Paris, 2.-5. 12. 2016





&


- CSS can get really messy as the web app grows over time.
- This can be avoided:
- Pattern libraries (consistent look & feel, less code duplication)
- Naming conventions and better code organisation (e.g. BEM, OOCSS ...)
- Locally scoped styles
- No deep selector nesting (e.g. BEM again)
Pattern libraries through trial and error

What's so hard about polyfilling CSS?
The Dark Side of Polyfilling CSS

Let's find out by writing one ourselves…
width: calc(random * 100%);
width: calc(0.2937 * 100%);Things the browser already does:
- Fetching the CSS
- Parsing the CSS
- Creating the CSSOM
- Handling the Cascade
- Invalidating styles
- Revalidating styles
The Dark Side of Polyfilling CSS


CSS polyfills will inevitably be:
- Too big
- Too slow
- Too incorect
The Dark Side of Polyfilling CSS

Houdini API
Give developers the power to extend CSS itself, and the tools to hook into the styling and layout process of a browser’s rendering engine.
smashingmagazine.com/2016/03/houdini-maybe-the-most-exciting-development-in-css-youve-never-heard-of/
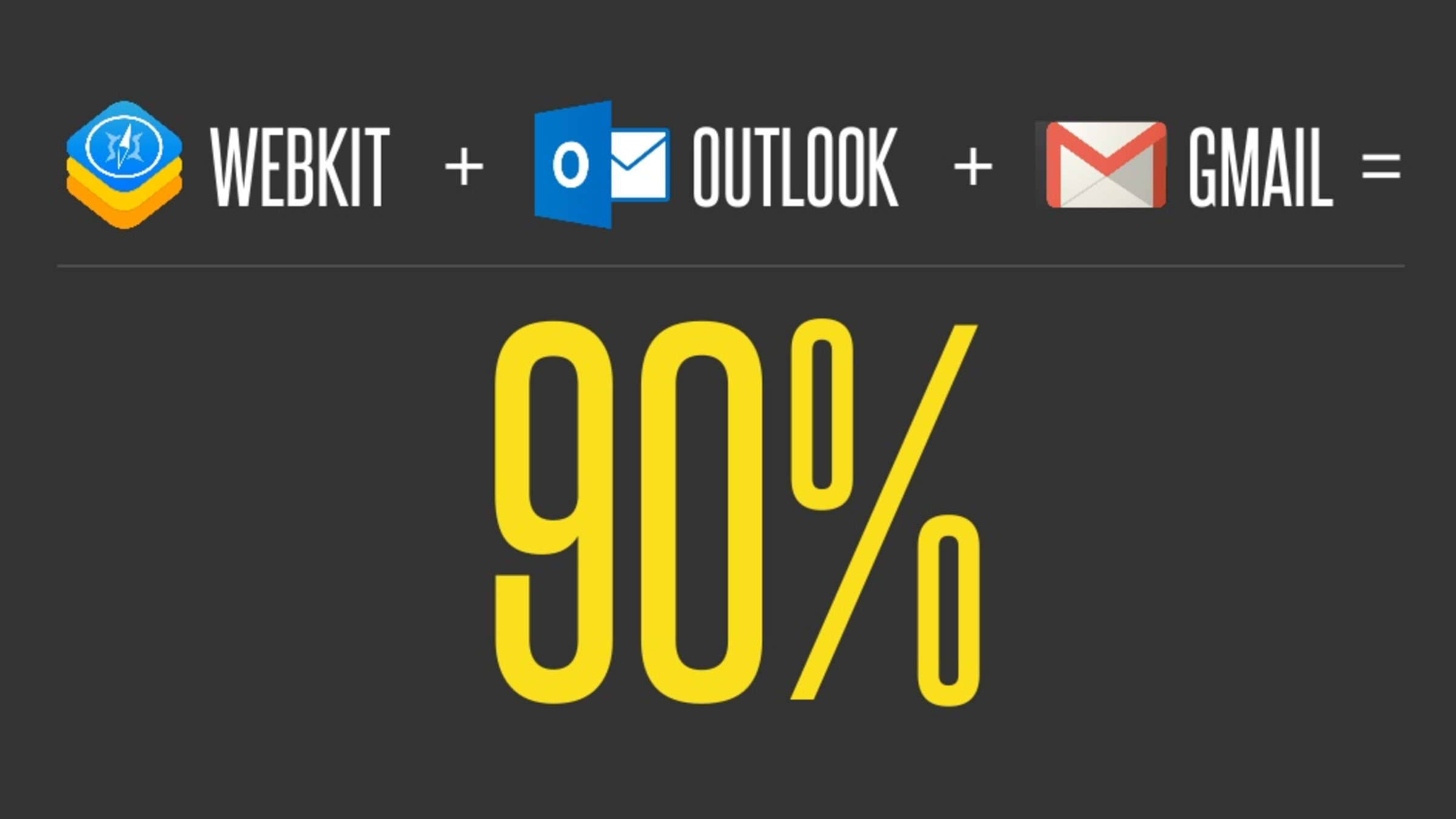
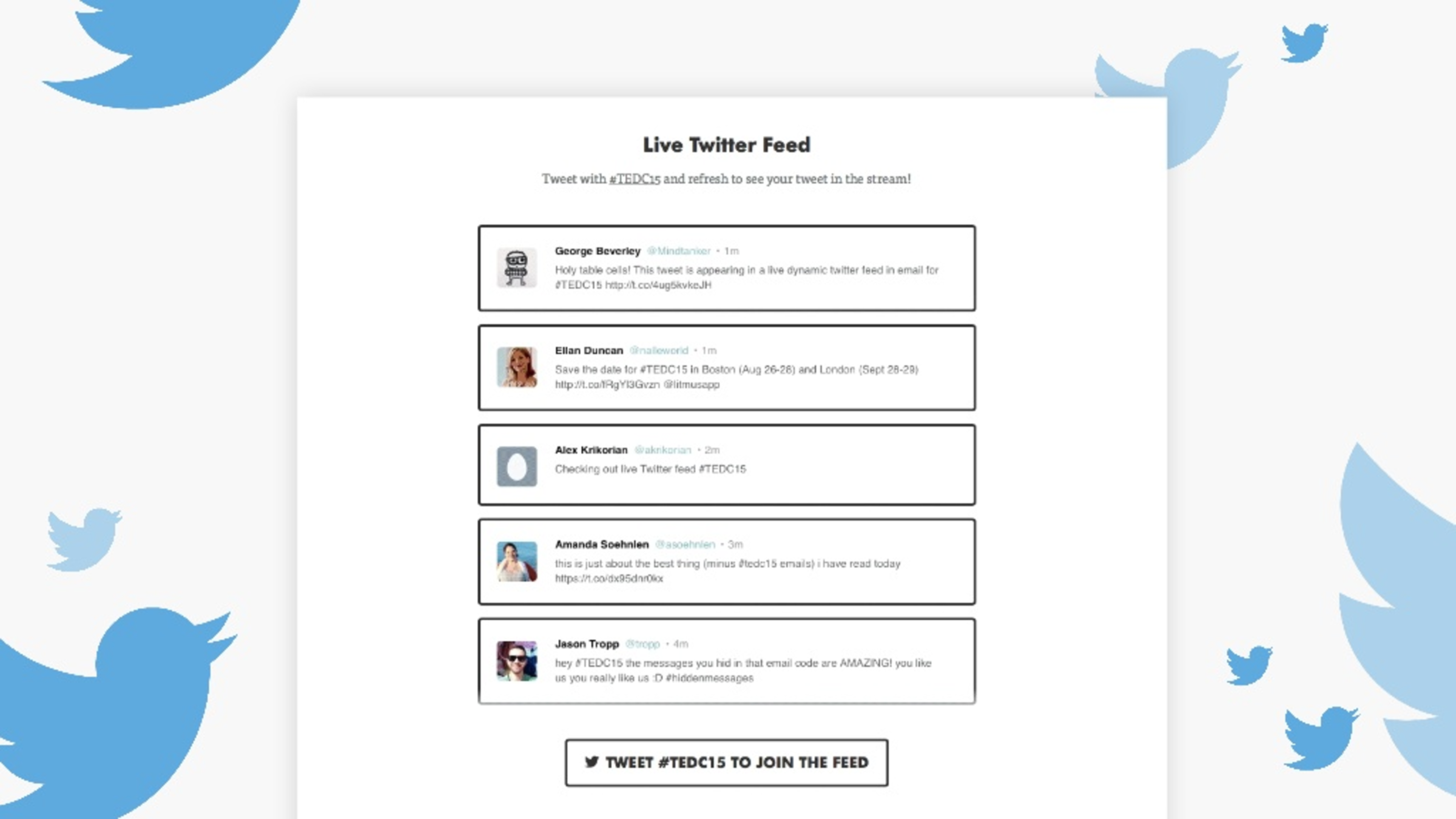
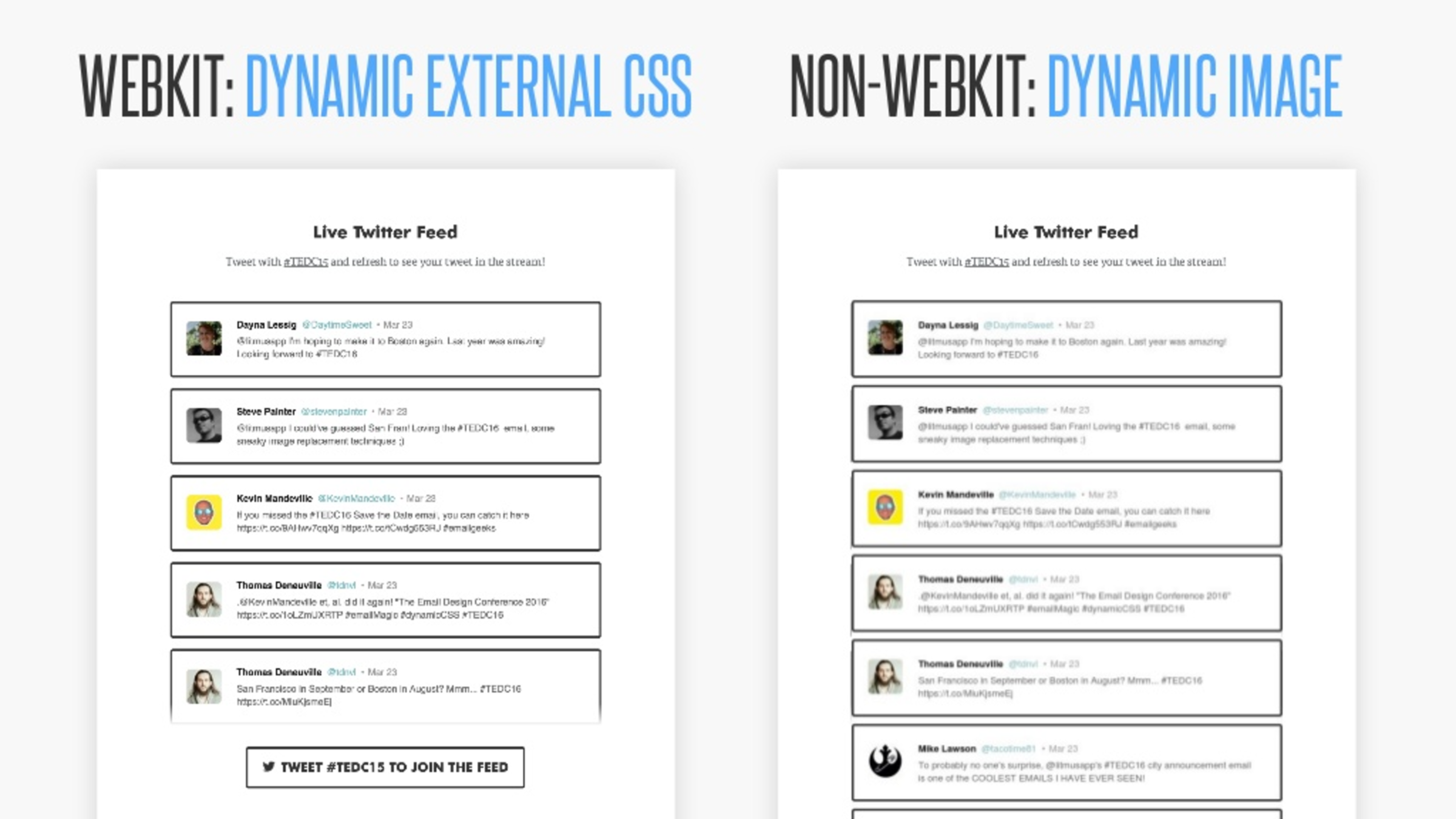
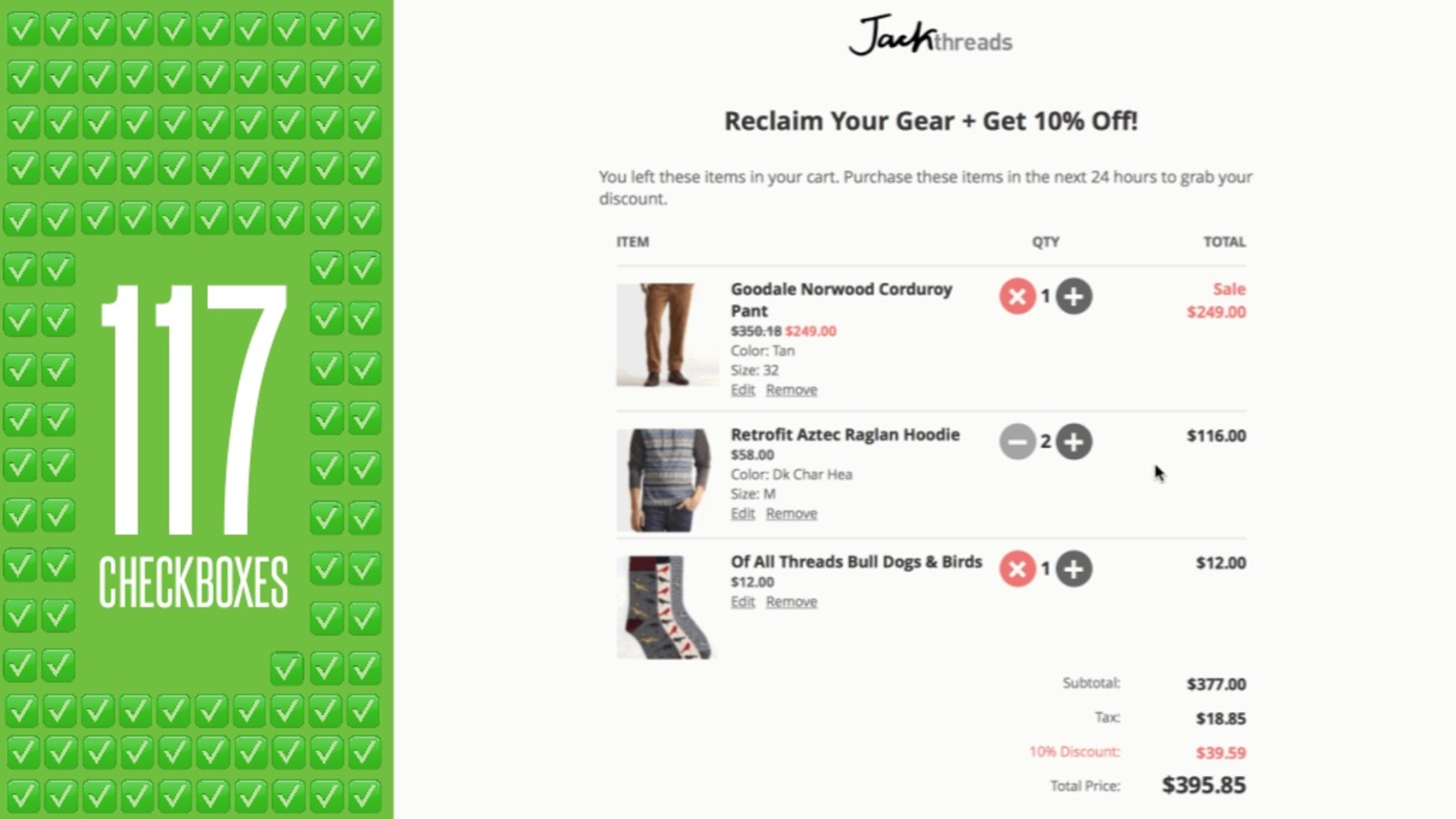
CSS in emails


