Google I/O 2018
参加報告
SRA 産業第1事業部 鈴木真吾
アジェンダ
-
発表者について
-
Google I/O とは
-
Google I/O の内容
-
Google I/O に参加しよう


発表者について
鈴木真吾(@giantneco)
所属: 産業第1事業部
言語: Go, C, Scala, etc
-
Google I/O
Google I/O 2016 に続いて 2 回目の参加
Google I/O とは
Google 開催の年次開発者向けイベント
-
毎年 5 月頃に開催
-
マウンテンビューの Google 本社近くで開催
-
メインは Android, Web など
-
アプリ開発者向け
-
クラウド関連は別のイベントがある
-
TensorFlow も別のイベントがある
-

Google I/O の内容
どんなことをやっているか?
キーノート
セッション
コードラボ
サンドボックス
コミュニティミートアップ
アフターパーティー
etc
キーノートで反響が大きかった発表
-
Google Duplex
Google Assistant が音声で予約を行ってくれた
受け答えがかなり自然
-
Android P beta
Google 以外の会社もベータに対応
今後、各社端末の新OS対応が早まるかも
-
Android Jetpack
開発環境結構変わりそう

セッション
いわゆる講義形式のもの
3 日間で 164 件のセッションがある
主なセッションとして
-
Android&Play ... 58件
-
Web ... 30件
-
ML&AI ... 16件
入場者数の一部が予約制になって待ち時間がかなり短縮された。

コードラボ
用意された環境でデモを作成して学習できる
-
Mac + Pixel で開発ができる
-
実機持ち込みも可能
-
セッションで聞いた内容をすぐに試すことができる
-
直接 Googler に質問できる


サンドボックス
さまざまなデモの展示
-
VR&AR
人気
Google Assistants
etc
実機が置いてあったり、インタラクティブなデモを遊べたりして結構楽しい


サンドボックス色々




コミュニティ
ミートアップ
ミートアップイベントも開催
-
技術分野ごとのミートアップ
クラウド, Firebase etc
-
出身地域別のミートアップ
他の日本からきた開発者とはここで出会えるチャンス!

食事




野生動物
After Party



おみやげ
今年は
-
Google Home Mini
-
Android Things Starter Kit
がもらえた。

参加した感想
-
楽しい
-
2016 に比べて運営は格段によくなっている
-
待ち時間の短縮
-
給水ポイント
-
アルコール飲めるかどうかは事前確認制
-
-
日本人も結構来ている
-
現地でしかできないことをやったほうがいい
-
Codelabs とか行ってよかった
-
Google I/O に参加しよう!
-
現地でしかできない体験はある
-
同時期に SF で他のイベントがある
-
Maker faire
-
Day 0 Party
-
-
抽選の登録は 2月末あたり
-
参加人数が多いので、割と当たる確率は多そう

参加することになったら
-
宿泊地
- サンノゼあたりは宿泊料高くなってる
-
今年はサンフランシスコのほうが宿泊料安かったらしい
- 多分 AirBnb が一番安く済む
-
交通手段
-
Uber or Lyft
-
期間中は Google のクーポンがある
-
-
Caltrain 本数少ないので注意
-
24 時間運行のバスがあるが、深夜は客層に注意
-
参加する場合の注意点
現地天候への対策
-
昼は暑く、夜は寒い
休める物陰は増えたが、日焼けどめ必須
夜はかじかむぐらい冷えるので羽織れるもの
-
アレルギーある人は注意
屋外なので花粉が飛んでいる
野鳥が多いので、羽毛などにアレルギーがある場合
Intel's Google I/O Day 0 Party


Intel の Google I/O 参加者向けパーティー
無料の食べ物とアルコール
Intel エンジニアのデモが見られる
Day 0 Party Demo
-
AI 関連
Project Celadon
Intel Computer Vision SDK
Movidius
-
IoT
Intel System Studio
Sawtooth Core
他、Chrome, VR&AR なども
Intel's Day 0 Party
機械学習のデモが多かった
-
Rasberry Pi + Movidius による物体検出
-
駐車場カメラに使う空きスペース検知
方向性としては IoT + ML が多い印象
Google I/O 2018
Android
Agenda
-
Android Jetpack
-
Support Library
-
Navigation
-
Paging
-
Slices
-
Work Manager
-
Android KTX
-
-
その他

