<CSS排版>
網頁聯課第二堂
講師:嗯嗯
<複習-HTML>
就是一堆元素
元素
<h1>最大的標題</h1>
<h2>第二大的標題</h2>
<h6>最小的標題是h6</h6>
<p>文字的段落</p>
<b>粗體字</b>
<i>斜體字</i>
<u>底線字</u>
<s>刪除線字</s>
<!--註解的部分-->
<ul>
<li>沒有順序喔</li>
<li>你看ㄅ 真的沒順序</li>
</ul>
<ol>
<li>這才是有順序的</li>
<li>不要不相信啦</li>
</ol>
元素
<!-- 多個項目+單一描述 -->
<dl>
<dt>項目一</dt>
<dd>描述項目一</dd>
<dt>項目二</dt>
<dd>描述項目二</dd>
</dl>
<!-- 單一項目+多個描述 -->
<hr>
<dl>
<dt>項目一</dt>
<dd>很多個描述也可以哦</dd>
<dd>很多個描述也可以哦</dd>
</dl>
<details>
<summary>標題</summary>
內文啦哈哈
</details>
元素
這是會換行的<div>div</div>
這是不會換行的<span>span</span>
<input type="text" placeholder="輸入東西">
<input type="text" value="輸入東西">
<button>按個按鈕</button>
<button><img src="165306325038.jpg" width="50px"></button><複習-CSS>
就是變漂亮
常用屬性-顏色
color:文字顏色
background-color:背景顏色
#色票→#A7D0D9
rgba(r,g,b,透明度0~1)→rgba(168, 208, 217, 0.85)
直接寫顏色→red、blue
常用屬性-距離
padding:內距
margin:外距
常用單位:
px:就像cm一樣的道理
vw:螢幕寬度的幾%
vh:螢幕寬度的幾%
常用屬性-距離
margin/padding-top/bottom/left/right:分別設定上下左右
margin/padding:上 下 左 右
margin/padding:上 左右 下
margin/padding:上下 左右
margin/padding:上下左右
auto→剩下空間
margin:auto→置中
margin-left:auto→置右
常用屬性-寬度高度
height:高度
width:寬度
ㄉㄅㄑ我上次忘記講
常用屬性-邊框
border:邊框粗細 邊框顏色 邊框樣式
border-radius:圓角
