App Center - CodePush
for React Native

informations
Thomas_Dubois.name
Developer.job
rednet.io.company
head.png
assets
App Center
Needs
Deploy
Test
Feedback








App Center


Organisation
Users
Groups
Apps
Rights
Distribution
- Releases
- CodePush
- Stores

Time to deploy
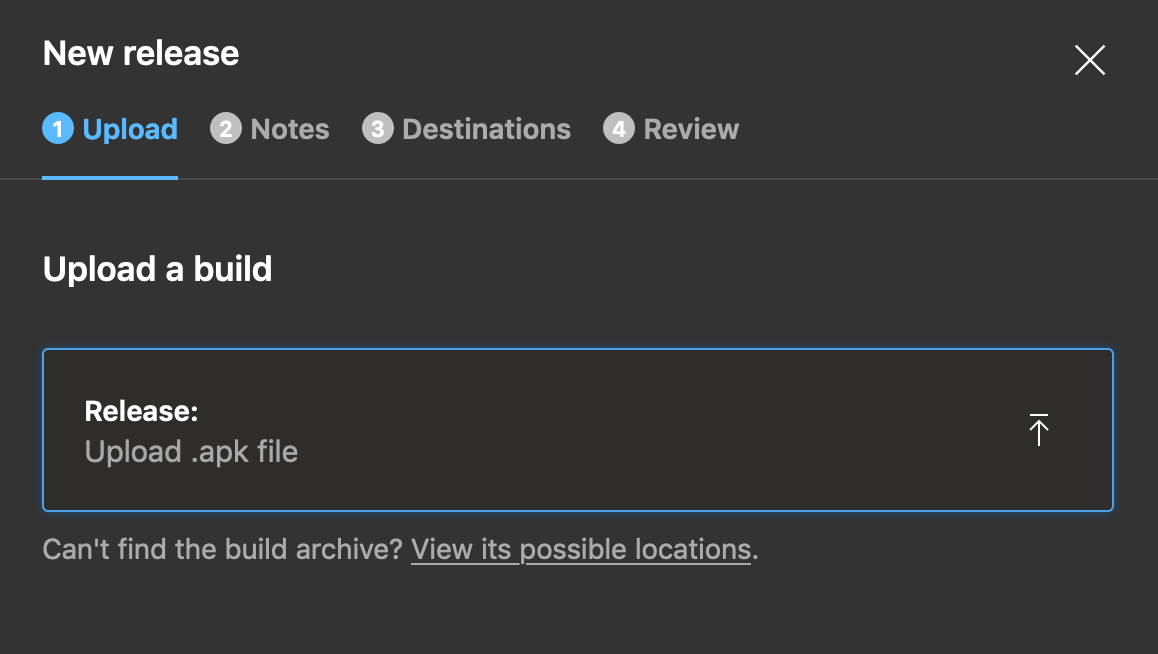
Release your app
Manually

