Introducción a material design
(2 de 4)
@gruizdevilla
Layout
Principios de layout
Material design utiliza herramientas fundamentales
que provienen del diseño de impresión
como las cuadrículas y líneas guía.
que provienen del diseño de impresión
como las cuadrículas y líneas guía.
El layout se diseña para poder escalar
a través de distintos tamaños de pantallas.
Las guía promueven el uso de un look and feel
consistente mediante el uso de los mismos
elementos visuales, las mismas cuadrículas
y unas reglas generales de espaciado
a través de distintas plataformas
y tamaños de pantalla.
El objetivo es crear un entorno reconocible entre los distintos productos que proporcione a los usuarios una gran sensación de familiaridad y confort.
Artesanía con papel
En material design, cada pixel reside en una hoja de papel. El papel tiene un color de fondo liso y puede ser dimensionado para cumplir con distintos objetivos. Un layout típico tiene varias hojas de papel.
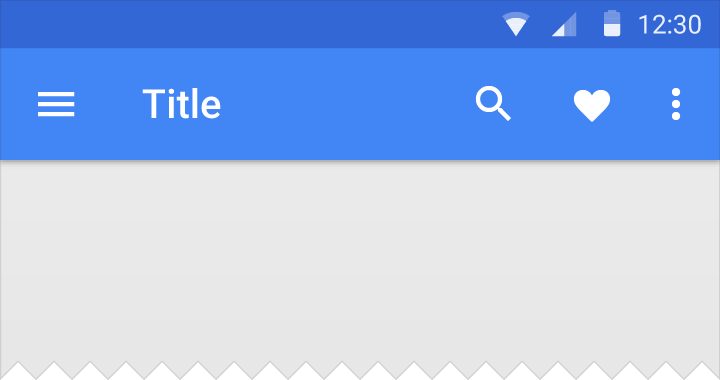
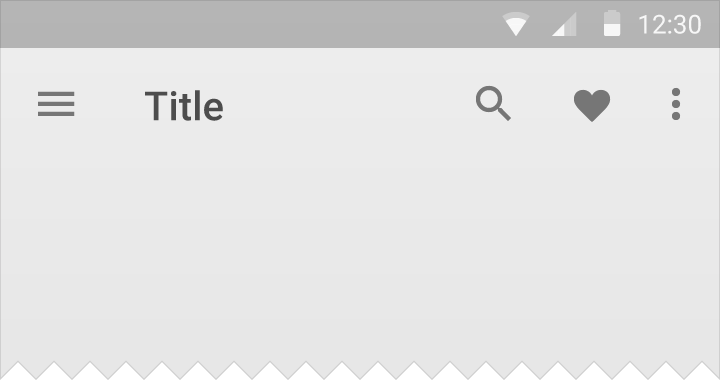
El sistema puede pintar píxeles como barras de sistema o de estado que no residen en el papel. Hay que pensar que estos elementos están impresos en la parte de atrás del cristal de la pantalla o en una superficie distinta a la de la aplicación que está por debajo.
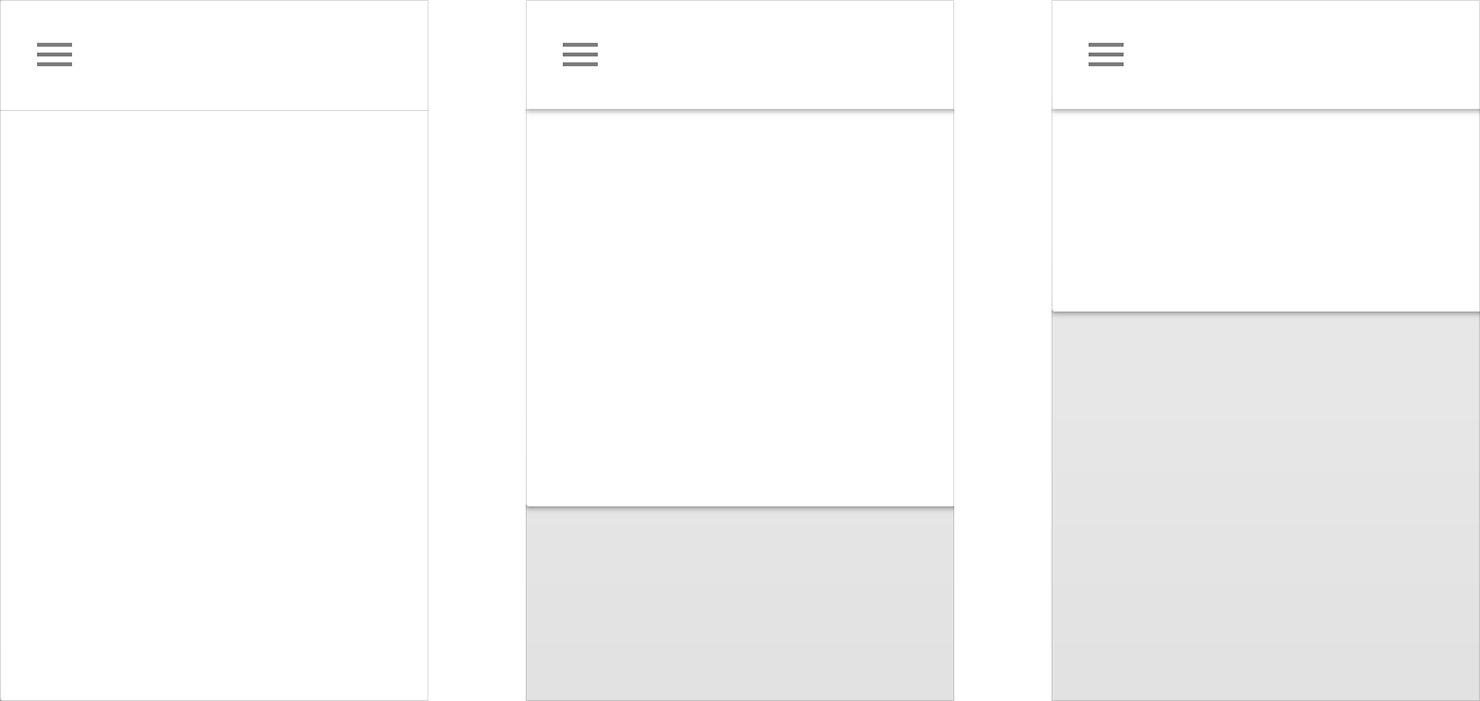
Colocando el papel
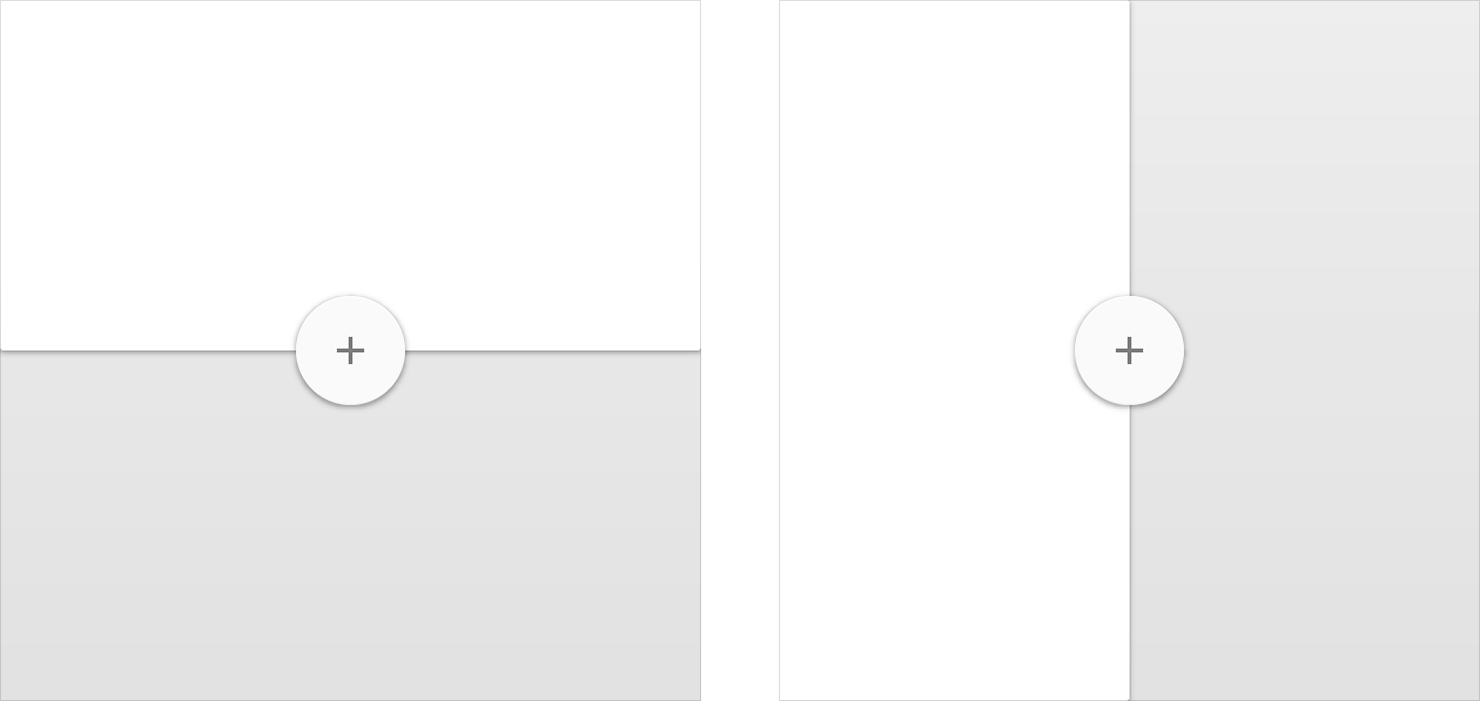
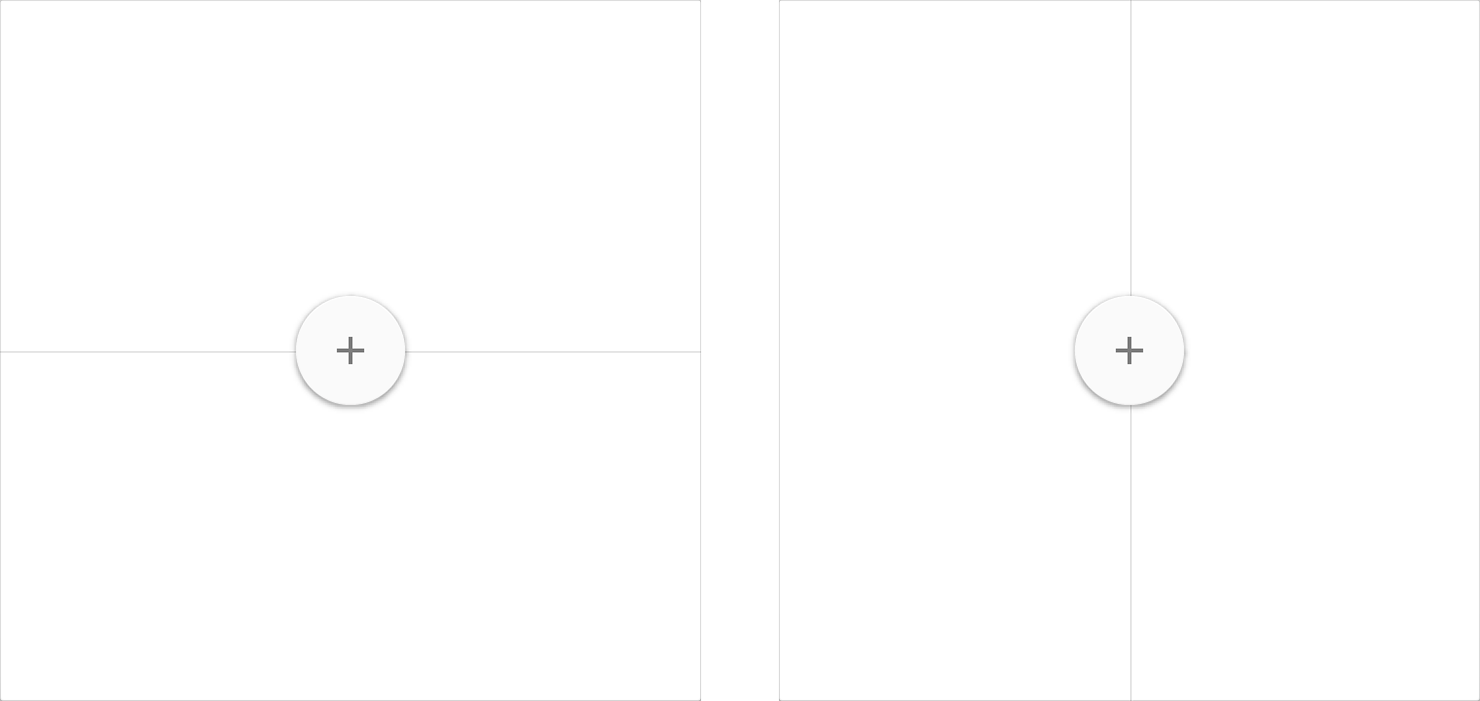
Se crean junturas (seams) cuando dos hojas de papel comparten toda la longitud de un lado. Dos hojas de papel unidas por una juntura normalmente se moverán juntas.

