Vue Native
Build Beautiful Native Apps Using Vue.js
Presented by Gaurav Porwal

What is Vue.js ?
Vue.js is a Javascript Framework to develop interactive web apps or interfaces.

-
First Release In 2014
-
Github star 95,764

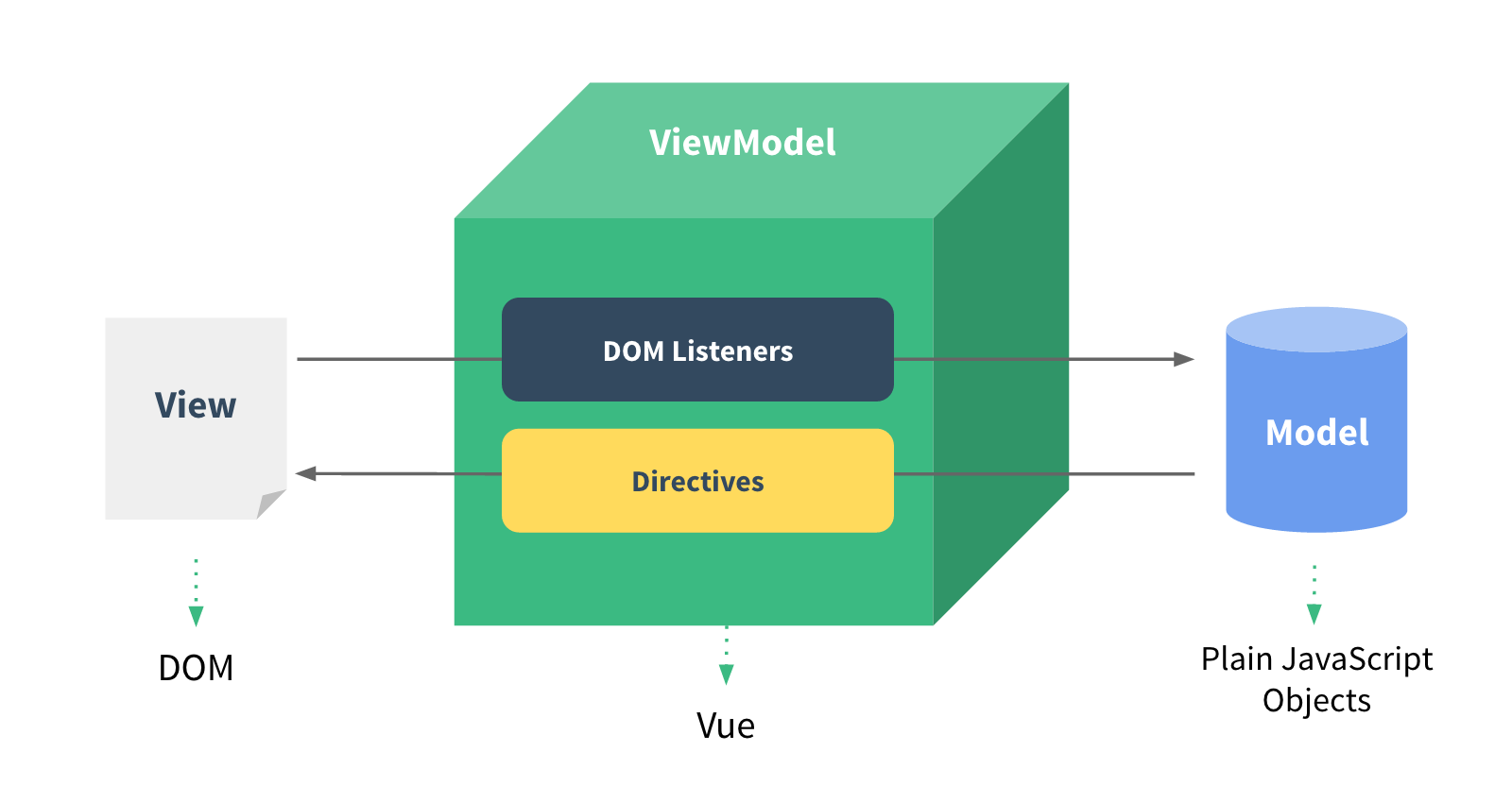
It is based on MVVM Model


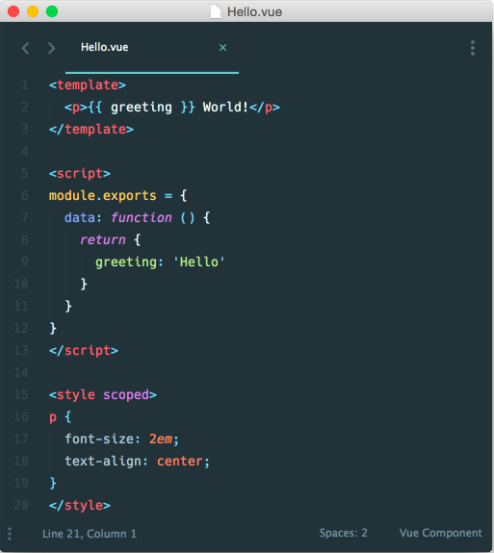
Single File Component


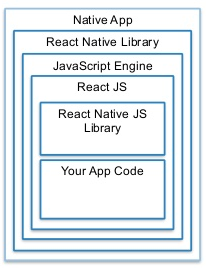
What is React Native ?
