UI Reworked
rethink the best practise in front-end engineering
@garryyao

what's keyframe
#1
waiting for the whole page to reload, just to test that little change...
#2
the data set required for testing this feature is unavailable at the moment...
#3
After I spent a week on development this, I was told it was wrong when I show it to the team this morning...
Oops...
What's wrong here?
no separation of concerns
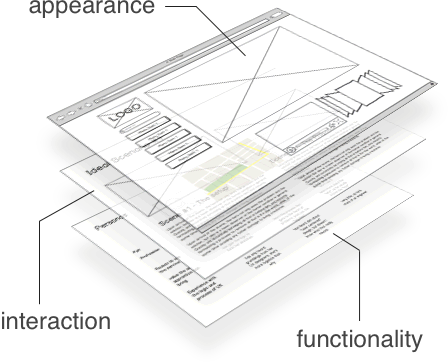
The “layers" of UX

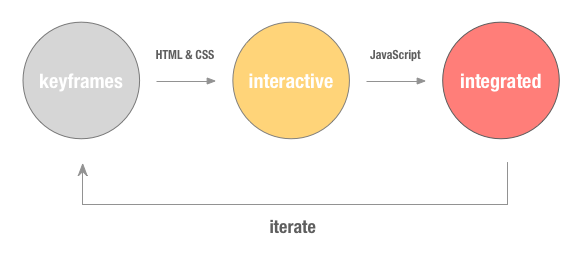
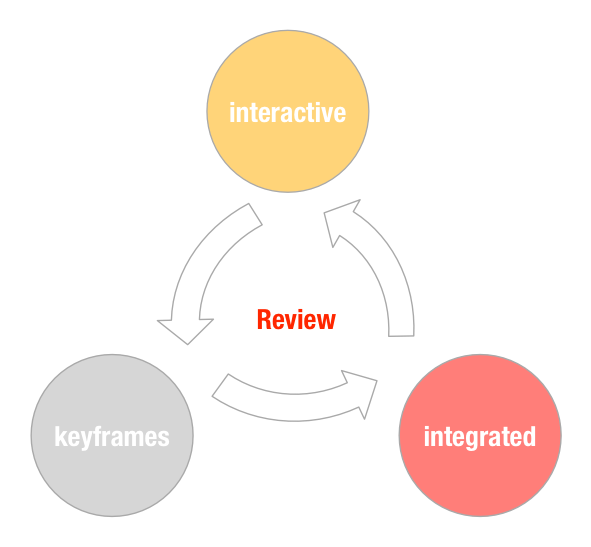
Introduce "stages"
-
KEYFRAMES
-
INTERACTIVE (COMPONENTS)
-
INTEGRATED (PAGE)
Redefine "delivery"

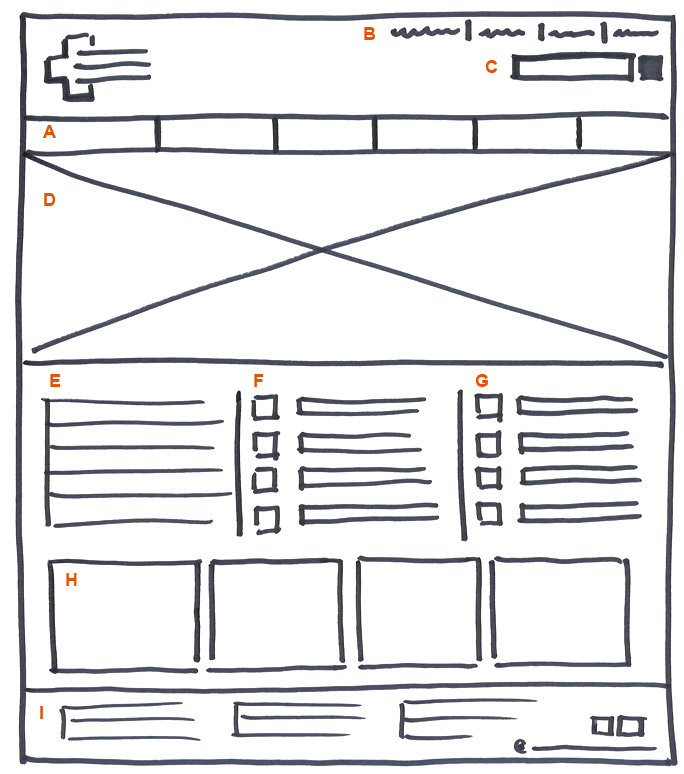
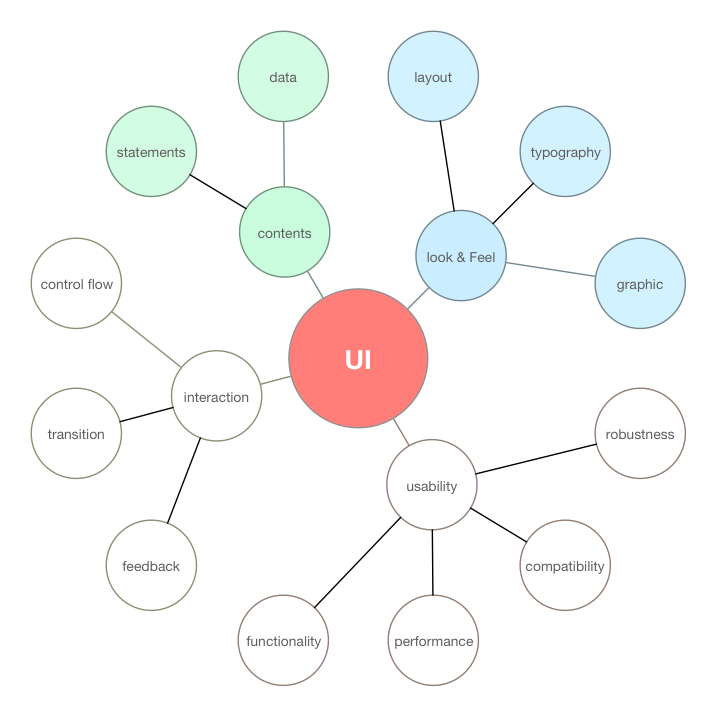
KEYFRAMES
concerns
- contents
- typography, color, graphic...
- layout and responsiveness
design specs in "web format"
KEYFRAMES

