Get to know more about the latest JS runtime
made by the creator of Node.js (Ryan Dahl)
DumbWays.id
Saturday, 11 July 2020
Deno In A Nutshell
-
My name is Griko Muhammad Sultan Nibras
-
Or just Griko Nibras if it's too long
-
Remote software developer based on Toronto, Canada
-
SurabayaJS core organizer
-
Deno Land Indonesia contributor
-
Still haven't finished my thesis at ITATS
-
Just made this deck 12 hours before prime time
Hi there! 👋

This deck is about... 👨💻
-
What, who, and why Deno
-
Comparison of Deno vs Node.js
-
Simple code examples with interactive embeds
This deck isn't about... 🙅
-
Learning basic JavaScript (and TypeScript)
-
Replacing every Node.js app with Deno
-
(let's face it, Node.js isn't going anywhere)
Before we start... 🙇
-
I use Deno for fun; haven't made any heavy production apps
-
This slide is available at griko.dev/deno-dumbwaysid
-
Original link at slides.com/grikomsn/deno-in-a-nutshell
Now that's out of the way, let's start 👏

There's no programmer from other (programming) languages that can say
There's no programmer from other (programming) languages that can say "I have made a platform
There's no programmer from other (programming) languages that can say "I have made a platform, website
There's no programmer from other (programming) languages that can say "I have made a platform, website, mobile app
There's no programmer from other (programming) languages that can say "I have made a platform, website, mobile app, backends from database to business logics
There's no programmer from other (programming) languages that can say "I have made a platform, website, mobile app, backends from database to business logics only using one programming language
Rahmadani Ardhyanto, SurabayaJS Meetup #9 - 21 June 2020
There's no programmer from other (programming) languages that can say "I have made a platform, website, mobile app, backends from database to business logics only using one programming language" else than JavaScript.

-
Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine
-
Ryan Dahl authored Node.js version 0.0.1 in May 2009
-
Isaac Z. Schlueter authored npm version 0.0.1 in January 2010
-
Dahl stepped aside and promote Isaac to manage Node.js in January 2012
Brief History of Node.js