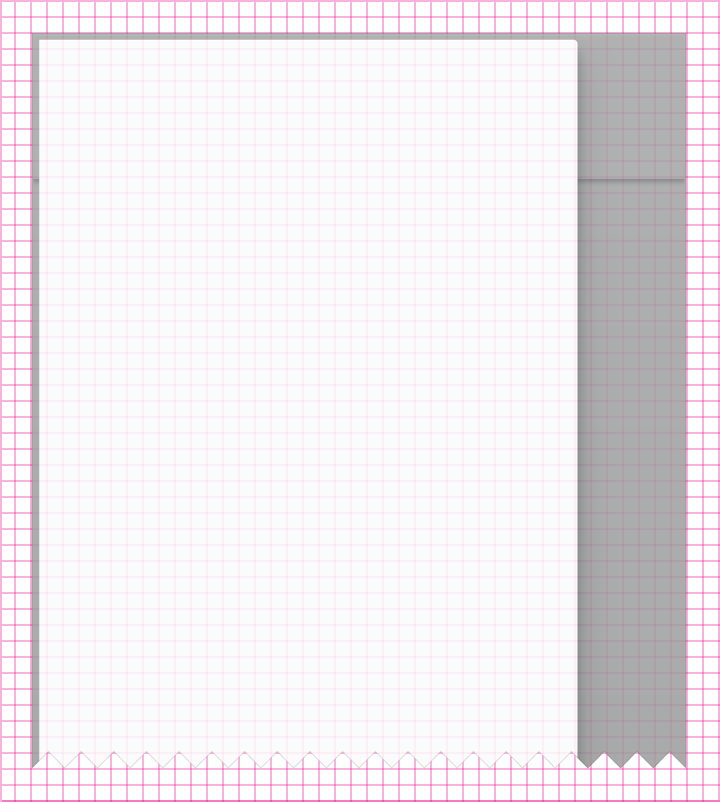
Pasos
Los pasos se crean cuando dos hojas de papel tienen un orden diferente en la dimensión z, estando una sobre la otra y típicamente con movimientos independientes una de otra.

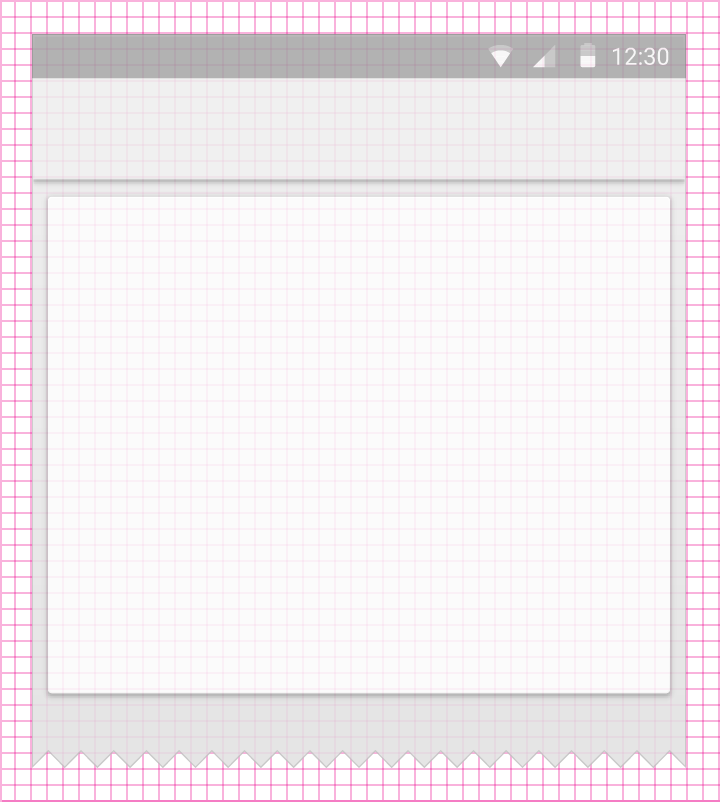
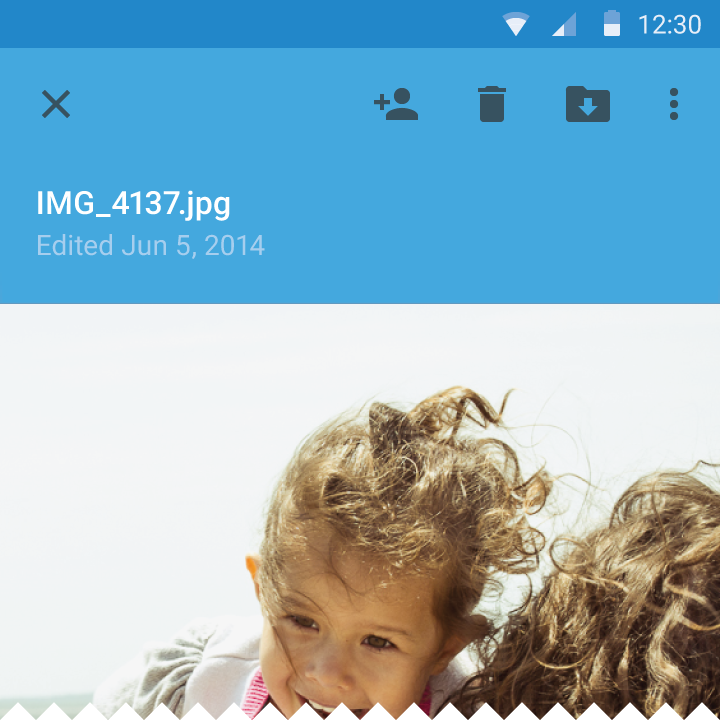
Barras de herramientas de papel
Una barra de herramientas es una tira de papel focalizada en presentar acciones. Estas acciones se agrupan habitualmente en las esquinas izquierda y derecha. Las acciones relacionadas con la navegación suelen aparecer a la izquierda mientras que las que aplican al contenido actual estarán a la derecha.

Las acciones de izquierda y derecha nunca se separan por otra hoja de papel. Pueden, sin embargo, agruparse de forma compacta sin usar toda la longitud del papel.
Bien
Mal


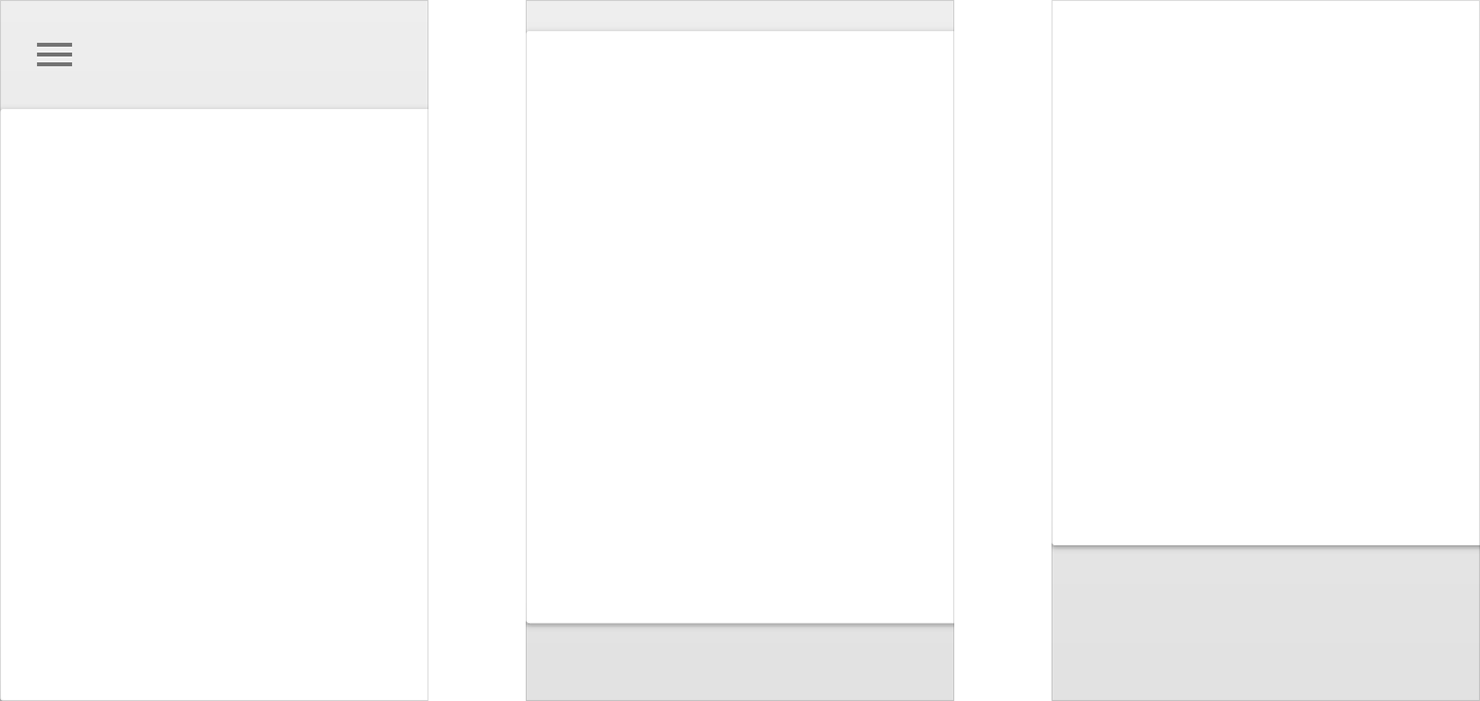
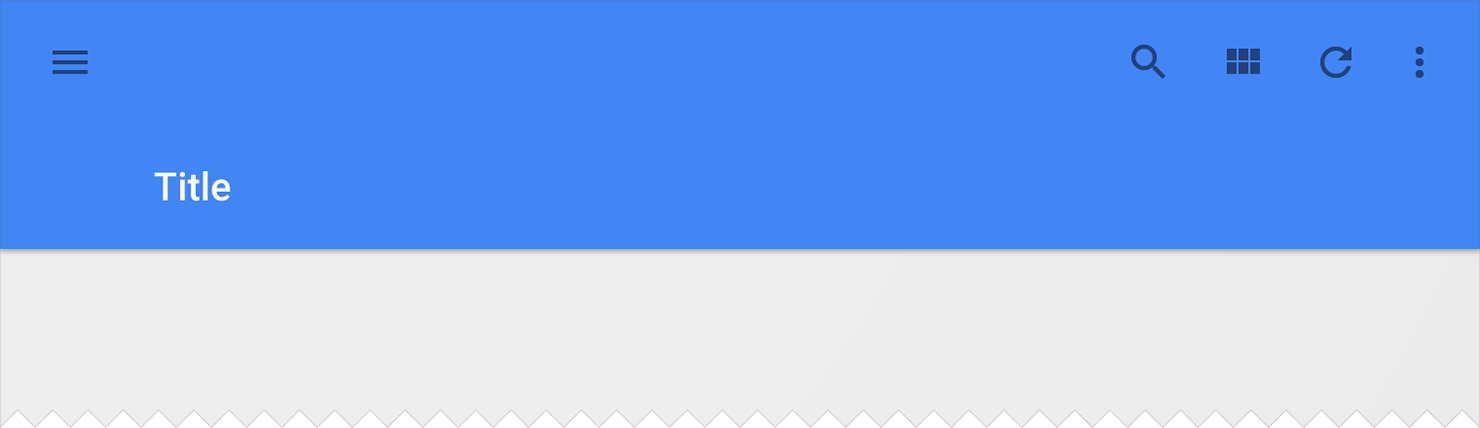
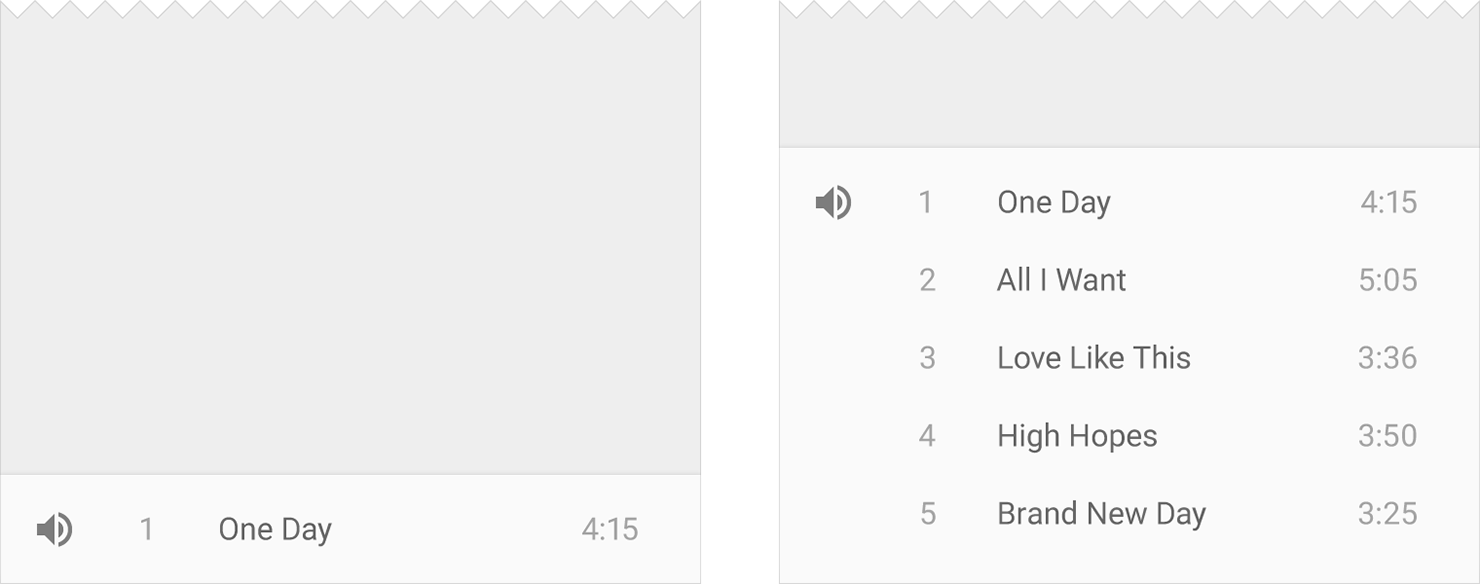
Las barras de herramientas forman habitualmente un paso por encima de otra hoja de papel que muestra el contenido con el que está relacionada. Mientras el papel se desliza por debajo de la barra, la barra corta el papel en el punto de entrada, impidiendo que pase al otro lado.

