<HTML>
網頁小社第一堂
講師:嗯嗯
講師ㄉ秘密
二溫
每星期五放學的網頁講師之一
蘇怡恩
嗯嗯
學術長
每星期三中午的網頁講師
這堂課要尬麻
學做網頁阿
學不用模板做網頁
這樣想做什麼都可以ㄌ
中午和放學有叉嗎
中午只有半個小時 教的內容比較少
中午都4女森 會教多一點設計
中午沒有姜姜學長講課
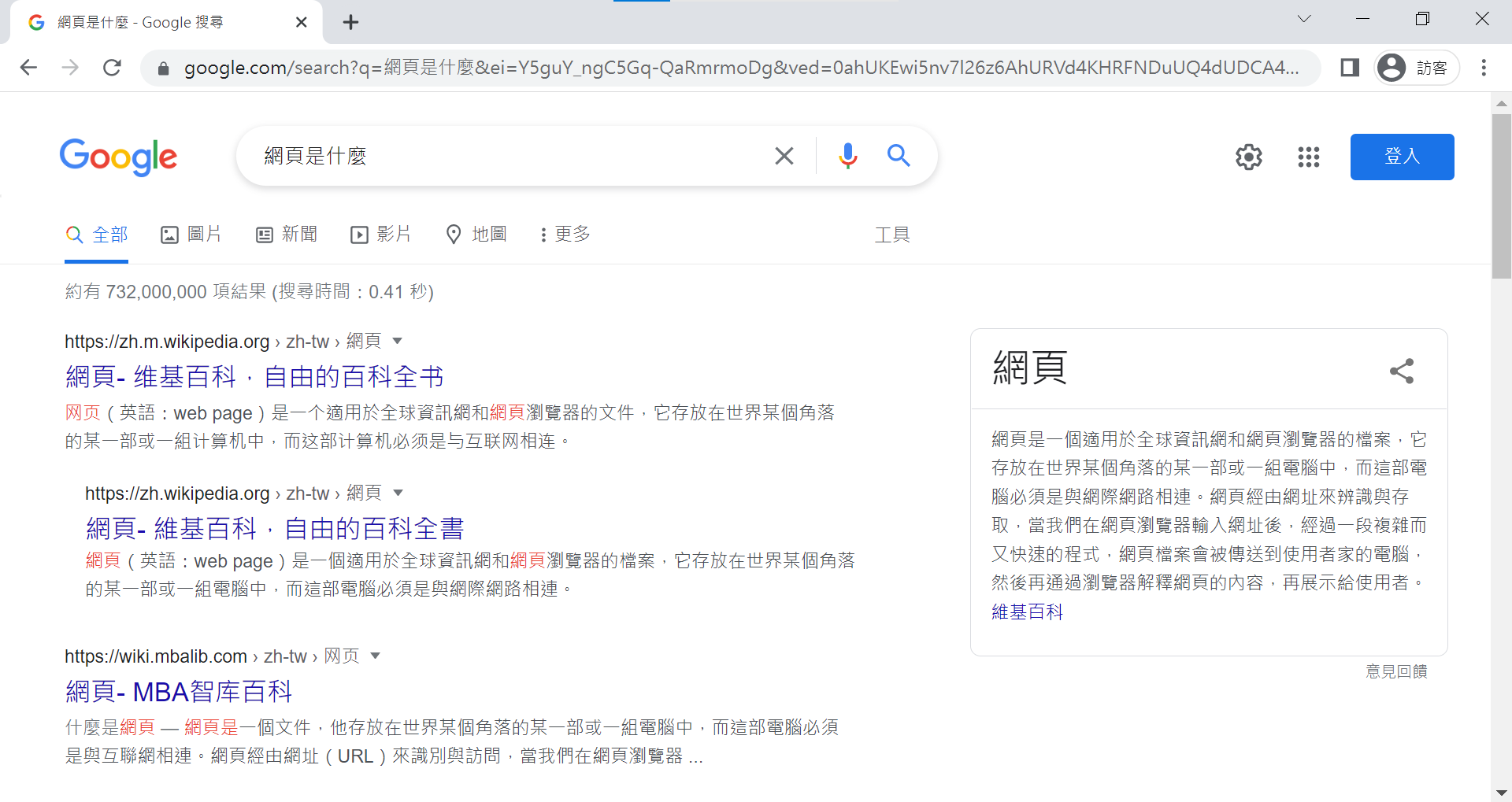
<網頁是什麼>

