Ember & Vue
How they share values


Gokul Kathirvel
Front End Developer, Zoho Corp
Ember and Vue
Love building Browser Extension
Wish me Luck
🤞
Why Vue in the first place?
• Building Widget
• Progressive Enhancement
• Plug & Play
• Lightweight
• Use existing knowledge **
And It was surprisingly easy to adapt Vue really quickly
🙀
And we successfully did that
😃
Ember.js

Ember Framework Values
• Convention
• Stability
• Productivity
• Community

• Add-on Ecosystem

• Computed Properties
Common Framework Aspects
// Ember
fullName: computed('firstName', 'lastName', function() {
return `${this.firstName} ${this.lastName}`;
})
// Vue
computed: {
fullName() {
return `${this.firstName} ${this.lastName}`;
}
}
• Observers
// Ember
nameChanged: observer('fullName', function() {
this.processName();
}),
// Vue
watch: {
fullName() {
this.processName();
}
}
• Watchers
• Template Syntax
<MyMagicalComponent />
Name: {{name}}
<div v-if="canShow"> ... </div>
<div @click="doSomething()"> ... </div>
<div v-for="item in items" :key="item.id"> ... </div>
<MyMagicalComponent />
Name: {{name}}
{{#if canShow}} <div> ... </div> {{/if}}
<div {{action this.doSomething}}> ... </div>
{{#each items as |item|}}
<div> ... </div>
{{/each}}• Element Modifiers
// Ember
export default class Focus extends Modifier {
didInsert(element) {
element.focus();
}
}// Vue
Vue.directive('focus', {
inserted: function (el) {
el.focus()
}
})
• Directives
With recent changes in the frameworks, we started to utilize native features.
🎉 Native Classes & Decorators (Stage 2) 🎉
Let's build a Good Old Counter ⏲️


vue create vue-counter
(Class Component blueprint)
ember new ember-counter -b @ember/octane-app-blueprint
It's coding time...

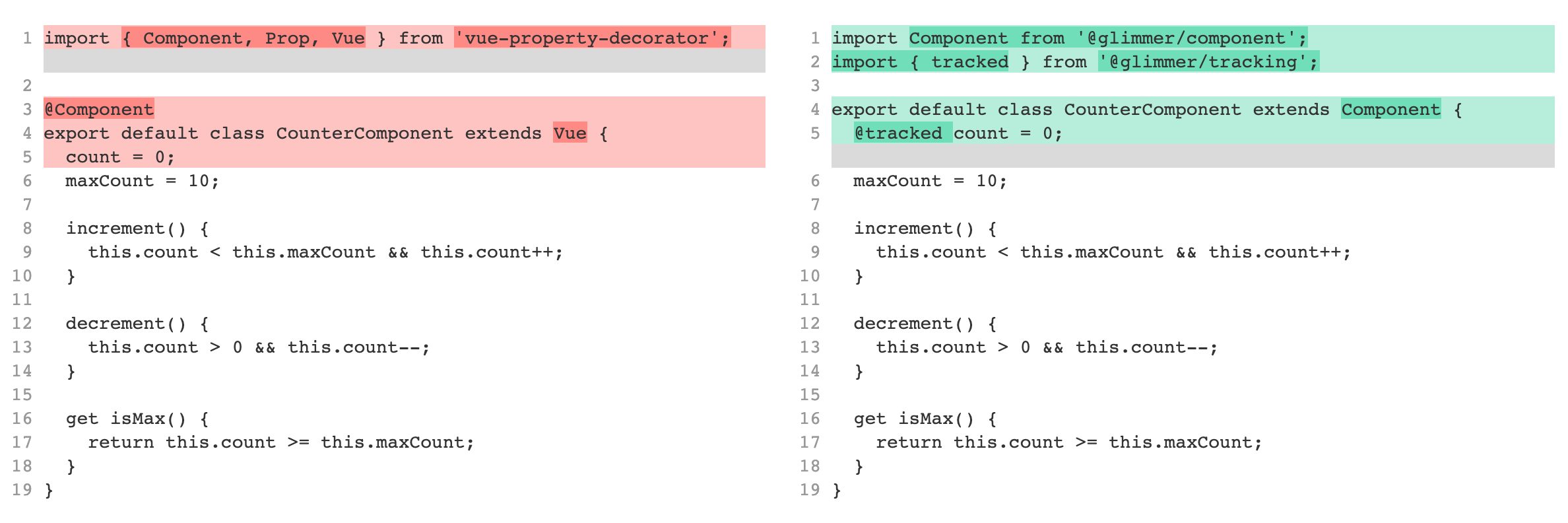
JavaScript Class

this.set('count', this.count + 1) 👉 this.count++
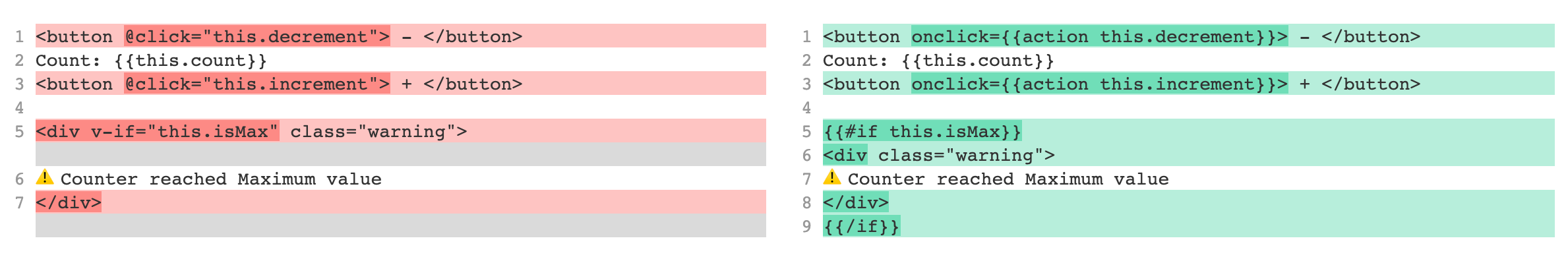
UI Template

v-on:click (@click) => {{action}}
v-if => {{#if}} ... {{/if}}
Directives ↔️ Helpers (and Modifiers)
Component Registration
Happy Vue Developer
≈
Happy Ember Developer
😉
A comprehensive comparision between Ember and Nuxt
by Robert Wagner (Ship Shape)
Resources
Guides (Octane Preview)
https://octane-guides-preview.emberjs.com/release/getting-started/quick-start/
Guides, Docs, Blog...
Discord, Forum, Newsletters and more..
Community
Thanks for your time...
Slides: http://bit.ly/ember-vue