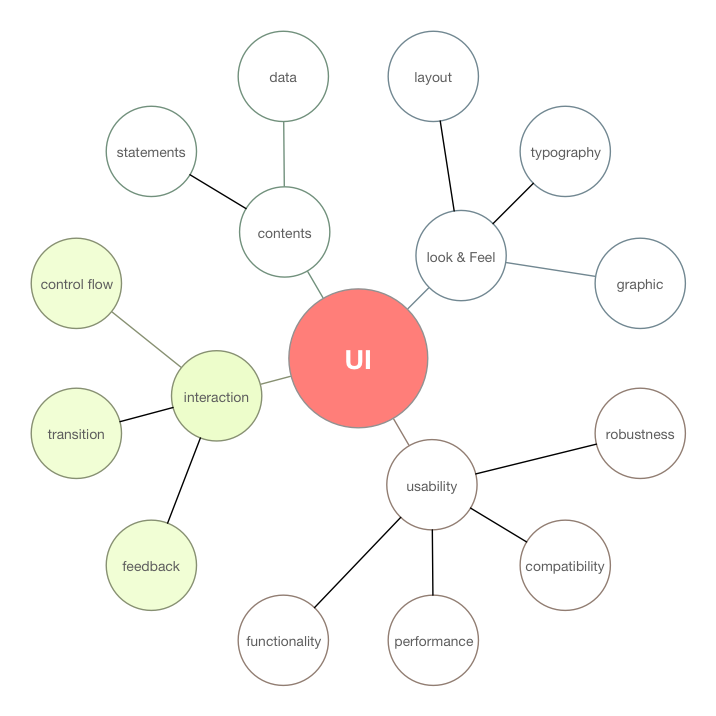
ITERACTIVE (COMPONENTS)
concerns
- control flow
- user stories and interaction details
- boundary cases handle
- transition/animation
state transitions and user interaction
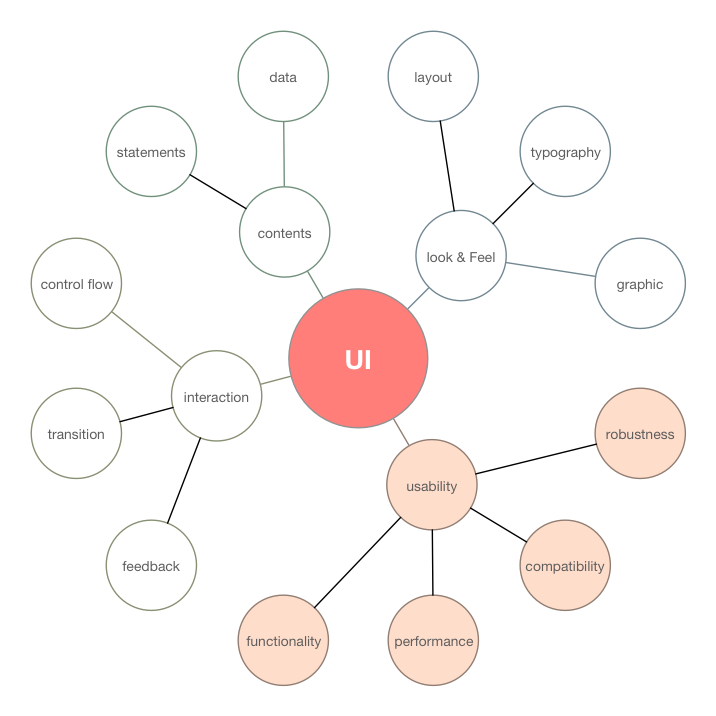
INTEGRATED (PAGES)
concerns
server and environmental integrations
- data validity
- environment
- authentication
- functionalities
Focus



Agileness

case study
developing UI of a social voice recording service
Production Gains
- half delivery time reduction
- more polished contents
- more robust on edge cases
- sustainable development codebase as (by-product)