Google Cast SDK

SDK
Il Cast SDK viene rilasciato tra Febbraio e Marzo 2014 insieme alle prime linee guida sulla UX.
SDK
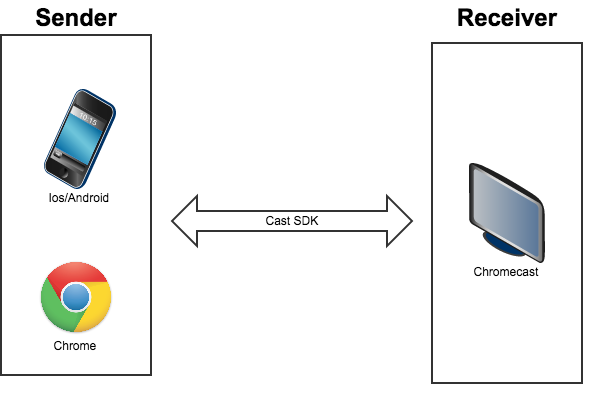
In realtà ci sono quattro SDK. Tre per le applicazioni Sender (Chrome, Android, iOS), l'ultimo per il Receiver (Chromecast)
SDK

SDK
In questa sessione ci occuperemo del SDK Sender di Chrome e di quello Recevier.
Chrome Sender
Andremo a creare un Sender web che sfrutterà l'estensione Chromecast di Chrome. Quello che otterremo sarà un "telecomando" con il quale comanderemo un video che girerà nel nostro Chromecast
Chrome Sender
Potremmo suddividere il codice del nostro sender in 4 fasi:
- Inizializzazione
- Connessione
- Caricamento
- Controllo
Receiver
L'OS del Chromecast è una versione semplificata di ChromeOS: questo significa che ogni applicazione Receiver è in realtà un'applicazione web.
Receiver
Rispetto alle canoniche applicazioni web le applicazioni Receiver hanno due caratteristiche peculiari:
- Non hanno interazione diretta
- Utilizzano le dimensioni fisse
Receiver
Le Receiver Apps si dividono in due macro categorie:
- Styled Media Receiver: un'applicazione pensata per lo streaming, hostata su server Google a cui possiamo semplicemente applicare uno stile tramite file CSS
- Custom Receiver: applicazioni hostati su nostri server che non hanno a che fare con lo streaming
Noi ci occuperemo di queste ultime.
Registrazione
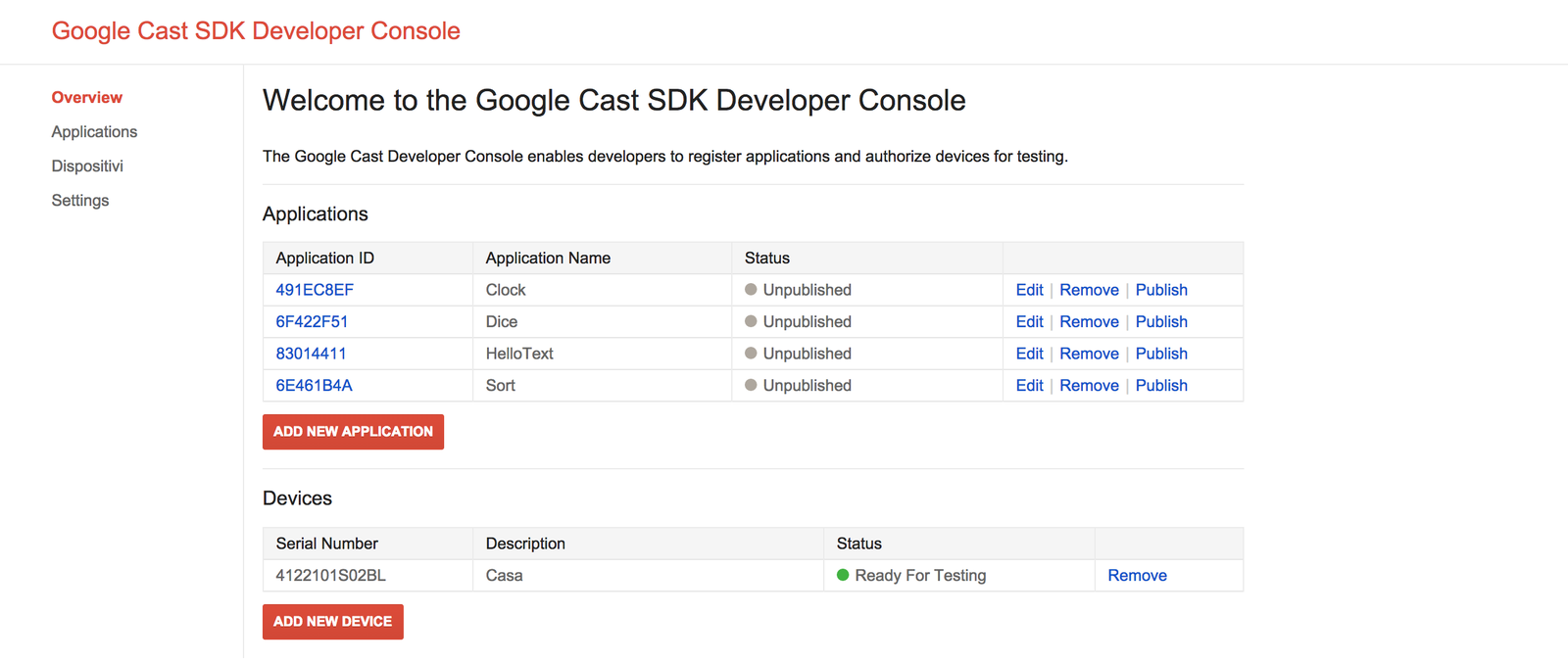
Per poter creare applicazioni receiver dobbiamo creare un account Google Cast Developer all'indirizzo https://cast.google.com/publish/ e pagando la cifra di 5$. Quindi andranno registrate sia le vostre applicazioni che i Chromecast da utilizzare durante lo sviluppo
Registrazione