border-top/bottom/left/right:設定上下左右邊框
常用屬性-文字
font-size:字體大小
font-family:字型
font-weight:字體粗度
line-height:行距
letter-spacing:文字間距
text-align:靠左(left) or 靠右(right) or 置中(center)
選擇器
| 選擇器 | 名稱 | 說明 |
|---|---|---|
| * | 通用選擇器 | 選取所有元素 |
| E (h1, img...) | 類型選擇器 | 選取HTML元素 |
| #idname | ID選擇器 | 選擇id為idname的元素 |
| .classname | class選擇器 | 選擇class為classname的元素 |
| [attr] | 屬性選擇器 | 選取有該屬性的元素 |
| [attr="value"] | 屬性選擇器 | 選取該屬性為value的元素 |
選擇器{
屬性: 值;
}
h1{
color: red;
font-size: 16px;
}class/id
class:像是一個班級
可以有很多人都是同一個class
一個人也可以有很多個class
id:像是身分證
一個id只能有一個人擁有
一個人也只能有一個id
<進階一點點的CSS>
進入排版嘍
常用屬性-位子
position

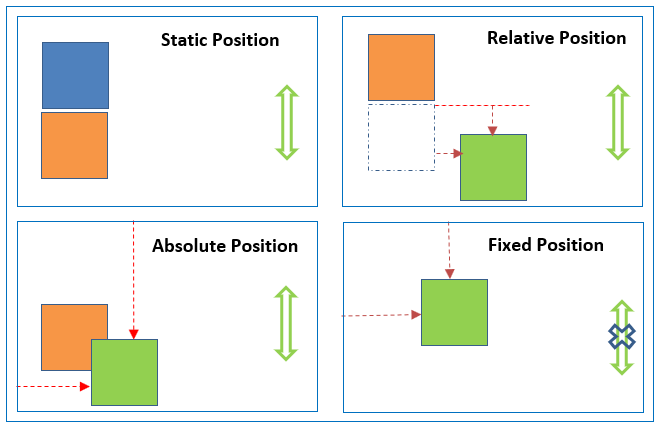
常用屬性-位子
position
static (靜態定位):預設的,由上而下排列
relative (相對定位):可利用top、left、right、bottom(物件的左上角距原上/左/右/下偏移多少)調整
absolute (絕對定位):根據外層relative元素左上角的位置進行調整,若外層元素無relative則以整個頁面最左上角的位置進行調整,可利用top、left、right、bottom調整
fixed (固定定位):固定在距離整個螢幕最上角的某個距離
sticky (黏貼定位):滑到最上面就固定
position練習
常用屬性-排列
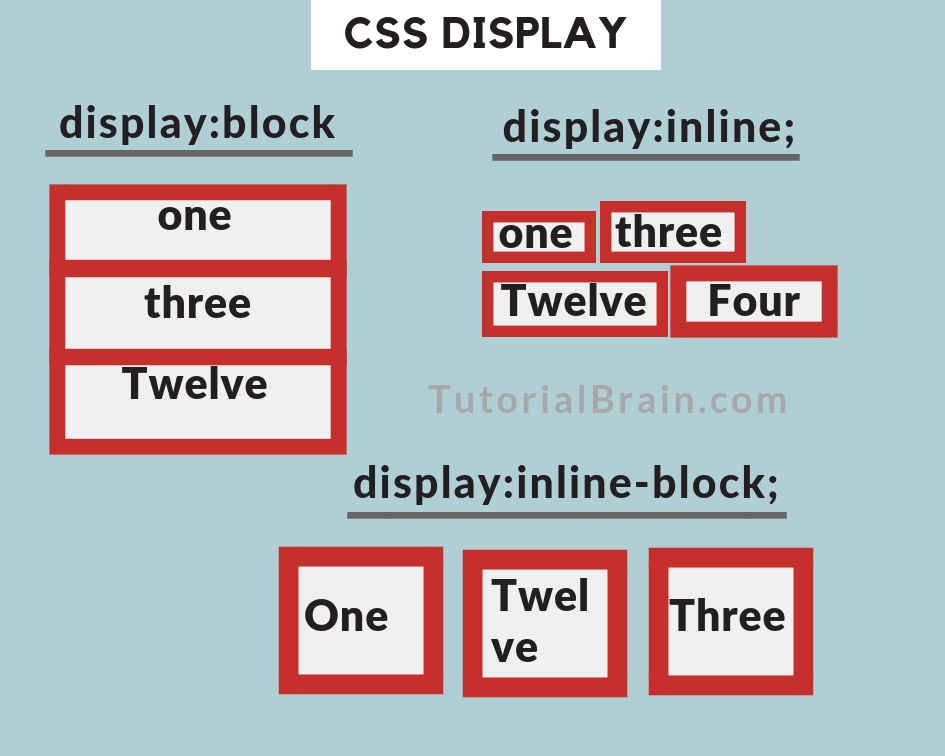
display

常用屬性-排列
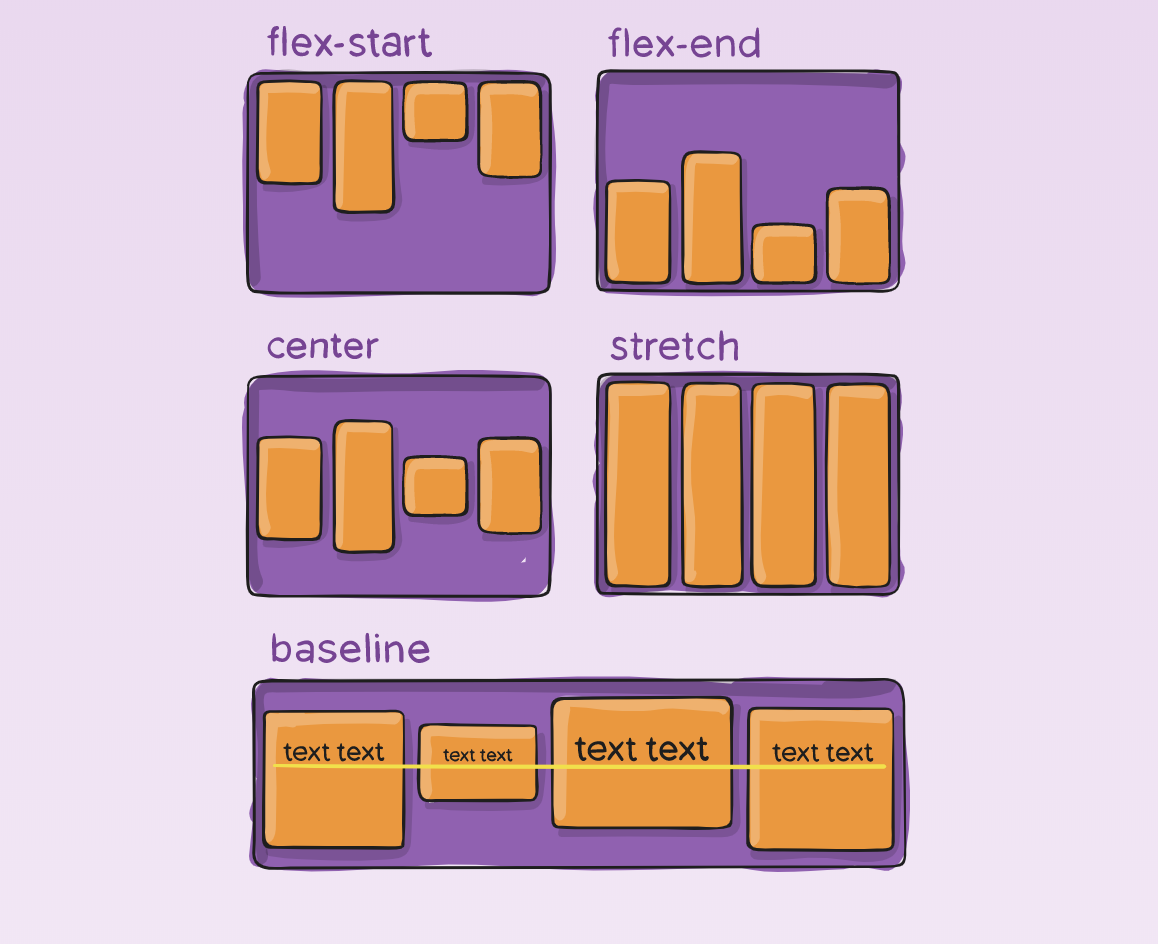
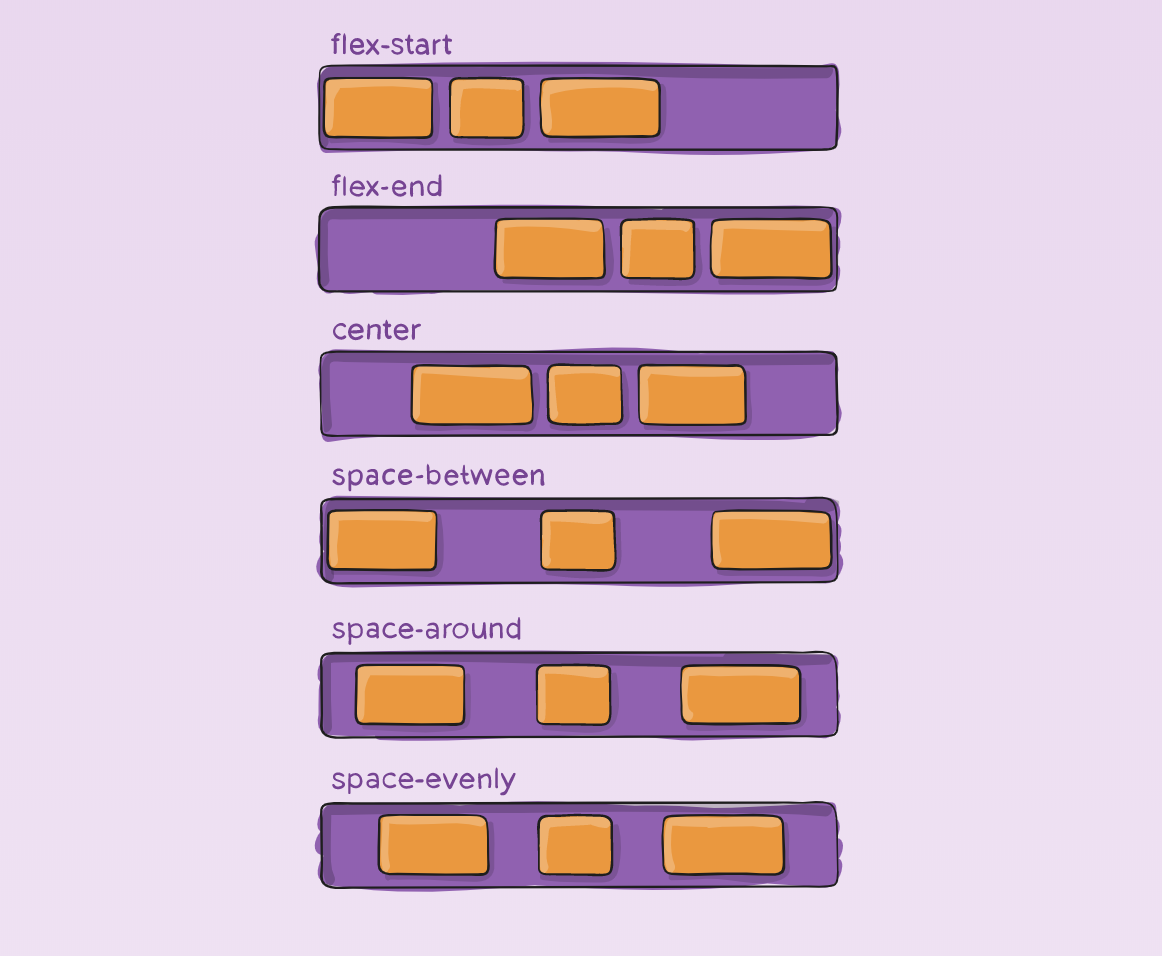
display:flex


justify-content
align-items
display練習
<考試time>
終於要實作了對吧
題目是

