Troop Query
client-side
data fetching & object graph
@garryyao





Problems
-
how to cache data?
-
how to update query?
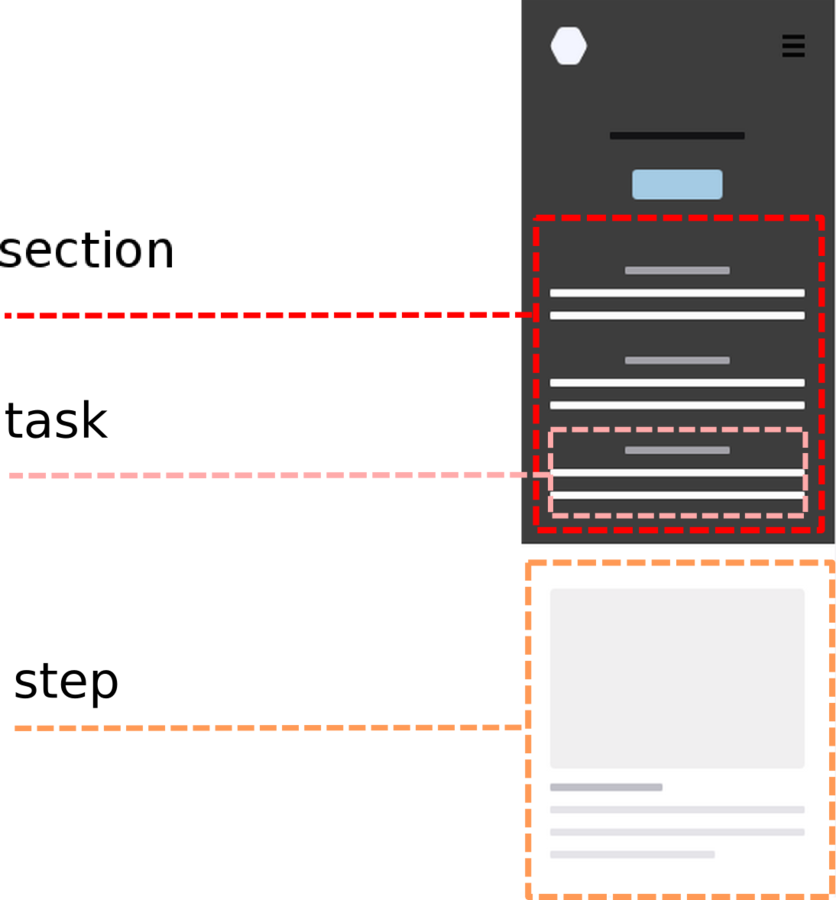
