GraphQL:
Enough rope to hang yourself with.
October 24th, 2018 - Greg Goforth

That one guy you work with that dabbled with GraphQL and is like...
Everyone that has to sit around that guy that dabbled with GraphQL...

What we'll cover
- Main GraphQL Concepts
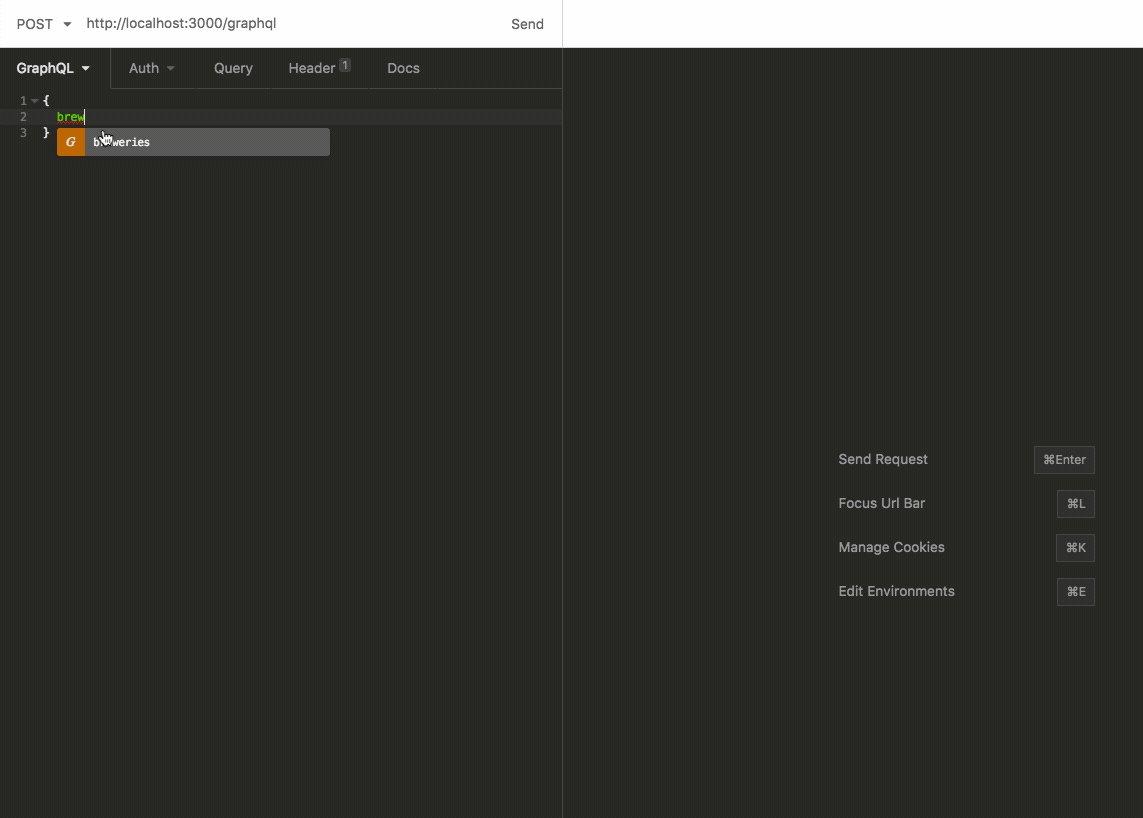