React Native is a Javascript FrameWork to Build Native Mobile Apps

Finally What is Vue Native ?

React Native
Vue Native
Vue.js

Why Vue Native ?

Reactive System
Reactive System

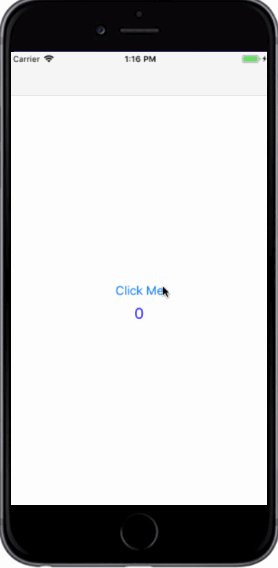
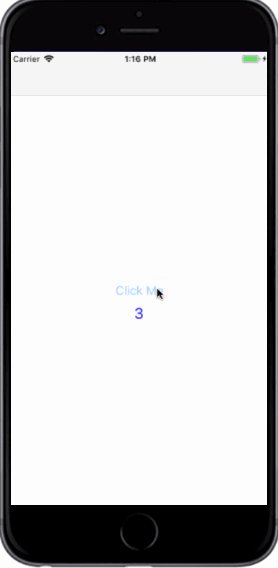
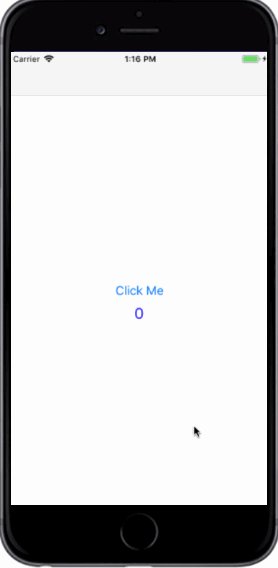
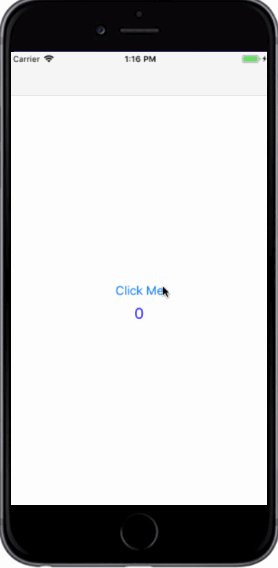
<template>
<view class="container">
<button
v-bind:onPress="handleBtnClickCount"
:title="btnTitle"
/>
<text
class="text-container"
>
{{btnClickCount}}
</text>
</view>
</template>
<script>
export default {
data: function() {
return {
btnTitle: "Click Me",
btnClickCount: 0
};
},
methods: {
handleBtnClickCount: function() {
this.btnClickCount = this.btnClickCount + 1;
}
}
};
</script>Code Separation
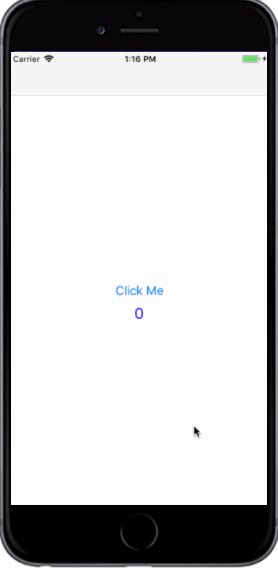