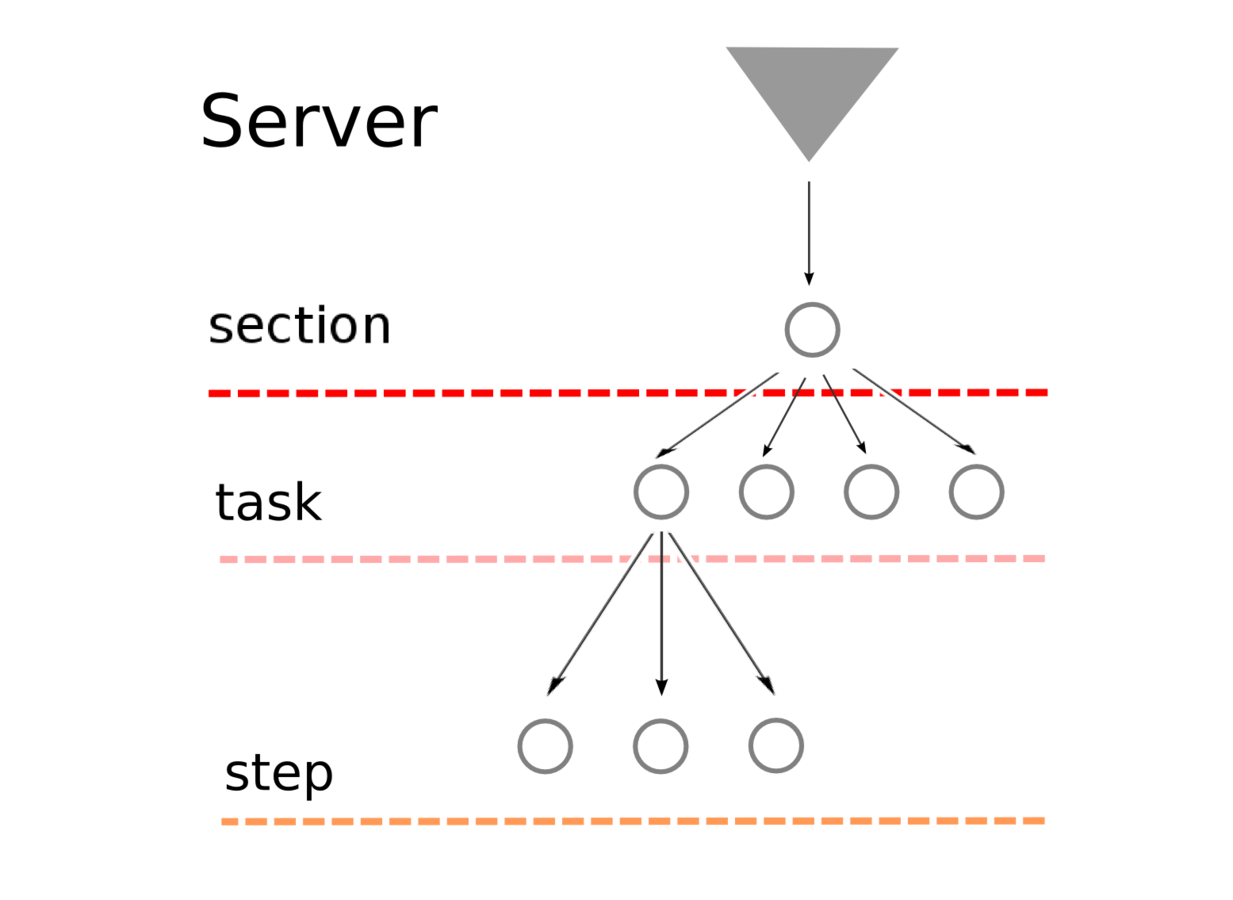
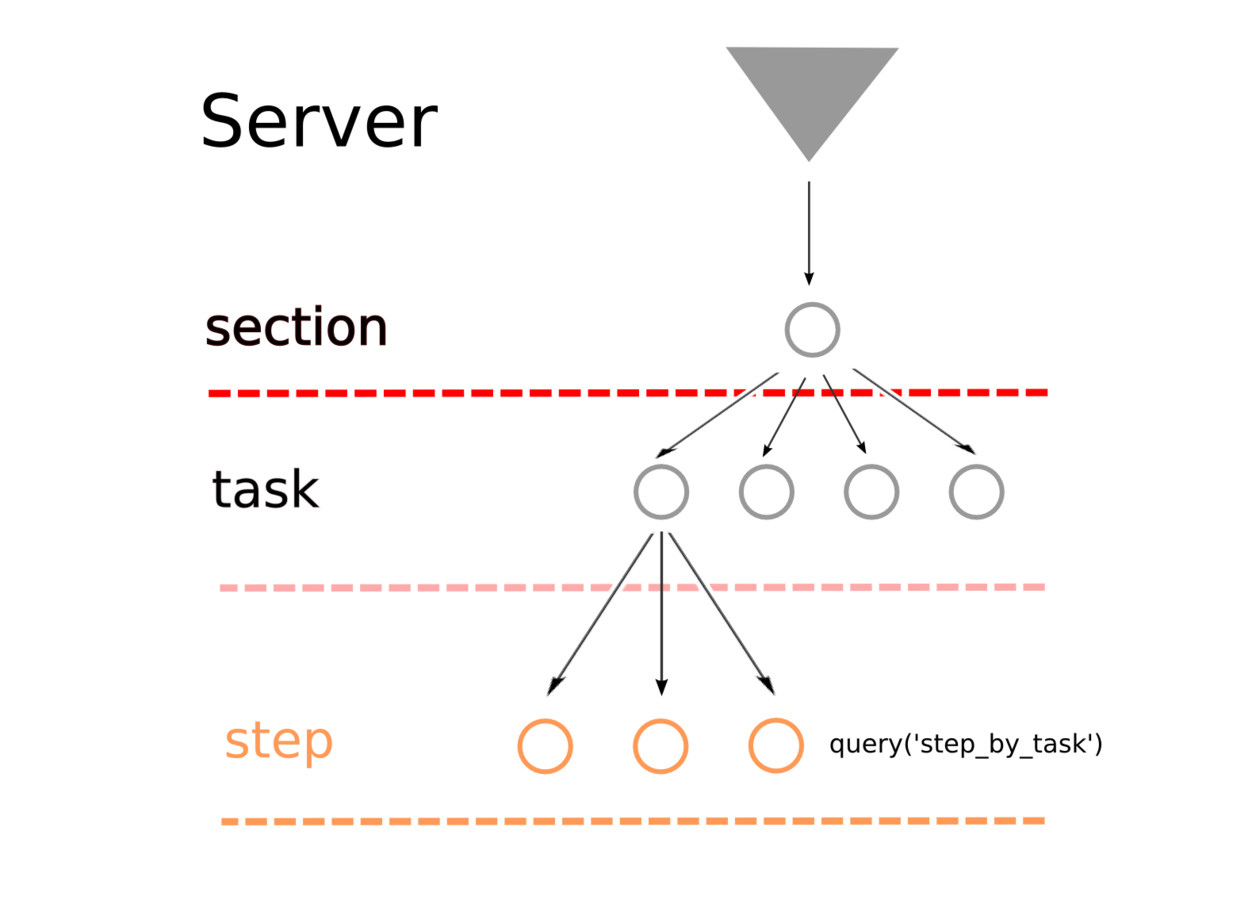
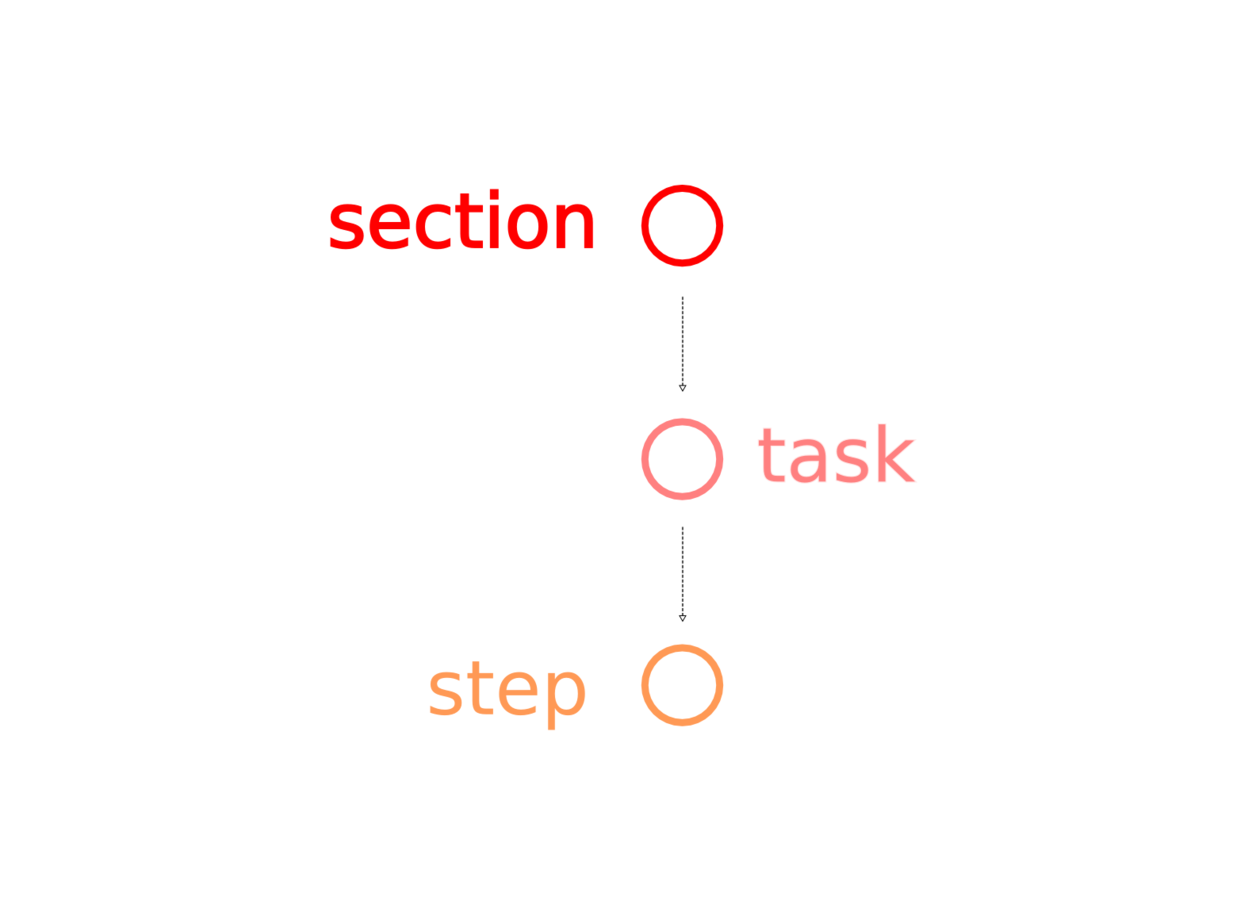
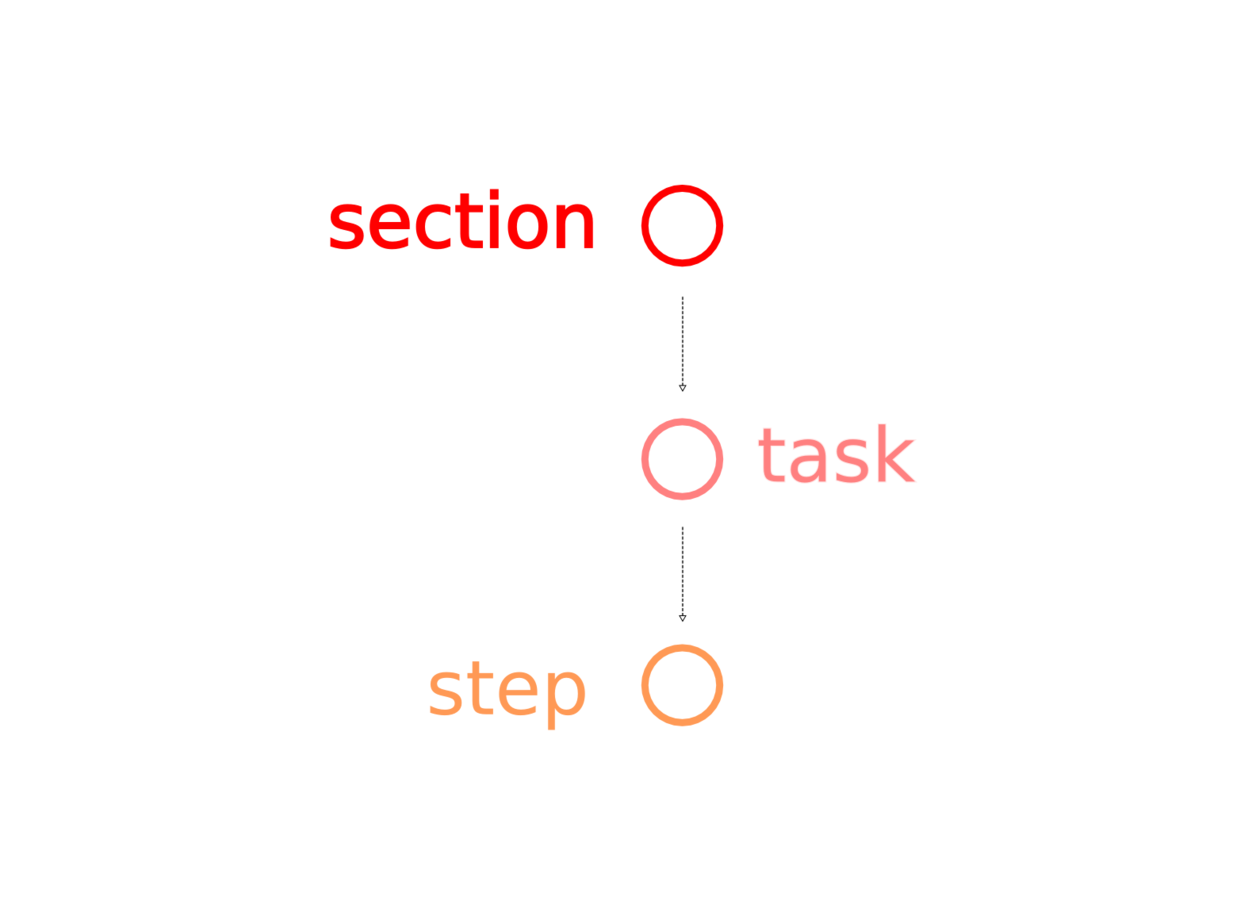
