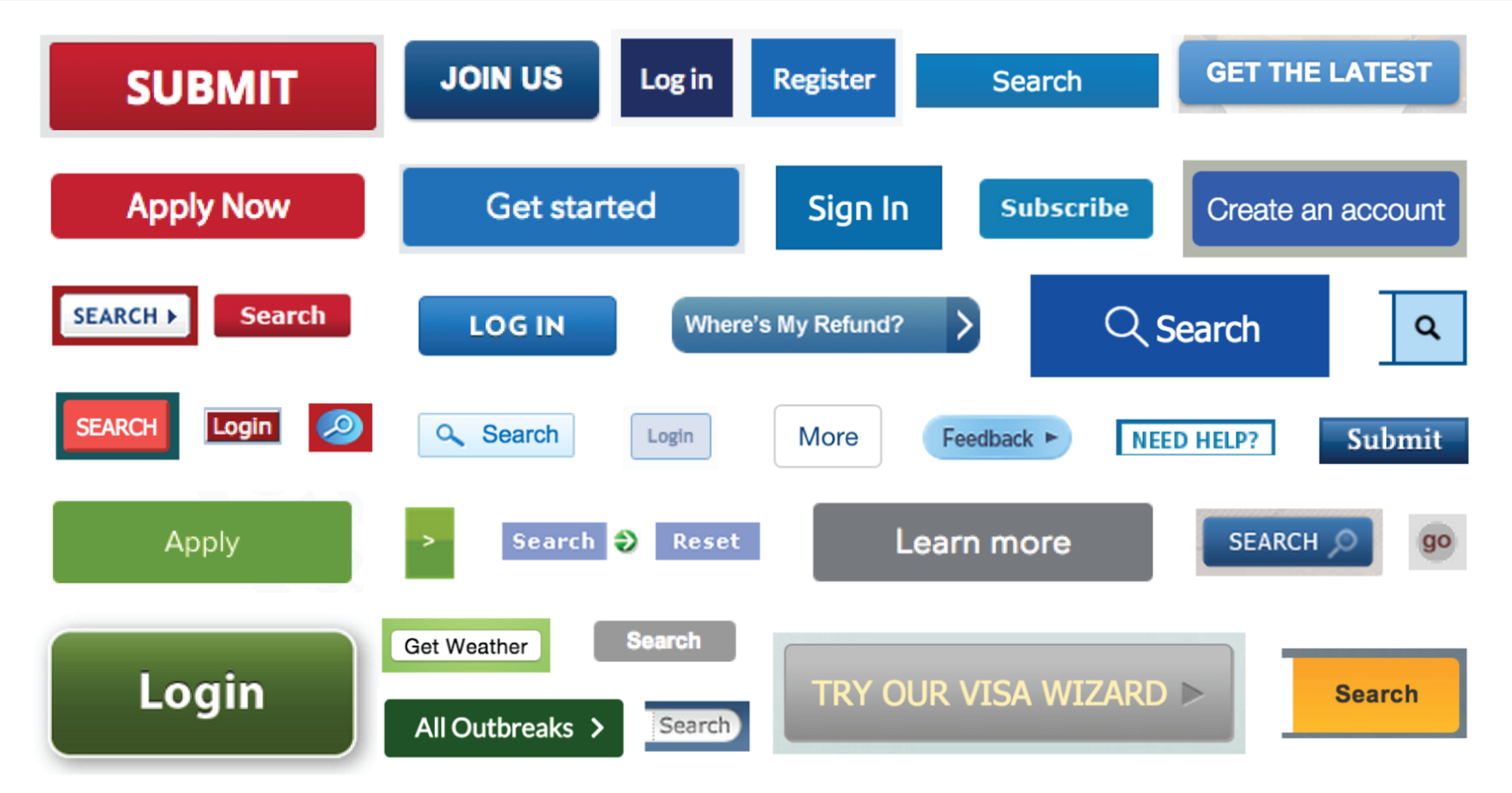
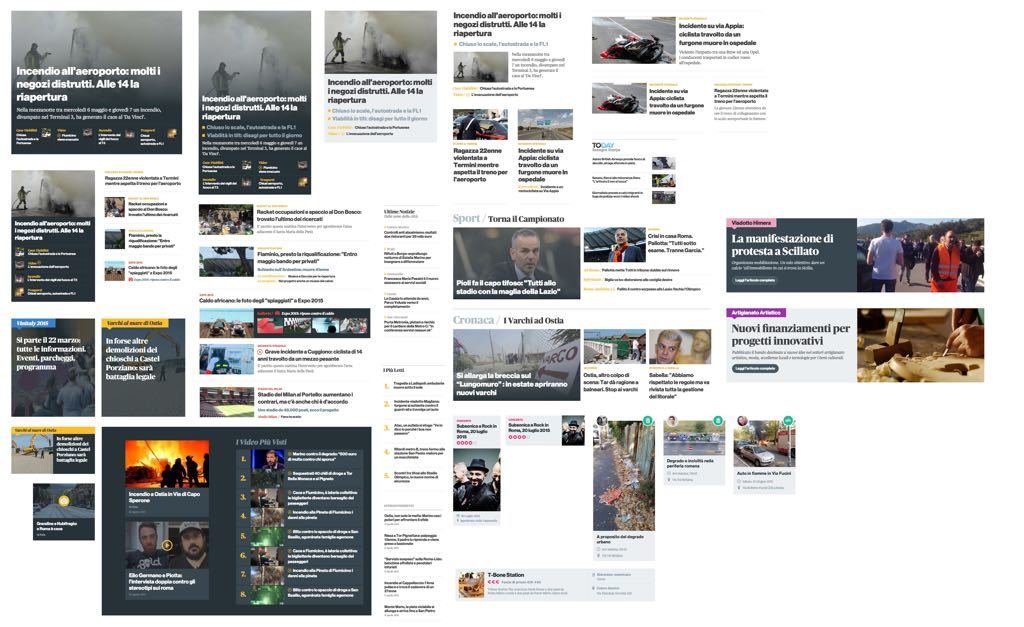
Interface inventory exercise
01 Round the troops
02 Prepare to screenshot

03 Select categories
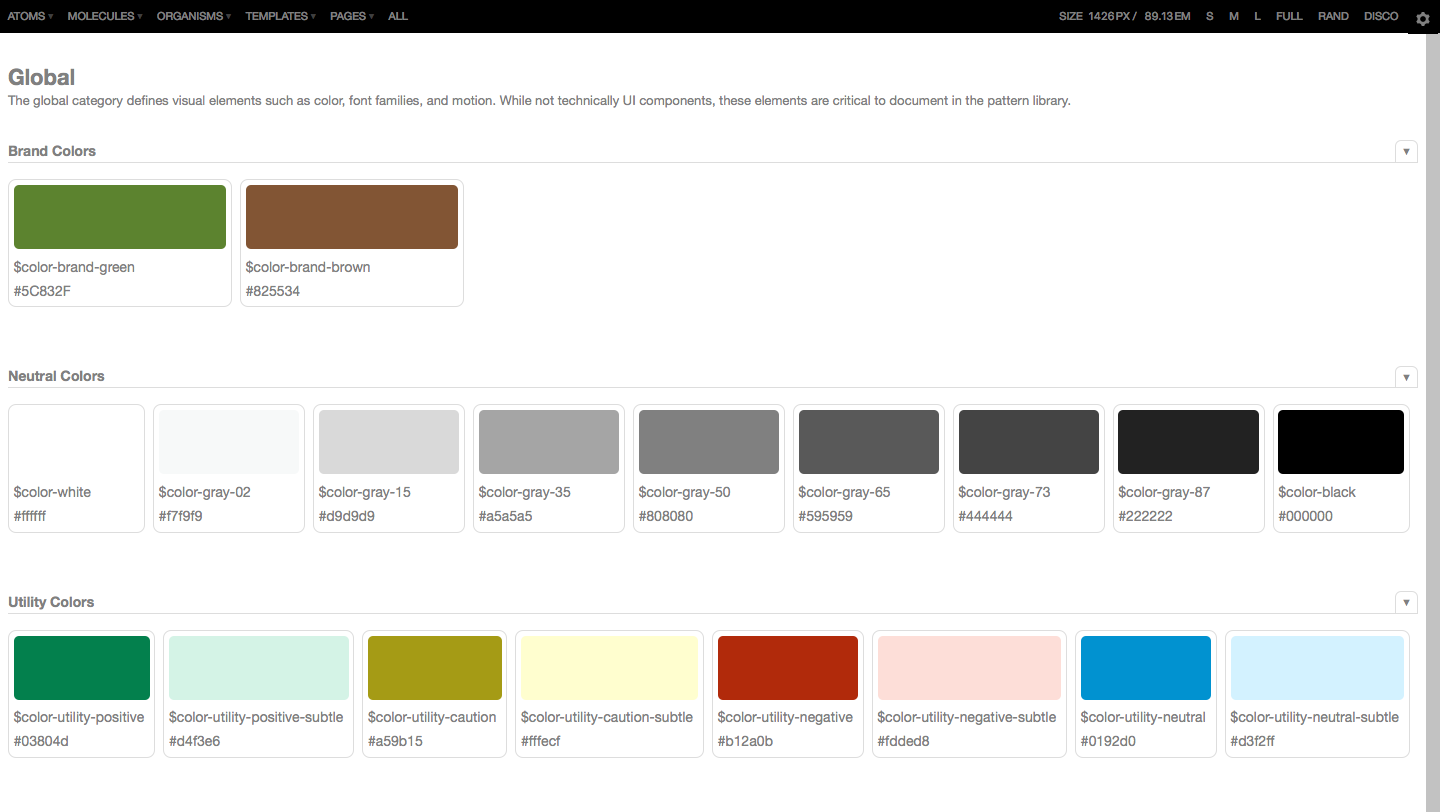
- Global
- Images
- Icons
- Navigation
- Forms
- Buttons
- Interactive components
- Headings
- Blocks
- Lists
- Advertising
- Messaging
- Colors
- Animation
04 Present Findings
05 Regroup



Interface Inventory Benefits
- Document UI patterns
- Points out inconsistencies
- Genesis of shared vocabulary
- Groundwork for future pattern library
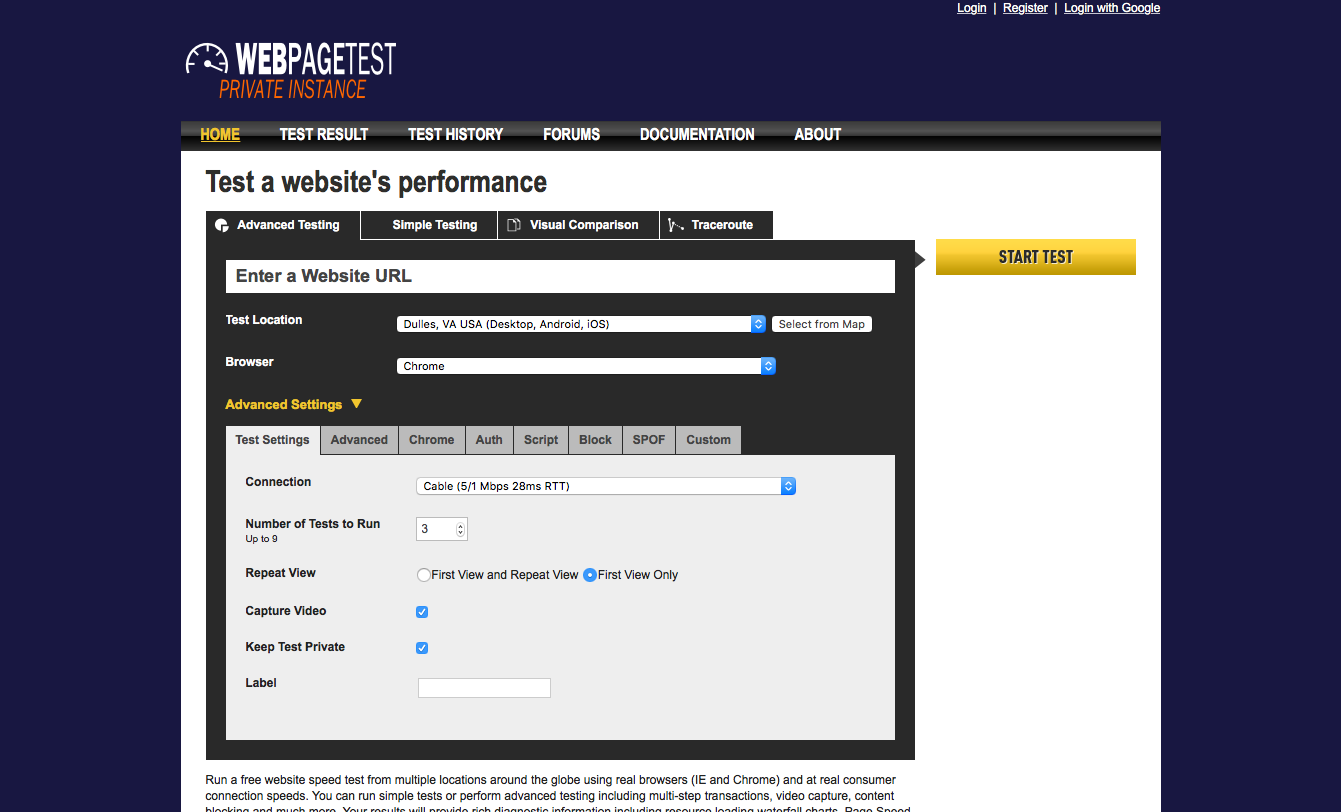
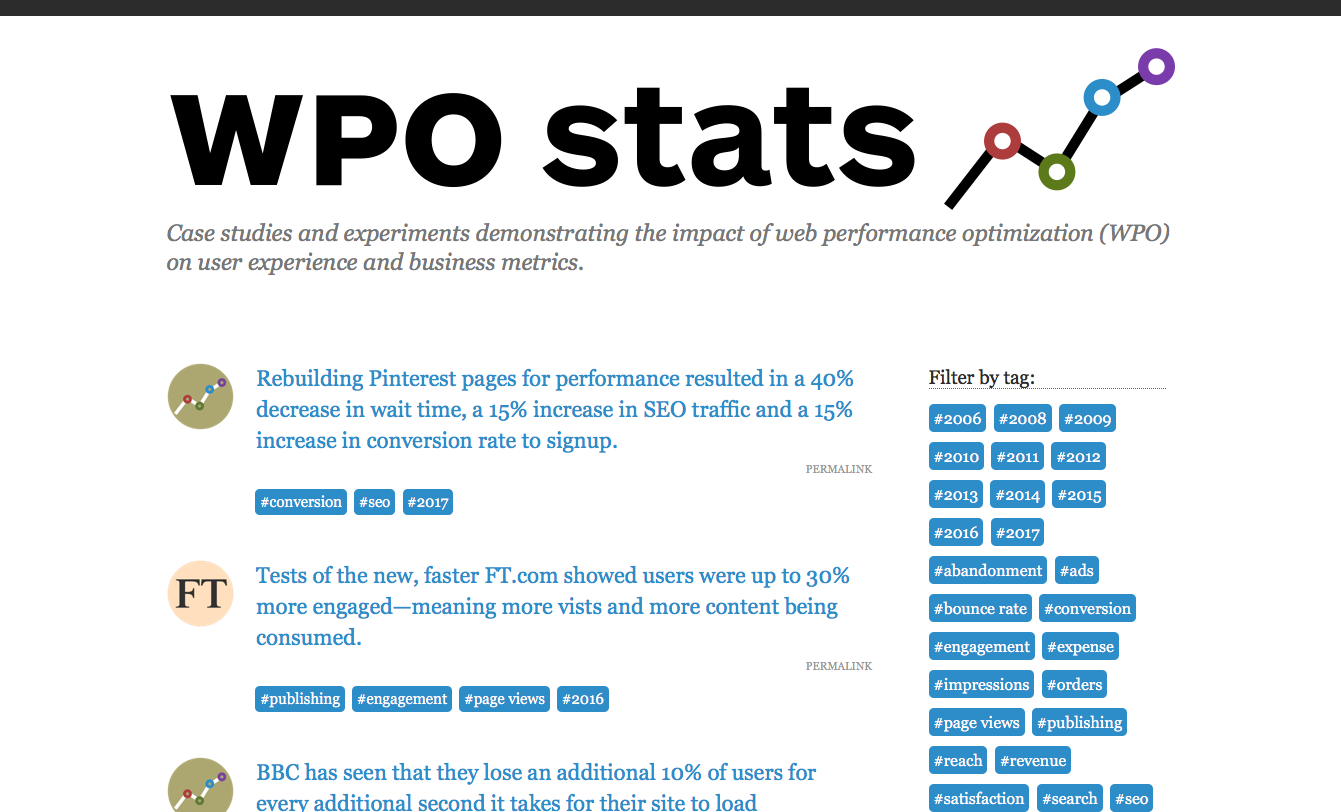
Performance check

https://webpagetest.org


https://wpostats.com
Kickoff your Design System
User interviews
- Round up a diverse group of stakeholders, users, and other people who would impact/be impacted by a design system
- Talk about current workflow, pain points, hopes, fears, dreams, frustrations, and other things that can influence the success of the design projec
- Synthesize key themes in preparation for kickoff
People, parts, process exercise



Why use it
- Determine the priority parts of the design system
- Define what products will consume the design system
- Highlight the people who will be responsible for making and consuming the design system
- Establish next steps for how to tackle the parts, products, and people
- Goal is to define what the system should be, where it goes, and who's involved.
Create a brief
- Defines goals, principles, and project scope for design system
- Goals: spell out business and user needs
- Definition: what exactly will be included in the design system
- Principles: What are the guiding principles
- Plan of attack: timeline and scope
- Open conversation
Define core principles
- Make the best thing the easiest thing
- Design for “grab it quick” efficiency
- Design for contribution and community
- Crowd-proof the markup
- Fit the workflow
- Just enough documentation
- Technology agnostic
- Embed the brand in the code
- Make people smarter just by using it
Define Product principles
- Just enough interface
- Strong and direct
- Speed is a feature
- Safety always
- No tricks or stunts
- Recycle, reduce, reuse