<template>
<view class="container">
<text class="text-container">
{{textContent}}
</text>
</view>
</template>
<script>
export default {
data: function() {
return {
textContent: "Click Me"
};
}
};
</script>
<style>
.container {
background-color: white;
align-items: center;
justify-content: center;
flex: 1;
}
.text-container {
color: blue;
padding: 2;
font-size: 20;
}
</style>-
Template
-
Script
-
Style
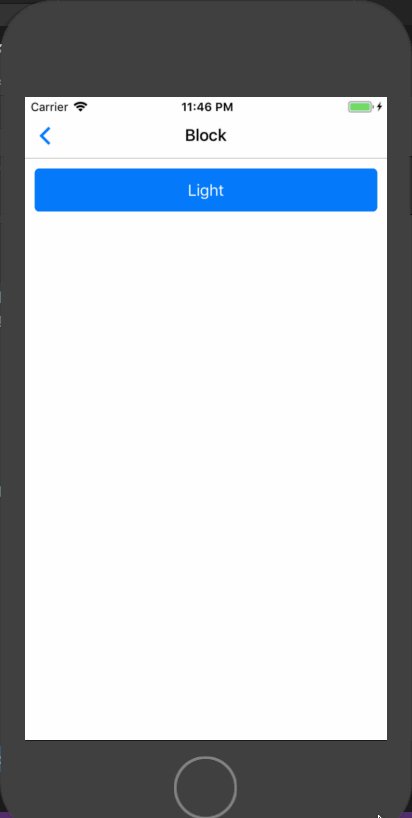
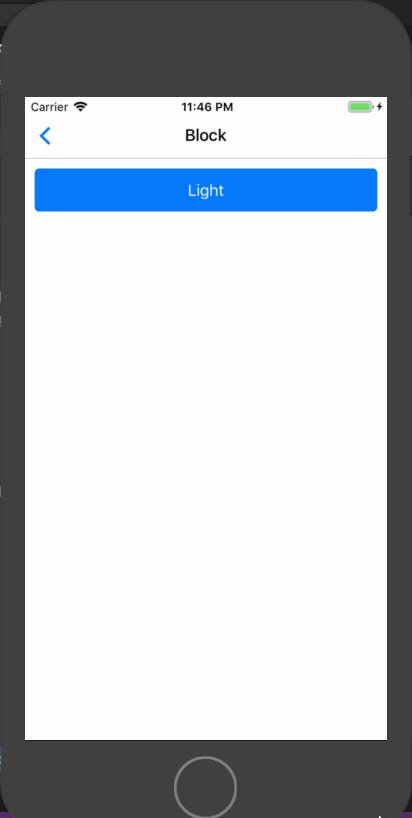
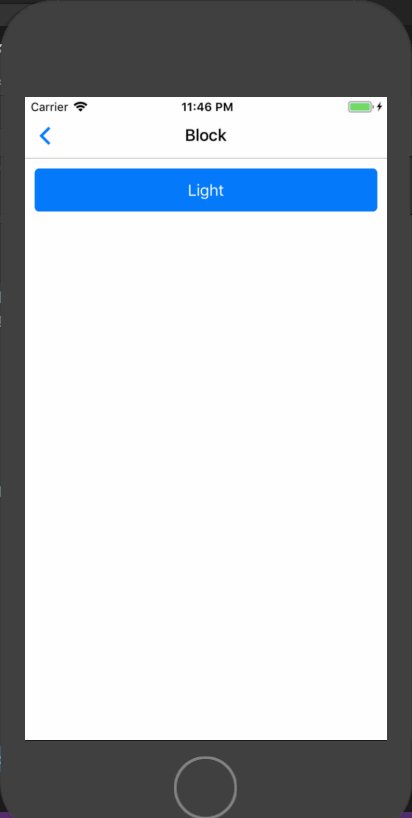
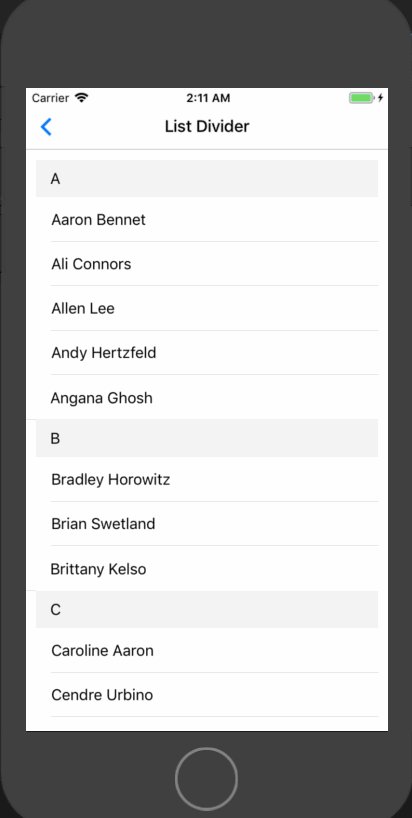
Global Components
<template>
<nb-content padder>
<nb-button block primary>
<nb-text>Light</nb-text>
</nb-button>
</nb-content>
</template>
<script>
import Vue from "vue-native-core";
import { VueNativeBase } from "native-base";