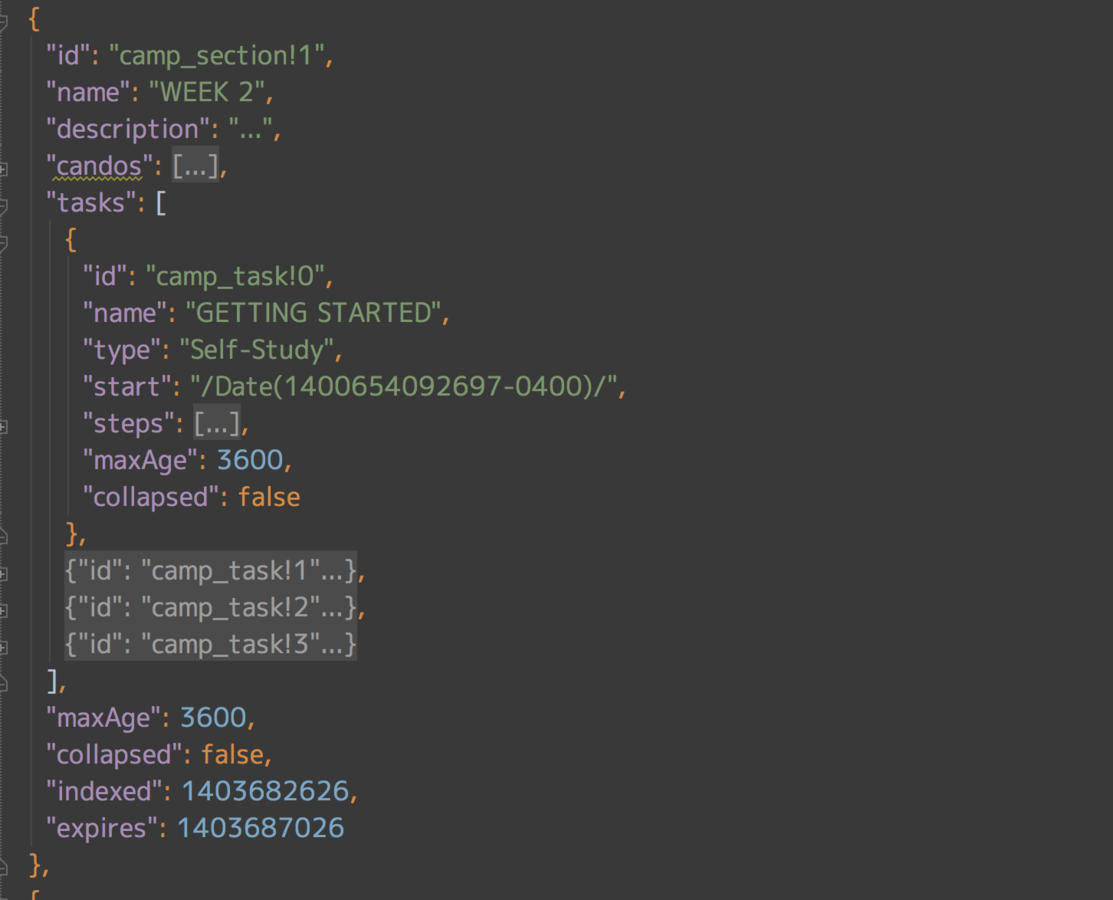
Object Graphs

Graph Query

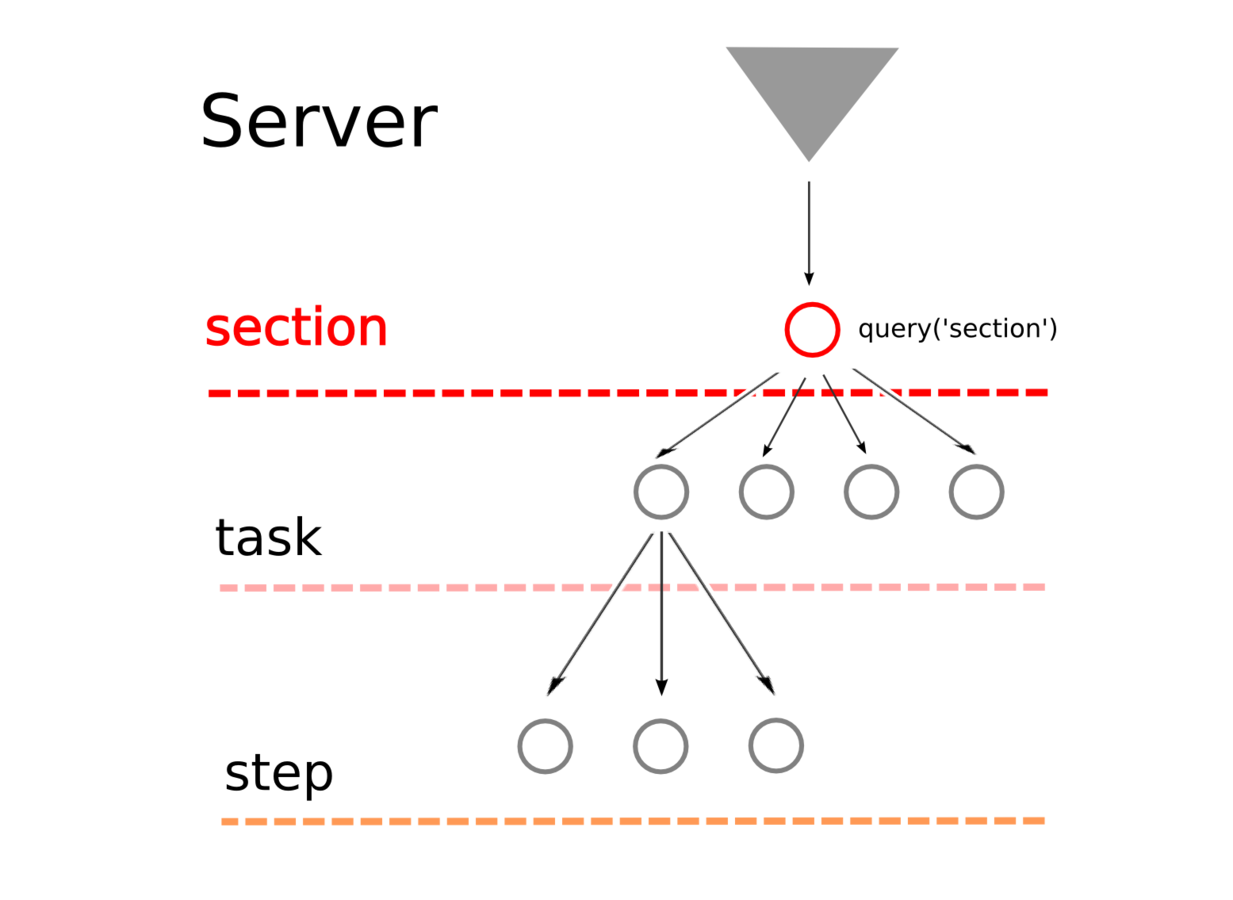
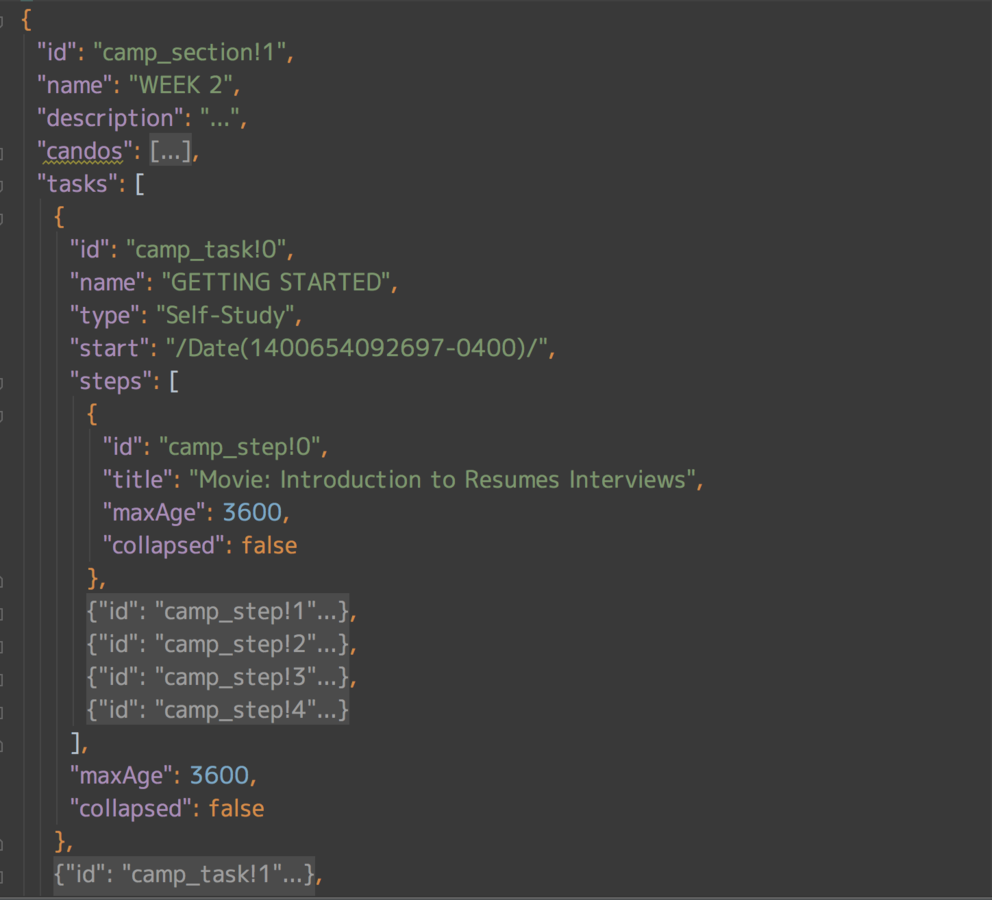
query('section.tasks.steps')