Android Jetpack

Android Jetpack は開発を効率化するツール&ライブラリ
Support Library & Architecture Components の後継
それぞれのコンポーネントは個別に採用できる
Support Library → AndroidX
Support ライブラリは androidx の名前空間に統合される
android.support.* → androidx.*
バージョンの整理
-
バージョンの巻き戻し( 28.0.0 → 1.0.0 )
-
Support ライブラリは 28.0.0 stable が最後
-
-
Semantic Versioning の採用
パッケージルールの変更
-
androidx.<feature>.ClassName
Navigation
アプリ内のナビゲーションに必要なものを提供
-
Navigation Graph
-
画面遷移を示す XML
-
GUIで画面遷移設計できる
-
-
DeepLink とそのバックスタックの解決
Navigation Graph

Navigation XML
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
app:startDestination="@+id/launcher_home">
<fragment
android:id="@+id/launcher_home"
android:name="com.example.android.codelabs.navigation.MainFragment"
android:label="@string/home"
tools:layout="@layout/main_fragment">
<action
android:id="@+id/next_action"
app:destination="@id/flow_step_one"
app:enterAnim="@anim/slide_in_right"
app:exitAnim="@anim/slide_out_left"
app:popEnterAnim="@anim/slide_in_left"
app:popExitAnim="@anim/slide_out_right" />
</fragment>
<fragment
android:id="@+id/flow_step_one"
android:name="com.example.android.codelabs.navigation.FlowStepFragment"
tools:layout="@layout/flow_step_one_fragment">
<argument
Navigation
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
// Set NavOptions
val options = NavOptions.Builder()
.setEnterAnim(R.anim.slide_in_right) // Override navigation animation
.setExitAnim(R.anim.slide_out_left)
.setPopEnterAnim(R.anim.slide_in_left)
.setPopExitAnim(R.anim.slide_out_right)
.build()
view.findViewById<Button>(R.id.navigate_dest_bt)?.setOnClickListener {
findNavController(it).navigate(R.id.flow_step_one, null, options)
}
// Update the OnClickListener to navigate using an action
view.findViewById<Button>(R.id.navigate_action_bt)?.setOnClickListener(
Navigation.createNavigateOnClickListener(R.id.next_action, null)
)
}
Deeplink
Bundle args = new Bundle();
args.putString("myarg", "From Widget");
PendingIntent pendingIntent = new NavDeepLinkBuilder(context)
.setGraph(R.navigation.mobile_navigation)
.setDestination(R.id.android)
.setArguments(args)
.createPendingIntent();
remoteViews.setOnClickPendingIntent(R.id.deep_link, pendingIntent);
- Deeplink のバックスタックは navigation graph から自動的に導出される。
Paging
Recycler View に使える遅延読み込みライブラリ
ネットワーク、DB などから遅延読み込み
RXJava サポートあり
Paging sample
class ConcertViewModel {
fun search(query: String): ConcertSearchResult {
val boundaryCallback =
ConcertBoundaryCallback(query, myService, myCache)
// Error-handling not shown in this snippet.
val networkErrors = boundaryCallback.networkErrors
}
}
class ConcertBoundaryCallback(
private val query: String,
private val service: MyService,
private val cache: MyLocalCache
) : PagedList.BoundaryCallback<Concert>() {
override fun onZeroItemsLoaded() {
requestAndSaveData(query)
}
override fun onItemAtEndLoaded(itemAtEnd: Concert) {
requestAndSaveData(query)
}
}
WorkManager
バックグランドジョブ管理ライブラリ
-
これまであったバックグラウンドジョブ
JobScheduler
Firebase Jobdispatcher
AlarmManager
-
柔軟なジョブ管理ができる
制限の設定
定期的な実行
重複時の挙動設定
WorkManager
class CompressWorker : Worker() {
override fun doWork(): WorkerResult {
myCompress()
return WorkerResult.SUCCESS
}
}val compressionWork = OneTimeWorkRequestBuilder<CompressWorker>().build()
WorkManager.getInstance().enqueue(compressionWork)
Worker
WorkManager への登録
Task constraints
val myConstraints = Constraints.Builder()
.setRequiresDeviceIdle(true)
.setRequiresCharging(true)
// Many other constraints are available, see the
// Constraints.Builder reference
.build()
val compressionWork = OneTimeWorkRequestBuilder<CompressWorker>()
.setConstraints(myConstraints)
.build()Work を開始する条件を設定できる
- 設定できる条件は色々用意されている
- ネットワークに接続された場合
- 給電されている場合
- etc
Chained Task
WorkManager.getInstance()
.beginWith(workA)
// Note: WorkManager.beginWith() returns a
// WorkContinuation object; the following calls are
// to WorkContinuation methods
.then(workB) // FYI, then() returns a new WorkContinuation instance
.then(workC)
.enqueue()
Worker をつなげることができる
- 上記の例だと workA, workB, workC の順番で逐次実行される
- 並列実行なども可能
Slices
Google Search や Google Assistants の表示に、自作アプリの情報を出す仕組み
-
まだユーザは使えないが実装は可能
確認には slice viewer を使用する
例えば右のような表示を"trip"で検索した時に表示するようなことができる