JavaScript has changed significantly since Node.js was designed in 2009.
-
Package managers
-
Promises (async await)
-
ES Modules
-
Typed Arrays
-
TypeScript 👏🏻
And with changes, there are problems with Node.js...
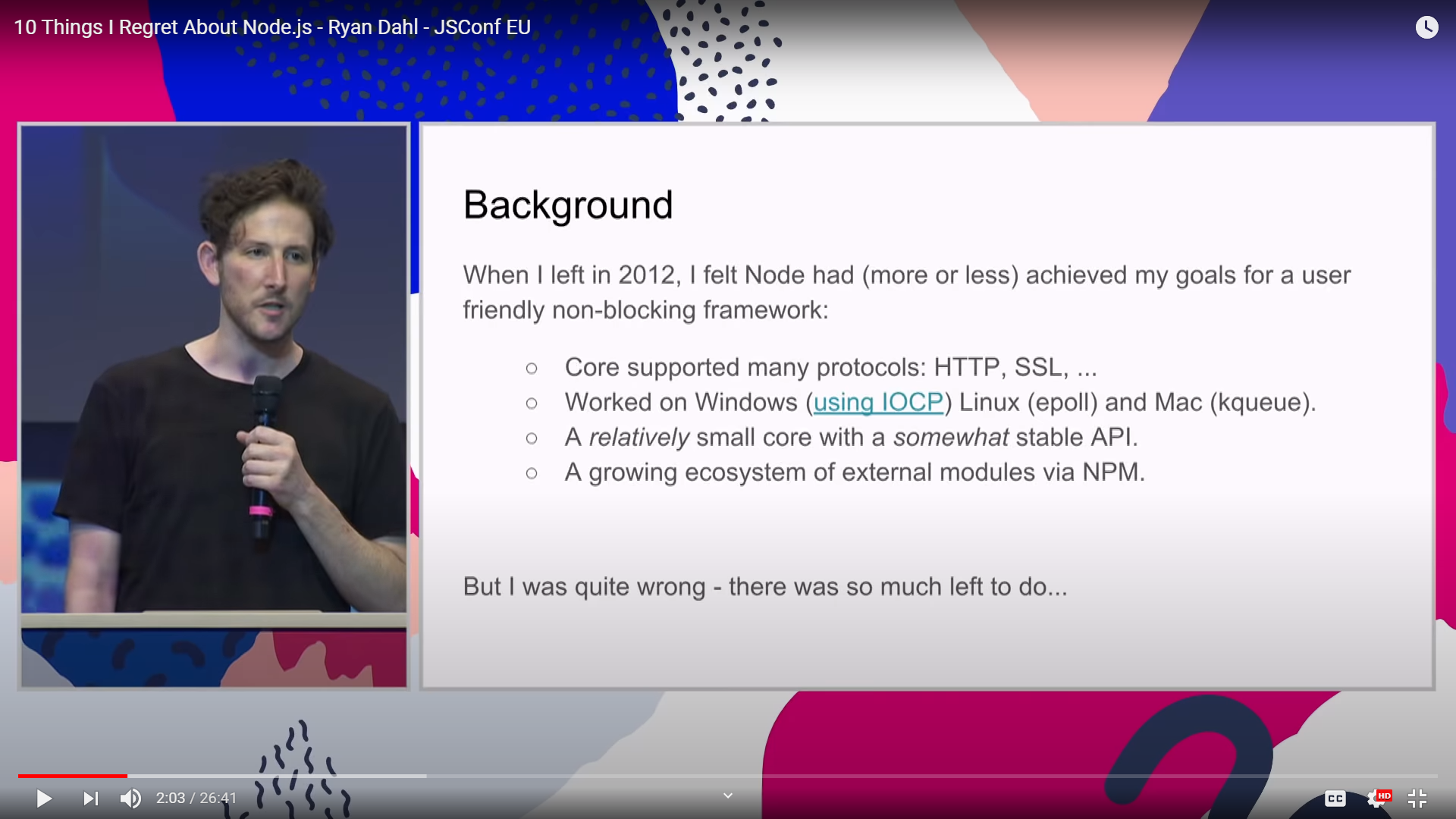
10 Things I Regret About Node.js (6 June 2018)
Ryan Dahl at JSConf EU 2018 (youtube, slide pdf)
10 Things I Regret About Node.js (6 June 2018)
Ryan Dahl at JSConf EU 2018 (youtube, slide pdf)
Ryan Dahl, JSConf EU 2018
It could have been much nicer.
I see bugs that I introcuded that aren't really bugs-- they're just how it works, but they are bugs. And they were design mistakes that cannot be corrected because there's so much software that uses it.
Regret #1: Promises 💁🏻♂️

-
Ry added Promises in June 2009
-
...but removed in February 2010 :(
-
Initial idea was to keep it minimal
-
Many async APIs aged badly due to this
const { readFile, readFileSync } = require("fs");
// old async api with callback
readFile("/some/file/path", {}, (err, buffer) => {
// ...
});
// synchronous api
const buffer = readFileSync("/some/file/path", {});
Example Node.js "fs" APIs
const { readFile } = require("fs/promises");
// new async api from fs/promises
readFile("/some/file/path", {})
.then((buffer) => {
// ...
})
.catch((err) => {
// ...
});
// new async api from fs/promises using await
const bufferAsync = await readFile("/some/file/path", {});
Example Node.js "fs/promises" APIs

Regret #2: Security Concerns 🔐
-
V8 itself is a very good security sandbox
-
Node.js has access to all system calls
-
So by default, any script can access the network, disk, and so on
-
By nature, a linter should not be able to access your files and network

Regret #3: Complicated Build System 🔥
-
Chrome's V8 started using GYP, which Node.js follows
-
...but then Chrome dropped GYP for GN, leaving Node.js the sole GYP user
-
Awful experience for devs (think JSON files but in Python)
-
Various Node.js wrappers for GYP (eg. node-gyp)

Regret #4: package.json 📚
-
Node.js `require` to inspect package.json for "main" file
-
Centralized package distribution (npm)
-
npm database 👉🏻 node_modules 👉🏻 package.json 👉🏻 script
-
Having a package.json creates the concept of a "module" as a directory of files (which does not exist on the web)
-
Has various unnecessary metadata (boilerplate noise)