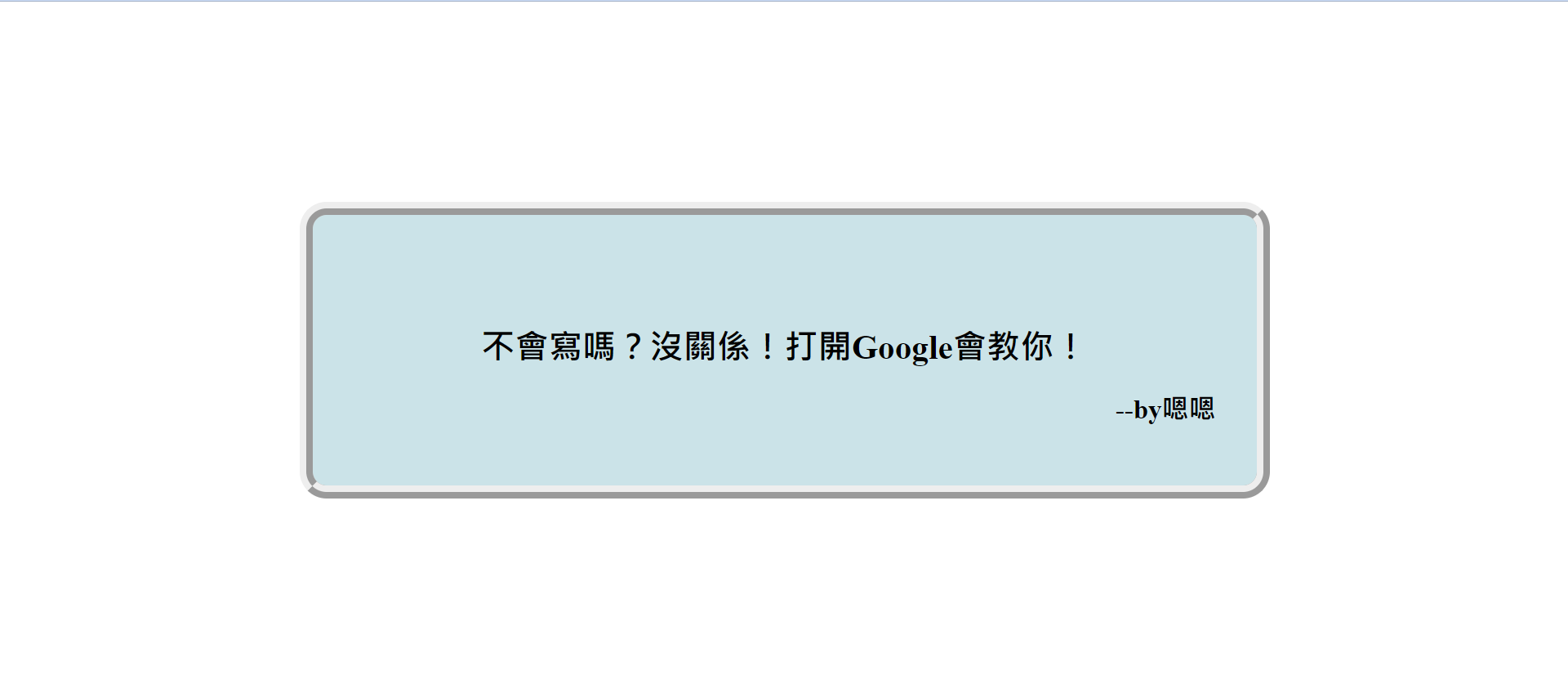
打上你喜歡的座右銘吧
拆了他
這樣有想法了嗎

HTML
CSS可以自己寫了嗎
<div class="out">
<h1 class="saying">不會寫嗎?沒關係!打開Google會教你!</h1>
<h4 class="name">--by嗯嗯</h4>
</div>作網頁小技巧
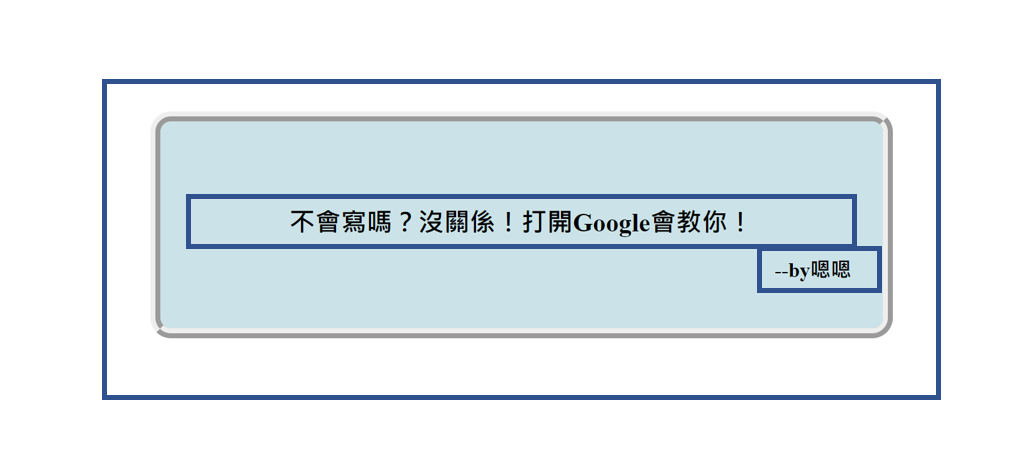
把所有元素都加上邊框可以清楚知道到底哪裡需要調整喔
*{
border: solid 1px;
}好啦教你外面框框置中
最難的部分完成了呢
html, body{
width: 100%;
height: 100%;
margin: 0;
padding: 0;
display: flex;
align-items: center;
justify-content: center;
}再提示文字置中和靠右的方法好了
其實不用text-align也可以排版成這樣喔
可以想想看要怎麼做
text-align: center;
text-align: right;有87%像了嗎
剩下就是調內距、外距、文字、邊框
調到自己順眼就可以ㄌ
阿如果真的不行
我的程式碼給你看 但不准抄!要自己想過才有用啦
答案在這裡
答案不只一種!