Luis Martínez

React


Introducción
Librería Javascript
Marzo 2013

React

Motivación
-
Resolver Problemas en una Aplicación tan grande
-
Problemas Binding y Doble Binding
-
Crear Componentes:
-
Interactivos
-
Reusables
-
Actualizables
-

React
Características
- ES2015 y JSX
- Simple y escalable
- Declarativo
- Componentes reusables
- Data Binding Unidireccional

React
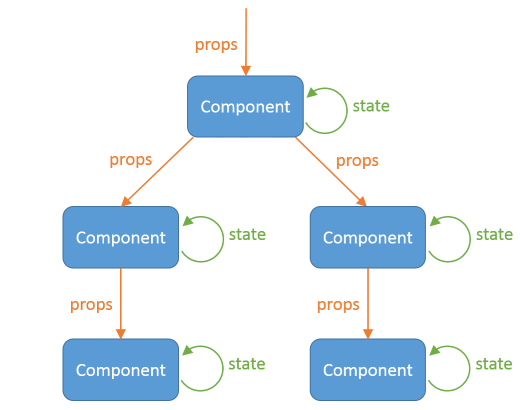
Data Binding Unidireccional

React
Características
State
Props
Generados a partir de la información del modelo, pero la actualización del modelo se realiza de forma explícita.
Información Inmutable
Información mutable
Si cambia, renderiza componente por completo
Data Binding Unidireccional


React
Características
VIRTUAL DOM
Capa de abstracción
cuando hay un cambio:
1- Ejecuta el algoritmo Diffing, para identificar que ha cambiado
2- Actualiza lo que ha cambiado únicamente
Características
React

Copia en memoria del DOM
Componentes
Stateless
vs
Stateful

React
Stateless
vs
Stateful


React
Componentes
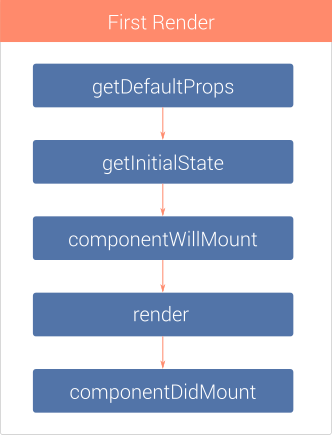
Ciclo de Vida
Inicialización
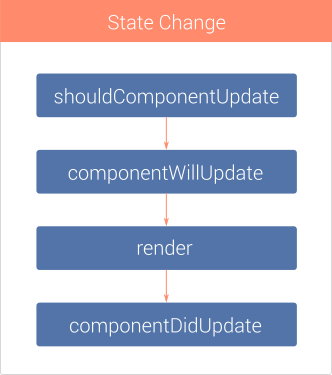
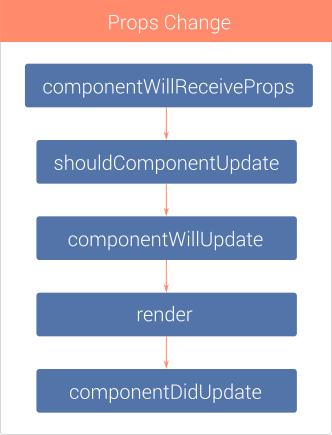
Actualización
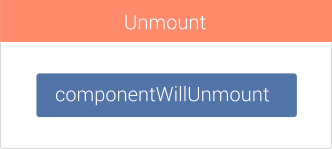
Destrucción

React
Inicialización


React
Ciclo de Vida
Actualización


React

Ciclo de Vida
Destrucción


React
Ciclo de Vida
Testing
React Test Utils
Enzyme

React
Enzyme
Shallow Rendering
Full Rendering
Static Rendering
Test unitarios
Dom renderizado por completo
HMTL estático
React
Testing

Webpack
Sistema para Bundelizar
Browserify Avanzado
Evolucion de Grunt y Gulp
Multiples opciones de configuracion
Transpilación código ES2015
Preprocesado .scss o sass
Minificación


React


React
Webpack

ESTO ES TODO

¿
?
Librería para Controlar estados de la Aplicación de forma consistente entre server y cliente
Facilmente Testeable