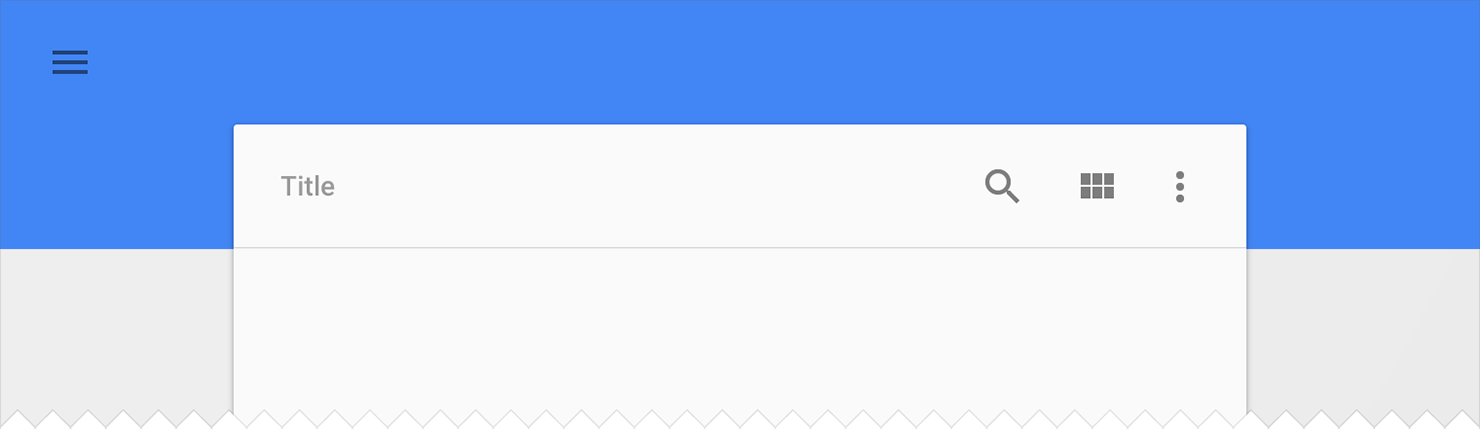
Una barra de herramientas puede presentarse inicialmente como unidos con una juntura, pero al iniciar el movimiento, se eleva para formar un paso. Esta variante se conoce como cascada.

Finalmente, un segundo papel puede cubrir la barra de herramientas a medida que se mueve.

Las barras de herramientas tienen un alto estándar, pero pueden ser más altas. Cuando son más altas, las acciones se pueden ubicar en la parte de arriba o de abajo de la barra.

Las barras de herramientas pueden cambiar de altura dinámicamente cuando se apuntalan. Cuando se redimensionan, alteran (con histéresis) entre su altura máxima y mínima.

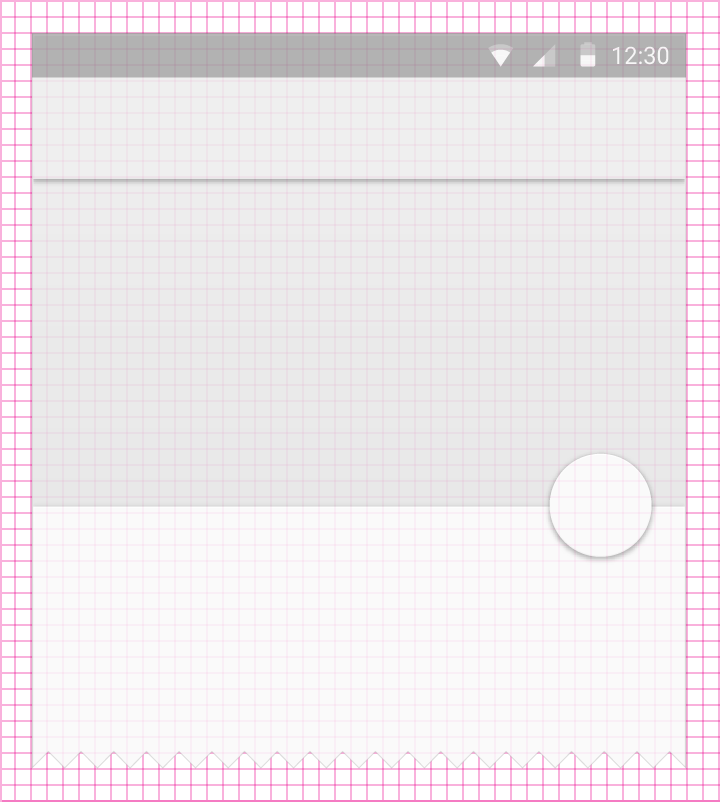
Acciones flotantes
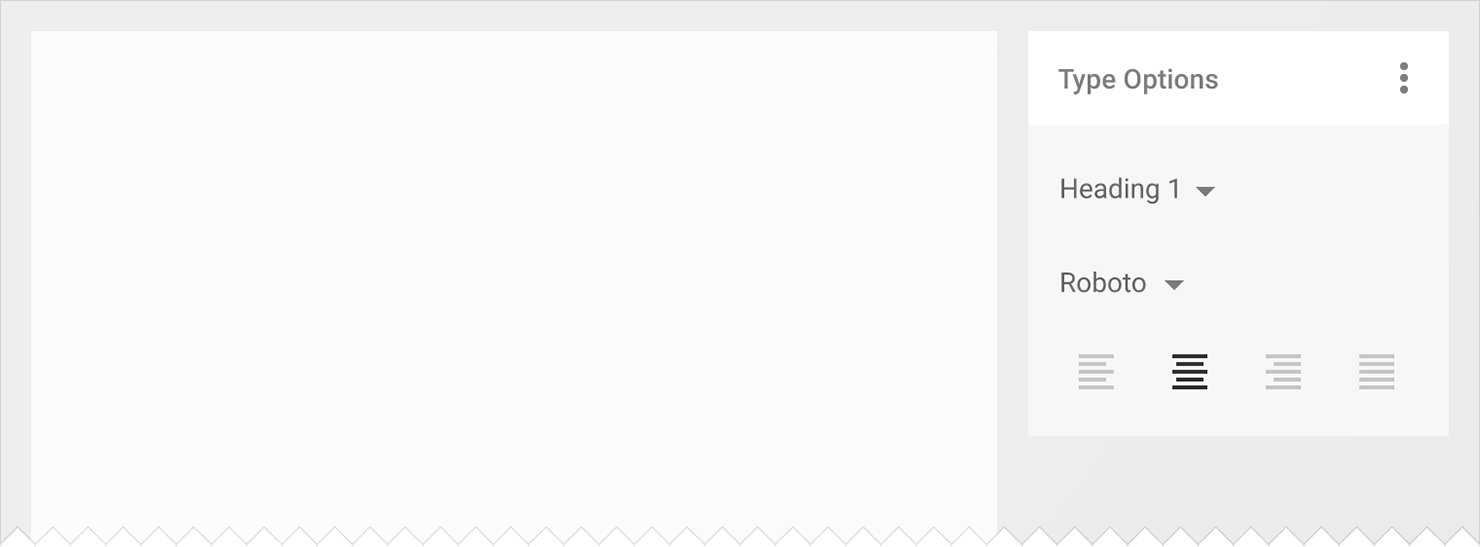
Representan una acción única y promocionada para su contexto. Puede ir montado sobre el paso si se relaciona al contenido del papel que creo ese paso.

Un acción flotante puede estar montada sobre una juntura si se relaciona con el contenido de los dos papeles que construyen la juntura.
Nunca introduzcas una juntura decorativa solo para proporcionar un punto de anclaje para una acción.

Principios responsive
Cuando se construyen layouts para múltiples dispositivos, se combinan estrategias de fixed, sticky y fluidas para los comportamientos de la cuadrícula.
Algunas guías sencillas que seguir son:
- Mayor pantalla ≠ más capacidad cognitiva
- Longitudes de línea digeribles.
- Quita la decoración de los muros: permite
los espacios en blanco, y no te restrinjas
a barras ancladas. - Utiliza estrategias en distintos niveles de la jerarquía,
como pantalla y tarjeta.
Dimensiones
La profundidad se mide en dps, como los ejes X e Y. Sin embargo, es más útil pensar en la prioridad de los elementos en como su posición en un eje Z antes que en términos absolutos con posiciones fijadas.
Modelo conceptual
En alto nivel, se puede considerar que cada aplicación vive en un espacio o contenedor distinto.
Esto implica que las piezas de papel de una aplicación no se mezclan en el eje z con los papeles de otra aplicación.
Esto quiere decir que las acciones y elementos están aislados, dentro del contexto de cada aplicación: por ejemplo, al desplazar un elemento para eliminarlo de una lista, no hará que el elemento viaje por al espacio de otra aplicación no relacionada.
Los contenedores permite que ver varias aplicaciones simultáneamente, por ejemplo, como las pestañas del navegador.
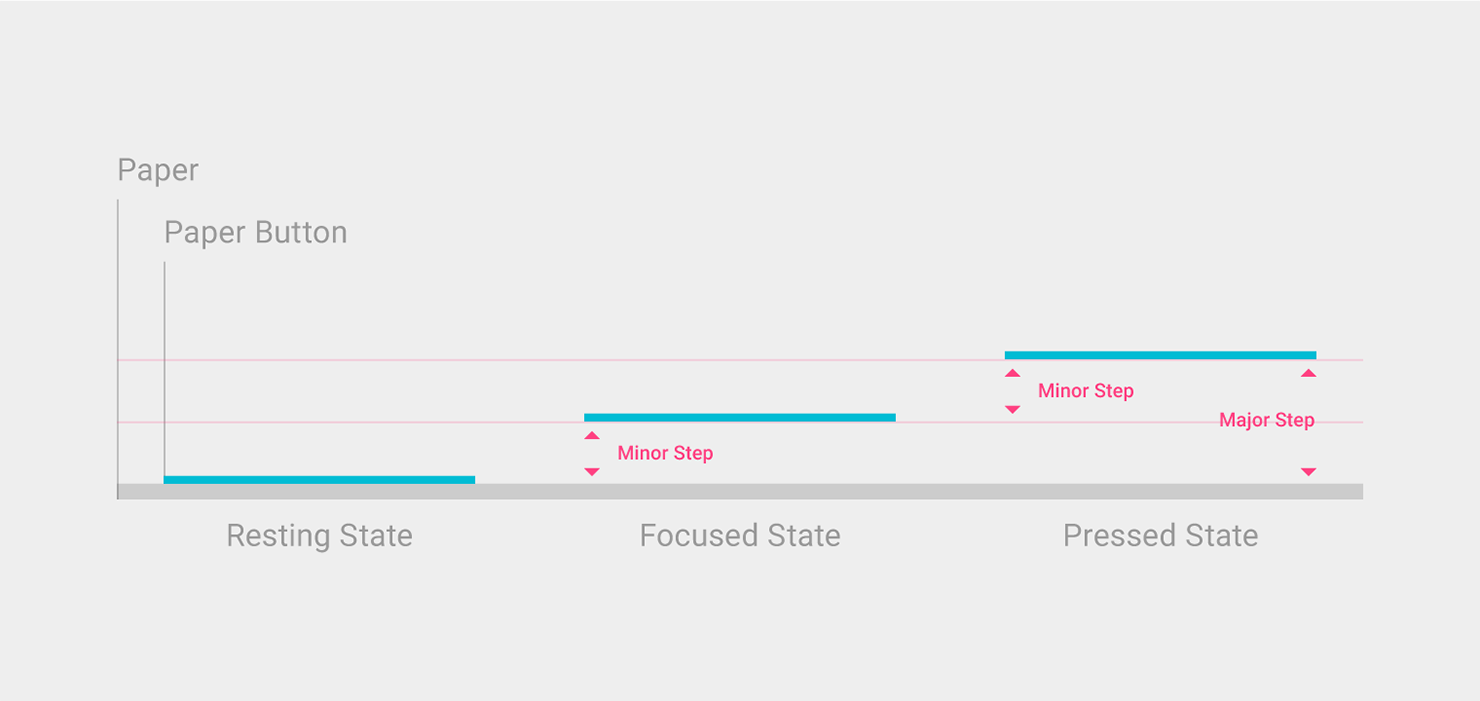
Dentro de una aplicación, los elementos están posicionados de forma relativa, de pasos mayores a menores a lo largo del eje Z. Por ejemplo: un botón en estado de foco es un paso menor, pero si está apretado está en un paso mayor.
Otros elementos pueden tener prioridad fijada. Por ejemplo, la acción flotante siempre aparece por encima del contenido y las barras, al margen del número de hojas en la aplicación.

