SoQuiz
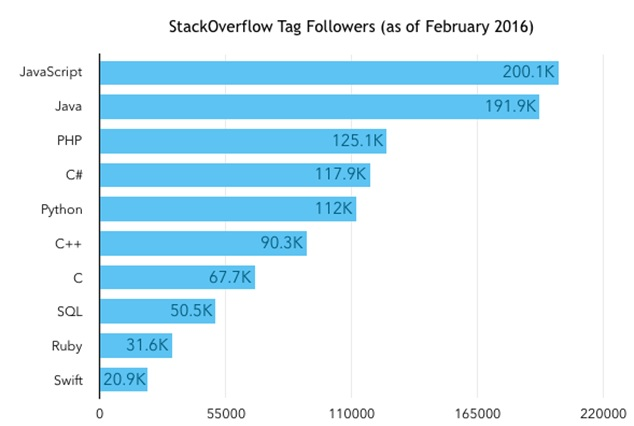
Choix technologies





Big brands are using Node.js
http://www.bacancytechnology.com/blog/why-choose-mean-stack-for-next-web-development-project
https://www.dynatrace.com/blog/node-js-is-hitting-the-big-time-in-enterprise-markets/
http://www.infoworld.com/article/2937159/application-development/mean-vs-lamp-your-next-programming-project.html
Login


Rendering

pugjs (Jade)
doctype html
html(lang="en")
head
title= pageTitle
script(type='text/javascript').
if (foo) bar(1 + 5)
body
h1 Pug - node template engine
#container.col
if youAreUsingPug
p You are amazing
else
p Get on it!
p.
Pug is a terse and simple templating language with a
strong focus on performance and powerful features.Handlebars
Handlebars.registerHelper('link', function(text, options) {
var attrs = [];
for (var prop in options.hash) {
attrs.push(
Handlebars.escapeExpression(prop) + '="'
+ Handlebars.escapeExpression(options.hash[prop]) + '"');
}
return new Handlebars.SafeString(
"<a " + attrs.join(" ") + ">" + Handlebars.escapeExpression(text) + "</a>"
);
});EJS
<!-- LOCAL INFORMATION -->
<div class="col-sm-6">
<div class="well">
<h3><span class="fa fa-user"></span> Local</h3>
<% if (user.local.email) { %>
<p>
<strong>id</strong>: <%= user._id %><br>
<strong>email</strong>: <%= user.local.email %><br>
<strong>password</strong>: <%= user.local.password %>
</p>
<a href="/unlink/local" class="btn btn-default">Unlink</a>
<% } else { %>
<a href="/connect/local" class="btn btn-default">Connect Local</a>
<% } %>
</div>
</div>
<!-- FACEBOOK INFORMATION -->
<div class="col-sm-6">
<div class="well">
<h3 class="text-primary"><span class="fa fa-facebook"></span> Facebook</h3>
<!-- check if the user has this token (is the user authenticated with this social account) -->
<% if (user.facebook.token) { %>
<p>
<strong>id</strong>: <%= user.facebook.id %><br>
<strong>token</strong>: <%= user.facebook.token %><br>
<strong>email</strong>: <%= user.facebook.email %><br>
<strong>name</strong>: <%= user.facebook.name %><br>
</p>
<a href="/unlink/facebook" class="btn btn-primary">Unlink</a>
<% } else { %>
<a href="/connect/facebook" class="btn btn-primary">Connect Facebook</a>
<% } %>
</div>
</div>
</div>
<div class="row">
<!-- TWITTER INFORMATION -->
<div class="col-sm-6">
<div class="well">
<h3 class="text-info"><span class="fa fa-twitter"></span> Twitter</h3>
<% if (user.twitter.token) { %>
<p>
<strong>id</strong>: <%= user.twitter.id %><br>
<strong>token</strong>: <%= user.twitter.token %><br>
<strong>display name</strong>: <%= user.twitter.displayName %><br>
<strong>username</strong>: <%= user.twitter.username %>
</p>
<a href="/unlink/twitter" class="btn btn-info">Unlink</a>
<% } else { %>
<a href="/connect/twitter" class="btn btn-info">Connect Twitter</a>
<% } %>
</div>
</div>https://www.quora.com/Whats-the-best-view-engine-for-node-js-ejs-jade-or-handlebars