Introducción a material design
Componentes
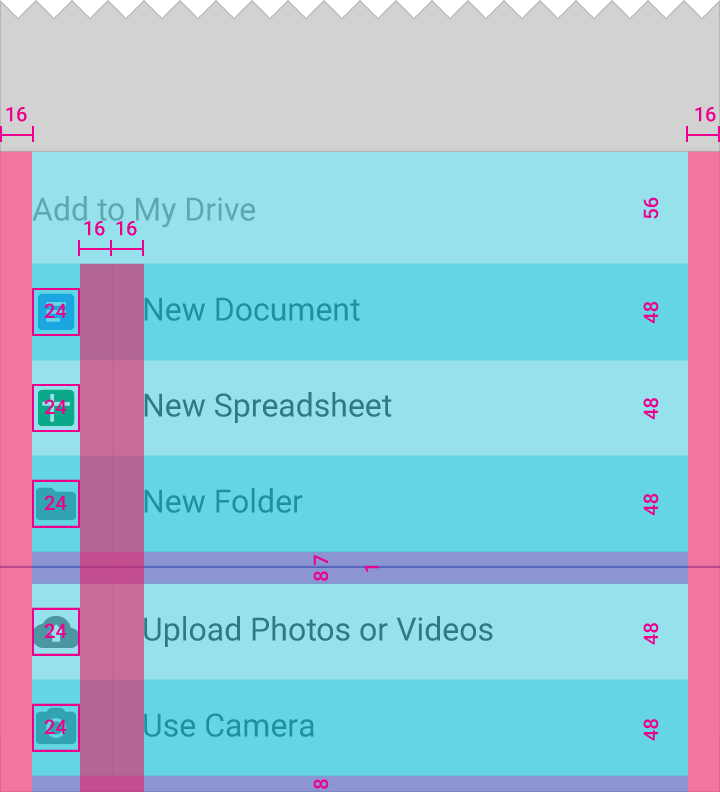
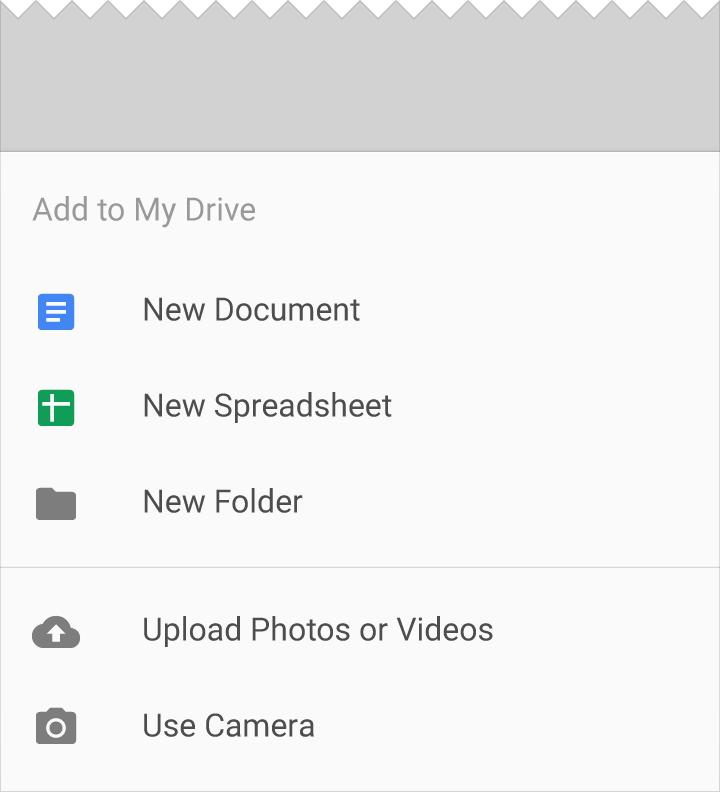
Hojas de botones
-
Son una hoja de papel que se desliza hacia arriba desde el fondo de la pantalla .
- Para tres o más acciones, puestas como lista o rejilla.
- Pueden tener subtítulos o separadores.
- Oscurecen el contenido que cubren para informar su característica modal.
- Si cubren toda la pantalla, necesitarán un botón para quitarla.


Botones
-
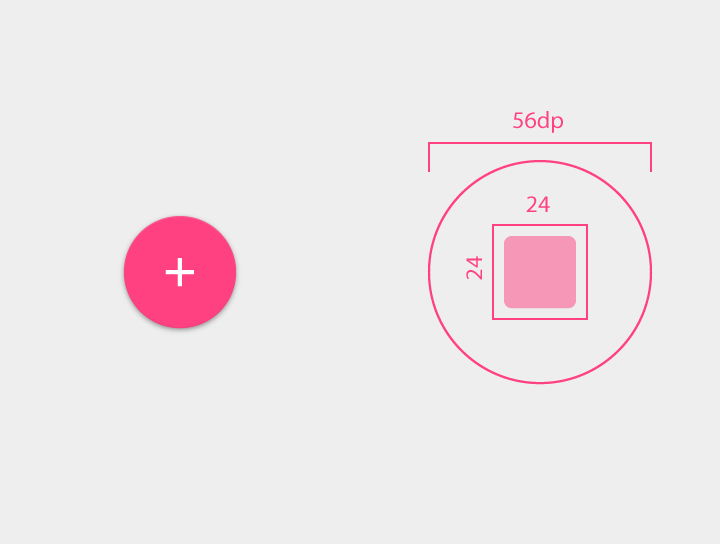
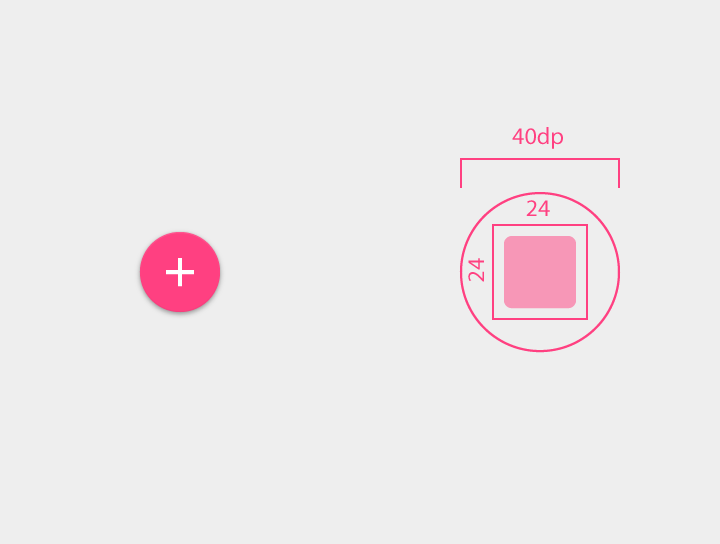
Botón de acción flotante. Botón circular hecho de papel
que se eleva y emite tinta como reacción a la presión. - Botón elevado, típicamente rectangular, hecho de papel
que se eleva y emite tinta como reacción a la presión. - Botón plano, hecho de tinta y que emite tinta como reacción pero no se eleva.