對沒綽就是他
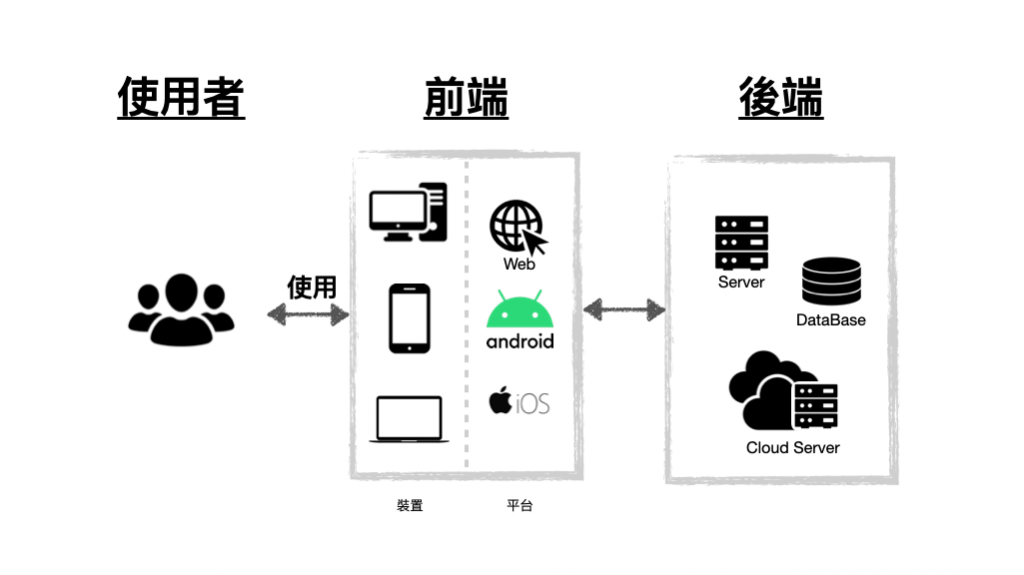
前端 vs 後端 && 靜態 vs動態

沒有後端就是靜態
<靜態網頁開始嘍>
動態先不要:)
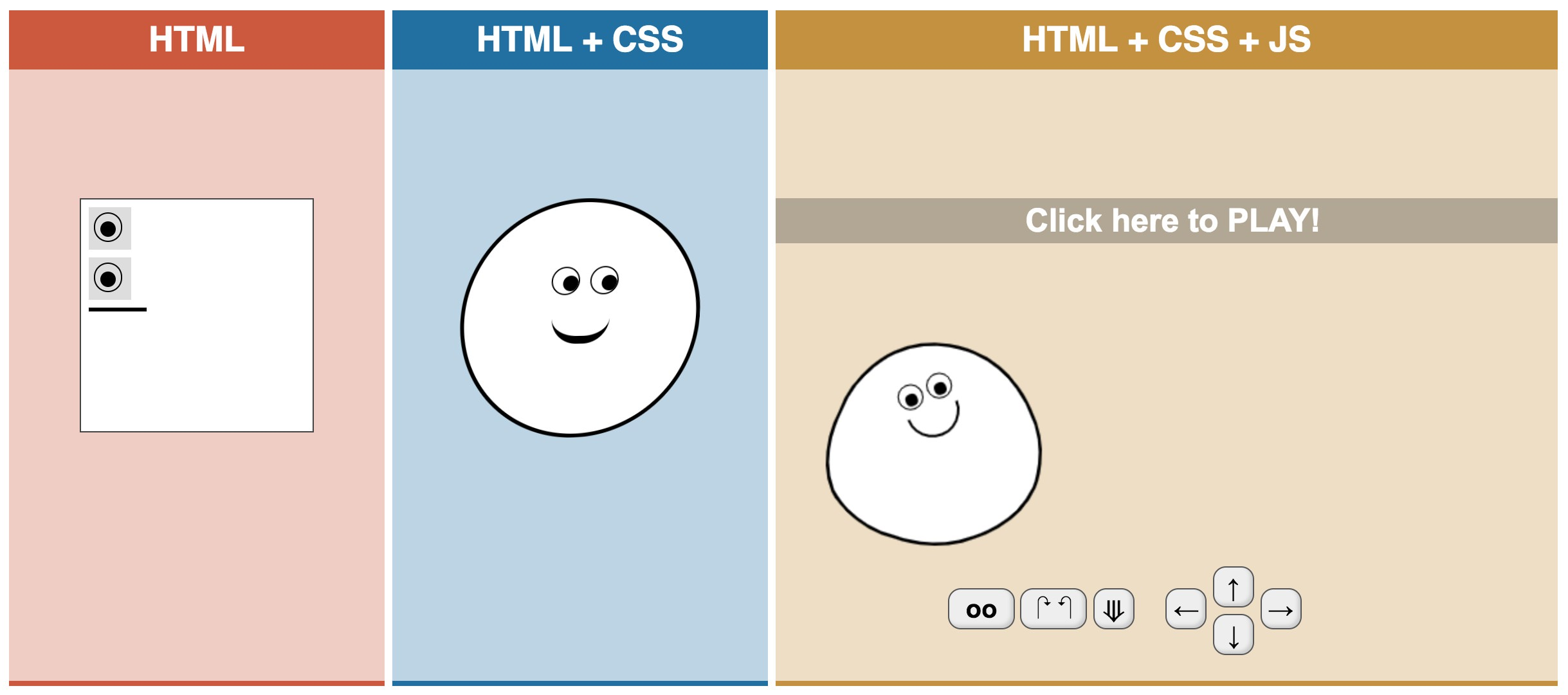
語言

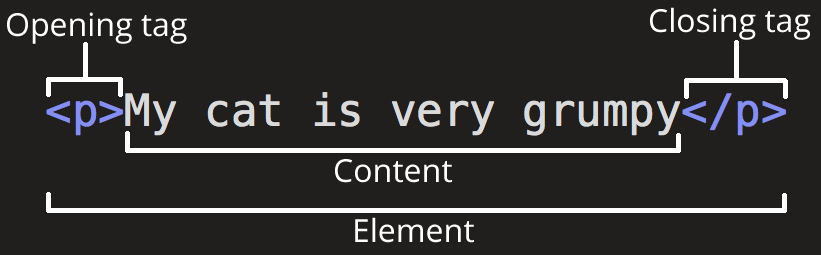
從HTML開始 -- 元素

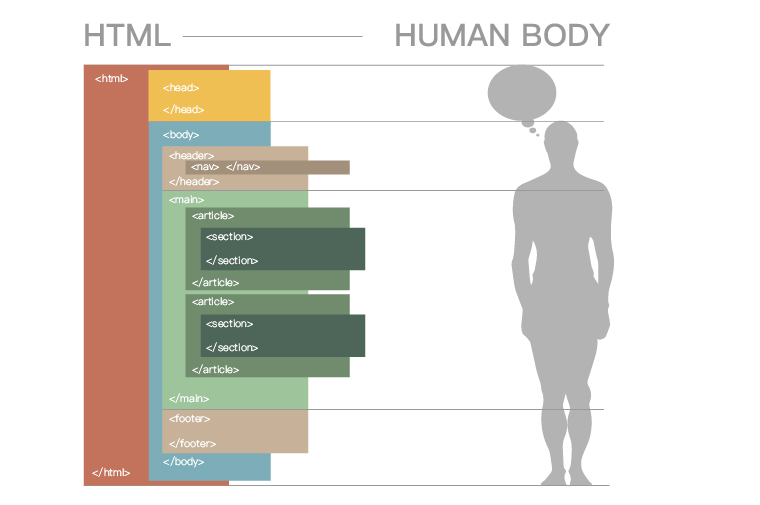
從HTML開始 -- 架構

從HTML開始 -- 架構
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>
從HTML開始 -- head
先不用理他
使用者看不到的東西
title:網頁名稱
meta:網頁 metadata
charset 指定網頁所使用的編碼
description 網頁說明
keywords 網頁關鍵字
author 網頁作者資訊
viewport 手機行動版網頁螢幕資訊
refresh 自動跳轉網頁
robots 搜尋引擎標記
style:CSS 樣式
link:CSS 樣式表
script:JavaScript 程式碼
從HTML開始 -- head
直接給你們複製
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>網頁標題</title>
<script src="js檔案位置"></script>
<link rel="stylesheet" href="css檔案位置">
</head>
<body>
</body>
</html>從HTML開始 -- body
重要的來了
<h1>這是字大h1標題</h1>
<h6>這是字小h6標題</h6>
<p>這是文字段落</p>
<b>這是粗體字</b>
<i>這是斜體字</i>
<u>這是底線字</u>
<s>這是有刪除線的文字</s>
<!-- 這是註解 -->
<br> <!-- 這是換行 -->
<hr> <!-- 這是水平線 -->
<img src="圖片連結" alt="圖片替代文字">
<a href="連結">顯示的文字</a>
<ul>
<li>這是無序清單</li>
</ul>
<ol>
<li>這是有序清單</li>
</ol>
<div>
這是一個區塊,他超好用!
</div><實作time>
好玩的
寫程式的地方




認識codepen吧

真的實作了
網頁好玩吧:D
星期五放學也有網頁聯課喔~
回家作業
註冊codepen
可以自己玩玩看
報名秋遊
<最後>
更好玩的
報秋遊啦!!