Your first child
Gaelan Lloyd
WordCamp Seattle - 2015
(theme)
UPDATE
I have created an updated version of this slide deck, it's available at:
http://www.gaelanlloyd.com/slides/your-first-child-theme/
If you wish to view the original presentation I gave at WordCamp Seattle 2015, please continue on...
It's nice to meet you.
How many of you have installed a custom theme?
And wanted to change it?
How many of you have edited a theme's PHP?
Using WP's built-in editor?
WordPress themes
It's tempting to directly edit a theme's code...
If both you and the author are making changes to a theme, whose code gets to stay?
...but, as Admiral Ackbar said:
IT'S A TRAP!
Themes are fundamental to a WordPress site.
But they usually require some customization.
Development timeline
v1.0
v1.1
AUTHOR
First
release
Update
YOU
v1.1a
Change
v1.1b
Change
v1.2
Update
You install the theme on your server
Your options
#1 - Update the theme
- Author's latest code gets installed.
- You lose all of your customizations, need to re-apply them.
#2 - Manually merge
- Get the theme's updates and merge your changes back in.
- Complex and burdensome process to find all changes and merge the code.
#3 - Do nothing
- Never update the theme.
- Dangerous - no security updates.
- You may accidentally update it anyway (see #1).
What if there was a way to keep your changes isolated from the theme?
What if you could make changes to a theme and still apply the author's updates?
"A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme."
It's called a child theme!
A child theme:
- Is a new, blank theme
- That uses an existing theme as a starting point
- That stores only the changes you want to make to that existing theme
- WP Codex http://codex.wordpress.org/Child_Themes
What can a child theme do?
Modify style of a theme
- CSS
- Page templates
Modify functions of a theme
- Shortcodes
- Functions
New things the parent theme never did
- New page templates
- New shortcodes
- New functions
Example
Modify the TwentyTwelve theme by creating a child theme
Requirements
A WordPress host that allows you to install custom themes
(WordPress.com accounts don't let you build custom themes)
SSH or FTP access to your server (SSH preferred)
The ability to create folders and set permissions
/wordpress
/wp-content
/themes
/twentytwelve
/twentytwelve-child# Navigate to your site's THEMES folder
cd /var/www/wptest/wp-content/themes/
# Create the child theme folder
# Be sure to name it the same as the parent theme and add "-child"
sudo mkdir twentytwelve-child
# Set the permissions on the folder so that the web service can access it
sudo chown -R www-data:www-data twentytwelve-child/STEP 1
Create the child theme folder
STEP 2
Make the style.css file
# Change to the new child theme folder
cd twentytwelve-child
# Create the style.css file
sudo vi style.css/*
Theme Name: Twenty Twelve Child
Description: Twenty Twelve Child Theme
Author: Gaelan Lloyd
Author URI: http://www.gaelanlloyd.com
Template: twentytwelve
Version: 1.0.0
*/Contents of the style.css file
The template name must exactly match the parent theme's folder name.
STEP 3
Make the functions.php file
# Create the functions.php file
sudo vi functions.php<?php
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
?>Contents of the functions.php file
STEP 4
Set file permissions
# Allow the web service permission to access these files
# Do this for any new files you create in the folder
sudo chown www-data:www-data style.css functions.php
# Or, to do the entire directory and its contents at once
sudo chown -R www-data:www-data /path/wp-content/themes/twentytwelve-childThe new child theme will now appear in the list of available themes for your site.
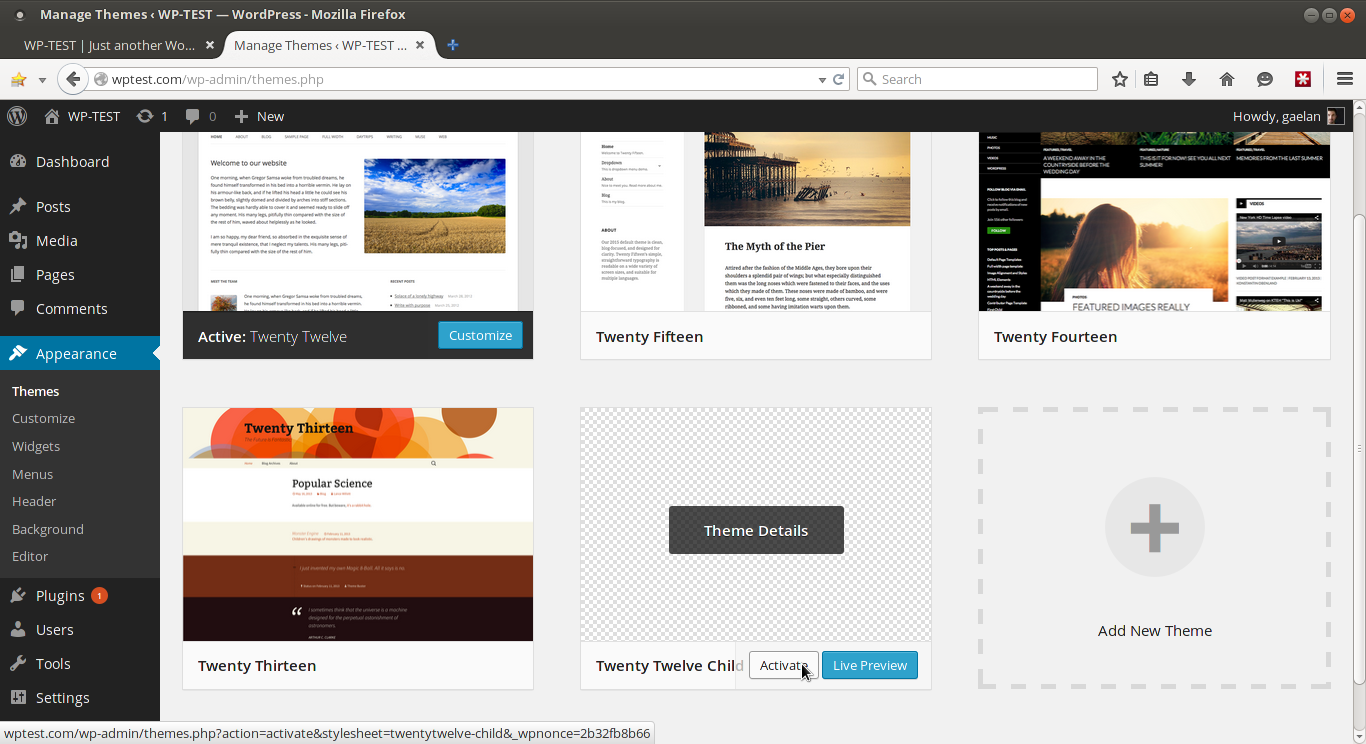
STEP 5
Switch to the new child theme