Botones principales
- ¿es lo suficientemente importante para ser un botón de acción flotante?
- después, selecciona si elevado o plano dependiendo del contenedor y cuantas capas tienen el eje Z. No debe abusarse del número de capas.
- finalmente, mira a tu layout. Solo debe haber un botón primario por contenedor. Mezcla tipos de botones solo cuando tengas una buena razón como enfatizar una función.
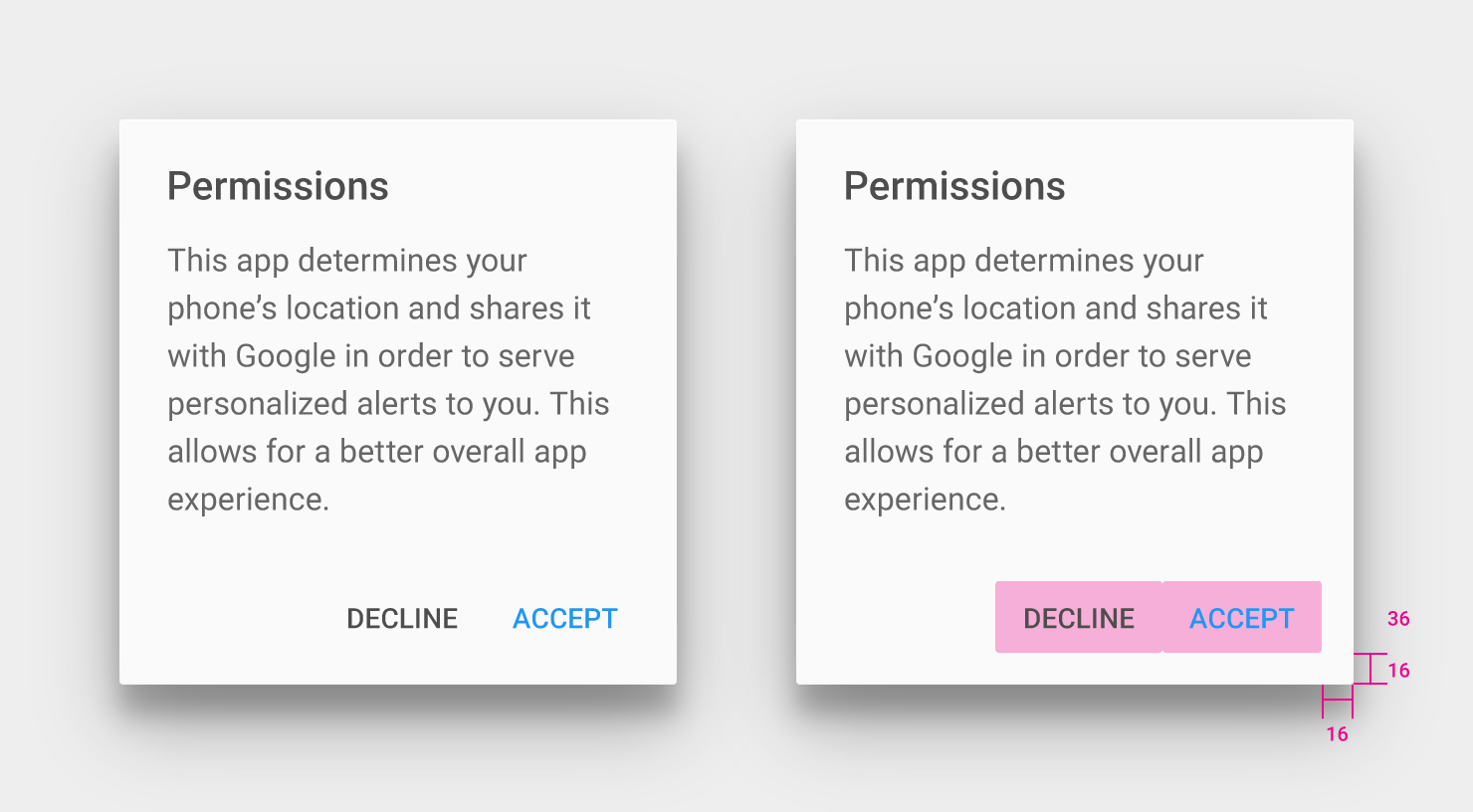
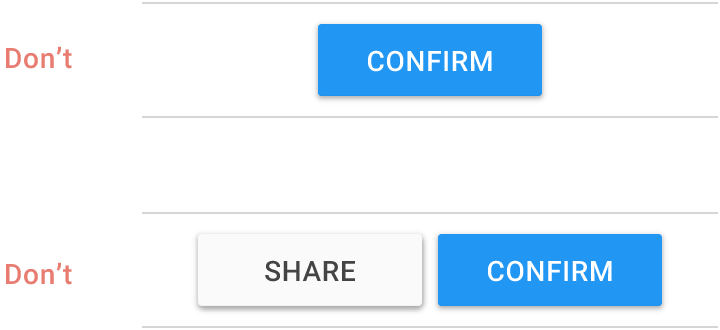
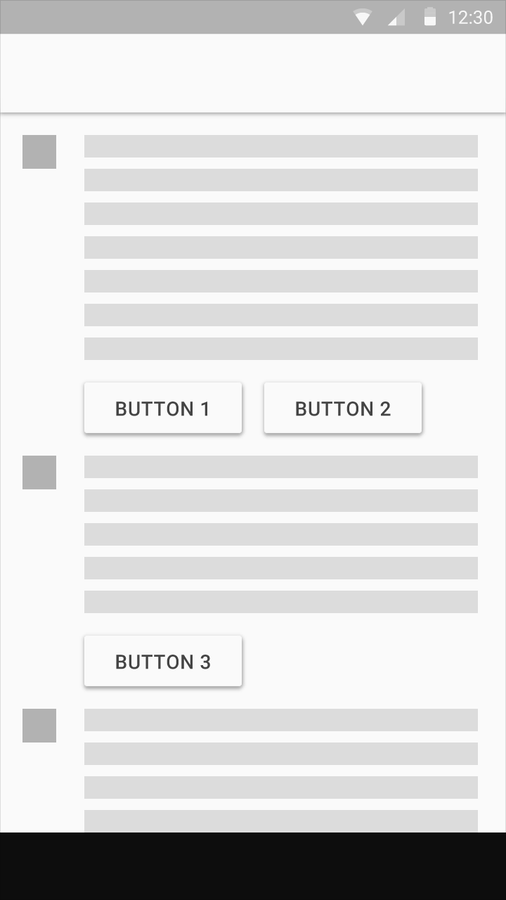
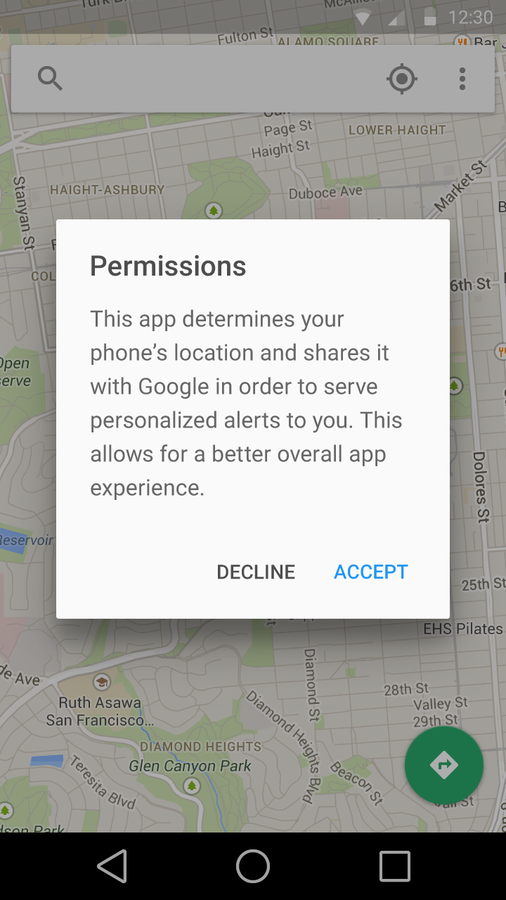
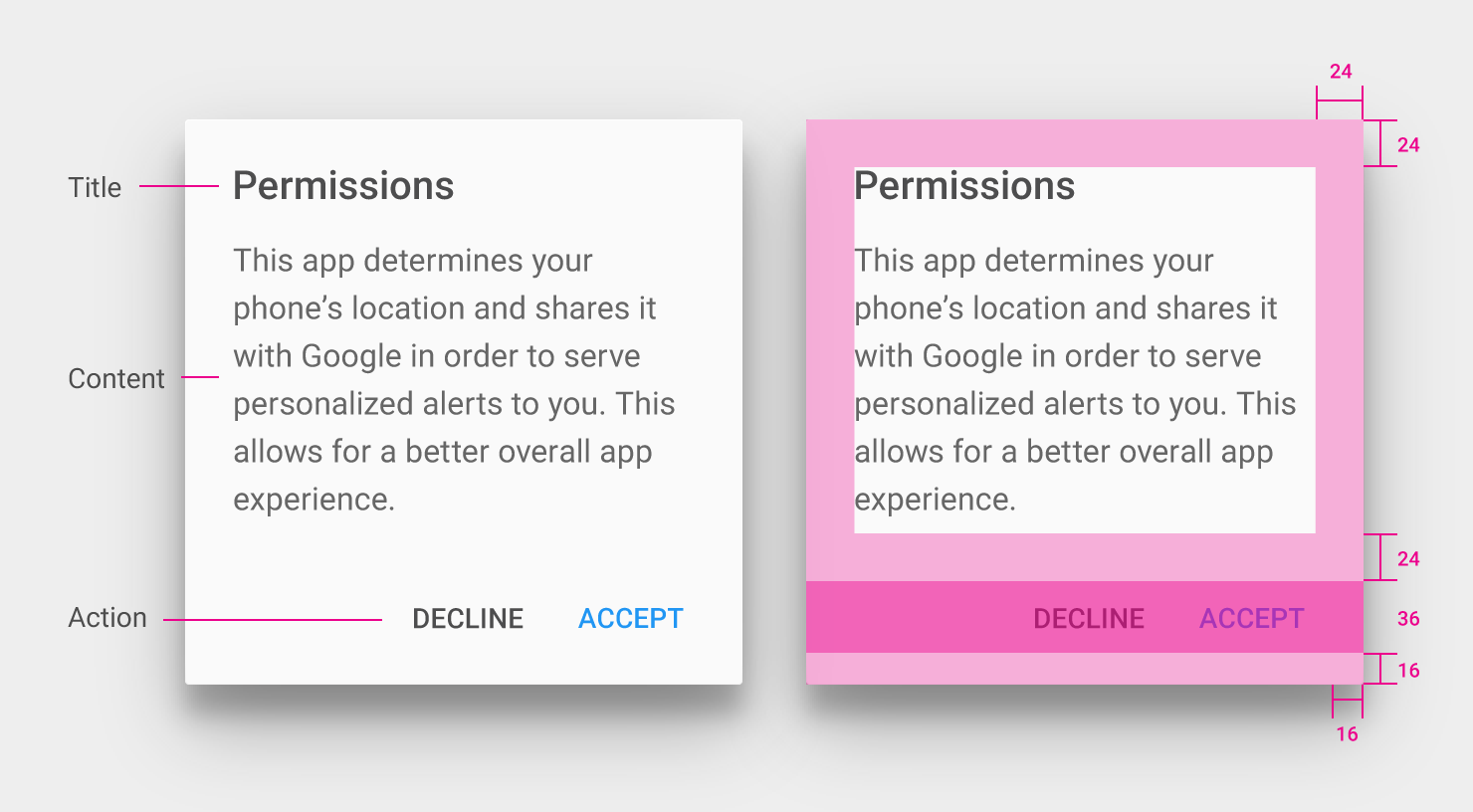
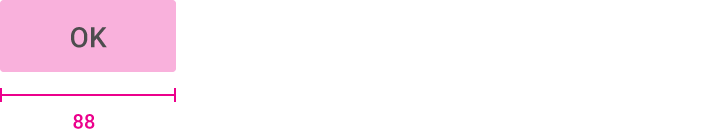
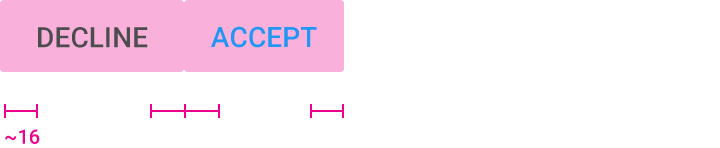
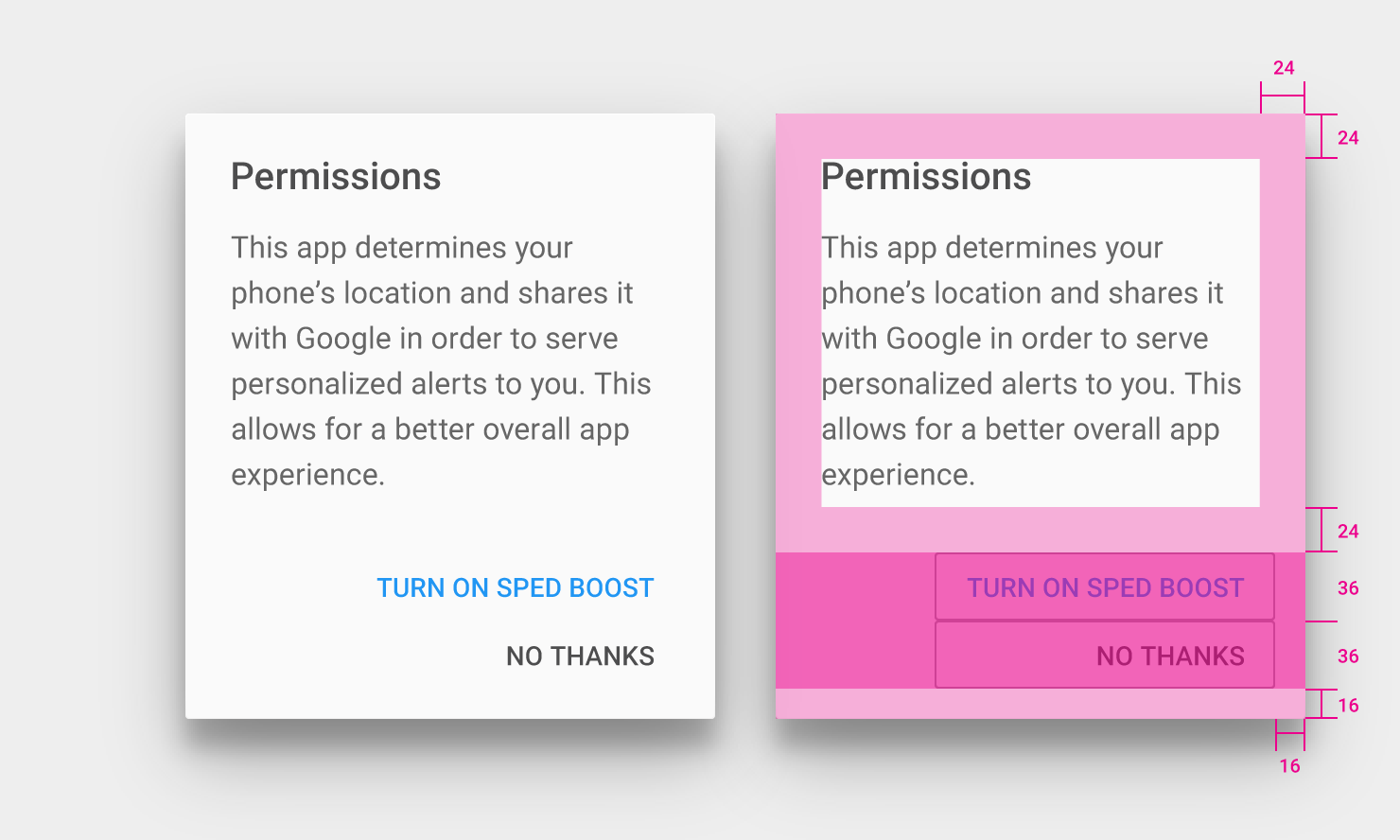
Botones en diálogos

