<基礎CSS>
網頁聯課第一之二堂
講師:嗯嗯
<CSS>
比HTML更像查資料比賽
他是什麼東東
階層式樣式表(Cascading Style Sheets)
美編、動畫基本上都可以用它
style.css
在HTML裡加<link rel="stylesheet" href="./style.css">針對物件改變樣式
常用屬性-顏色
color:文字顏色
background-color:背景顏色
#色票→#A7D0D9
rgba(r,g,b,透明度0~1)→rgba(168, 208, 217, 0.85)
直接寫顏色→red、blue
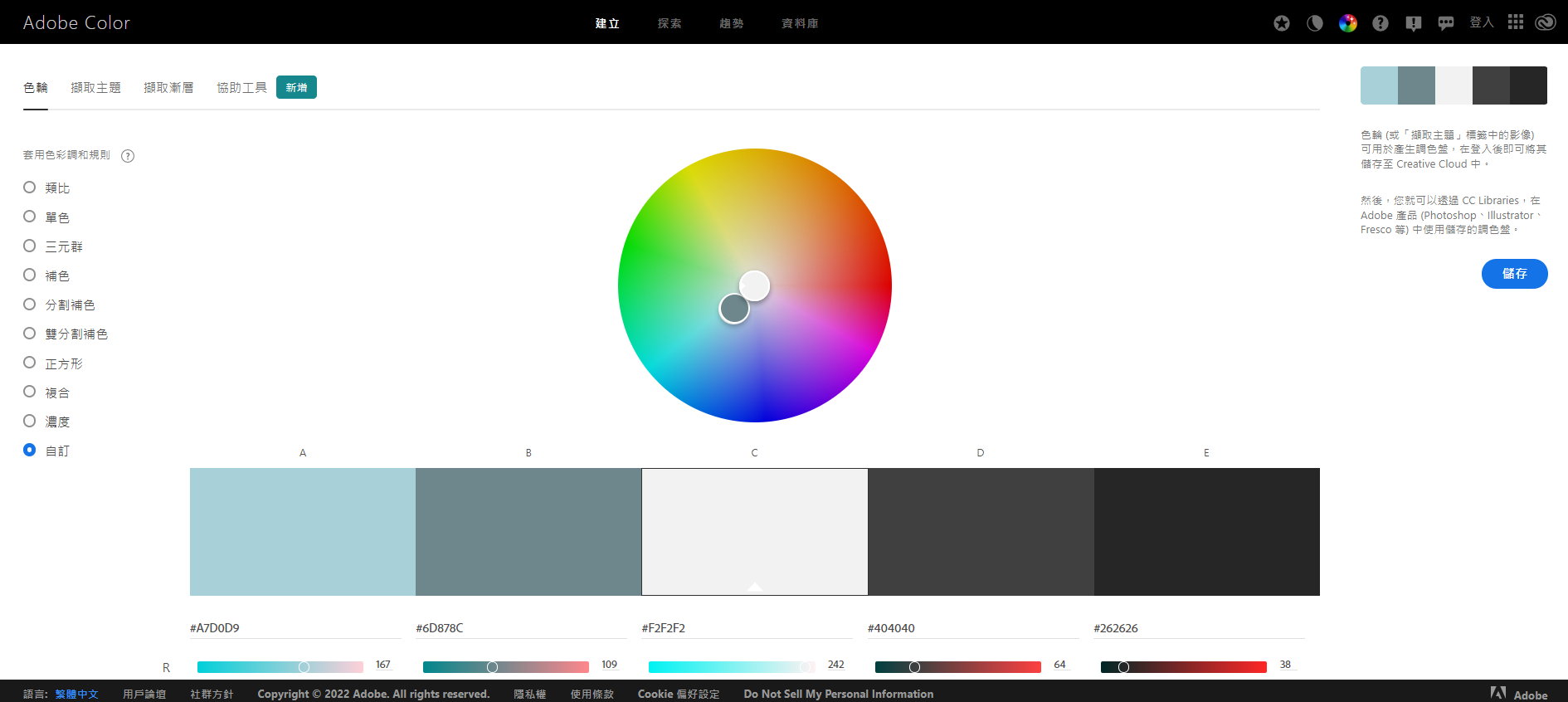
顏色推薦網站-Adobe Color

常用屬性-距離
padding:內距
margin:外距
height:高度
width:寬度
常用單位:
px:就像cm一樣的道理
vw:螢幕寬度的幾%
vh:螢幕高度的幾%
常用屬性-距離
margin/padding-top/bottom/left/right:分別設定上下左右
margin/padding:上 下 左 右
margin/padding:上 左右 下
margin/padding:上下 左右
margin/padding:上下左右
auto→剩下空間
margin:auto→置中
margin-left:auto→置右
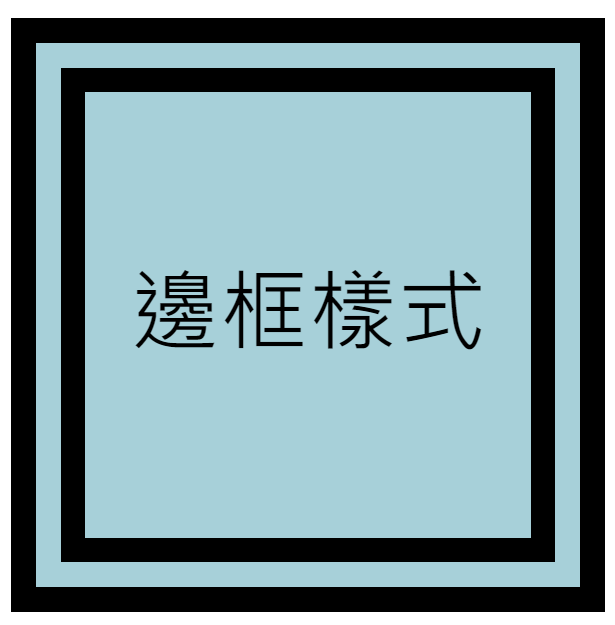