Vue.use(VueNativeBase);
</script>
Directives And Model
-
v-if
-
v-for
-
v-model
Easy To Learn

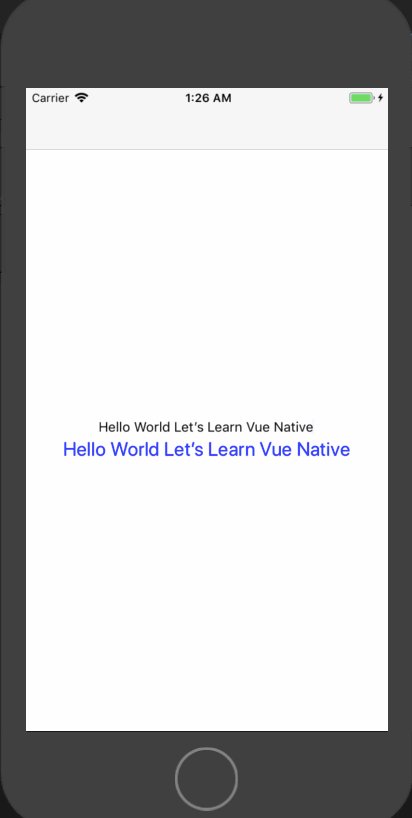
Demo App
<template>
<view class="container">
<text class="text-color-primary">
{{msg}}
</text>
</view>
</template>
<script>
export default {
data: function() {
return {
msg: "Hello World"
}
}
}
</script>
<style>
.container {
background-color: white;
align-items: center;
justify-content: center;
flex: 1;
}
.text-color-primary {
color: blue;
}
</style>
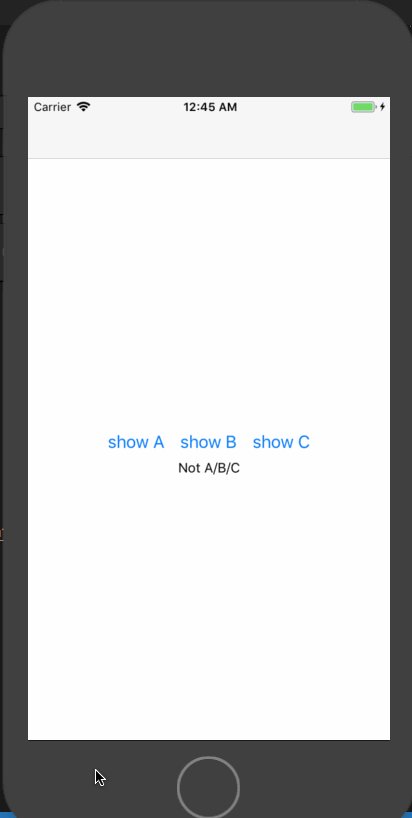
Directives And Model
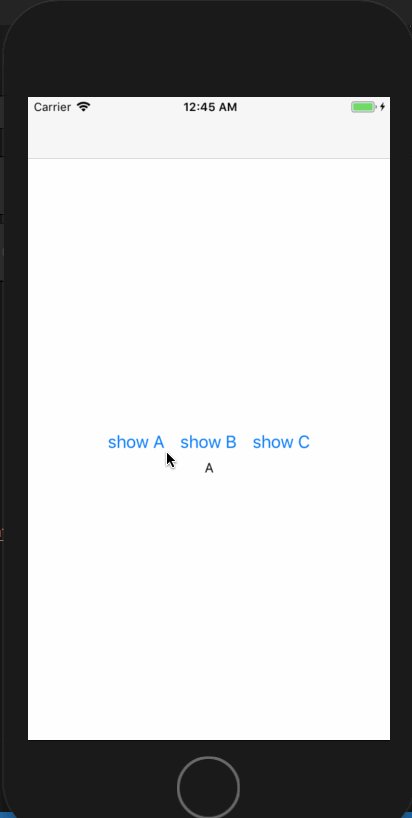
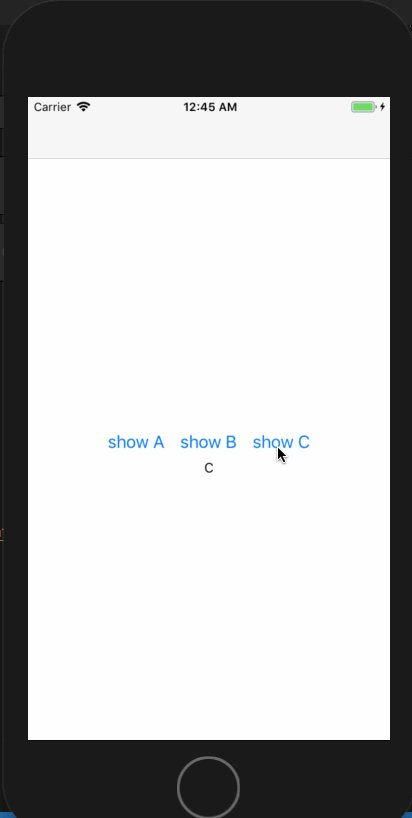
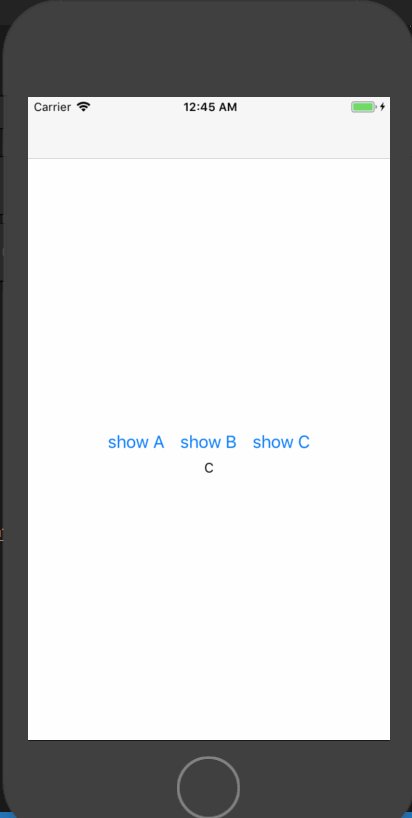
v-if Directive
<template>
<view class="container">
<view class="btn-container">
<button title="show A" :on-press="() => handleBtnClick('A')"/>
<button title="show B" :on-press="() => handleBtnClick('B')"/>
<button title="show C" :on-press="() => handleBtnClick('C')"/>
</view>
<view>
<text v-if="type === 'A'">
A
</text>
<text v-else-if="type === 'B'">
B
</text>
<text v-else-if="type === 'C'">
C
</text>
<text v-else>
Not A/B/C
</text>
</view>
</view>
</template>
Condition Rendering In React Native
<View class="container">
<View class="btn-container">
<Button title="show A" onPress={() => this.handleBtnClick('A')}/>
<Button title="show B" onPress={() => this.handleBtnClick('B')}/>
<Button title="show C" onPress={() => this.handleBtnClick('C')}/>
</View>
<View>
{
this.state.type === 'A'
?
<Text>
A
</Text>
:
this.state.type === 'B'
?
<Text>
B
</Text>
:
this.state.type === 'C'
?
