Script all the things!
SwissJeese 2014
by @gnz

Gonzalo Casas
mobile team @ local.ch
mobile team @ local.ch

Enchanted objects
Ordinary items
Extraordinary abilities
Interconnected
Reactive
"Any sufficiently advanced technology is indistinguishable from magic."
- Arthur C. Clarke


Microcontrollers
Proprietary/crippled toolchains
Very tricky to debug
High barrier to entry
Soldering iron?



Arduino

Makes things better
But debugging is still tricky
Multitasking is hard
Edit-Compile-Run Cycle
But debugging is still tricky
Multitasking is hard
Edit-Compile-Run Cycle

Javascript ♥ Microcontrollers
Zero-friction hardware







The JS Hardware Explosion









Net for Things
WiFi
Mesh networks
BLE
Mesh networks
BLE

Why Javascript?

Dev community == massive user base
Instant gratification
Events
Javascript events in 1997
<a href="http://home.netscape.com/comprod/mirror/index.html">
<img onmouseover="this.src='on.gif'" onmouseout="this.src='off.gif'">
Best viewed with Netscape Navigator 3.0
</a>
Events in Espruino
setWatch(function() {
console.log('Yay!');
}, BTN1, { repeat:true, edge:"rising" });Atwood's Law
"Any application that can be written in JavaScript will eventually be written in JavaScript."
- Jeff Atwood

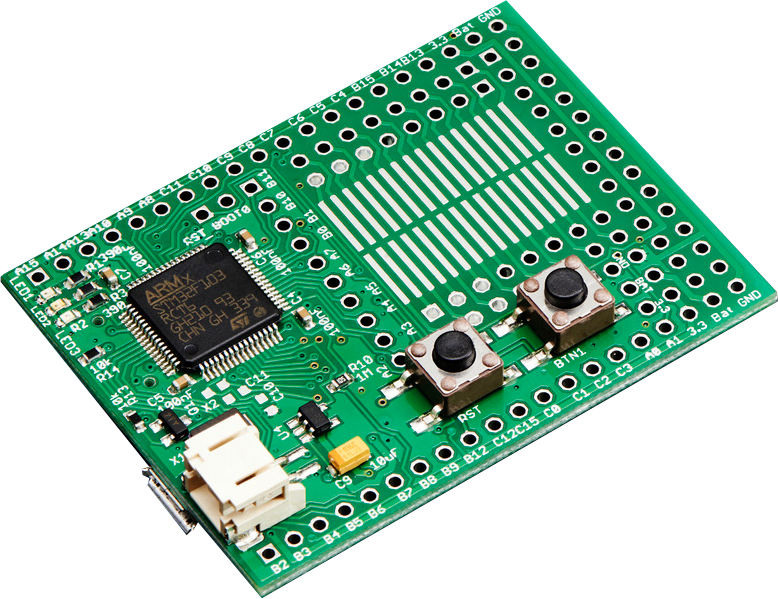
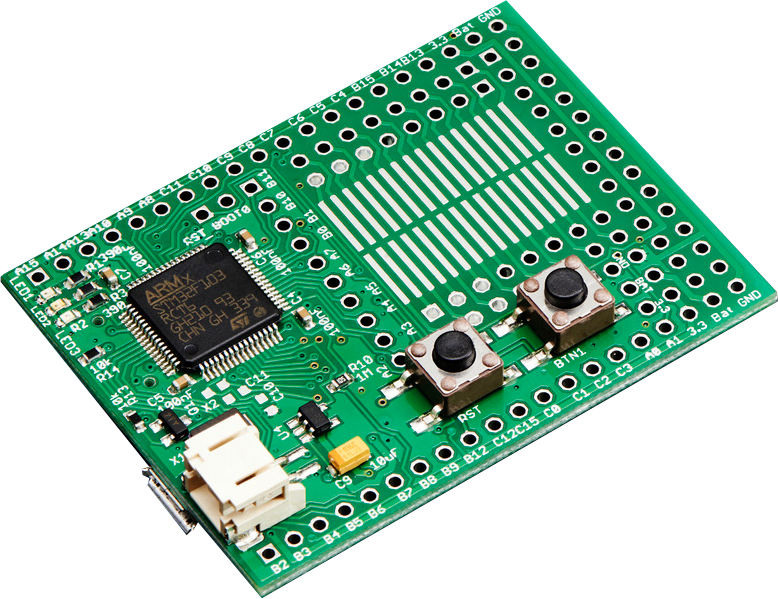
Espruino Specs

