Angular 2
View encapsulation
The Problem
- reusable widgets
- to create them with our existing tools, leveraging our existing knowledge
- solutions that are not hostile to accessibility, indexing, resolution independence and so on
- encapsulated code
We want...
The Solution
- are made up of four parts: templates, shadow DOM, custom elements and packaging
- have no external dependencies
- are not quite ready (Are We Componentized Yet?)
Web Components
The Angular way
- all the magic Angular provides
- the HTML and CSS modularity the Shadow DOM provides
We would like to make use of...
...in a future-proof way.
The Angular way
Create your component, the old fashioned way
.heroes {
margin: 0 0 2em 0;
list-style-type: none;
padding: 0;
width: 10em;
}The Angular way
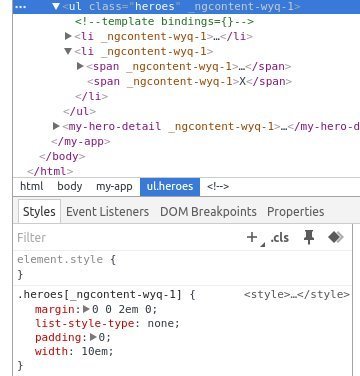
Check out the generated code

The Angular way
-
_nghost-***-#
-
_ngcontent-***-#