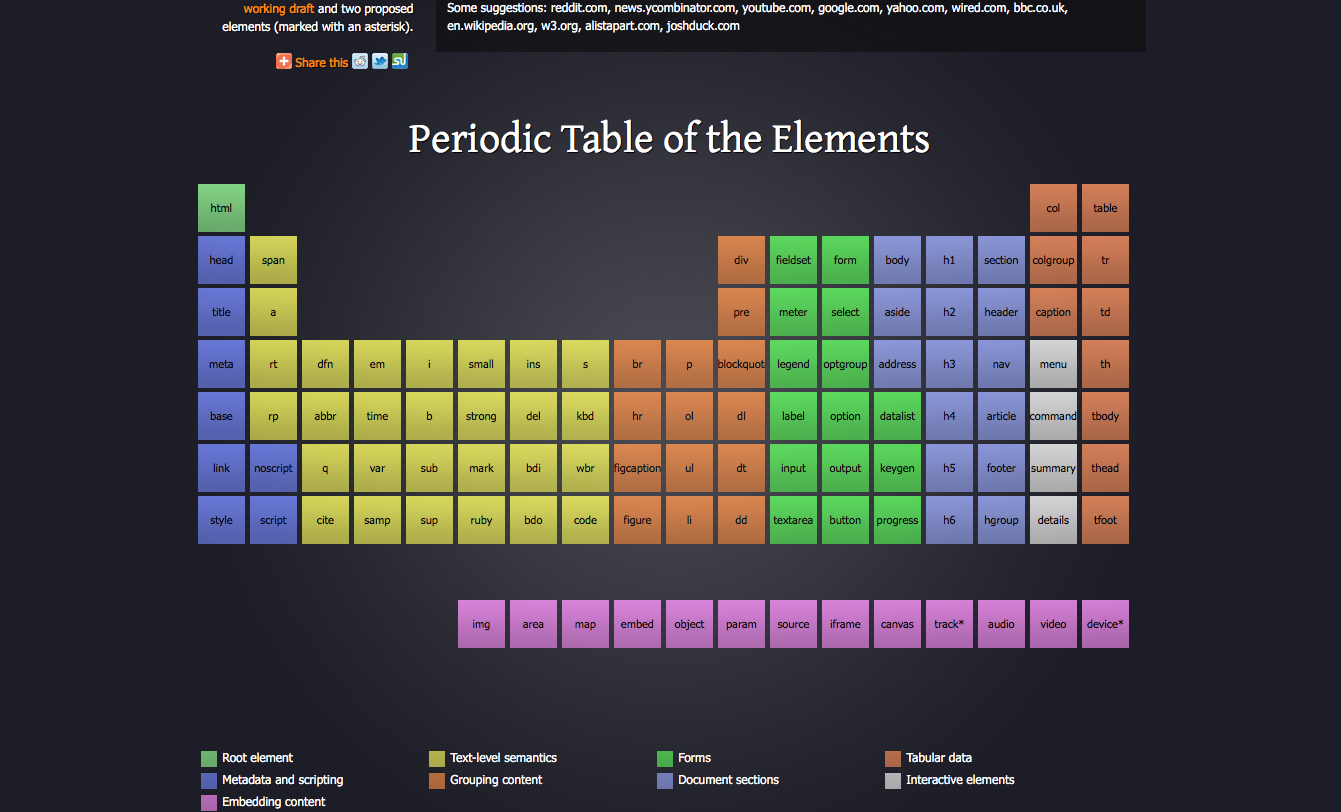
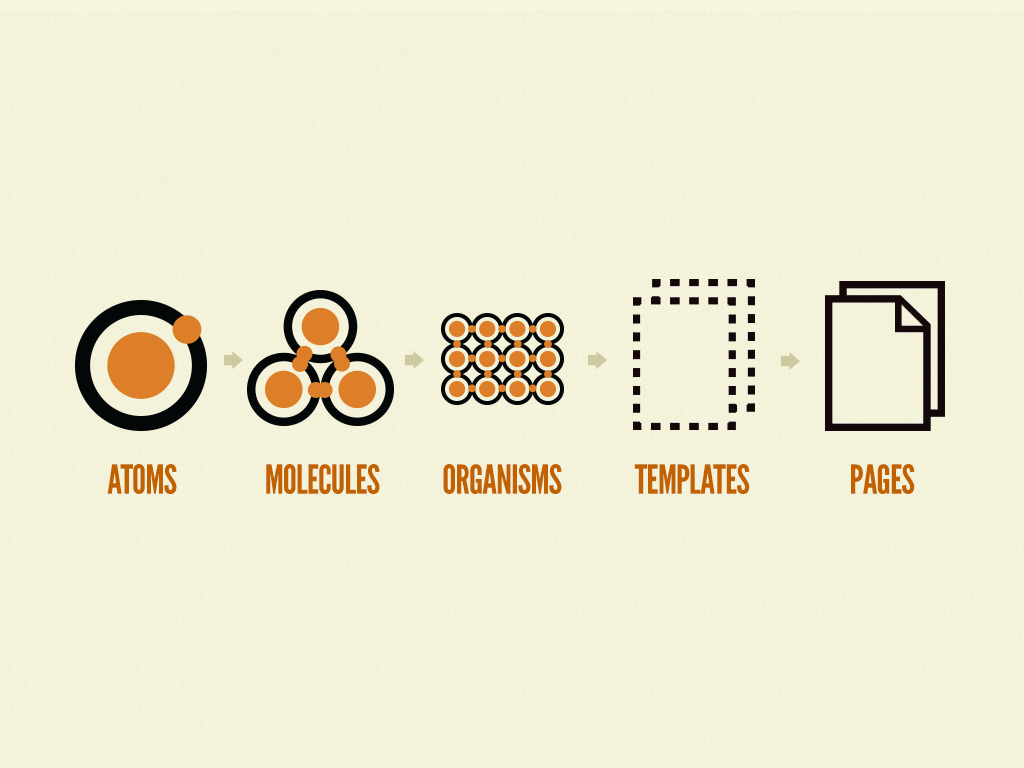
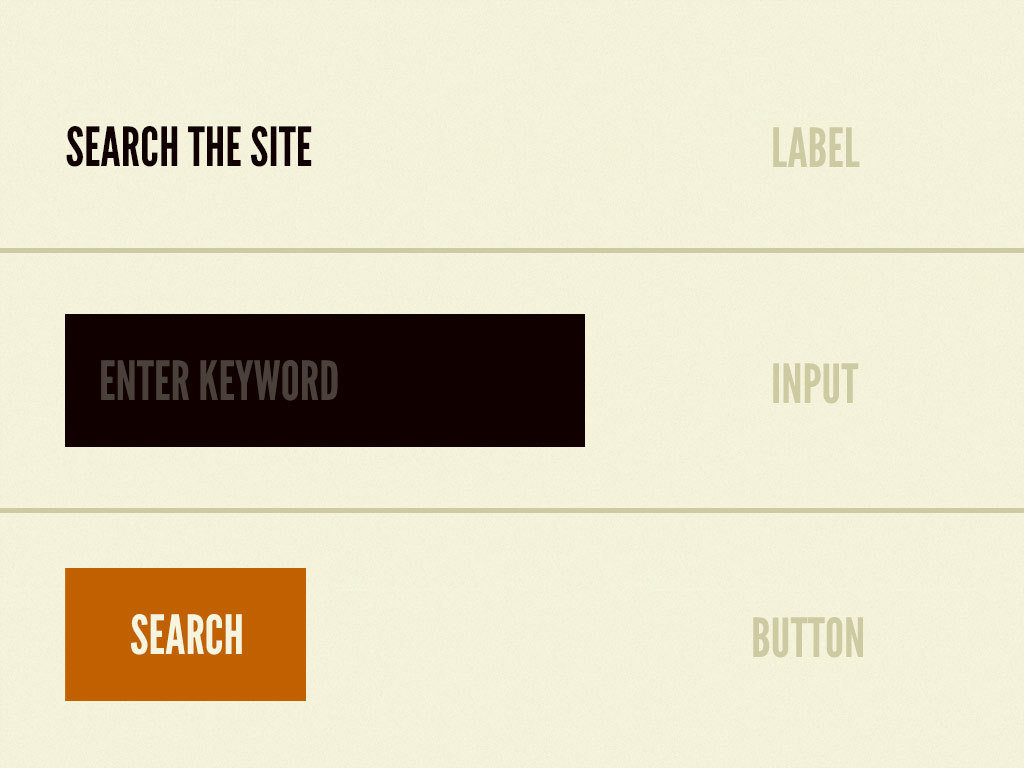
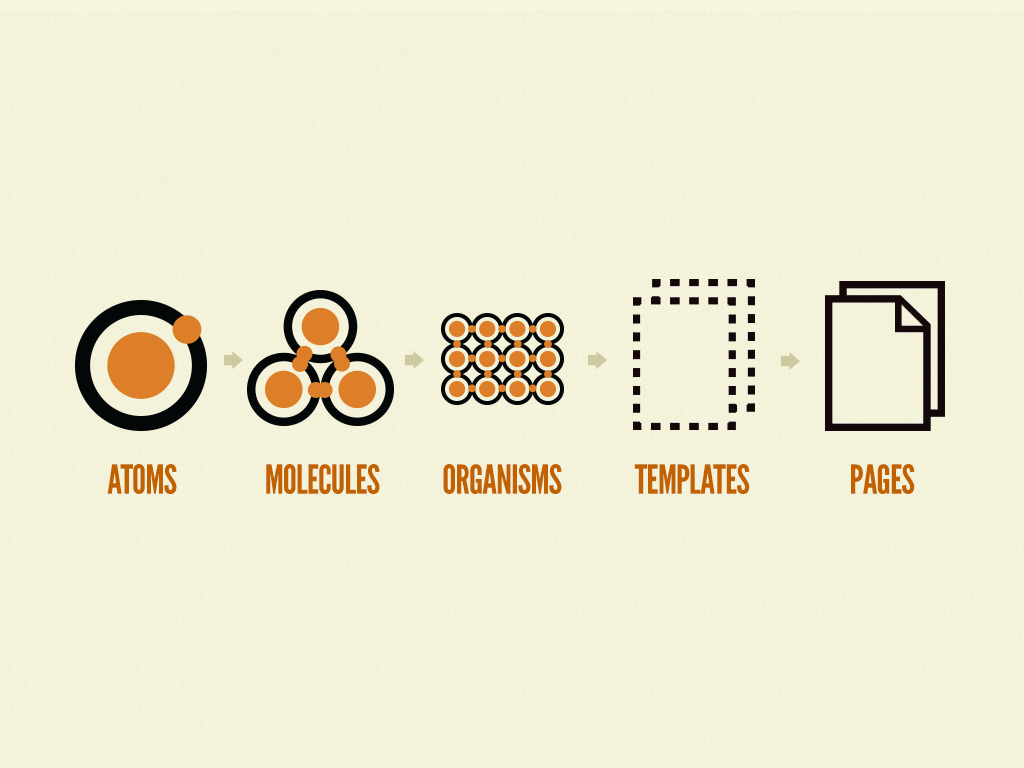
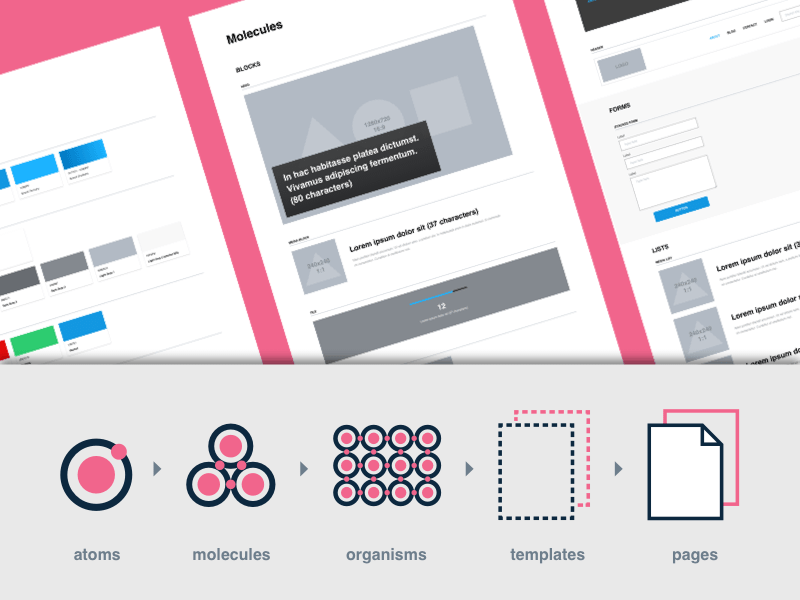
Methodology


This means we can break entire interfaces down into fundamental building blocks and work up from there. That’s the basic gist of atomic design.
- Brad Frost








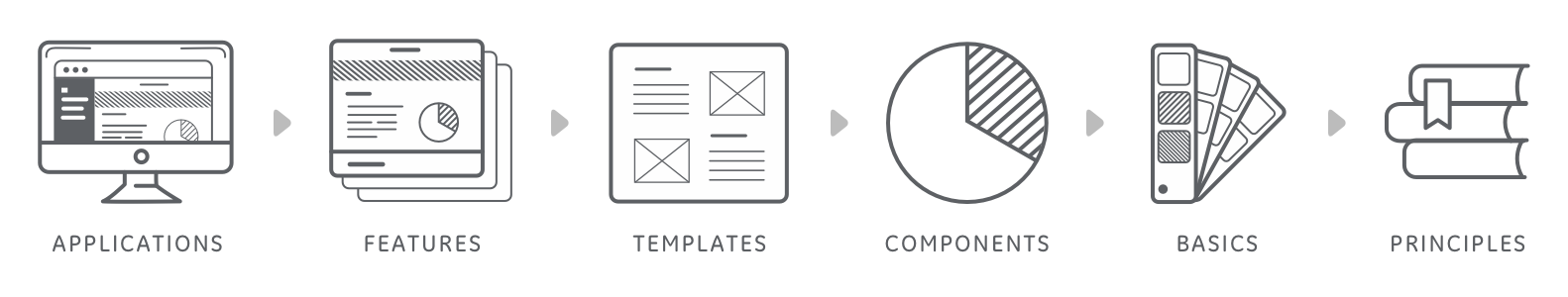
Is it a molecule or organism?
Rule of thumb
Break a component in smaller pieces. If they're basic (image, heading) it's a molecule. If you get smaller components (cards, media ojects) it's an organism.
Abstract
Concrete



Atomic Design is a mental model. Not a dogma.
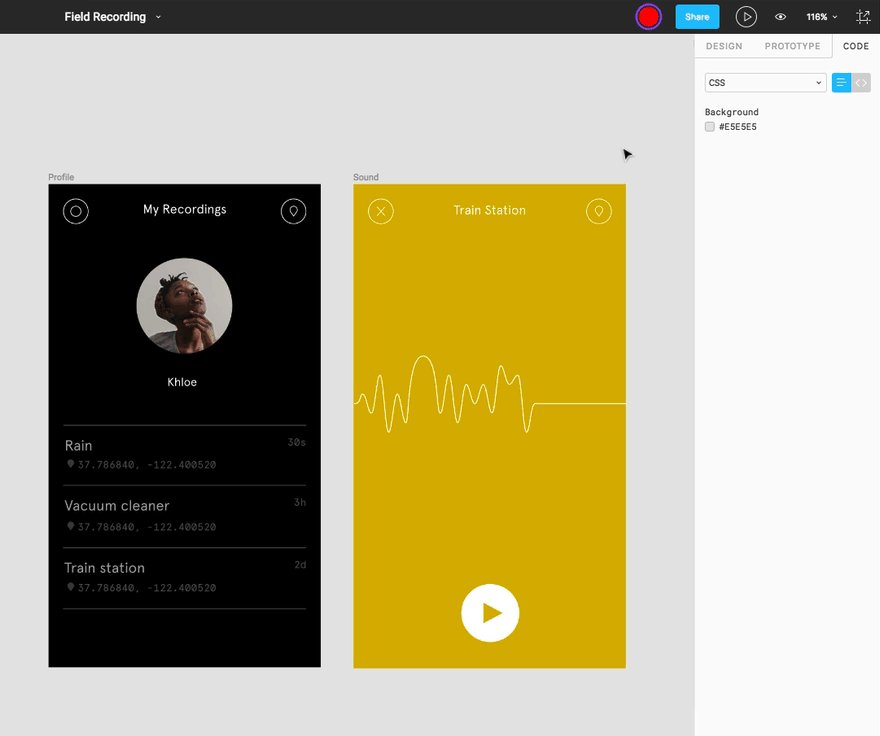
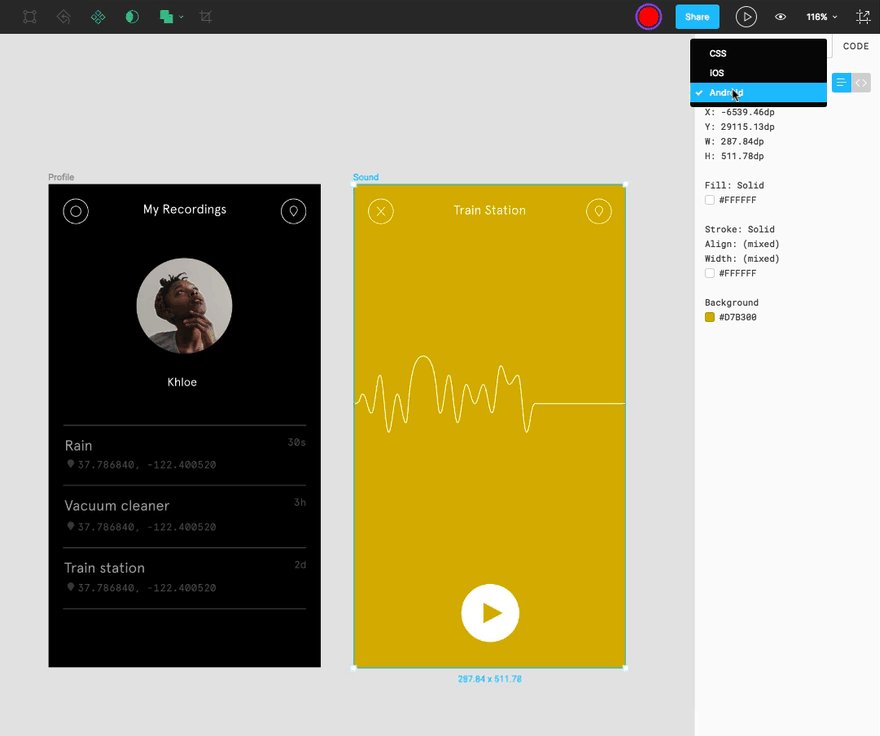
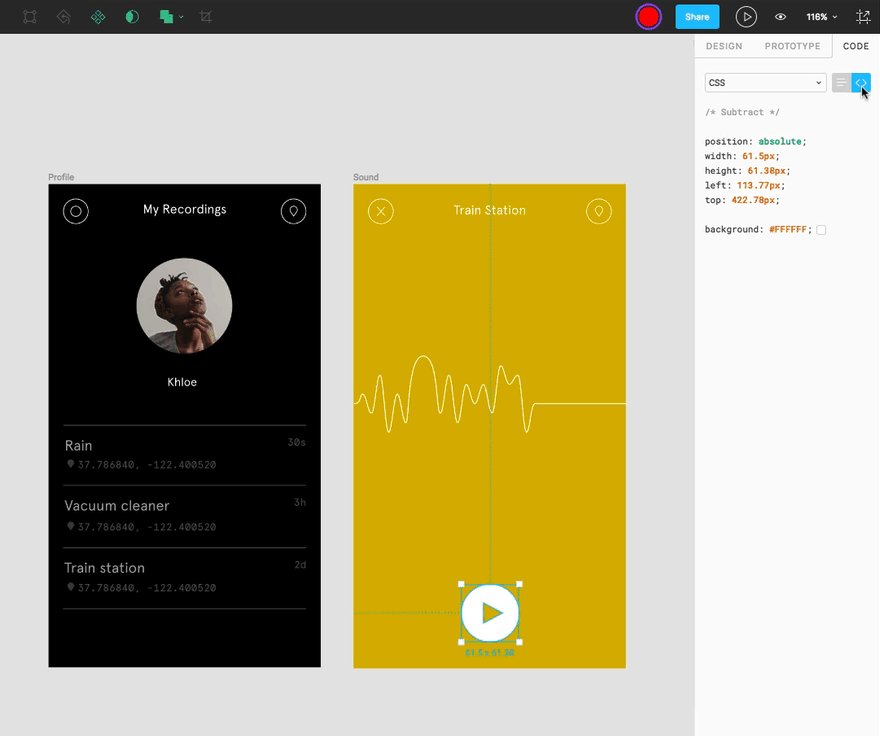
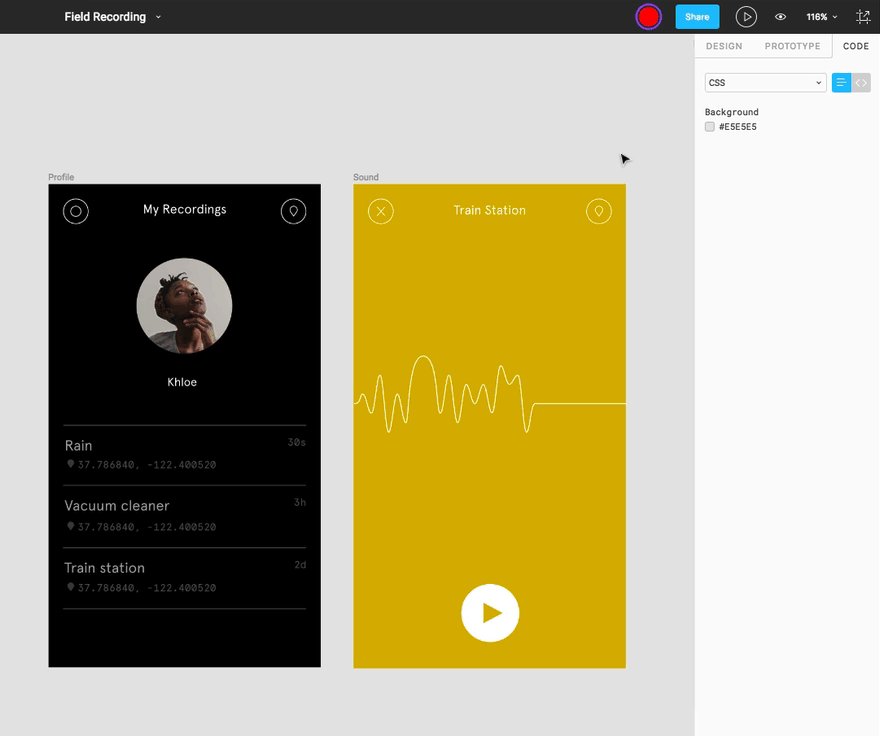
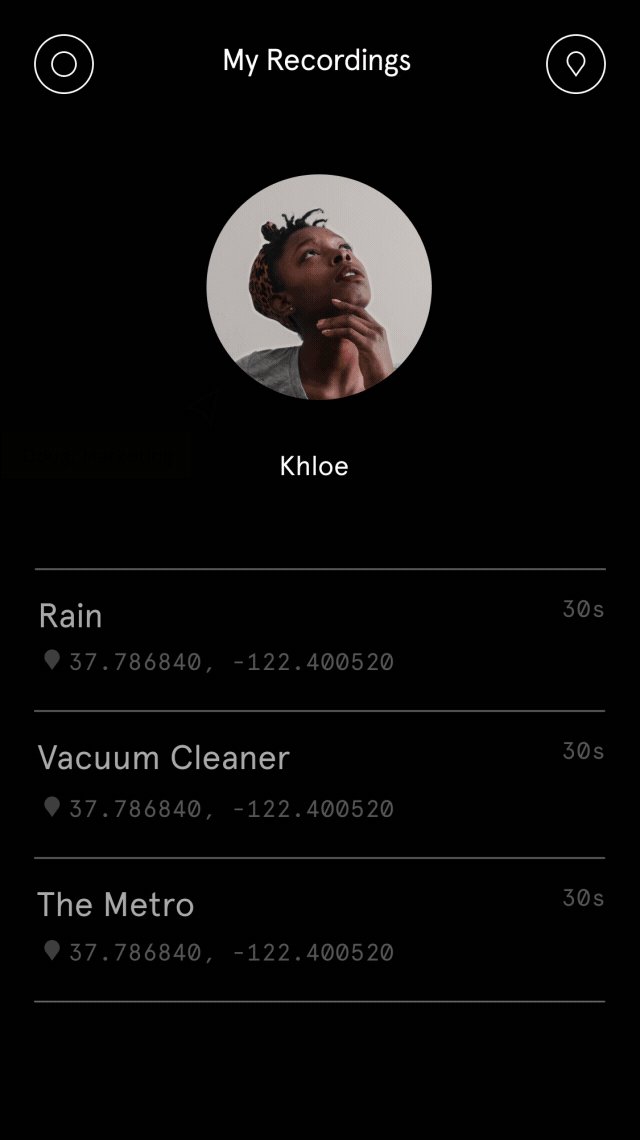
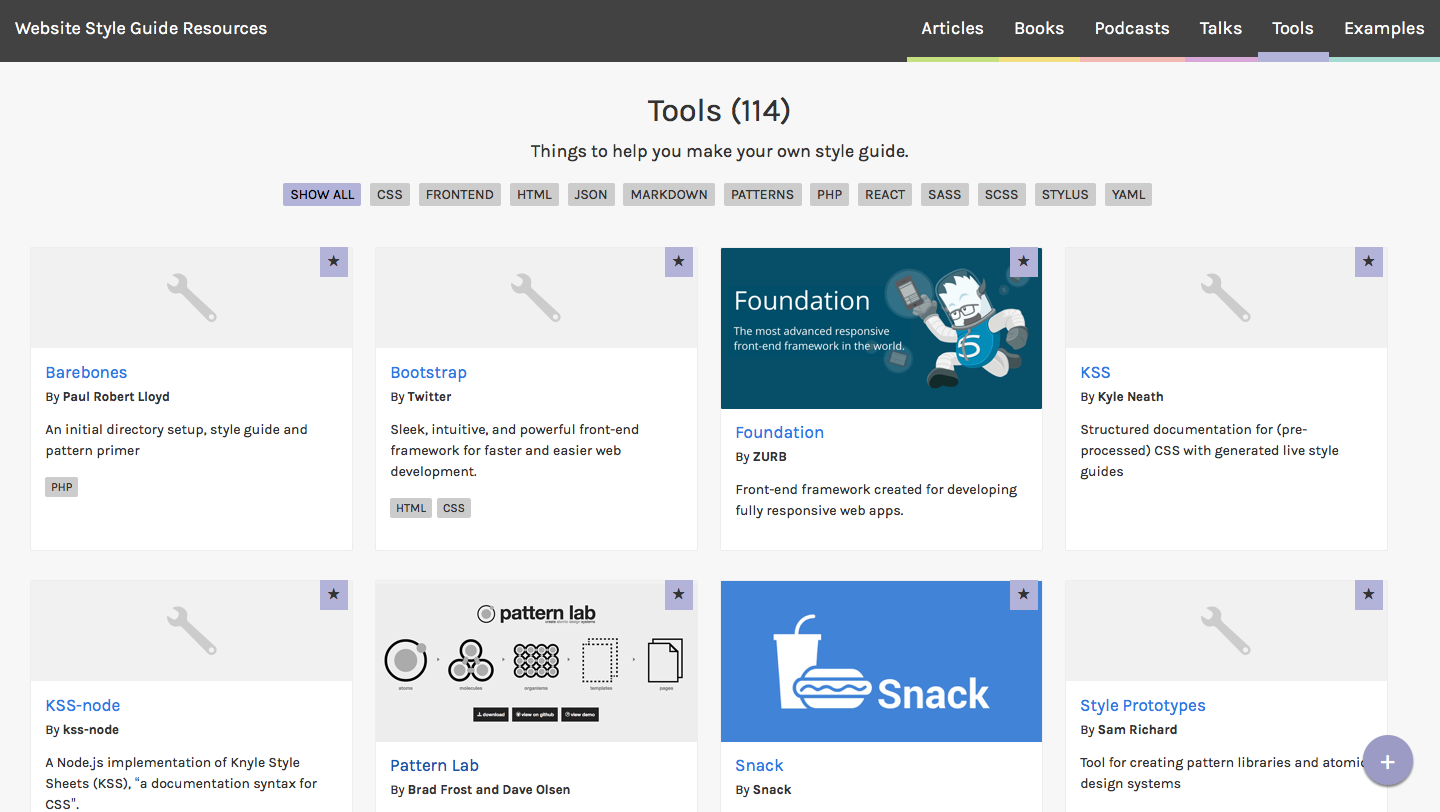
Tools