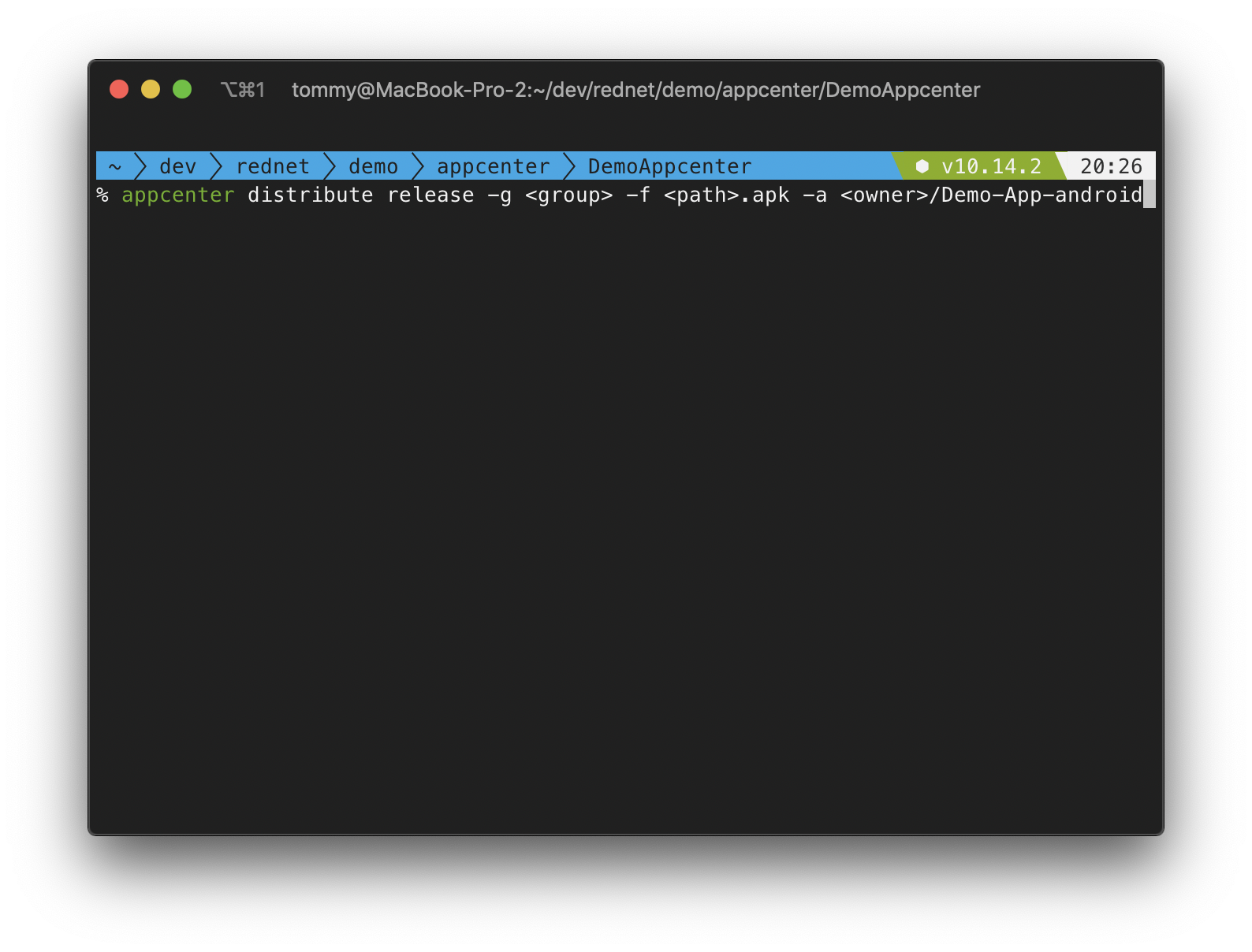
With CLI

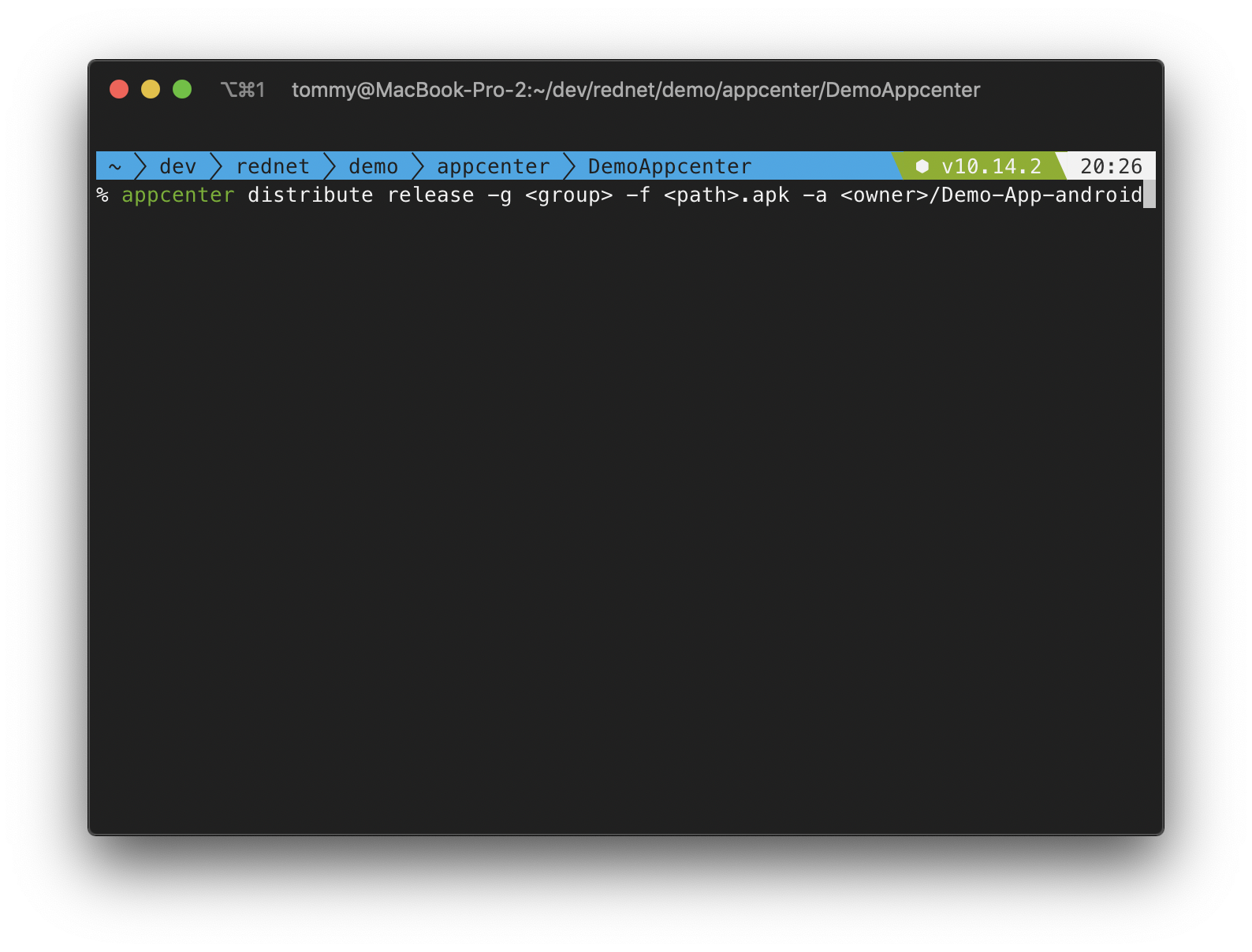
App Center CLI

% npm install -g appcenter-cli
//[Installation ... ]
//[Things happening ... ]
% appcenter login
//[Connection pending ... ]
//[please enter token ... ]
% appcenter apps list
//Demo.Organisation/Demo-Android-App
appcenter distribute release -g <group> -f <path>.apk -a <AppName>
//[Uploading files ... ]DEMO!
CodePush
Updates OTA
Channels
Deployments
Rollback
What is it?

How to use it with React Native ?

import React from 'react';
import { View, Button } from 'react-native';
import codePush from 'react-native-code-push';
const App = () => {
return (
<View>
<Button
title="Check for updates"
{/* CodePush Sync function */}
onPress={codePush.sync}
/>
</View>
);
};
// CodePush Options
const codePushOptions = {
checkFrequency: codePush.CheckFrequency.MANUAL
deploymentKey: 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXX',
};
// HOC around App component
export default codePush(codePushOptions)(App);
APP
Package
JS
React Native
iOS / Android / Windows
APP
New CodePush Update
React Native
iOS / Android / Windows
Package
JS
Channel creation

Push udpates
With CLI


% appcenter codepush deployment add -a <AppName> CodePushEnvironment
//[Project generation ... ]
% appcenter codepush release-react -a <AppName> -d CodePushEnvironment
//[Uploading files ... ]DEMO!
That's it!
Experience Feedback
Easy to start
Well documented
Fast hotfix
Great development platform
Controlled updates
Automated
Only JS feature
Use with caution
Only react-native / Cordova
What's next ?






Build
Test
Analytics
Diagnostics
Push
Authentication
References
Links