React Router 6.4

A bit of
useHistory()

Ryan Florence
@ryanflorence

Michael Jackson
@mjackson

react-router-dom@6
✨ Nested Routes ✨
React Router 5 App

React Router 6 App

React Router 6 App


Ryan Florence
@ryanflorence

Michael Jackson
@mjackson

Ryan Florence
@ryanflorence

Michael Jackson
@mjackson

Kent C. Dodds
@kentcdodds

Ryan Florence
@ryanflorence

Michael Jackson
@mjackson

Kent C. Dodds
@kentcdodds

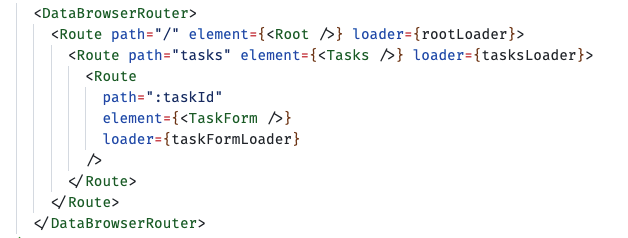
react-router-dom@6.4
✨ loaders ✨
React Router 5 App

React Router 6.4 App

React Router 6.4 App

React Router 6.4 App

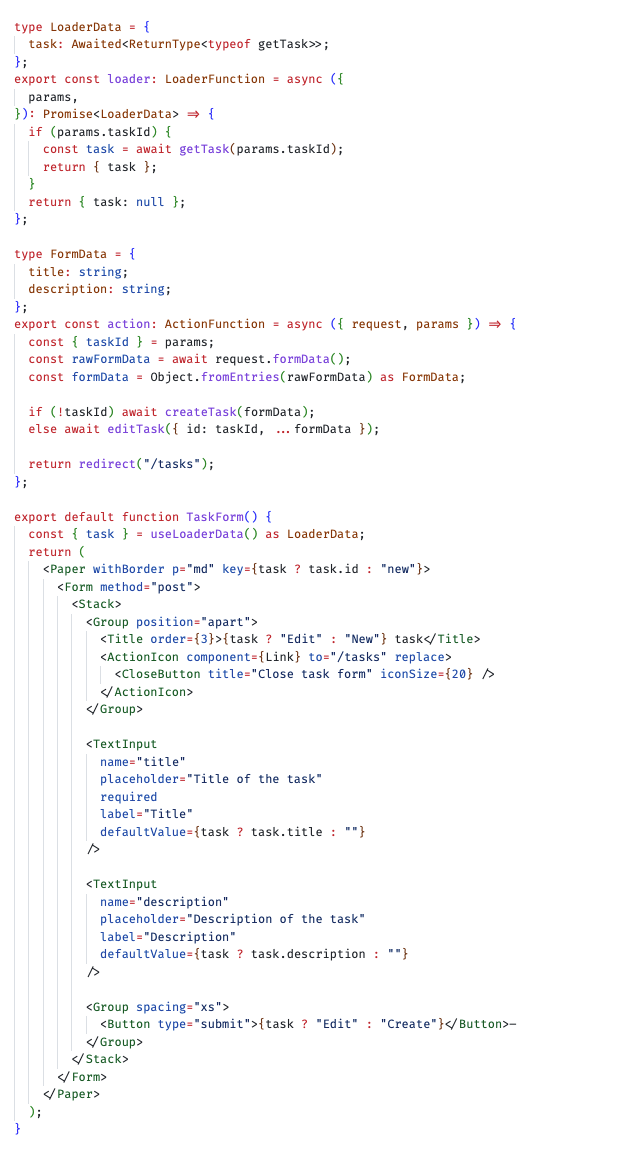
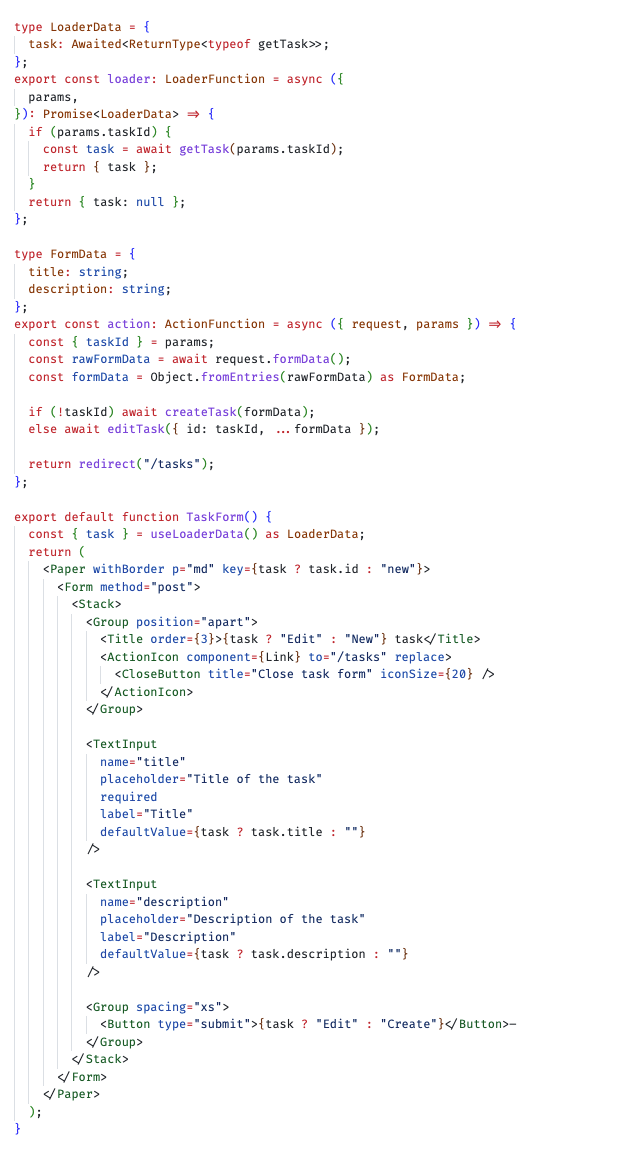
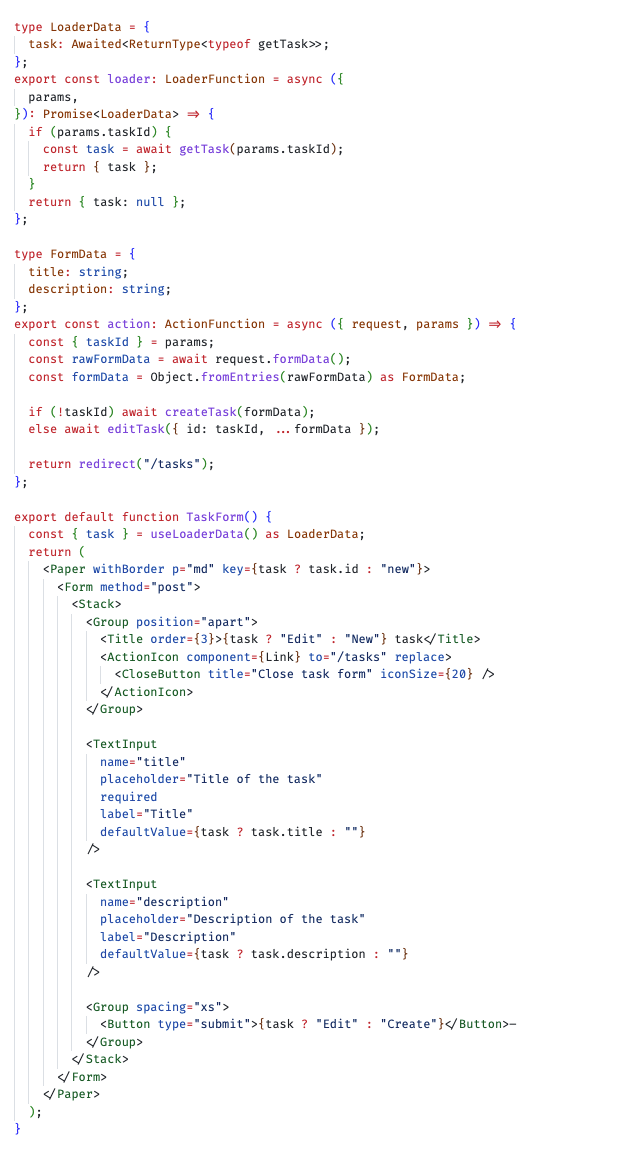
✨ actions ✨
React Router 5 App



