Nós sabemos o que é Front-End?
web

Para você,
o que é Front-End?
O que ja ouviu falar sobre... ?
Um pouco de mim...
Curso WebDesigner MICROLINS
Curso Programação SENAC + MugArts
Facul, cursos e github
2014
2015
2016
2019
Algumas frases que já escutei e achava que era verdade no início
- Quem desenvolve front-end não programa..
- Front-end é só ficar mexendo com a chatice de CSS..
- Javascript é uma linguagem ruim..
- Desenvolvedor front-end só fica mexendo em botão e posicionamento.
- HTML5, CSS3 e JS é facil demais, aprende em 1 dia ( ? )
- Necessário ser bom no designer e saber usar photoshop/coreldraw/ilustrator
- "Você não precisa ser designer, mas é ideal ter noções de diagramação, ser detalhista-perfeccionista e principalmente que saiba trabalhar muito próximo das pessoas que cuidam do design e experiência do usuário, explicando possíveis limitações técnicas e propondo melhorias durante o desenvolvimento." - Felipe Fialho
Algumas frases que já escutei e achava que era verdade no início
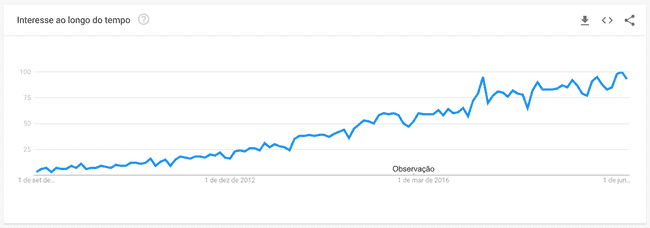
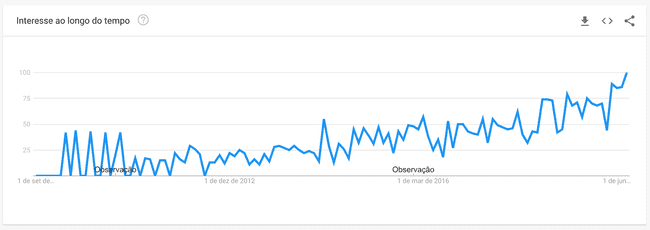
Front-End no Google Trends (10 anos)

Globalmente:
Brasil:

A história do Front-End é a história da Web.
Fabio Akita
Em 2004, o surgimento Gmail foi muito importante para o desenvolvimento da Web. Uma vez que ele substituiu um dos principais softwares desktop na época, o cliente de emails da microsoft.
Após isso, só vem aumentando e popularizando essas substituições (Google Docs)
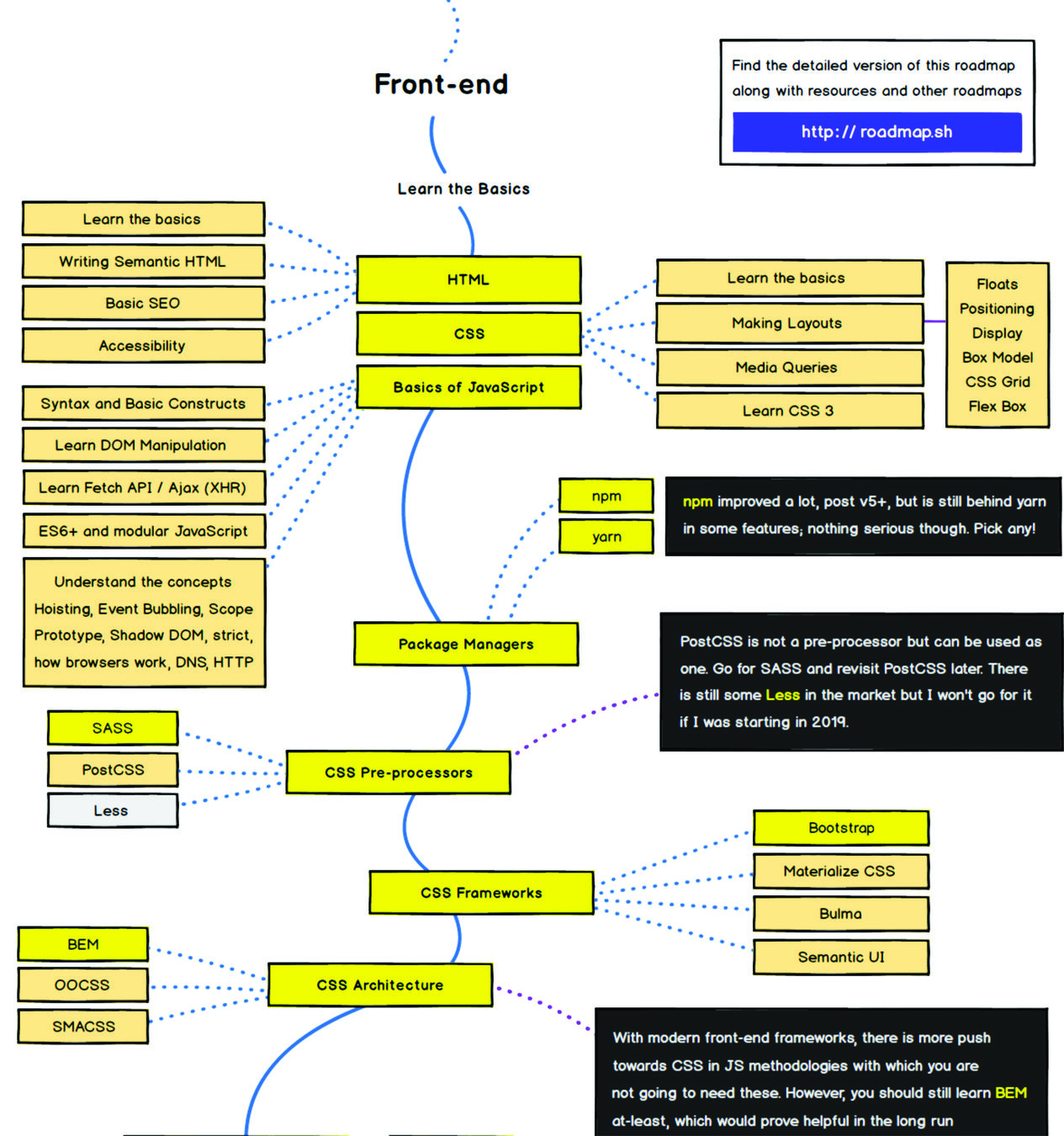
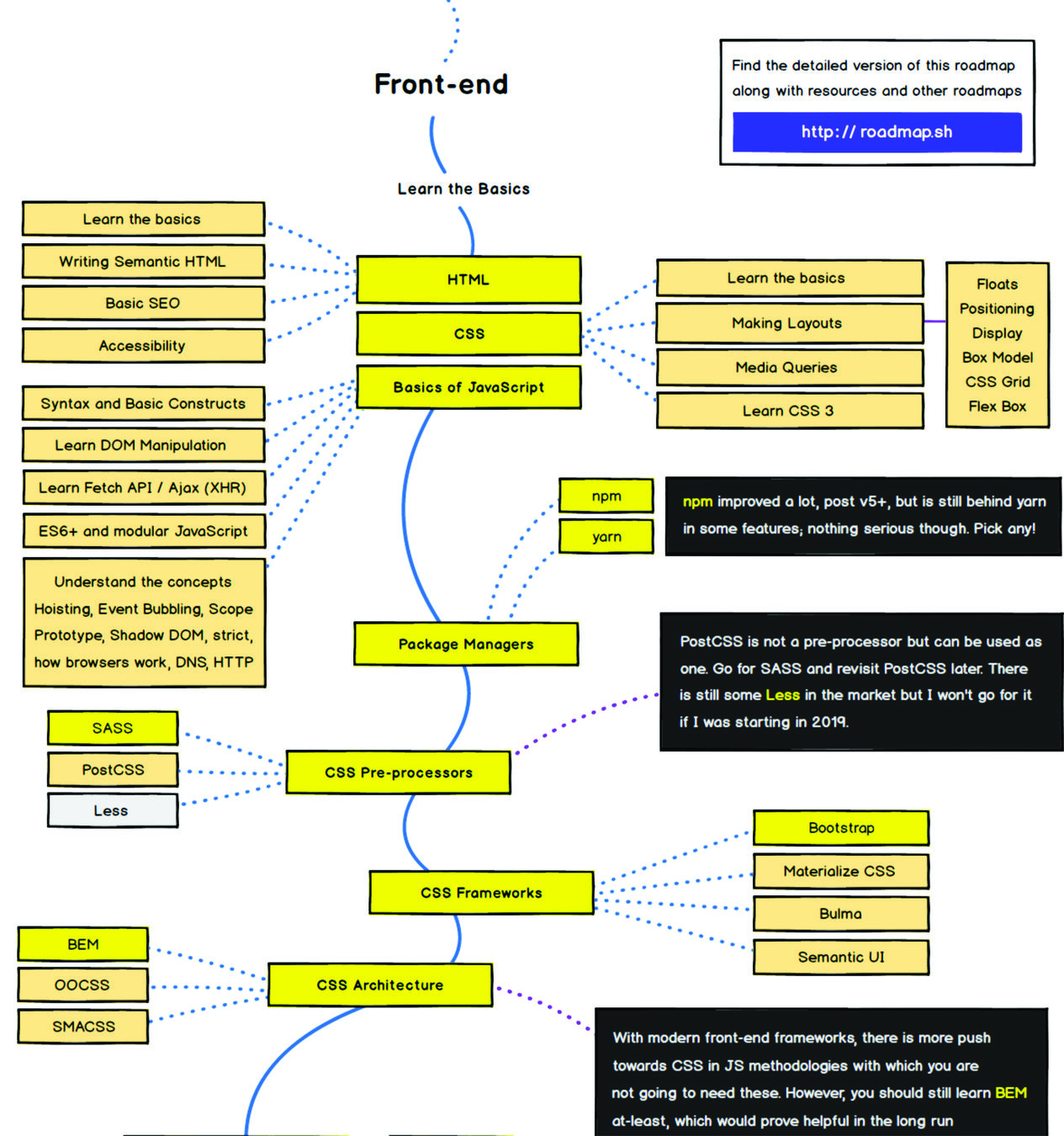
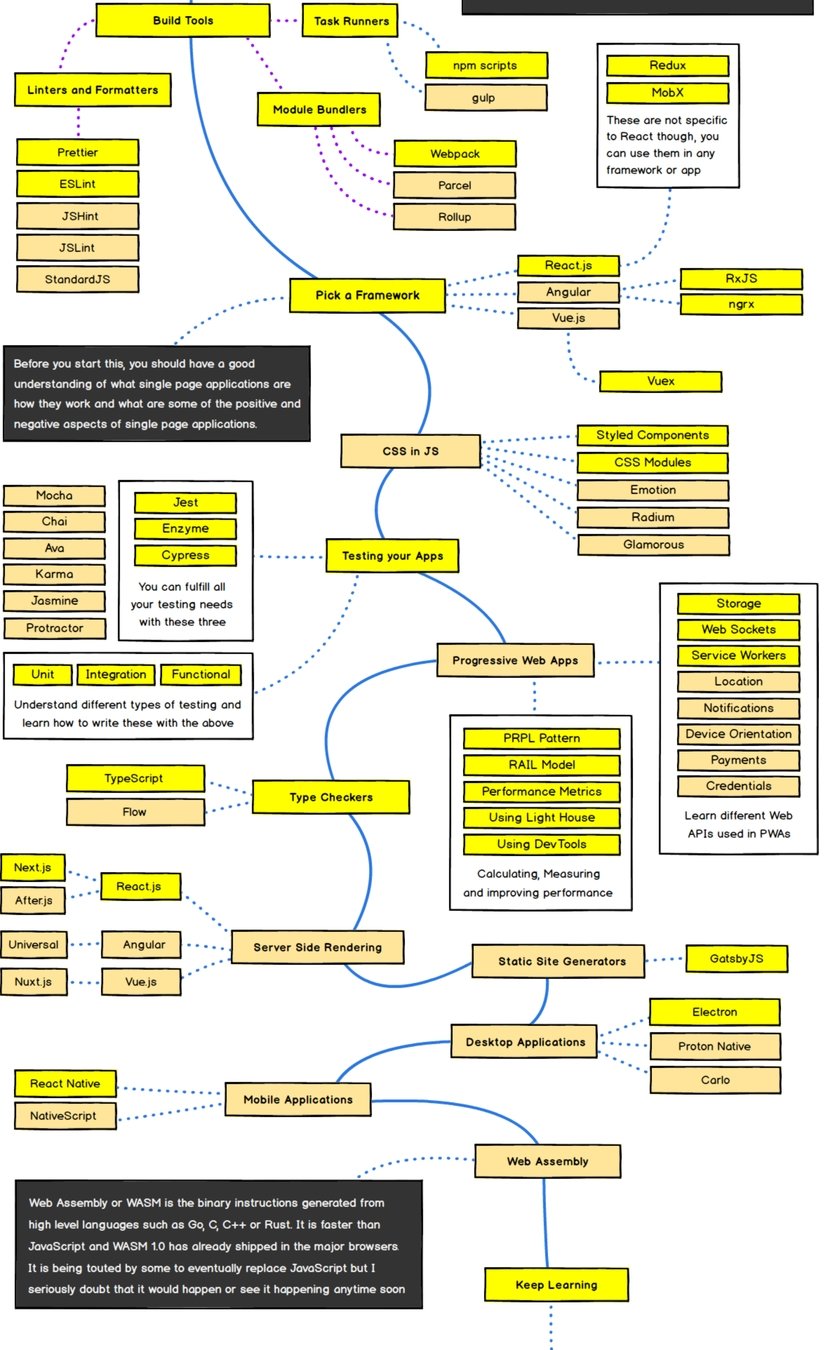
Roadmap Front-end