<Text>
C
</Text>
:
<Text>
Not A/B/C
</Text>
}
</View>
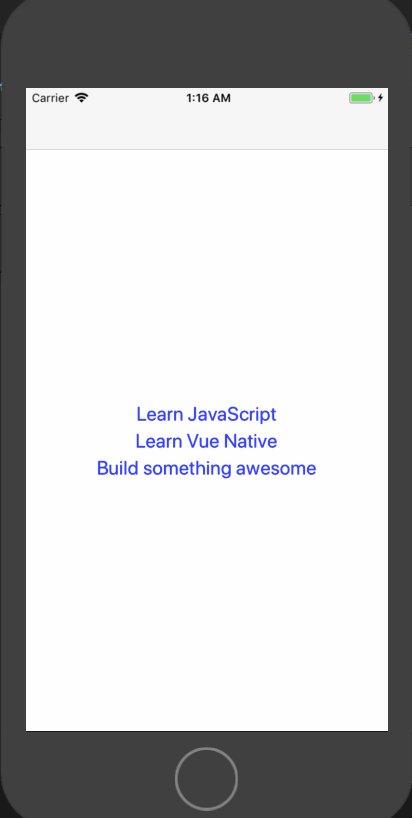
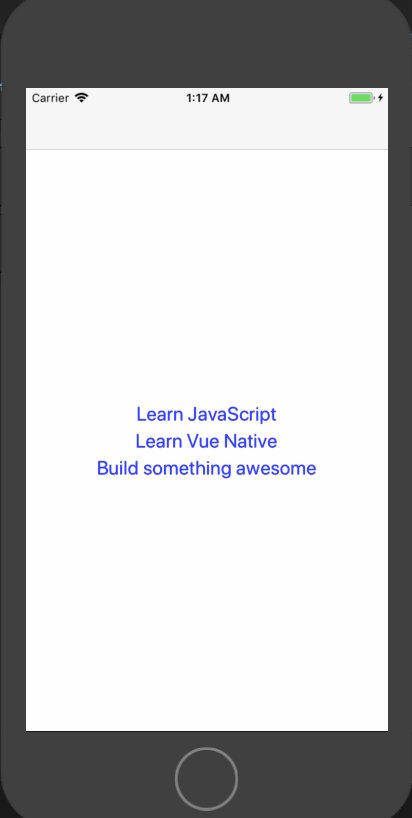
</View>v-for Directive
<template>
<view class="container">
<text
class="text-container"
v-for="todo in todos"
:key="todo.text"
>
{{ todo.text }}
</text>
</view>
</template>
<script>
export default {
data: function() {
return {
todos: [
{ text: "Learn JavaScript" },
{ text: "Learn Vue" },
{ text: "Build something awesome" }
]
};
}
};
</script>
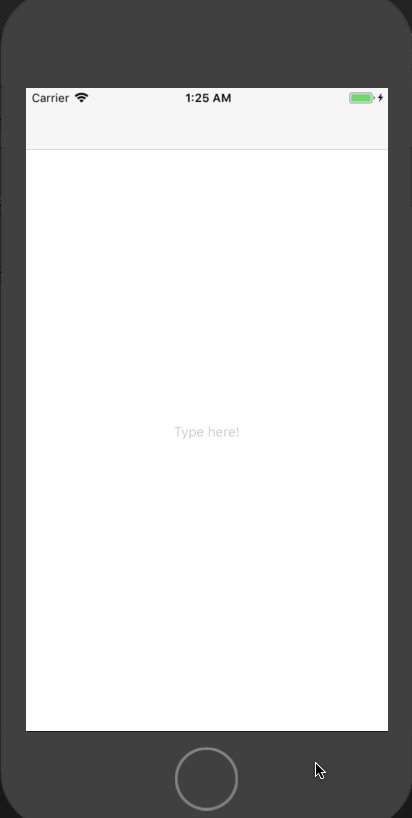
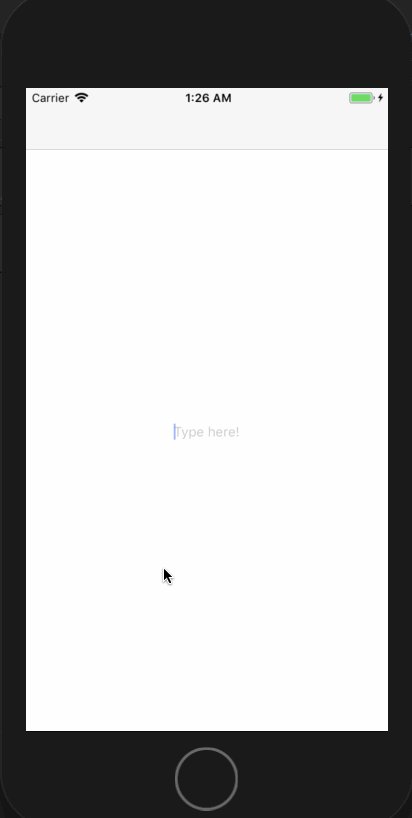
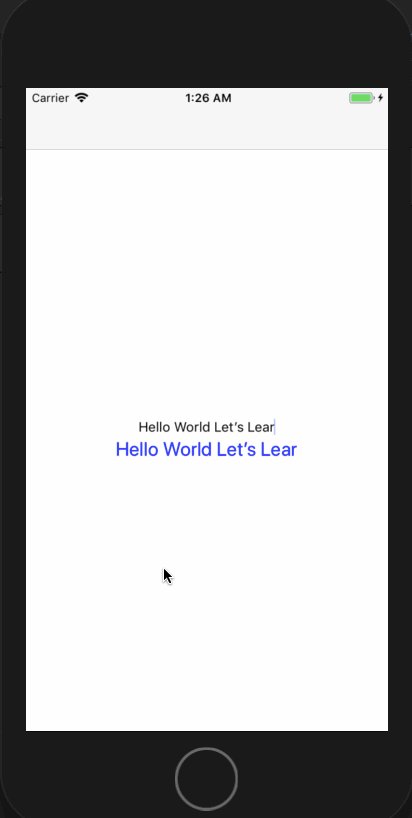
v-model
<template>
<view class="container">
<text-input
class="text-input-container"
placeholder="Type here"
v-model="textContent"
/>
<text
class="text-container"
>
{{textContent}}
</text>
</view>
</template>
<script>
export default {
data: function() {
return {
textContent: ""
};
}
};
</script>
Isn't Vue Native Awesome?

Vue Native Router
Stack Navigation
<template>
<app-navigation></app-navigation>
</template>
<script>
import { StackNavigator } from "vue-native-router";
import HomeScreen from "./screens/home/index.vue";
const AppNavigation = StackNavigator(
{
Home: { screen: HomeScreen },
},
{