Et voila!

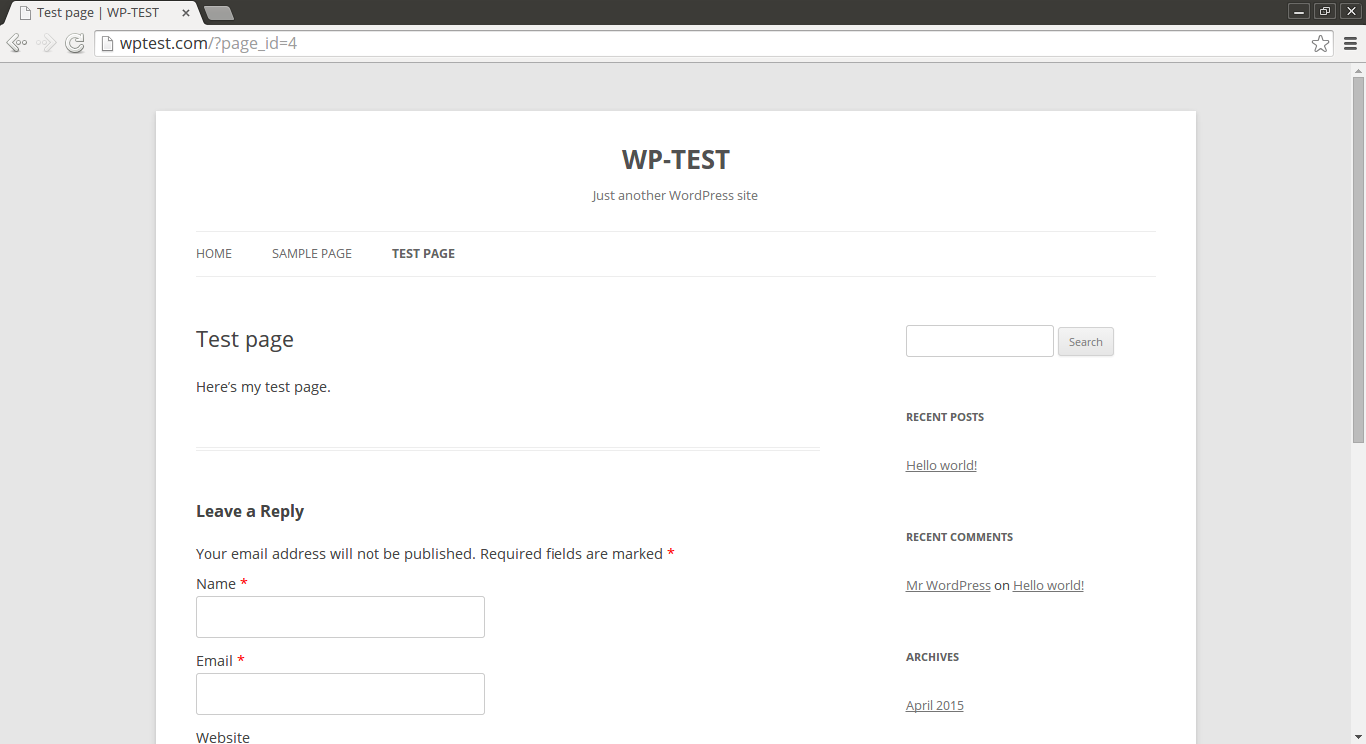
Wait a second...