Slices
<application
...
<!-- To provide slices you must define a slice provider -->
<provider
android:authorities="com.android.example.slicecodelab"
android:name=".MySliceProvider"
android:exported="true">
</provider>
...
</application>
AndroidManifest.xml
Slices
public class MySliceProvider extends SliceProvider {
@Override
public boolean onCreateSliceProvider() {
return true;
}
public Slice onBindSlice(Uri sliceUri) {
switch(sliceUri.getPath()) {
case "/temperature":
return createTemperatureSlice(sliceUri);
}
return null;
}
@Nullable
private Slice createTemperatureSlice(Uri sliceUri) {
// ...
}
}SliceProvider
Slices
private Slice createTemperatureSlice(Uri sliceUri) {
ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY);
// Construct the builder for the row
ListBuilder.RowBuilder temperatureRow = new ListBuilder.RowBuilder(listBuilder);
// Set title
temperatureRow.setTitle(MainActivity.getTemperatureString(getContext()));
// Add the row to the parent builder
listBuilder.addRow(temperatureRow);
// Build the slice
return listBuilder.build();
}Sliceの生成
Android KTX
Kotlin らしく Android アプリを作成するためのライブラリ
-
より Kotlin らしい API
- パッケージ名は*-ktx
-
fragment-ktx -> fragment
-
collection-ktx -> collection
-
Anroid KTX
// In an Activity, on API 23+
val notification = getSystemService(NotificationManager::class.java)
// or all API level
val notification = ContextCompat.getSystemService(this,
NotificationManager::class.java)
val notification = systemService<NotificationManager>()KTX を使うと次のようにかける
Android KTX
KTX Principles
👍 既存の機能に合わせて、上流の機能にリダイレクトする
👍 サイズ、アロケーションで問題にならない限り inline にする
👍 Kotlin 特有の機能を活用する
👎 コードゴルフ API は避ける
👎 単一 and/or 特定の利用法のための最適化は避ける
Android KTX
Kotlin フレンドリーな Java ライブラリを作る場合
- Kotlin から使いやすいような API を作る
- Kotlin 拡張のライブラリを同梱する
- KEEP-110 (Kotlin 1.1.6 で一部実装)
- Kotlin Evolution Enhancement Process
- Kotlin から呼び出しやすくする仕組み
KEEP-110
- @ExtensionFunction
- @ExtensionProperty
- @KtName
- @DefaultValue
KEEP-110
class TextUtil {
@ExtensionFunction
@ktName("isDigitsOnly")
public static boolean isDisigtsOnlyString(@NonNull CharSequence str) {
// ...
}
}
val onlyDigits = phoneNumber.isDigitsOnly()Java
Kotlin
その他話題になっていたもの
-
Android App Bundle/Dynamic Feature Module
- Android アプリのモジュール化
-
Test Support Library → Android Testing
- JVM, 実機で同じコードでテストが可能に
-
Material Theming
- Material Component がカスタマイズ可能になった
-
Flutter
- beta 3 が出た
-
Android Studiot 3.2
- パフォーマンスモニタ, サンプル表示, Constraint Layout 2.0
まとめ
-
Android Jetpack
-
開発環境は大きく変わりそう
- aab でモジュールを意識した設計が必要になるかも
-
Support Library としては 28.0.0 が最後なので注意
-
すぐに使えそうなものも多い印象
-
TypeSafeArugment とか...
-
-
-
Kotlin 結構使われている様子
-
現時点で Google Play にあるアプリの 35 % が Kotlin 採用
-
Google I/O のサンプルコードでもかなり Kotlin が使われてた
-
-
Codelabs での学習はおすすめできる
Google I/O 2018
ML & AI
ML & AI
-
TensorFlow
-
-
TensorFLow Hub
-
TensorFlow Serving
-
TensorFlow Extended
-
TensorFlow.js
-
-
ML Kit
-
AIY
TensorFlow dev summit が
4 月にあったばかりなので、初出の情報はあまりない