Redux
Principios Básicos
1. Una sola fuente de la verdad
2- El estado es de solo lectura
3- Los cambios se hacen
mediante funciones puras
Todo el estado de la aplicación esta contenido en un único store.
La única forma de modificar el estado es emitir una acción que indique que cambió.
Para controlar como el store es modificado por las acciones se usan reducers puros

Redux
Conceptos básicos

Redux
ACTIONS
Funciones que devuelve POJOs
function addTodo(text) {
return {
type: 'ADD_TODO',
payload: {
text,
},
};
}Redux
Conceptos básicos
REDUCERS
Se encargan de describir como reacciona la aplicación a la acción
Función pura que recibe el estado actual y una acción y devuelve el nuevo estado.
import { combineReducers } from 'redux';
function todos(state = [], action) {
switch(action.type) {
case 'ADD_TODO':
const copy = Array.from(state);
copy.push(action.payload.text);
return copy;
default:
return state;
}
}
const reducers = combineReducers({
todos,
});
export default reducers;Conceptos básicos
Redux
STORES
- Almacenar el estado global de la aplicación
- Dar acceso al estado mediante store.getState()
- Permitir que el estado se actualice mediante store.dispatch()
- Registrar listeners mediante store.subscribe(listener)
.
import { createStore } from 'redux';
import reducers from './reducers.js';
const initialState = {
todos: [],
};
const store = createStore(reducers, initialState);
export default store;Conceptos básicos
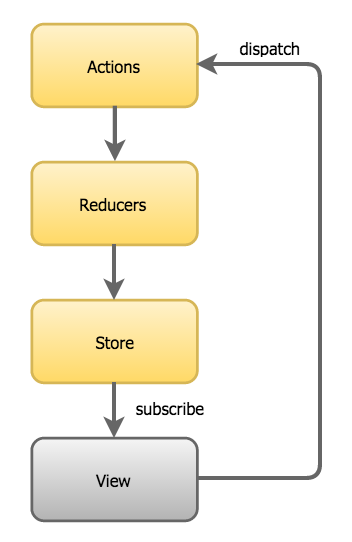
Redux
Funcionamiento

Redux
DEMO
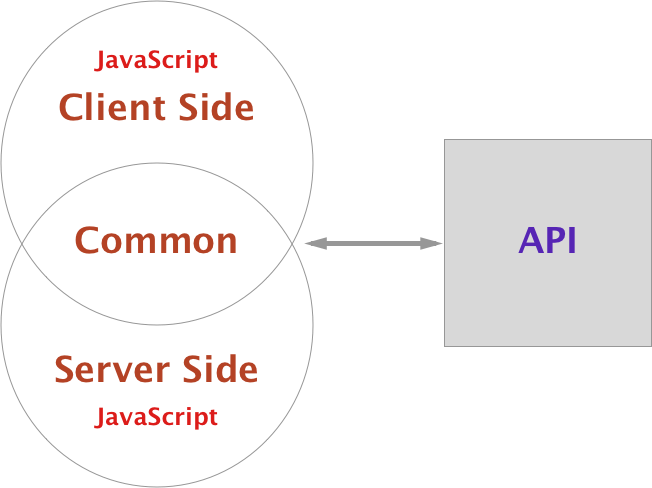
Redux
Librería para Controlar estados de la Aplicación de forma consistente entre server y cliente

Redux
SERVER

?
¿
Capacidad de renderizar HMTL tanto en cliente como en servidor con el mismo código

React + Redux
Isomorphism

Petición
Server
Client
http://example.com/faq
HTML Renderizado
window.state = { }
SPA
React + Redux
Isomorphism

Beneficios
Reduce el FOUC
SEO
Reduce el tiempo de carga
React + Redux
Isomorphism

DEMO
React + Redux
Isomorphism

Isomorphism
React + Redux
¿Quién lo usa?








Conclusiones
React

Libreria completa y maduración óptima
Permite desarrollo ágil, ordenado y arquitectura mantenible focalizada en un gran performance
Framework robusto junto con Redux
Conclusiones
React

PREGUNTAS
React

Gracias