Using Vue.js in prototypes
Examples of how you might use Vue.js to assist in prototyping functionality
Outline For Today
Overview & Vue.js intro video
"Toggle Inputs" prototype
- View solution in action
- Recreate the prototype together
"Gift Cards" & "Returns Center" prototype
- View solution in action
- Review code together
Vue.js Overview
Approachable
Already know HTML, CSS
Read the guide and start building things in no time!
Versatile
An incrementally adoptable ecosystem that scales between a library and a full-featured framework.
Performant
20KB min+gzip Runtime
Blazing Fast Virtual DOM
Minimal Optimization Efforts
Vue.js Intro Video
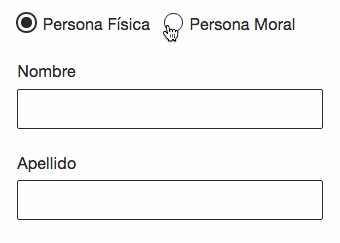
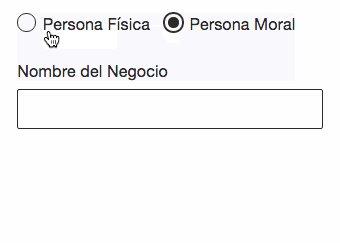
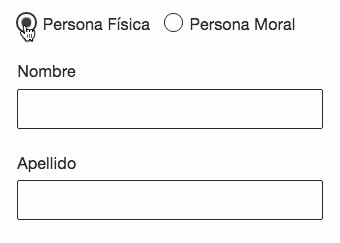
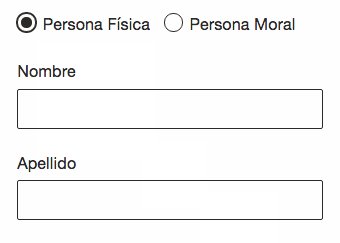
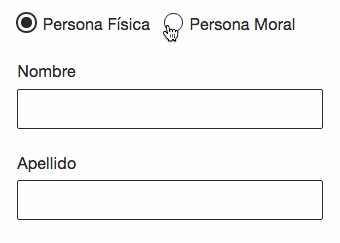
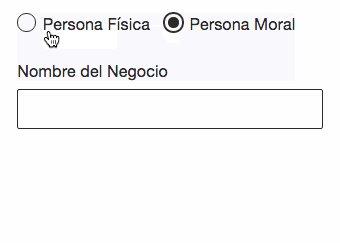
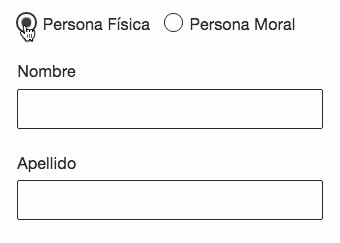
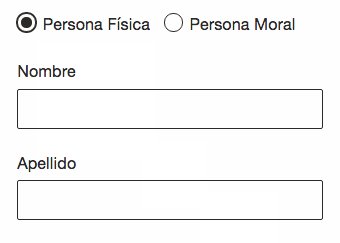
Prototype: Toggle Inputs
- When the "Persona Física" radio is selected, the "
nombre " and "apellido " fields should display - When "Persona Moral" is selected, a single "Nombre del Negocio" field should display instead

Let's write some Vue.js!
We will now work together to recreate the "Toggle Inputs" prototype.

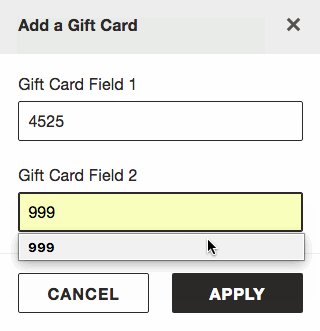
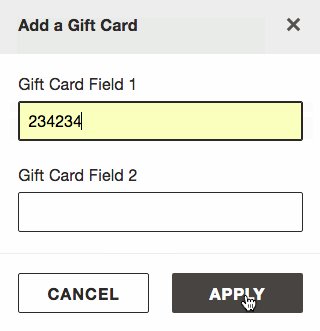
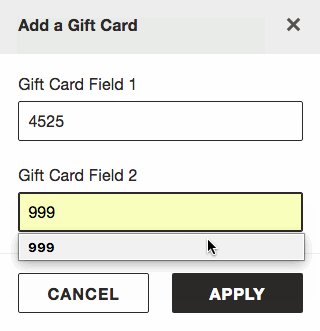
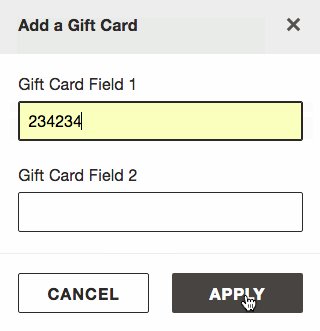
Prototype: Gift Cards

-
Click "Use A Gift Card" displays modal with form
-
Click "Apply", it closes modal and adds card to UI list
-
Clicking card in UI list removes it from list
-
"Use" changes to "Add" depending on if cards exist in list
Yay! Another coding session!
This time, let's recreate the "Gift Cards" prototype.