Los elementos de sistema, como barras de estado o diálogos de sistema, existen en un espacio separado por encima y por detrás de los contenedores de aplicación.
Dependiendo del contexto, estos elementos pueden no estar presente en la app (por ejemplo, viendo un video a pantalla completa), pero es el espacio del sistema el que establece la prioridad relativa de los elementos de sistema cuando existen. Esto garantiza, por ejemplo, que los diálogos de sistema estén por encima de la aplicación actual.
Consideraciones de layout
Piensa en términos de prioridad de elementos en el eje Z, no en posiciones absolutas.
La profundidad de una aplicación debe comunicar jerarquía e importancia, para ayudar al usuario a focalizar su atención en la tarea en curso.
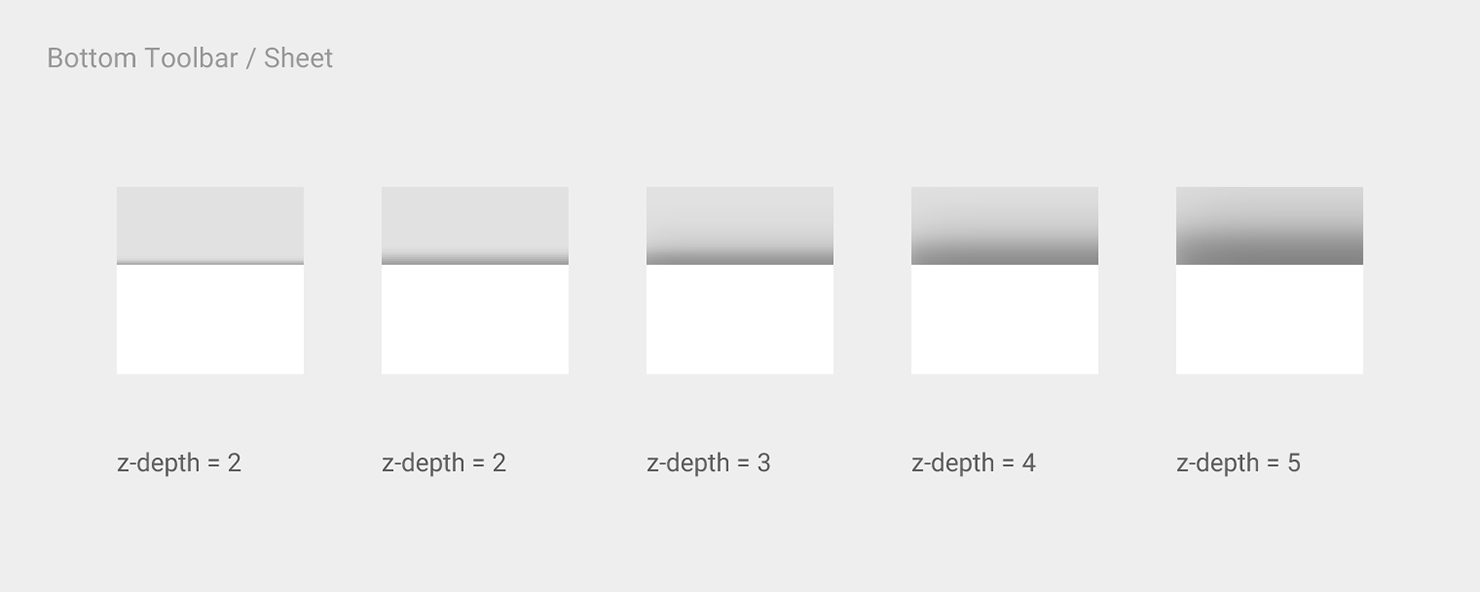
Sombras
Las sombras están compuestas por dos capas: la sombra superior para profundidad y la sombra inferior para definición.


Métricas y líneas guía
Todos los componentes se linean en una cuadrícula base de cuadrados de 8 dp. Las tipografías se alinean en una cuadrícula de 4 dp, al igual que las iconografías. Esto aplica a móvil, tabletas y desktop.




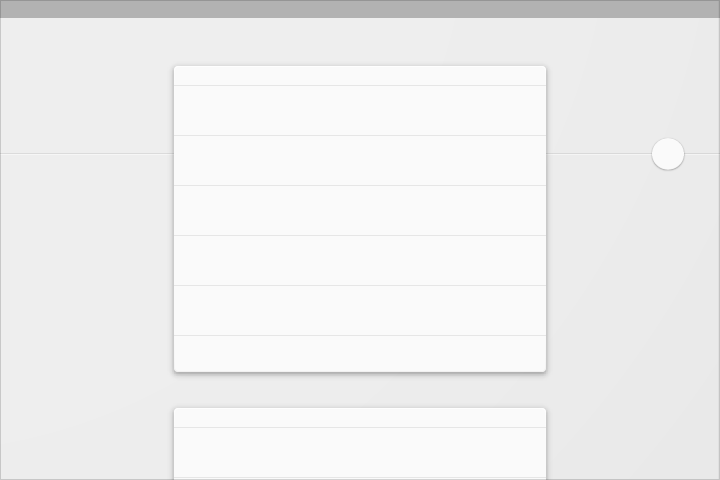
Móvil
La plantilla de layout móvil incluye una variedad de pantallas e información sobre como funcionan las líneas guías y los espacios entre los distintos bordes de pantallas y elementos.
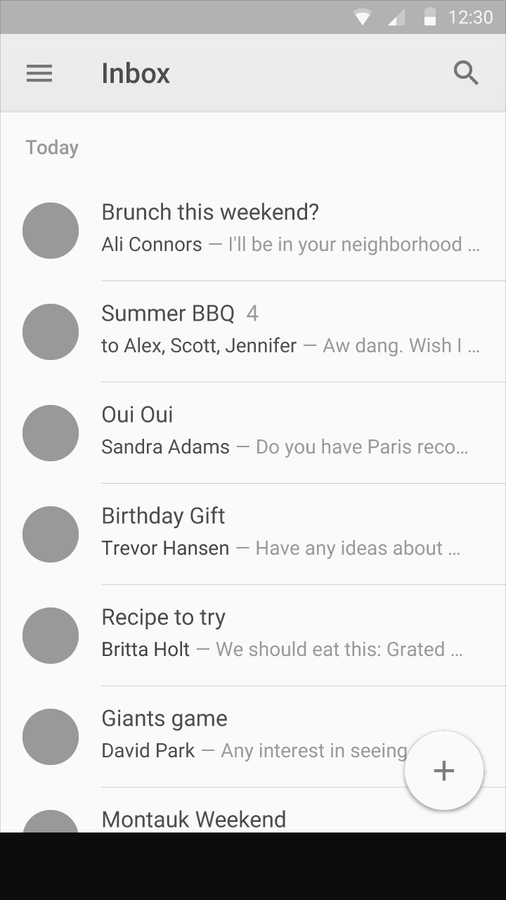
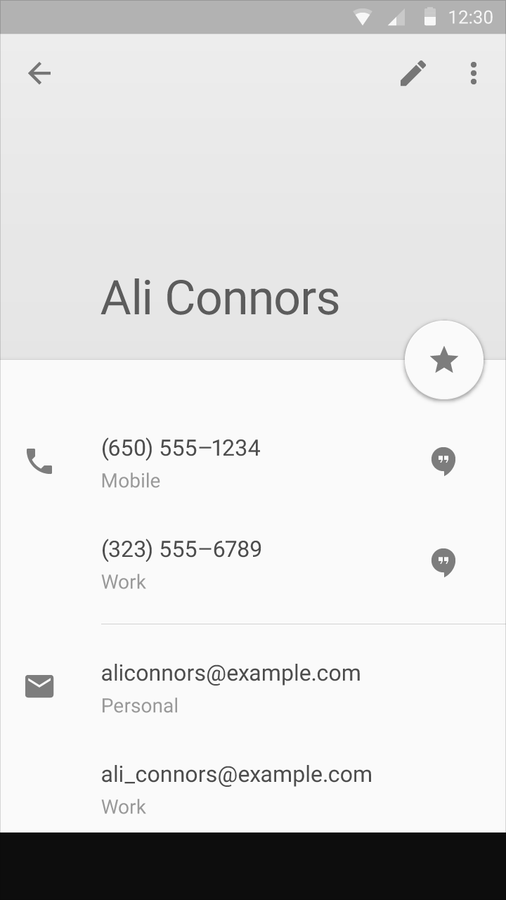
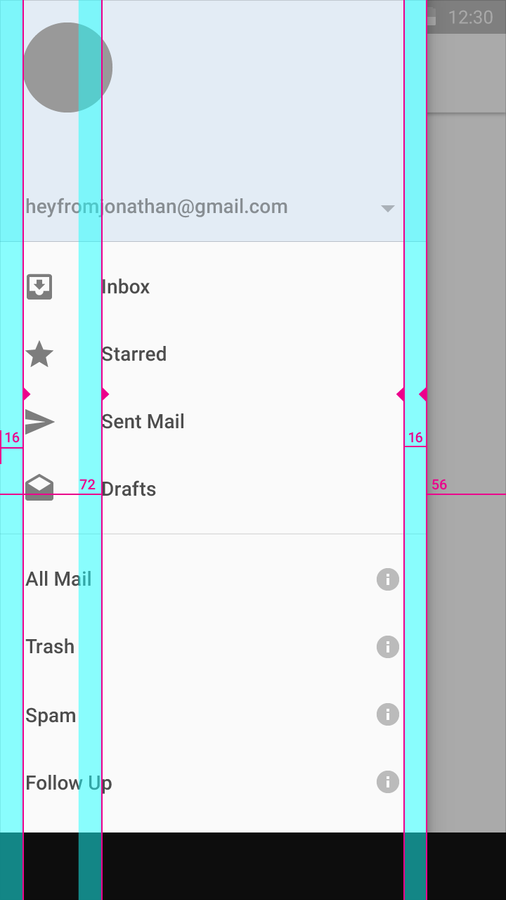
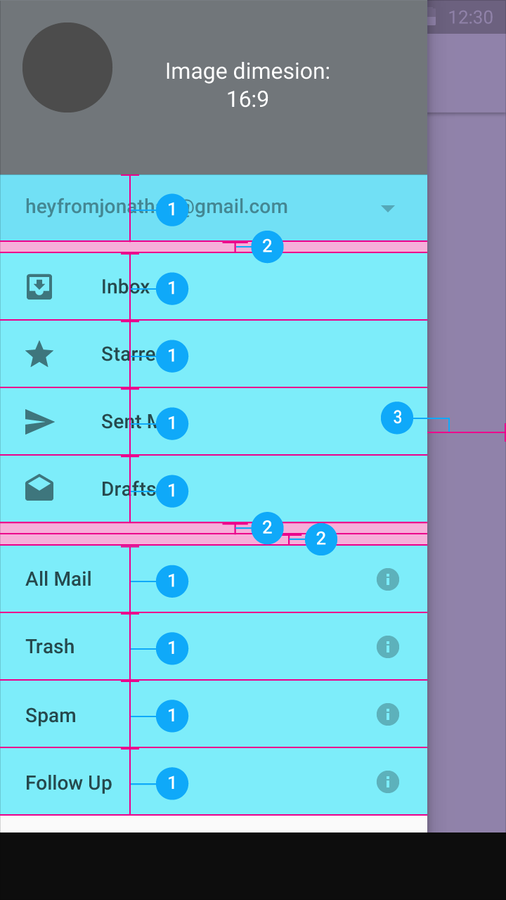
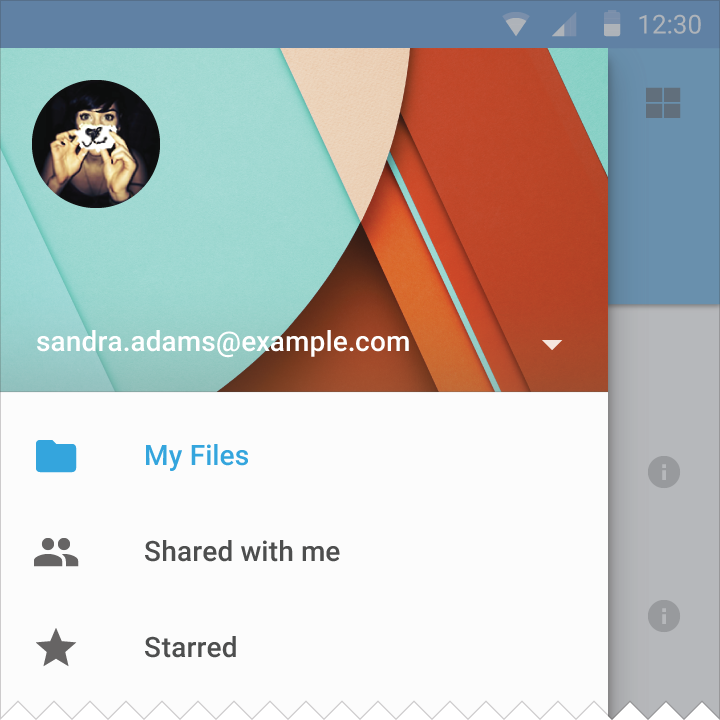
Contexto
Esta pantalla muestra como iconos, avatares y una lista de dos líneas se alienan a la izquierda y como una acción flotante de 56 dp a la derecha.