TWENTY TWELVE

TWENTY TWELVE CHILD
because we haven't customized the child theme yet!
They look the same
Remember:
"A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme."
What's a child theme?
A child theme:
- Is a new, blank theme
- That uses an existing theme as a starting point
- That stores only the changes you want to make to that existing theme
- WP Codex http://codex.wordpress.org/Child_Themes
Our new child theme is going to look exactly like the parent theme...
Until we make some customizations!
STEP 6
Add customizations to style.css
/*
Theme Name: Twenty Twelve Child
Description: Twenty Twelve Child Theme
Author: Gaelan Lloyd
Author URI: http://www.gaelanlloyd.com
Template: twentytwelve
Version: 1.0.0
*/
# Center the page banner text
h1.site-title,
h2.site-description { text-align: center; }
# Make the article links red and bold
h1.entry-title a { font-weight: bold; color: #FF3030; }
Contents of the style.css file
TWENTY TWELVE CHILD (with changes now!)

Modify page templates, too!
If you want to make a change to one of the page templates from the parent theme:
- Copy the page template file into your child theme folder
- Edit the page template file and make whatever modifications you wish
Say we want to remove the comment area on all pages...

STEP 1
Copy the page.php page template into the child theme folder
# Copy the parent theme's PAGE.PHP to the child theme folder
# Assumes that you're still in the child theme folder
sudo cp ../twentytwelve/page.php .
# Remember to set permissions!
sudo chown www-data:www-data page.php
# Edit the page template and make your changes
sudo vi page.php/wp-content
/themes
/twentytwelve
404.php
archive.php
author.php
category.php
page.php/wp-content
/themes
/twentytwelve-child
functions.php
style.css
page.phpSTEP 2
Remove the comments section in the page.php child theme file
shown on next slide...
We will change the code into a comment, which keeps it there for us to see but tells WordPress to ignore it.
<?php
/**
* The template for displaying all pages
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages
* and that other 'pages' on your WordPress site will use a
* different template.
*
* @package WordPress
* @subpackage Twenty_Twelve
* @since Twenty Twelve 1.0
*/
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', 'page' ); ?>
<?php comments_template( '', true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?><?php
/**
* The template for displaying all pages
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages
* and that other 'pages' on your WordPress site will use a
* different template.
*
* @package WordPress
* @subpackage Twenty_Twelve
* @since Twenty Twelve 1.0
*/
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', 'page' ); ?>
<?php /* comments_template( '', true ); */ ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>And now the comment section is gone!