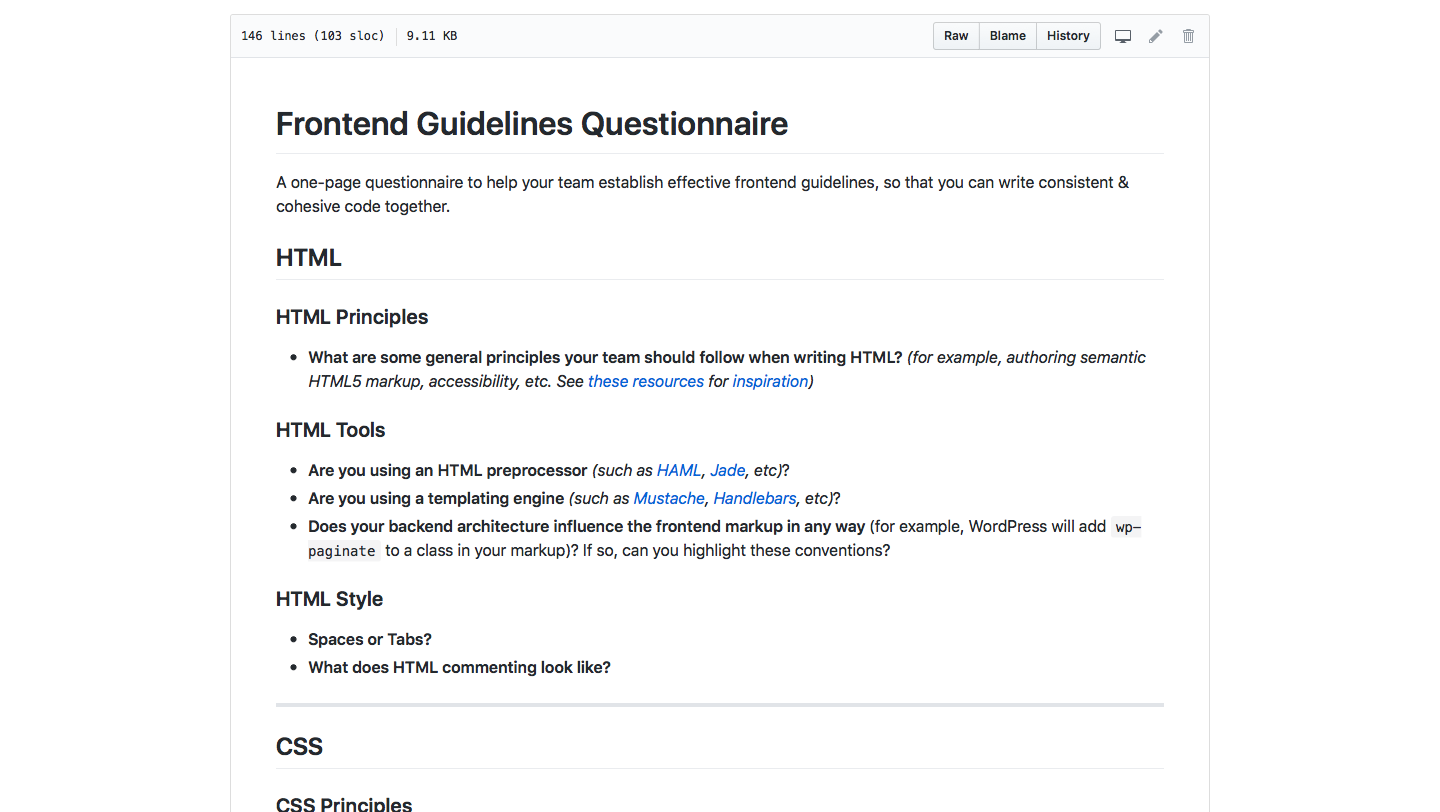
Front-end approach

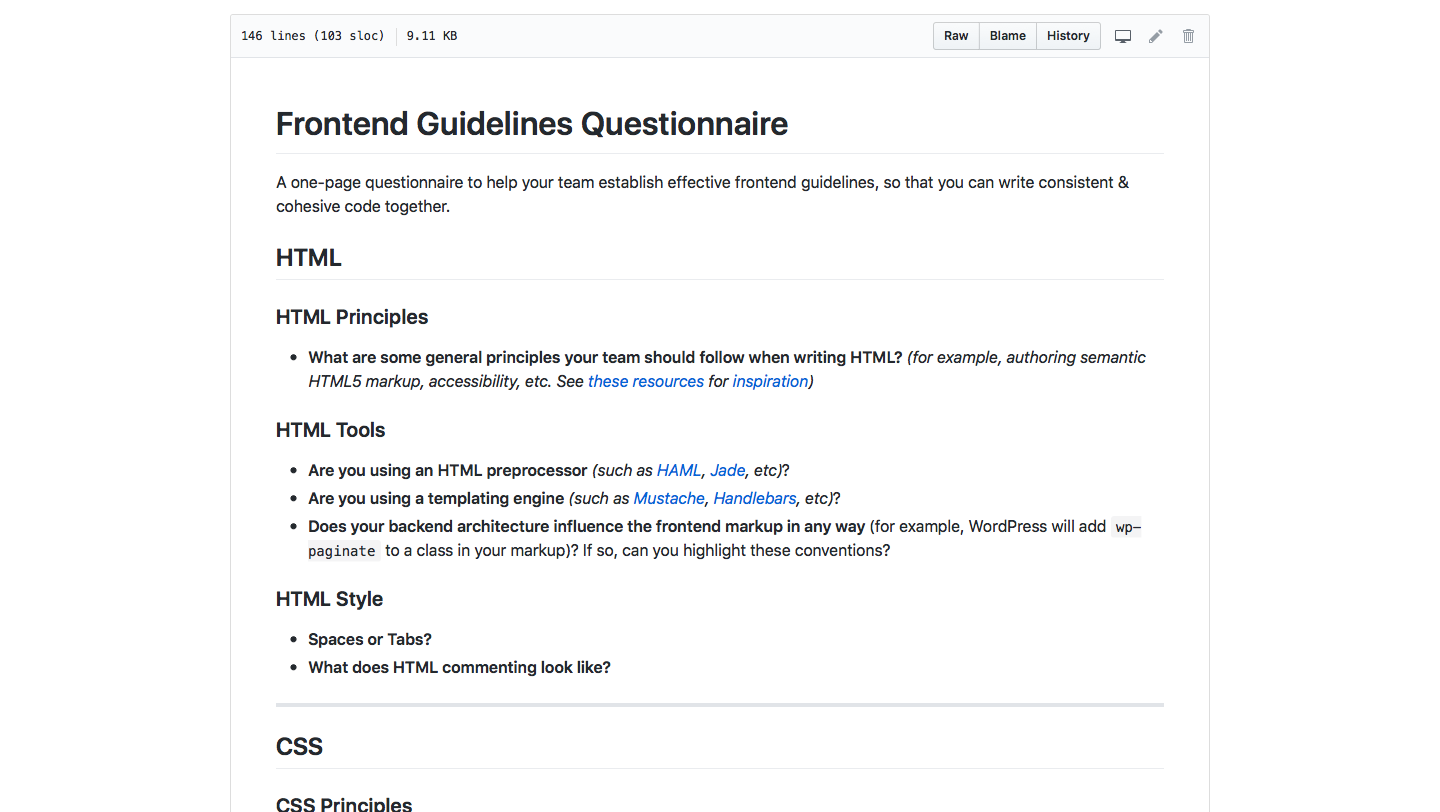
What are general principles your team should follow when writing code?
What tools (preprocessors, templating languages, versioning, etc)
does your team use?
What are general principles your team should follow when writing CSS?
SMACSS, ITCSS, BEM, OOCSS?

.ds-Global Namespace
.o- for global objects
.c- for UI components
.l- for layout-related styles
.u- for utility classes
.is- and .has- for state-based classes
.js- for JavaScript-specific classesClass Prefixes ITCSS
/* btn is Block */
.ds-c-btn {}
/* __icon is Element */
.ds-c-btn__icon {}
/* --secondary is Modifier */
.ds-c-btn--secondary {} BEM
Development is design
Rethink deliverables
Rethink teams
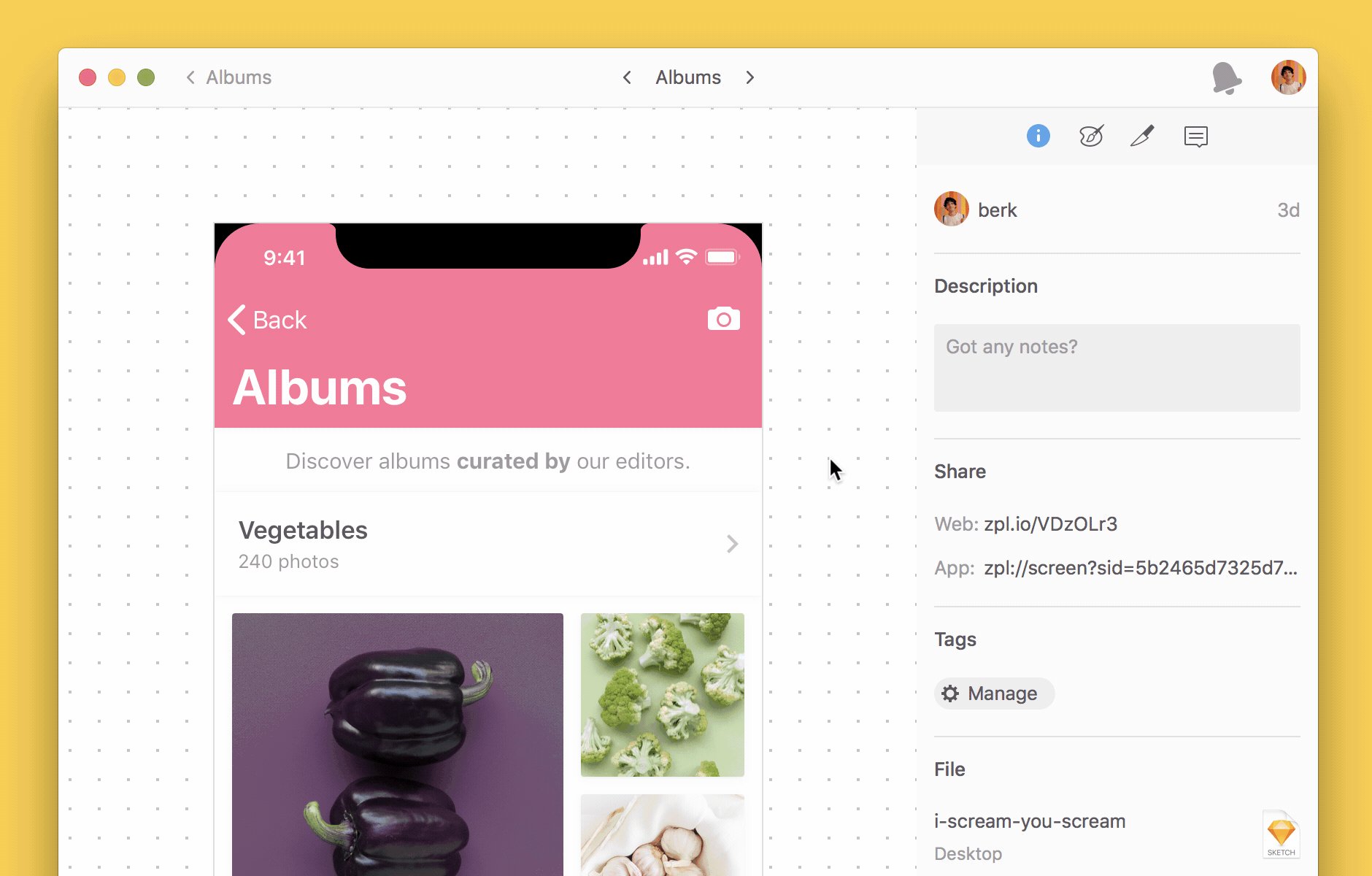
Design deliverables
Moodboards

- Explore visual directions (abstract level)
- Set voice of tone
Moodboard are good for
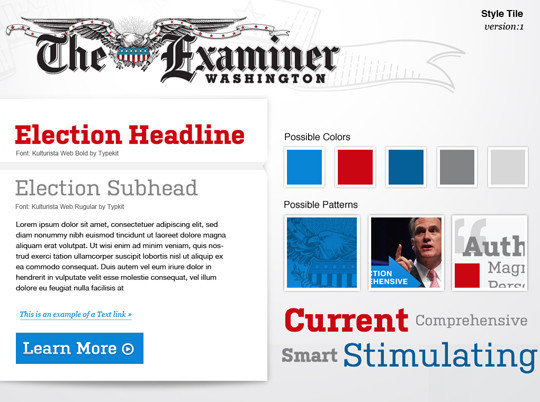
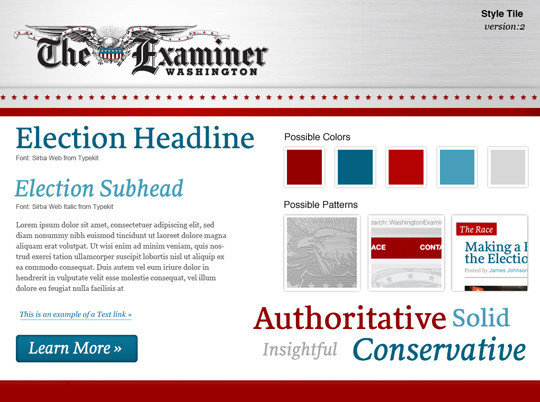
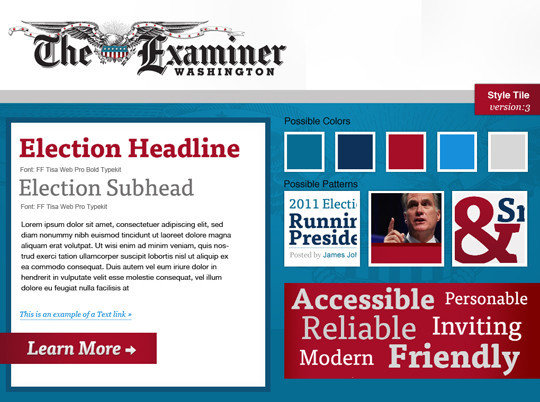
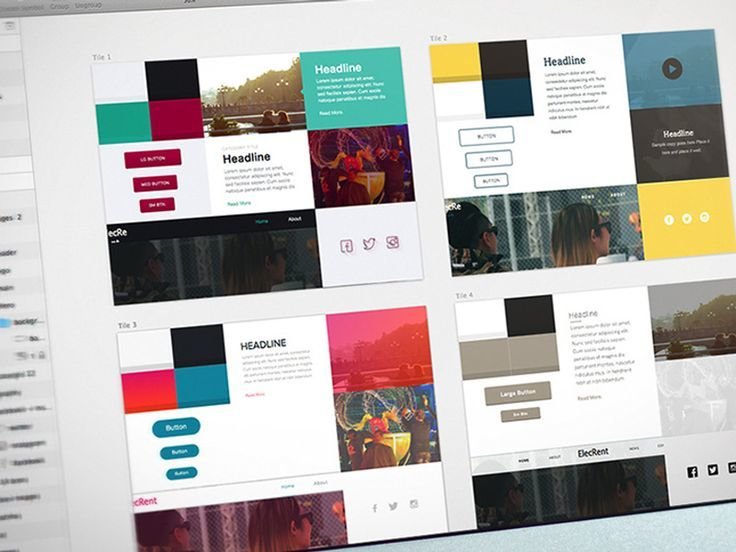
Style Tiles



- Establish emotional connection
- Explore multiple design directions
- Going from abstract to concrete
Style Tiles are good for
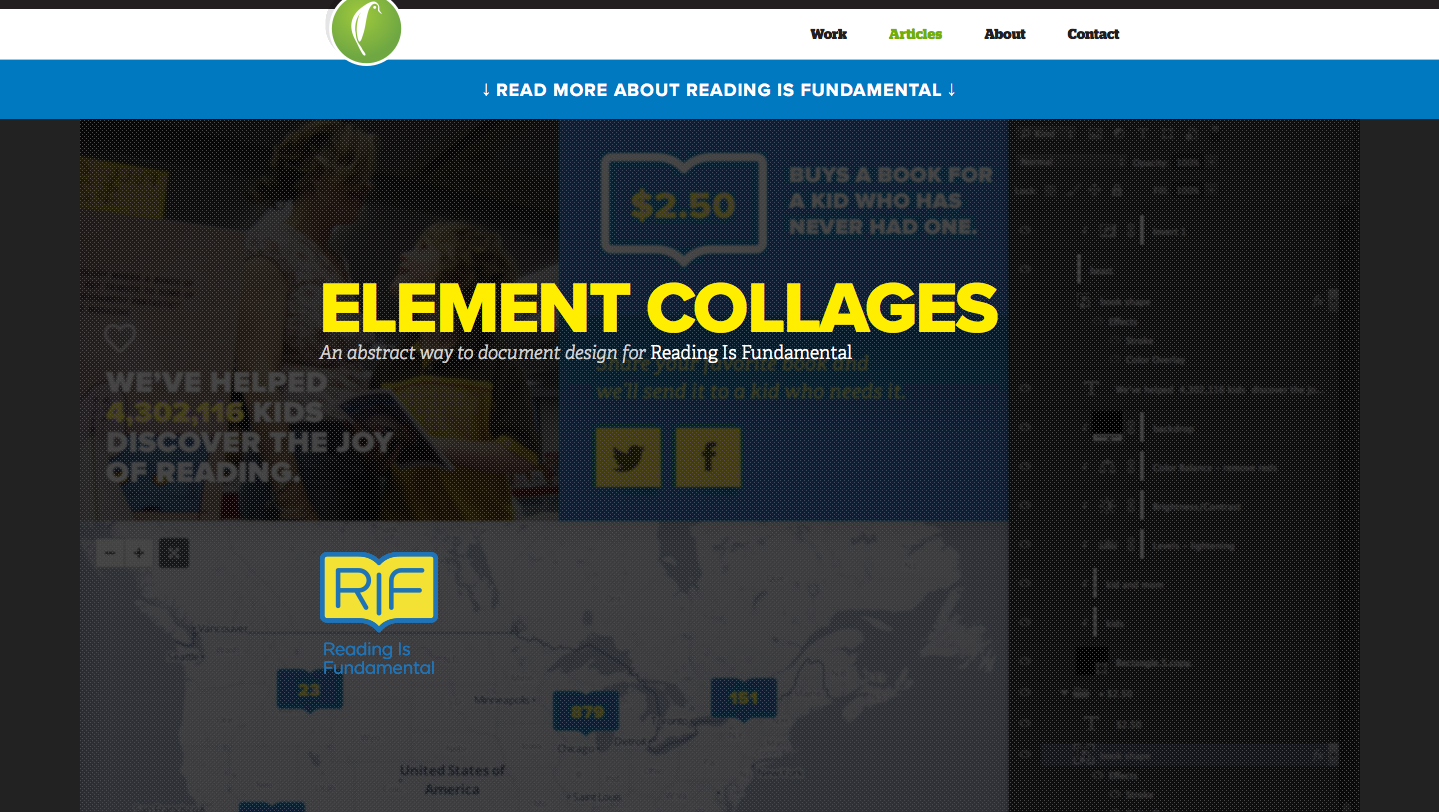
Element Collages


- Replace presentation with conversation
- Explore concrete components
- Represent how we start thinking about interface
Element Collages are good for
Set Expectations

