Introduction to
Computer Programming
Matt Wilber
@greenzeta
greenzeta.com

What is a computer?
-
A computer is a machine that follows instructions.
- Programming is writing the instructions for the computer to follow.

10 PRINT "HELLO"
20 GOTO 10
What is programming?
-
The computer understands ones and zeros (binary). This is called “machine language”.
-
It’s possible to write machine language, but it’s very difficult. Instead, we write in a “programming language” that’s easy to read.
-
The programming language is converted into machine language by a program called a “compiler”.
- There are tons of programming languages. Some have specific purposes: Organizing information (HTML), Design (CSS) or Interaction (JavaScript)
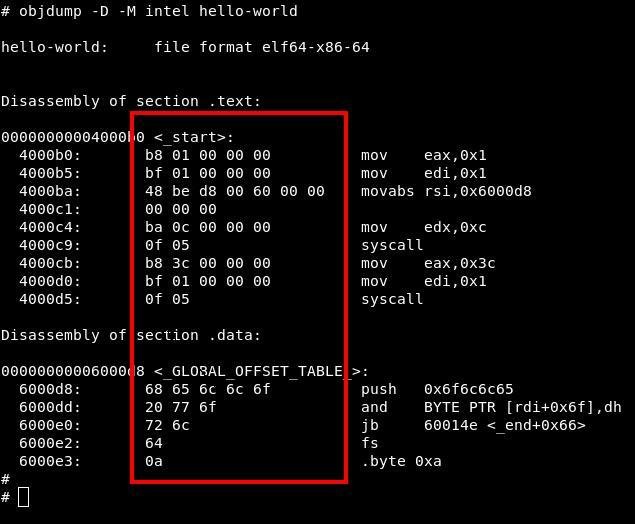
Example Machine Language

What is JavaScript?
-
A programming language created to make web pages interactive.
-
It uses a special type of compiler called an “interpreter”.
-
Normally, you have to wait for a compiler. But an interpreter runs your program instructions as it converts them.
- All modern web browsers have JavaScript interpreters.
Let's Write a Program!

- Every JavaScript environment has a “console”. It's your behind-the-scenes interface.
- You can open the console in Chrome by pressing F12.
- You can type JavaScript instructions directly into the console and the interpreter will run them.
- Let's write our first instruction:
console.log('This is my message');Programming Concept: Variables
- Computer memory is broken up into a grid of empty spaces. Each space has a number called an “address”.
- Remembering numbers is hard. So programming languages allow us to give the memory space a name.
- The spaces we give names are called “variables”. They’re called that because the stuff in the computer memory can vary.


Creating Variables
- To create a variable, you write an instruction to “declare” it. Part of this instruction is the name you want to call it.
- The instruction to declare a variable is “var”
- Once you declare a variable, you can store or “assign” information to it. You assign information to a variable by writing an instruction that sets it equal to the value you want to store.
- The above instruction tells the computer to locate the memory space we named myAwesomeVariable, and put the number 42 in it.
var myAwesomeVariable;myAwesomeVariable = 42;JavaScript Variable Types
- Variables can hold different “types” of information:
- number
- string (text)
- boolean (true or false)
- object (groups of variables)
- null (empties the memory space)
- number
var myAwesomeVariable = 42;var myAwesomeVariable = 'Some text I wrote.';var myAwesomeVariable = true;var myAwesomeVariable = {name: 'Matt'};var myAwesomeVariable = null;Let's Write a Program!

- First declare a variable.
- Then assign something to that variable.
- Then use the console to display the contents of that variable.
var myAwesomeVariable;
myAwesomeVariable = 'Awesomeness!!!';
console.log(myAwesomeVariable);Let's Write a Program!

- First declare a variable.
- Then assign something to that variable.
- Then use the console to display the contents of that variable.
Programming Concept: Operators
- Computers store data, and they can change that stored data.
- One of the ways we tell the computer how to change data is with a program instruction called an “operator.”
- One example of an operator is “addition” which is written as +
- The addition operator tells the computer to add numbers: 2 + 2


Types of Operators
- There are lots of different operators. In fact, you already used one. That equal sign used to put a value in a variable is an "assignment operator".
-
"Arithmetic operators" perform mathematical functions:
- + Addition
- - Subtraction
- * Multiplication
- / Division
- Sometimes an operator works differently depending on the data type. You can use the addition operator on two strings to join them together. This is called "string concatenation"
- "Hello" + "World" = "HelloWorld"
Using Operators to Change Data
- When you create a variable you write an instruction to assign a value to it. You can include other operators in that instruction to perform multiple operations at the same time:
- The above instruction first adds the numbers and then assigns the result to the variable. myVariable contains 42.
- You can even perform an operation on the value of a variable and then assign the result back to itself.
- The above instructions produce the same result as the first one.
myVariable = 40 + 2;myVariable = 40;
myVariable = myVariable + 2;Let's Write a Program!

