
Gabriela Lucano · dm141575
Find the distances to your favourite destinations!
App-Citytravellers
(and discover the travel facilities from the principal city you have chosen)


Components used:
ANGULAR.JS
LEAFLET.JS
open-source JavaScript library for interactive maps: http://leafletjs.com/
ANGULAR-LEAFLET-DIRECTIVE
allows to embed a map on an Angular application: http://tombatossals.github.io/angular-leaflet-directive/#!/
UNDERSCORE.JS
JavaScript library
OPENSTREETMAP (OSM)
it´s a collaborative project to create a free editable map of the world
GOOGLE DOC (EXCEL) <- link

index.html
<body ng-controller="MapController">
<div class="header">
<span class="logo"><img src="img/logo_citytravellers.png" /> </span>
<span class="slogan">Find the distances to your favourite destinations and discover the <br />
travel facilities from the principal city you have chosen <br /><br />
Choose Country:
<select ng-model="currentCountry" ng-options="country.label group by country.continent for country in countries">
</select>
</span>
</div>
<!-- LEAFLET MAP WIDGET -->
<leaflet center="currentCountry" markers="getPlacesForCurrentCountry()" paths="getCurrentDestinations()" class="map"></leaflet>
</body>app.js
places.js
connections.js
}
they are models
take the data from the excel file
works like a "mini-database" for the app

index.html
<body ng-controller="MapController">
<div class="header">
<span class="logo"><img src="img/logo_citytravellers.png" /> </span>
<span class="slogan">Find the distances to your favourite destinations and discover the <br />
travel facilities from the principal city you have chosen <br /><br />
Choose Country:
<select ng-model="currentCountry" ng-options="country.label group by country.continent for country in countries">
</select>
</span>
</div>
<!-- LEAFLET MAP WIDGET -->
<leaflet center="currentCountry" markers="getPlacesForCurrentCountry()" paths="getCurrentDestinations()" class="map"></leaflet>
</body>country.label (selectable): the map jumps to the country
country.continent (not-selectable): just to group/order the countries

app.js
var app = angular.module('demoapp', ['leaflet-directive']);
app.controller('MapController', [ '$scope', function($scope) {
angular.extend($scope, {
countries: [
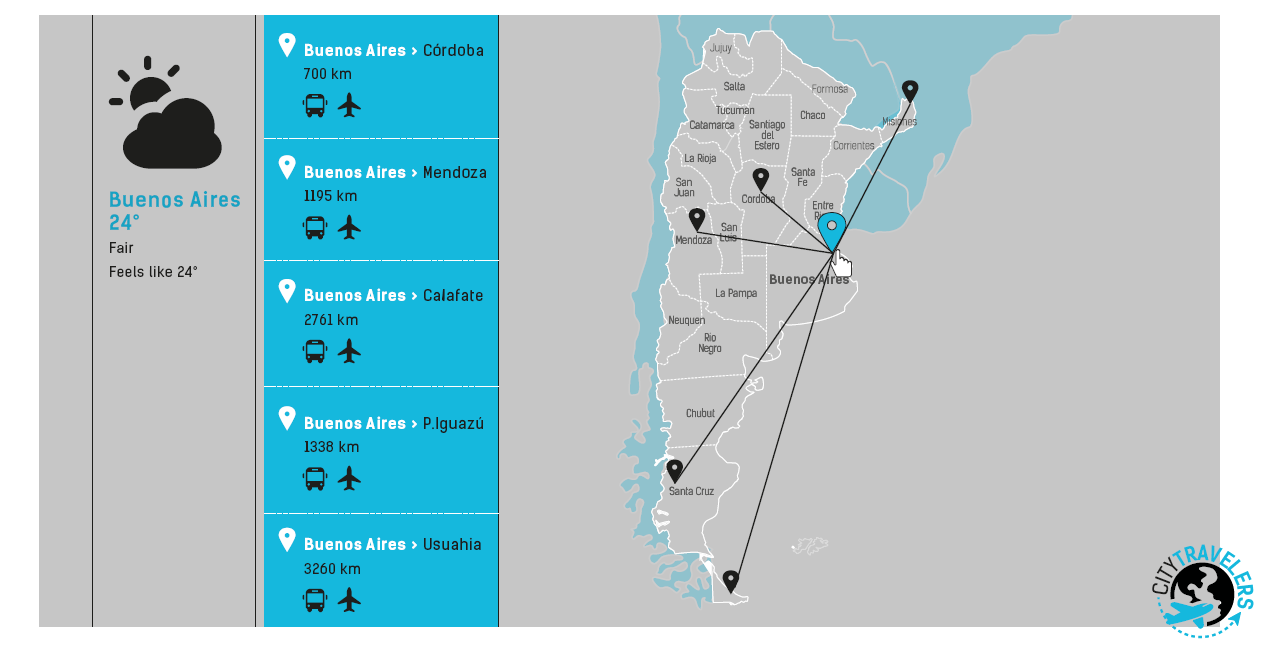
{ label: 'Argentina', value: 'AR', continent: "Latin America", lat: -33.21111647241684, lng: -64.3359375, zoom: 4 },
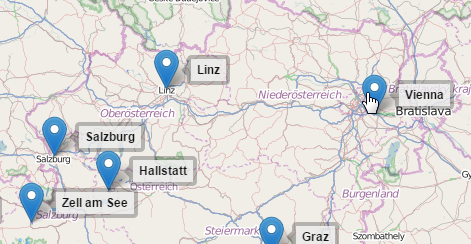
{ label: 'Austria', value: 'AT', continent:"Europe", lat: 46.85, lng: 12.91, zoom: 7 },
]
});lat, lng, zoom
control the view of the map when a country is selected from the menu

index.html
<leaflet center="currentCountry" markers="getPlacesForCurrentCountry()" paths="getCurrentDestinations()" class="map"></leaflet>
insert angular directive for leaflet-map
app.js
app.controller('MapController', [ '$scope', function($scope) {
$scope.countries = [...];
$scope.currentCountry = $scope.countries[0];
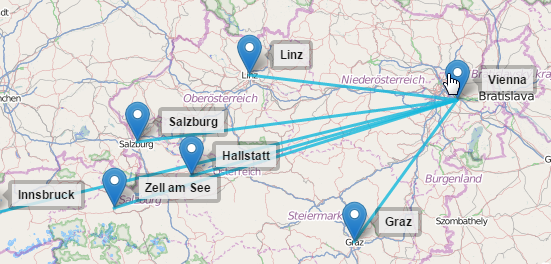
$scope.getCurrentDestinations = function (){
//...
}
$scope.getPlacesForCurrentCountry = function(){
//..
};
}]);visible map area, markers and connections are controlled by MapController

app.js
$scope.$on('leafletDirectiveMarker.click', function(event, args){
$scope.currentPlaceId = args.markerName.split('_').join('-');
$scope.getCurrentDestinations();
});when the user clicks on a city marker the controller has to find out the city id to show all connections from/to the city with getCurrentDestinations



TODO:
- add checkboxes filters for bus/car/plane connections
- add text box for distance filter (km)
- implement distance ruler (http://codepen.io/NilsWe/pen/FemfK)
showing the travel times to the cities using the original idea
design for the interface
- implement vector map?: http://www.amcharts.com/

TODO:
- implement distance ruler (http://codepen.io/NilsWe/pen/FemfK) showing the travel times to the cities using the original idea design for the interface


Danke!