If a developer updates the parent theme, you'll be able to get their updates and keep your customizations.
STORY TIME
Once upon a time, we updated a parent theme. The developer changed the naming convention of some DIVs, and so our child theme modifications broke.
But since we used a child theme and had our changes isolated from the developer's code, it was relatively easy to track down the problem, find the developer's change, and make a fix.
CAUTION
Customizations in your child theme may break after a parent theme update.
Use a DEV environment to test the theme update.
Advanced applications
Framework themes provide a great foundation for custom website designs.

https://bootstrapwp.com/themes/strappress/
https://codex.wordpress.org/Theme_Frameworks
Real life example
../wp-content/themes/bootstrap/
images/
languages/
library/
404.php page-full-width.php
archive.php page-homepage.php
attachment.php page-left-sidebar.php
author.php page.php
comments.php README.md
editor-style.css screenshot.png
favicon.ico searchform.php
footer.php search.php
functions.php sidebar.php
header.php sidebar-sidebar2.php
image.php single.php
index.php style.cssFolder contents of the Bootstrap theme
# My favorite theme framework so far, but it has fallen out of development.
https://github.com/320press/wordpress-bootstrap
../wp-content/themes/bootstrap-child/
functions/
functions-priority/
shortcodes/
404.php page-full-width.php
style.css page-hero.php
custom-login-logo.png page-homepage.php
footer.php page-no-sidebar.php
functions-javascript.js page.php
functions.php
header-full-width.php sidebar-blog.php
header.php sidebar-newsletter.php
sidebar.php
archive-newsletter.php
archive-people.php single-asset.php
archive.php single-career.php
archive-press-releases.php single-event.php
single-newsletter.php
category-blog.php single-people.php
single.php
menu-footer-en.php single-post.php
menu-main-en.php single-press-releases.php
menu-top-en.php single-webinars.php../wp-content/themes/bootstrap-child/
functions/
functions-priority/
shortcodes/
404.php page-full-width.php
style.css page-hero.php
custom-login-logo.png page-homepage.php
footer.php page-no-sidebar.php
functions-javascript.js page.php
functions.php
header-full-width.php sidebar-blog.php
header.php sidebar-newsletter.php
sidebar.php
archive-newsletter.php
archive-people.php single-asset.php
archive.php single-career.php
archive-press-releases.php single-event.php
single-newsletter.php
category-blog.php single-people.php
single.php
menu-footer-en.php single-post.php
menu-main-en.php single-press-releases.php
menu-top-en.php single-webinars.php../wp-content/themes/bootstrap-child/
functions/
functions-priority/
shortcodes/
404.php page-full-width.php
style.css page-hero.php
custom-login-logo.png page-homepage.php
footer.php page-no-sidebar.php
functions-javascript.js page.php
functions.php
header-full-width.php sidebar-blog.php
header.php sidebar-newsletter.php
sidebar.php
archive-newsletter.php
archive-people.php single-asset.php
archive.php single-career.php
archive-press-releases.php single-event.php
single-newsletter.php
category-blog.php single-people.php
single.php
menu-footer-en.php single-post.php
menu-main-en.php single-press-releases.php
menu-top-en.php single-webinars.php../wp-content/themes/bootstrap-child/
functions/
functions-priority/
shortcodes/
404.php page-full-width.php
style.css page-hero.php
custom-login-logo.png page-homepage.php
footer.php page-no-sidebar.php
functions-javascript.js page.php
functions.php
header-full-width.php sidebar-blog.php
header.php sidebar-newsletter.php
sidebar.php
archive-newsletter.php
archive-people.php single-asset.php
archive.php single-career.php
archive-press-releases.php single-event.php
single-newsletter.php
category-blog.php single-people.php
single.php
menu-footer-en.php single-post.php
menu-main-en.php single-press-releases.php
menu-top-en.php single-webinars.php../wp-content/themes/bootstrap-child/
functions/
functions-priority/
shortcodes/
404.php page-full-width.php
style.css page-hero.php
custom-login-logo.png page-homepage.php
footer.php page-no-sidebar.php
functions-javascript.js page.php
functions.php
header-full-width.php sidebar-blog.php
header.php sidebar-newsletter.php
sidebar.php
archive-newsletter.php
archive-people.php single-asset.php
archive.php single-career.php
archive-press-releases.php single-event.php
single-newsletter.php
category-blog.php single-people.php
single.php
menu-footer-en.php single-post.php
menu-main-en.php single-press-releases.php
menu-top-en.php single-webinars.phpChild themes make themes flexible
- Custom page templates
- Custom single pages
- Custom archive pages
- Custom single / archive pages for specific post types
- Multiple variations of page layouts
Even more complex customizations, like:
Tailor-made to your specific site's need:
Thanks for your time!
www.gaelanlloyd.com @gaelanlloyd