<CSS動畫-1>
網頁小社第四堂
講師:嗯嗯
<CSS-動畫>
讓網站更生動~
動畫有哪些
滑鼠滑入
滑鼠長按
滑鼠點擊
鍵盤打字
不斷地動就好
今天會教滑鼠滑入、滑鼠長按
下禮拜教讓他一直動
其他的等到JavaScript吧
<滑鼠動畫>
滑入&長按
動畫有哪些
hover:滑鼠滑入
active:滑鼠長按
.class:hover{
滑鼠滑入後的css
}滑鼠動畫練習
<transition>
讓動畫不會卡卡的
什麼是transition?

屬性
transition-property:指定要轉換的CSS屬性
transition-duration:轉換需要的時間,預設0,單位為s或ms
transition-delay:延遲多久轉換,預設0,單位為s或ms
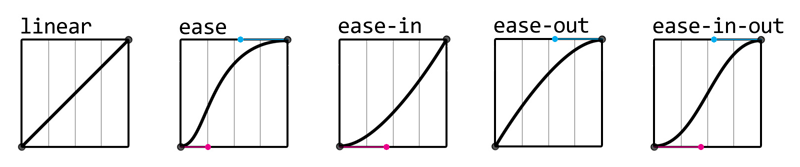
transition-timing-function:轉換時的速度曲線,預設ease
transition:property duration delay timing-function速度曲線

transition練習