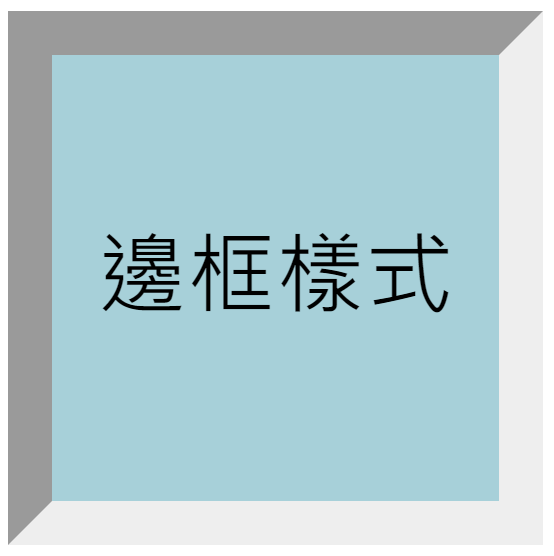
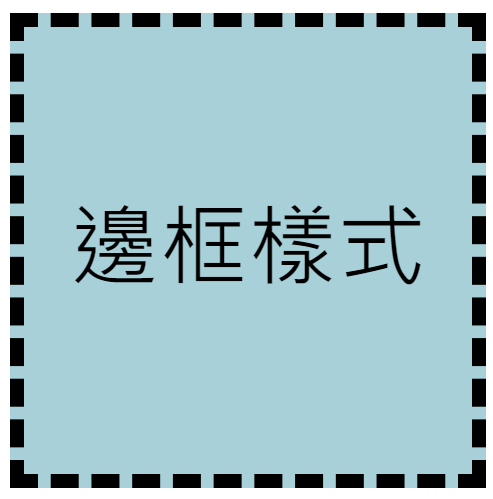
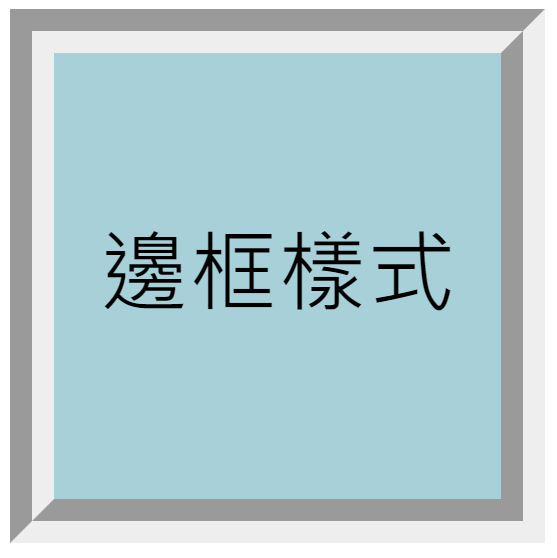
常用屬性-邊框
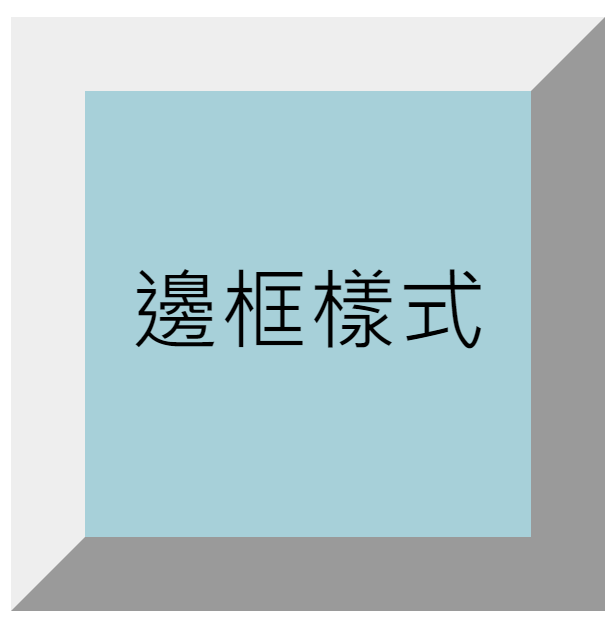
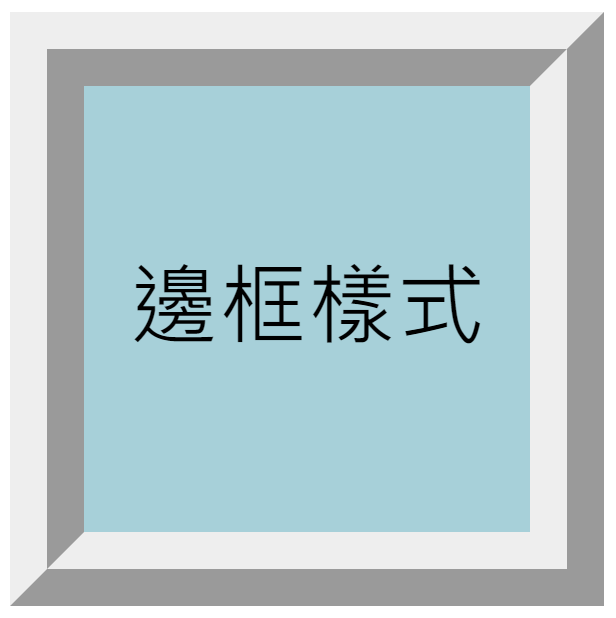
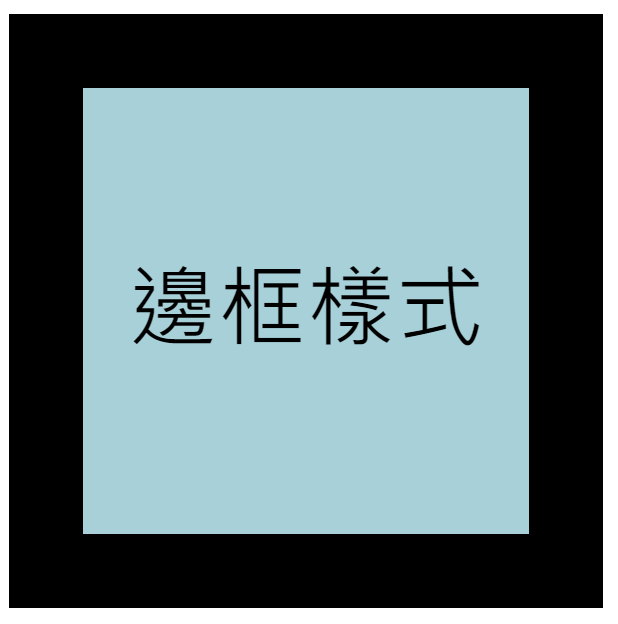
border:邊框粗細 邊框顏色 邊框樣式
border-radius:圓角
border-top/bottom/left/right:設定上下左右邊框
| 屬性 | 樣式 | 屬性 | 樣式 | 屬性 | 樣式 |
|---|---|---|---|---|---|
|
solid |
ridge |
outset |
|||
|
double |
dotted |
inset |
|||
|
dashed |
groove |
none |
常用屬性-邊框









常用屬性-文字
font-size:字體大小
font-family:字型
font-weight:字體粗度
line-height:行距
letter-spacing:文字間距
text-align:靠左(left) or 靠右(right) or 置中(center)
class/id
class:像是一個班級
可以有很多人都是同一個class