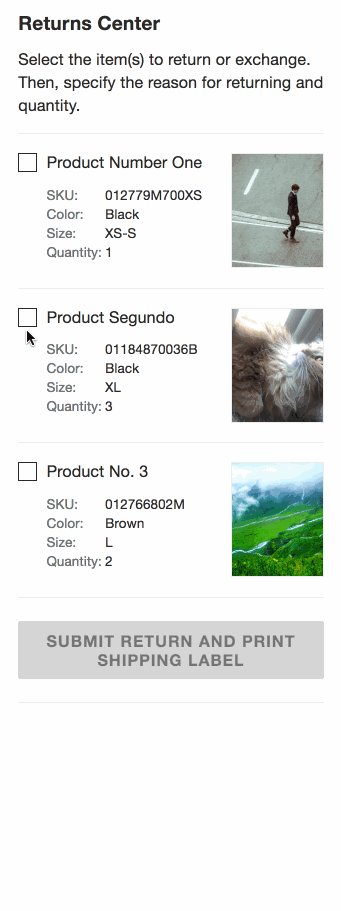
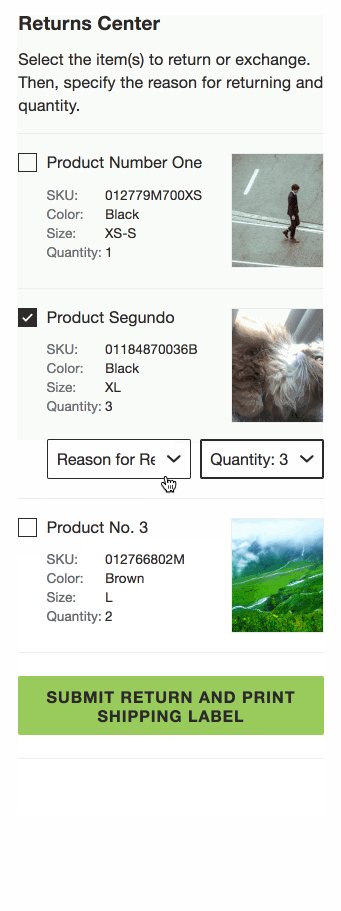
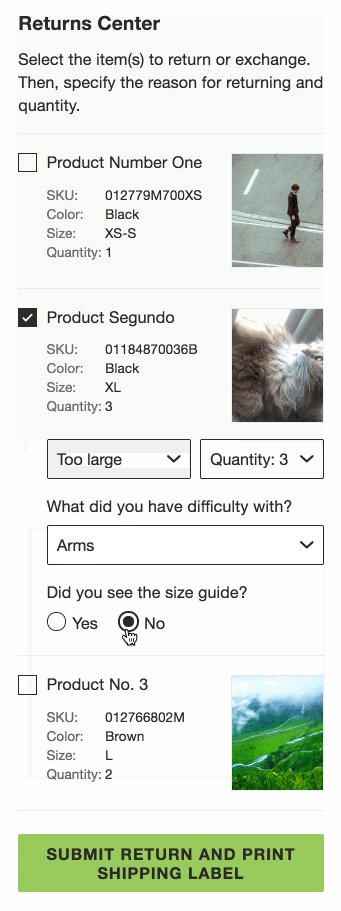
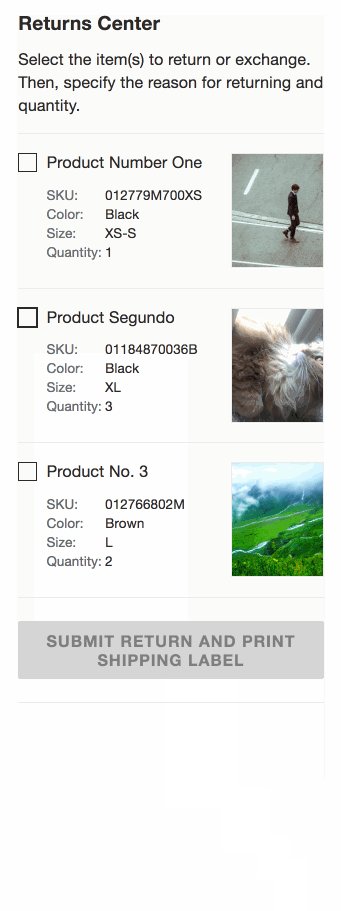
Prototype: Returns Center

Clicking a checkbox shows additional fields
Selecting some <select> options will show more fields
Submit button state changes based on whether or not a selection has been made
Thank you!
It was a pleasure. :)