Debug
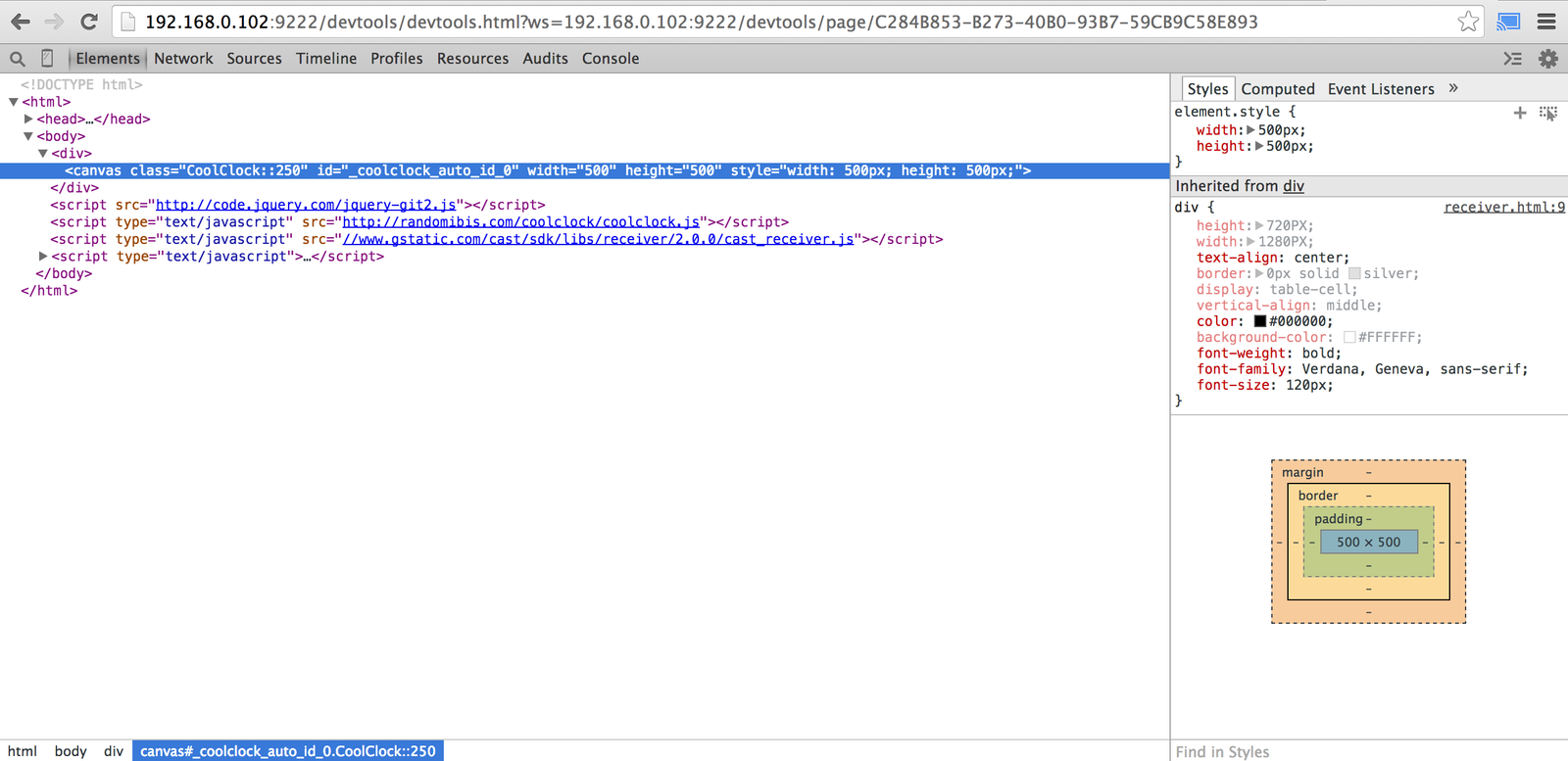
Il receiver SDK ci da anche la possiblità di debuggare le nostre applicazioni recevier: basta collegarsi con Chrome all'indirizzo IP del nostro Chromecast alla porta 9222
Debug

