Workshop T10
O mundo é nosso!


Tópicos
- Histórico
- Características fundamentais
- Service Worker
- Estudo de caso
- App Nativo ou PWA ?
- Links Úteis

Histórico



Xhtml
css zoado
Table Site
Animações Flash


CSS3
HTML5
ES6+
Animations
Media Queries
SmartPhones Bons



Service Worker
HTTPS
Notificações
Funfa
Offline
Controle fera de Cache
Parece App Nativo

Características Fundamentais

Para chegar no level 3, seu site vai precisar ter:
- Boa Performance
- Bom SEO (otimização para buscadores)
- Boa segurança (HTTPS e outras coisas)
- Boa acessibilidade
- Boa experiência para o usuário
burro

Boa Performance
- Imagens compressadas;
- Arquivos concatenados e minificados;
- Gzip habilitado no servidor;
- Coisas essenciais deixar inLine;
- Tirar bibliotecas e arquivos desnecessarios;
- ...
Mas relaxa, usa o LightHouse que é sucesso!
Além disso, tem o gulp!

Bom SEO
- Meta Tags bem feitas para todas as páginas;
- Atributos alt em imagens;
- Usar corretamente as tags HTML5;
- Ter bons links no site para aumentar a reputação;
- Ter boa performance e responsividade também ajuda o robôzim do google;

Boa Segurança
- Usar o HTTP + SSL = HTTPS;
- Verificar todos os inputs de formulários para não permitir entrada de scripts ou comandos sql;
- Se tiver sistema de login, sempre criptografar;
- Se tiver cookies, também criptografar;
- Ter um servidor robusto é fundamental, pra evitar ataques DDos - muita requisição ferrando os recursos

Boa Experiência pro Usuário
- Pergunta pro Mazutti se o layout está fera;
- Verifica a responsividade;
- Verifica o tempo de resposta aos cliques;
- Regras dos 3 cliques;

Boa Acessibilidade
- Usar tipografia boa pra leitura;
- Usar paleta de cores com bons contrastes;
- Pensar nos leitores de tela para pessoas com deficiência visual (alt em imagens);


BOM, AGORA VOCÊ JÁ PODE PENSAR NO PWA

PWA
HTTPSBOA PERFORMANCEBOM SEOBOA ACESSIBILIDADEBOA SEGURANÇABOA UX
- ARQUIVO MANIFESTO
- CONFIGURAR SERVICE WORKER


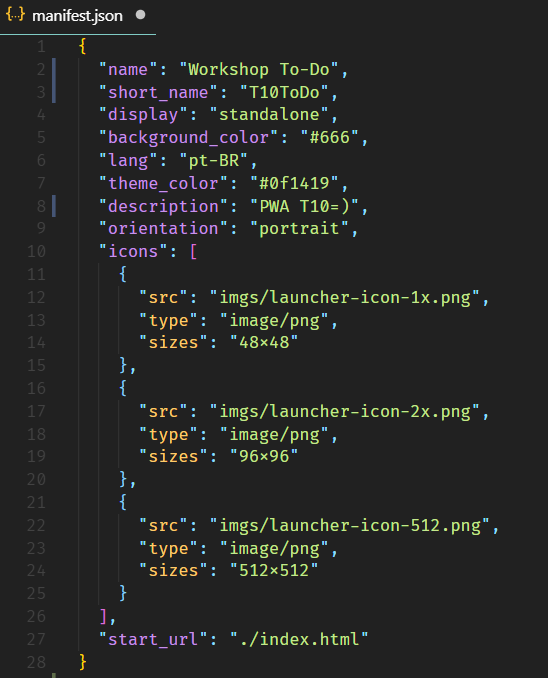
Exemplo Manifest


Service Worker
"O cérebro do PWA"