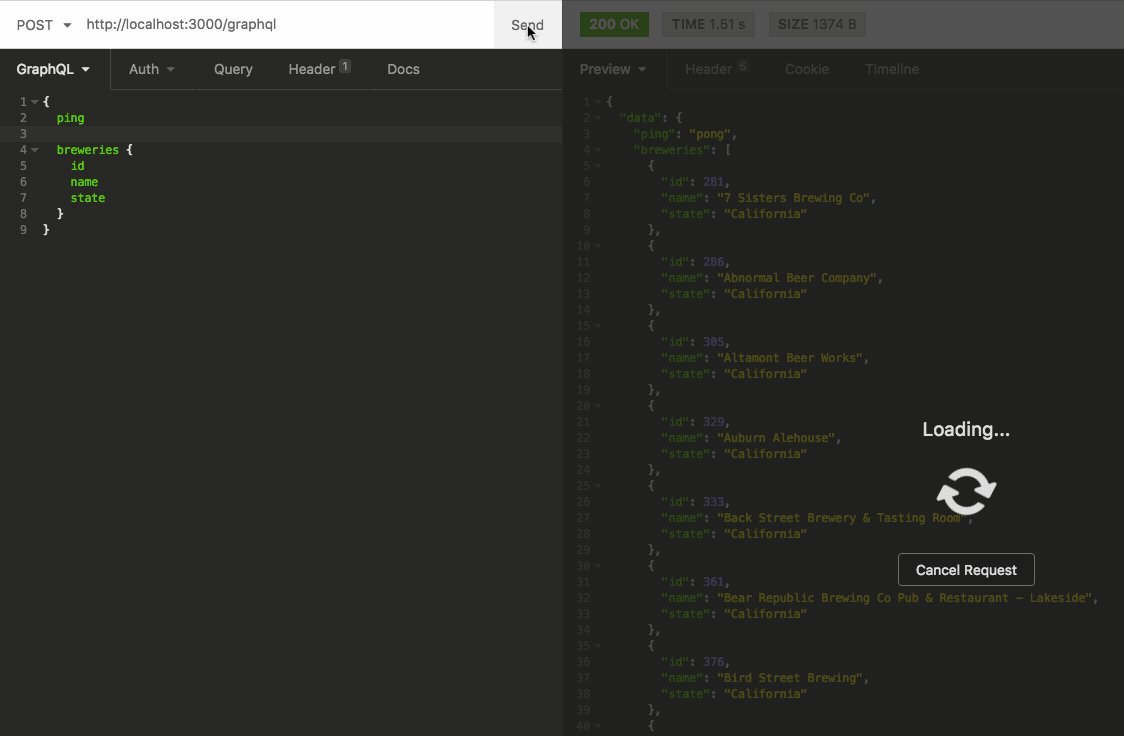
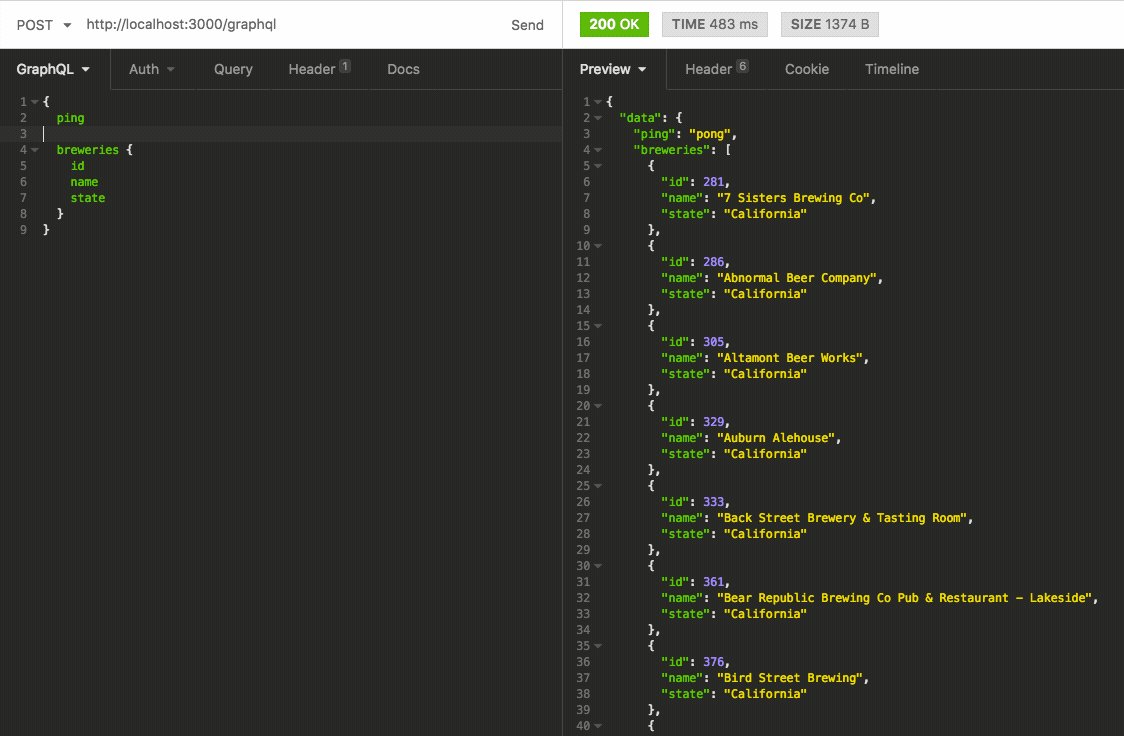
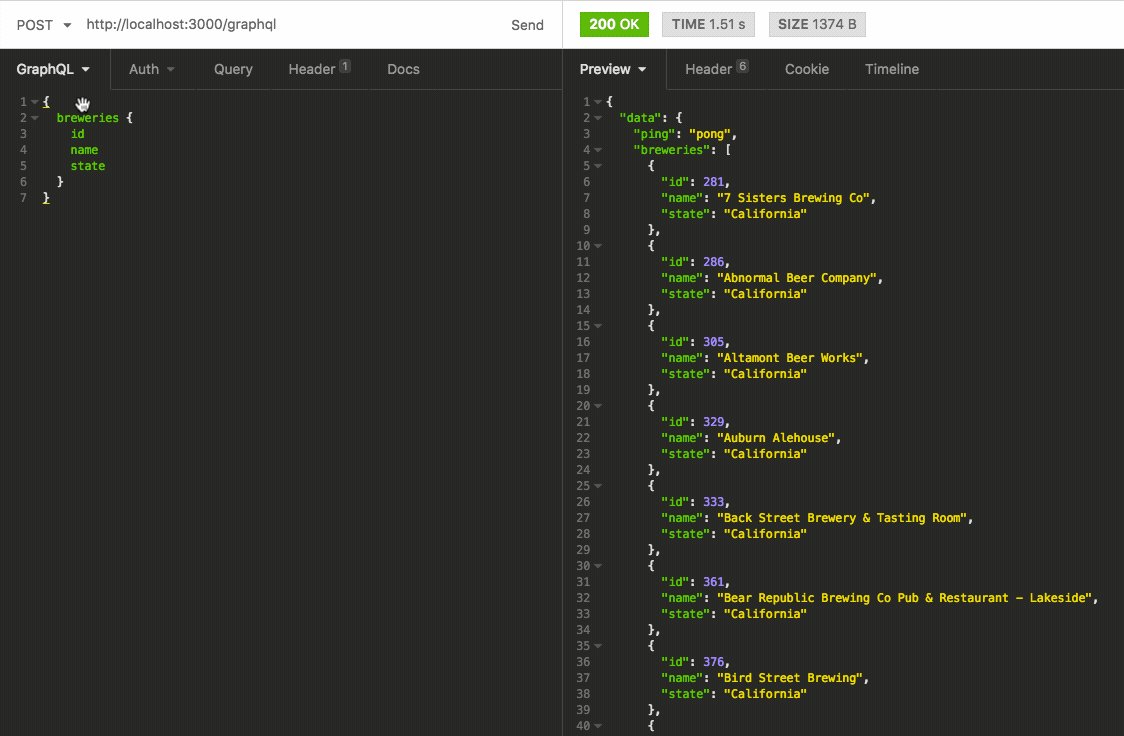
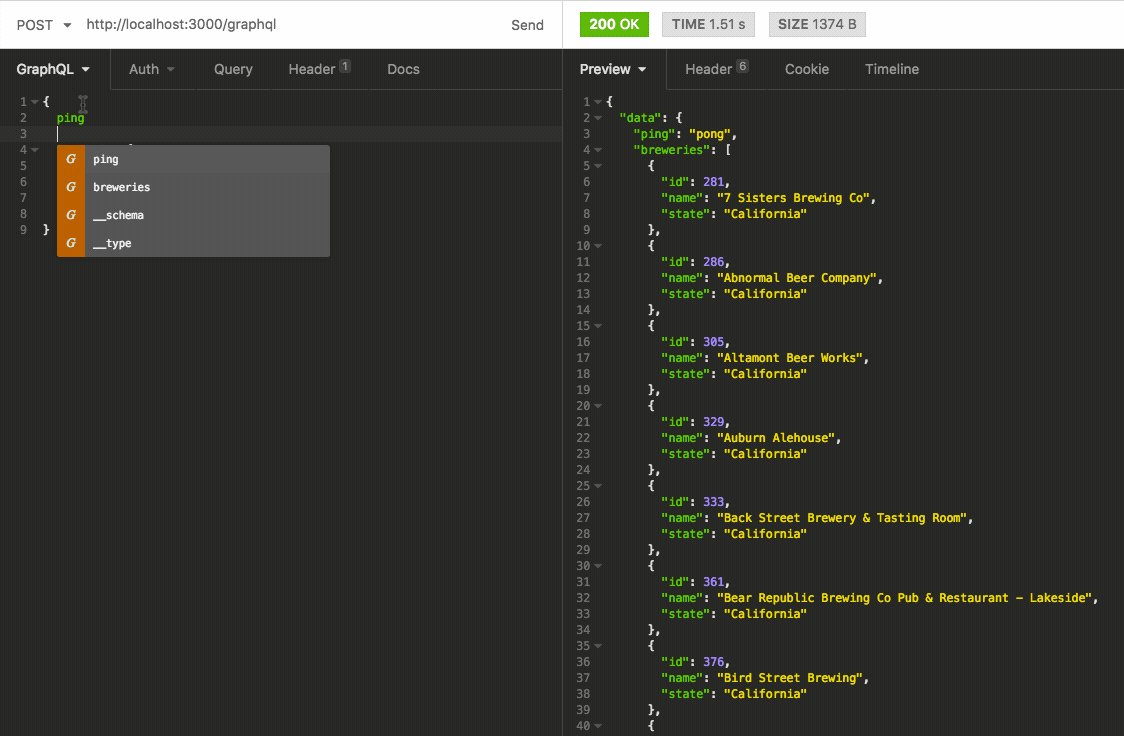
- How to interact with a GraphQL API
- Some tooling
- Examples
- Doing it for real
What we won't cover.