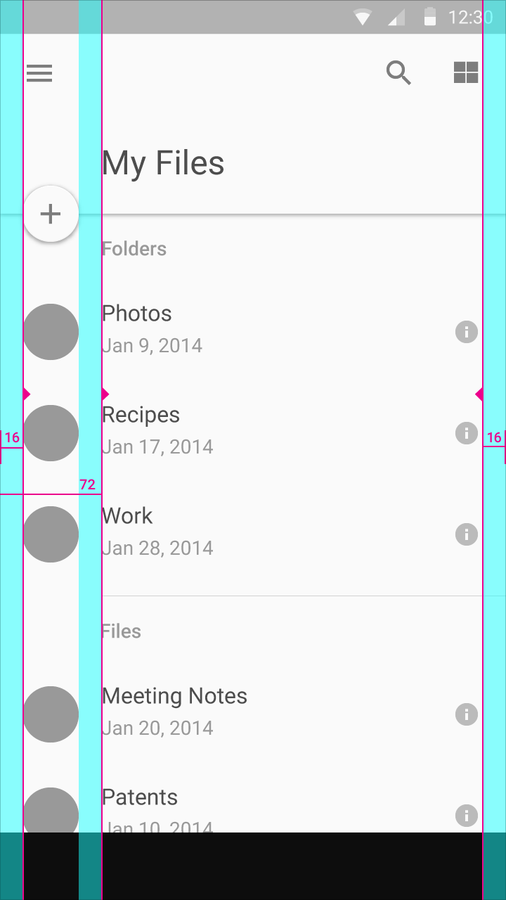
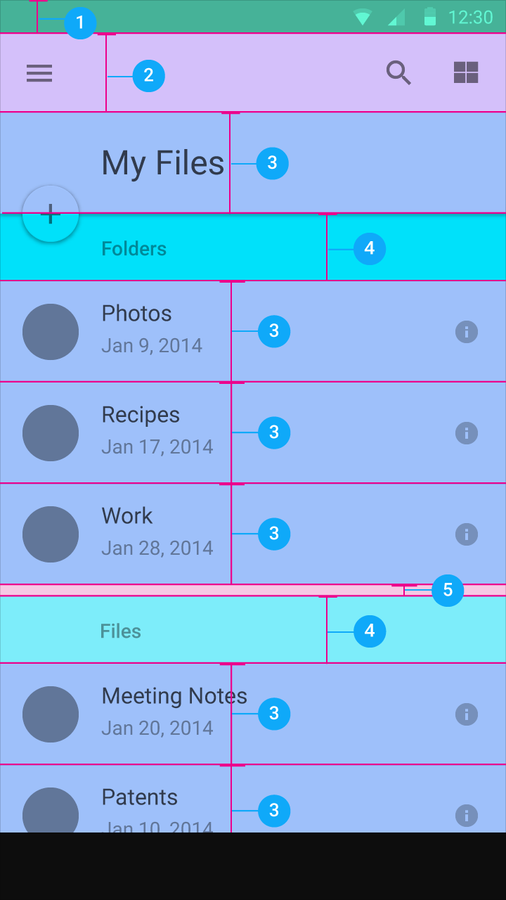
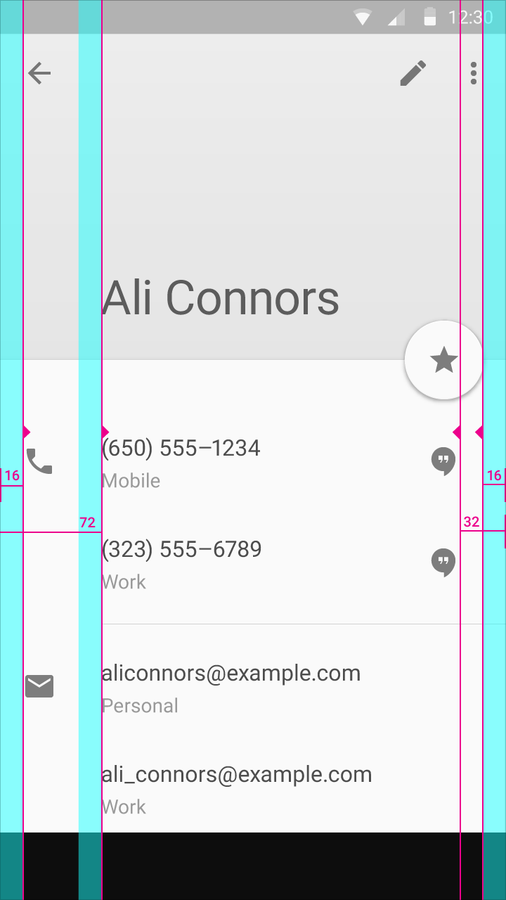
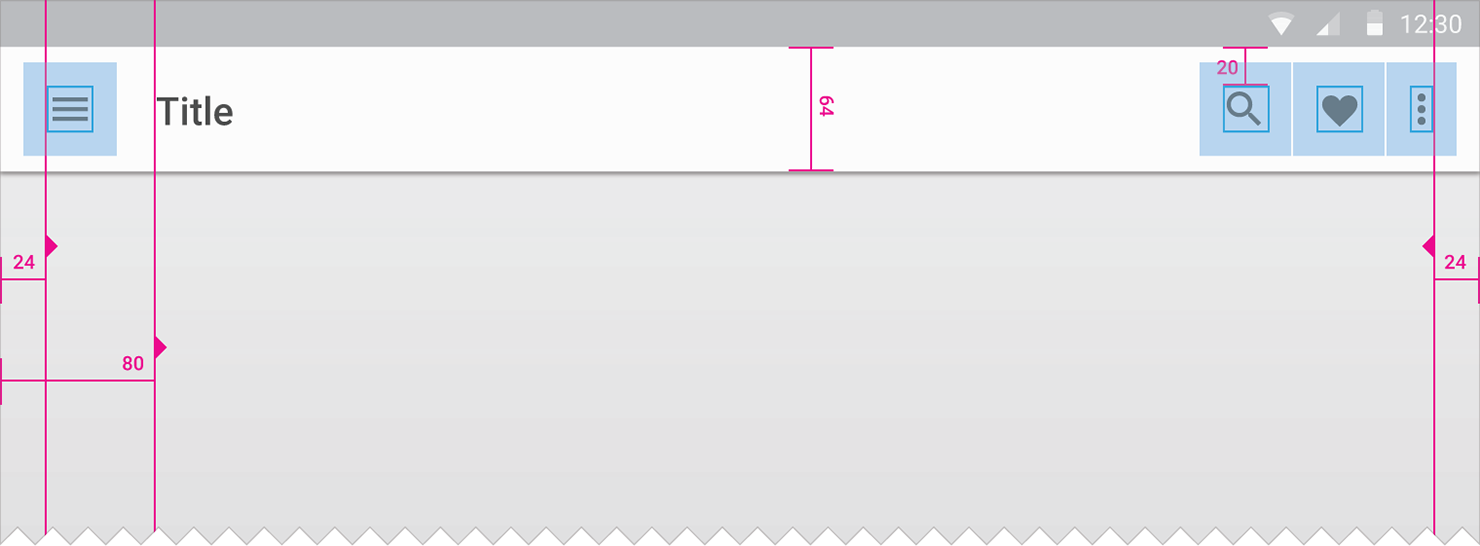
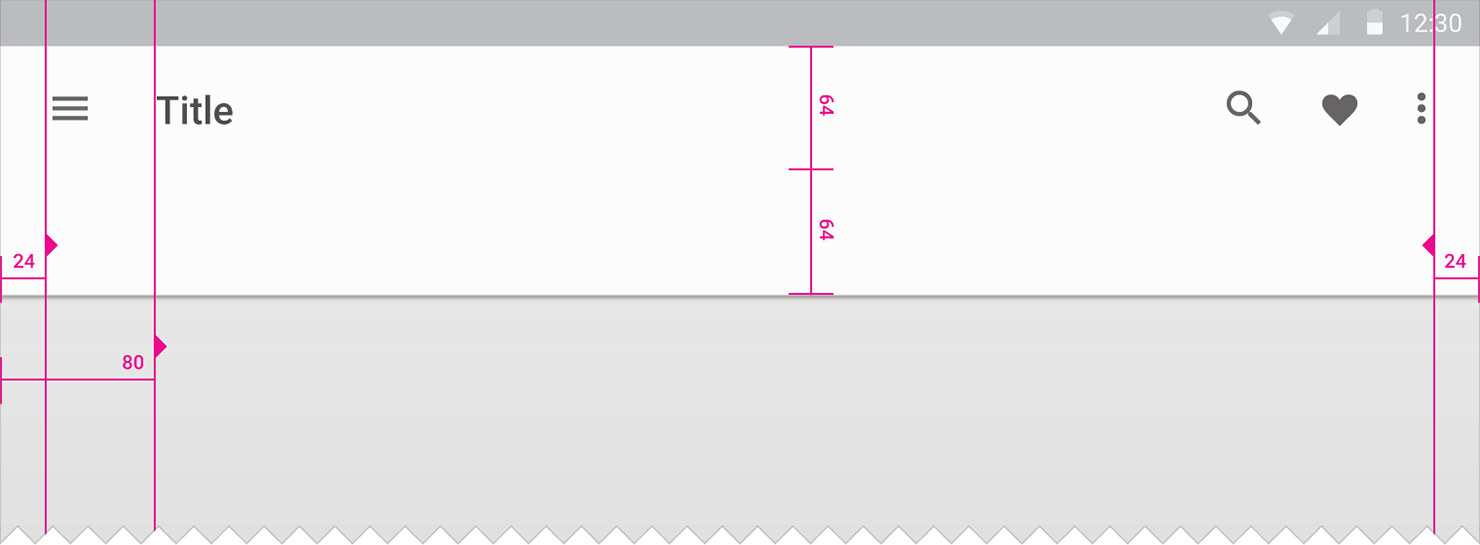
Guías verticales y márgenes horizontales
Guías verticales a 16 dp de bordes izquierdos y derechos. Contenido asociado con icono o avatar alineado a 72 dp del eje izquierdo. 16 dp de mrgen horizontal en móvil.
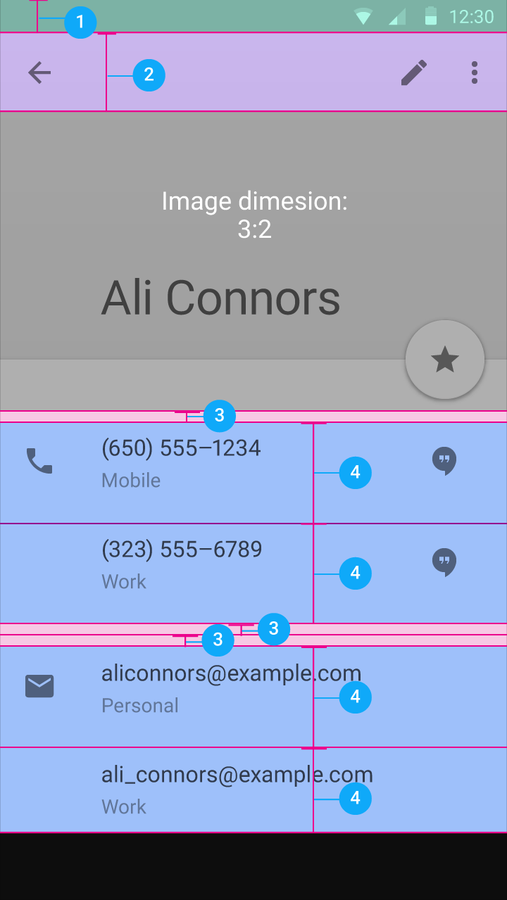
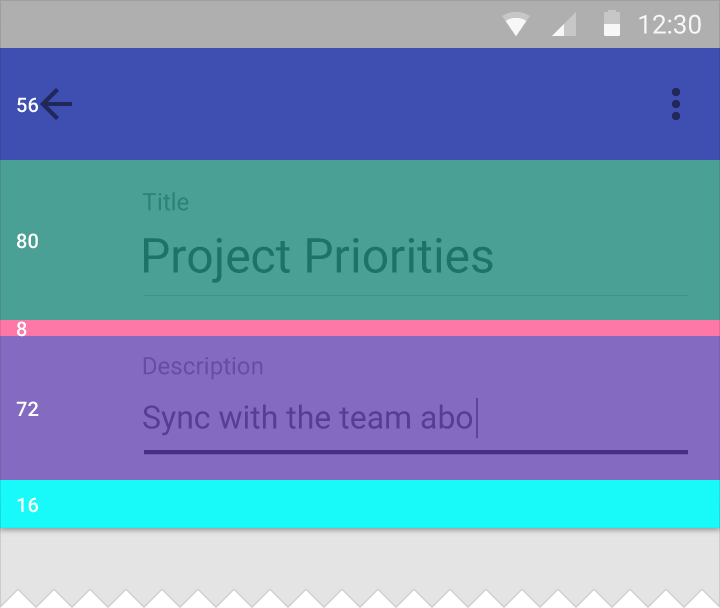
Espaciado vertical
24dp, 56dp, 48dp, 72dp
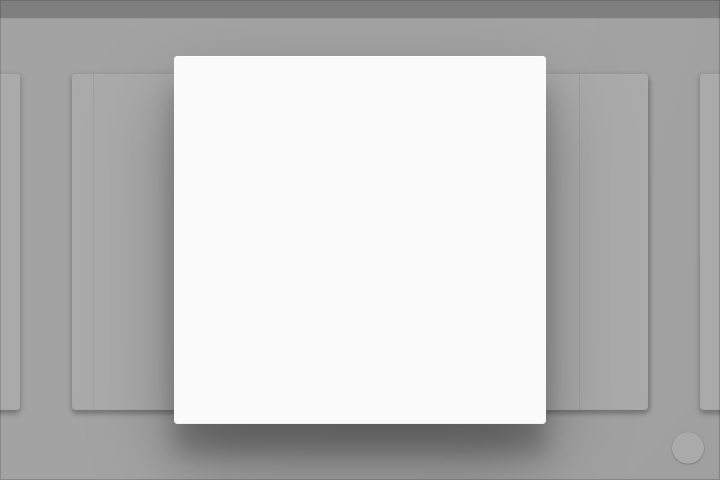
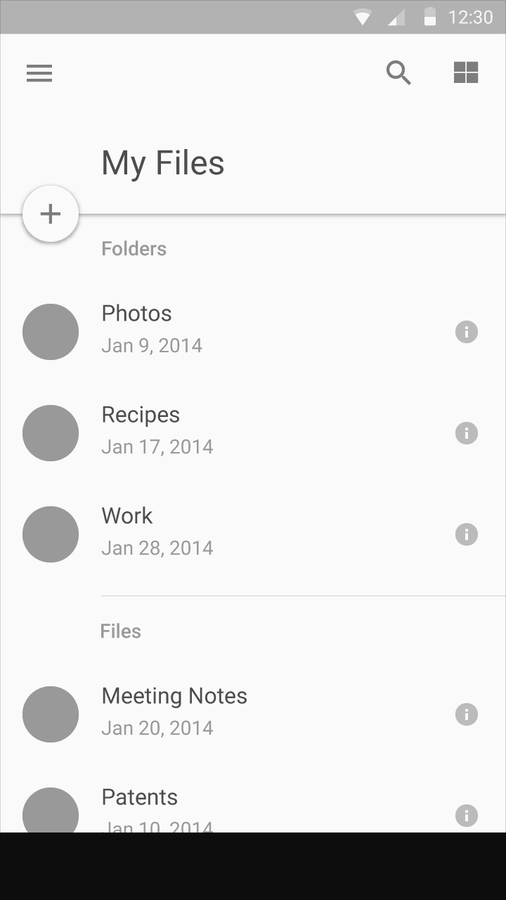
Otro ejemplo