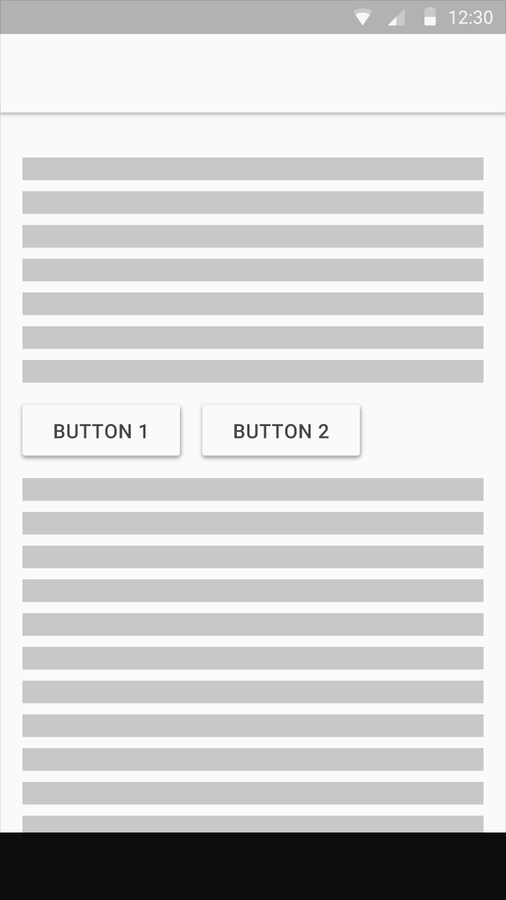
Botones en línea


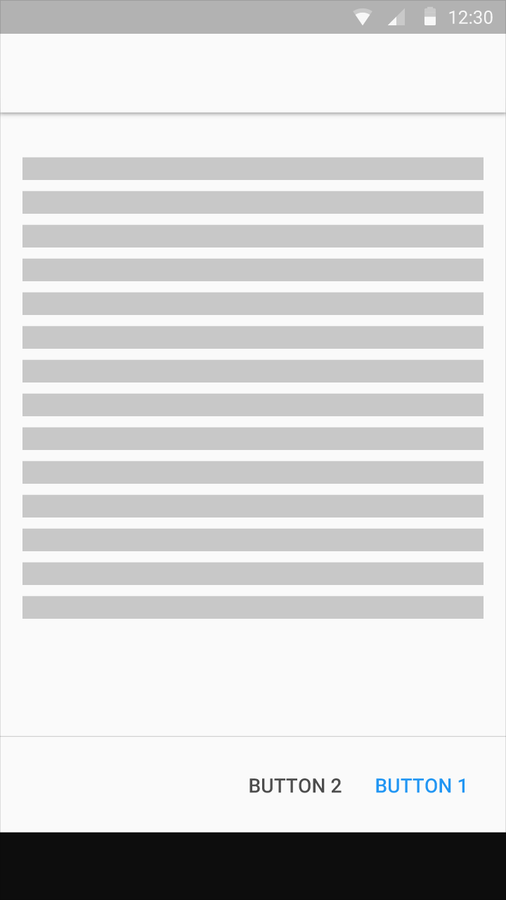
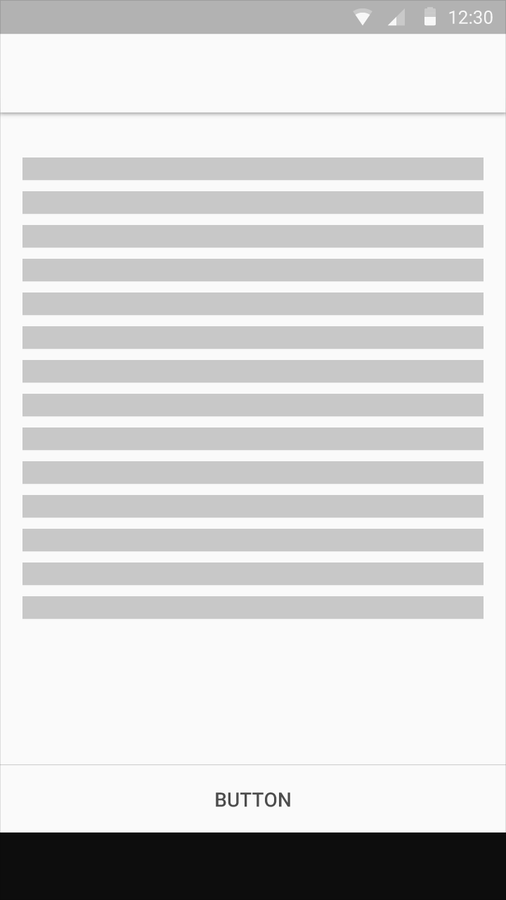
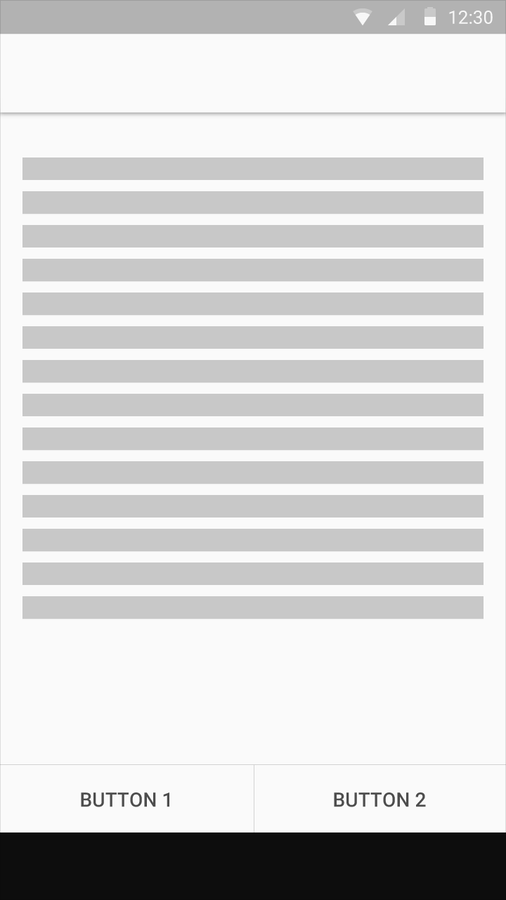
Botones de pie persistentes