TensorFlow Hub
TensorFlow の再利用可能なモジュールのリポジトリ
学習済みのものを使えば学習コストが安く済む場合がある(転移学習)
-
利用可能なモジュールは
Image Module
Text Module (日本語が対象のものもある)
など
TensorFlow Hub
$ pip install "tensorflow>=1.7.0"
$ pip install tensorflow-hubTensorFlow Hub
import tensorflow as tf
import tensorflow_hub as hub
# ...
# Download and use NASNet feature vector module.
module = hub.Module
"https://tfhub.dev/google/imagenet/nasnet_large/feature_vector/1")
# 62,000+ GPU hours!
features = module(my_images)
logits = tf.layers.dense(features, NUM_CLASSES)
probabilities = tf.nn.softmax(logits)Hub にあるモジュールはそのまま使うことができる
TensorFlow Hub
import tensorflow as tf
import tensorflow_hub as hub
# ...
# Download and use NASNet feature vector module.
module = hub.Module
"https://tfhub.dev/google/imagenet/nasnet_large/feature_vector/1",
trainable=True, tags={"train"})
features = module(my_images)
logits = tf.layers.dense(features, NUM_CLASSES)
probabilities = tf.nn.softmax(logits)転移学習することも可能
TensorFlow Serving
TensorFlow を製品レベルで運用するためのサーバとAPI
-
モデルサーバ
-
モデルの管理を行う
-
複数モデルを同時に扱える
-
モデルの動的ロード/アンロード
-
-
推論 API
-
gRPC
-
REST API
-
TensorFlow Extended (TFX)
TensorFlow-base の汎用かつスケーラブルな
機械学習プラットフォーム

引用:TFX: A TensorFlow-Based Production-Scale Machine Learning Platform
TensorFlow.js
TensorFlow の JavaScript 版
-
なぜ Javascript か?
インストールなしで使える
ブラウザで使えると、大抵の場合カメラやセンサーが使える→機械学習が活かしやすい
-
パフォーマンスはよい
node.js でネイティブの TensorFlow に匹敵するくらいの性能は出てた