Only one deliverable matters:
the product itself










A Design System isn't a product. It's a product serving products
— Nathan Curtis

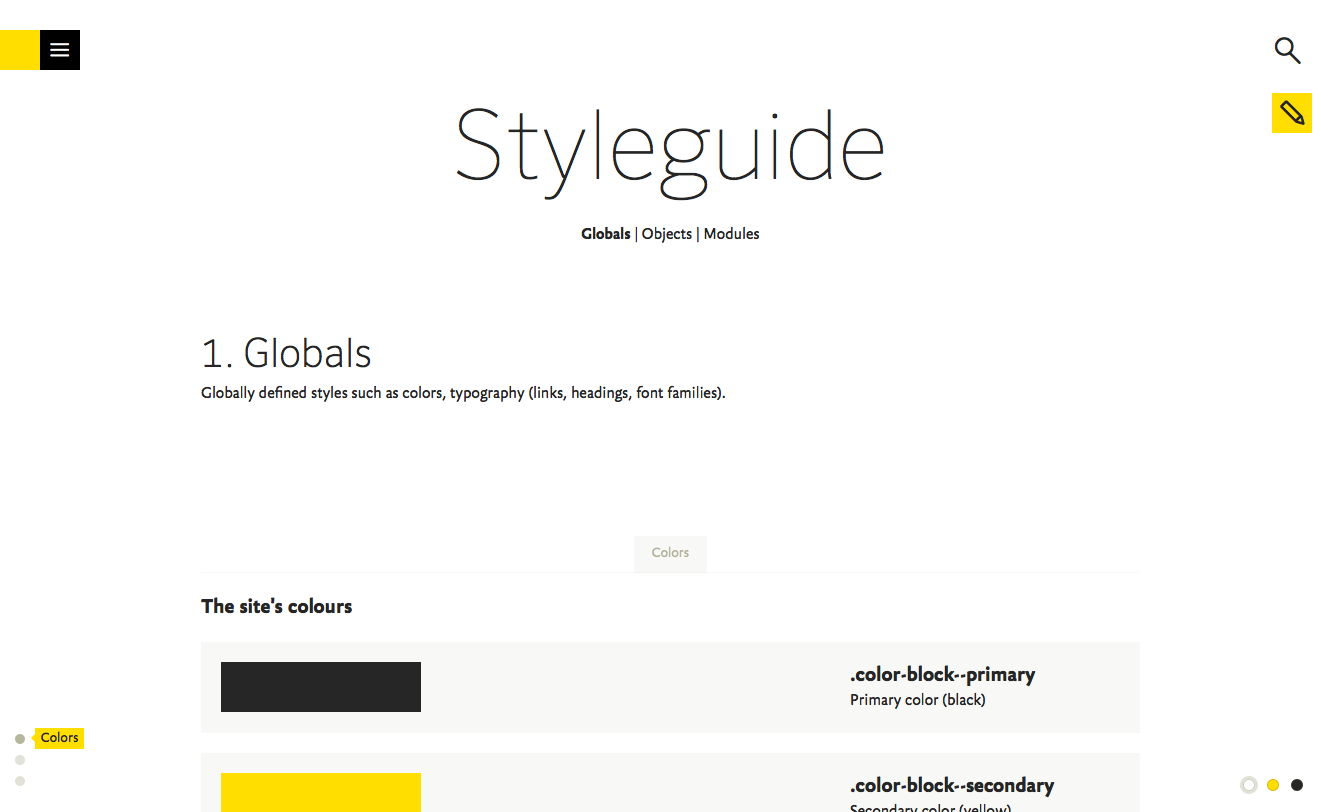
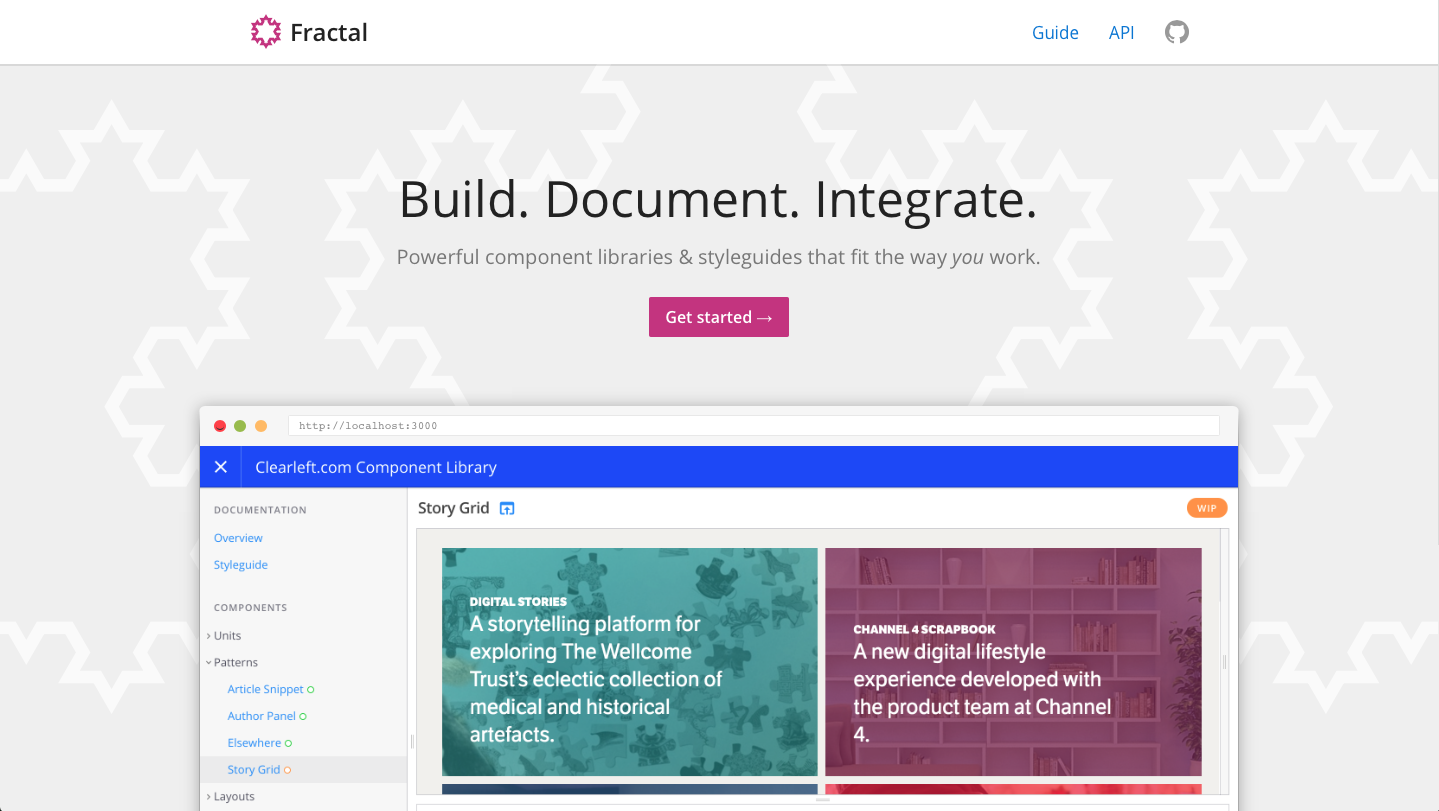
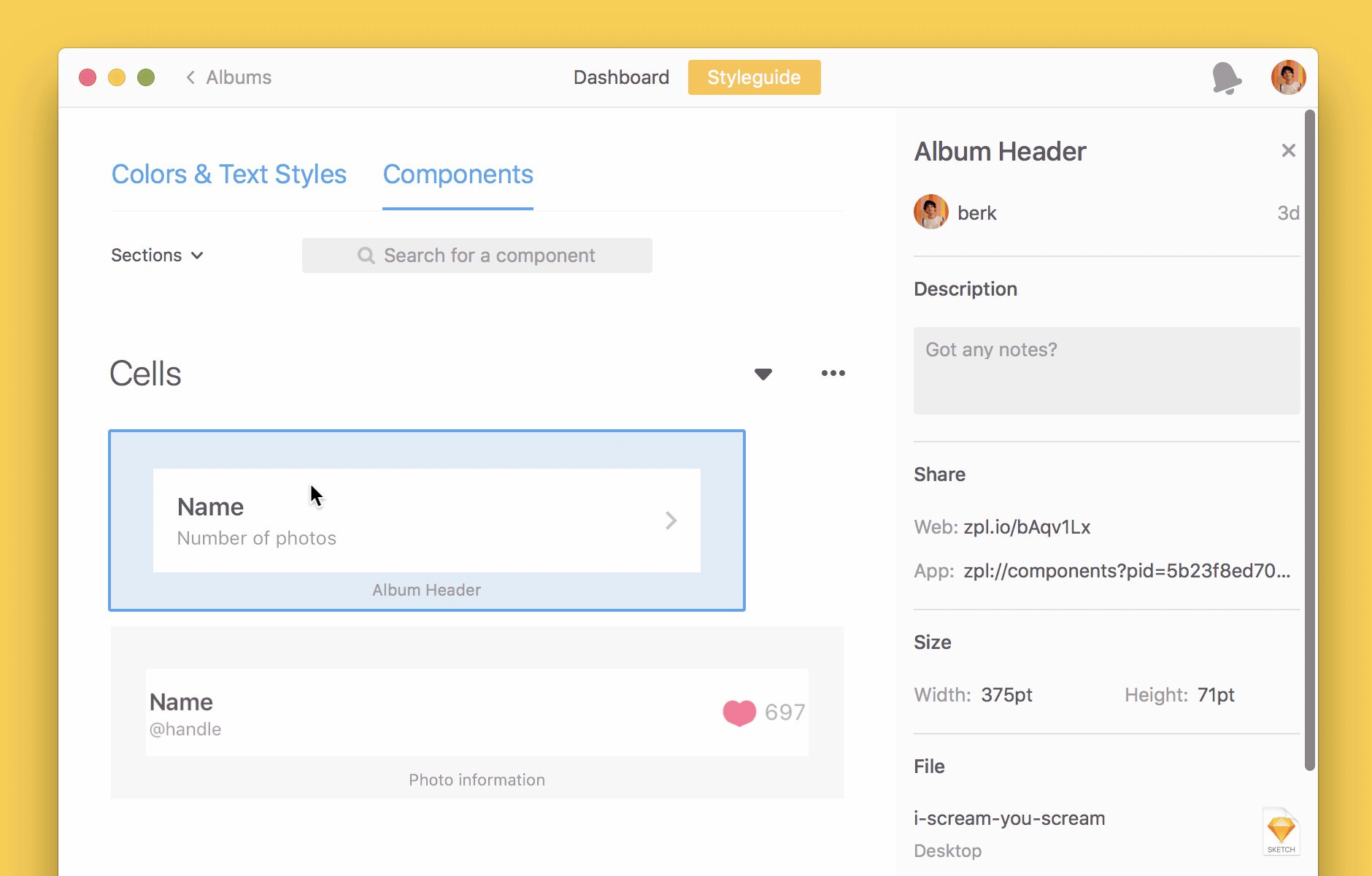
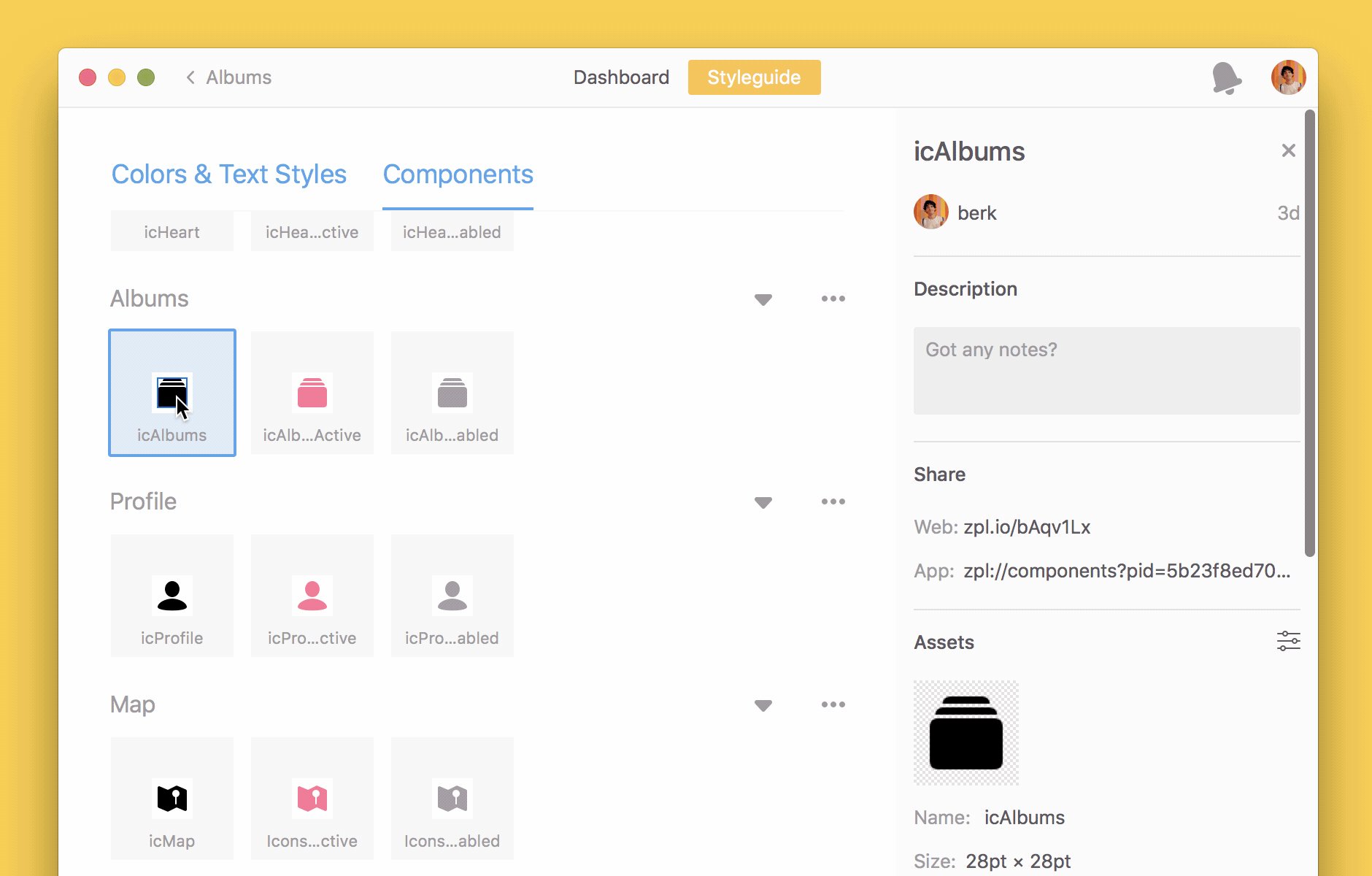
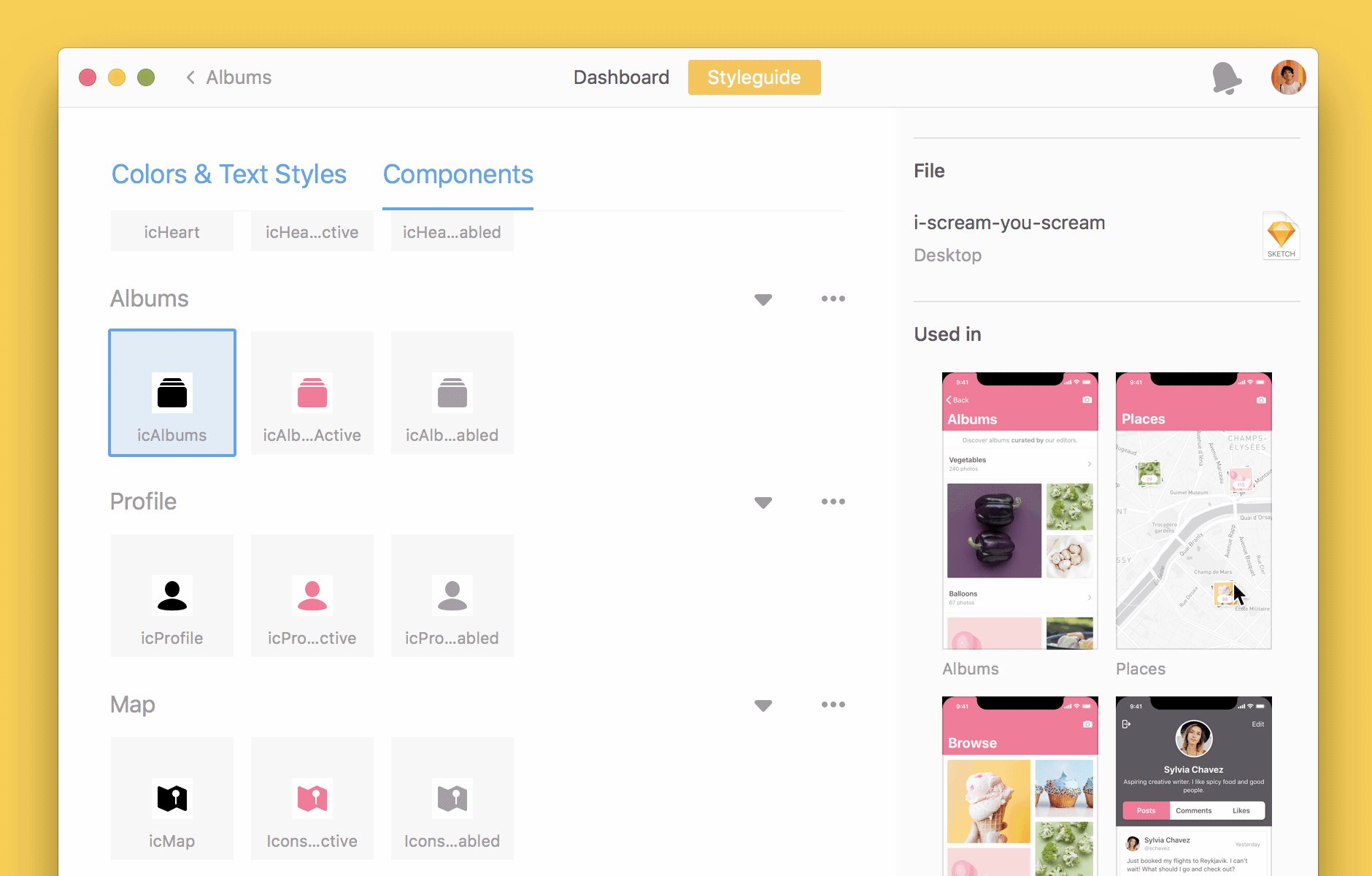
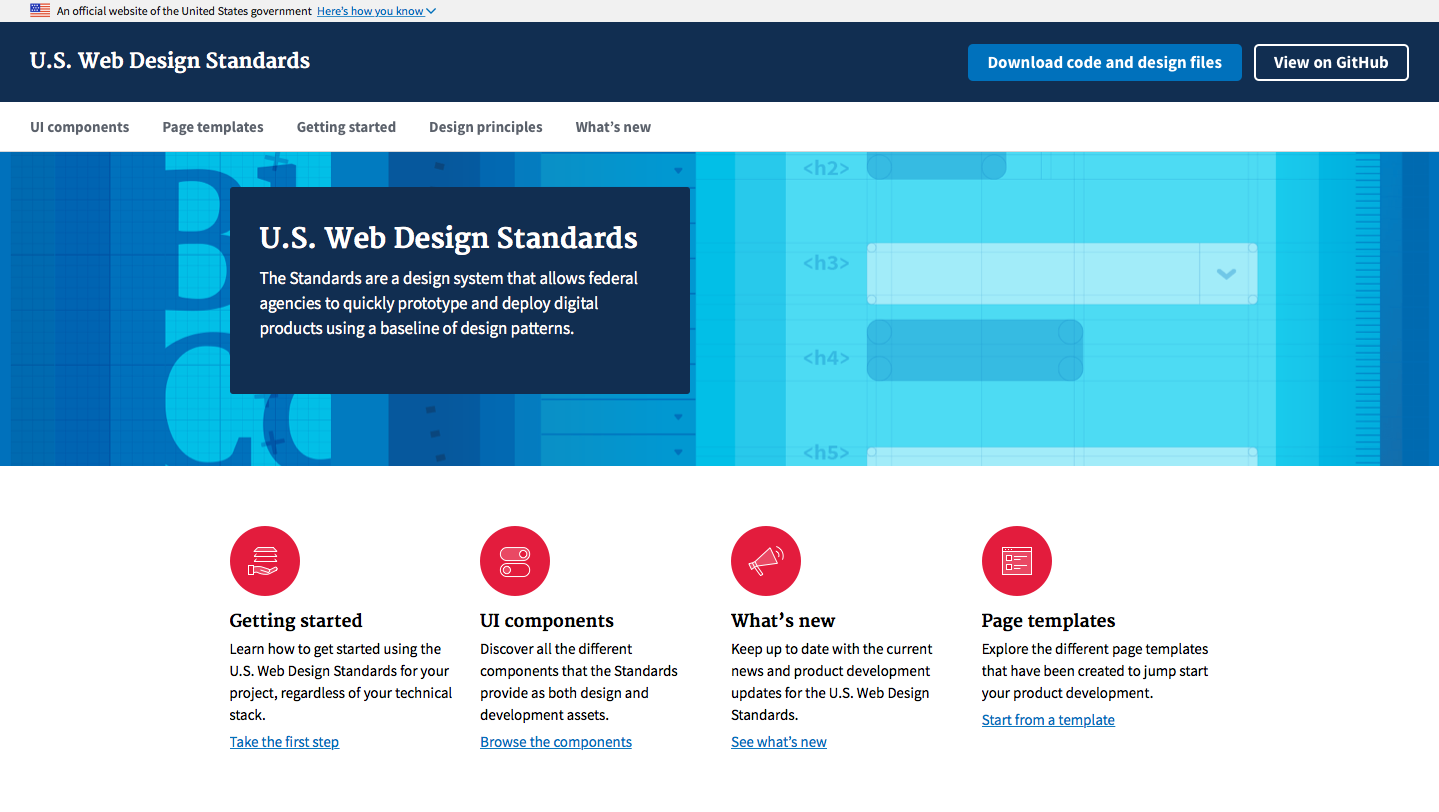
Build a Style Guide
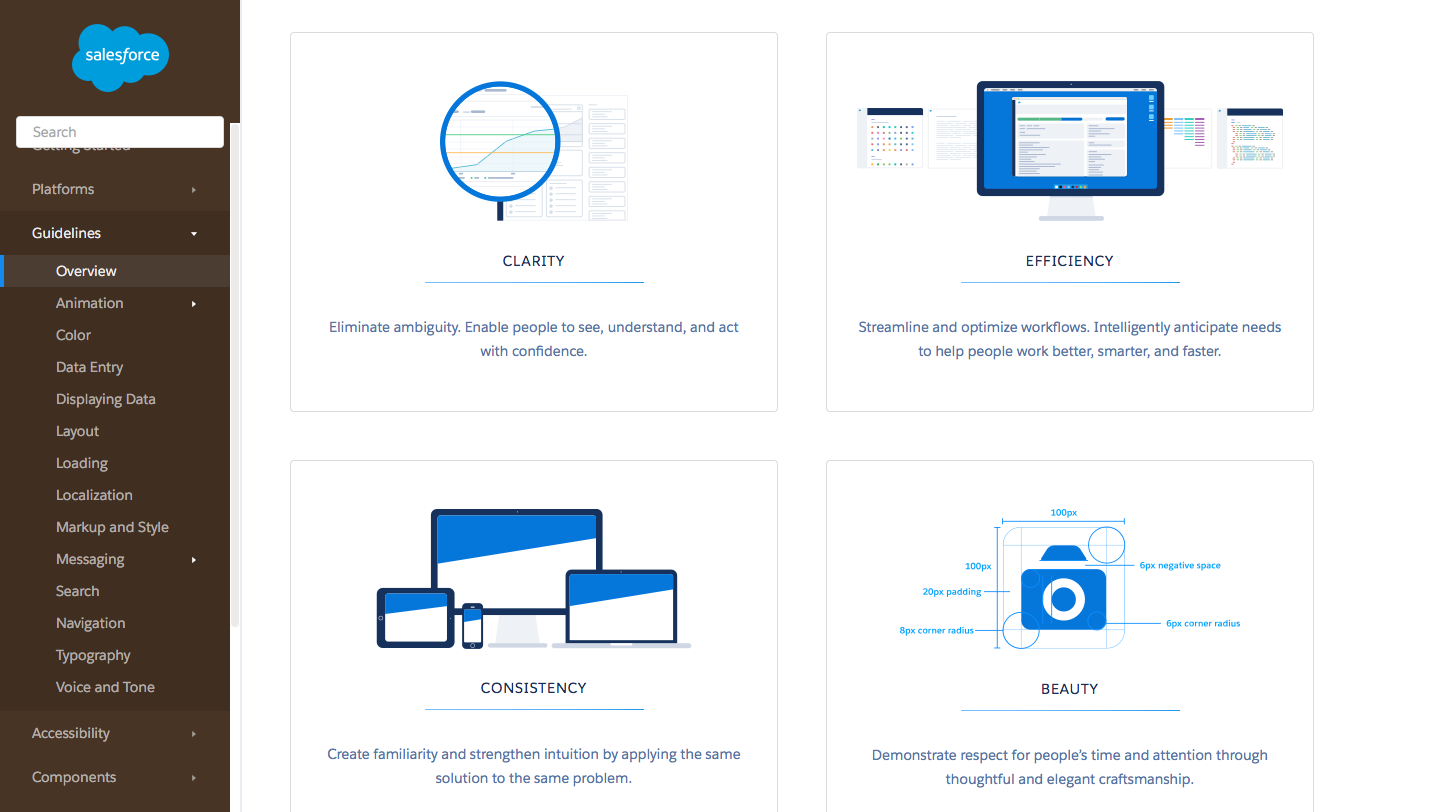
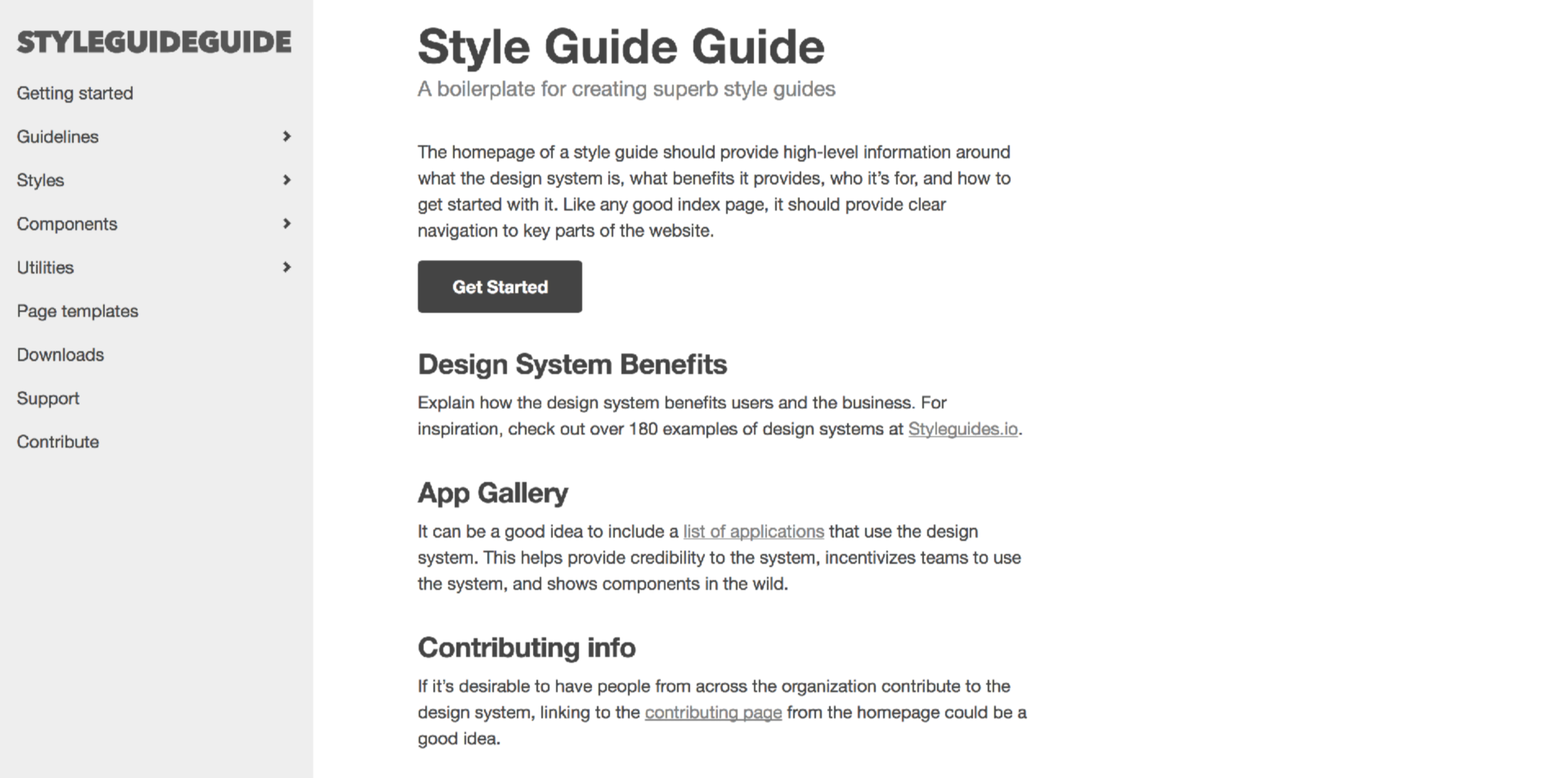
Homepage