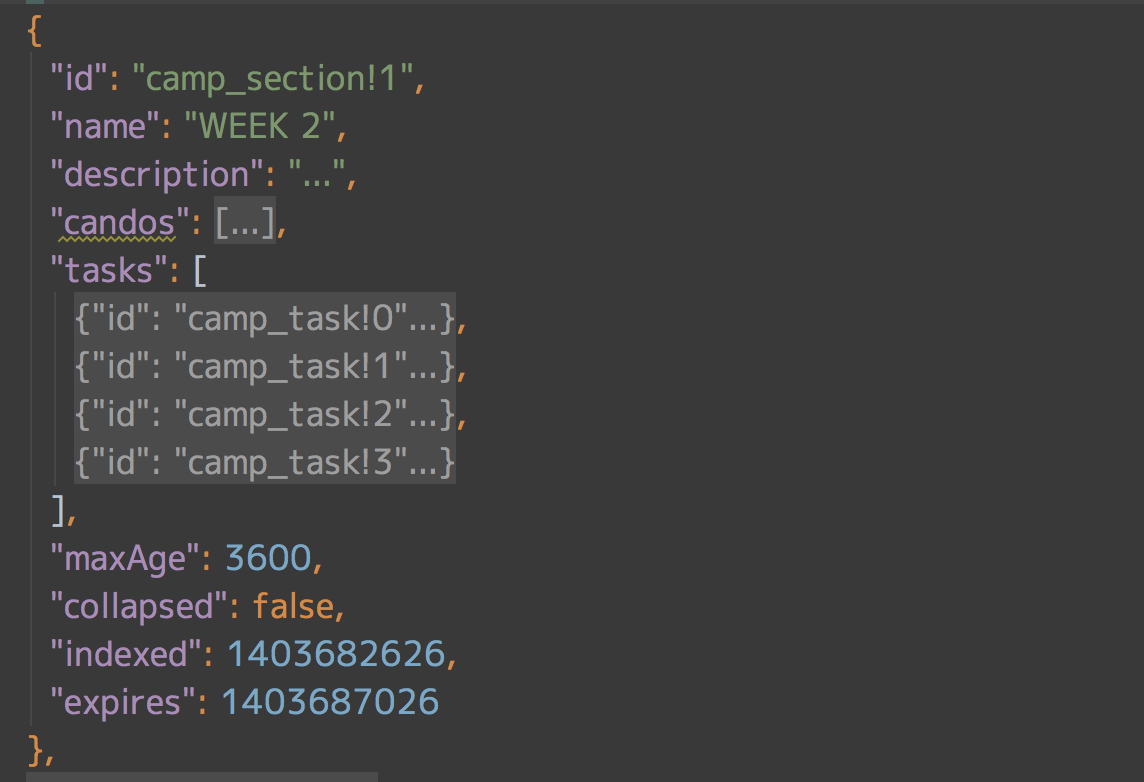
query('camp_section!1')

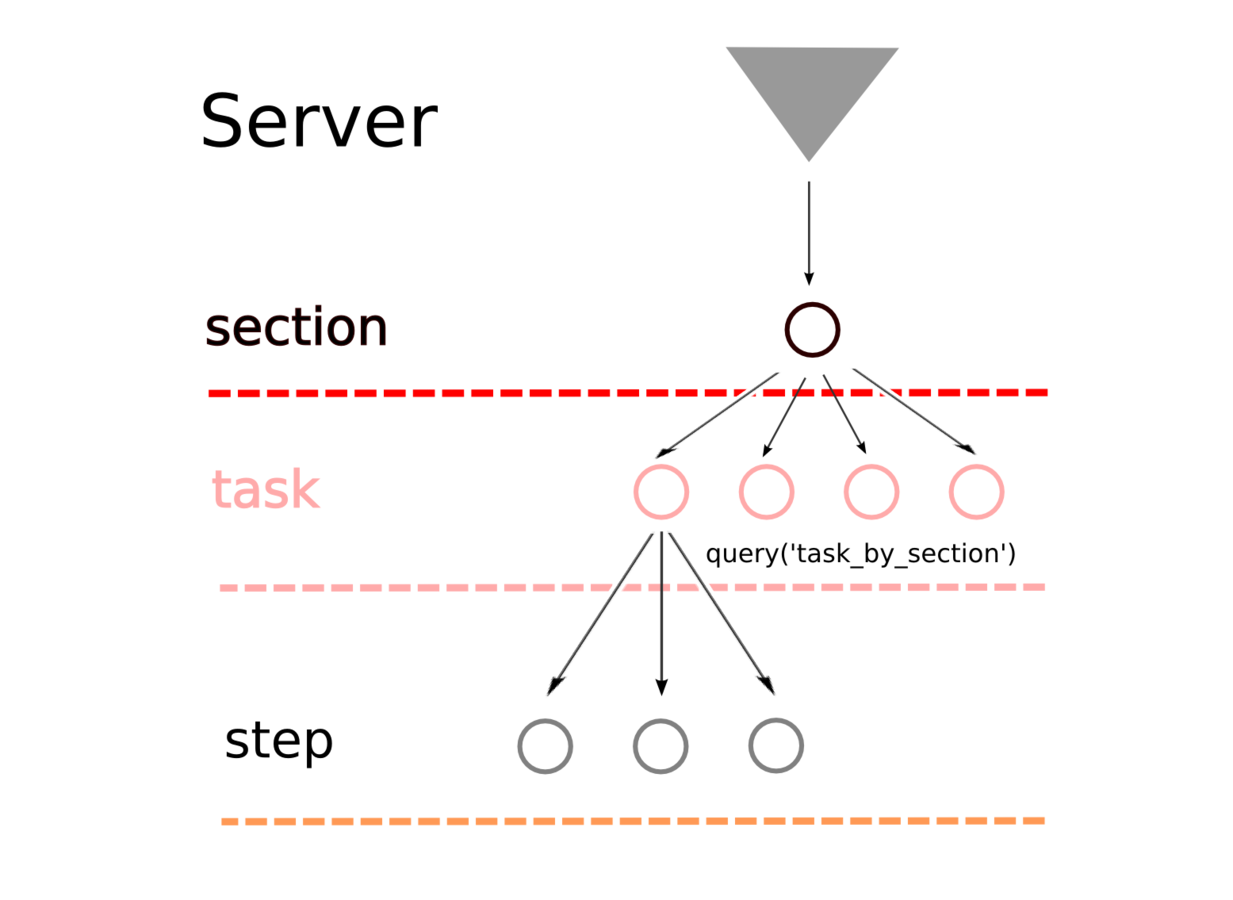
query('camp_section!1.tasks')

query('camp_section!1.tasks.steps')