32-bit 72MHz ARM Cortex M3 CPU
256KB of Flash memory, 48KB of RAM
44 GPIO Pins
256KB of Flash memory, 48KB of RAM
44 GPIO Pins
Espruino features
Pure Javascript
Ridiculously easy to use
Fast, cheap and efficient prototyping
Ridiculously easy to use
Fast, cheap and efficient prototyping

No dev left behind



Modules
http = require('http'); slide intentionally left almost blank
Turn on on-board LED
LED1.write(1);
slide intentionally left almost blank
Connect to WiFi
wlan = require("CC3000").connect();
wlan.connect("SSID", "omg_his_password_is_cleartext!",
function() { // yay! });
slide intentionally left almost blank
Http Server
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.write('Hello, out there! Is the movie over?!');
res.end();
}).listen(80);
slide intentionally left relatively blank
Demo Time
Let's see the Espruino Web IDE
Now, let's try something different:
Where do I Start?

Get yourself a JS board
...and header packs & breadboard
Check AdaFruit & SparkFun Learn
Build, document & share (Fritzing)
SCRIPT ALL THE THINGS!
...and header packs & breadboard
Check AdaFruit & SparkFun Learn
Build, document & share (Fritzing)
SCRIPT ALL THE THINGS!
Thank you!
Questions?
Credits
- Concert by art*throb
- Vessyl by MyVessyl
- HAL 9000 by OpenClips
- KIM-1 by Wikimedia Commons
- Arduino by Wikimedia Commons
- BMO Dance by Cartoon Networks
- Mesh network by Pinocc.io
- OctoCat by GitHub
- Espruino by Adafruit
- Cable salad by Wikimedia Commons
- Espruino on Keyboard by Remy Sharp
- 20 questions, 1954 by DuMont Television/Rosen Studios
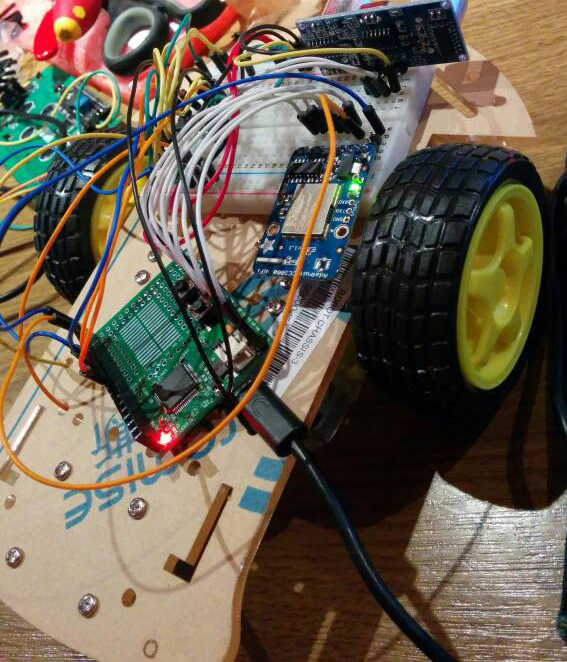
Move Robot
var GO = { BACK: 0b0101, FORWARD: 0b1010, LEFT: 0b0110, RIGHT: 0b1001 };
function move(motorState, time) {
if (!running) return;
digitalWrite(outputs, motorState);
setTimeout(stop, time);
}
function stop() {
digitalWrite(outputs, 0);
}
Distance
hcsr04 = require("HC-SR04");
sensor = hcsr04.connect(A0, A1, function(distance) {
console.log('Distance is: ' + distance);
});
setInterval(sensor.trigger, 350);
BACKUP ON OBSTACLE
function backup() { inManouver = true; digitalWrite(outputs, GO.BACK); setTimeout(function() { digitalWrite(outputs, GO.RIGHT); setTimeout(function() { inManouver = false; stop(); }, 500); }, 1000); }sensor = hcsr04.connect(A0, A1, function(distance) { if (running && !inManouver && distance < 20) { backup(); } }); setInterval(sensor.trigger, 350);