Conservando coherencia






Tablet
La plantilla de layout para tablet incluye 14 pantallas diferentes y muestra como las lineas y el espaciado funciona entre los elementos y bordes.
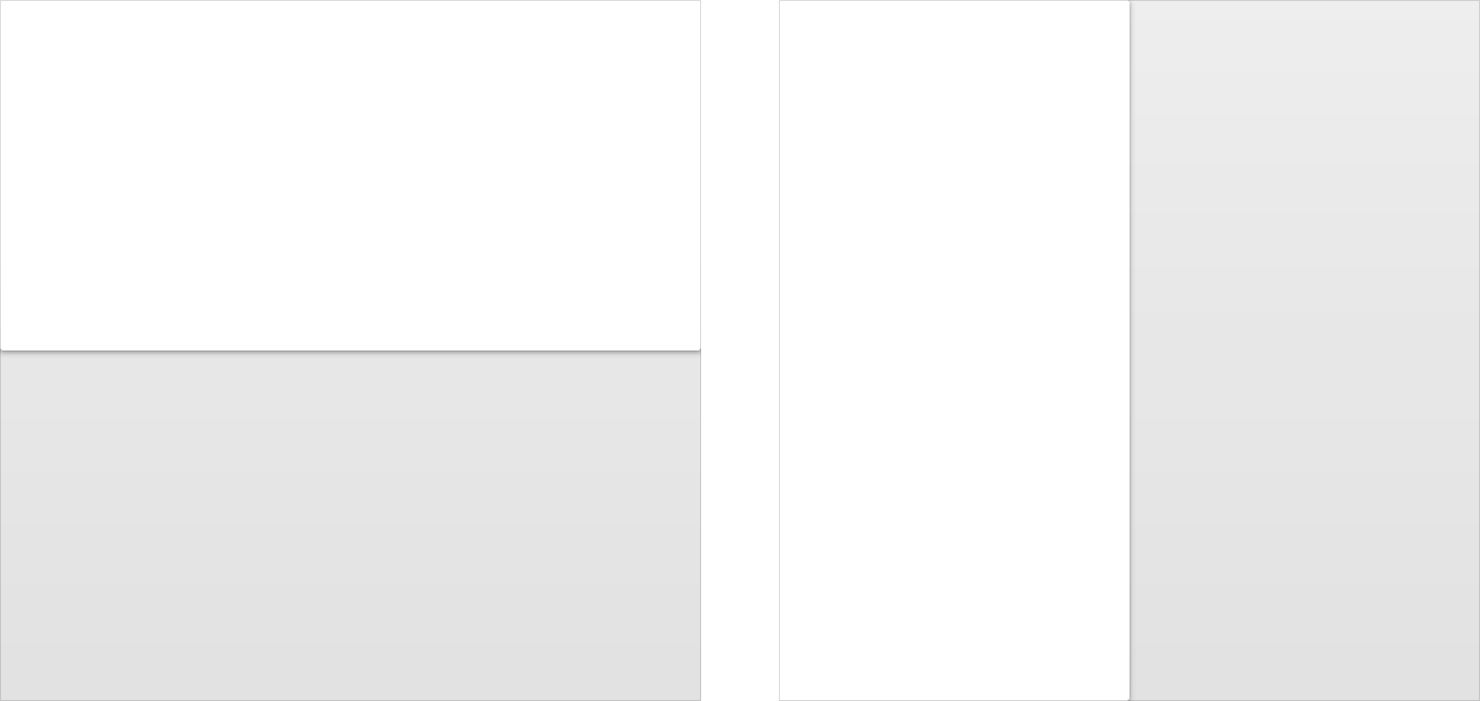
Desktop
Ratios de líneas guía
Aplicable a pantallas de ancho móvil
y al ancho de elementos de interfaz
en móvil, tablet y desktop.
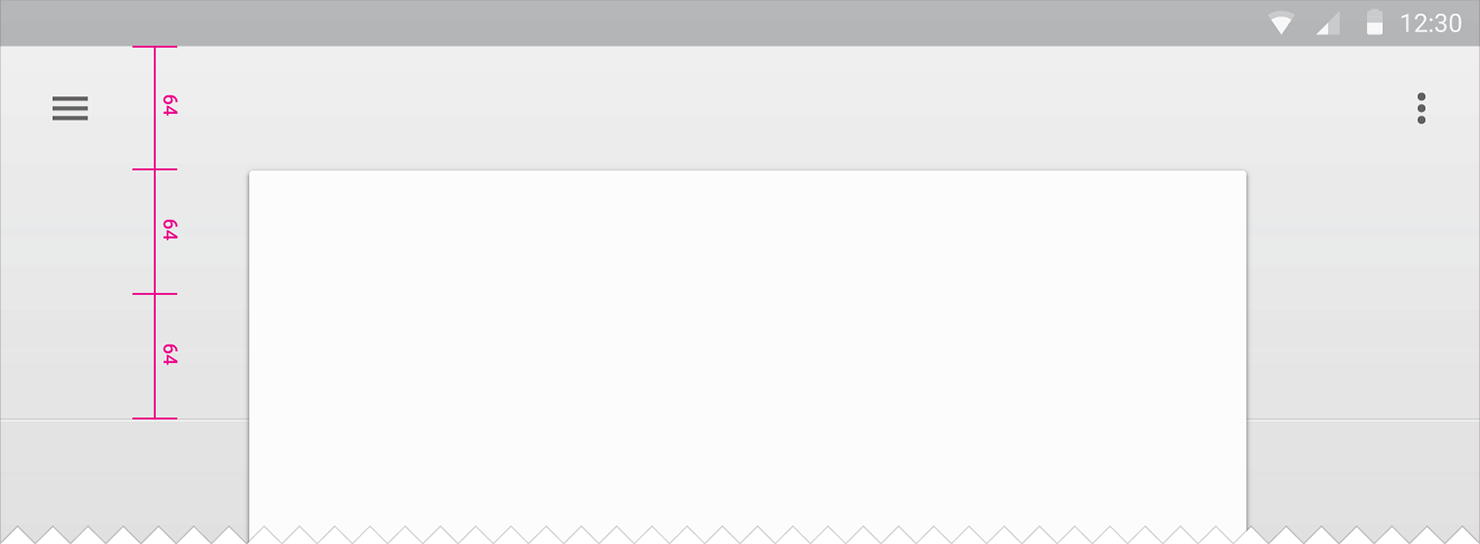
Líneas incrementales
Una guía incremental define el incremento, como el alto de de una barra de acciones, y utiliza un múltiplo del incremento para determinar el tamaño y posición de otros elementos en la aplicación.
Aplica principalmente a desktop, a veces a tablet, y ráramente a móvil. El número de incrementos dependerá del tamaño de la ventana.
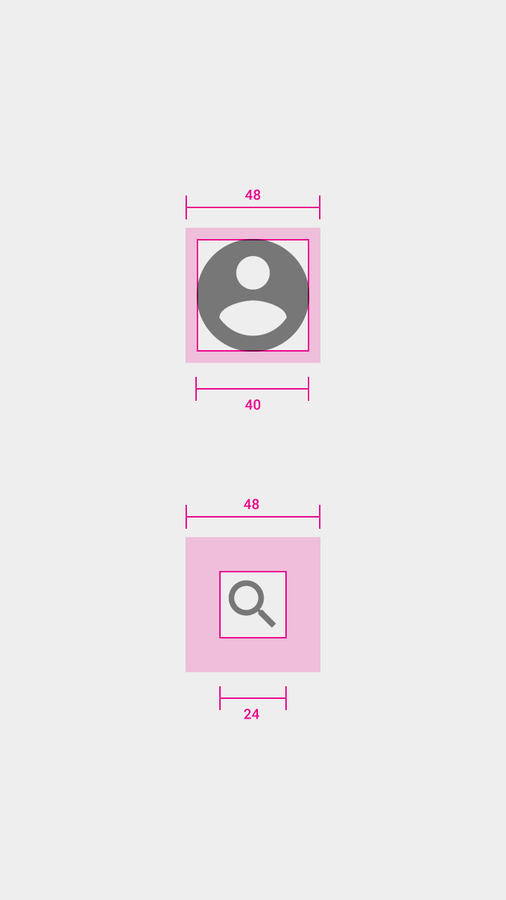
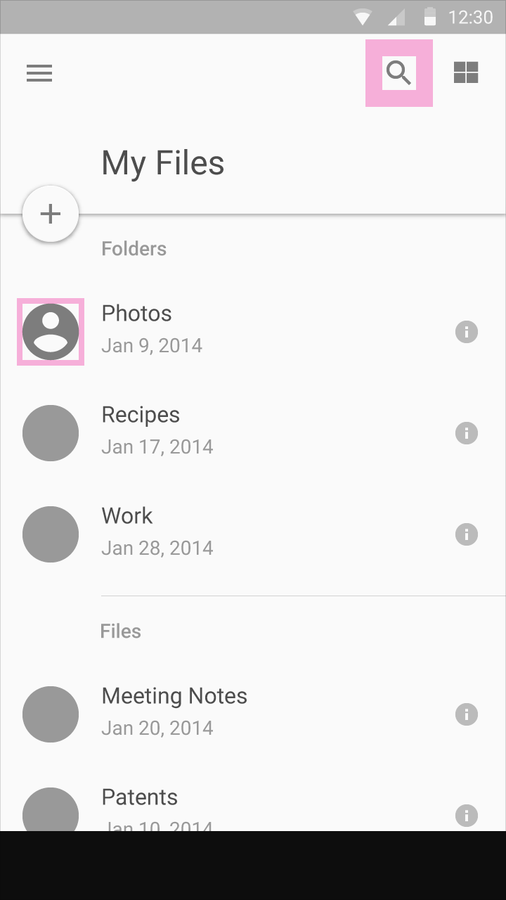
Área táctil
El tamaño mínimo del area tangible debe ser de 48 db. Tenlo en cuenta cuando espacies iconos (24dp) o avatares (40dp) en el layout. Las áreas tangibles no deben superponerse.


