Frameworkless Frontend Development



Ego Slide


f.strazzullo@extrategy.net
@TheStrazz86
https://github.com/francesco-strazzullo
https://medium.com/@TheStrazz86

https://slides.com/francescostrazzullo
Why are you here?

What are your expectations for this workshop?

Let's play a Scenario...

Let's migrate an AngularJS 1.2 Application to...

Why it's so difficult to change a framework?

Inappropriate coupling

Examples

Routing


angular.module("myApp").constant('alfabeto',
[
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i',
'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r',
's', 't', 'u', 'v', 'w', 'x', 'y', 'z'
]);
angular.module("myApp").controller('MyController', [
'$scope',
'alfabeto',
function(
$scope,
alfabeto) {
$scope.alfabeto = alfabeto;
}
]);Why?
angular.module("myApp").filter('nomeCompletoAnagrafica', [
function() {
return function(anagrafica) {
if(!anagrafica){
return "";
}
if(anagrafica.nomecompleto){
return anagrafica.nomecompleto;
}
if(!anagrafica.naturagiuridica){
return "";
}
return anagrafica.naturagiuridica.personafisica
? anagrafica.nome + " " + anagrafica.cognome
: anagrafica.denominazione;
};
}
]);Why?
<div>{{anagrafica | nomeCompletoAnagrafica}}</div>
<td>
<div class="Icon1" ng-if="obj.dato1 && !obj.dato2"></div>
<div class="Icon2" ng-if="!obj.dato1 && obj.dato2"></div>
<div class="Icon3" ng-if="obj.dato1 && obj.dato2"></div>
</td>Why?
angular.module("myApp").service('httpInterceptor',[
"$injector",
"$q"
function(
$injector,
$q) {
var skip = false;
var AUTHORIZATION_ERROR = [401, 403];
return {
getSkipErrors: function() {
return skip;
},
setSkipErrors: function(_skip) {
skip = _skip;
},
intercept: function(promise) {
return promise.then(function(successResponse) {
return successResponse;
}, function(errorResponse) {
var message = "";
if(skip){
return $q.reject(errorResponse);
}
if (_.contains(AUTHORIZATION_ERROR, errorResponse.status)) {
$injector.get('logout')();
}
return $q.reject(errorResponse);
});
}
};
}
]);
angular.module("myApp", [])
.config(function ($httpProvider) {
$httpProvider
.responseInterceptors
.push(["httpInterceptor", function (httpInterceptor) {
return httpInterceptor.intercept;
}]);
});Why?

import {Motion, spring} from 'react-motion';
<Motion defaultStyle={{x: 0}} style={{x: spring(10)}}>
{value => <div>{value.x}</div>}
</Motion>Why?
The Framework Way

Pros & Cons

Pros?

Cons?



$scope.$apply

Technical debt



How can code from someone else be optimal for your problems?

Vendor King

The framework become the center of your architecture

If you keep doing it, the framework may also change your organization

Sacrificial Architecture

Every part of your code should be disposable when it's not useful anymore


Emergent Design


...architectures should be driven by the underlying technical requirements of the system, rather than speculative planning for a future that may change.
Thoughtworks Technology Radar
The right architecture should be defined by your features...

Let the need for a framework to emerge

The Frameworkless Toolkit

What a Framework does for you?

Rendering

Http
Routing
State Management
Let's do it ourselves!

Rendering

Http

Routing

State Management

State management refers to the management of the state of one or more user interface controls such as text fields, OK buttons, radio buttons, etc. in a graphical user interface.

Wikipedia
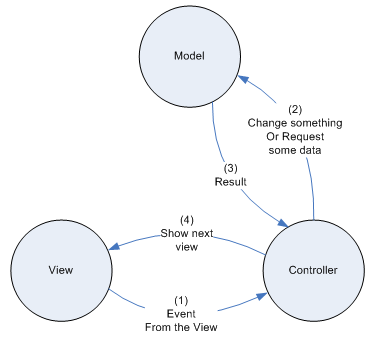
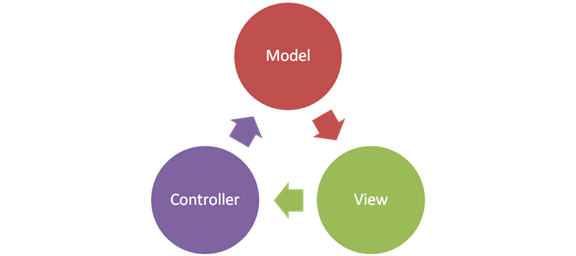
MVC



Why not MVC?






So?

Event Bus





Pros?

Cons?

