BreizhCamp 2017
#BzhCmp
WTFJS


#BzhCmp
Grégory Houllier

#BzhCmp

BreizhCamp 2015
#BzhCmp
BaaS Temps Réel
(Authentification, Search, File & Data Storage, Push, Email, SMS, Cron, ...)

#BzhCmp

BreizhCamp 2015
#BzhCmp


Meetup le dernier jeudi de chaque mois au Mabilay
#BzhCmp
Pourquoi ce talk?

#BzhCmp
Ambiguité de syntaxe

#BzhCmp
"État de ce qui est ambigu, qui peut être compris dans deux sens différents ou plus."

#BzhCmp

JavaScript ?

Interprété
#BzhCmp
Typage faible et dynamique
Multi paradigme
Orienté prototype
Sondage

#BzhCmp

#BzhCmp
{}eval('{}')> undefined> Object {}
#BzhCmp
{
talk:"BreizhCamp"
}eval(`{
talk:"BreizhCamp"
}`)> "BreizhCamp"> Object{talk:"BreizhCamp"}Ceci n'est pas un objet

#BzhCmp


#BzhCmp
{} + {}eval('{} + {}')> NaN> "[object Object][object Object]"Ceci n'est pas une addition

#BzhCmp


#BzhCmp


#BzhCmp
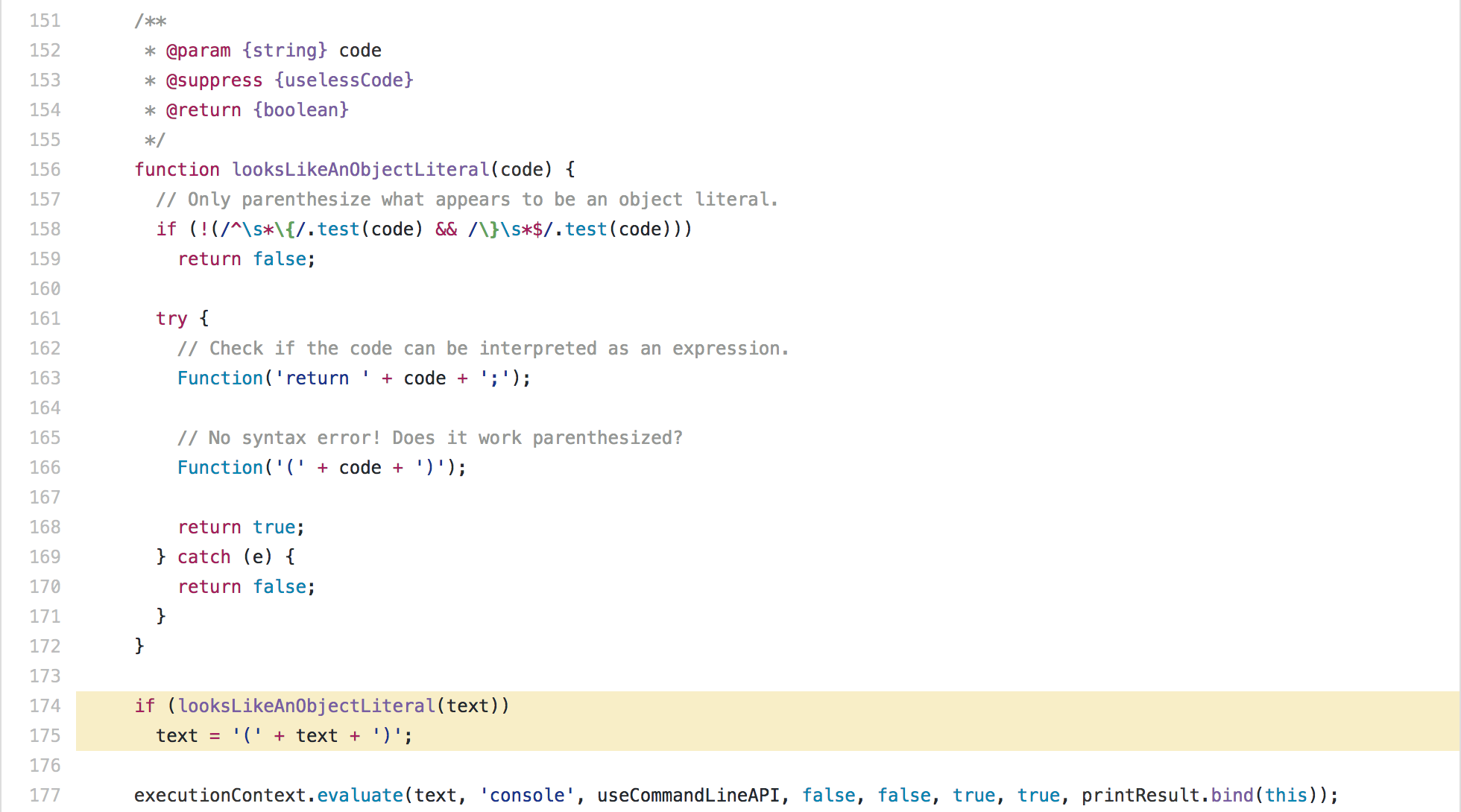
Open the devtools

#BzhCmp
ASTExplorer à la rescousse

#BzhCmp
Arrow functions

#BzhCmp
Arrow Functions

#BzhCmp
(value) => {
key: value
}Arrow Functions

#BzhCmp
(value) => ({
key: value
})Automatic Semicolon Insertion

#BzhCmp

#BzhCmp

EcmaScript 5

#BzhCmp
2 ambiguités
// A line start with a '['
[1, 2, 3].forEach(console.log)
// A line start with a '('
(function() { console.log('IIFE') }())var a = 0
(function() { console.log('IIFE') }())var a = 0
[1, 2, 3].forEach(console.log)
> TypeError: Cannot read property
'forEach' of undefined> TypeError: 0 is not a functionEcmaScript 2015

#BzhCmp
1 ambiguïté suplémentaire
// A line start with a '`'
`Hello BreizhCamp`var a = 0
`Hello BreizhCamp`> TypeError: 0 is not a functionEcmaScript 2018?

#BzhCmp
1 ambiguïté suplémentaire
// A class method start with *
class A {
*hello() {}
}// A class method start with *
class A {
message = 'world'
*hello() {}
}> Unexpected token, expected (4,11)
#BzhCmp


#BzhCmp

Quelques liens

#BzhCmp
Questions?

#BzhCmp