Welcome!
Gabriel Acea

Progressive Web App
or
Progressive Web App
PWA
What is PWA?

Hybrid
Desktop
Mobile
Web

How it started?
2007 - iPhone launch
2010 - dynamic web pages - interactive web applications
2013 - Firefox OS
2015 - Frances Berriman and Alex Russell - PWA
2021 - Available on Windows, macOS and Linux
How it works?
Web App manifest
Interface Appearance
Metadata
Icons
Splash screen
Theme color






Service worker
Offline work mode
Push notifications
Background synchronization
Successfull PWAs
Google Maps Go - the slim version of Google Maps
Trivago - booking site
Twitter - microblogging and social networking
Instagram - social networking
Other:
Uber
Forbes
Financial Times
Starbucks
Alibaba
Virgin America
BMW
Youtube - video-sharing platform
Stats
- housing.com increases conversions and lowers bounce rate by 40%
- The Weather Channel -80% in load time
- alibaba.com increased conversions for mobile web by 76%
- voot.com -80% page load time, +39% session time, -19% bounce rate, 77% conversion from visitor to video viewer
- Lancôme +17% conversions, +53% sessions on iOS
- makemytrip.com +3X conversions, -38% load time, 160% sessions
- olx.com -23% load time, -80% bounce rate, 146% CTR on Ads
- twitter.com +65% per session, +75% tweets sent, -20% bounce
Pros
Home screen icon
Push notifications
Full screen
Device orientation & motion
Splash screen
Geolocation
Vibration
Camera & microphone
Access to sensors
Works offline
Fast
Connectivity independence
Low Data Consumption
Uses Less Space
Cons
Contact data
System access
Low-level hardware access (i.e NFC)
Cannot make phone calls or send SMS
Users are still used to native
Compatibility
Future lookup
PWA vs Native?
You be the judge!

