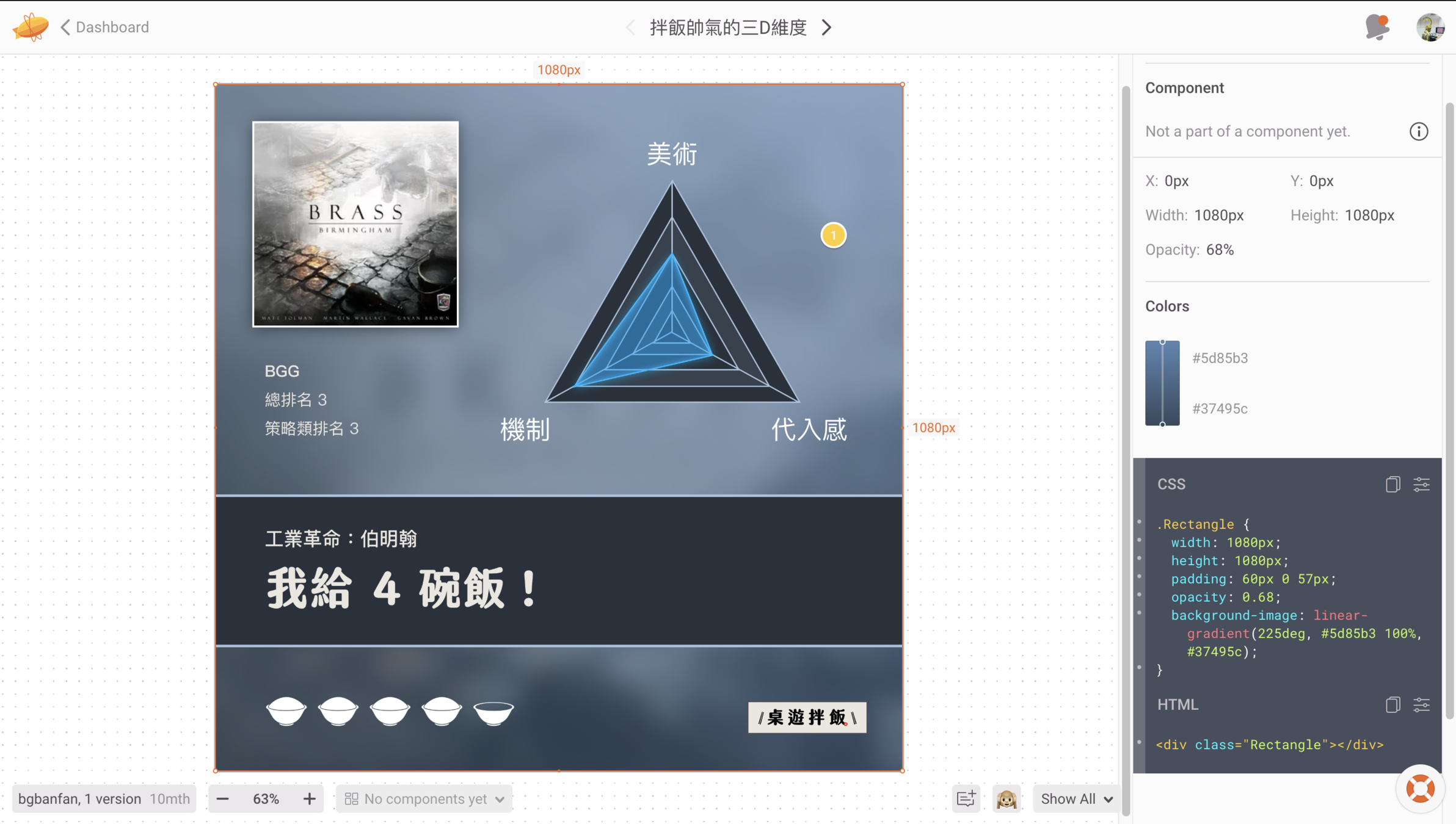
3D 體驗雷達
Email:gore.wang.f2e@gmail.com
website: https://gore.wang
Gore Wang
高爾
F2E - 敘事傳達 UXE
接案自由工作者




https://reurl.cc/dXRqby
ThreeJS Canvas 與 DOM 的交互

// drei/src/web/Html.tsx
const v1 = new Vector3()
function defaultCalculatePosition(el: Object3D, camera: Camera, size: { width: number; height: number }) {
const objectPos = v1.setFromMatrixPosition(el.matrixWorld)
objectPos.project(camera)
const widthHalf = size.width / 2
const heightHalf = size.height / 2
return [objectPos.x * widthHalf + widthHalf, -(objectPos.y * heightHalf) + heightHalf]
}
...與 Canvas 世界創造有連結性的互動~ 變的更直觀簡單了!😭😭😭
<Canvas>
<Html
position={position}
>
<input/>
</Html>
</Canvas>
解決 Canvas 世界的障礙:
- UI 排版辛苦 (沒有flexbox、Grid...😭)
- 文字繪入的優化成本高
- 缺乏 HTML 原生像 <input> 等互動元件