The Presenter pattern in Rails

- What are software patterns?
- What is the presenter pattern?
- Why is it used?
- How is it implemented at LP?
- Related patterns.
A design pattern is a general reusable solution to a commonly occurring problem.
Why use design patterns?
1 We don't want to re-create the wheel.
2 Patterns are proven solutions.
3 Reduces coupling, increases cohesion.
4 Patterns make communication more efficient.
5 Avoid antipatterns (big ball of mud).
The real reason 4 patterns

Related software patterns
MVC (Model–view–controller)
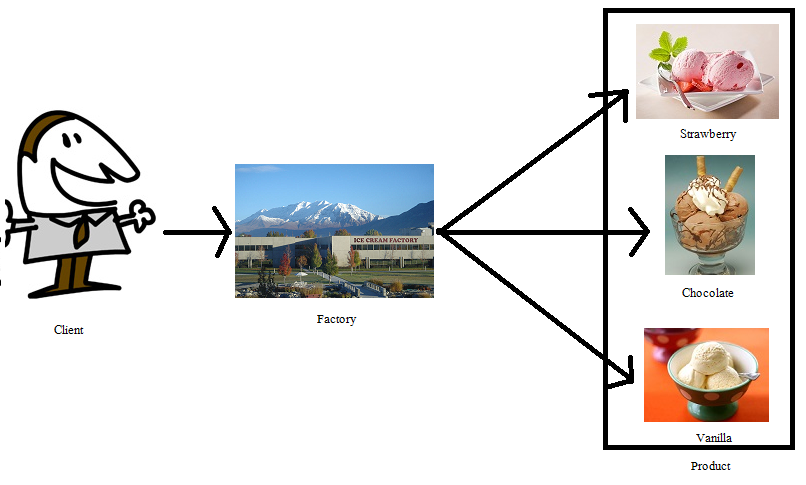
Factory Pattern
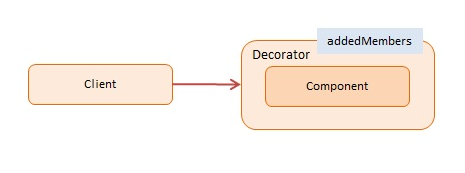
Decorator Pattern
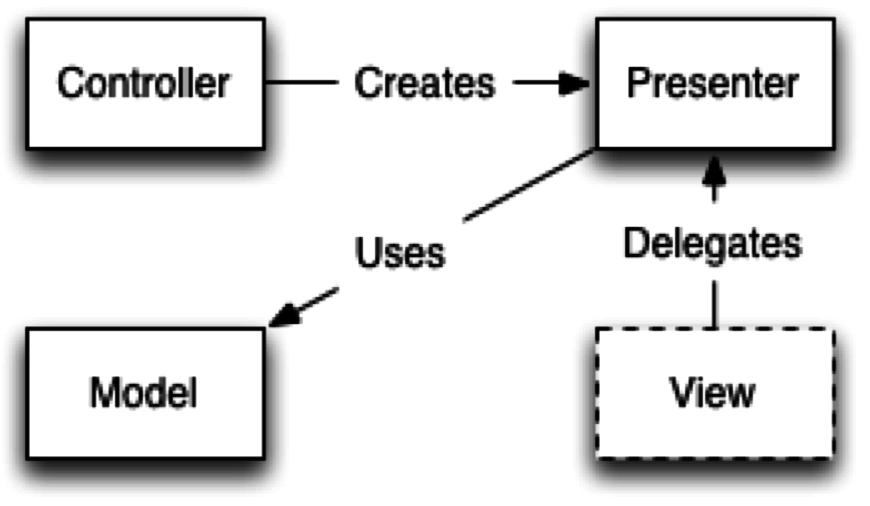
MVVM (Presenter Pattern)
Factory Pattern

Factory Pattern
// Types.js - Constructors used behind the scenes
// A constructor for defining new cars
function Car( options ) {
// some defaults
this.doors = options.doors || 4;
this.state = options.state || "brand new";
this.color = options.color || "silver";
}
// A constructor for defining new trucks
function Truck( options){
this.state = options.state || "used";
this.wheelSize = options.wheelSize || "large";
this.color = options.color || "blue";
}
// FactoryExample.js
// Define a skeleton vehicle factory
function VehicleFactory() {}
// Define the prototypes and utilities for this factory
// Our default vehicleClass is Car
VehicleFactory.prototype.vehicleClass = Car;
// Our Factory method for creating new Vehicle instances
VehicleFactory.prototype.createVehicle = function ( options ) {
switch(options.vehicleType){
case "car":
this.vehicleClass = Car;
break;
case "truck":
this.vehicleClass = Truck;
break;
//defaults to VehicleFactory.prototype.vehicleClass (Car)
}
return new this.vehicleClass( options );
};
// Create an instance of our factory that makes cars
var carFactory = new VehicleFactory();
var car = carFactory.createVehicle( {
vehicleType: "car",
color: "yellow",
doors: 6 } );
// Test to confirm our car was created using the vehicleClass/prototype Car
// Outputs: true
console.log( car instanceof Car );
// Outputs: Car object of color "yellow", doors: 6 in a "brand new" state
console.log( car );Decorator Pattern

Decorator Pattern
var User = function(name) {
this.name = name;
this.say = function() {
log.add("User: " + this.name);
};
}
var DecoratedUser = function(user, street, city) {
this.user = user;
this.name = user.name; // ensures interface stays the same
this.street = street;
this.city = city;
this.say = function() {
log.add("Decorated User: " + this.name + ", " +
this.street + ", " + this.city);
};
}
// logging helper
var log = (function() {
var log = "";
return {
add: function(msg) { log += msg + "\n"; },
show: function() { alert(log); log = ""; }
}
})();
function run() {
var user = new User("Kelly");
user.say();
var decorated = new DecoratedUser(user, "Broadway", "New York");
decorated.say();
log.show();
}= MVC


Mr. Waldorf chooses
Rails MVC + Presenter

Presenter

MVC .... P?

Presenter Design Pattern

Presenter benefits
- Testable view layer
- Package data as the view likes it (formatting , aggregate model data)
- Validate data + consolidate errors
- Lean Views and Controllers
- rails_helper.rb vs presenter?
Let's look at CODE
https://github.com/lonelyplanet/hotels
Resources
- http://robertomurray.co.uk/blog/2014/decorators-presenters-delegators-rails/
- http://blog.jayfields.com/2007/03/rails-presenter-pattern.html
- http://programmers.stackexchange.com/questions/141843/what-is-the-actual-purpose-of-mvc
- http://blog.jayfields.com/2006/09/rails-model-view-controller-presenter.html
- http://betterexplained.com/articles/intermediate-rails-understanding-models-views-and-controllers
- http://rvlasveld.github.io/blog/2013/09/26/rails-presenters-filling-the-model-view-controller-gap/
- http://nithinbekal.com/posts/rails-presenters