Que es?
Es una herramienta de analisis de codigo estatico para detectar errores y potenciales problemas en el lenguaje JavaScript y para cumplir con las convenciones de programación de tu equipo de trabajo.
Open Source
Licencia MIT
www.jshint.com

Quienes lo usan?





Que no puede hacer
- no puede detectar que el programa es correcto
- no puede detectar que el programa es rapido
Como se instala?
npm install -g jshint
https://github.com/jshint/jshint
Como utilizar?
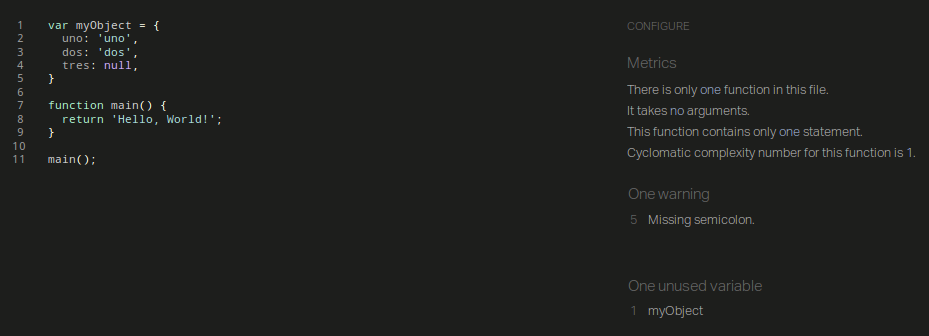
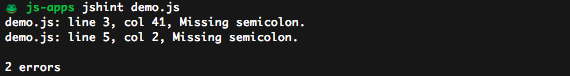
jshint demo.js
Resultado

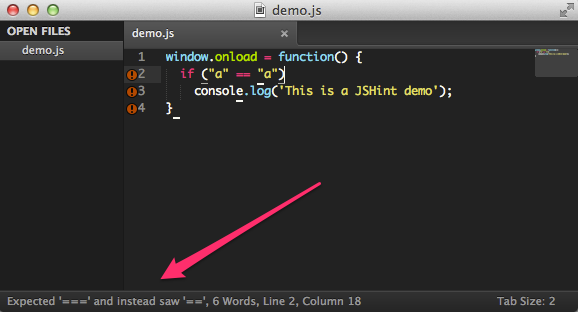
Plugin para editor de codigo

Plugins
- SublimeText: SublimeLinter
- Visual Studio: SharpLinter
- Brackets / Edge Code: Brackets JSHint
- Notepad++: jslintnpp
- Vim: jshint2.vim
Como tarea


Configuracion .jshintrc
{
"curly": true,
"eqeqeq": true,
"undef": true,
"globals": {
"jQuery": true
}
}