<jQuery>
網頁聯課第六堂
講師:嗯嗯
<jQuery>
簡單好用的函式庫
他是誰
JavaScript函式庫
簡化選取HTML元素的操作
$
引入
C++:include
Python:import
<head>
<script src="https://code.jquery.com/jquery-3.6.1.min.js"></script>
</head>
網址的部分可以上網查jquery cdn
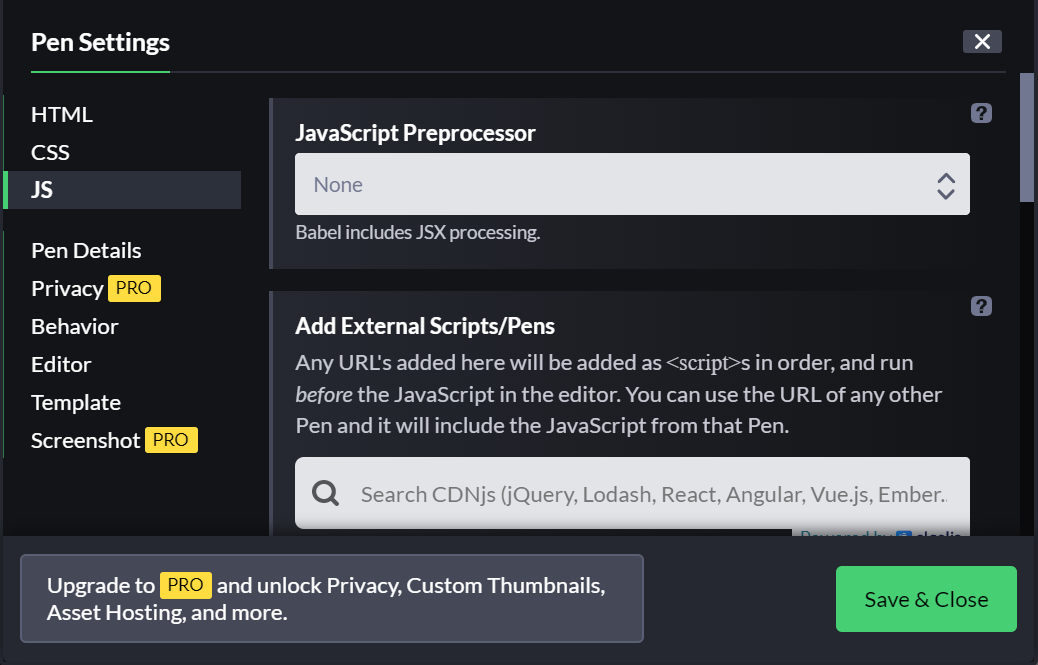
在codepen裡引入


↓
搜尋jQuery
複習
document.getElementsByTagName("標籤名稱")
document.getElementsByClassName("class 名稱")
document.getElementById("id 名稱")jQuery真好
$(".class")document.getElementsByClassName("class 名稱")常用的jQuery
$(".class").click(點下去後要執行的函式);
$(".class").hover(滑入後執行的函式, 滑出後執行的函式);
$(".class").html("HTML顯示的文字");
$(".class").css("屬性", "值");複習一下下
function 函數名(要帶入進去的值){
函數想執行的動作;
}function myf(a){
if(a == 1){
alert("This is one");
}else if(a == 2){
alert("This is two");
}else{
alert("I don't know");
}
}點擊之後執行程式
$(".class").click(function(){
執行的動作;
});
function fc(){
執行的動作
}
$(".class").click(fc);<練習>
還要記得來寒訓喔