TensorFlow.js の利用例


TensorFlow.js
const model = tf.sequential();
model.add(tf.layers.dense({units: 1, inputShape: [1]}));
// Prepare the model for training: Specify the loss and the optimizer.
model.compile({loss: 'meanSquaredError', optimizer: 'sgd'});
// Generate some synthetic data for training.
const xs = tf.tensor2d([1, 2, 3, 4], [4, 1]);
const ys = tf.tensor2d([1, 3, 5, 7], [4, 1]);
// Train the model using the data.
model.fit(xs, ys).then(() => {
// Use the model to do inference on a data point the model hasn't seen before:
// Open the browser devtools to see the output
model.predict(tf.tensor2d([5], [1, 1])).print();
});
TensorFlow.js + TensorFlow Hub
$ tensorflowjs_converter \
--input_format=tf_hub \
'https://tfhub.dev/google/imagenet/mobilenet_v1_100_224/classification/1' \
/mobilenet/web_modelTensorFlow.js 用のモデルは Hub からも取得可能
TensorFlow.js
ローカルで作ったモデルもインポート出来る
$ tensorflowjs_converter --input_format keras \
path/to/my_model.h5 \
path/to/tfjs_target_dir
import tensorflowjs as tfjs
def train(...):
model = keras.models.Sequential() # for example
...
model.compile(...)
model.fit(...)
tfjs.converters.save_keras_model(model, tfjs_target_dir)ML Kit
-
Google の ML Sdk
for iOS/Android
ベータ
Firebase 必須
-
モバイルフレンドリー
オンデバイスとクラウドAPI 利用の両方をサポート
オフラインでも精度が落ちるが使用はできる

ML Kit
Base API
すぐに使える API
機械学習に詳しくない人向け
-
Image labeling
-
Text recognition(OCR)
-
Face detection
-
Barcode scanning
-
Landmark detection
-
Smart reply (coming soon)
Custom Model
機械学習エキスパート向け
-
TensorFlow Lite モデル
-
Firebase にアップロード
-
アプリ側でモデルをダウンロード
-
-
ML Kit はこの API レイヤ
ML Kit
FirebaseVisionImage image = FirebaseVisionImage.fromBitmap(mSelectedImage);
FirebaseVisionTextDetector detector = FirebaseVision.getInstance().getVisionTextDetector();
mButton.setEnabled(false);
detector.detectInImage(image)
.addOnSuccessListener(
// ...
)
.addOnFailureListener(
// ...
);ML Kit の Text Recognition 利用例
ML Kit


←ローカル版
クラウド版→
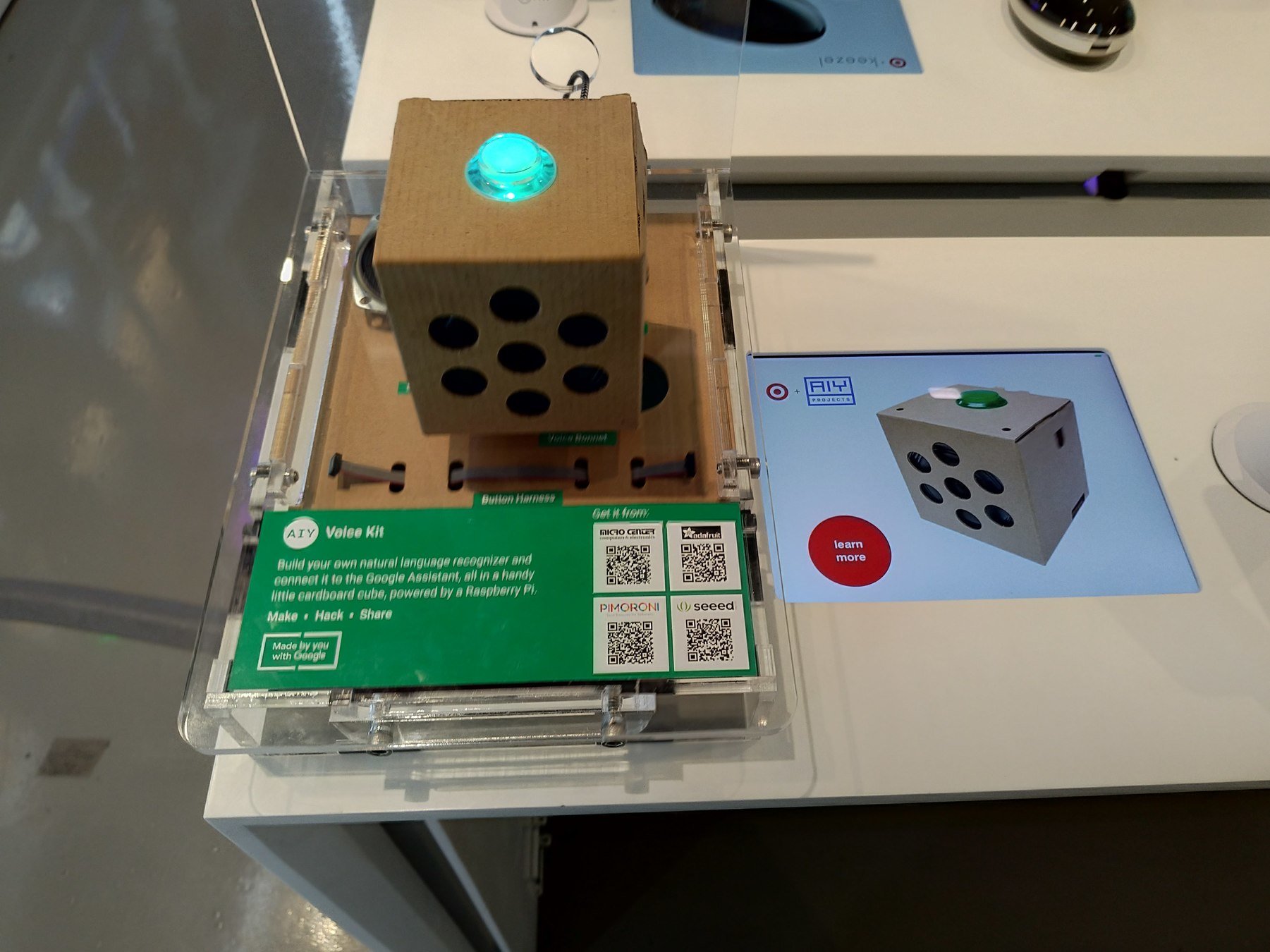
AIY
AI + DIY
-
教育目的のデバイス
ダンボール+RasberryPi+他の部品
Voice Kit と Vision Kit
Target に買いに行ったら売切れてた


