<基礎CSS>
網頁小社第二堂
講師:嗯嗯
複習一下
<h1>這是字大h1標題</h1>
<h6>這是字小h6標題</h6>
<p>這是文字段落</p>
<b>這是粗體字</b>
<i>這是斜體字</i>
<u>這是底線字</u>
<s>這是有刪除線的文字</s>
<!-- 這是註解 -->
<br> <!-- 這是換行 -->
<hr> <!-- 這是水平線 -->
<img src="圖片連結" alt="圖片替代文字">
<a href="連結">顯示的文字</a><設計>
漂釀的網頁
什麼是好的網頁
使用100種顏色看起來100色繽紛?
動畫做超多?
盡可能排滿版面?
新細明體?
使用者使用時像走迷宮?
顏色超重要!
選定幾個顏色就好 不要太花
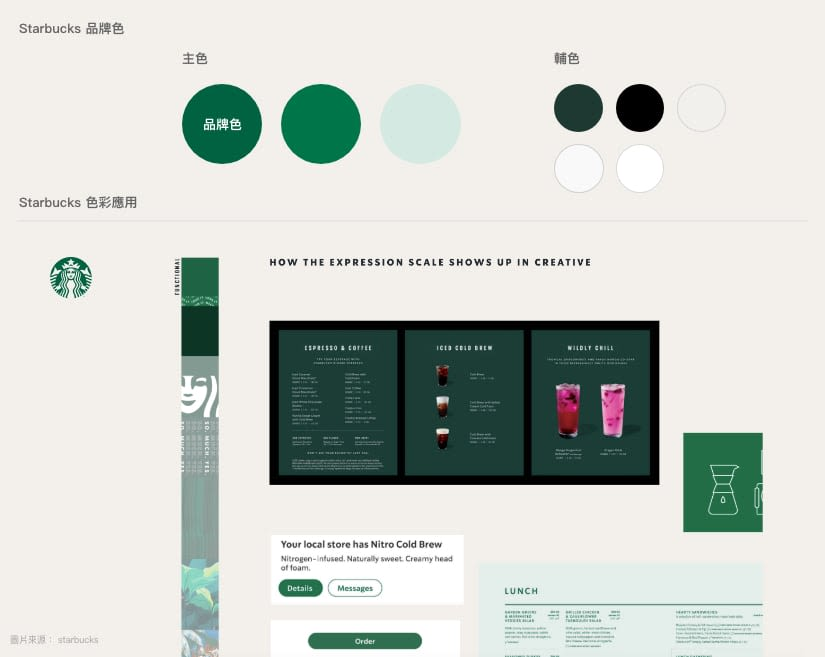
如果是有品牌的建議與品牌logo同色系

適當留白也不錯!
如果版面太多東西會找不到
空白也可以創造酷酷的設計感
但也不要太白啦
動畫不要太複雜
不然使用者會等動畫跑完等到瘋掉
適當動畫可以增加活潑感和質感
還可以變很酷的感覺
字體也重要!!
相信大家對新細明體很有意見吧
太花的字體反而會讓使用者看不懂
使用者操作網頁
絕對不要很複雜 不然會被罵
提示文字要清楚讓使用者找到目的
<CSS>
比HTML更像查資料比賽
他是什麼東東
階層式樣式表(Cascading Style Sheets)
美編、動畫基本上都可以用它
style.css
在HTML的<head></head>裡加<link rel="stylesheet" href="./style.css">針對物件改變樣式
常用屬性-顏色
color:文字顏色
background-color:背景顏色
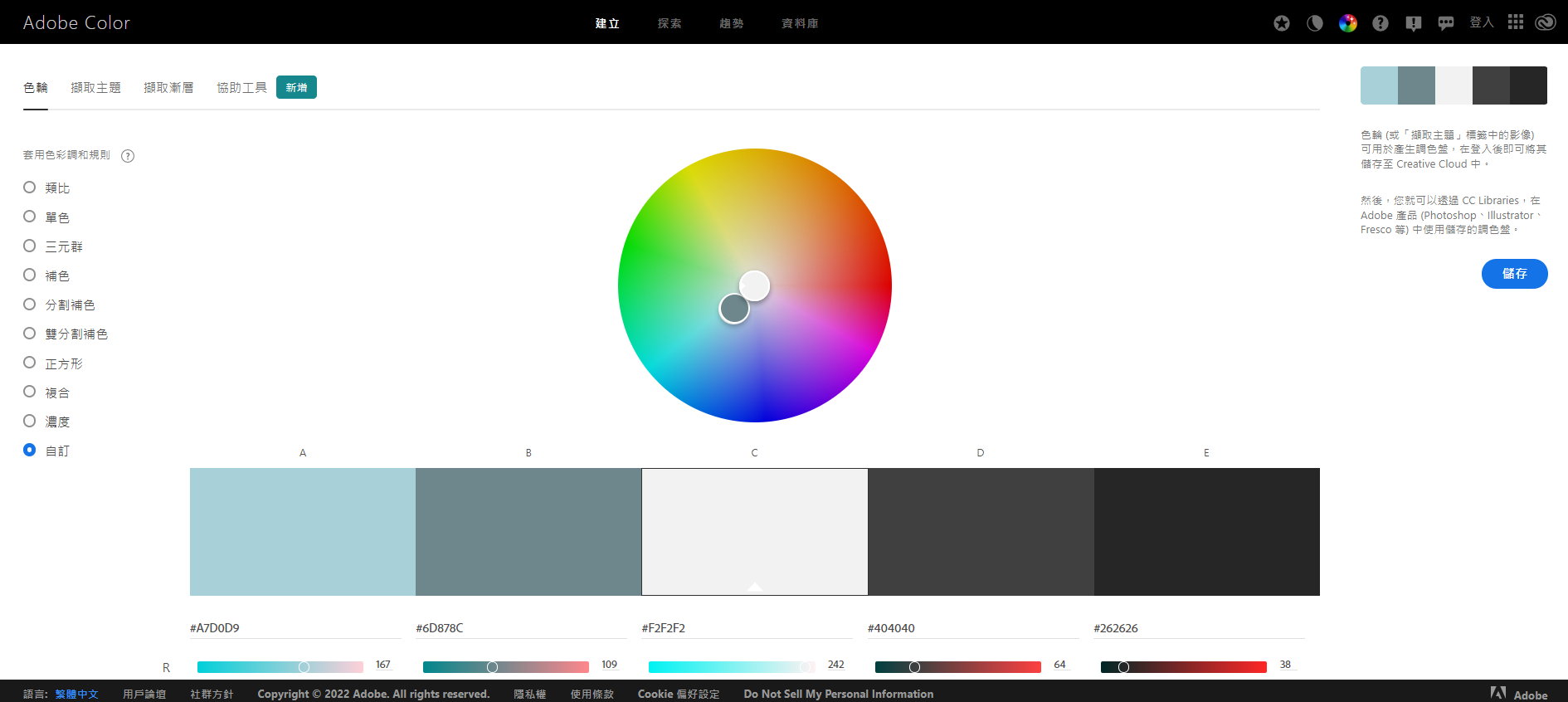
#色票→#A7D0D9
rgba(r,g,b,透明度0~1)→rgba(168, 208, 217, 0.85)
直接寫顏色→red、blue
顏色推薦網站-Adobe Color