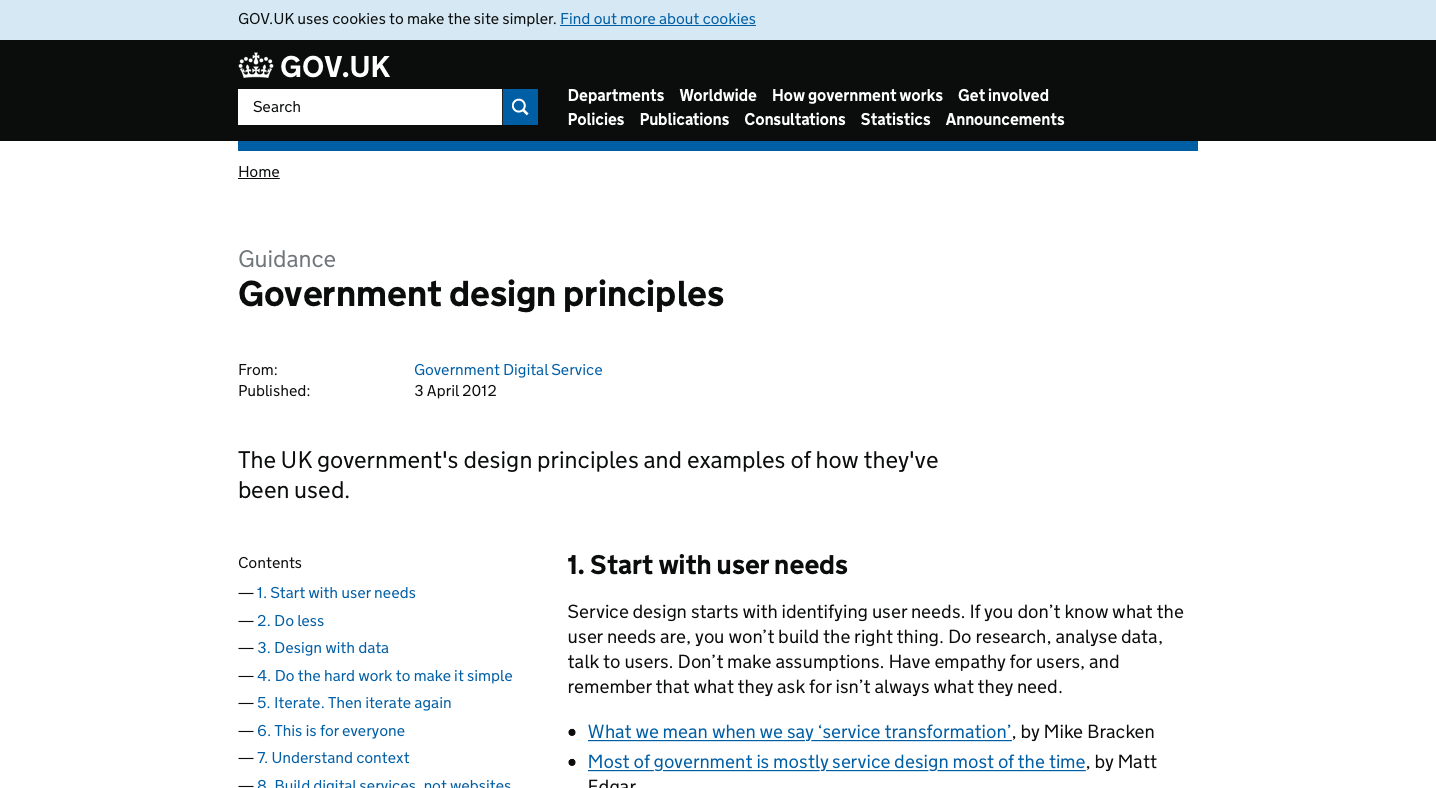
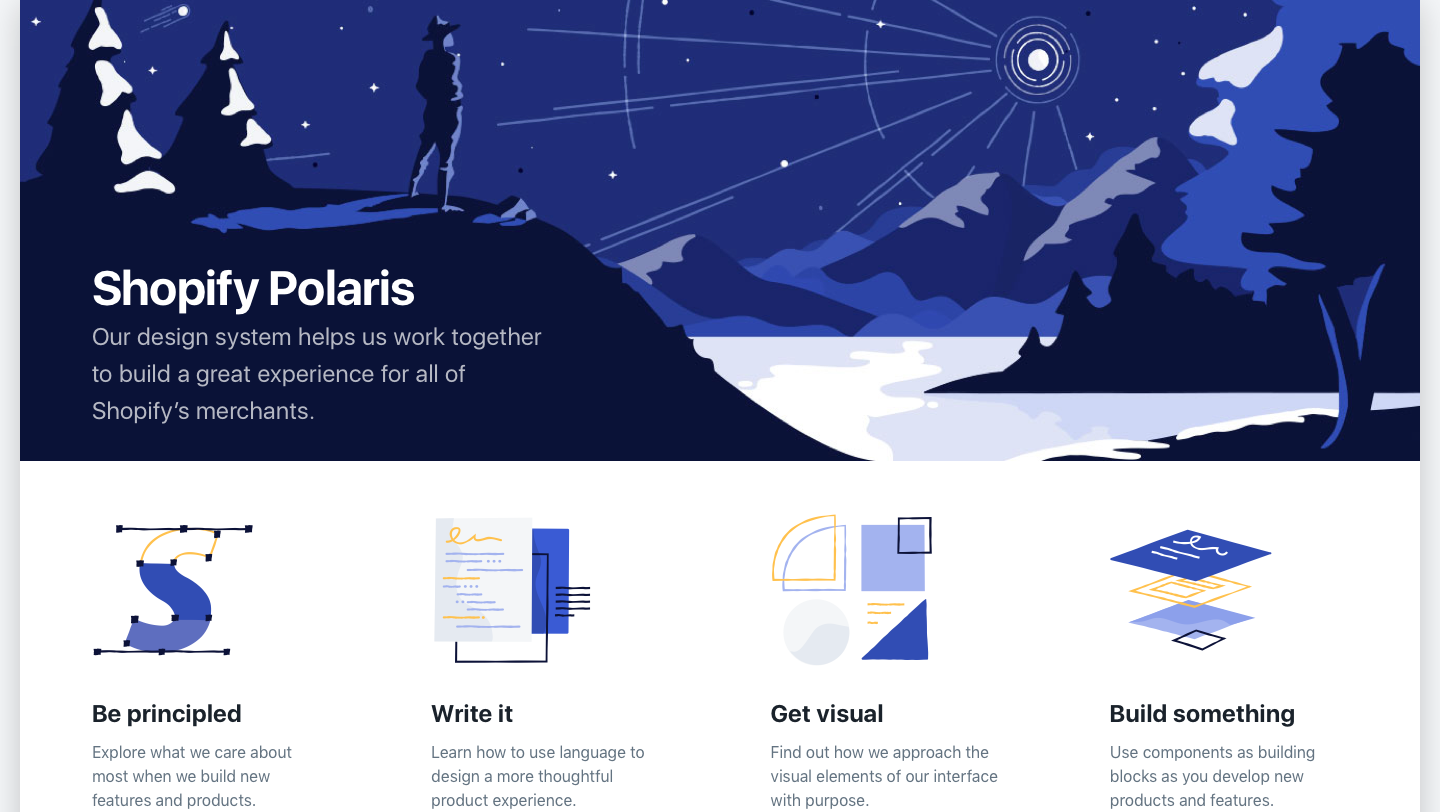
Principles



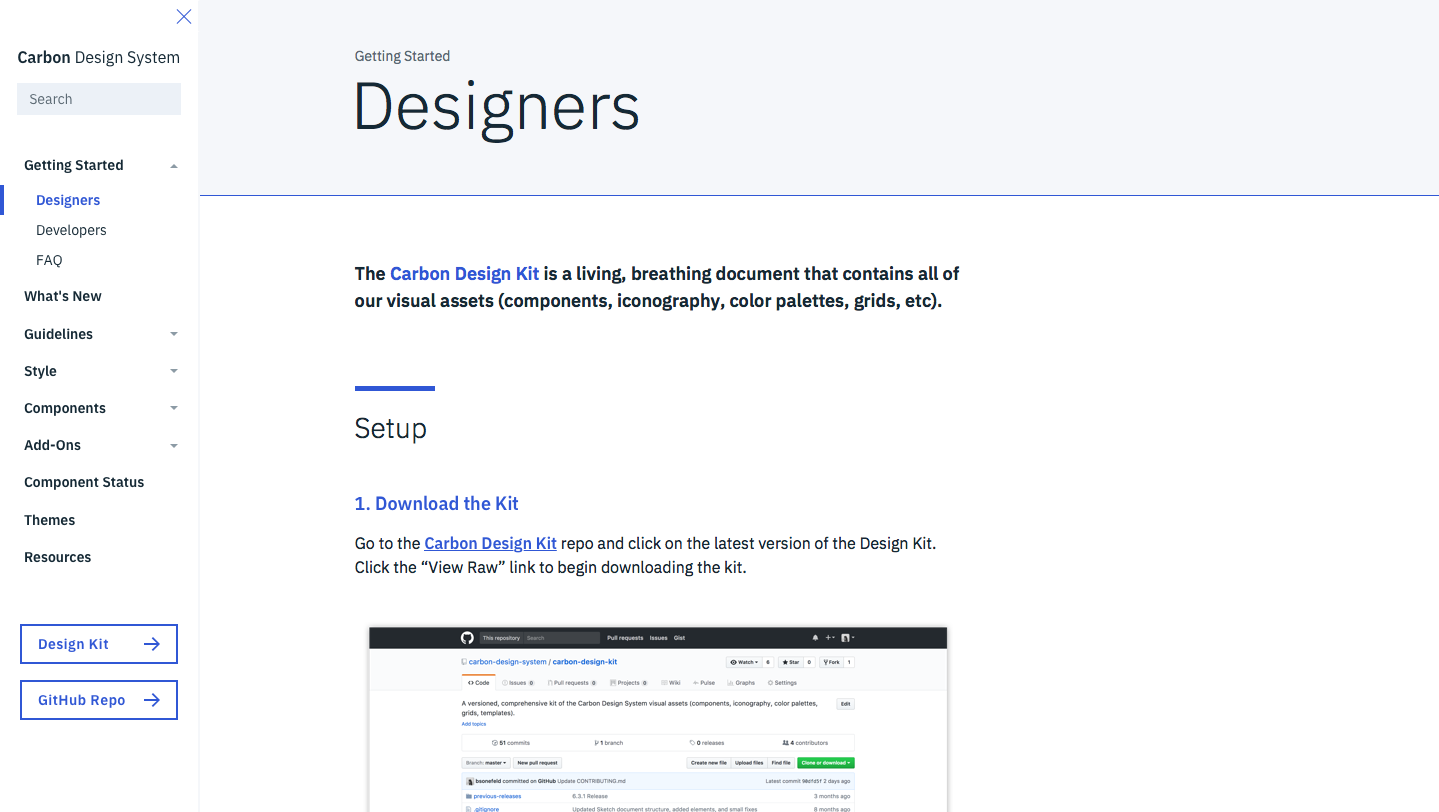
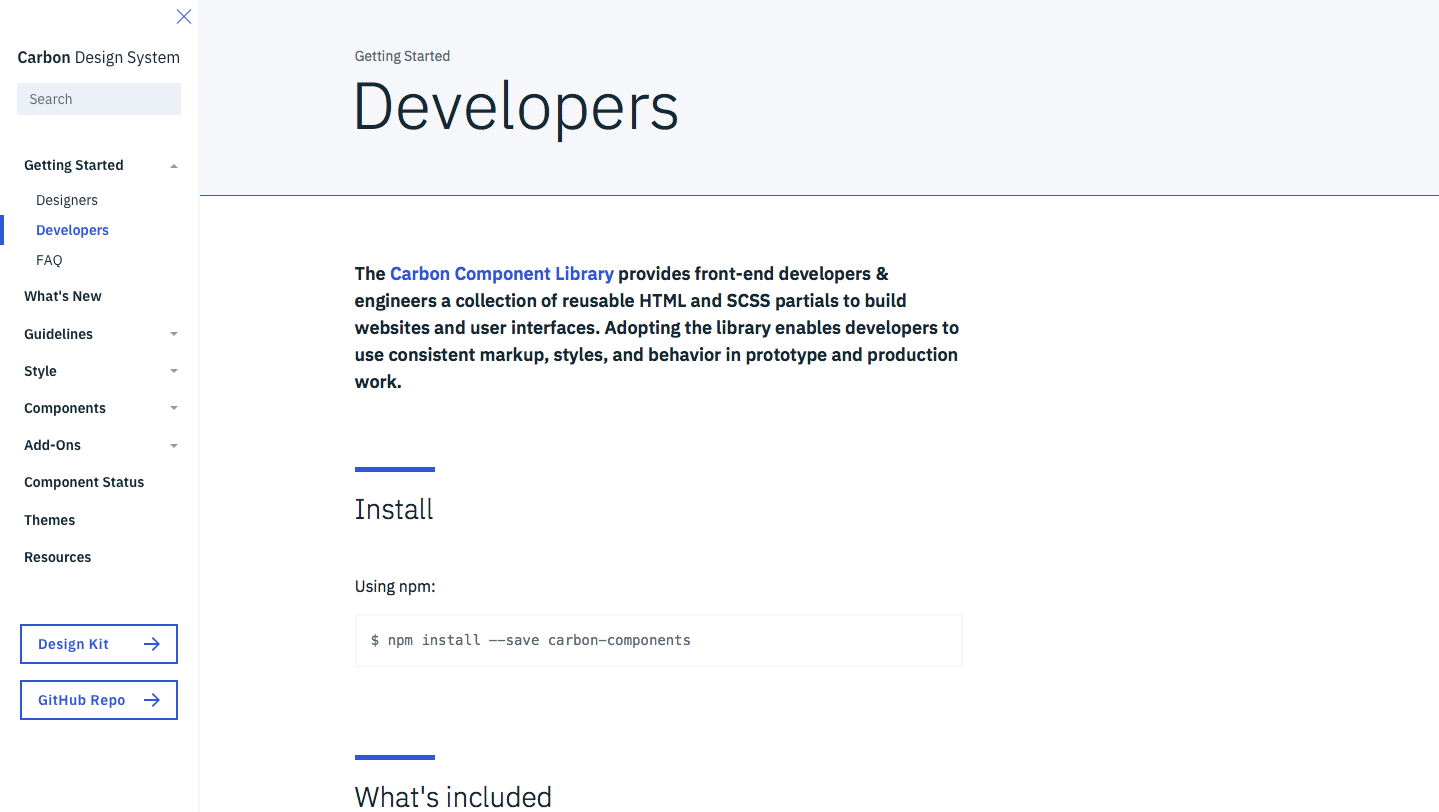
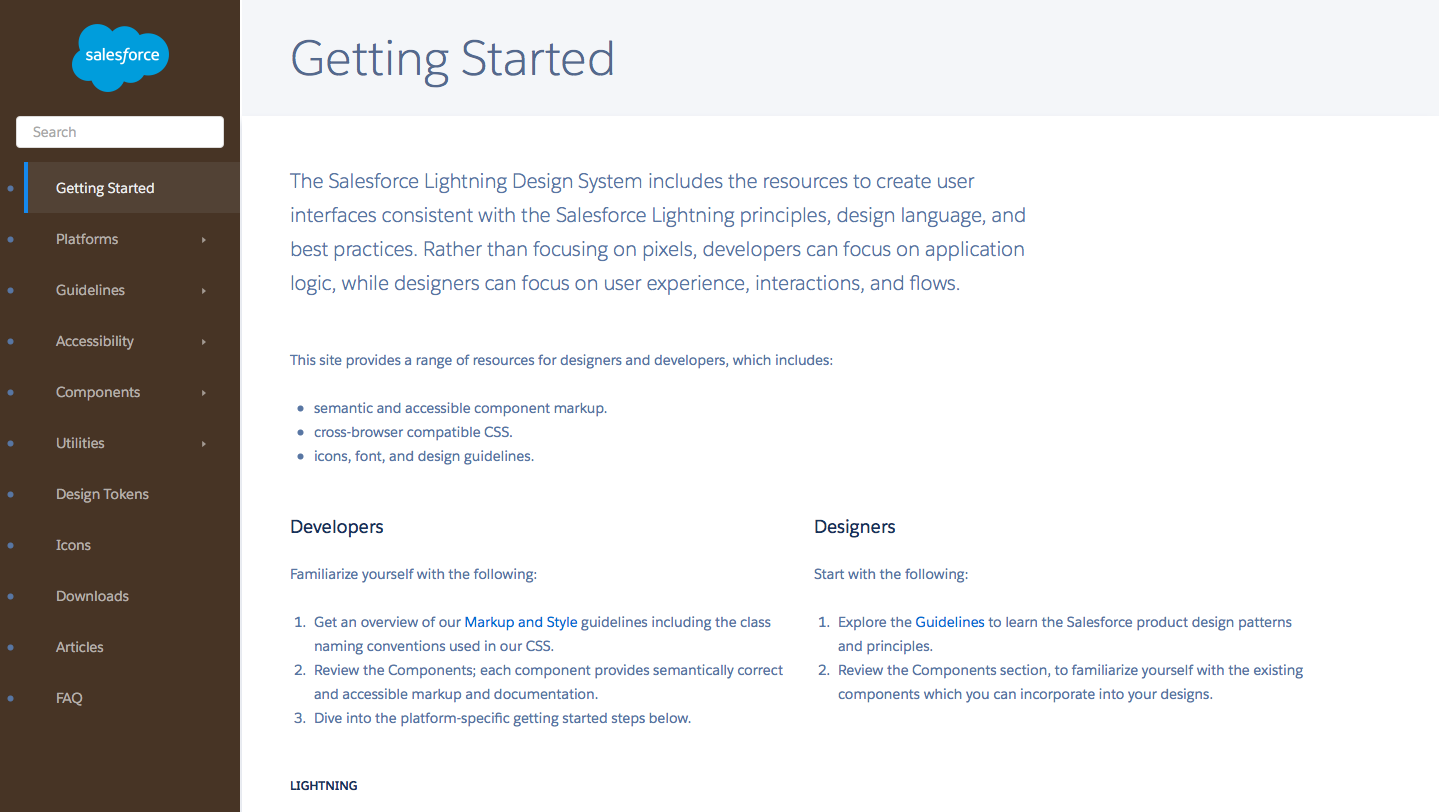
Getting started