Estructura
Regiones y orientación
Las aplicaciones pueden ser de distinta naturalez:
- Una única actividad con una pantalla
(calculadoras, cámaras, etc.) - Distintas actividades sin navegación profunda
(como el teléfono, con contactos, recientes
y favoritos) - Aplicaciones con un gran número de vistas
con navegación profundas (como una email
o una tienda)
Articula la estructura alrededor de la pregunta. ¿Qué es lo que el usuario típico querrá hacer en la app más habitualmente?
Pon el contenido más adelante, evita pantallas de navegación, haz el contenido el actor principal de la pantalla de inicio.
Navegación y acciones. La barra de aplicación organiza acciones importantes y es ideal para controles de navegación. Si hay búsqueda, debería estar aquí también.
Ten opiniones fuertes sobre la funcionalidad. Si la app tiene mucho contenido o funcionalidad, dirige la atención del usuario al aspecto más importante del producto, promociona la acción principal con una acción flotante y reduce el énfasis en caminos secundarios.
Estrategias de alto nivel
- Vista única: con poca o ninguna navegación, cuando se puede hacer casi todo en la vista, cuando se usa esporádicamente.
- Pestañas: cuando el usuario necesita cambiar entre vistas frecuentemente, hay un número limitado de vistas top, el usuario debe ser consciente de las vistas alternativas
- Menú izquierdo: muchas vistas top, que no están relacionadas, cuando hay navegación profunda que se quiere acelerar, o cuando se quiere reducir visibilidad de destinos poco visitados.

Barras de herramientas
Las barras son versátiles y se pueden aplicar en muchos lugares en la app. Algunos ejemplos:




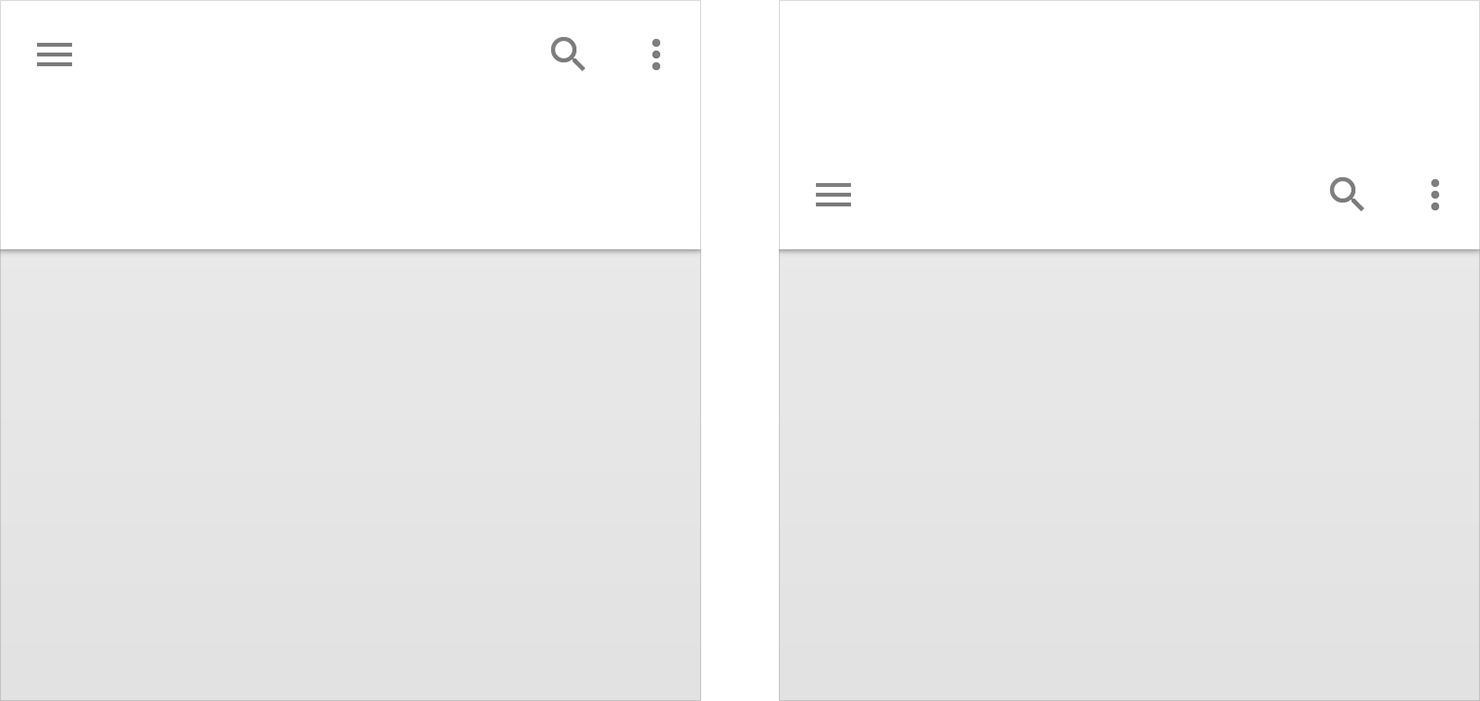
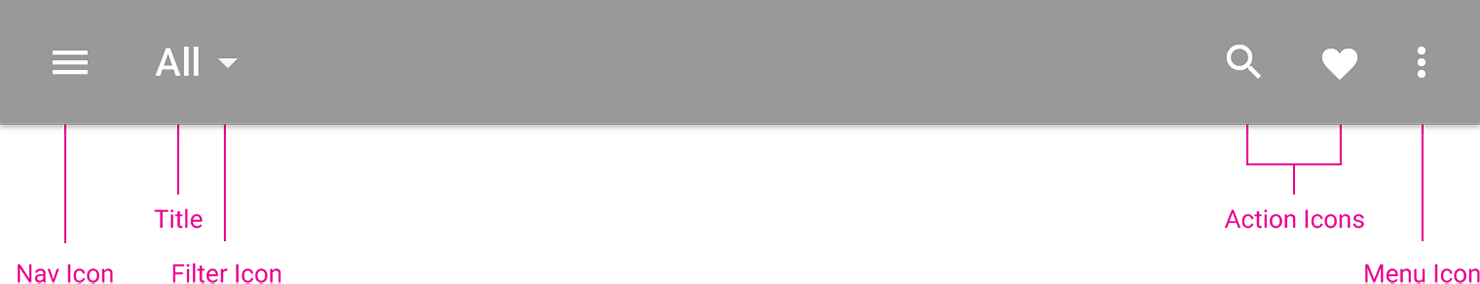
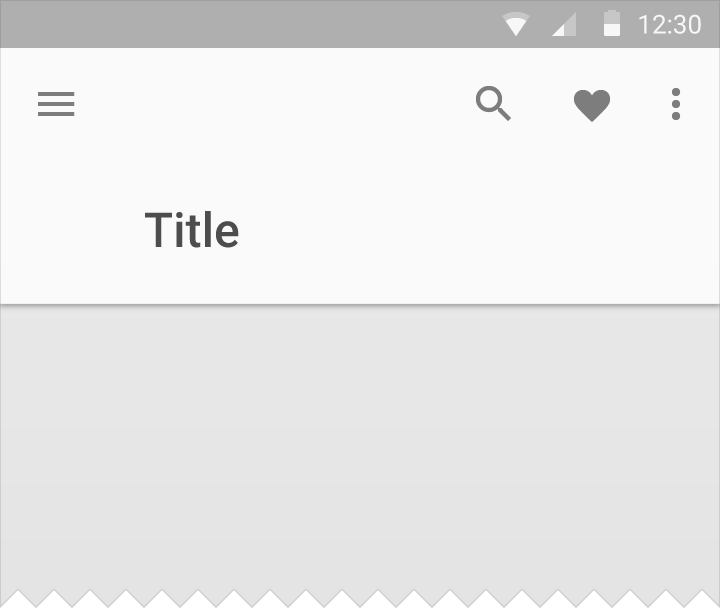
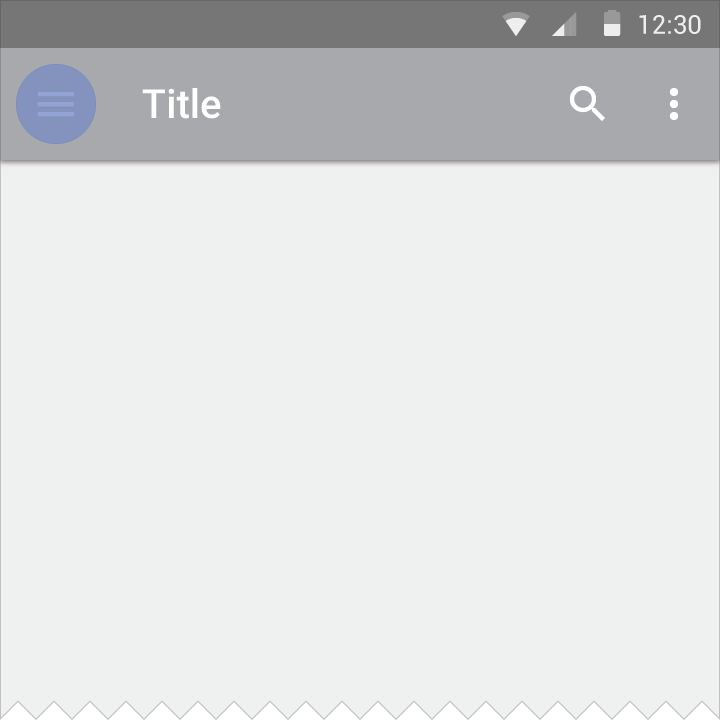
Barra de aplicación

La barra de aplicación se utiliza para imagen de marca, navegación, búsqueda y acciones.
El icono de navegación puede transformarse en una flecha para navegación de página. El título puede ser de aplicación, de página o un filtro.
Los iconos de la derecha son de acciones de la aplicación. El icono de menú abre el menú por encima, con elementos como ayuda, settings y feedback.









