Title Text

Javascript Services
Say hello to my little friend
Gabriel Trujillo C.
@TheDull

WHO ARE YOU
AND
WHY ARE YOU TALKING TO US HERE TODAY?










💔
😍💘


JUST ANOTHER DAY AT THE OFFICE




OMFG!?!?
-
ASP.NET Core first + then scaffolding generator using framework-specific CLI
-
Server Side Rendering (How to run JS in .NET?)
-
Wait for some merciful soul to port it to NuGet or write it yourself.
-
Try not to cry, cry, cry more...


Different approaches:
😥
😰
☠️


Say "hello" to my little friend

INTRODUCING
JAVASCRIPT SERVICES






JAVASCRIPT SERVICES
Microsoft.AspNetCore.SpaTemplates
Microsoft.AspNetCore.SpaServices
Microsoft.AspNetCore.NodeServices
Requirements:
ASP.NET Core 1.0 RC4 +
NodeJS 6+


SpaTemplates
After installing Microsoft.AspNetCore.SpaTemplates:



Out of the box:





Set an environment variable to tell ASP.NET to run in development mode
mkdir <project-dir> && cd $_
SpaTemplates
Installation and usage
dotnet new <spa-fx>
dotnet restore
npm install
dotnet run
Application will be available by default at: http://localhost:5000
1️⃣
2️⃣
3️⃣
4️⃣
5️⃣
6️⃣



SpaServices
- Webpack dev middleware
-
Hot module replacing
-
Efficient production builds
- Server side pre-rendering

SpaServices
Server side pre-rendering
1. Enable the asp-prerender-* tag helpers
2. Use asp-prerender-* in a view
3. Supply JavaScript code to perform prerendering
// In ./ClientApp/boot-server.js
var prerendering = require('aspnet-prerendering');
module.exports = prerendering.createServerRenderer(function(params) {
return new Promise(function (resolve, reject) {
var result = '<h1>Hello world!</h1>'
+ '<p>Current time in Node is: ' + new Date() + '</p>'
+ '<p>Request path is: ' + params.location.path + '</p>'
+ '<p>Absolute URL is: ' + params.absoluteUrl + '</p>';
resolve({ html: result });
});
});// In Views/_ViewImports.cshtml
@addTagHelper "*, Microsoft.AspNetCore.SpaServices"// In a view (e.g. Views/Home/Index.cshtml)
<div id="my-spa" asp-prerender-module="ClientApp/boot-server"></div>
SpaServices
Server side pre-rendering


SpaServices
Server side pre-rendering
Passing data from .NET code into JavaScript code
<!-- In Views/Home/Index.cshtml -->
<div id="my-spa" asp-prerender-module="ClientApp/boot-server"
asp-prerender-data="new {
IsGoldUser = true,
Cookies = ViewContext.HttpContext.Request.Cookies
}"></div>// In ./ClientApp/boot-server.js
var prerendering = require('aspnet-prerendering');
module.exports = prerendering.createServerRenderer(function(params) {
return new Promise(function (resolve, reject) {
var result = '<h1>Hello world!</h1>'
+ '<p>Is gold user: ' + params.data.isGoldUser + '</p>'
+ '<p>Number of cookies: ' + params.data.cookies.length + '</p>';
resolve({ html: result });
});
});
SpaServices
Server side pre-rendering
Passing data from server-side to client-side code
// In ./ClientApp/boot-server.js
...
resolve({
html: result,
globals: {
albumsList: someDataHere,
userData: someMoreDataHere
}
});And global variables window.albumList and window.userData will be available at your will.