- First declare a variable and assign a number to it.
- Use the assignment and multiplication operators to double the number in the variable.
- Then use the console to display the contents of that variable.
Let's Write a Program!

- First declare a variable and assign a number to it.
- Use the assignment and multiplication operators to double the number in the variable.
- Then use the console to display the contents of that variable.
var myNumber;
myNumber = 21;
myNumber = myNumber * 2;
console.log(myNumber);Programming Concept: Comparison Operators
- Logic deals in absolutes, either something is true, or it's false. We tell the computer how to respond in this way by using a “comparison operator”.
- A comparison operator creates a condition, then produces a boolean value of "true" if the condition is met or "false" if it's not met.
- One comparison operator is called “equality” and is written as ==. It's like saying “is equal to”. You can tell the computer how to understand when something is equal to the number 42 by writing an instruction like this:
- When the variable someNumber contains the value 42, the comparison operator produces a value of true. When someNumber contains anything other than 42, it produces false.
someNumber == 42Common Comparison Operators
- There are other comparison operators. Here are a few to get started. We'll cover more later:
- is equal to
- is not equal to
- is greater than
- is less than
- is equal to
- All of the example comparisons above will produce a value of true
42 == 4233 != 4266 > 4233 < 42Programming Concept: Conditionals
- Computers don’t really think, but they can make decisions...
- We tell the computer how to decide by writing an instruction called a “conditional statement”.
- We're able to make computers appear smart, by writing lots of conditional statements.
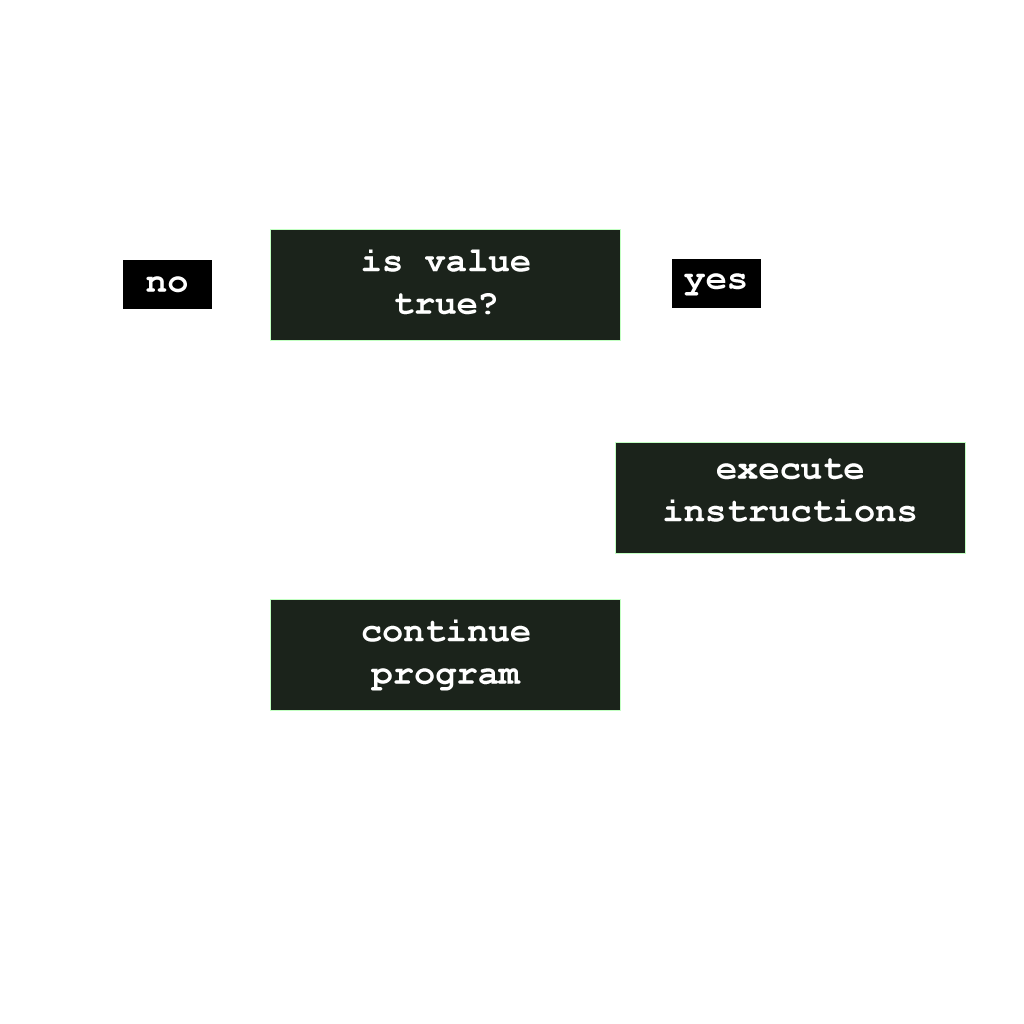
- Conditionals are written in the form of:
If something is true then do this.