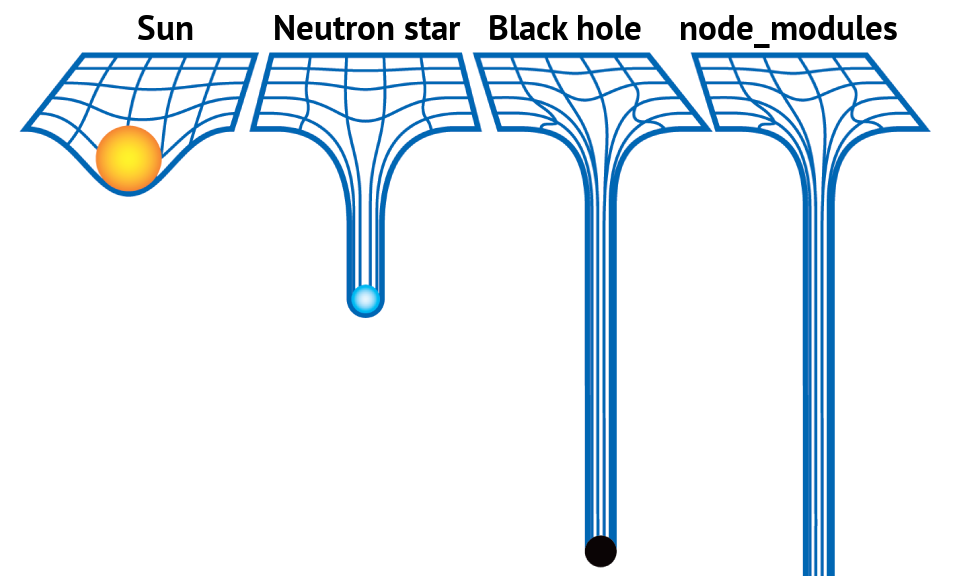
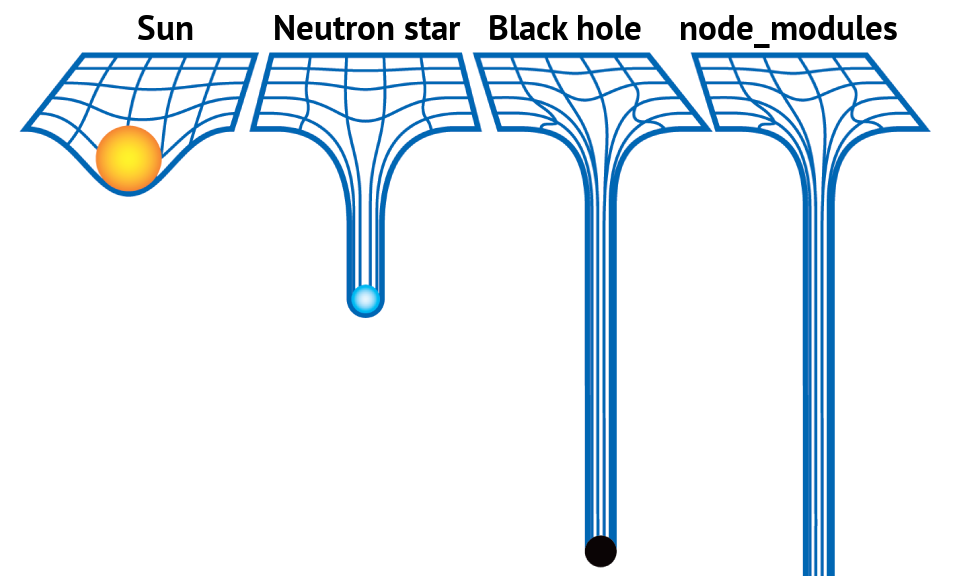
Regret #5: node_modules 📦
-
Vendoring by default semantics; modules are installed locally
-
Complicates the module resolution algorithm
-
Deviates from browser semantics