Alguns exemplos de projetos

Meu site pessoal antigo
Alguns exemplos de projetos
site CompPet, só HITML, CSS, e bibliotecas JS

Alguns exemplos de projetos
Meu blog pessoal desenvolvido com jekyll

Alguns exemplos de projetos
Quiz desenvolvido usando ReactJS

Alguns exemplos de projetos
Blog da T10 Lab, desenvolvido usando o framework/Gerador de páginas estáticas HUGO

Pessoalmente, tendo trabalhado com Jekyll e Gatsby, acho o HUGO o mais simples de aprender e fazer blog, além disso é o mais performático dos 3.
Alguns exemplos de projetos

Ferramenta interna da T10Lab usando o compiladorJS/Framework Svelte
Dos frameworks front-end, pessoalmente acredito que o svelte seja o mais fácil de aprender além de ser muito performático!
Alguns exemplos de projetos
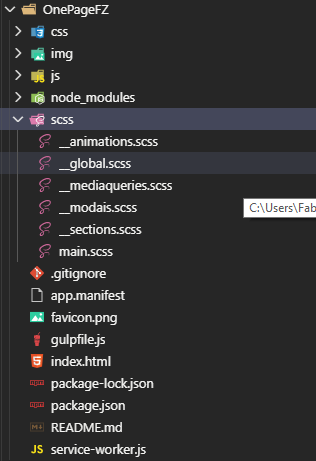
Projeto utilizando Gulp + SASS

Indico demais para quem gosta de organizar css, e quer aprender uma ferramenta massa.
Alguns exemplos de projetos
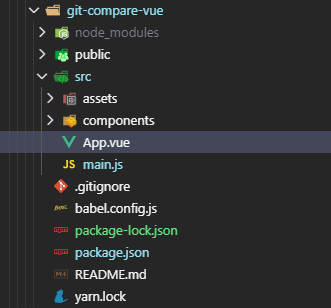
Aplicaçãozinha para aprender a utilizar a API do github, utilizando VueJS

Quais são as preocupações da área de front-end ?
- Estruturar projeto
- Quais as bibliotecas vamos usar (formulário, animação, slider, gerenciar os estados dos componentes)
- Como vai ser a estrutura de pastas
- Como vamos estilizar e nomear as classes CSS
- Vamos usar um framework CSS ou fazer 'na mão' ?