initialRouteName: "Home",
headerMode: "none"
}
);
export default {
components: { AppNavigation }
};
</script> <template>
<view :style="{ marginBottom: 80 }">
<nb-button
:style="stylesObj.btnContainer"
:onPress="handleLetGoBtnPress"
>
<nb-text> Lets Go!</nb-text>
</nb-button>
</view>
</template>
<script>
export default {
props: {
navigation: {
type: Object
}
},
methods: {
handleLetGoBtnPress: function() {
this.navigation.navigate("Home");
}
}
};
</script>Drawer Navigation
<template>
<app-navigation></app-navigation>
</template>
<script>
import { DrawerNavigator } from "vue-native-router";
import HomeScreen from "./screens/home/index.vue";
const Drawer = DrawerNavigator(
{
Home: { screen: HomeScreen },
},
{
initialRouteName: "Home",
}
);
</script> 
Vuex
State
import Vue from "vue-native-core";
import Vuex from "vuex";
Vue.use(Vuex);
const store = new Vuex.Store({
state: {
count: 1
}
});
export default store;
Mutation
import Vue from "vue-native-core";
import Vuex from "vuex";
Vue.use(Vuex);
const store = new Vuex.Store({
state: {
count: 1
},
mutations: {
increment(state) {
// mutate state
state.count++;
}
},
});
export default store;
Action
import Vue from "vue-native-core";
import Vuex from "vuex";