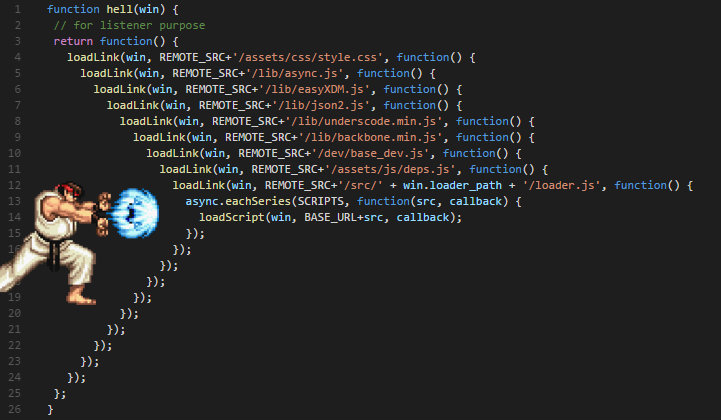
Regret #6: require without extension 📝
-
Node.js JavaScript !== Browser JavaScript
-
Module loader has to query filesystem to guess the intended import
-
Needs extra steps to resolve module (checking file extension and so on)
Regret #7: index.js 🔖
-
"I thought it was cute, because there was index.html" 😂
-
Complicates the module loading system
-
Unnecessary after require supported package.json
Regret #8: ...?

Ryan Dahl, JSConf EU 2018
When you're designing a program, there are things that you think might be cute to add. You always regret those.
If those are unnecessary and simply cute, don't do them.
And with that, Ry introduced to the world an early prototype of Deno ✨
-
Made also using Chrome's V8 JavaScript engine
-
Early prototype was made using Golang
-
Repository: github.com/ry/deno
-
Initial commit: github.com/ry/deno/commit/f7c5e190819

Fast forward to 13 May 2020...
Deno 1.0 was released! 🎉

What is Deno?
-
JavaScript/TypeScript runtime
-
Tech used:
-
V8
-
TypeScript
-
Rust
-
Tokio (event loop)
-