Debug

Receiver
L'oggeto alla base del funzionamento di questo tipo di applicazioni è il CastReceiverManager: questo singleton si occuperà delo start dell'applicazione e di gestire varie tipologie di eventi, come ad esempio la connessioni/disconnessione dei sender.
Receiver
<script type="text/javascript"
src="//www.gstatic.com/cast/sdk/libs/receiver/2.0.0/cast_receiver.js">
</script>
<script type="text/javascript">
$(document).ready(function() {
window.castReceiverManager = cast.receiver.CastReceiverManager.getInstance();
// Chiudo l'applicazione quando non ci sono più sender collegati
castReceiverManager.onSenderDisconnected = function(event) {
console.log('Received Sender Disconnected event: ' + event.data);
if (window.castReceiverManager.getSenders().length == 0) {
window.close();
}
};
window.castReceiverManager.start();
});
</script>Receiver
Un'altra funzionalità importante del CastReceiverManager è quella di ottenere un MessageBus: questo oggetto ci permetterà di scambiare messaggi tra il receiver stesso ed i vari sender.
MessageBus: Sender
send = function(data){
var namespace = 'urn:x-cast:it.strazz.cast.example';
if (session!=null) {
session.sendMessage(namespace, data, onMessageSuccess, onMessageError);
};
};MessageBus: Receiver
$(document).ready(function() {
window.castReceiverManager = cast.receiver.CastReceiverManager.getInstance();
var namespace = 'urn:x-cast:it.strazz.cast.example';
window.messageBus = window.castReceiverManager.getCastMessageBus(namespace);
// handler for the CastMessageBus message event
window.messageBus.onMessage = function(event) {
console.log('Message [' + event.senderId + ']: ' + event.data);
var results = doSomething();
window.messageBus.send(event.senderId, results);
}
window.castReceiverManager.start();
});
That's It!
franceco.strazzullo86@gmail.com
@TheStrazz86