- How to contain your excitement over how amazing life is with GraphQL.
- In depth examples about how to construct the actual api definitions (though I will leave you with an example)
- Front end GraphQL clients of any kind.
Title Text

30,000 Foot View
GraphQL is...
-
A query language for APIs and a runtime for fulfilling those queries with your existing (and disperate) data.
-
An understandable description of the data in your API.
-
Gives clients the power to ask for exactly what they need and nothing more.
-
Makes it easier to evolve APIs over time.
-
Enables powerful developer tools.
Title Text

30,000 Foot View
GraphQL enables...
-
Multiple data sources in one request.
-
Fetching many resources in one query.
-
A types system to ensure Apps only ask for what’s possible and provide clear and helpful errors.
-
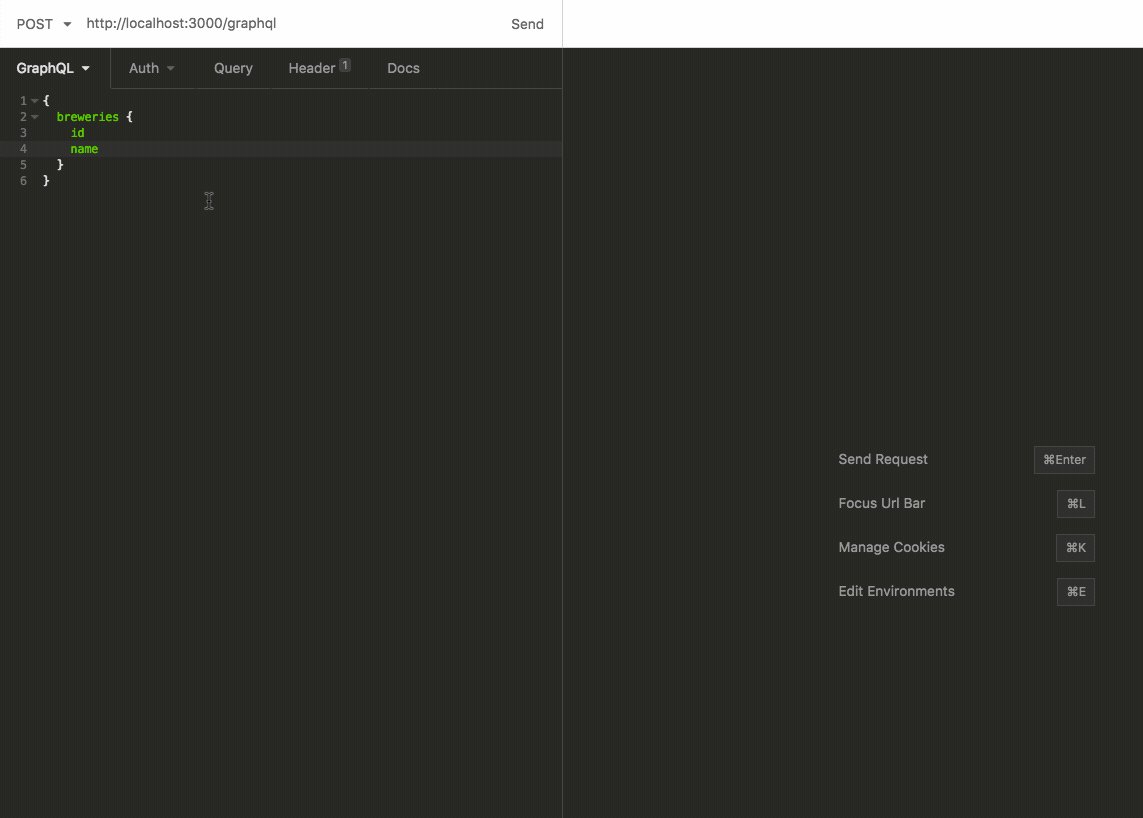
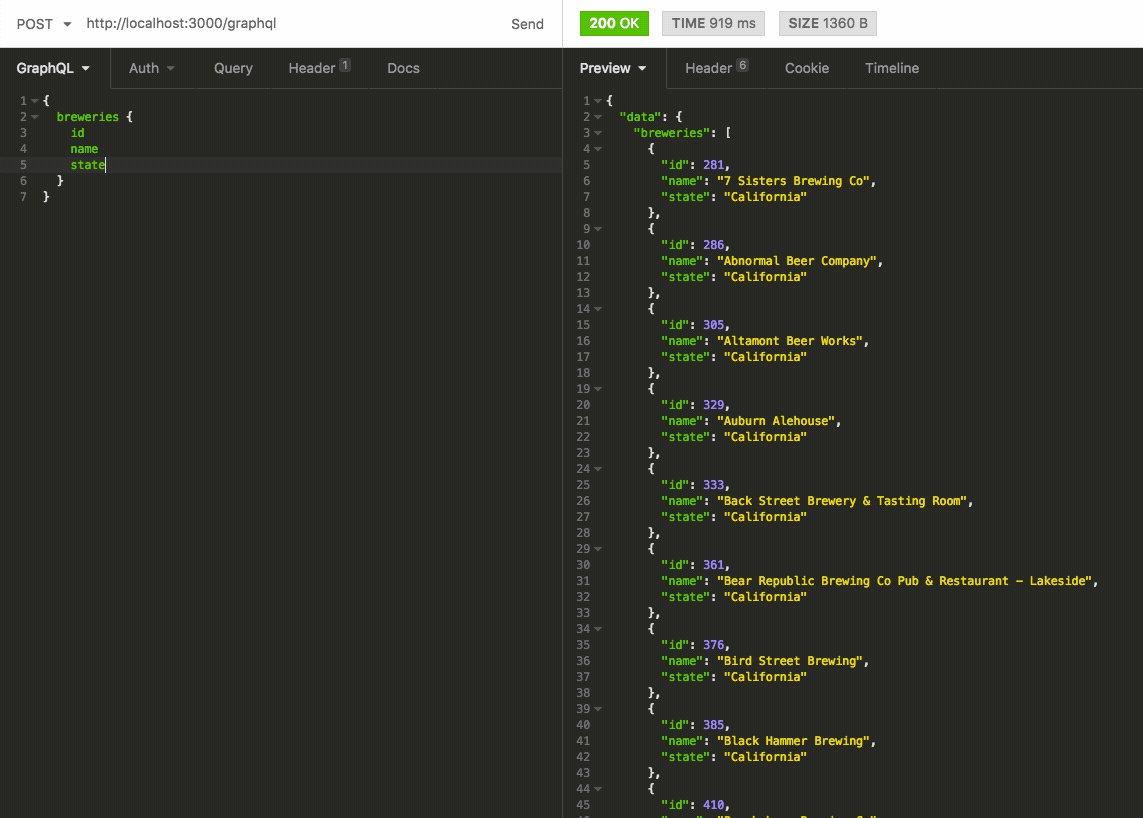
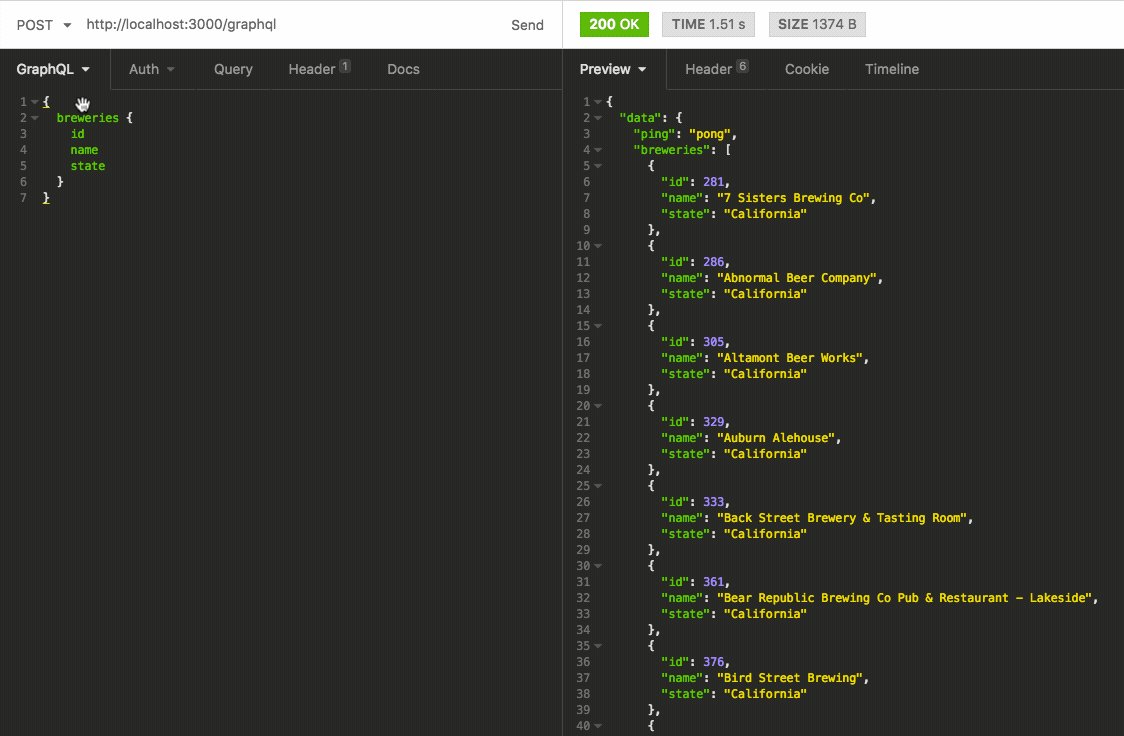
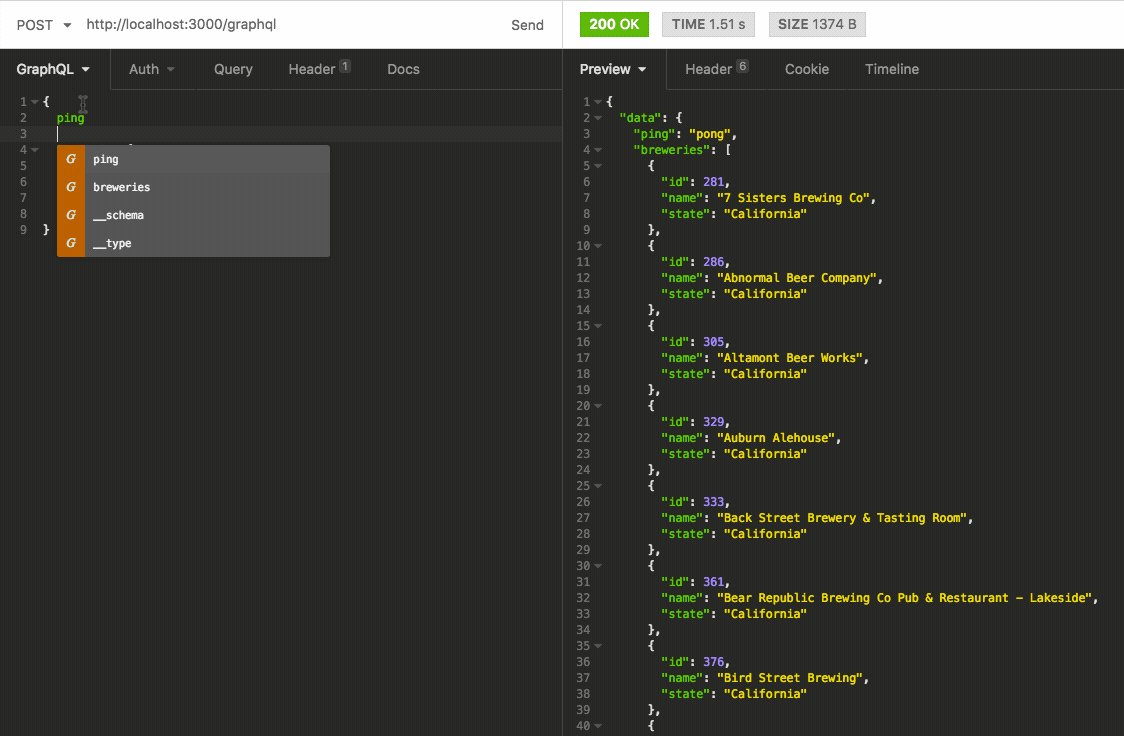