Thank you for participating

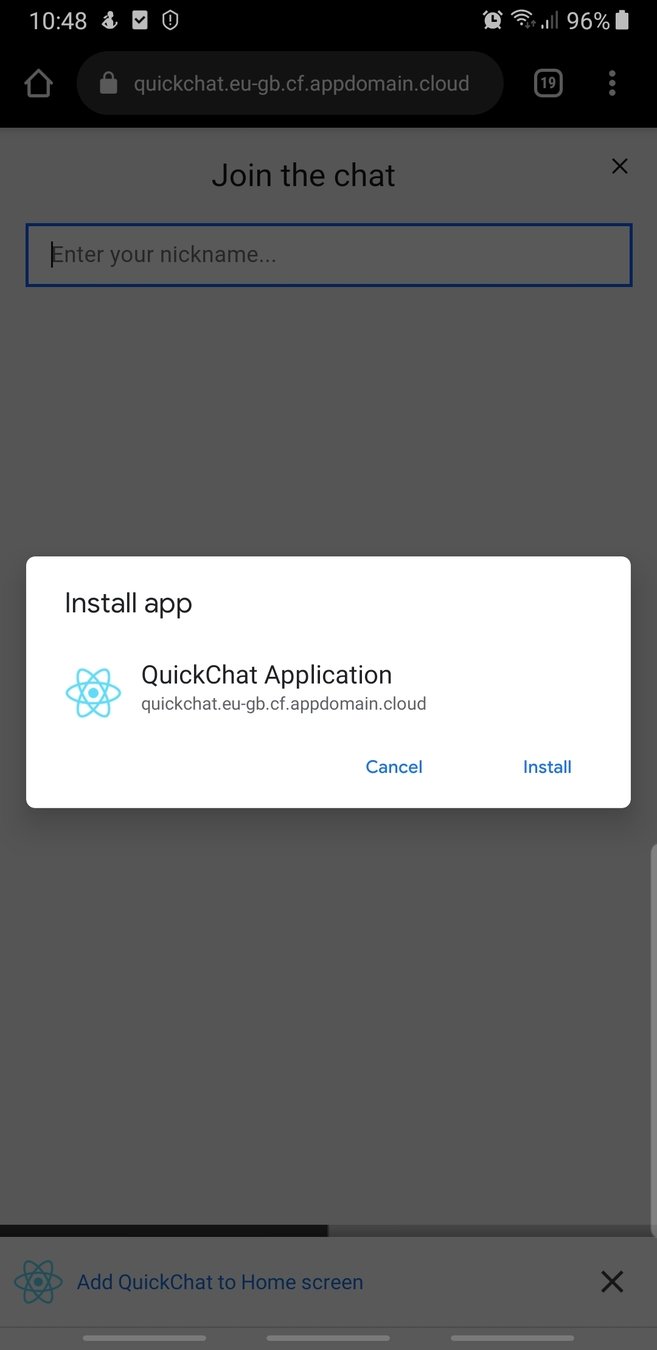
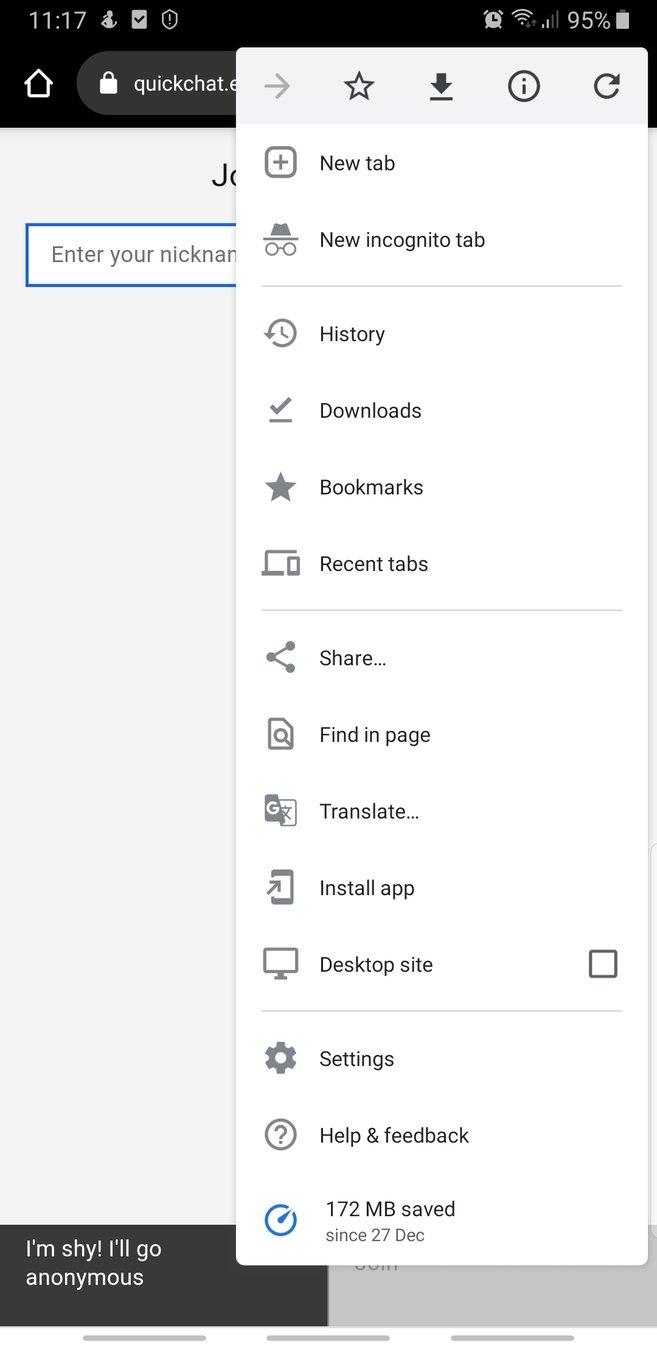
Demo time

Or (URL will be changed / also qr)
https://quickchat.eu-gb.cf.appdomain.cloud/