JAVASCRIPT LEVEL 1
Teil 4 - jQuery Plugins
Was ist ein Plugin?
Ein Plug-in [ˈplʌgɪn] (häufig auch Plugin; von engl. to plug in, „einstöpseln, anschließen“, deutsch etwa „Erweiterungsmodul“) ist ein Softwaremodul, das von einer Softwareanwendung während ihrer Laufzeit entdeckt und eingebunden werden kann, um deren Funktionalität zu erweitern. Der Begriff wird teilweise auch als Synonym zu Add-on benutzt.
Basisfunktionalität
Plugin 1
Plugin 2
Plugin 3
jQuery Plugin
- jQuery ist sehr einfach erweiterbar anhand plugins
- Das Objekt $.fn kann benutzt werden um neue Funktionalität als Plugin zu implementieren
- Jedes Plugin ist dann auch auf jQuery Objekten / Wrapper aufrufbar
Dein erstes Plugin
// Wir registrieren ein neues Plugin
// indem wir eine neue Eigenschaft im
// Objekt $.fn mit einer Funktion
// definieren.
$.fn.greenify = function() {
this.css('color', 'green');
};
// Greenify ist jetzt als plugin auf allen
// jQuery Objekten verfügbar.
// Wir machen alle Links auf der Seite grün
$('a').greenify();1001 jQuery Plugins
Nutze bestehende Plugins um Funktionalität zu deiner Seite hinzuzufügen.
Auswahl des richtigen Plugins
- Suchen über google nach jquery plugins
- In jQuery plugin Repository
https://plugins.jquery.com/ - Auf https://github.com/ suche nach jquery plugin
- Gute Indikatoren sind viele Sterne, viele Forks und Aktualität (Code Änderungen in der letzten Zeit)
Eine kleine Auswahl
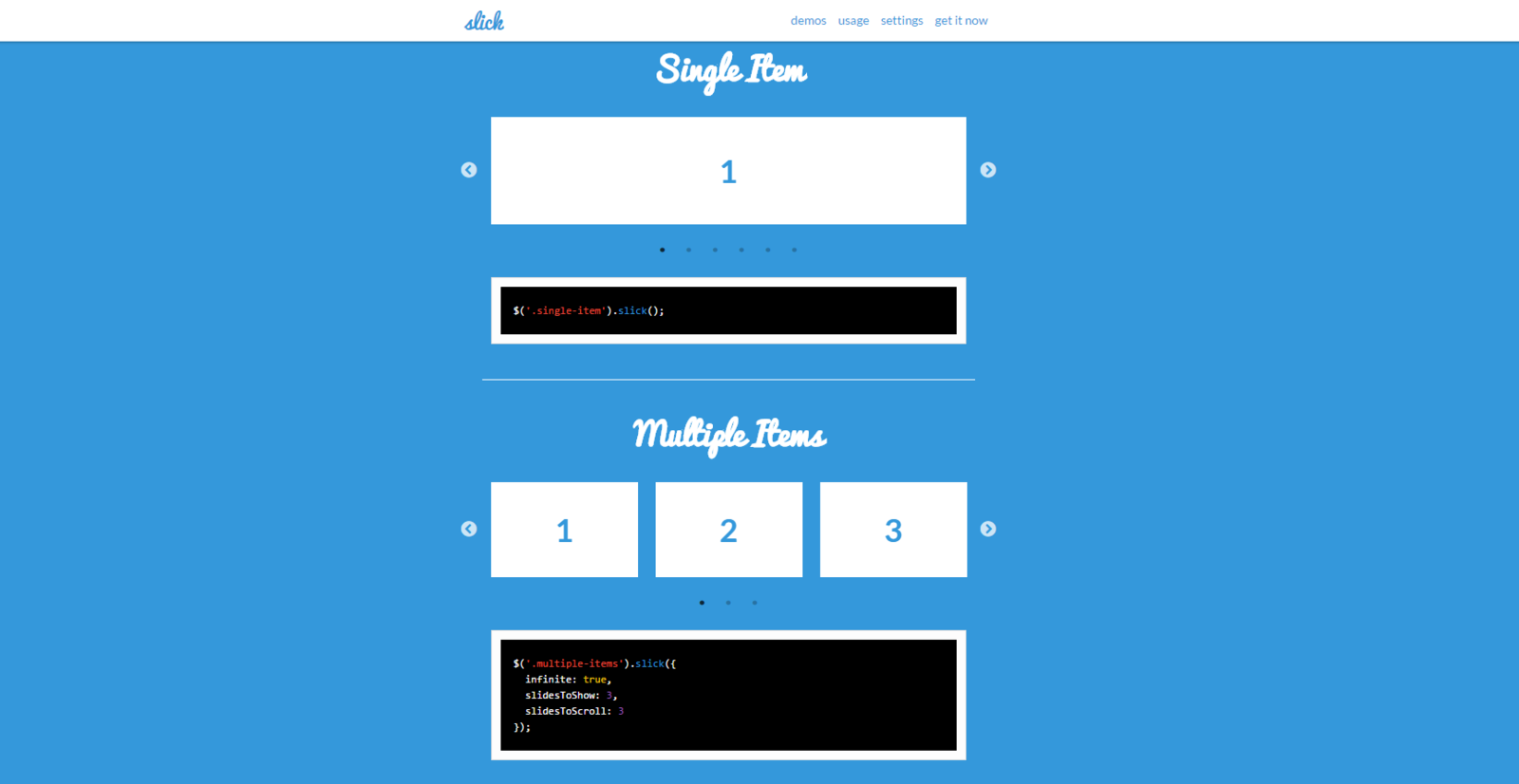
slick
Ein genialer Slider für fast alle Situationen

nanoGALLERY
Einfache Bildergalerie

Scotch Panels
Side panels, offcanvas Navigation und mehr