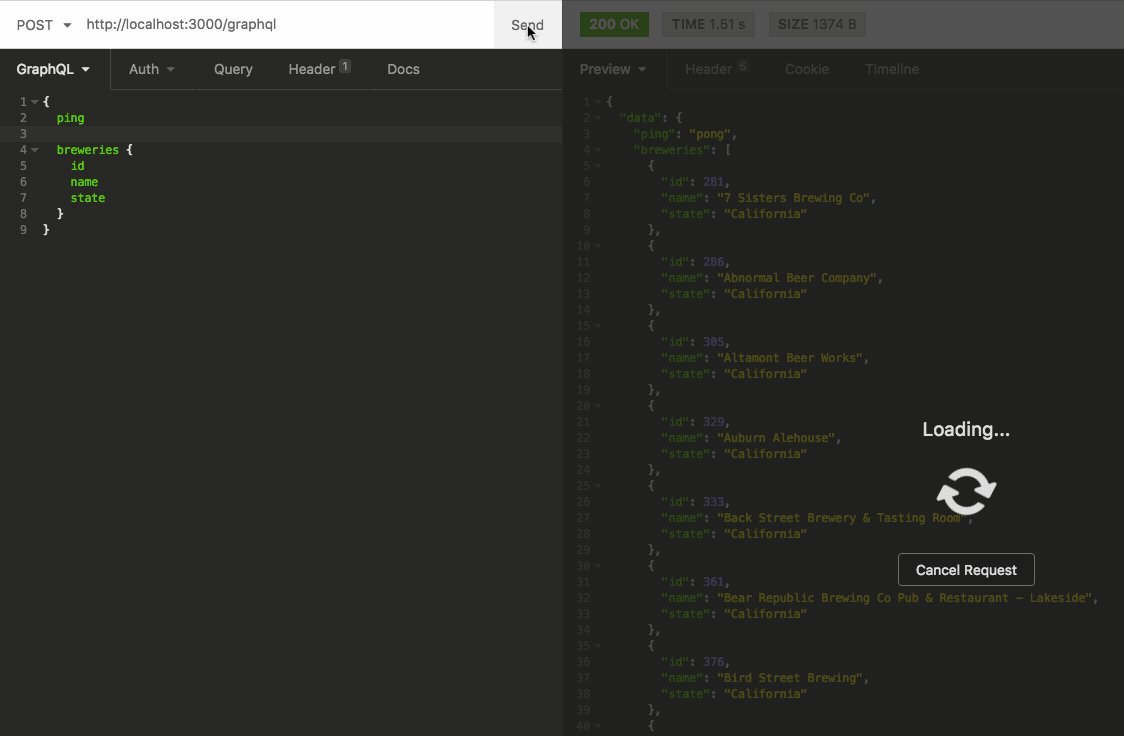
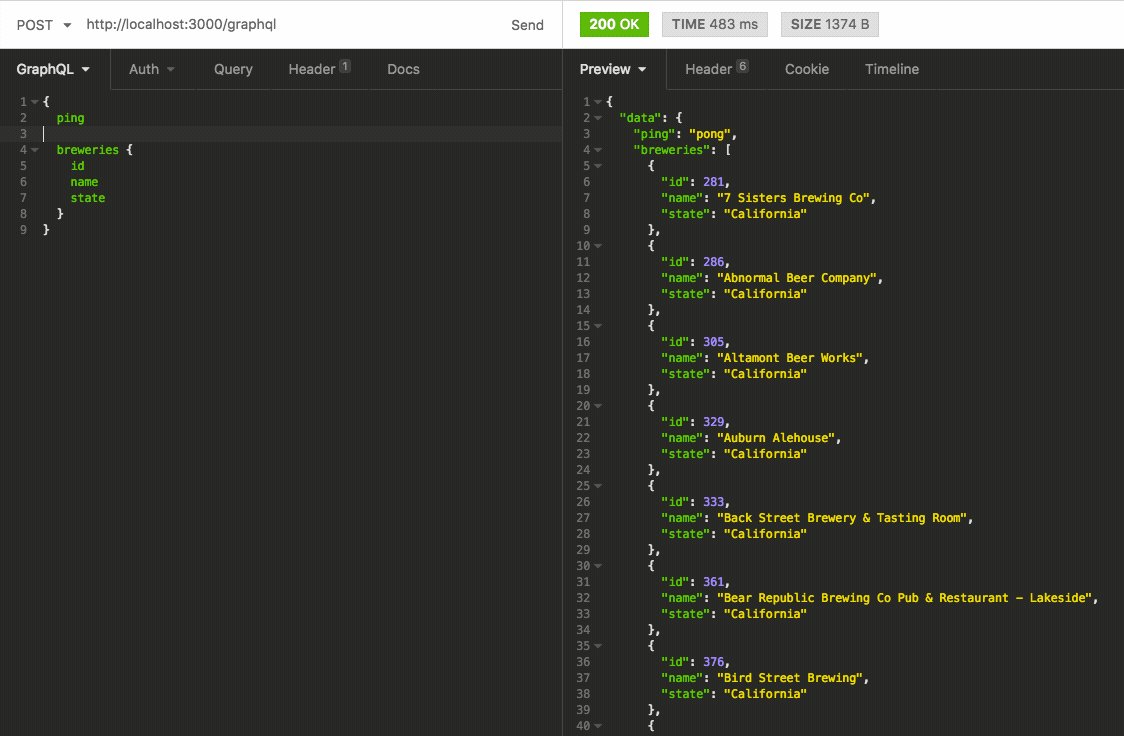
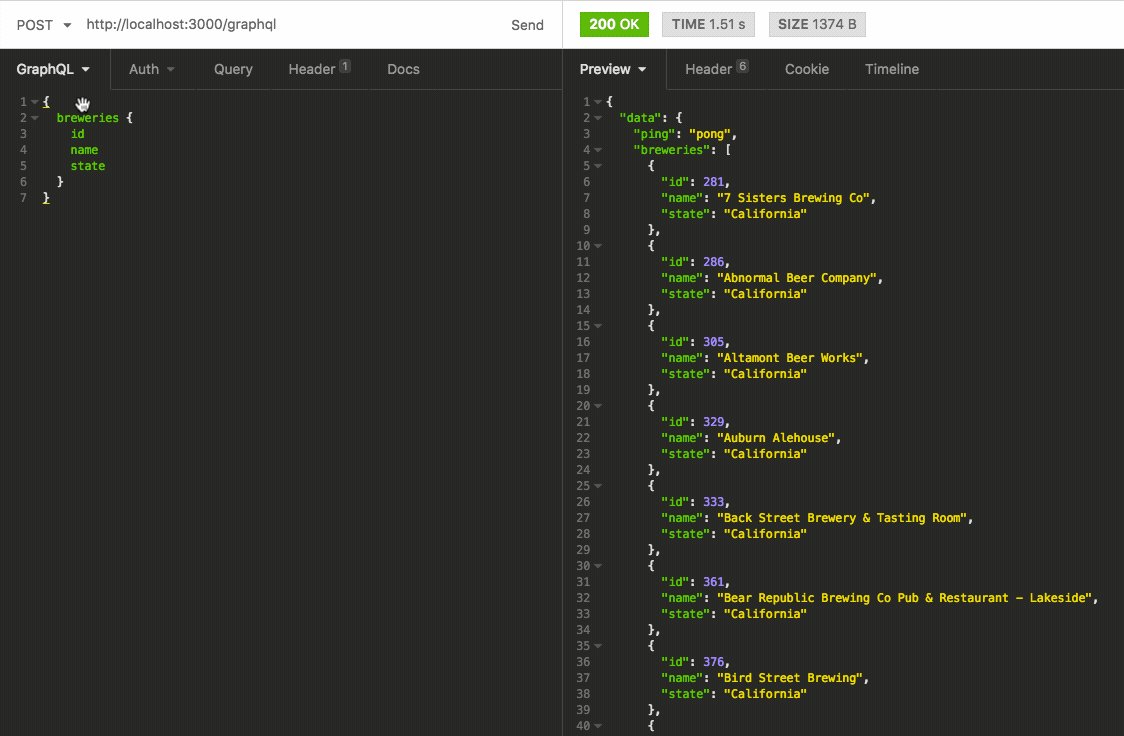
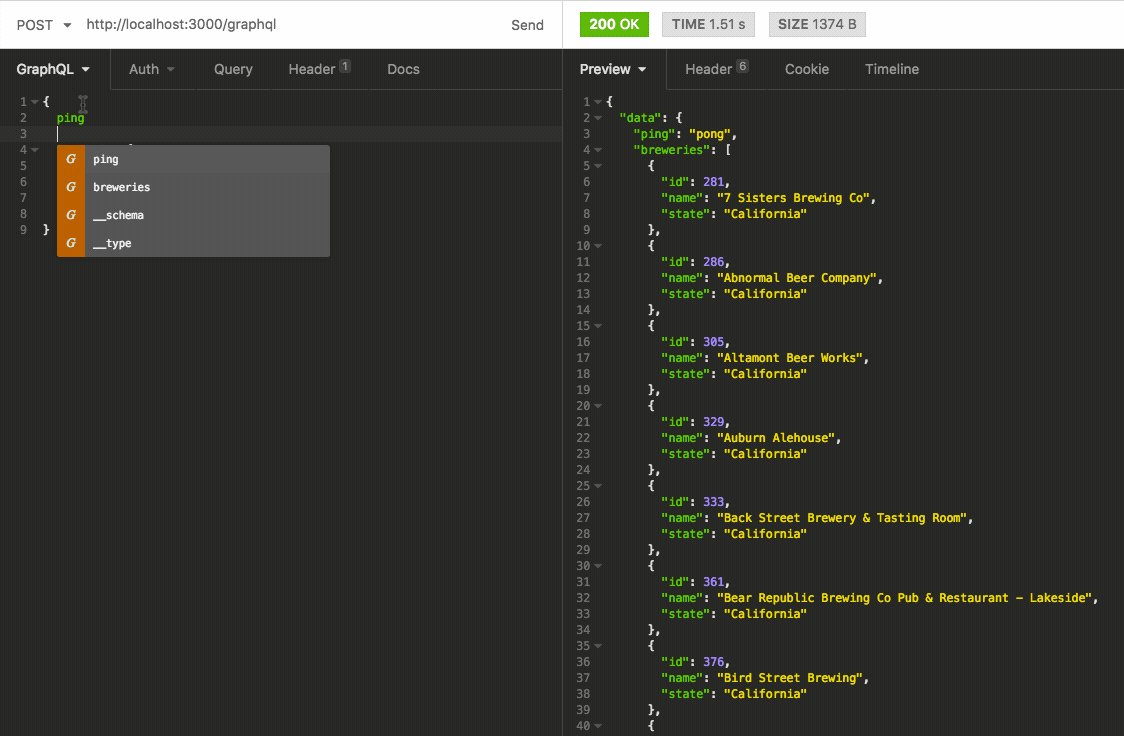
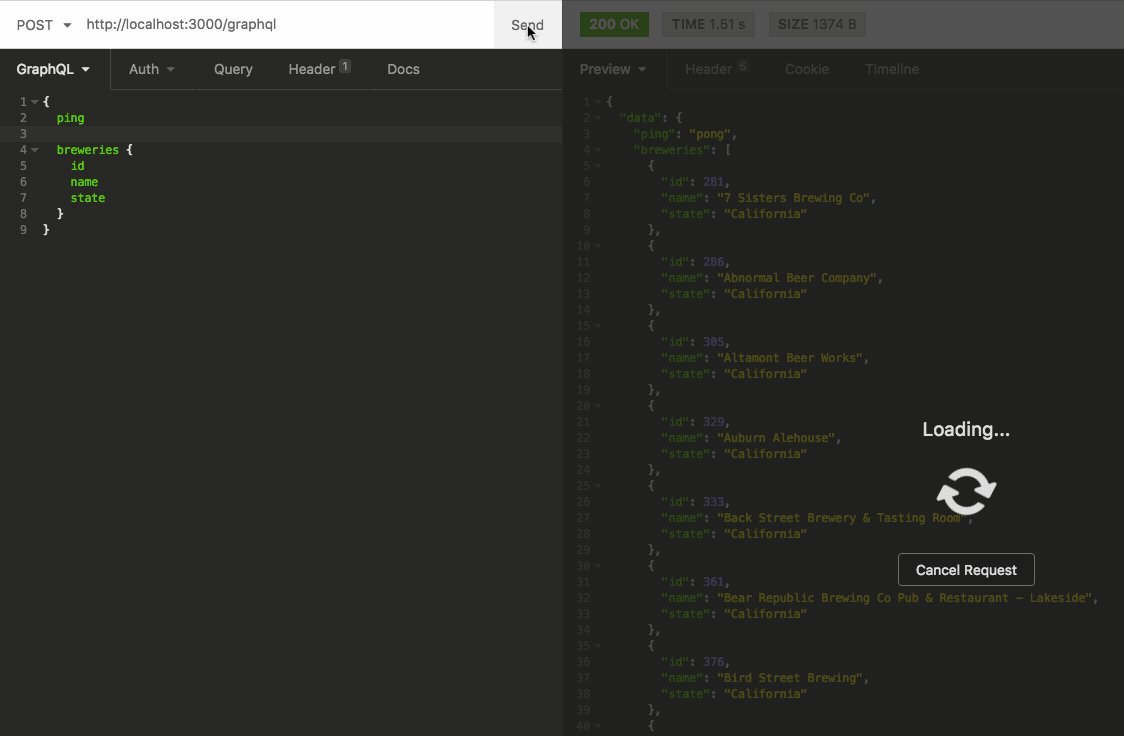
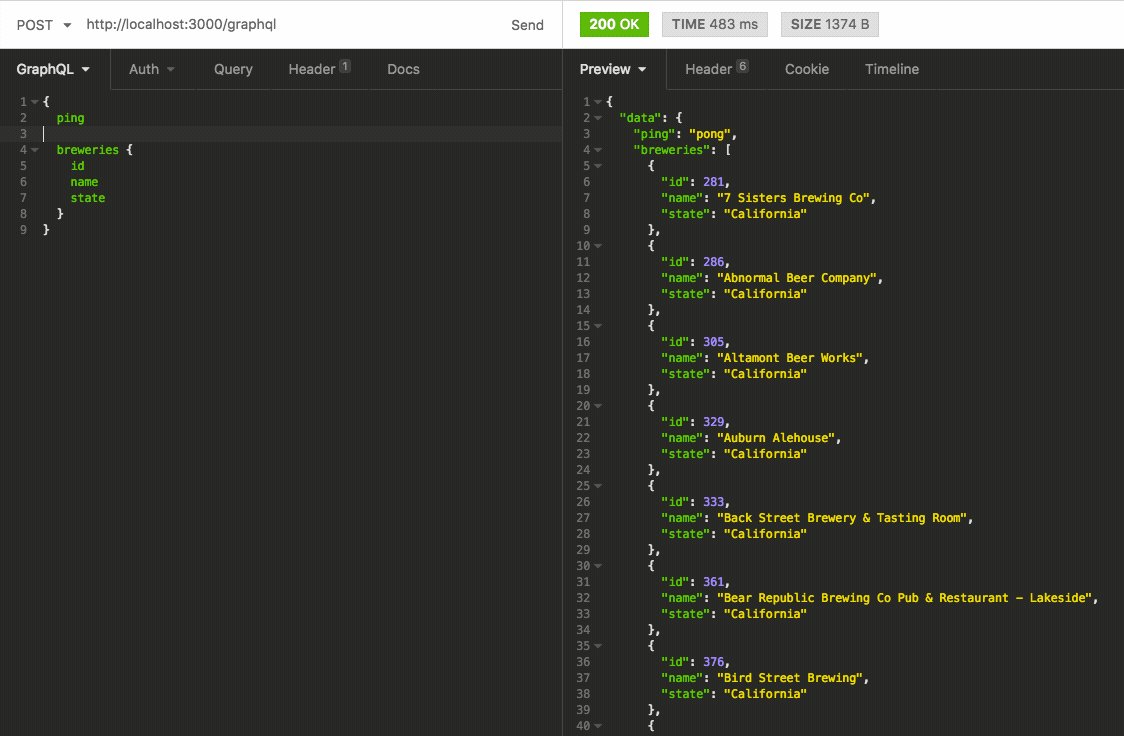
Quick and easy way to test queries in the browser via GraphiQL.