Vue.use(Vuex);
const store = new Vuex.Store({
state: {
count: 1
},
mutations: {
increment(state) {
// mutate state
state.count++;
}
},
actions: {
increment(context) {
context.commit("increment");
}
}
});
export default store;
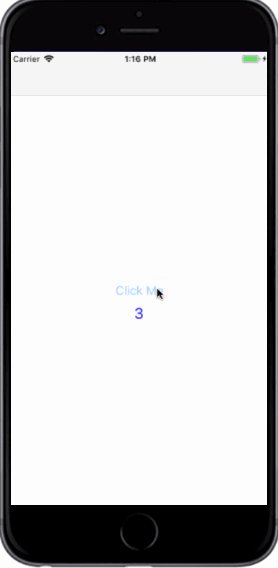
Trigger Action From UI
<template>
<view class="container">
<button
v-bind:onPress="handleBtnClickCount"
:title="btnTitle"
/>
<text
class="text-container"
>
{{btnClickCount}}
</text>
</view>
</template>
<script>
import Store from './store';
export default {
data: function() {
return {
btnTitle: "Click Me",
btnClickCount: Store.state.count
};
},
methods: {
handleBtnClickCount: function() {
Store.dispatch('increment');
}
}
};
</script>
How To Get Started
Vue Native Cli
npm install -g vue-native-cli
vue-native init <projectName>
cd <projectName>
# To Run With IOS Simulator
npm run ios
# To Run With Android Simulator
npm run androidResources
Docs
http://vue-native.io/
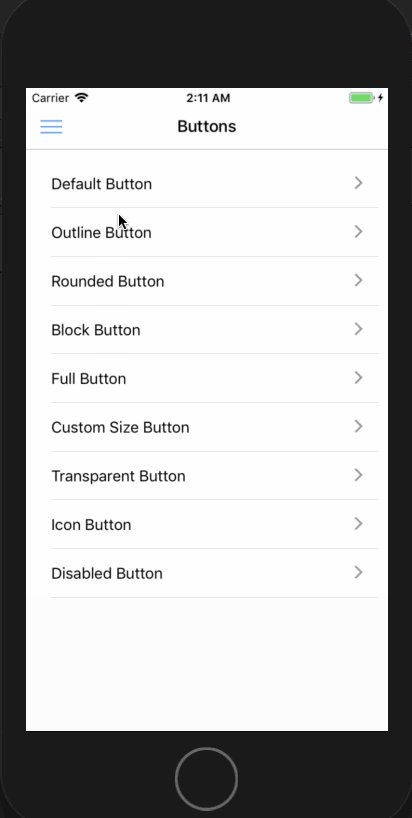
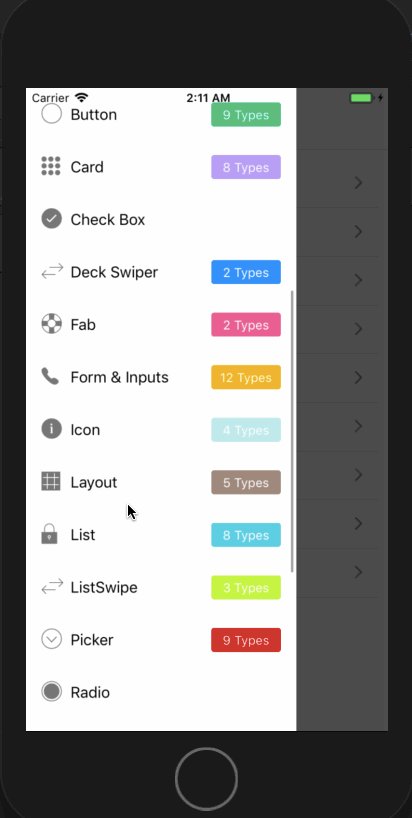
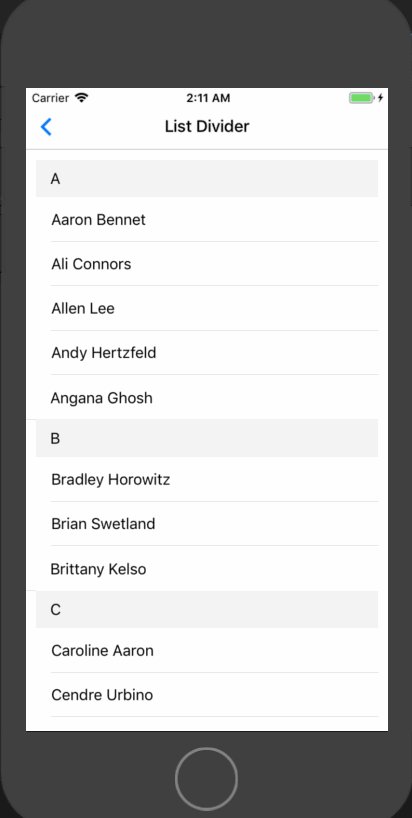
NativeBase KitchenApp Using Vue Native
git clone git@github.com:GeekyAnts/KitchenSink-Vue-Native.git
cd KitchenSink-Vue-Native
npm install
npm run ios