その他
- TPU v3
- 撮影禁止だった…
- 様々な MLの利用例
- 天文学、ロボティクス、音楽 etc
- codelabs
-
「TensorFlow and deep learning, without a PhD」
-
これから始める人にはおすすめ
-
感想
-
Google の機械学習に対する本気度が見える
キーノートの Google Duplex ・医療分野での AI 活用など
-
セッションetc からもTensorFlow や機械学習etc の API をどんどん使わせようとしている印象
将来的に Google 税を払って機械学習を利用するような世界になるのかも
Google I/O 2018
Web
Web 関連
PWA/AMP
-
セキュリティ関連
reCAPTURE v3
Web Authentication API
モダンな developertools
PWA/AMP
PWA
-
日経新聞のサイトが紹介されていた
PWA を利用して高速化に成功
PWA 版 Google Map
AMP
厳密なルールに従うことで高速化
新しく Web packaging
セキュリティ関連
reCAPTURE v3 public beta
認証のチャレンジも必要なくなった
ユーザの行動からスコアリングしてロボットかどうか判断
Web Authentication API
fido aliance
生体認証の規格
-
将来的には指紋認証
現在は2段階認証
developer tools
Workbox
Lighthouse
Polymer
lit-html
puppeteer
Chrome UX box
ご清聴ありがとうございました

Reference 1
資料を作るにあたって見なおした動画リスト
-
Keynote
-
Developer Keynote
-
What's New in Android
-
Modern Android development: Android Jetpack, Kotlin, and more
-
TensorFlow for JavaScript
-
Android Jetpack: what’s new in Android Support Library
-
TensorFlow in production: TF Extended, TF Hub, and TF Serving
-
Android Jetpack: manage UI navigation with Navigation Controller
-
What's new with sign up and sign in on the web
Reference 2
参考にしたページ
-
https://codelabs.developers.google.com/
-
https://developer.android.com/
-
https://www.tensorflow.org/get_started/
-
https://noti.st/jakewharton/ZvuDxC/present