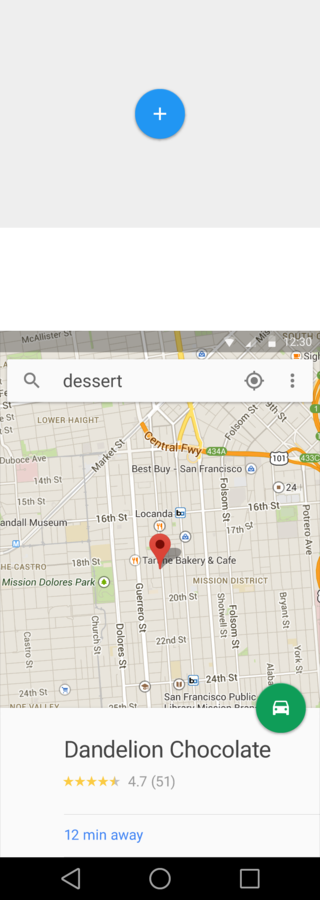
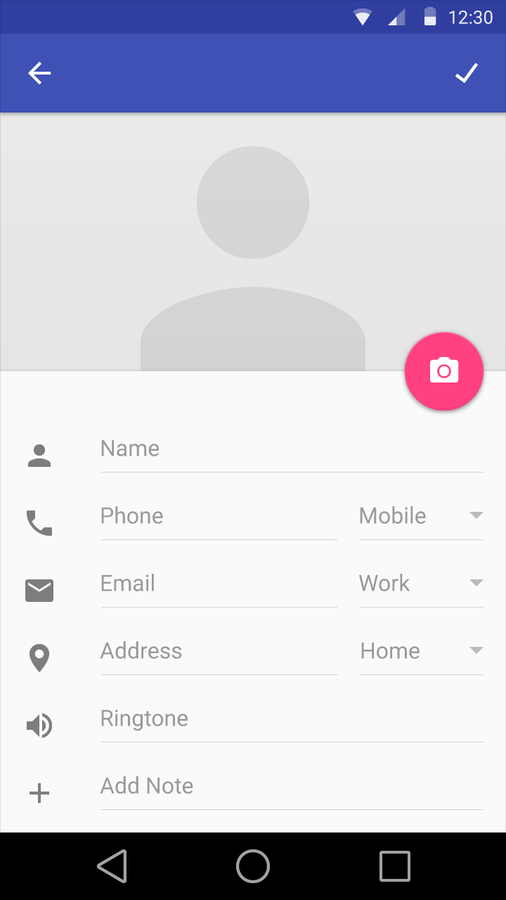
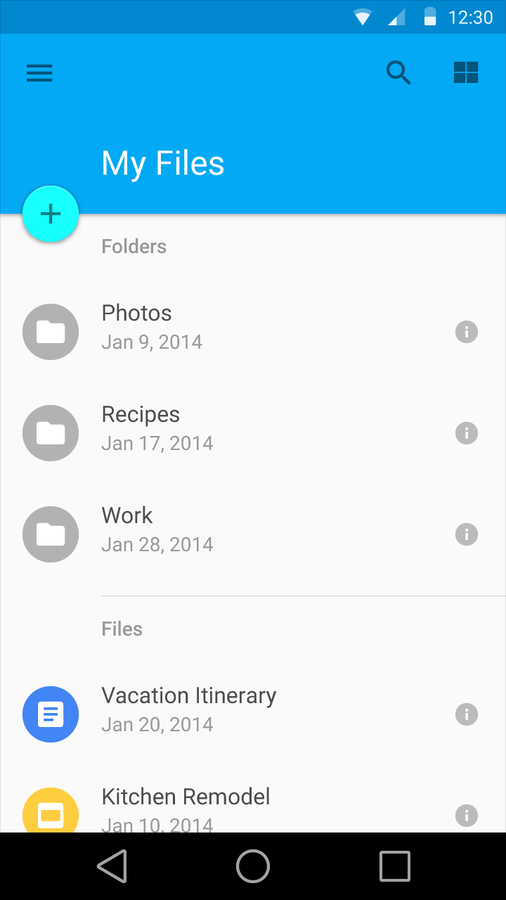
Botones de acción flotantes




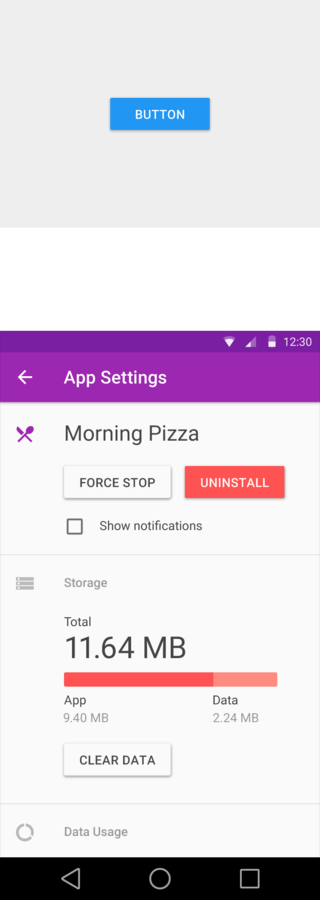
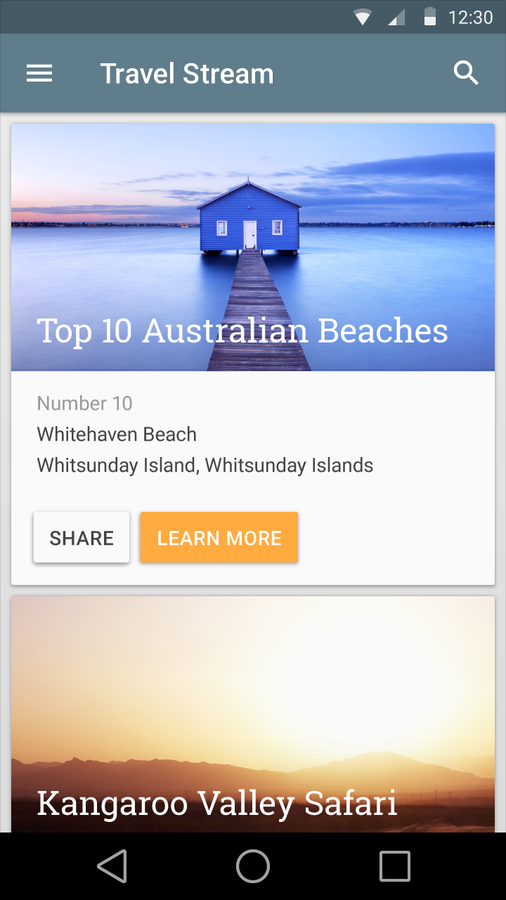
Botones elevados