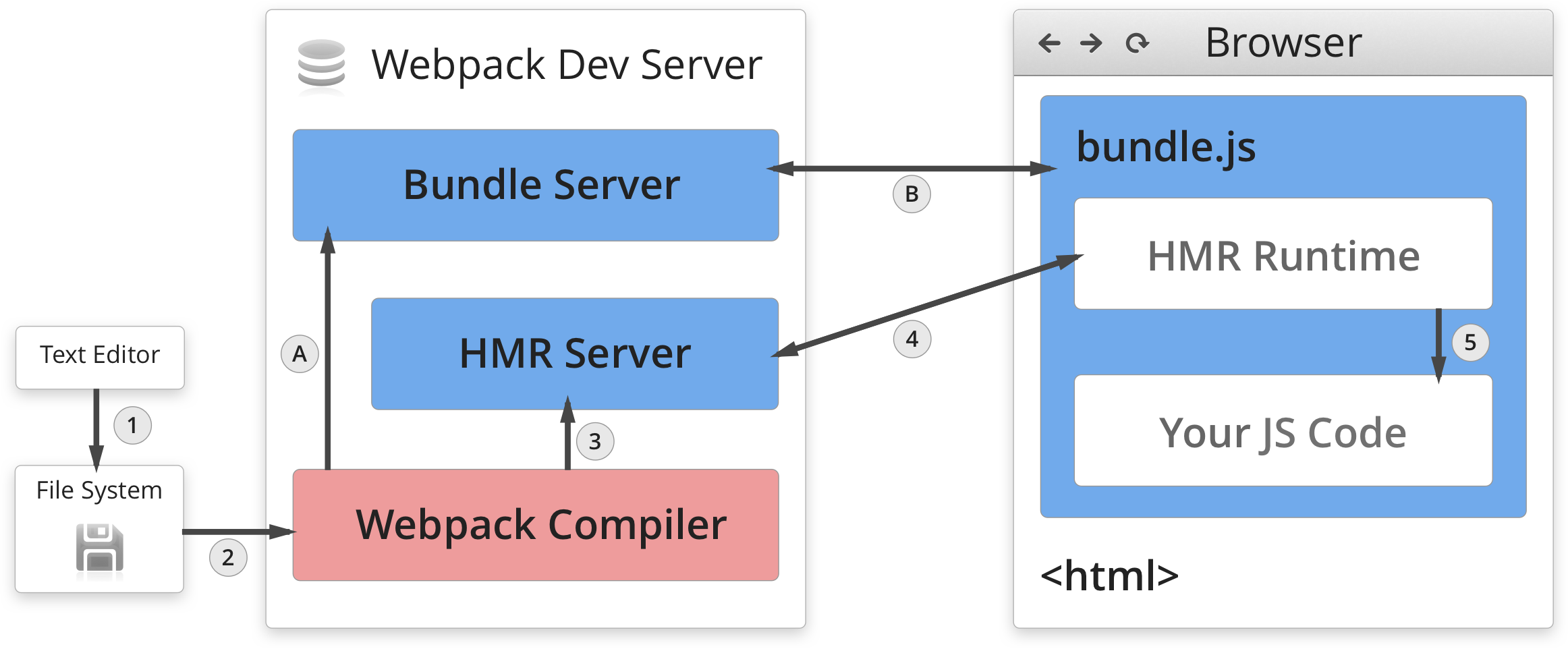
It lets you work as if the browser natively understands whatever file types you are working with (e.g., TypeScript, SASS), because it's as if there's no build process to wait for.

It intercepts requests that would match files built by webpack, and dynamically builds those files on demand. They don't need to be written to disk - they are just held in memory and served directly to the browser.
No need to run webpack manually or set up any file watchers.
The browser is always guaranteed to receive up-to-date built output.
The built artifacts are normally served instantly or at least extremely quickly, because internally, an instance of webpack stays active and has partial compilation states pre-cached in memory




SpaServices
Webpack dev server
Middleware

npm install webpack-hot-middleware
SpaServices
Hot Module Replacing
HMR != Live reload


- No source maps
- Minification
SpaServices
Efficient builds
Development
Source maps
.ts
.vue
.jsx
.tsx

[ ]
Production


SpaServices
Debugging frontend code
In browser
On server
- Prefer development mode
- Use browser development tools
- Set breakpoints and watches
- VS debugger for Chrome & IE
V8 Inspector Integration:
// In Startup.cs file,
// in the ConfigureServices method
...
services.AddNodeServices(options => {
options.LaunchWithDebugging = true;
options.DebuggingPort = 9229;
});dotnet run
1)
2)
Open URL provided by console in Chrome
3)
Open webpack://<<your-original-source file> and set breakpoints
4)
Re-run in another browser window/tab, and the breakpoints will be hit
5)



-
Install the Microsoft.AspNetCore.SpaServices NuGet package
-
Run dotnet restore
-
Install supporting NPM packages for the features you'll be using:
-
Server-side prerendering: aspnet-prerendering
-
Server-side prerendering with Webpack build support: aspnet-webpack
-
Webpack dev middleware: aspnet-webpack
-
Webpack dev middleware with hot module replacement: webpack-hot-middleware
-
Webpack dev middleware with React hot module replacement: aspnet-webpack-react
-
SpaServices
Installation into existing projects

NodeServices
The real magic behind curtains



- Executing arbitrary JavaScript
- Runtime integration with JavaScript build or packaging tools, e.g., transpiling code via Babel
- Using of NPM modules for image resizing, audio compression, language recognition, etc.
- Calling third-party services that supply Node-based APIs but don't yet ship native .NET ones

Add Microsoft.AspNetCore.NodeServices to the project dependencies
NodeServices
Usage and Installation
dotnet restore
Enable NodeServices in your application by first adding it to your ConfigureServices method in Startup.cs
After that, you can receive an instance of NodeServices as an action method parameter to any MVC action, and then use it to make calls into Node.js code
Finally, create a module that will perform the actual interaction between ASP.NET and NodeJS, notice the usage of the callback.
1️⃣
2️⃣
3️⃣
4️⃣
5️⃣

NodeServices


NodeServices


Q & A
Javascript Services


Say "hello" to my little friend