Redux

Ego Slide


f.strazzullo@extrategy.net
@TheStrazz86
https://github.com/francesco-strazzullo
https://medium.com/@TheStrazz86

https://slides.com/francescostrazzullo


http://codingjam.it/

https://taskomat.tech/it/

State Management


React
A JavaScript library for building user interfaces




class HelloMessage extends React.Component {
render() {
return <div>Hello {this.props.name}!</div>;
}
}
ReactDOM.render(<HelloMessage name="World" />, mountNode);So Basically...it's not a framework

Features

Components

JSX


class HelloMessage extends React.Component {
render() {
return React.createElement(
"div",
null,
"Hello ",
this.props.name
);
}
}
ReactDOM.render(React.createElement(HelloMessage, { name: "World" }), mountNode);Virtual Dom

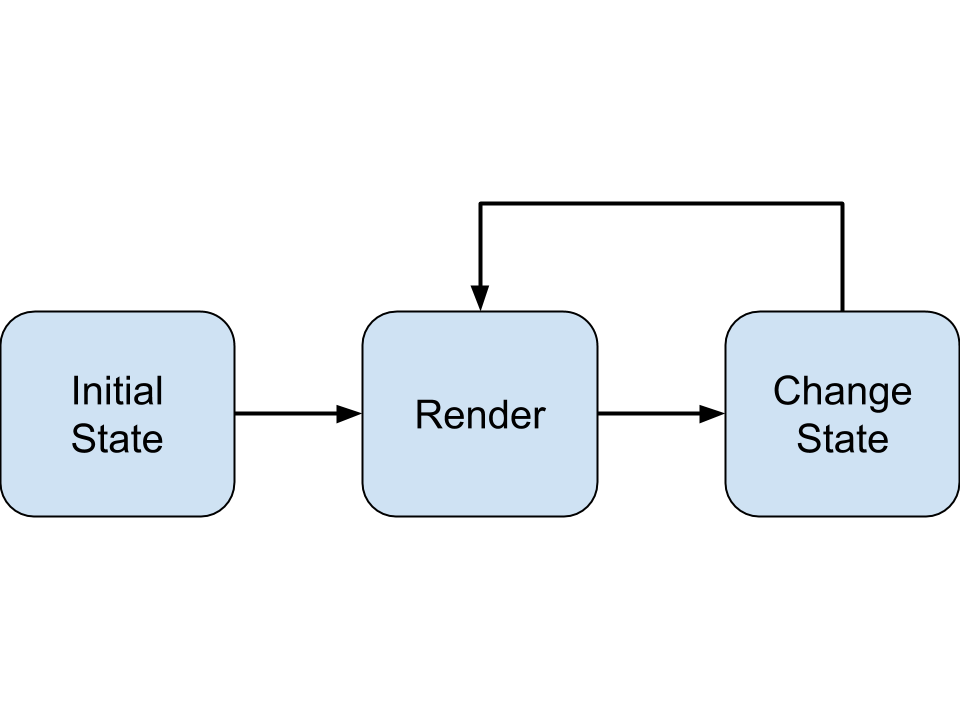
State


class Timer extends React.Component {
constructor(props) {
super(props);
this.state = {secondsElapsed: 0};
}
tick() {
this.setState((prevState) => ({
secondsElapsed: prevState.secondsElapsed + 1
}));
}
componentDidMount() {
this.interval = setInterval(() => this.tick(), 1000);
}
componentWillUnmount() {
clearInterval(this.interval);
}
render() {
return (
<div>Seconds Elapsed: {this.state.secondsElapsed}</div>
);
}
}
ReactDOM.render(<Timer />, mountNode);





Flux

Application Architecture For Building User Interfaces

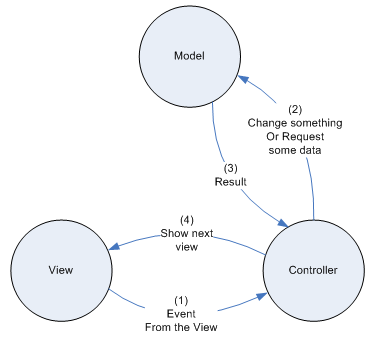
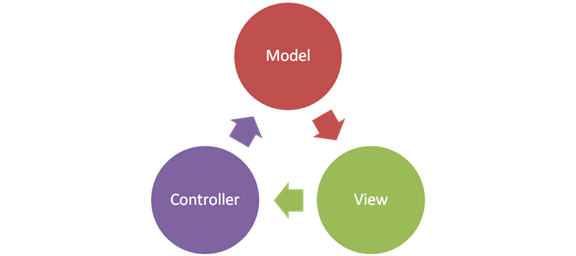
Why Not MVC?










Action: an event fired in the system with the purpose to change its state

Dispatcher: an event bus to send actions into the system

Store: business logic objects. Just like the M in MVC

View: React Components



Why Flux?

One Way of Thinking

Constant complexity on big projects

Redux

Redux is a predictable state container for JavaScript apps

Why not Flux?

One Way of Thinking (Really?)

Principles

"Single source of truth"

The state of your whole application is stored in an object tree inside a single store.
"State is read-only"

The only way to mutate the state is to emit an action, an object describing what happened.
"Mutations are written as pure functions"

To specify how the state tree is transformed by actions, you write pure reducers.
Elements

Actions
import Dispatcher from "src/Dispatcher";
var add = function(text) {
Dispatcher.dispatch({
actionType: "addTodo",
text: text
});
};
var add = function(text) {
return {
actionType: "addTodo",
text: text
};
};Flux
Redux

Reducer
function addTodo(state,text){
var toReturn = Object.assign({},state,{
todos:[...state.todos]
});
toReturn.todos.push(text);
return toReturn;
};

Store + Dispatcher
import { createStore } from 'redux';
import Reducers from 'src/Reducers';
let store = createStore(Reducers);
Container Components

Presentational Components

Why Redux?

One Way of Thinking (Really this time)

Serilizable State

No side-effect

No Technical Debt



Async Actions


onClick() {
this.props.dispatch(actions.requestData())
this.api.list().then(response => {
this.props.dispatch(actions.requestDataSuccess(response.data))
}).catch(error => {
this.props.dispatch(actions.requestDataError(error))
})
}redux-saga

A Saga is an independent component that reacts to domain events in a cross-aggregate, eventually consistent manner.

redux-saga is a library that aims to make side effects in Redux applications easier and better.


function* fetch() {
try {
const data = yield call(api.list);
yield put(actions.requestDataSuccess(data));
} catch (e) {
yield put(actions.requestDataError(e));
}
}
function* mySaga() {
yield takeLatest("REQUEST_DATA", fetch);
}
export default mySaga;

That's It!
f.strazzullo@e-xtrategy.net
@TheStrazz86
https://github.com/e-xtrategy/javascript-course/

Thanks!