Botones planos


Title


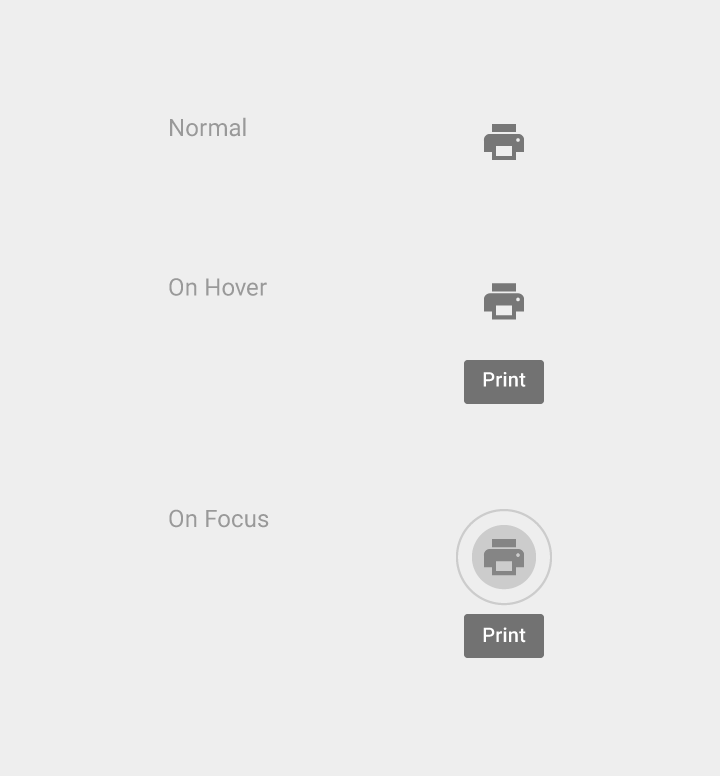
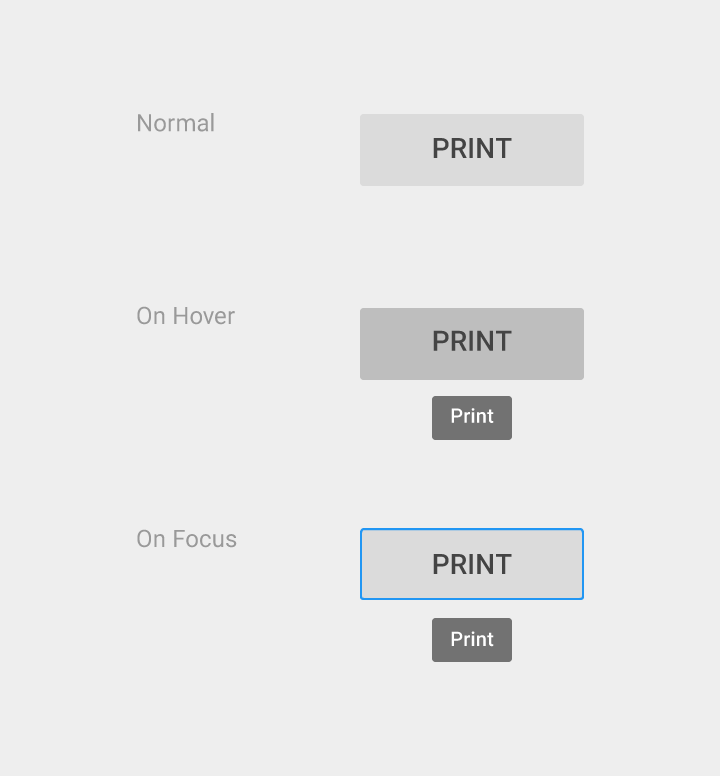
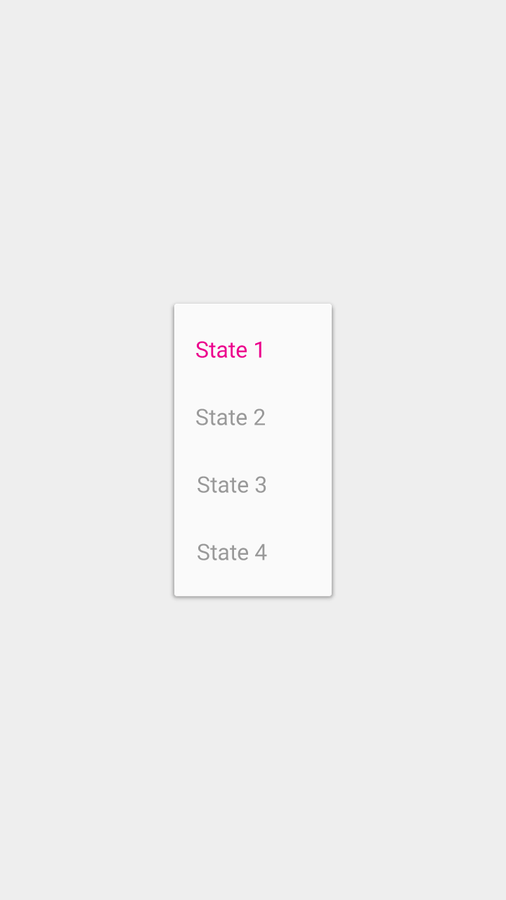
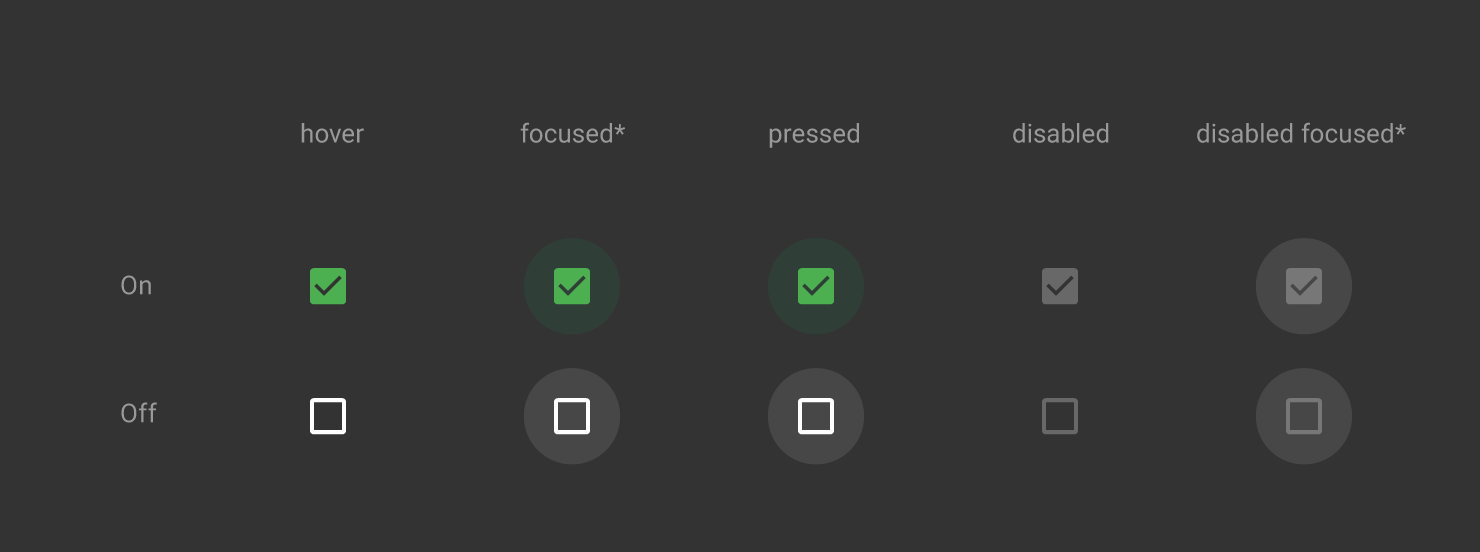
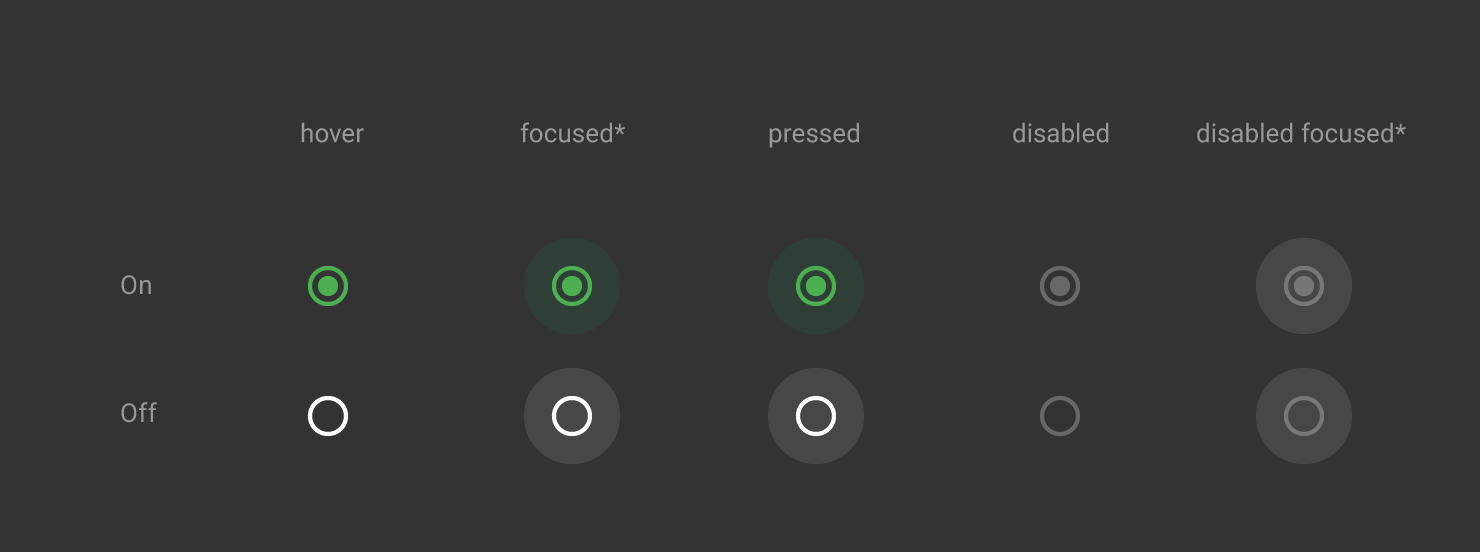
Estados de los botones
Otros botones: iconos
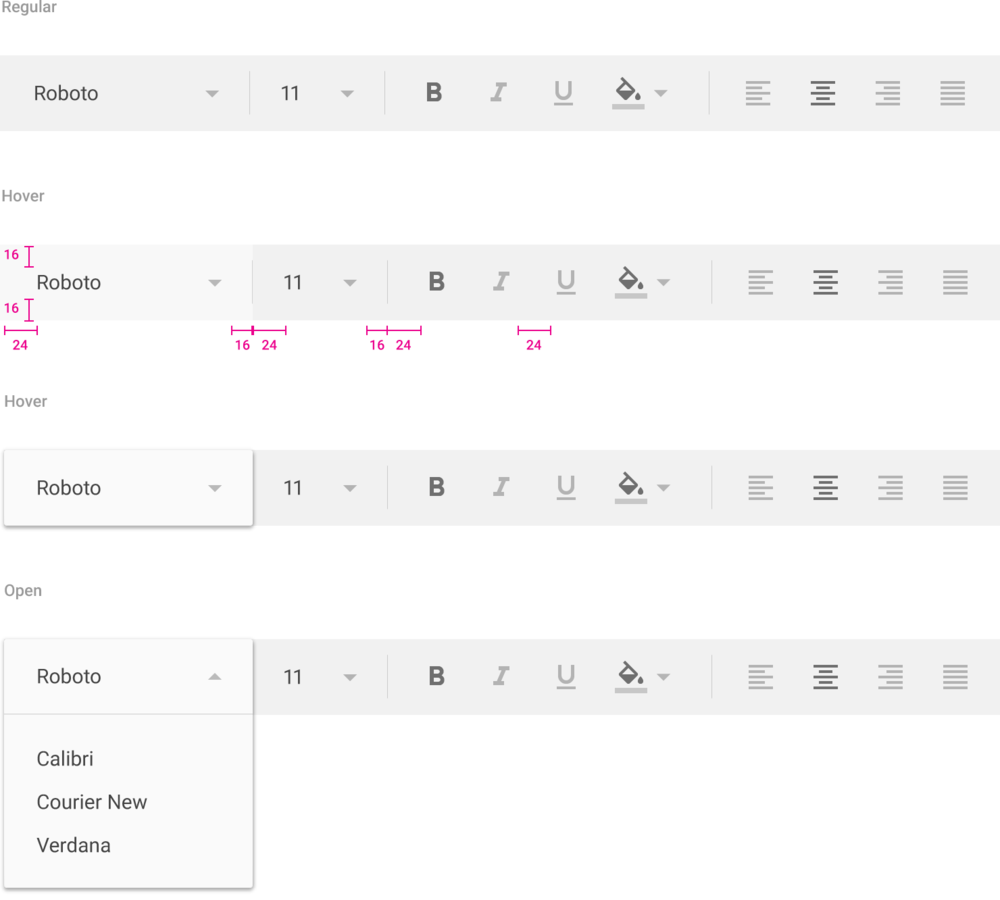
Botones desplegables