一個人也可以有很多個class
id:像是身分證
一個id只能有一個人擁有
一個人也只能有一個id
class/id
在HTML中賦予元素
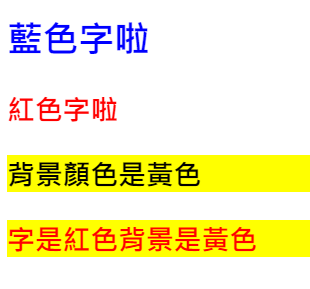
<h2 id="orange">藍色字啦</h2>
<h3 class="red">紅色字啦</h3>
<h3 class="yellow">背景顏色是黃色</h3>
<h3 class="red yellow">字是紅色背景是黃色</h3>#orange{
color: blue;
}
.red{
color: red;
}
.yellow{
background-color: yellow;
}在CSS中選取後調整

選擇器
| 選擇器 | 名稱 | 說明 |
|---|---|---|
| * | 通用選擇器 | 選取所有元素 |
| E (h1, img...) | 類型選擇器 | 選取HTML元素 |
| #idname | ID選擇器 | 選擇id為idname的元素 |
| .classname | class選擇器 | 選擇class為classname的元素 |
| [attr] | 屬性選擇器 | 選取有該屬性的元素 |
| [attr="value"] | 屬性選擇器 | 選取該屬性為value的元素 |
選擇器{
屬性: 值;
}
h1{
color: red;
font-size: 16px;
}給你們自己玩玩看
等一下再講比較難的CSS