query('camp_step!1')
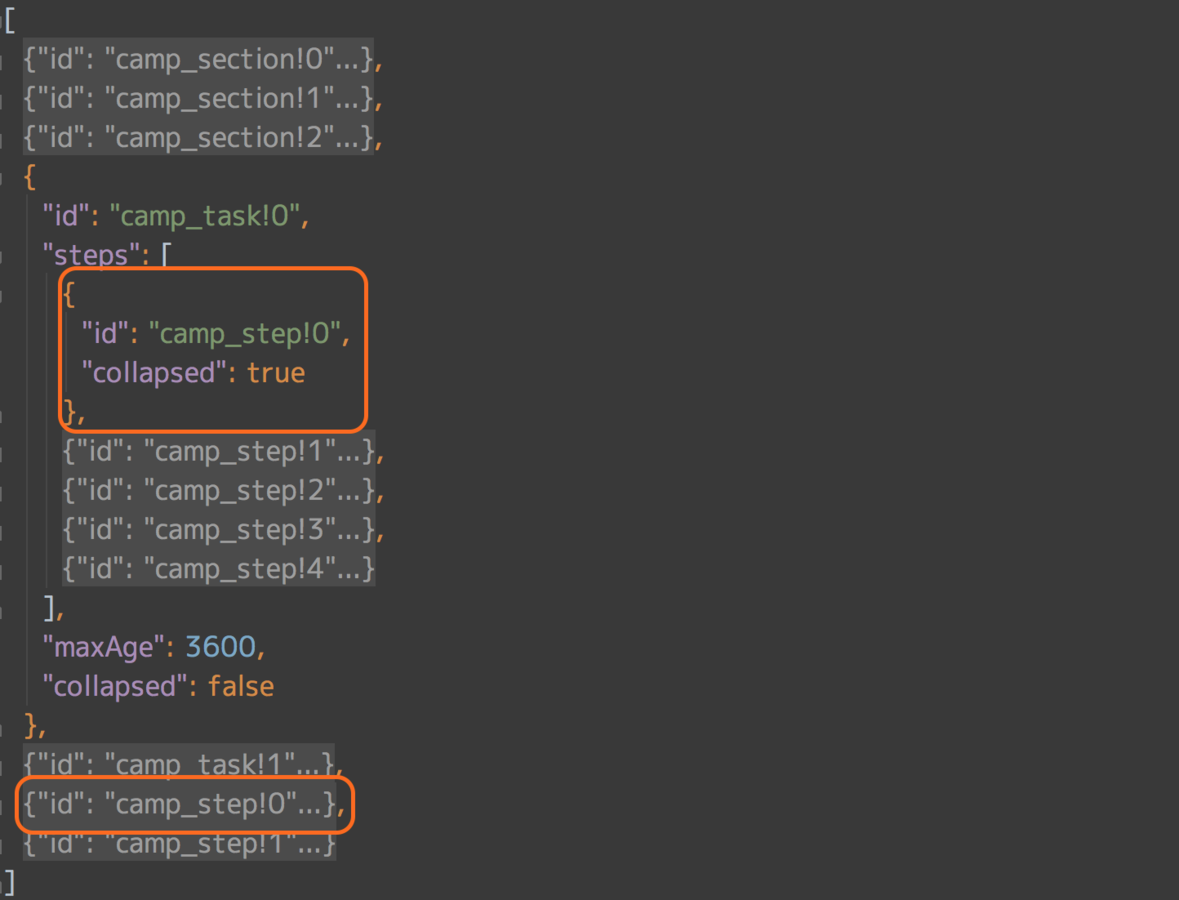
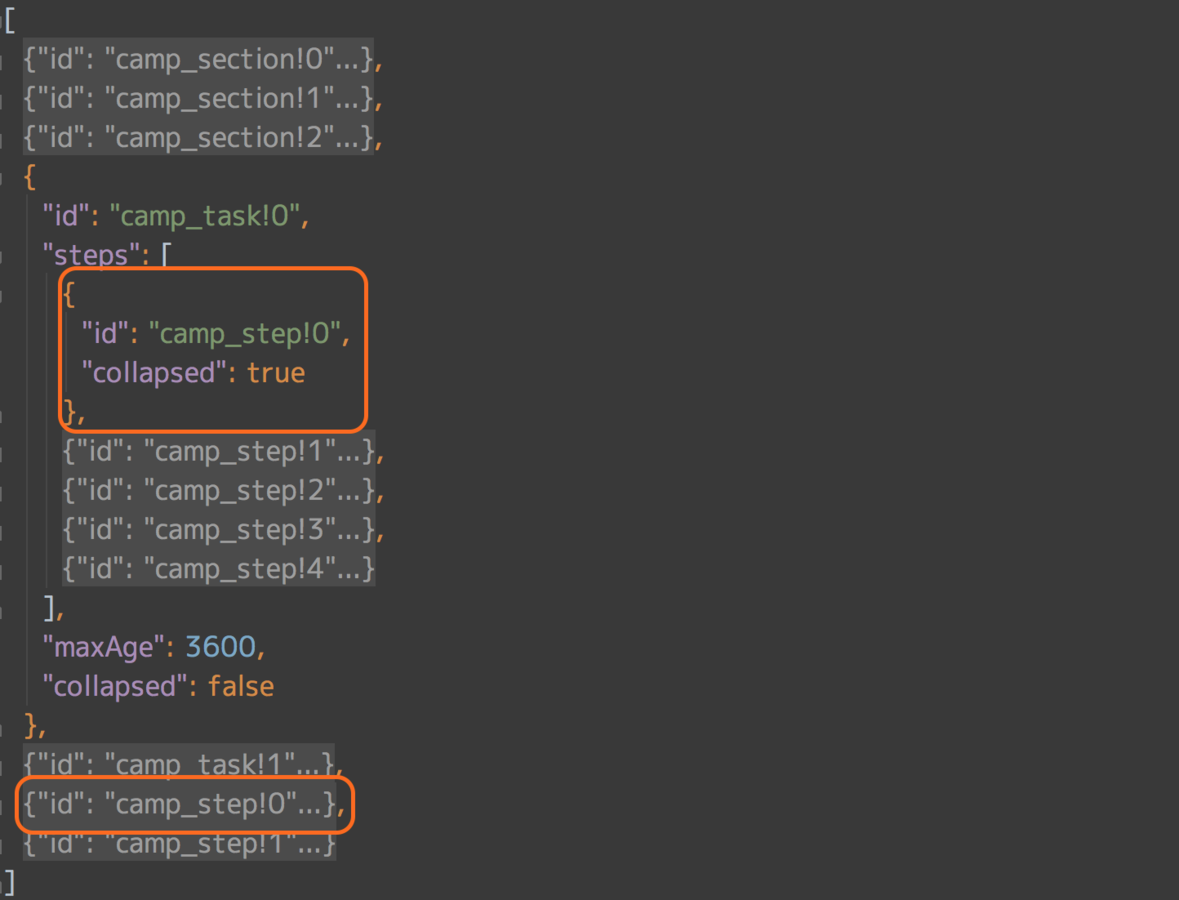
EASY TO HIT
CACHE

Objects Graph is flatten
EASY TO UPDATE

Objects Graph is weakly linked
Troop Query Format
'section!396.tasks@5:10^52525
!396 - ID of the specified section
.tasks - expand the "tasks" property
@5:10 - fetch list only ranged from 5-10
^52525 - modified date later than
when component does .query('...')
-
Parse query components to built an AST
-
Walk over the AST to check for cached
-
Reduce the query to contains only not cached
-
Queue the query and batch all queries with an interval
-
Actually issue the query and harvest response
-
Cache each response object