Writing a Conditional Statement
-
Let's use a comparison operator to complete a conditional statement.
-
The instruction above tells the computer to do something when the contents of the variable “someNumber” is equal to 42.
- The brackets wrap a set of instructions we want the computer to follow when the result of the logical operation is true.
- If the variable someNumber is anything other than 42, the computer skips the instructions inside the brackets.
if( someNumber == 42 ){
// do something
}A line that begins with // is called a “comment.” Comments are notes for humans to read and are ignored by the computer.

Let's Write a Program!

- Declare a variable and assign your name to it.
- Add a conditional statement where the program writes "I know you." to the console only if the variable contains your name.
- Add a second conditional statement that writes "I do not know you." to the console if the variable does not contain your name.
- Run the program. Then assign a different name to the variable and run it again
var myName = 'Matt';
if( myName == 'Matt' ){
console.log('I know you.');
}
if( myName != 'Matt' ){
console.log('I do not know you.');
}Let's Write a Program!

-
Declare a variable and assign your name to it.
-
Add a conditional statement where the program writes "I know you." to the console only if the variable contains your name.
-
Add a second conditional statement that writes "I do not know you." to the console if the variable does not contain your name.
- Run the program. Then assign a different name to the variable and run it again
Conditionals Continued: Else / Else If
- Often, you want the computer to do something different if your condition is not true.
- It's perfectly fine to write two separate conditionals.
- Since the second condition is only true when the
first is false, we can consolidate the two using "else".

if( myName == 'Matt' ){
console.log('I know you.');
}
if( myName != 'Matt' ){
console.log('I do not know you.');
}if( myName == 'Matt' ){
console.log('I know you.');
}else{
console.log('I do not know you.');
}Programming Concept: Logical Operators
- Sometimes you need compare more than one piece of data. You can string together comparisons into more complex conditions using "logical operators".
- There are three logical operators in JavaScript: "AND", "OR", "NOT".
-
Consider the variables firstName = 'Matt' and lastName = 'Wilber':
- AND && : True when both comparisons are true
- OR || : True when at least one comparison is true
- NOT ! : True when a comparison is false
- All of the above conditions return a value of true.
!(lastName == 'Smith')(firstName == 'John') || (lastName == 'Wilber')(firstName == 'Matt') && (lastName == 'Wilber')Let's Write a Program!

- Declare two variables: firstName, lastName and set them equal to your name.
- Write a condition that says "Hello" only when firstName AND lastName are yours.
- Write a condition that responds "Have we met before?" when lastName is yours OR firstName is yours.
- Write a condition that responds "I do not know you" when both firstName AND lastName are NOT yours.
Let's Write a Program!

var firstName = 'Matt';
var lastName = 'Wilber'
if( (firstName == 'Matt') && (lastName == 'Wilber') ){
console.log('I know you.');
}else if( (firstName == 'Matt') || (lastName == 'Wilber') ){
console.log('Have we met before?');
}else if(!(firstName == 'Matt') && !(lastName == 'Wilber')){
console.log('I do not know you');
}Programming Concept: Loops

-
One of the things computers do best is repeating tasks over and over again. You can make a computer repeat things by writing an instruction called a "loop".
-
The instructions that are repeated in the loop must eventually change a condition to false. The false condition will end or "break" the loop.
- If the loop is never broken, it will repeat forever until you turn off your computer. Or, in the case of JavaScript, close your browser. A never ending loop is called an "infinite loop". It's important to avoid infinite loops in your programs.
-
One type of loop is called a "while loop". Like a conditional statement, a while loop executes a group of instructions if a condition is met. The loop will repeat those instructions over and over until the condition is not met.
while( [logical operation is true] ){
// instructions to repeat
}
The While Loop

Let's Write a Program!