常用屬性-距離
padding:內距
margin:外距
常用單位:
px:就像cm一樣的道理
vw:螢幕寬度的幾%
vh:螢幕寬度的幾%
常用屬性-距離
margin/padding-top/bottom/left/right:分別設定上下左右
margin/padding:上 下 左 右
margin/padding:上 左右 下
margin/padding:上下 左右
margin/padding:上下左右
auto→剩下空間
margin:auto→置中
margin-left:auto→置右
常用屬性-邊框
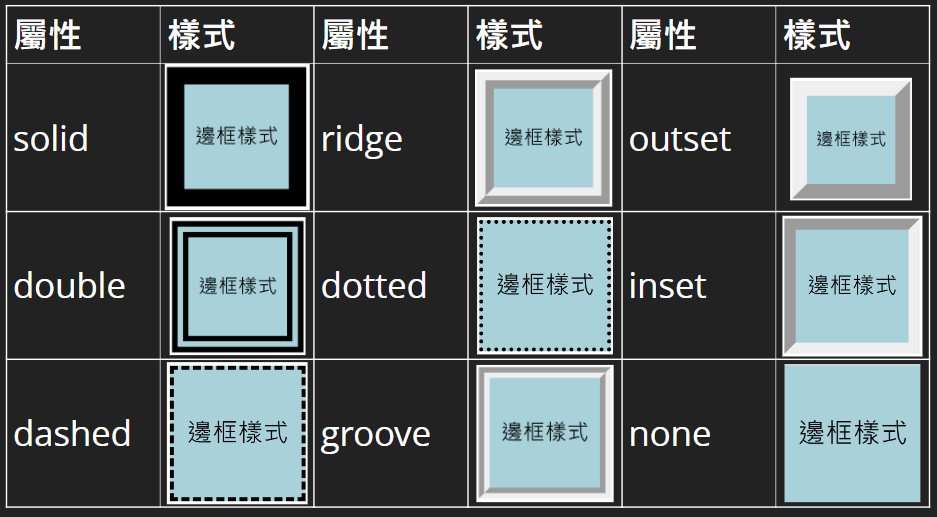
border:邊框粗細 邊框顏色 邊框樣式
border-radius:圓角
border-top/bottom/left/right:設定上下左右邊框
常用屬性-邊框

常用屬性-文字
font-size:字體大小
font-family:字型
font-weight:字體粗度
line-height:行距
letter-spacing:文字間距
text-align:靠左(left) or 靠右(right) or 置中(center)
class/id
class:像是一個班級
可以有很多人都是同一個class
一個人也可以有很多個class
id:像是身分證
一個id只能有一個人擁有
一個人也只能有一個id
class/id
在HTML中賦予元素
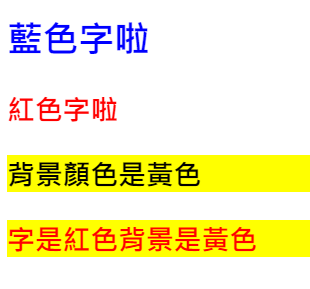
<h2 id="orange">藍色字啦</h2>
<h3 class="red">紅色字啦</h3>
<h3 class="yellow">背景顏色是黃色</h3>
<h3 class="red yellow">字是紅色背景是黃色</h3>在CSS中選取後調整
#orange{
color: blue;
}
.red{
color: red;
}
.yellow{
background-color: yellow;
}
選擇器

選擇器{
屬性: 值;
}
h1{
color: red;
font-size: 16px;
}自己玩玩看啦
下一堂課會教比較難的CSS喔