Características
- Roda em thread separada, não atrapalha a main thread.
- Roda em background (com browser fechado)
- Baseado em promises do javascript
- Pode usar IndexedDB
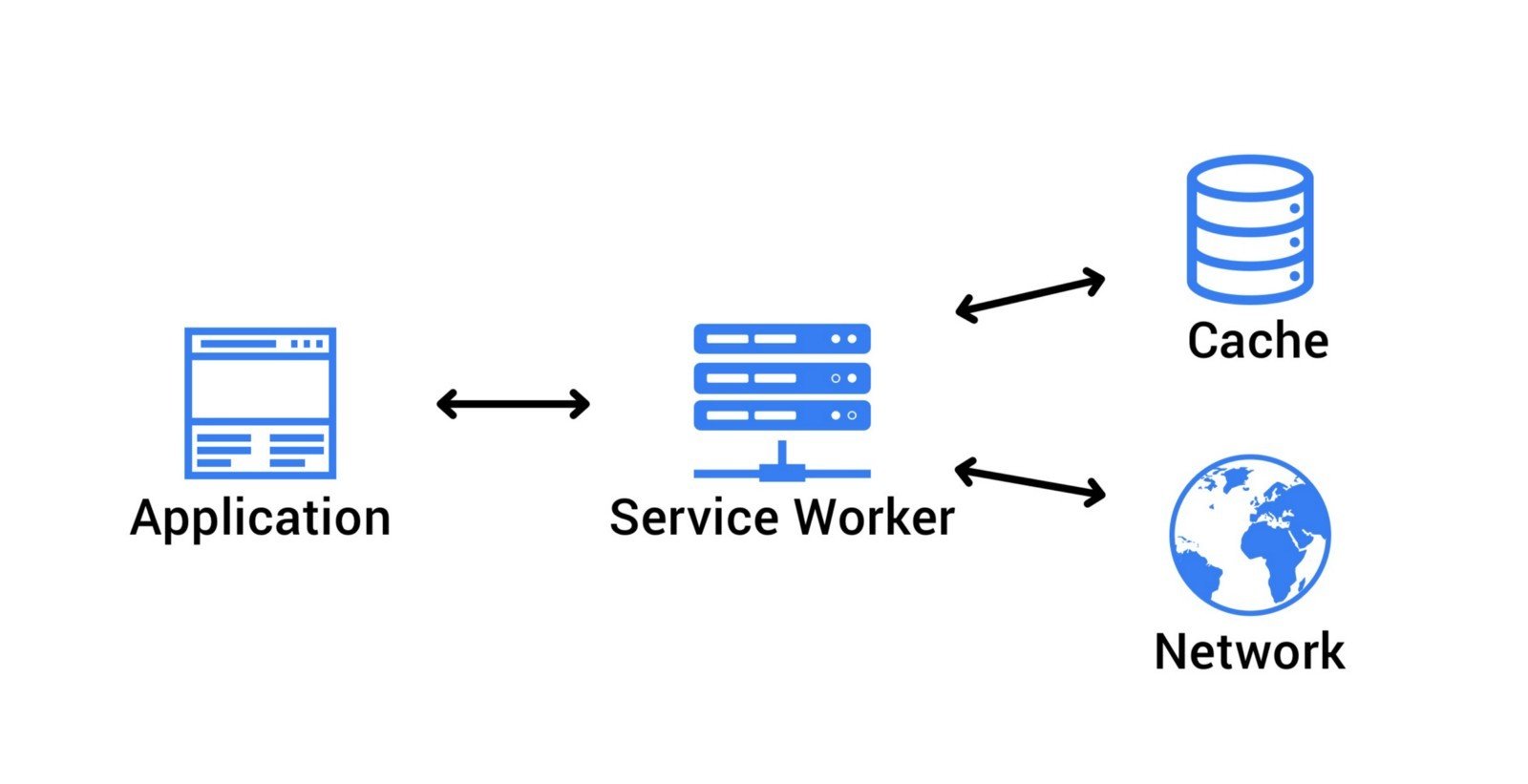
- Pode usar a Cache Api