- Declare a variable named "counter". Set it equal to 0.
- Write a loop command that will repeat while counter is less than 10.
- On each iteration of the loop, add 1 to counter.
Let's Write a Program!

- Declare a variable named "counter". Set it equal to 0.
- Write a loop command that will repeat while counter is less than 10.
- On each iteration of the loop, add 1 to counter.
var counter = 0;
while( counter < 10 ){
console.log('The counter is ' + counter);
counter = counter + 1;
}Programming Concept: Arrays
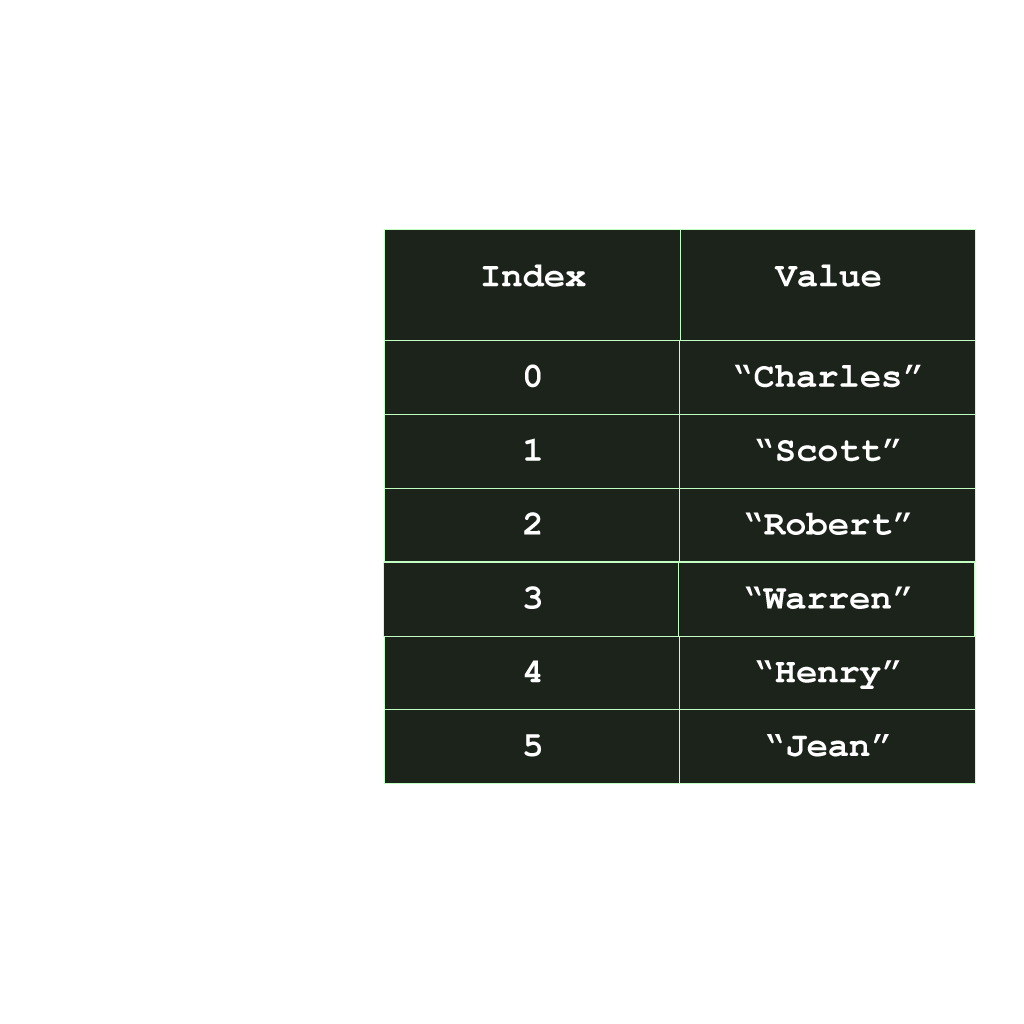
- Computers often work with long lists of data. You can store these lists in a special kind of variable called an "array".
- Each item in an array is numbered in the order it is added. This number is called its "index".
- You access the data in the array by writing its variable name, followed by the number of the item.
- You must add items to an array in order, but you can access them in any order you need.