Design Tokens
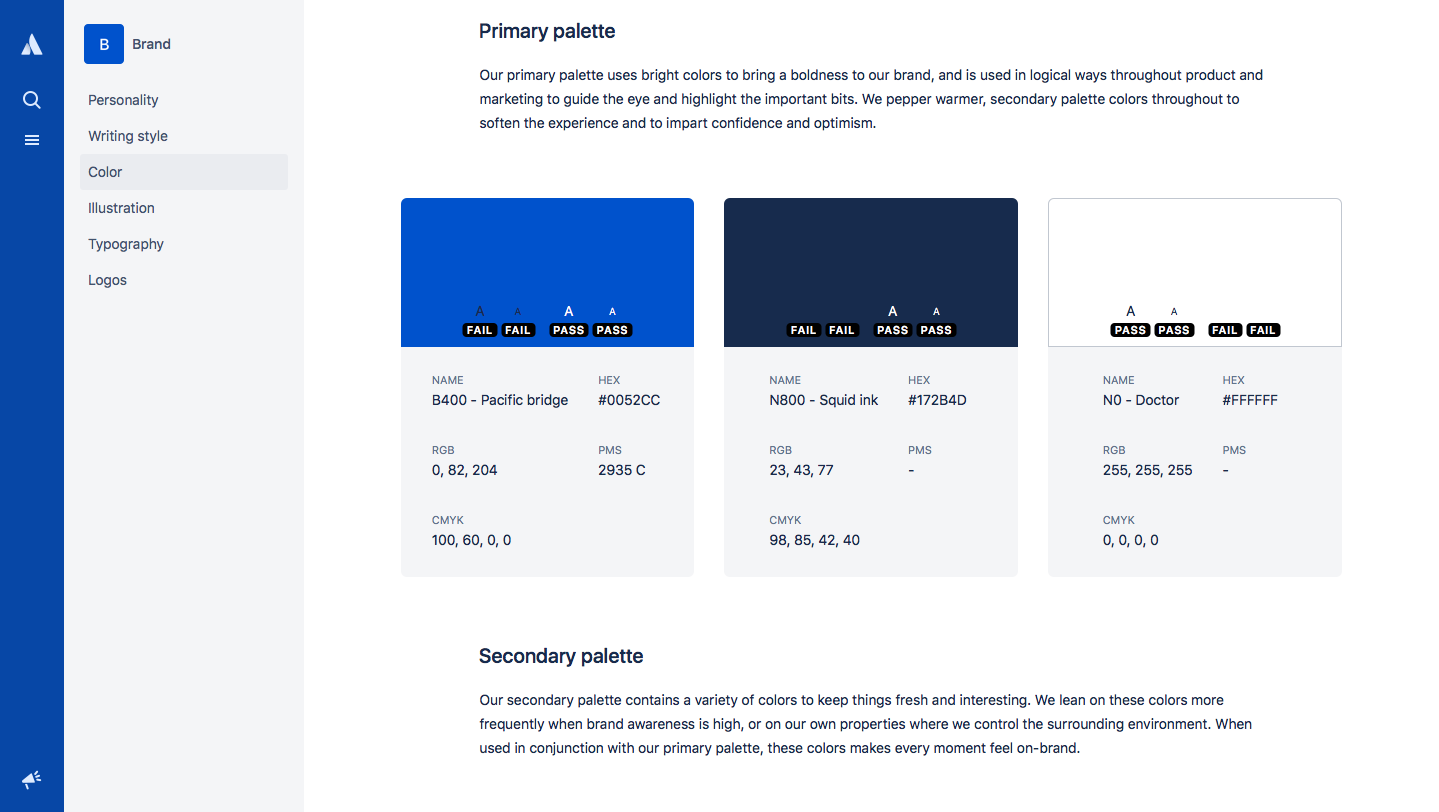
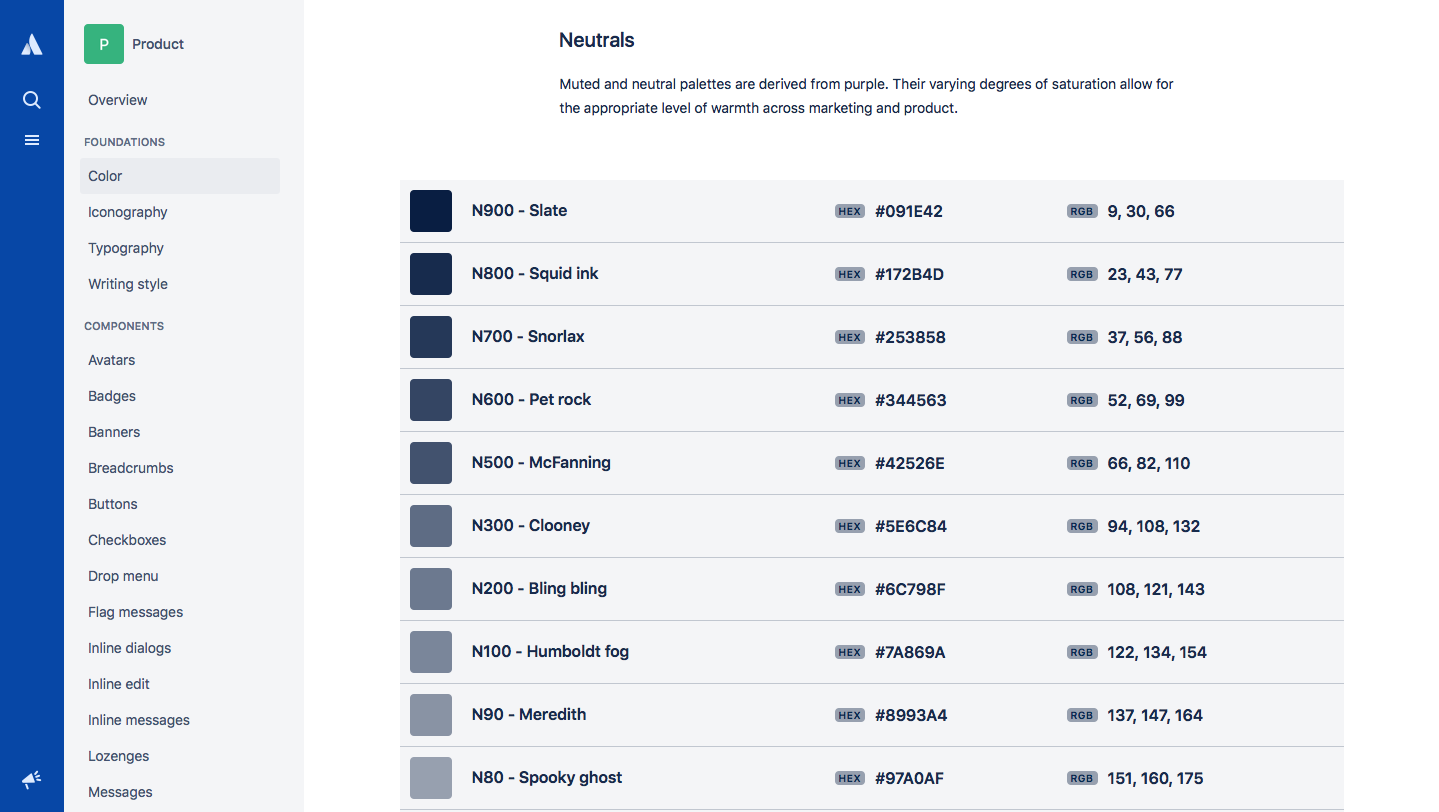
Colors


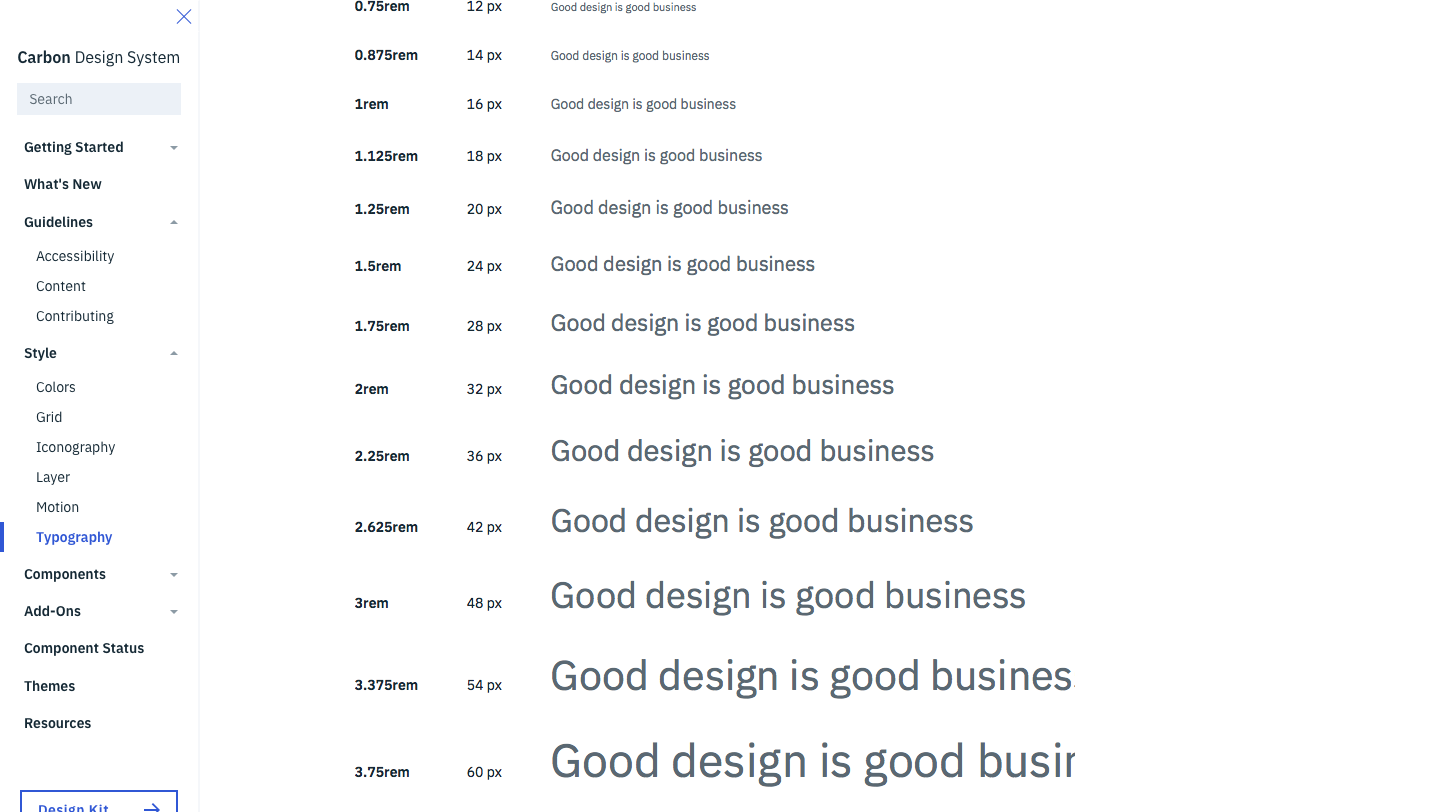
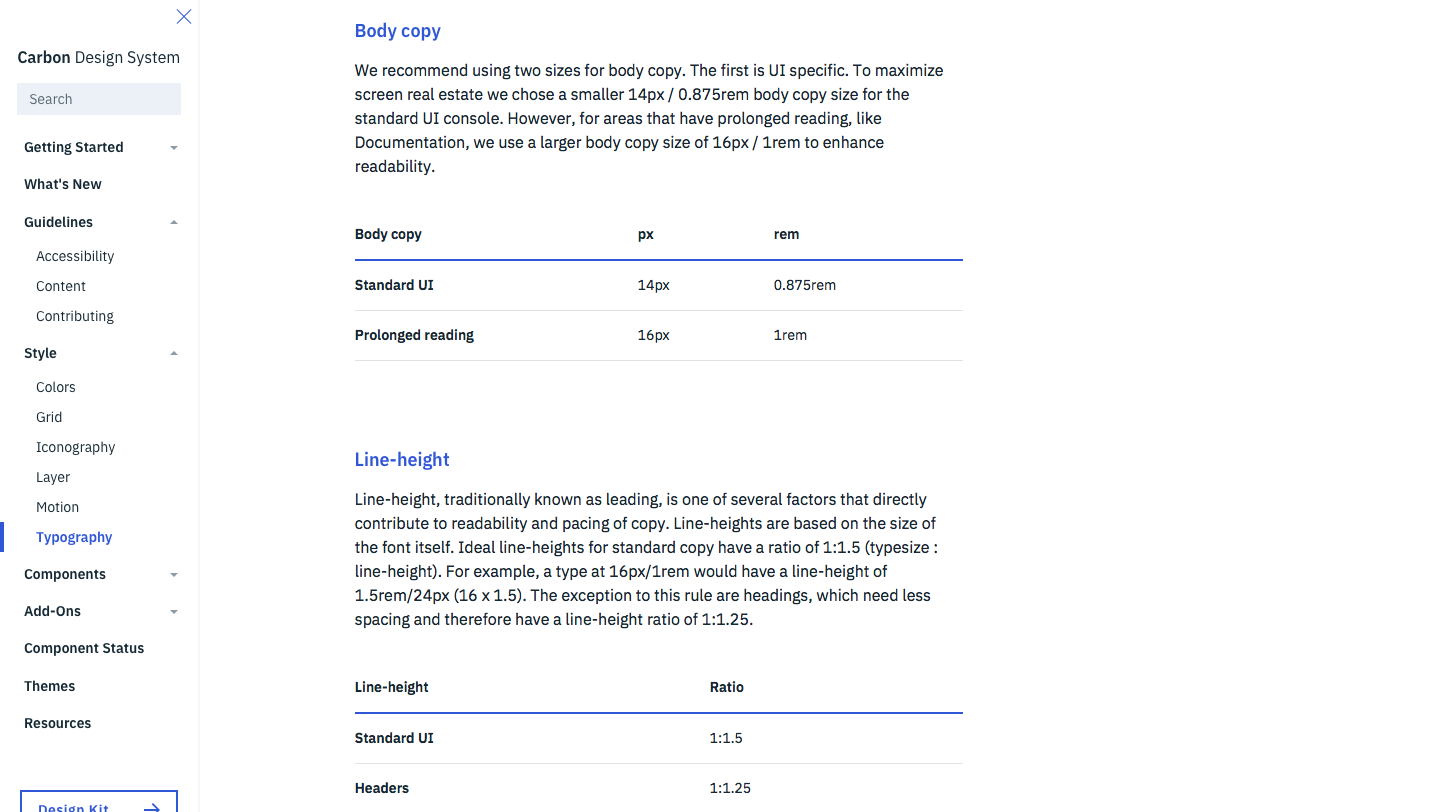
Typography


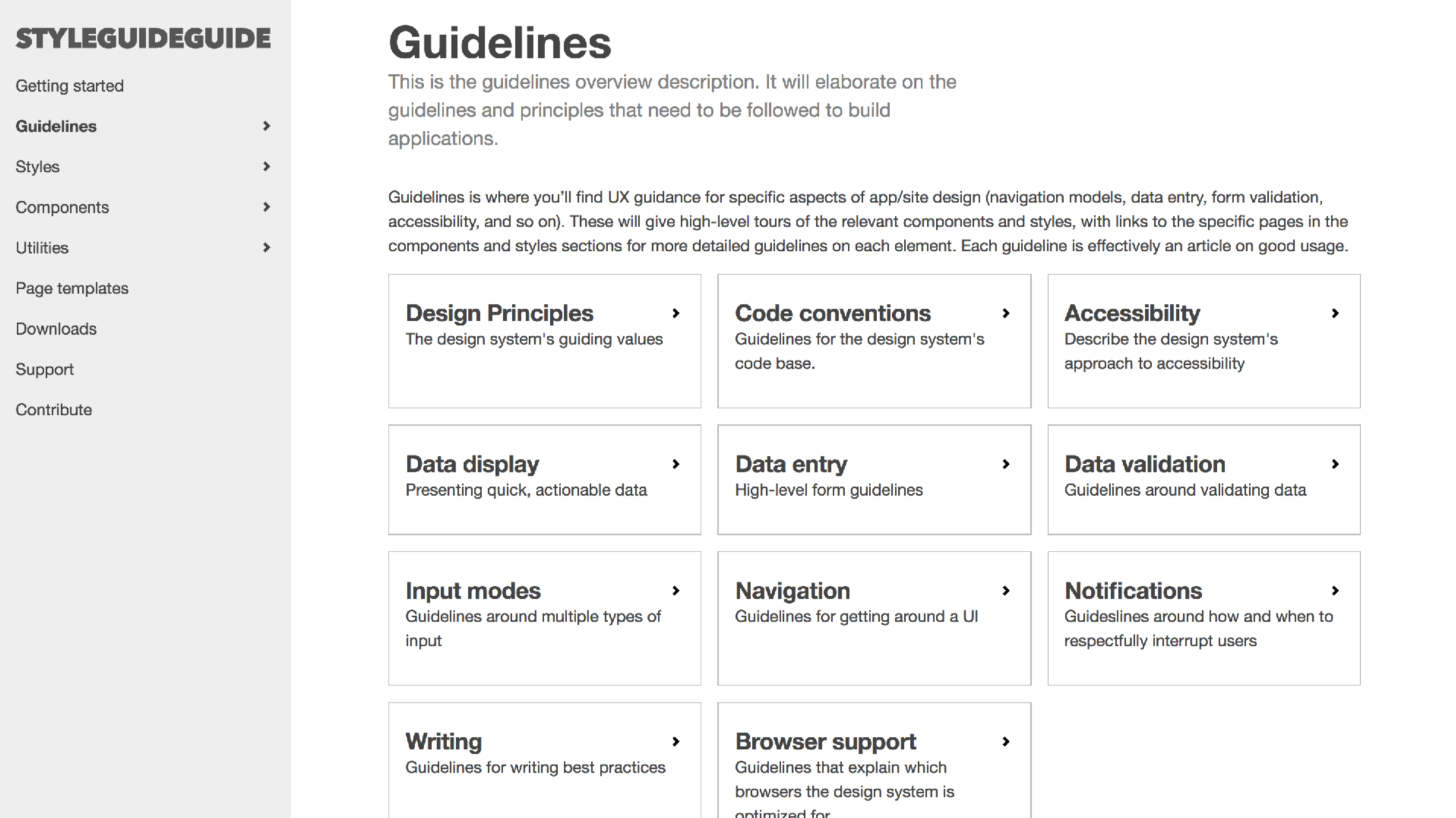
Guidelines
- Performace
- Accessibility
- Editing data
- Browser Support
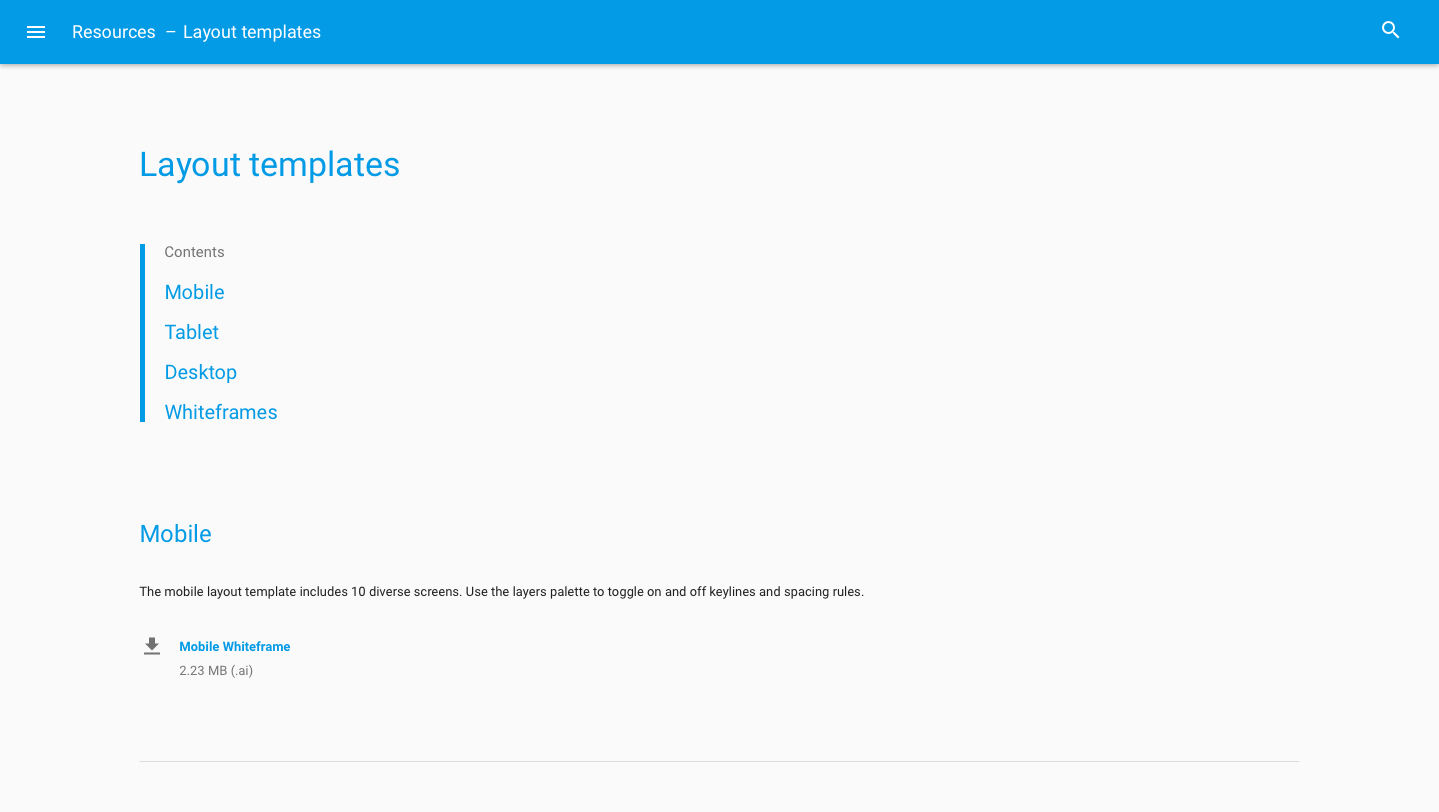
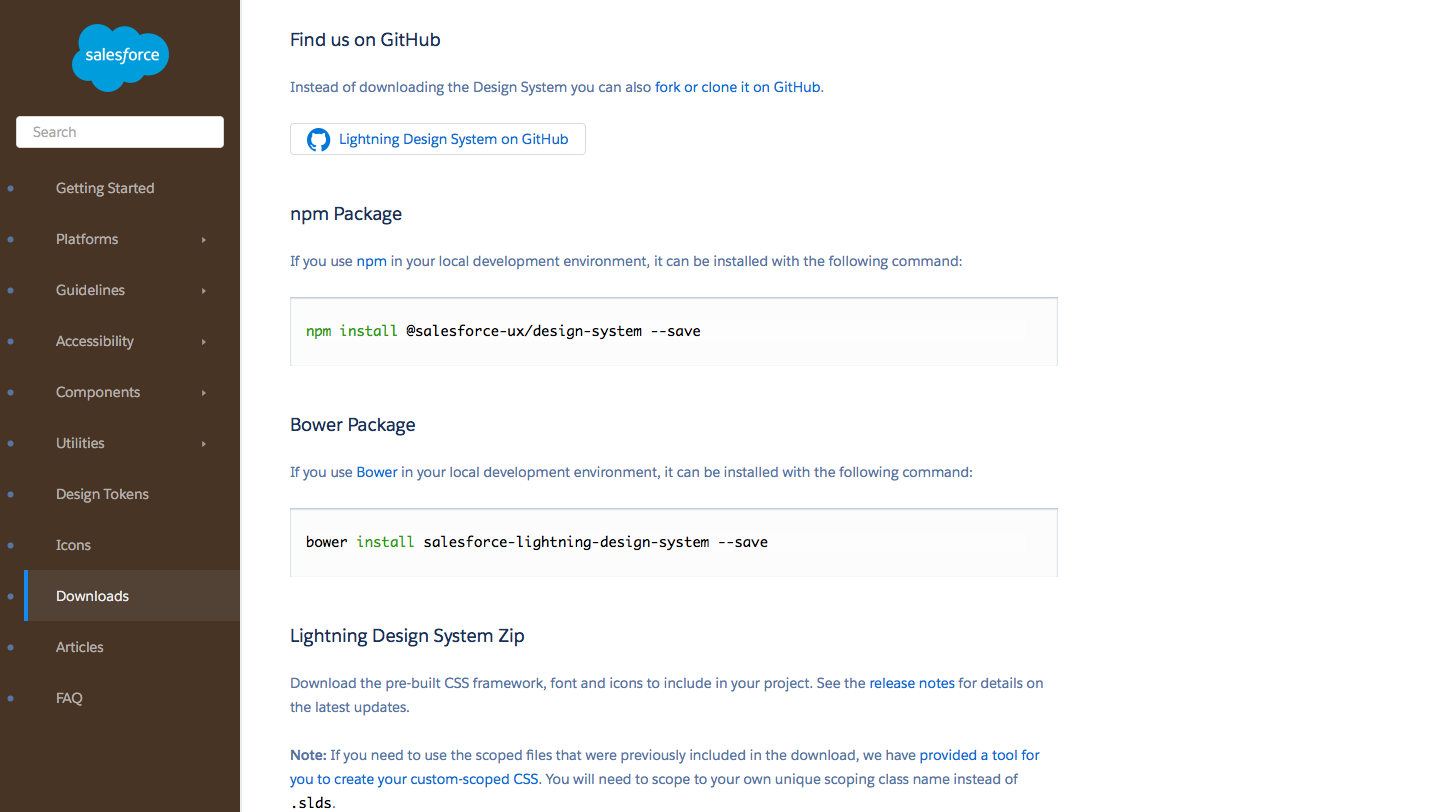
Downloads