Redux

Redux is a predictable state container for JavaScript apps

Redux is probably the most famous Flux-like Architecture

Flux

Application Architecture For Building User Interfaces



Action: an event fired in the system with the purpose to change its state

Dispatcher: an event bus to send actions into the system

Store: business logic objects. Just like the M in MVC

Redux Principles

"Single source of truth"

The state of your whole application is stored in an object tree inside a single store.
"State is read-only"

The only way to mutate the state is to emit an action, an object describing what happened.
"Mutations are written as pure functions"

To specify how the state tree is transformed by actions, you write pure reducers.
Elements

Actions
var add = function(text) {
return {
actionType: "addTodo",
text: text
};
};
Reducer
function addTodo(state,text){
var toReturn = Object.assign({},state,{
todos:[...state.todos]
});
toReturn.todos.push(text);
return toReturn;
};

Store
import { createStore } from 'redux';
import Reducers from 'src/Reducers';
let store = createStore(Reducers);
Container Components

Presentational Components



Pros?

Cons?


Reactive Programming
How I learned the meaning of...
The Reactive Manifesto

Responsive, Resilient, Elastic, Message Driven

In computing, reactive programming is a programming paradigm oriented around data flows and the propagation of change.
Wikipedia
RxJS




Let's try with an example

var a = b + c;

=B1+C1

const triangle = {
base:2,
height:3,
color:'red',
get area() {
return (this.base * this.height) / 2
}
};
const report = () => {
console.log(triangle.area);
};
report();
const triangle = triangleFactory({
base:2,
height:3,
color:'red'
});
const report = () => {
console.log(triangle.area);
};
triangle.addChangeListener(report);
triangle.setBase(4);



Pros?

Cons?

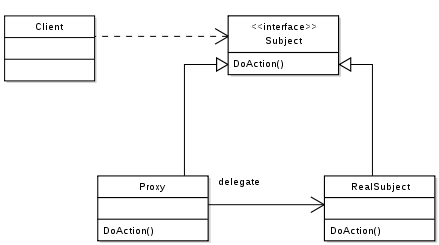
Proxy Object



By Traced by User:Stannered, created by en:User:TravisHein - en:Image:Proxy pattern diagram.png, CC BY-SA 3.0, Link
The Proxy object is used to define custom behavior for fundamental operations (e.g. property lookup, assignment, enumeration, function invocation, etc).

Mozilla Developer Network




Pros?

Cons?

MobX


MobX is a battle tested library that makes state management simple and scalable by transparently applying functional reactive programming.
MobX docs
MobX is a battle tested library that makes state management simple and scalable by transparently applying functional reactive programming.
MobX is a battle tested library that makes state management simple and scalable by transparently applying functional reactive programming.
MobX is a battle tested library that makes state management simple and scalable by transparently applying functional reactive programming.
MobX helps you observe your Model


const triangle = observable({
base:2,
height:3,
color:'red',
get area() {
return (this.base * this.height) / 2
}
});
const report = () => {
console.log(triangle.area);
};
autorun(report);
//report()
triangle.base = 4;
//no report()
triangle.color = 'blue';
Core Concepts

Observable Models

Actions

Computed values

Reactions





Pros?

Cons?


The Right Tool For The Right Job
What Makes a Developer a Senior?

What is the thing that a developer does most of the time?

Make Decisions

How do you choose Frameworks?

Understand your Context

Yes, but How?

The Discovery Meeting

Is a meeting that we do before starting the project.

The purpose is to align all the people in team on the purpose of the project

The client should be part of the team.

Elements

Business Model Canvas



Event Storming



By Henning Schwentner - Own work, CC BY-SA 4.0, Link
User Stories

Conway's law

organizations which design systems ... are constrained to produce designs which are copies of the communication structures of these organizations.

Melvin Conway
Deal with It

Inverse Conway Maneuver

The 'Inverse Conway Maneuver' recommends evolving your team and organizational structure to promote your desired architecture. Ideally your technology architecture will display isomorphism with your business architecture.

ThoughtWorks technology radar


Goldilocks Governance Model

Pick three technology stacks for standardization— simple, intermediate, and complex



Introducing...

YATTA

(Yet Another Time Tracking Application)
Choose a name

Non-functional Requirements

In systems engineering and requirements engineering, a non-functional requirement (NFR) is a requirement that specifies criteria that can be used to judge the operation of a system, rather than specific behaviors.

Wikipedia


Fitness Functions

Is a particular type of objective function that is used to summarise, as a single figure of merit, how close a given design solution is to achieve the set aims. Fitness functions are used in genetic programming and genetic algorithms to guide simulations towards optimal design solutions.