Working with Arrays
You use brackets to define an array and commas to separate its items
-
The instruction above creates 3 data containers and stores them under the single variable name myArray.
- You can access each data container like any other variable. In the case of an array, you have to specify the number of the item starting with 0.
- The instruction above returns the data of the first item in the array, which is 'a'.
var myArray = [ 'a', 'b', 'c' ];
myArray[0]Let's Write a Program!

- Declare an array of single letter strings that spell "javascript".
- Declare another variable to count the length of the word.
- Write a loop command that will repeat while counter is less than the length of the array.
- On each iteration of the loop, use the counter variable to write the corresponding array element to the console. Afterward, add 1 to the counter.
Let's Write a Program!

- Declare an array of single letter strings that spell "javascript".
- Declare another variable to count the length of the word.
- Write a loop command that will repeat while counter is less than the length of the array.
- On each iteration of the loop, use the counter variable to write the corresponding array element to the console. Afterward, add 1 to the counter.
var counter = 0;
var letters = ['j', 'a', 'v', 'a', 's', 'c', 'r', 'i', 'p', 't'];
while( counter < letters.length ){
console.log(letters[counter]);
counter = counter + 1;
}Programming Concept: Function
- A "function" lets you wrap a bunch of instructions into a package that can be reused over and over again.
- You assign a function a name, and then write a set of instructions for the function to use.
- When you use a function, you can send it data. The data you send is called a "parameter". Parameters are like variables that the instructions in the function can use.
- A function can output data as well. This is called a "return value"


Writing a Function
- The instruction to create a function is... function. Just like a variable, you give a function a name:
- The function name is always followed my parenthesis. There's a special reason for this that we'll get into next.
- Finally, you add brackets to wrap the function's instructions.
- Let's write a function called SaySomething that displays "HelloWorld" to the console.
function MyFunction()function SaySomething(){
console.log("HelloWorld");
}Using a Function
- Now that we've written a function, let's use it. You use a function by writing an instruction to "call" or "invoke" that function.
- To call our SaySomething function, all we have to do is write its name, followed by the parenthesis.
- I can call the function as many times as I want
function SaySomething(){
console.log("HelloWorld");
}
SaySomething();function SaySomething(){
console.log("HelloWorld");
}
SaySomething();
SaySomething();
SaySomething();Programming Concept: Parameters
- A function that writes the same thing to the console every time isn't very useful. We can make the function perform different actions by "passing" a "parameter" to it.
- Parameters are like variables, but they only exist to the instructions inside the function.
- Let's modify the SaySomething function to accept a parameter which will be the string to display in the console. Just like variables, parameters have names too.
- Now when I call the function, I can assign different data to the parameter each time.
function SaySomething(thingToSay){
console.log(thingToSay);
}function SaySomething(thingToSay){
console.log(thingToSay);
}
SaySomething("Hello");
SaySomething("Hello Again");
SaySomething("Goodbye");Let's Write a Program!

- Declare a function called "add" that accepts two parameters.
- Within the function, declare a variable "sum" and set it equal to the sum of the two parameters. Return sum.
- Call the function and pass two numbers, write the total to the console.
Let's Write a Program!

- Declare a function called "add" that accepts two parameters.
- Within the function, declare a variable "sum" and set it equal to the sum of the two parameters. Return sum.
- Call the function and pass two numbers, write the total to the console.
function add( addend1, addend2 ){
var sum = addend1 + addend2;
return sum;
}
var result = add( 3, 5 );
console.log('The sum of 3 and 5 is ' + result);Programming Concept:
Object Oriented Programming (OOP)
- You can group many variables and functions together into a single variable.
- The group is called an "Object"
- An object is a data type. Just like numbers, strings and booleans.
- Objects allow you to organize and reuse your code.

Programming Concept: Class
- A "Class" is a template for your Object. You write a class to define the variables and functions the object will contain.
- An object variable is defined like any other variable. The computer assigns an object to the variable by creating a copy of the class in it. This copy is called an "instance" of the class.

Source Code
Follow @greenzeta on Twitter
greenzeta.com

Phaser Website