Foundation

Quais são as preocupações da área de front-end ?
- A performance é importante?
- Vamos ter que pensar em SEO ?
- A segurança é importante?
- Vamos ter que pensar em acessibilidade (sempre é bom)
- Pensar na UX (Responsividade, heurísticas...)
- Faz sentido transformar em uma PWA (Progressive web app)
Performance Web
- Imagens compressadas;
- Arquivos concatenados e minificados;
- Gzip habilitado no servidor;
- Coisas essenciais deixar inLine;
- Tirar bibliotecas e arquivos desnecessarios;
- ...
Mas relaxa, usa o LightHouse que é sucesso!
Além disso, tem o gulp, webpack, parcel, e outras bibliotecas e ferramentas que auxiliam nesse processo!
Search Engine Optimization
- Meta Tags bem feitas para todas as páginas;
- Atributos alt em imagens;
- Usar corretamente as tags HTML5;
- Ter bons links no site para aumentar a reputação;
- Ter boa performance e responsividade também ajuda o robôzim do google;
Mas relaxa, usa o LightHouse e SiteChecker que é sucesso!
Esse não dá pra relaxar, tem que testar, pedir para uma equipe de fora testar.
Segurança na Web
- Usar o HTTP + SSL = HTTPS;
- Verificar todos os inputs de formulários para não permitir entrada de scripts ou comandos sql;
- Se tiver sistema de login, sempre criptografar;
- Se tiver cookies, também criptografar;
- Ter um servidor robusto é fundamental, pra evitar ataques DDos - muita requisição ferrando os recursos
Acessibilidade
- Usar tipografia boa pra leitura;
- Usar paleta de cores com bons contrastes;
- Pensar nos leitores de tela para pessoas com deficiência visual (alt em imagens, html semantico);
Ferramentas que utilizo:
HTML Outline, Page Speed Insights, LightHouse
Progressive Web Apps
HTTPSBOA PERFORMANCEBOM SEOBOA ACESSIBILIDADEBOA SEGURANÇABOA UX
- ARQUIVO MANIFESTO
- CONFIGURAR SERVICE WORKER
- Uber
- Jogos
- Starbucks
- Google Photos
- ...
Progressive Web Apps

Mas e agora!? é muita coisaa!
Caaalma...

No Front-End o princípio de Pareto também é verdade!
O princípio de Pareto (também conhecido como regra do 80/20, lei dos poucos vitais ou princípio de escassez do fator) afirma que, para muitos eventos, aproximadamente 80% dos efeitos vêm de 20% das causas.
Além disso, o processo é incremental e nem todas as aplicações você vai precisar lidar com performance/seo/segurança
Roadmap legal
- Criar um site para sua tia usando HTML/CSS/JS
- Melhorar a semantica do HTML
- Otimizar as imagens
- Melhorar a forma como você nomeia as classes css (BEM, OOCSS)
- Entender como vai ser quando o projeto crescer
- Aprimorar em Javascript (ES6+)
- Escolher um Framework JS e CSS para aprender
- E assim vai...
Porque acho que o Front-End está se tornando irreconhecível?
O front end só vem crescendo e hoje, profissionais podem exercer diversas funções:
- Criação de jogos na Web
- Criação de animações com CSS3
- Criação de sistemas
- Criação de sites simples
- Criação de aplicativos (PWAs)
O que você coloca no linkedin?
Se você gasta muito tempo estruturando o projeto, gosta de pensar na arquitetura e participar de todo o processo de desenvolvimento, pessoalmente acho que engenheiro front-end é um nome mais correto pra a função que você desempenha. Caso contrário se gostar mais de desenvolver o layout, você pode ser chamado de Desenvolvedor front-end, ou webdesigner..
Afinal, então como posso definir o front-end?
Wikipedia:
Desenvolvimento web front-end é a prática de converter dados em uma interface gráfica , através do uso de HTML, CSS e JavaScript, para que os usuários possam visualizar e interagir com esses dados.
Afinal, então como posso definir o front-end?
Felipe Fialho:
Desenvolvimento Front-end traduz em código toda experiência pensada pelo time de UX/UI. E experiência vai desde uma interface bonita, acessível e agradável de navegar, até um projeto performático, rápido no carregamento e que não acabe com a bateria ou rede de dados da pessoa que está acessando.
Afinal, então como posso definir o front-end?
Minha humilde definição:
Desenvolvimento Front-end é o processo de construção de uma interface para o usuário, idealmente levando em consideração: a performance, acessibilidade, segurança e boa experiência ao usuário.
No final..
Front end é gerar HTML, CSS e Javascript para os navegadores.
Mas existem muitas ferramentas que facilitam o processo:
- HTML
- (Pug, frontmatter, markdown)
- CSS
- (Less, Stylus, SASS) - (Frameworks css)
- Javascript
- (React, Svelte, Preact, Vue,
Jquery...) - ( milhares de bibliotecas)
- (React, Svelte, Preact, Vue,