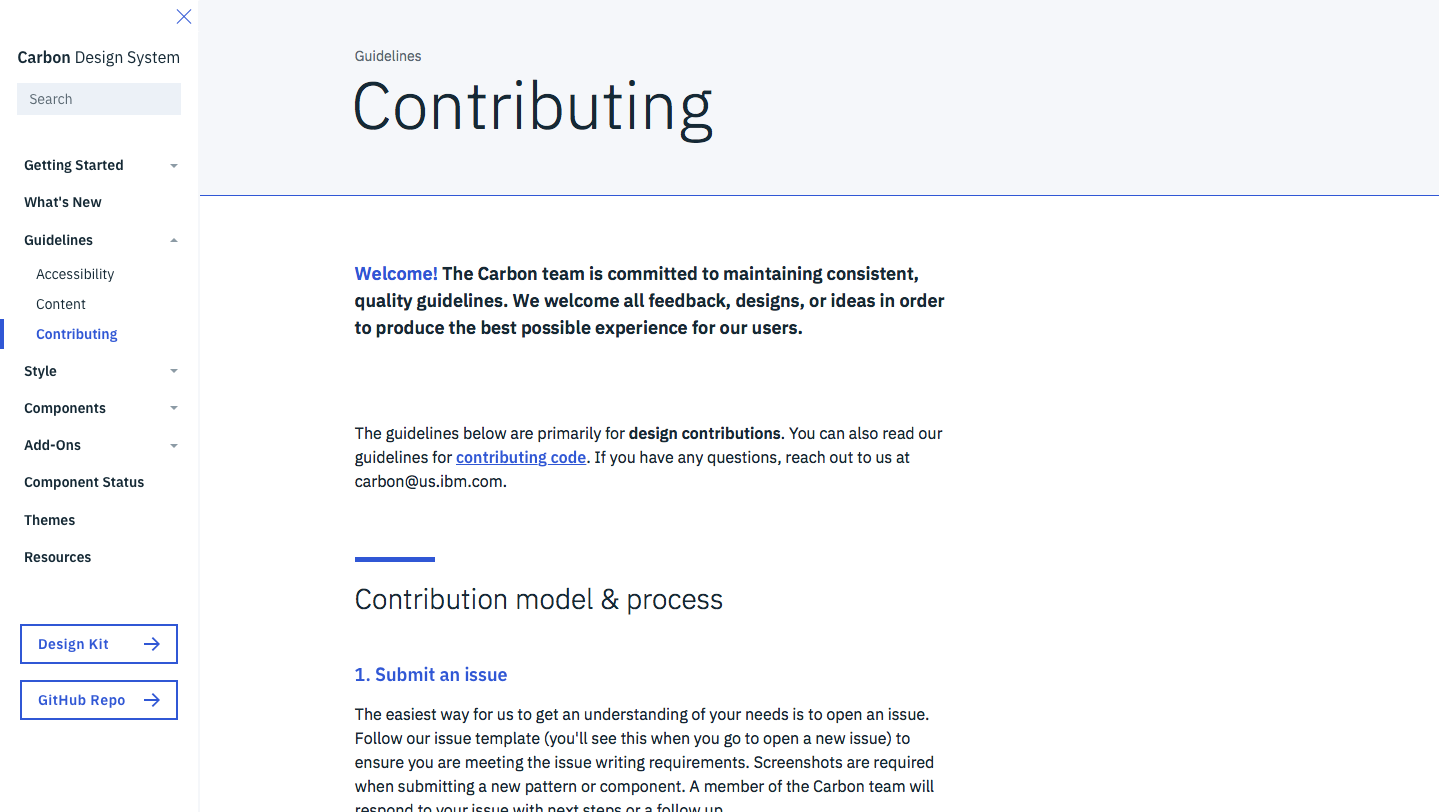
Contributing

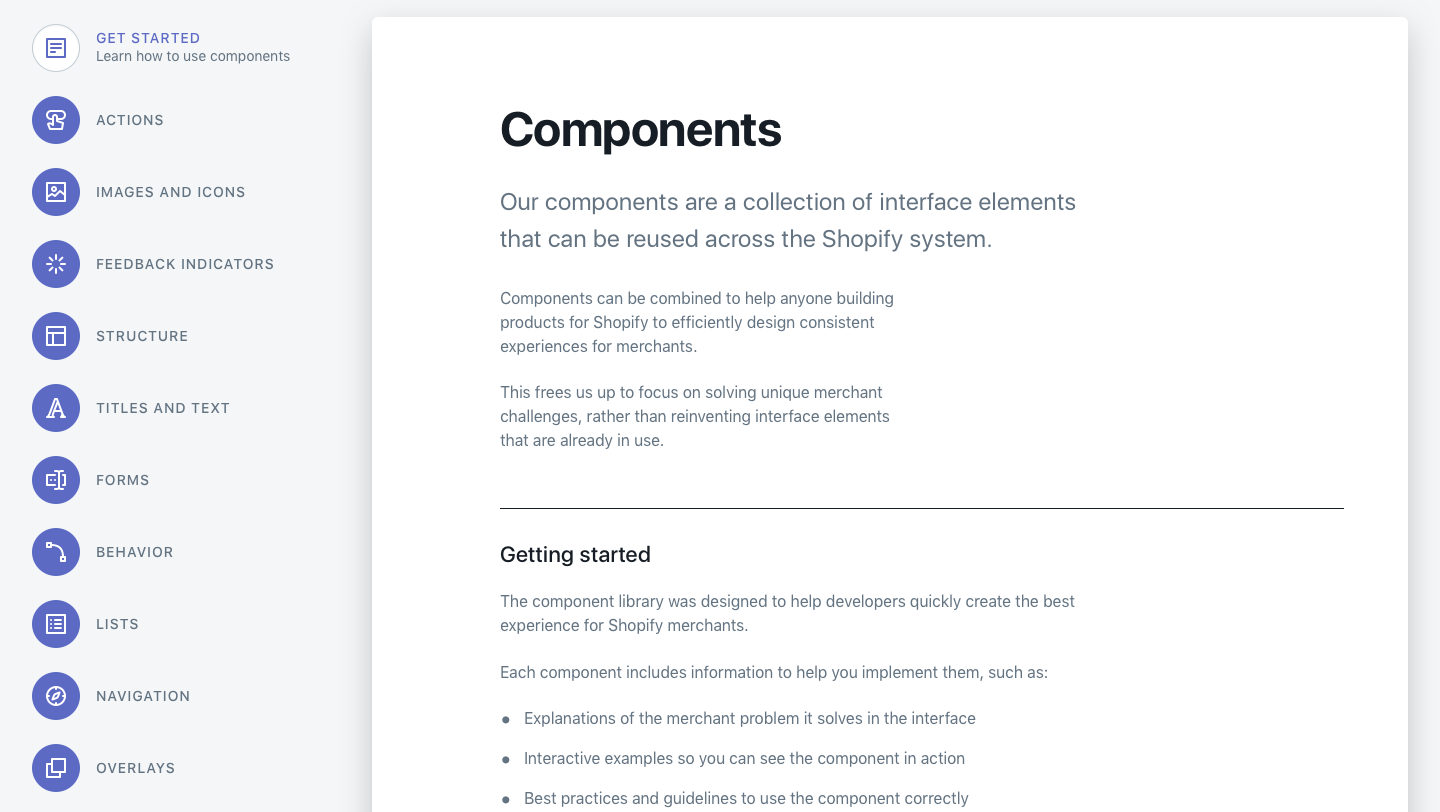
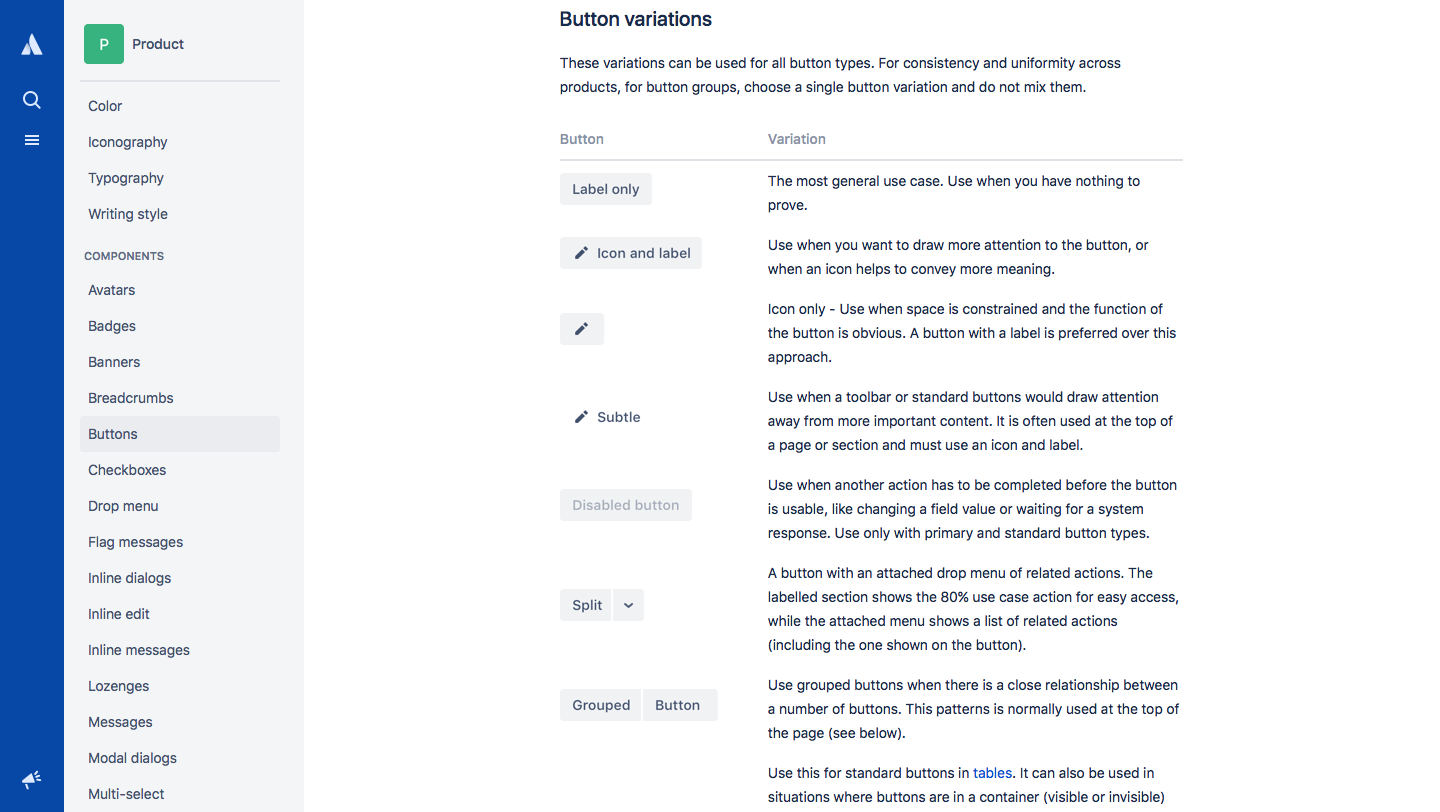
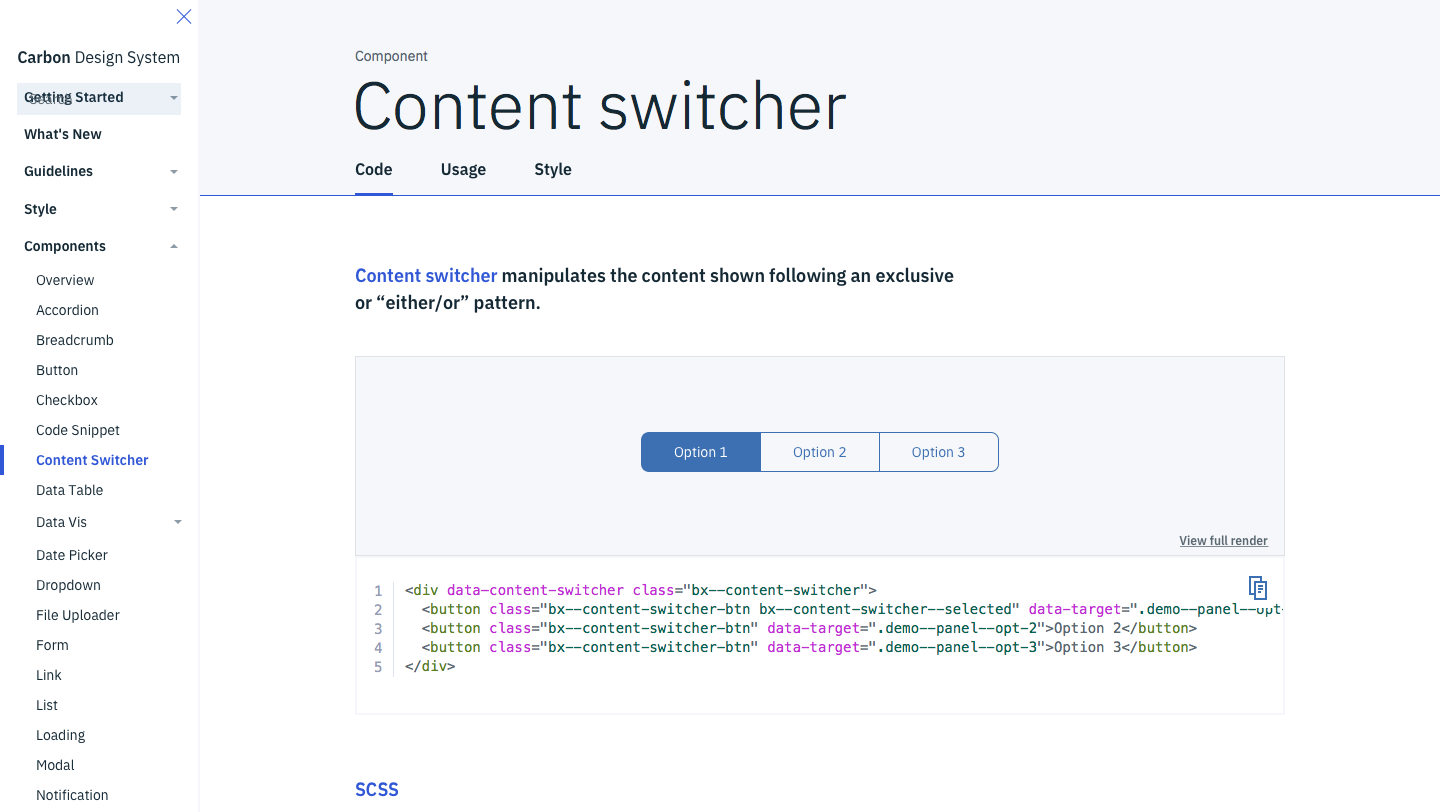
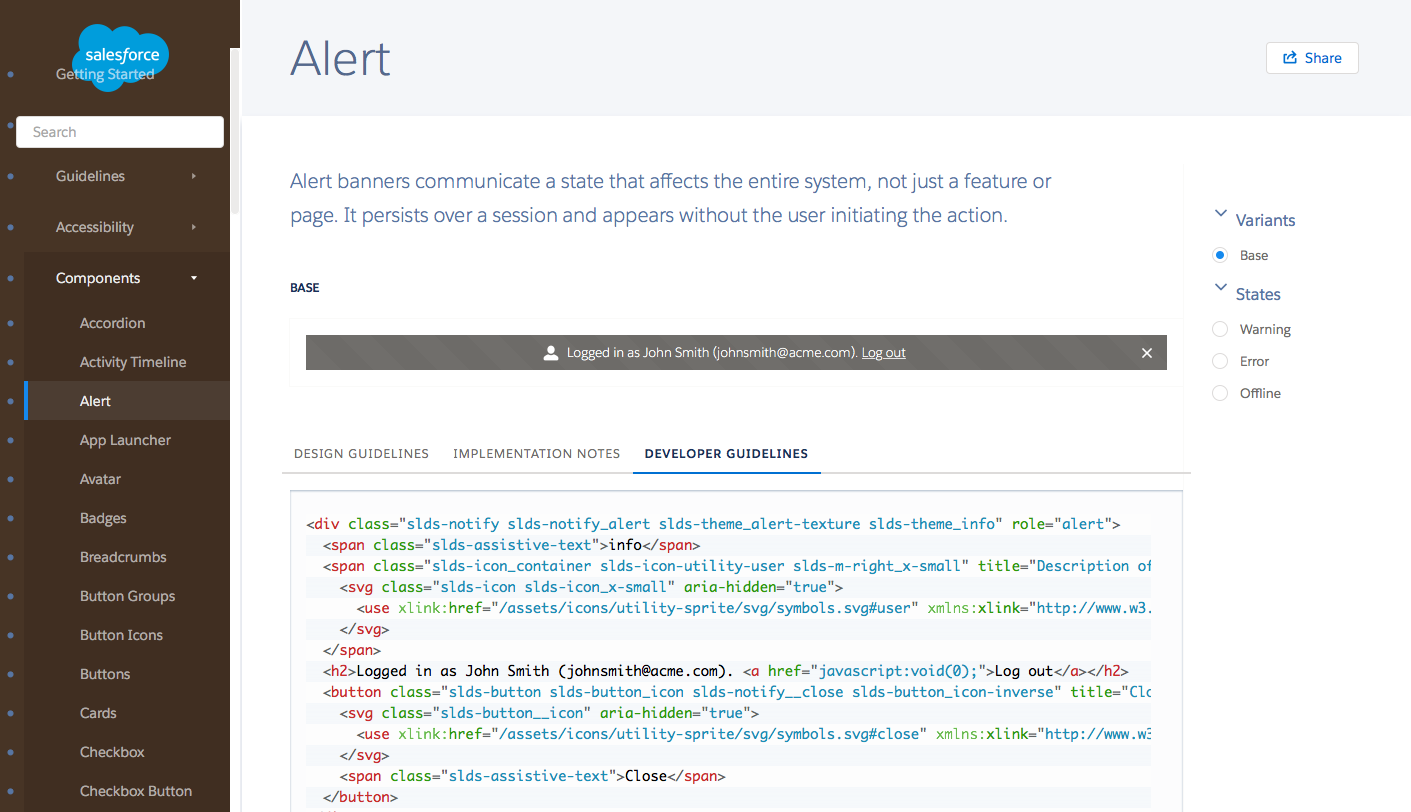
Components

- Should buttons be grouped with forms?
- Where does go the footer?
- Pagination is part of Navigation?
Designer dilemmas

Share same methodology.
Structure shouldn't be perfect at start.