-
Simpler Versioning.

GraphQL Queries

- Describe exactly what data they want to get back.
- Easier reasoning about application objects.
- More efficient payloads of data.
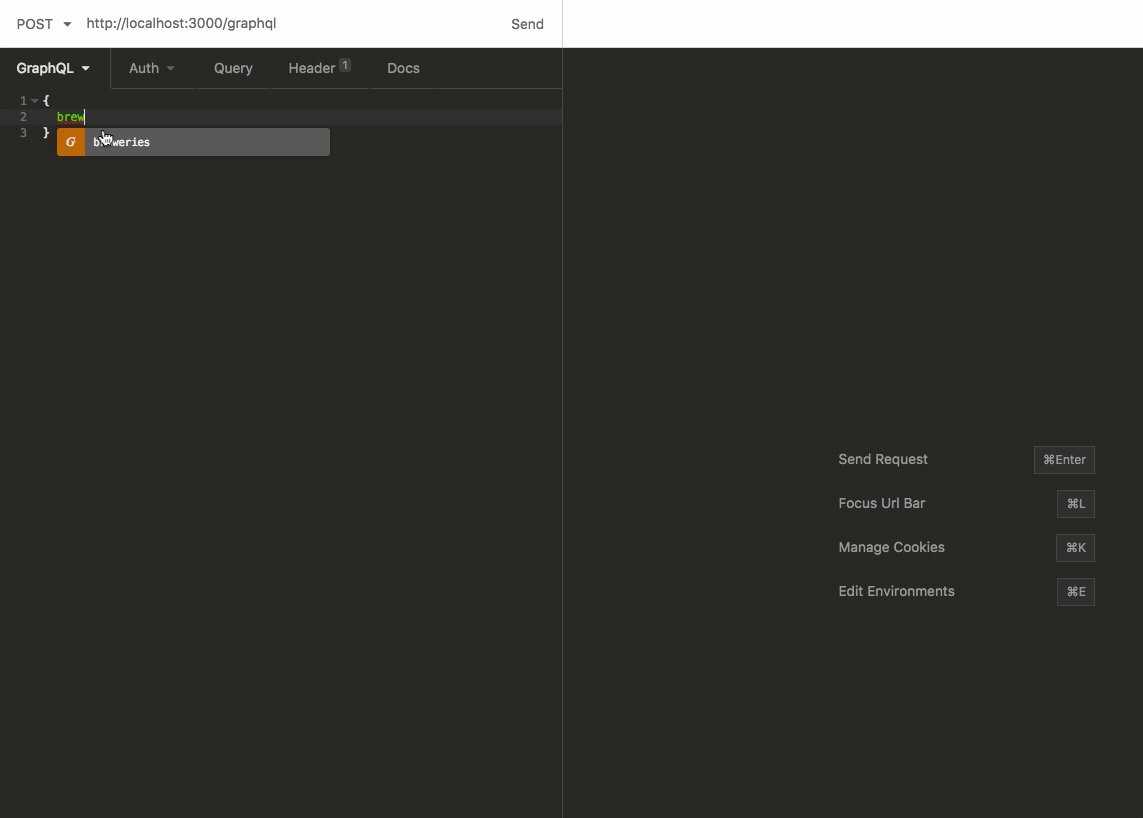
- Introspection tooling that lets someone not completely familiar with the api know what is available.
- Caching out of the box in most GQL clients.

GraphQL Queries

- Allow for requesting multiple resources in one network call.
- Combine the response in one unified payload, even if the data comes from different places.
- Allow for field level fetching, meaning a single GraphQL object can be comprised of multiple data sources.
GraphQL Queries

- Single point of entry to your application api. The query syntax itself specifies what you want from the api.
- No more endpoints with specific route code.
- Encourages more testable code that requires less boilerplate and mocking.
