Анимация
REACT-NATIVE

Какие подходы к анимации мы помним из Web?
- CSS Анимации - самый простой и известный способ анимирования, сглаживание, трансформации и т.д.
- requestAnimationFrame - один из самых основных подходов чисто js анимаций: покадровое изменение состояния.
- Tween.js, GASP, ..etc - многочисленные библиотеки для упрощения работы с программируемой анимацией.
Какие подходы к анимации есть в
React Native?
- Animated - встроенный набор инструментов, и готовых компонентов для работы с анимациями.
- Direct Manipulation - прямое нативное обращение к свойствам компонента.
-
Готовые библиотеки:
- react-native-animatable
- react-tween-state

Animated
- Это не похоже на CSS Keyframes ¯\_(ツ)_/¯
- Интегрировано в экосистему, нет внезапного поведения.
- Покрывает 90% потребностей в реализации анимаций.
Особенности
Возможности
- Параллельное выполнение анимаций.
- Последовательная очередь анимаций.
- Параллельно с задержкой очереди.
- Элемент анимации с сглаживанием.

Animated
- По умолчанию стандартный компонент View - не настроен для работы с анимацией.
- Компоненты подстраиваются под стандартные стили позиционирования react. Даже с учетом работы анимации.
- Работает через защищенные манипуляции через прямые манипуляции.
Продолжение...
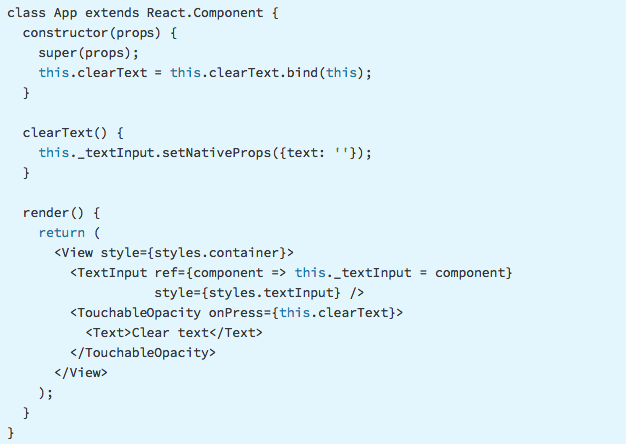
Direct Manipulation
- Не рекомендуется к использованию, стараться покрыть все с помощью Animated.
- Позволяет напрямую управлять значениями стилей для конкретного компонента в обход экосистемы (прям как в Web DOM).
- Может быть полезен для создания высокопроизводительных анимаций, с особенными требованиями к FPS.
Особенности
Direct Manipulation
Пример

Direct Manipulation
requestAnimationFrame, Tween
- Привычные нам библиотеки для реализации сглаживаний и трансформаций из веб.
- Простая адаптация компонентов анимаций из web.
- Не рекомендуется, но почему бы и нет ¯\_(ツ)_/¯
- Если вы попытаетесь объеденить nativeProps и анимации экосистемы, все накроется ******.

«Вася сделай красиво»
А что если я хочу сделать быстро базовую анимацию, без лишний извращений?

react-native-animatable
- Transitions - маловато базовых сглаживаний переходов. Но...
- Встроенные анимации - на любой вкус, like animate.css bitch.
- Прямое простое управление изменения стиля с сглаживанием в компоненте.

react-native-animatable

На этом все

Вопросы?