Funcionamento


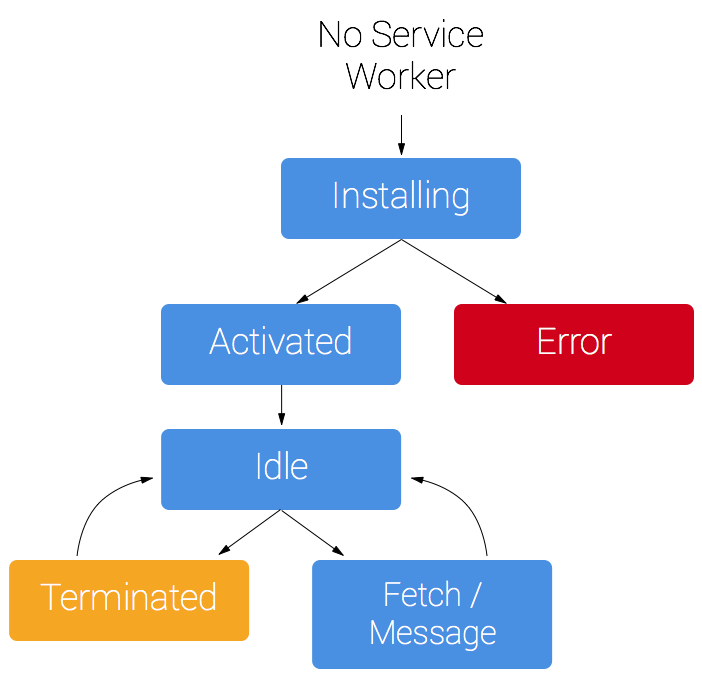
Ciclo de vida

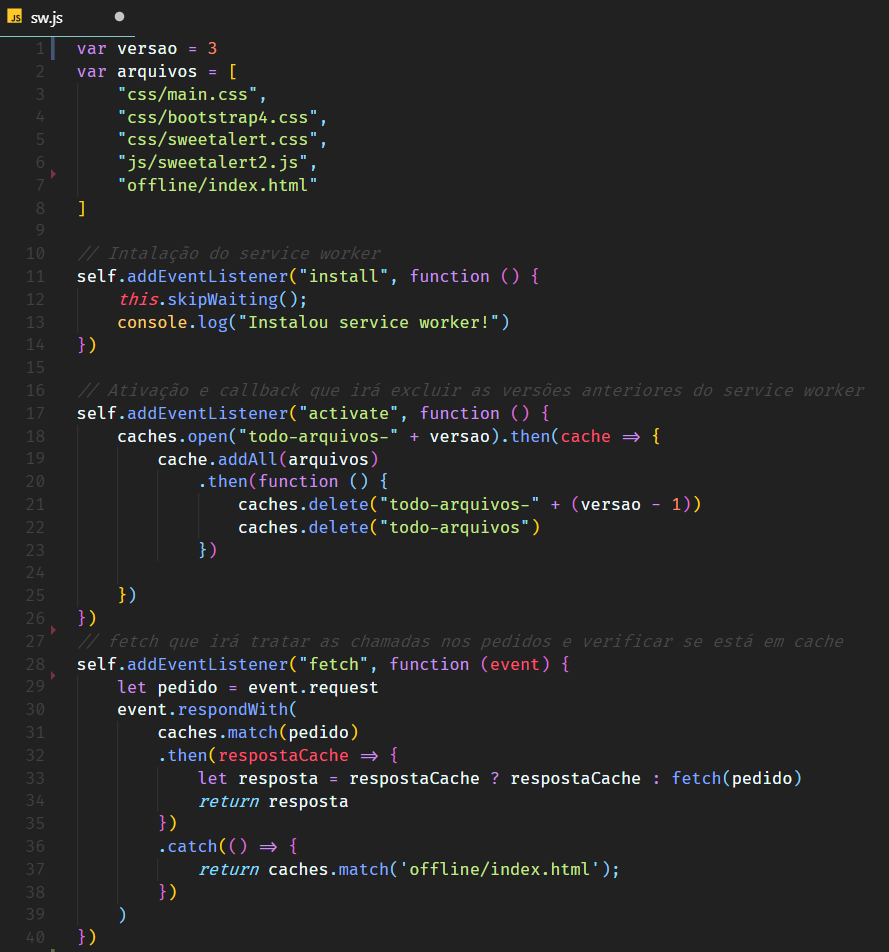
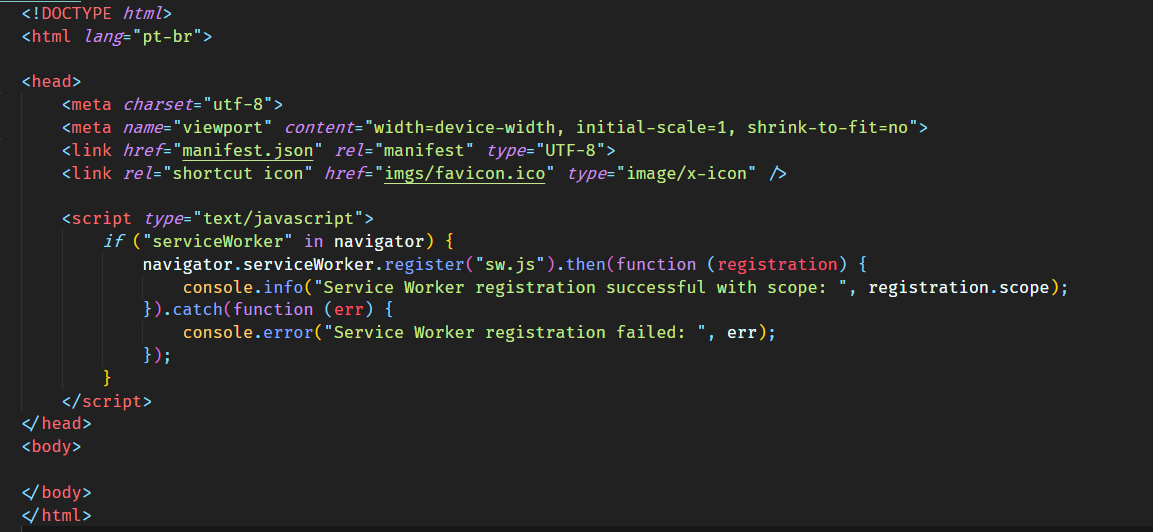
Exemplo Service Worker


Não ESQUECER!



MAS AGORA VAMOS VER NA PRÁTICA!
- git clone no repositório github
- Configurar manifest.json
- Configurar service worker e entender o funcionamento
- Dá pra melhorar o código demaais!!
Etapas:

Existem MUITAS
coisas ainda:
Alguns links:

RESUMO PWA
- Progressivo
- Responsivo
- Independente de conexão
- Semelhante a apps nativos
- Atualizado
- Seguro
- Descobrível
- Instalável
- Linkavel
- Envolvente


PWA
App Nativo
- Custo menor
- Mais rápido de implementar(?)
- Mais descobrível
- Suporte a App Stores
- Não exige atualização difícil
- Vem ganhando mais e mais recursos...
- Geralmente melhor desempenho
- Mais custoso para a empresa
- Oferece mais recursos
- Mais "próximo do metal"
- Se comunica mais próximo do SO
Continuação..
- Notificações Push
- Background Sync
- Uso de IndexedDB (async) com sw
- ...
Links Úteis

Tá bom por hoje..

Valeu pela atenção!