| Pattern library | Function Patterns | Perceptual Patterns |
|---|---|---|
| Airbnb DLS | Components | Foundations |
| Atlassian | Components | Foundations |
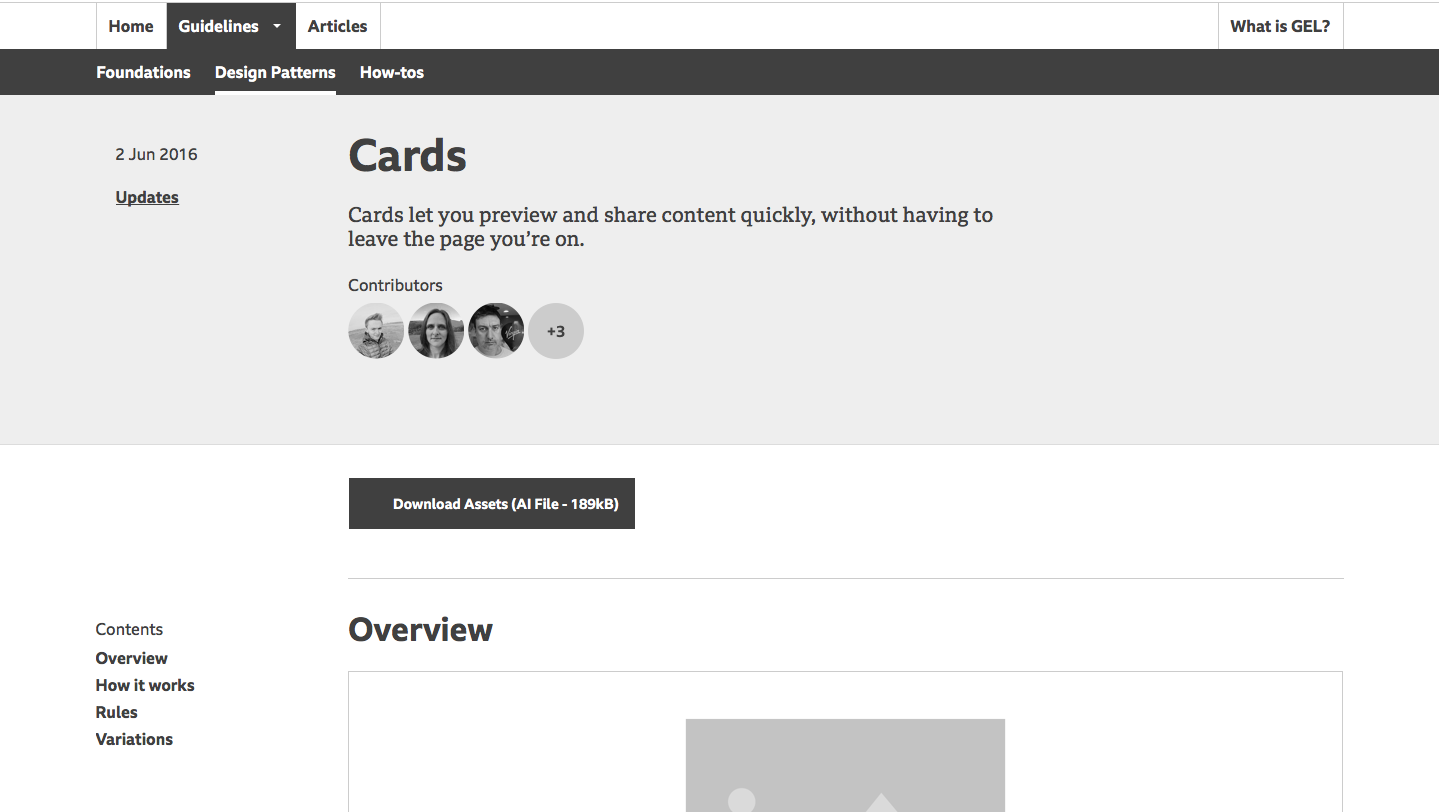
| BBC GEL | Design patterns | Foundations |
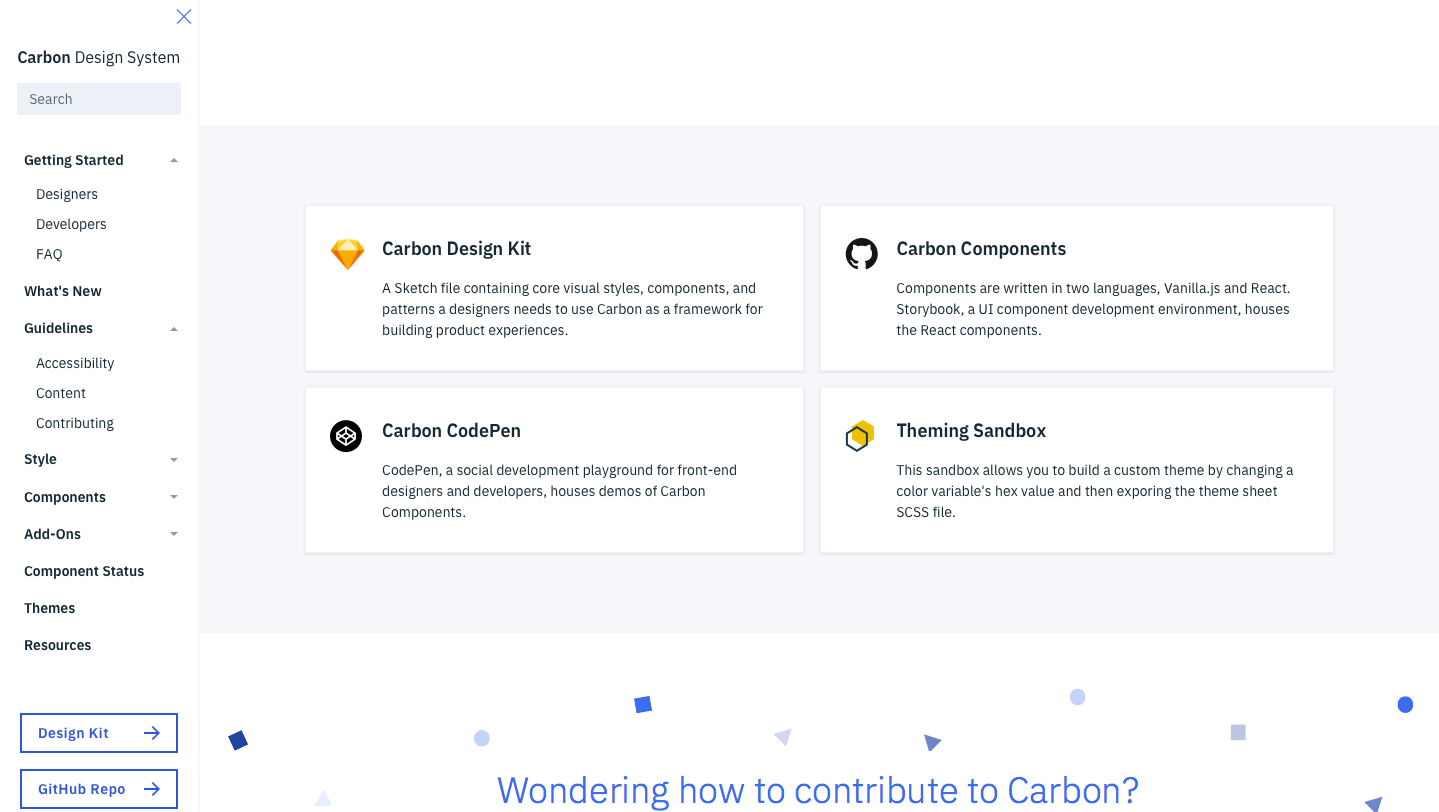
| IBM Carbon | Components | Style |
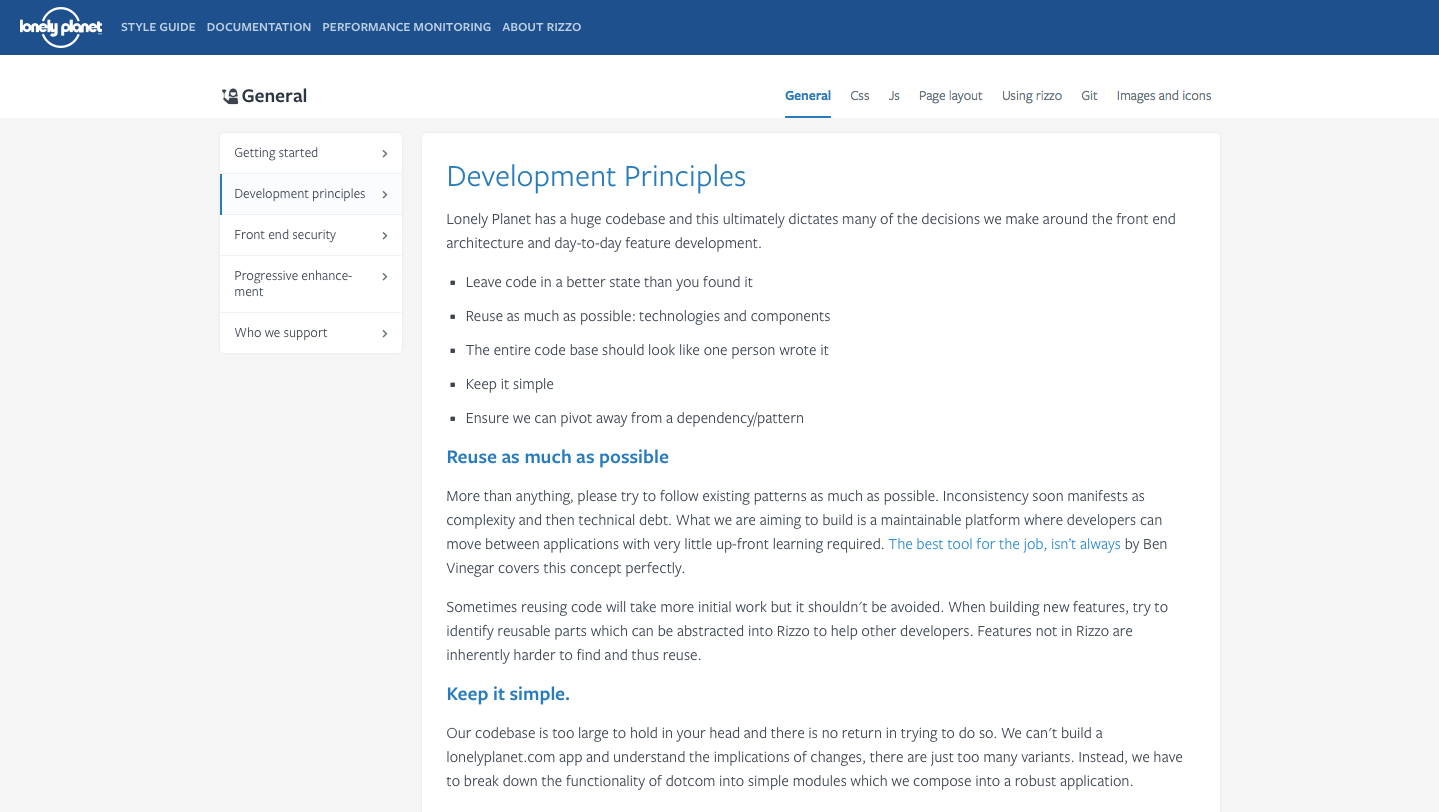
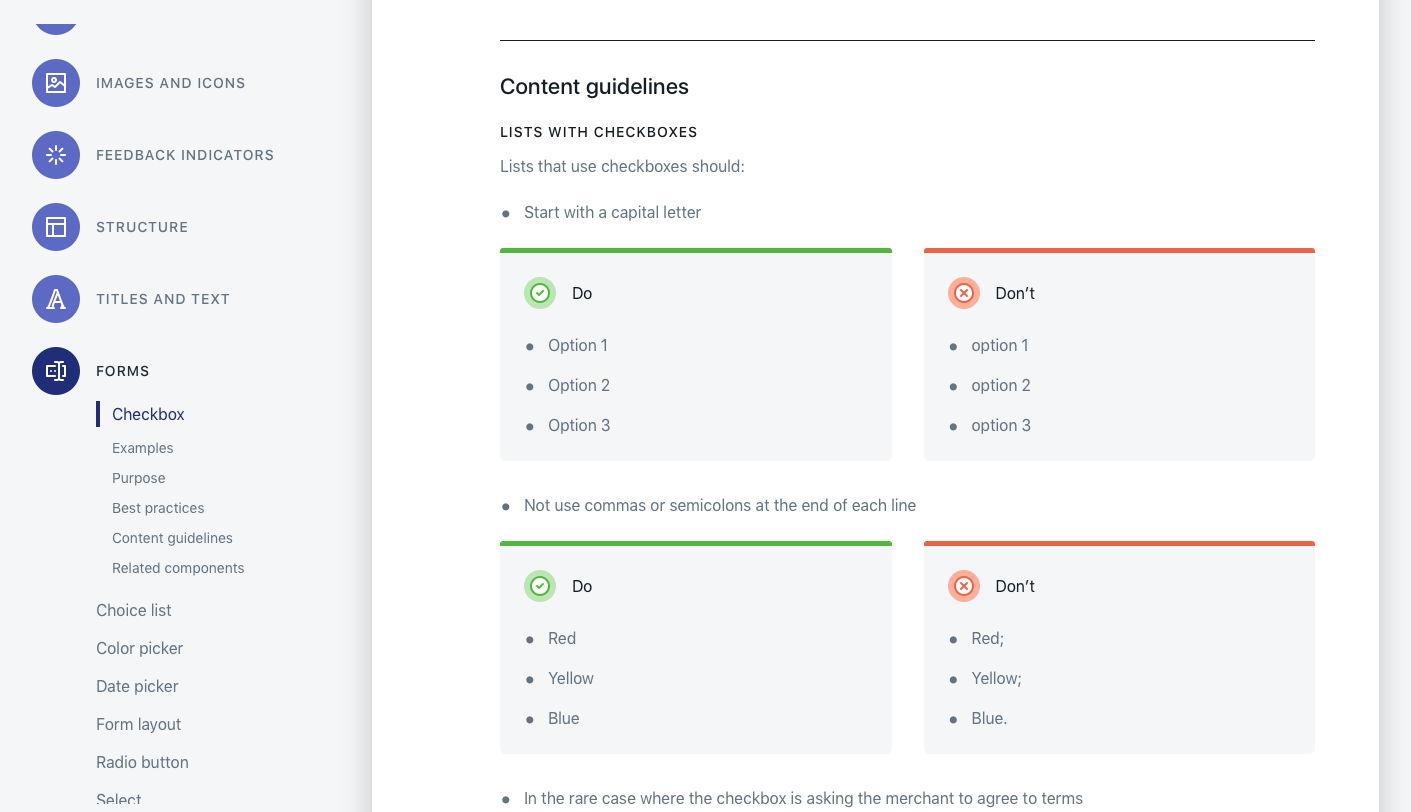
| Lonely Planet Rizzo | UI Components | Design elements |
| Marvel | Components | Design |
| Salesforce Lightning | Components | Styles |
| Shopify Polaris | Components | Visuals |
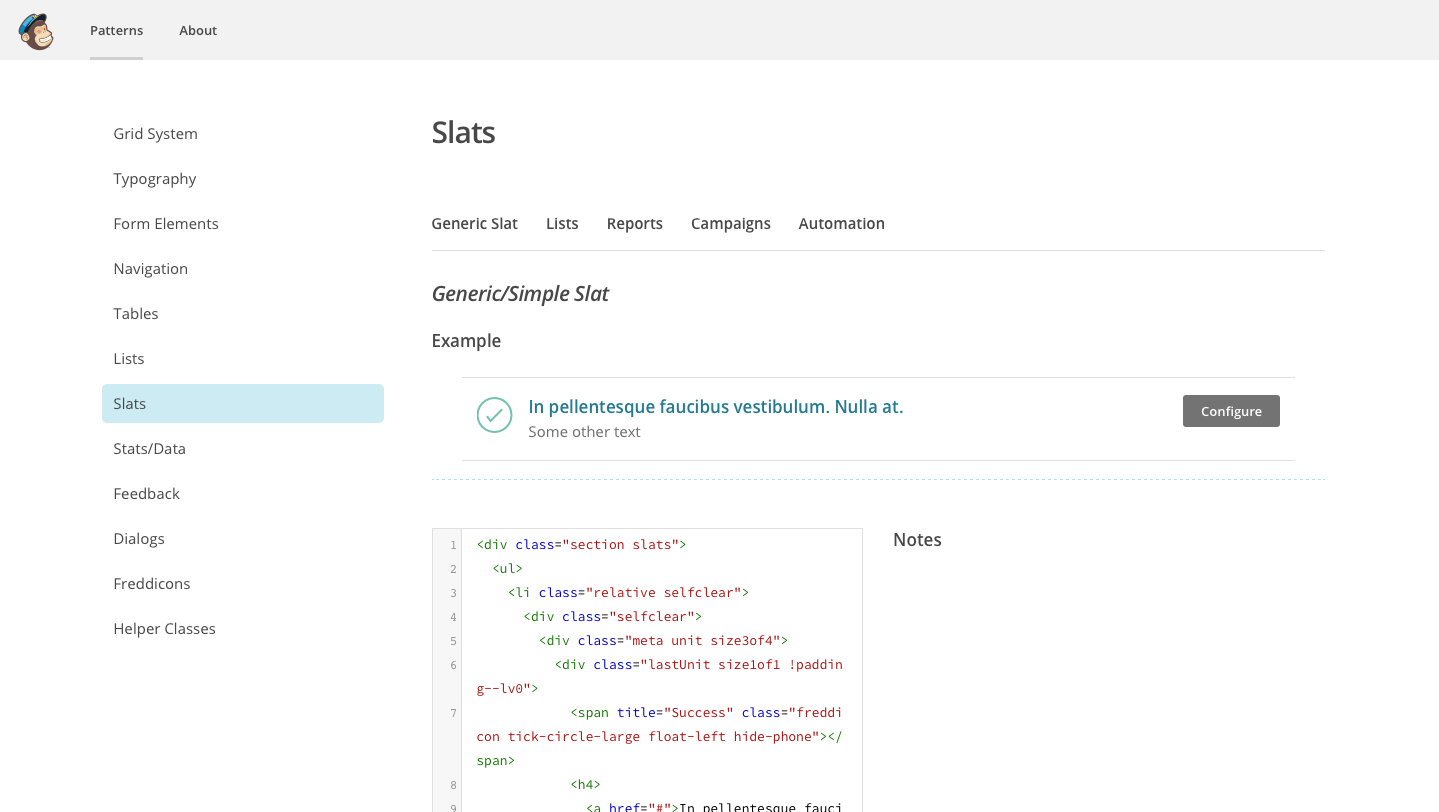
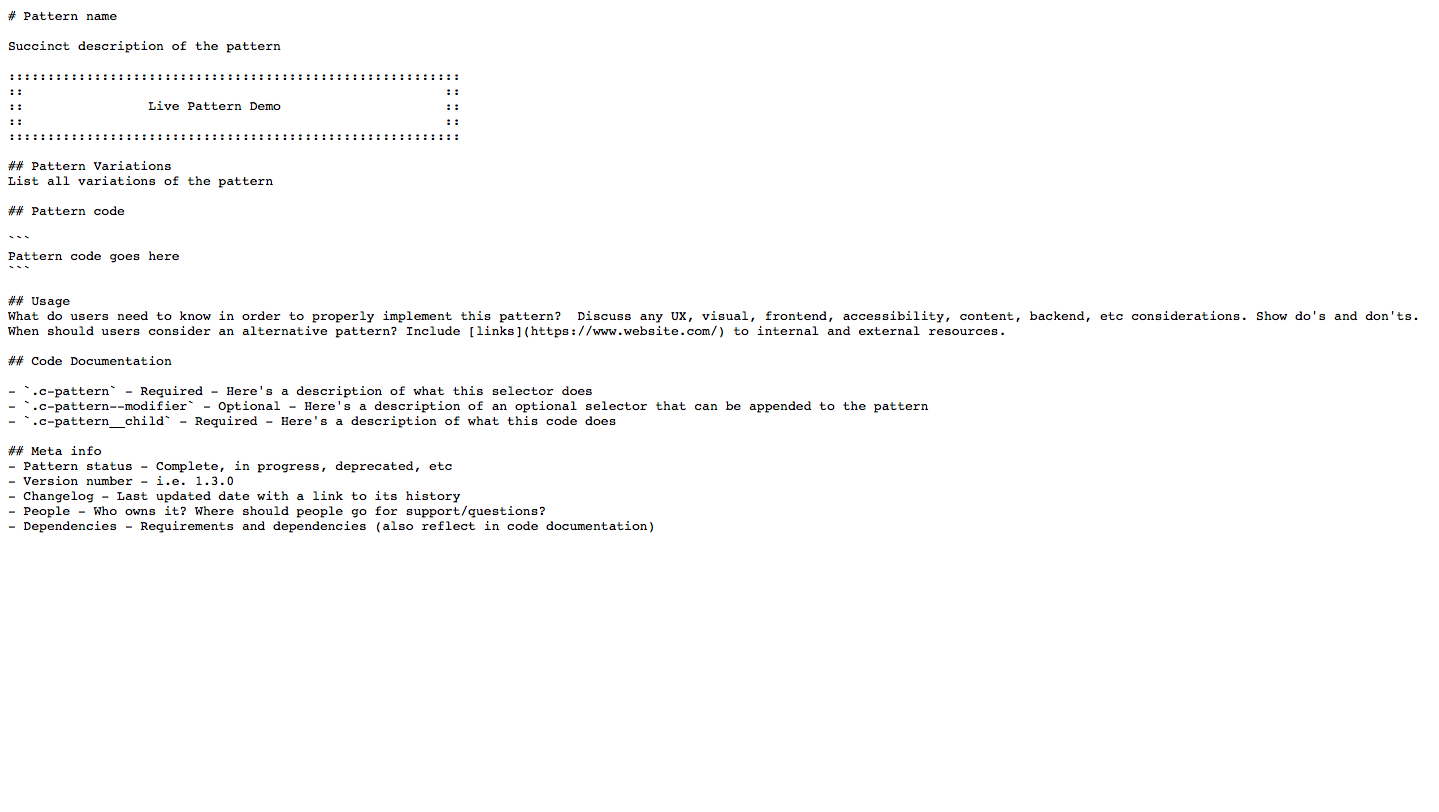
Pattern title & description


Live Examples

Pattern Variations

Code


Other Pattern Meta Info
- Pattern resources
- People
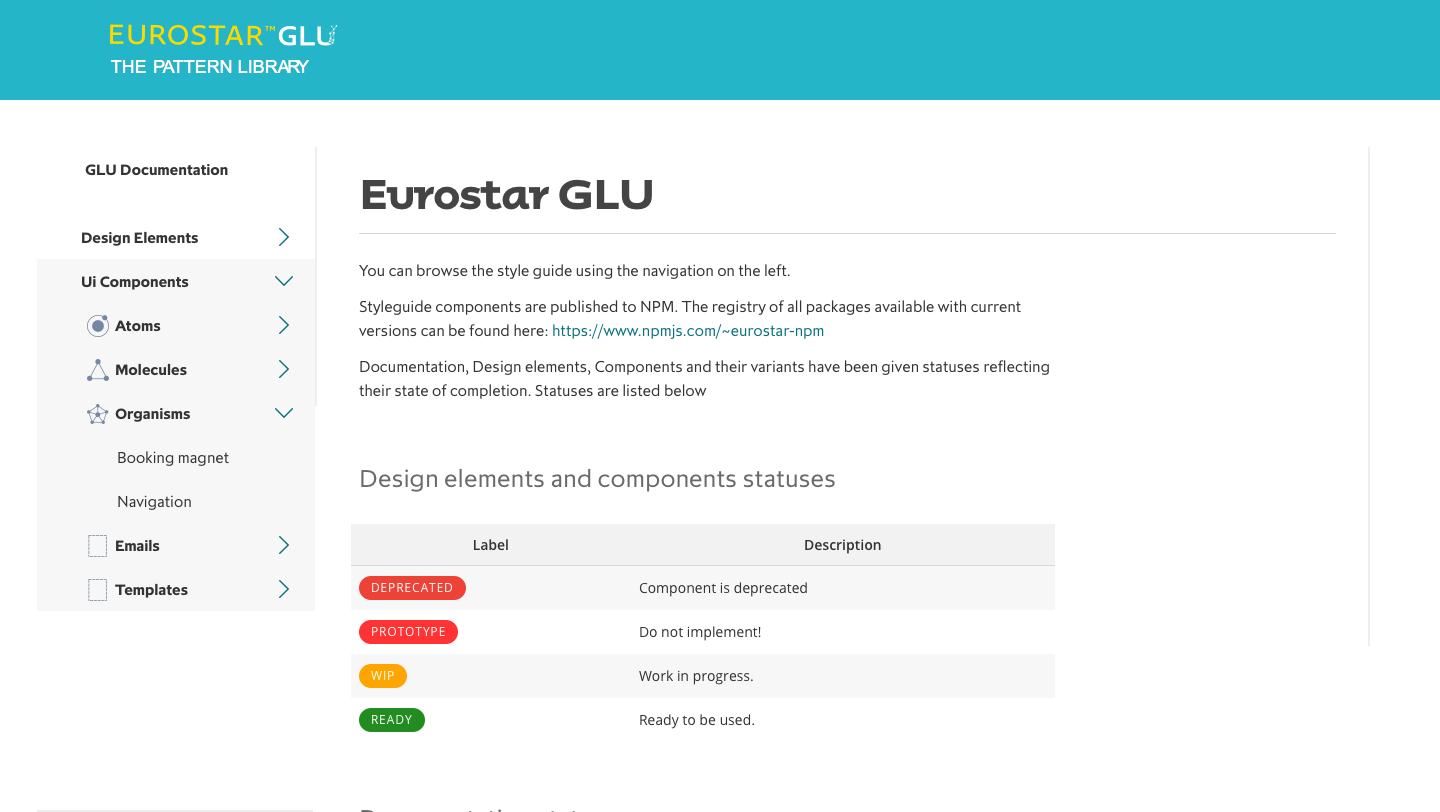
- Pattern status - in progress, review, complete, deprecate
- Version - i.e. button 1.3
- Changelog - latest update documentation
- Compatibility - dependencies, requirements
Let's document!
Naming things is
freaking hard

Maintaining a Design System
Design System Makers
- Ones responsible for maintaining the system
- Have a birds-eye perspective of entire ecosystem
- Approve changes
- Work with users and business to make sure it’s addressing everyone's needs
- Need to establish a pattern-driven cross-disciplinary workflow
Design System Users
- May also be makers, separate development teams, partner agencies, external development shops, and/or other third-parties
- Provide an on-the-ground perspective focused on specific applications
- Should coordinate with makers to make sure the system is addressing their needs
- May be widely distributed and process may be extremely waterfall
Design System Team
- Essentially a product team
- UX designer(s)
- Visual designer(s)
- Frontend developer(s)
- Product manager(s)
The Design System informs the Product Design.
The Product Design informs the Design System.
- Jina Anne

5 tips
1. Set a process and rules for modifying, adding and removing patterns.
2. Speak common language
3. Design Systems should be technology agnostic
4. Communicate change
Communicating changes
- Change logs
- Design system roadmap
- Success stories
- Tips and tricks
- Communication tool integrations

5. Keep design files up to date
Opportunities to contribute
- Suggestions and pull requests
- Individual interviews and round table discussions
- Requests for feedback
- Surveys
- Regular state of the union meetings
Don't confuse Design System as the goal. It's meant to an end: shipping real software
Books

This is fun!
Grazie!
@zetareticoli - francesco@designabile.com