Why "Deno"? 🤔
-
Anagram of "node" -> "deno"
-
...or this 👇🏻
Why create Deno?
We want a fun and productive system from scripting. Neither Node.js nor Python or Ruby are satisfactory.
Ryan Dahl & Kitson Kelly, TSConf 2019
Deno Goals 🥅
-
Utilize the fact that JavaScript is a secure sandbox
-
No filesystem/network/etc. access by default 🤯
-
Opt-in via runtime flags (e.g. --allow-env)
-
-
Ship with TypeScript compiler 🤯🤯
-
Simplify the module system
-
No Node.js compatibility
-
Imports are only relative or absolute URLs 🤯🤯🤯
-
-
Imports must include file extension
-
Remote files are fetched and cached indefinitely
-
Use --reload to refetch
-
-
Vendoring can use non-default cache directory
Deno Goal: Simplify the module system 📦
// import remotely
import { serve } from "https://deno.land/std@0.60.0/http/server.ts"; // ✅
import { serve } from "https://deno.land/std/http/server.ts"; // ✅
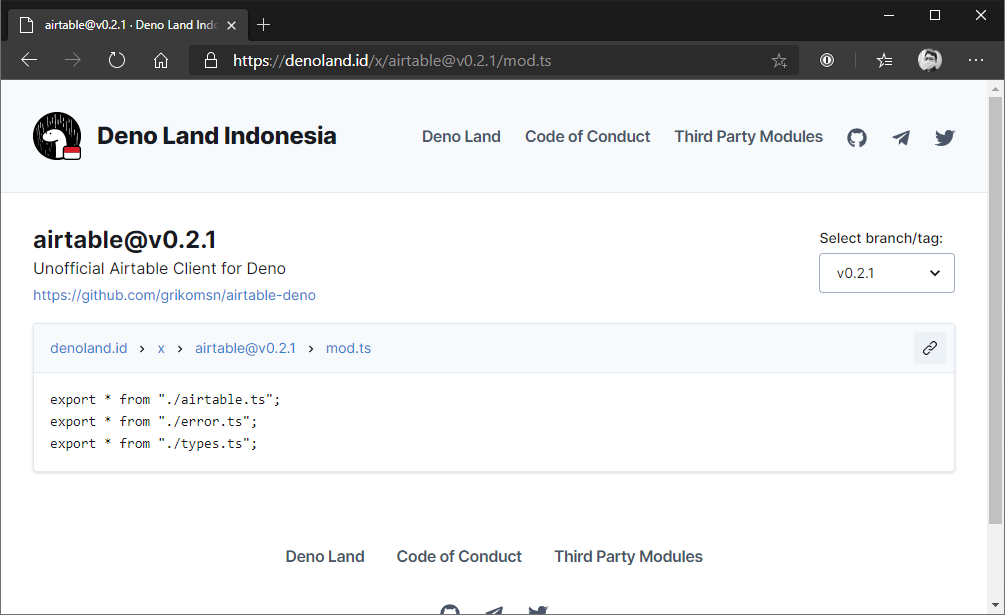
import { Airtable } from "https://denoland.id/x/airtable@v0.2.1/mod.ts"; // ✅
// import locally
import { example } from "./some/directory/mod.ts"; // ✅
import { example } from "./some/directory/mod"; // ❌
Module == File == URL
Deno Goals 🥅 (cont.)
-
TypeScript compiler built-in into the executable
-
JavaScript and TypeScript should work out-of-the-box
-
Unmodified .ts file should not recompile
-
Ship a single executable (with minimal linkage)
-
Audited and verified standard libraries
-
Instantly die 💀 on unhandles exceptions
-
Top-level await 🤯🤯🤯
-
Browser compatibility when overlaps (e.g. `window`)
Complete toolsets in single binary
-
deno install (same as npm -g or yarn global)
-
deno bundle (generate single .js file with all deps)
-
deno eval
-
deno fmt (prettier)
-
deno test
-
deno xeval
-
deno compile (build single binary distributable)
-
deno doc
-
deno lint
-
...
Deno is a New Way to JavaScript (19 December 2019)
Ryan Dahl & Kitson Kelly, TSConf 2019 (youtube)
Deno Live Playgrounds 🧦
Live Tinkering 🔨
-
Currently using Deno 1.1.3 on Windows 10 x64
-
Tinkering on VS Code with official Deno extension
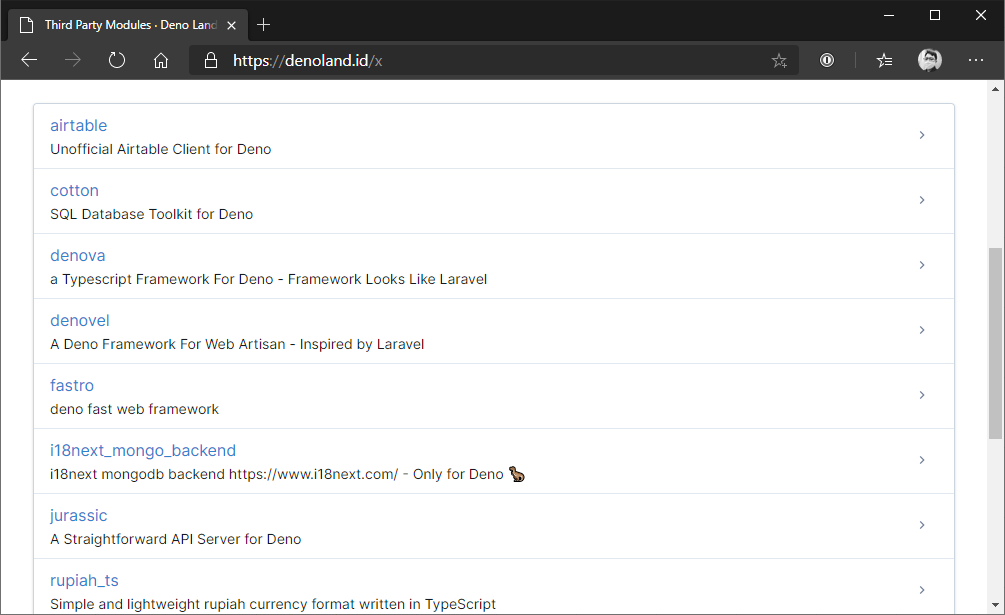
Deno Community in Indonesia 🇮🇩

Deno Community in Indonesia 🇮🇩

Deno Community in Indonesia 🇮🇩

Deno Community in Indonesia 🇮🇩