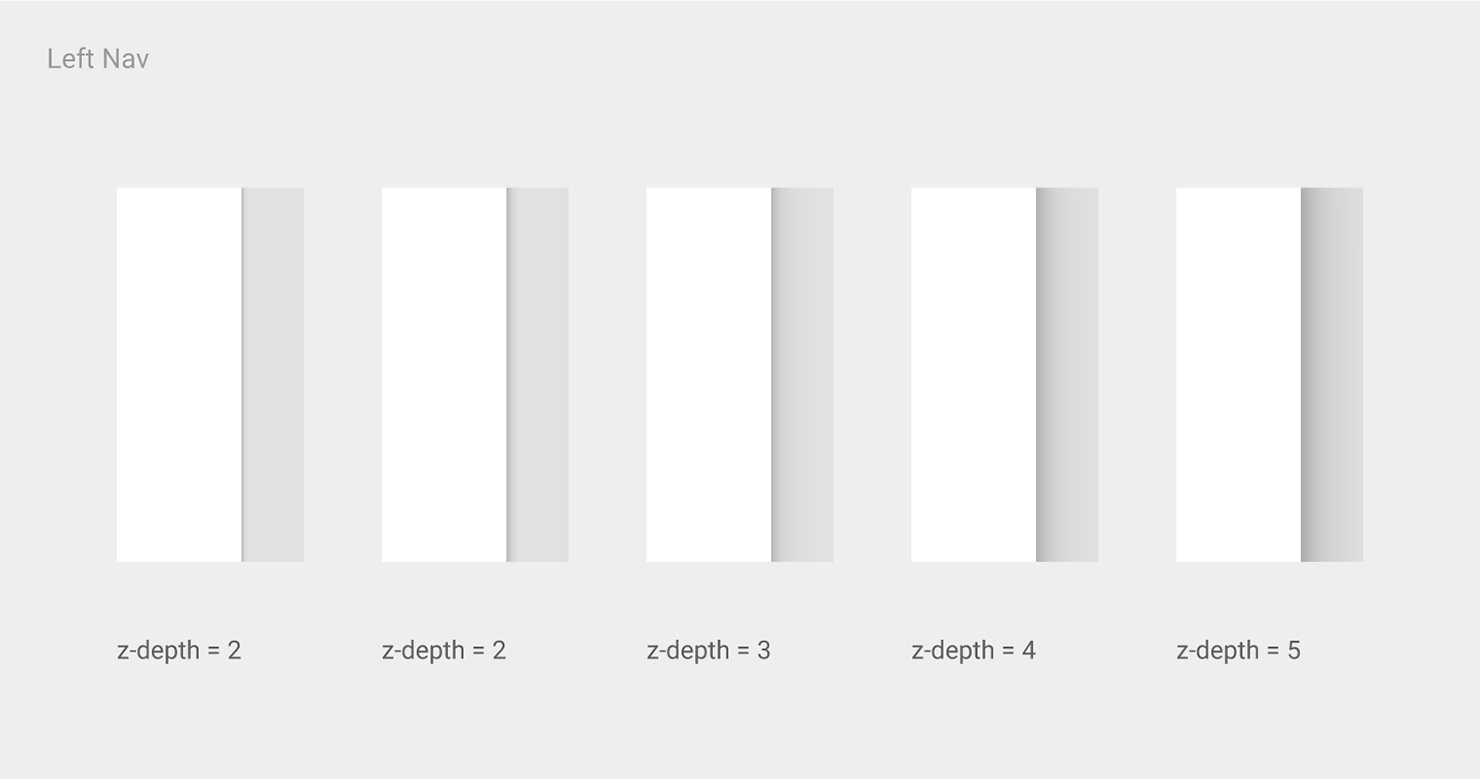
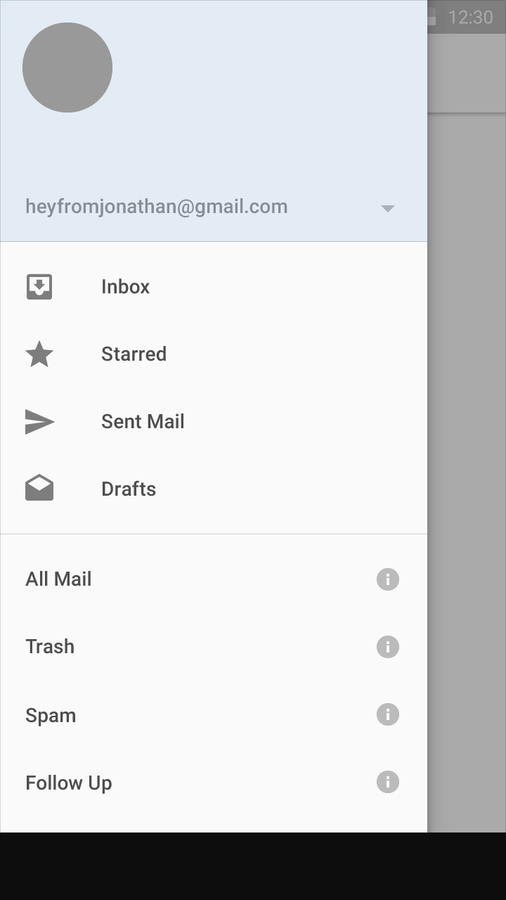
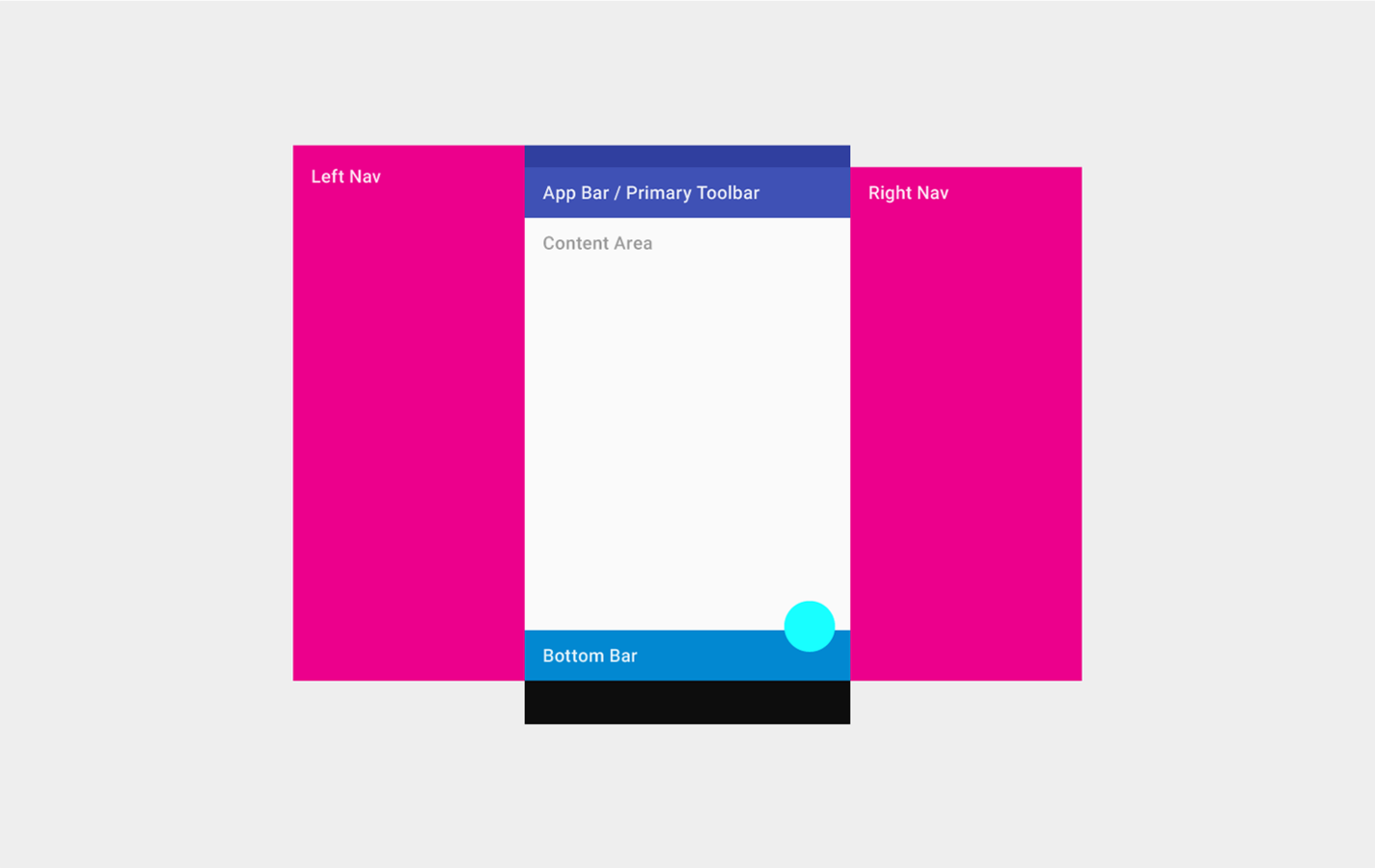
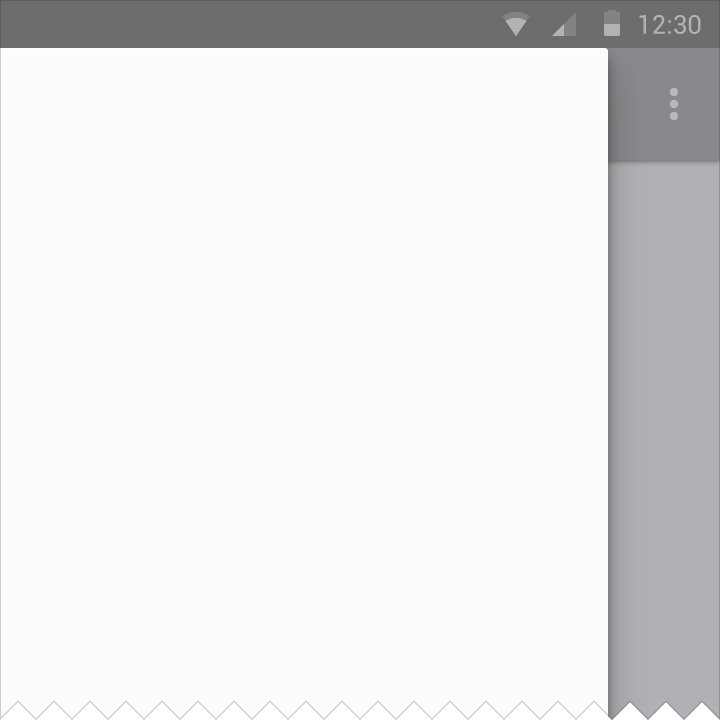
Barra lateral de navegación
Las barras laterales izquierdas deben usarse principalmente para navegación o identidad. La barras derechas tendrán un nivel de profundidad mayor sobre el contenido presente en la página.


El contenido del menú aparece por encima del contenido. Los menus que estén bloqueados estarán junto al contenido o debajo.
Móvil:


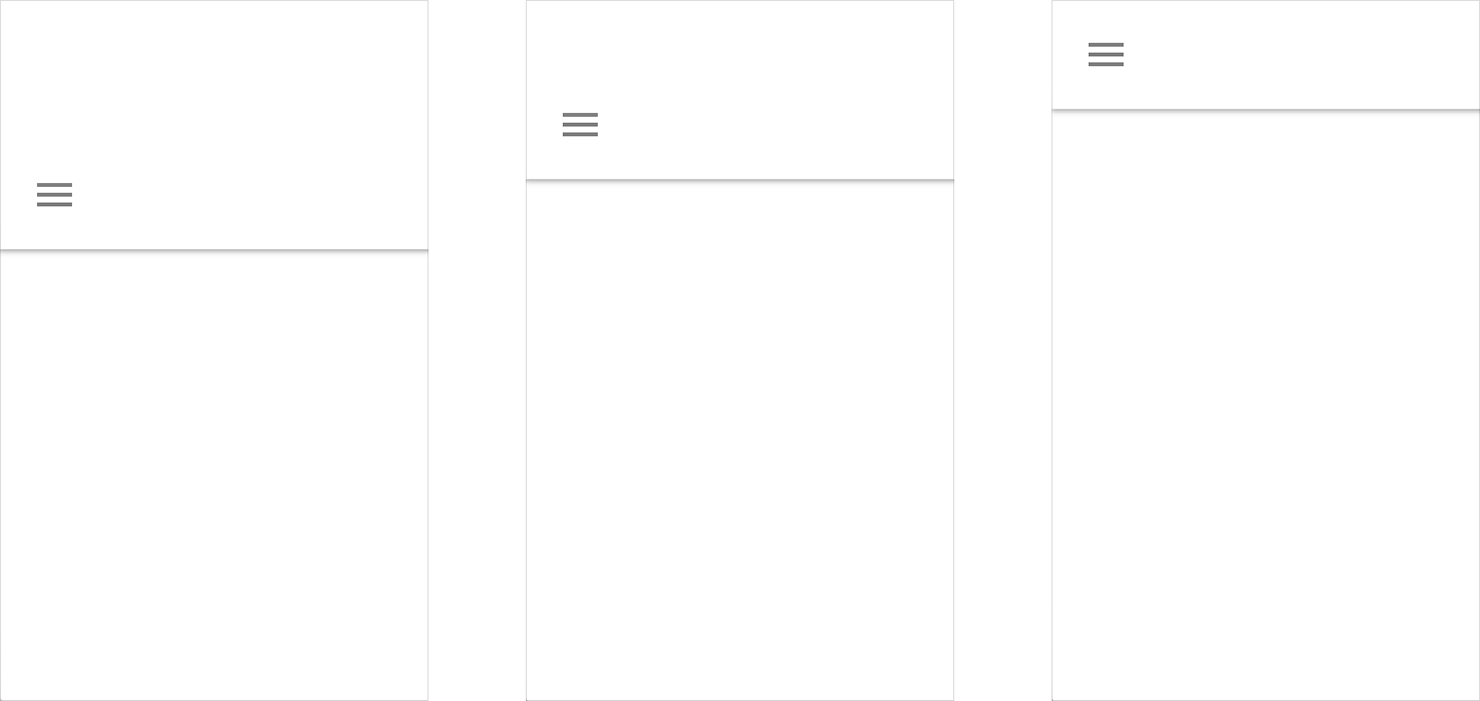
Whiteframes
Los whiteframes proporcionan un conjunta de estructura de layout con una consistencia entre superficies, disposiciónes y sombras.