CSS in emails


CSS in emails


CSS in emails


CSS in emails






- CSS variables
- Publishing books with CSS
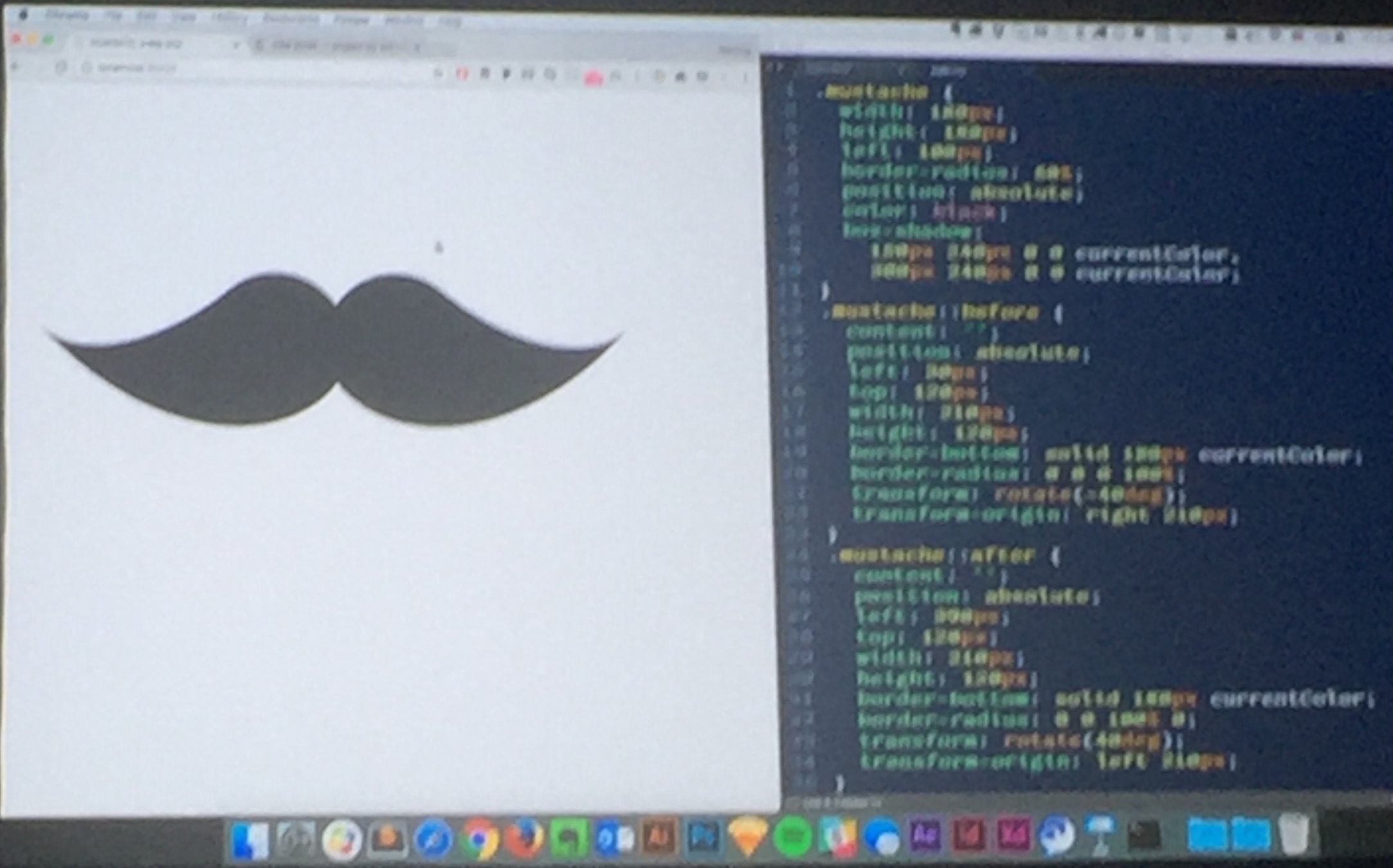
- Drawing with CSS
Other topics:


-
Progressive web apps (reliable, fast and engaging apps)
- Service workers (caching and offline mode)
- Push notifications
- Launch app from home screen (Web App Manifest)
-
Component based architecture
- UI is a pure render function of state
-
Polyfilling JS - Use Babel to make transition to the native API more seamless and graceful
-
Babel is here to stay because of how new language features are added to JS (TC39 committee)
-
Main topics

-
JavaScript fatigue
- It's exhausting to try to keep up when there is so much innovation
- Is's hard to find good and maintained packages on NPM
- Bringing VR to the Web
Main topics

- Overview of Angular's history
- Learning from Angular 1 mistakes to make Angular 2 better
- performance
- community
- documentation and best practices
- Learning from other frameworks to make Angular 2 better
- tooling (Angular CLI inspired by Ember CLI)
- One way data flow (React)
How the web ecosystem shaped Angular (Igor Minar)

Thanks!