Address Book Friends
Gabriela Lucano · dm141575

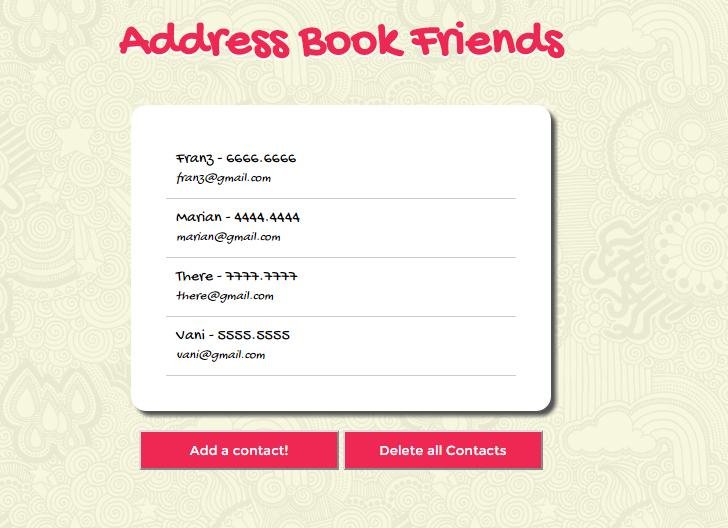
Address Book Friends
Step 1· List of friends
Created a Model in a Controller with the directive ng-controller
var miAplicacion = angular.module( 'notebook', [] );
miAplicacion.controller ( 'FriendsController', [ '$scope' , function ($scope){
$scope.friends = [
{name:"Marian", phone: "4444.4444", email: "marian@gmail.com"},
{name:"Vani", phone: "5555.5555", email: "vani@gmail.com"},
{name:"Franz", phone: "6666.6666", email: "franz@gmail.com"},
{name:"There", phone: "7777.7777", email: "there@gmail.com"}
]; <body ng-controller="FriendsController">script.js
html
Address Book Friends
Step 2 · List of friends
Gave a directive: ng-repeat to see the list of items
and used a filter from angular: orderBy
<div class="contact-item" ng-repeat="friend in friends | orderBy: 'name'">
<div class="nombre">{{ friend.name }} - {{ friend.phone }}</div>
<span class="email">{{ friend.email }}</span>
</div>html
Address Book Friends
Step 3 · Form to add friends
Used the directive ng-model for adding the new contacts and ng-click for the buttons
$scope.Save=function(){
$scope.friends.push({name:$scope.newFriend.name, phone:$scope.newFriend.phone, email:$scope.newFriend.email});
}<label for="name">Name:</label> <input id="name" type="text" ng-model="newFriend.name"></input><br/>
<label for="phone">Phone:</label> <input id="phone" type="text" ng-model="newFriend.phone"></input><br/>
<label for="email">Email:</label> <input id="email" type="text" ng-model="newFriend.email"></input><br/><br/>
<button ng-click="Save()">Save</button><br/>
<button ng-click="CancelNewContact()">Cancel</button>script.js
html
Created the function Save