React Router 6.4 App



React Router 6.4 App

React Router 5 App

React Router 6.4 App

React Router 6.4 App

React Router 5 App


🙅♂️ contexts 😩
React Router 5 App

React Router 6.4 App


+
React Router 5
React Router 5
useState(): 7
React Router 5
useState(): 7
useEffect(): 5
React Router 5
useState(): 7
useEffect(): 5
contexts: 2
React Router 5
useState(): 7
useEffect(): 5
contexts: 2
React Router 6.4
React Router 5
useState(): 7
useEffect(): 5
contexts: 2
React Router 6.4
useState(): 0
useEffect(): 0
contexts: 0
React Router 5
useState(): 7
useEffect(): 5
contexts: 2
React Router 6.4
useState(): 0
useEffect(): 0
contexts: 0
Bonus
()=>{}: 0
action
loader
shouldRevalidate
Form
ScrollRestoration
DataBrowserRouter
DataHashRouter
DataMemoryRouter
DataStaticRouter
useActionData
useFetcher
useFetchers
useFormAction
useLoaderData
useMatches
useNavigation
useRevalidator
useRouteError
useRouteLoaderData
useSubmit

🚀
Update your dependencies
🚀
Update your dependencies
😎
and make great apps !
Thanks !
Questions ?
React Router 5 app
- deployed url: https://workshop-react-router-5.netlify.app/
- github: https://github.com/franck-boucher/workshop-react-router-5
API
- deployed url: https://workshop-react-router-backend.herokuapp.com/
- github: https://github.com/franck-boucher/workshop-react-router-backend
React Router 6.4 app
- deployed url: https://workshop-react-router-6.netlify.app/
- github: https://github.com/franck-boucher/workshop-react-router-6
Slides
fbo.im/rr-slides