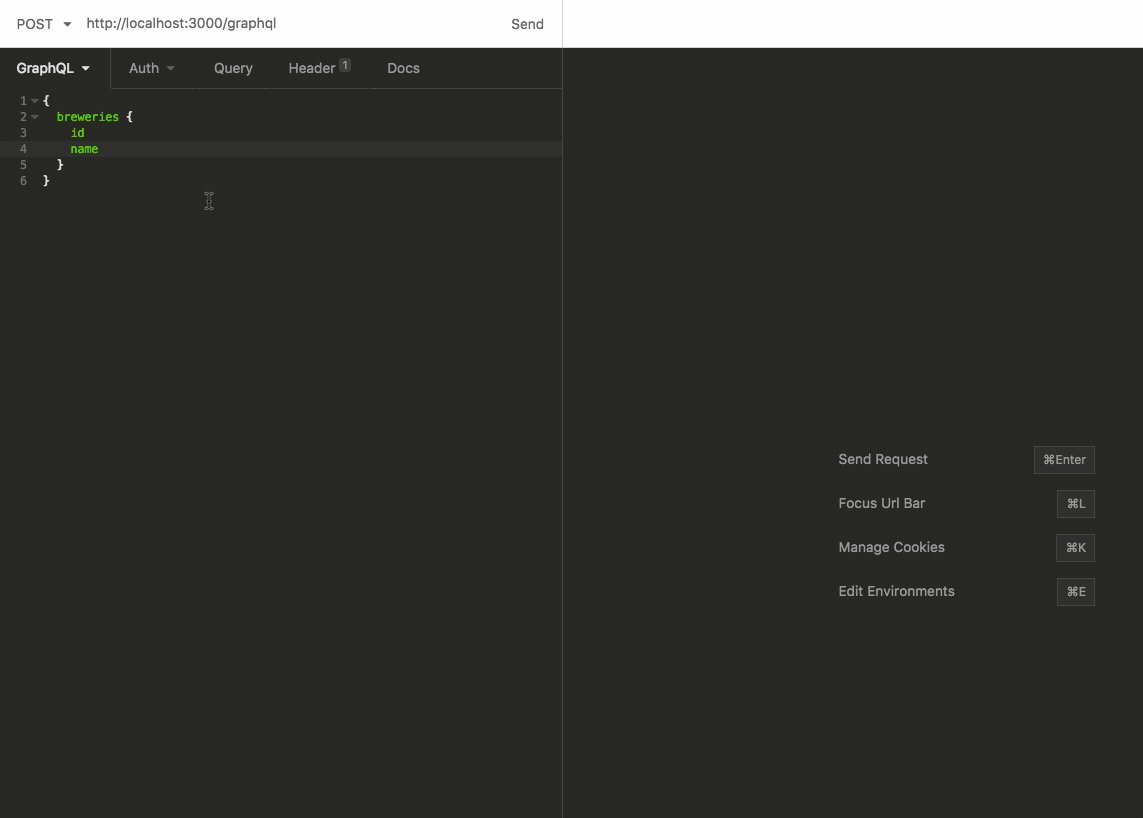
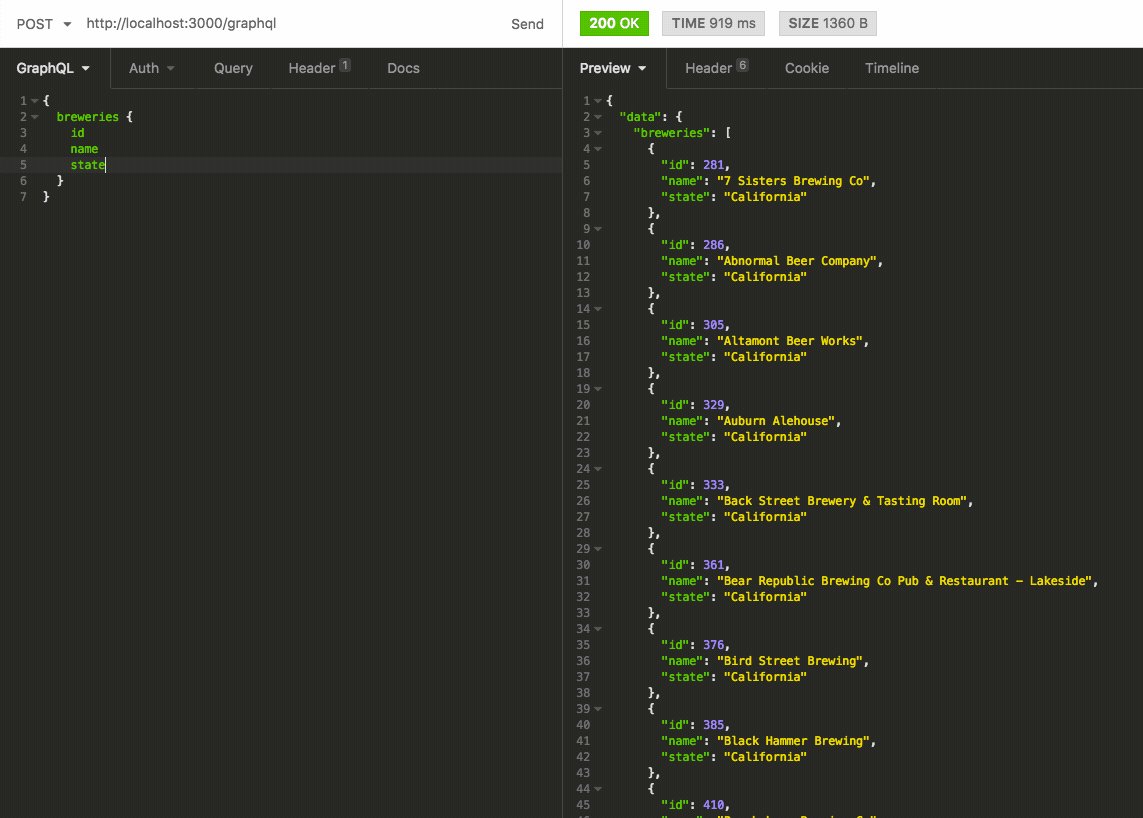
Queries
GraphQL Queries can be compared to GET requests. They are asking for some data, in a specific "shape".
Mutations
GraphQL Mutations can be compared to POST, PUT, PATCH and DELETE requests. Mutations are any request to the api that causes side effects.
Two Flavors of Request
Queries and Mutations look almost identical.
Queries
Mutations
Two Flavors of Request
query breweries {
breweries {
id
name
phone
}
}mutation updateBrewery($id: ID!, $data: BreweryInput!) {
updateBrewery(id: $id, data: $data) {
status
}
}
Notice the mutation accepts some arguments, typically the payload of data to update a brewery in this case.
Queries
Mutations
Two Flavors of Request
query breweries ($id: ID!, $prefix: String) {
breweries(id: $id) {
id
name
phone(prefix: $prefix)
}
}mutation updateBrewery($id: ID!, $data: BreweryInput!) {
updateBrewery(id: $id, data: $data) {
status
}
}
Queries can also take arguments, either directly or at the field level.

Resolvers
const resolvers = {
Brewery: {
async phone(brewery, {prefix}, req) {
return `${prefix || 'TEL'}: ${brewery.phone}`;
},
},
Query: {
async ping(parentValue, {}, req, info) {
return 'pong';
},
async breweries(parentValue, {}, req, info) {
return JSON.parse(await rp('https://api.openbrewerydb.org/breweries?by_state=CA'));
},
}
};
Resolvers are responsible for actually fetching your data.
$ express graphql-app
$ cd graphql-app && npm install
$ npm install --save graphql graphql-tools express-graphql request request-promiseBasic Setup
or
$ git clone git@github.com/ggoforth/graphql-primerThe Cool Parts
- All the previous slides
- Introspection of the api allows for lots of cool tooling. Many packages exist to do things like auto generating Angular services based on the contents of a *.graphql file. So define your graphql query, and get injectable angular services for free. Works the same for React and other frameworks.
- Auto generation of types for use in Typescript.
- Code Completion and real time validation while coding.
- Telling everyone you know how this is going to replace REST.
The ¯\_(ツ)_/¯ Parts
- Requires a shift in how you think about API design
- Normal things aren't immediately obvious. IE How does auth work, or limiting access to certain queries or fields work (hint: directives, but not like that angular directive thing, it's totally different)?
- Feels verbose AF
- GraphQL schemas typically map pretty closely to your data models, but you have to declare them in slightly different ways, which feels tedious sometimes.
- The ecosystem around GraphQL is moving very fast, and libs that you installed yesterday are probably already on to a new breaking version.