Wikipedia
Today a good architecture needs to be evolutionary

In this scenario a fitness function is a function that tests your "illities"



The Levers Game





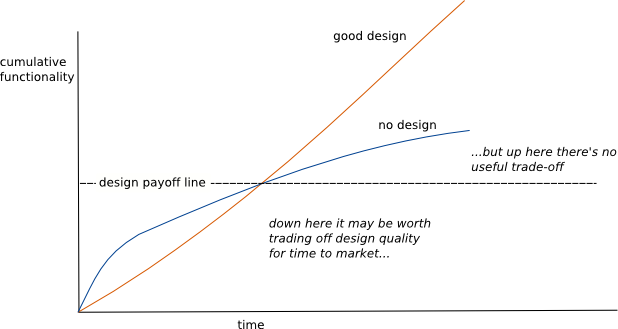
Design Stamina Hypothesis



Graph By Martin Fowler
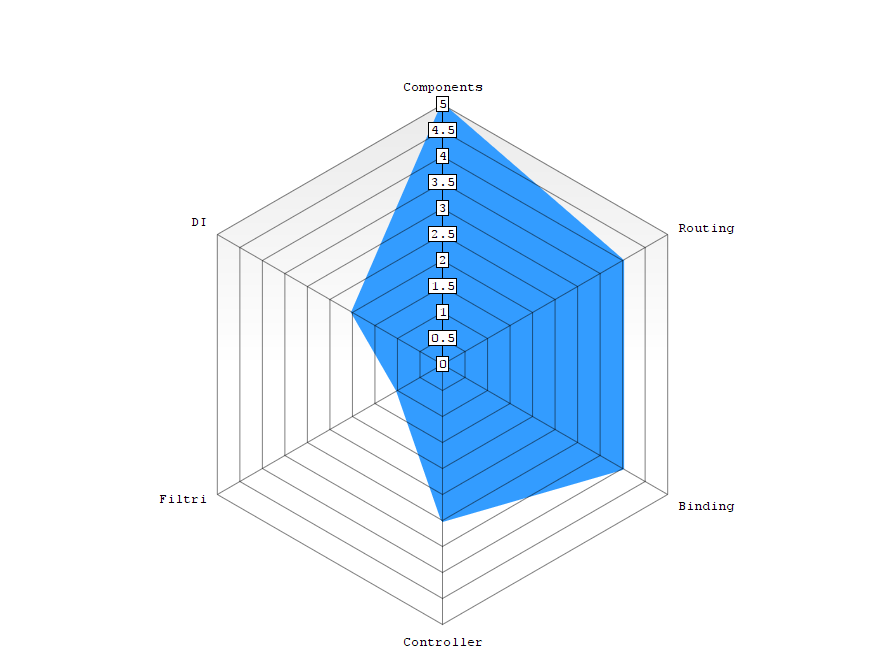
Framework Radar





Lightweight Architecture Decision Records

One of the hardest things to track during the life of a project is the motivation behind certain decisions

Michael Nygard
Lightweight Architecture Decision Records is a technique for capturing important architectural decisions along with their context and consequences.

ThoughtWorks technology radar
Architecture Decision Records will be numbered sequentially. Numbers will not be reused.

Use Them during Peer Review



Simple Guiding Principles

What did we do until now?

Make Decisions

Decisions are based on principles, even when you don't are aware of it

-
They are Simple instead of complicated, so they are easy to remember
-
There should be a limited number of principles, and they need to be considered as a whole
-
They don't give instructions on what to do, but they explain on what we need to focus when we make a decision
-
They are tailored to that group or project, so they are not transferable





Ok, you chose your technology stack...

But how can you test if it's the right choice?

How to learn fast the problems that could occur in the future?

Architectural Clash

Clash /klæʃ/

- a loud, harsh noise, as of a collision
- a conflict, esp. of views or interests
- a battle, fight, or skirmish
Principles

Start With Why



Learn By Doing



Kaizen


Kai
Zen
Continuous Improvement

With small steps


During an Architectural Clash, a team tries to achieve an impossible goal concerning the software itself.

The purpose is not to solve the problem, but to learn from your decisions

Eat the Frog

Phase 1: The Clash

Split your tech team into small groups

Work with time-boxed (2/3 hours) sprints

Try with different approaches in order to learn faster

During a sprint note down every roadblock

At the end of every sprint the teams should gather in the same room and exchange their progress

Phase 2: The Outcome

Gather all the small teams together

Write down all the roadblocks that you encountered during the Clash

Decide what is the best stack/architecture that matches with your task. Write down your decisions in ADRs

Defend From Frameworks

For most companies/projects Frameworks are "necessary evil"

Choose wisely what features to use of a framework

Always think as you will need to change your framework after six months

Libraries VS Frameworks

a developer’s code calls library whereas the framework calls a developer’s code.

React?

It's only about the code



Low Hanging / Highest Value

How should I do this feature?



Framework Radar

(Reprise)




Now let's work!

Thanks!