Desplegables en desktop

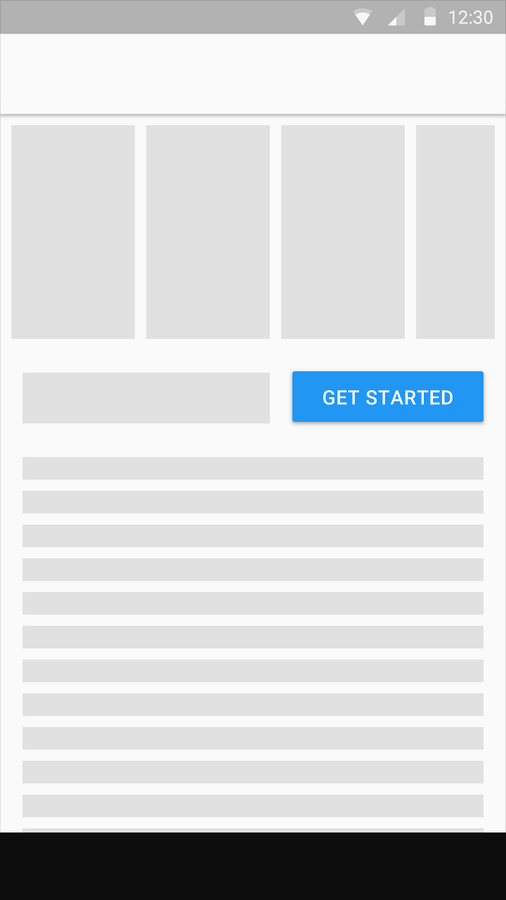
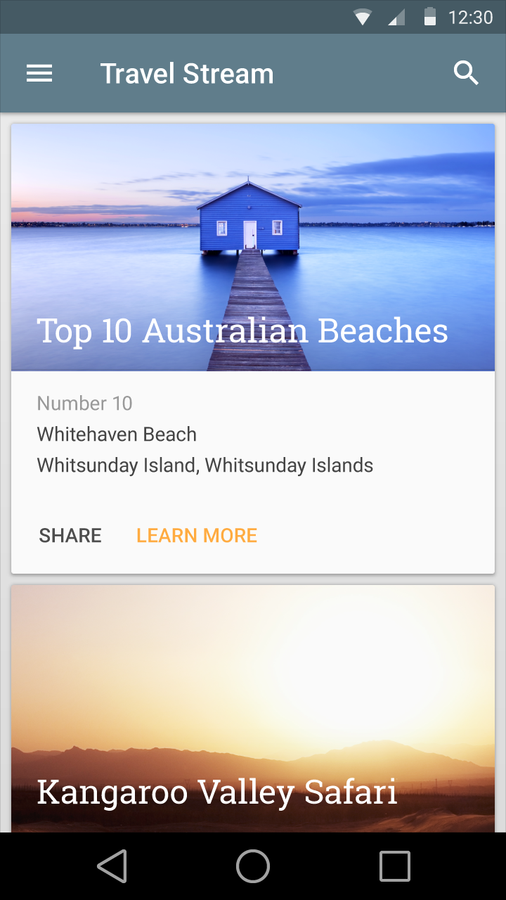
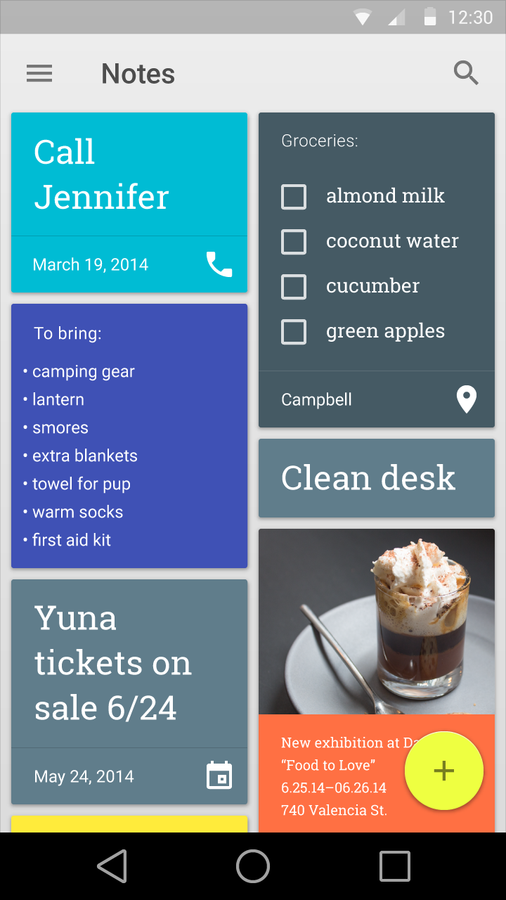
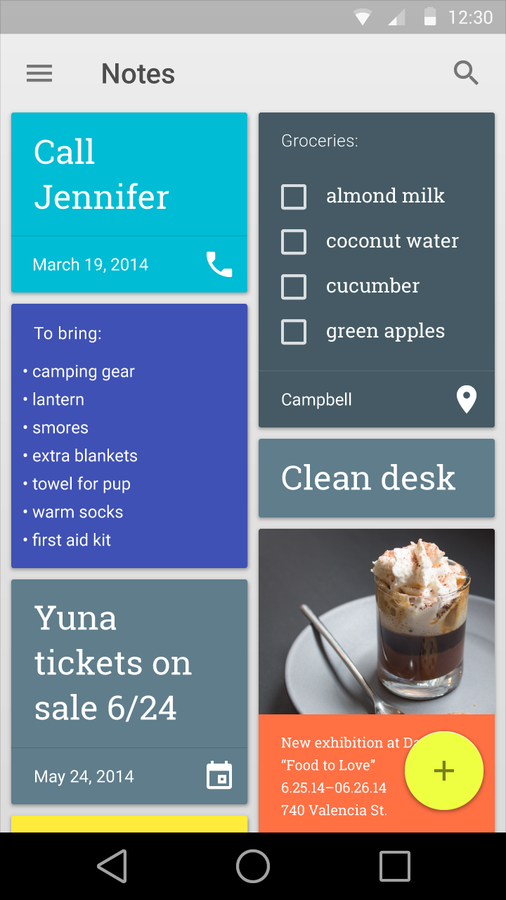
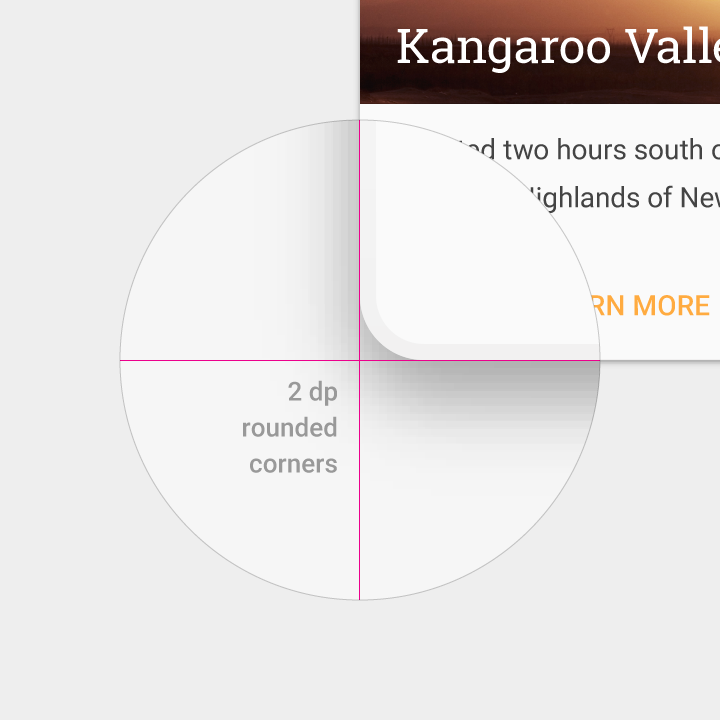
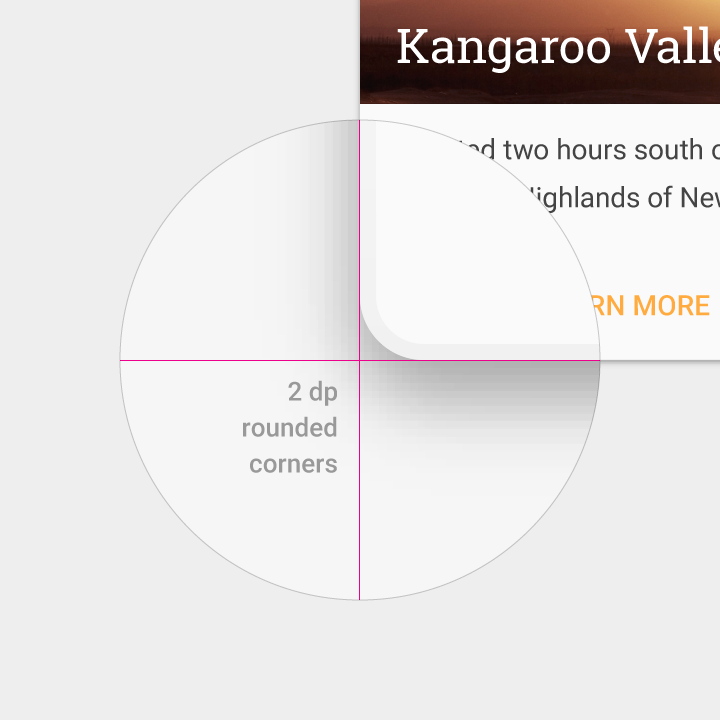
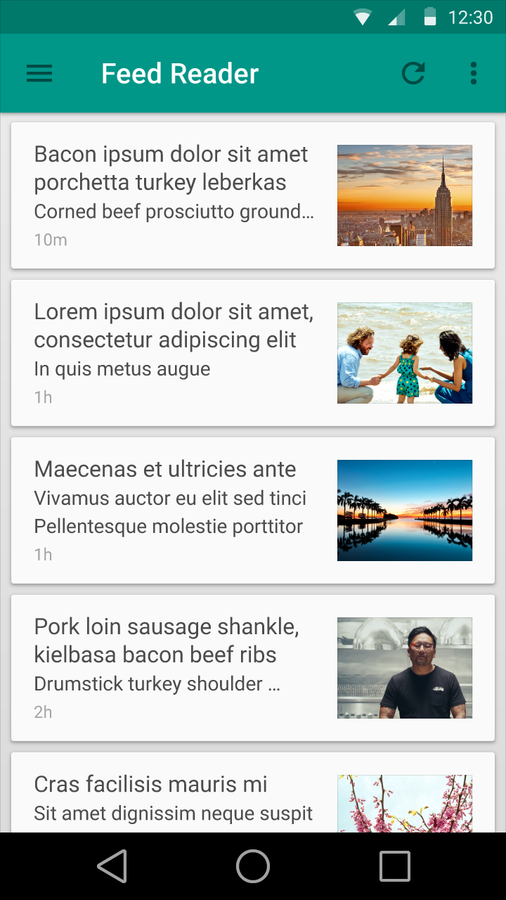
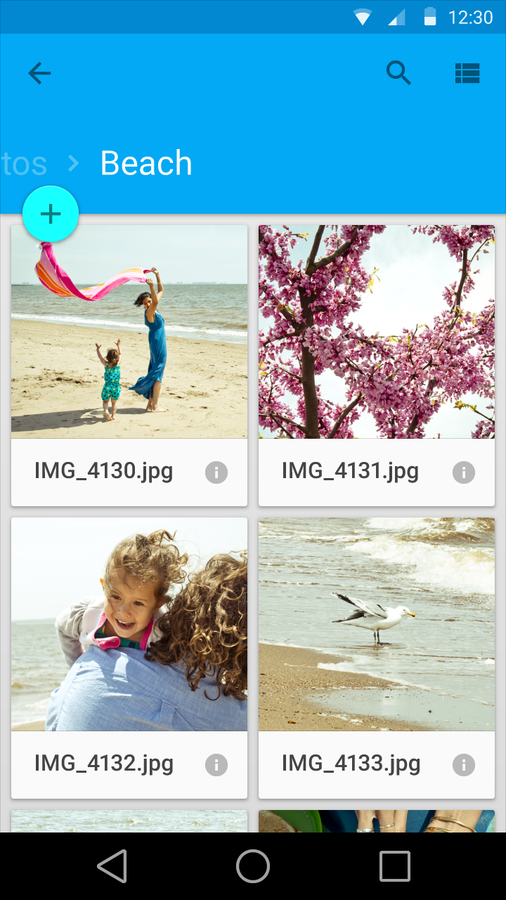
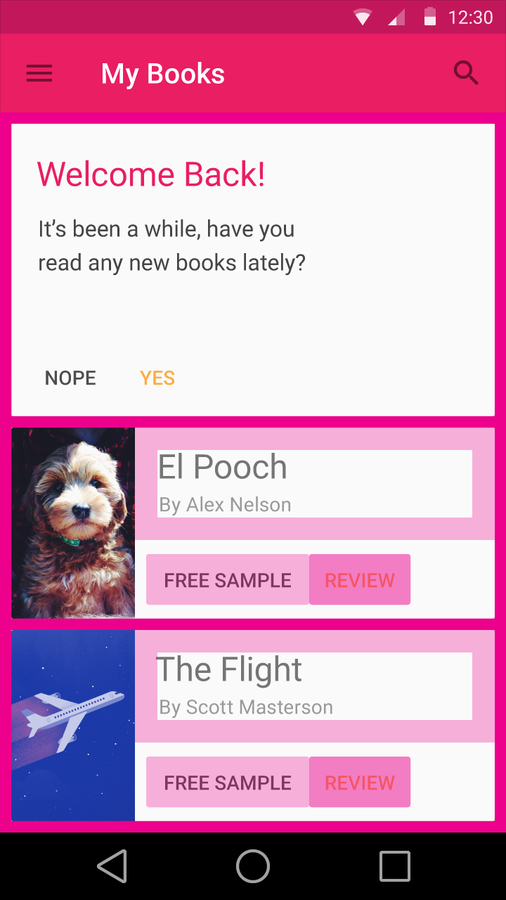
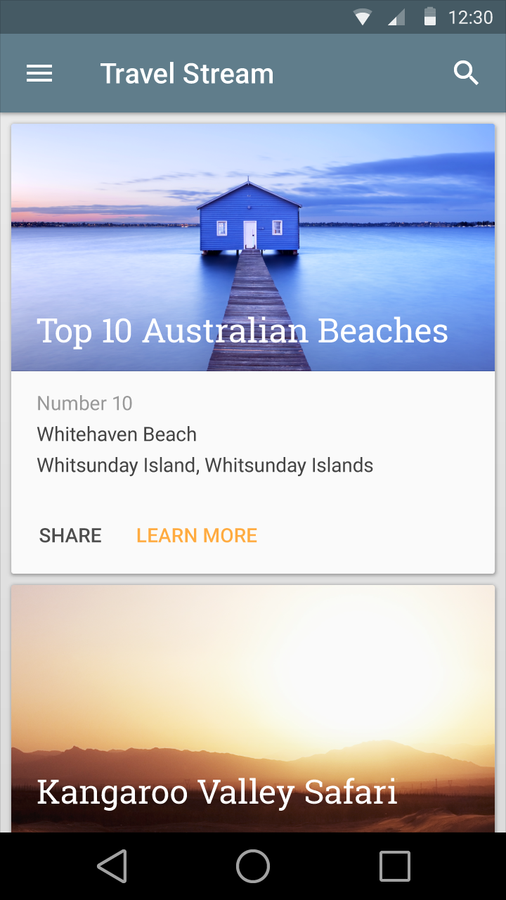
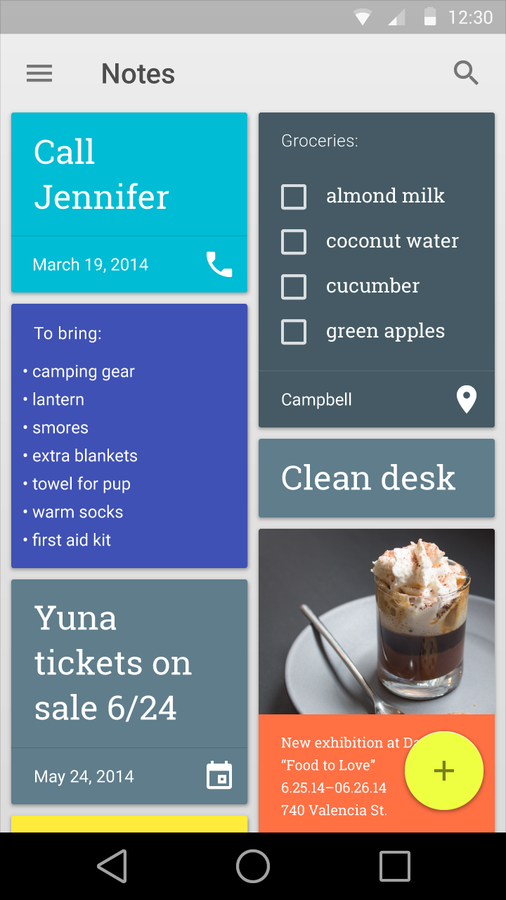
Tarjetas
-
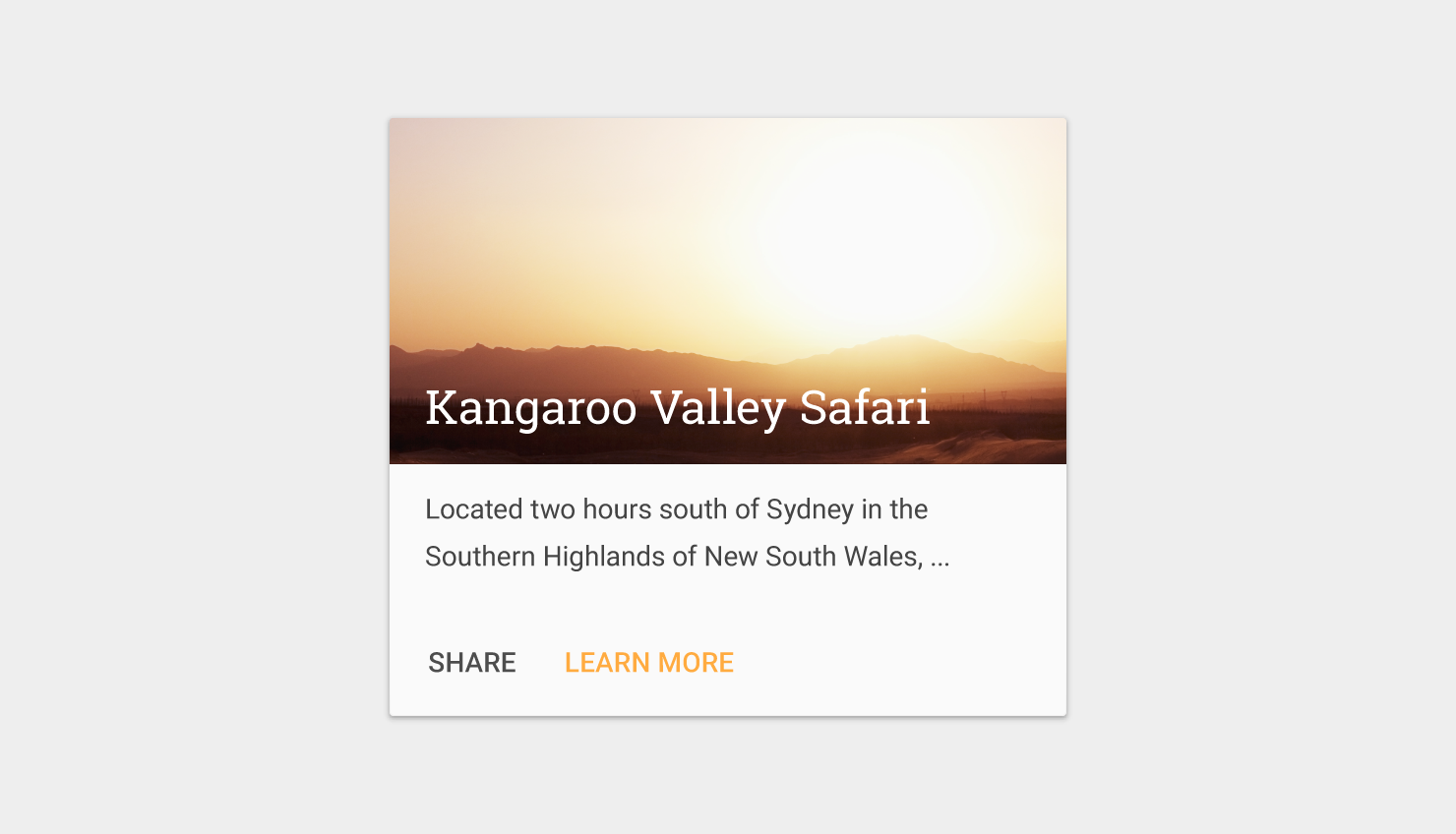
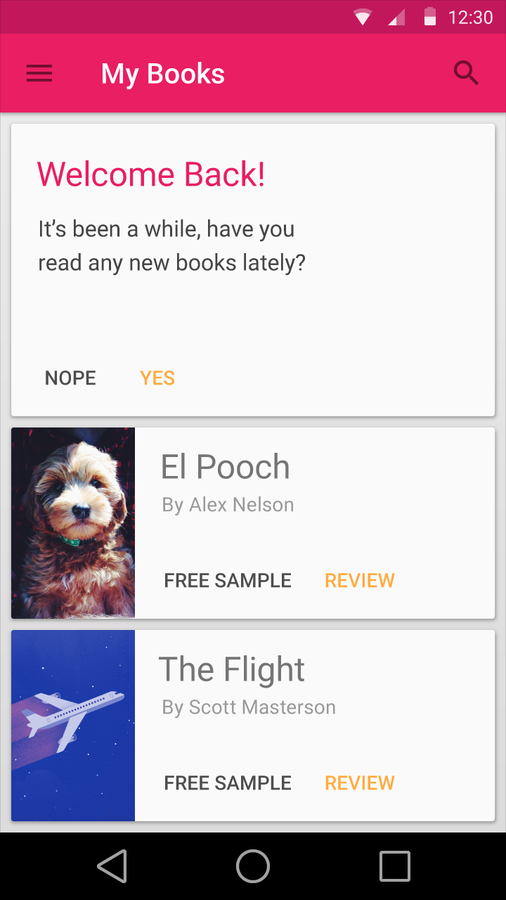
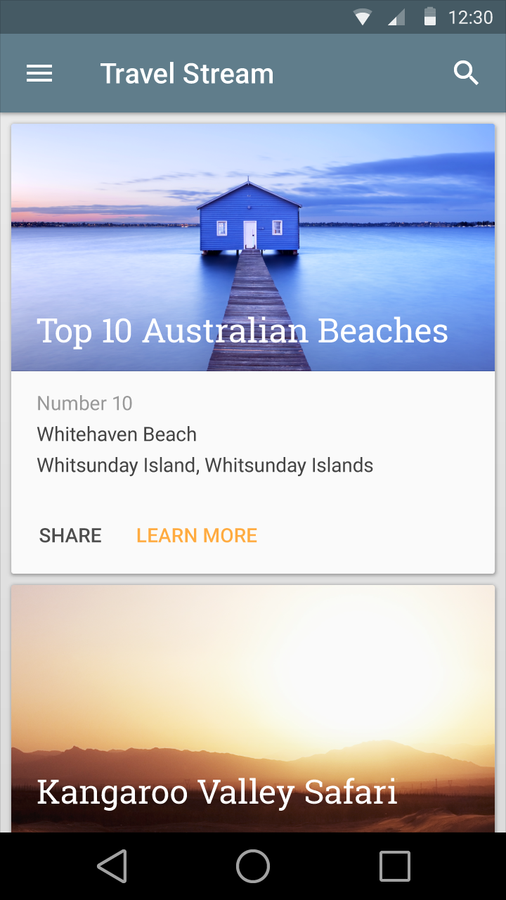
Una tarjeta/card es un trozo de papel que contiene un conjunto único de datos relacionados y heterogéneos, como por ejemplo, una foto, texto y un enlace sobre un asunto.
- Suelen ser el punto de entrada a información más detallada y/o compleja.
- Tienen ancho constante y altura variable.
- La altura máxima se fija por lo que puede entrar en una vista única de una plataforma, pero puede expandirse temporalmente.
- Las tarjetas no se giran para mostrar información en su espalda.
Uso






-
La colección es de elementos heterogéneos
-
No requiere comparación directa
-
Incluye contenido de longitud variable
-
Tiene contenido rico o interacción, como slider, comentarios, +1, ...
-
Podría ser una lista, pero necesita más
de tres líneas de texto
-
Podría ser una cuadrícula, pero necesita
más texto para apoyar a la imagen






Guías de layout


Contenido


Acciones
Comportamiento
Para interfaces que dependan de un foco para la navegación, las tarjetas individuales solo deben tener una acción principal o deben abrir una nueva vista con la acción principal y otras suplementarias.
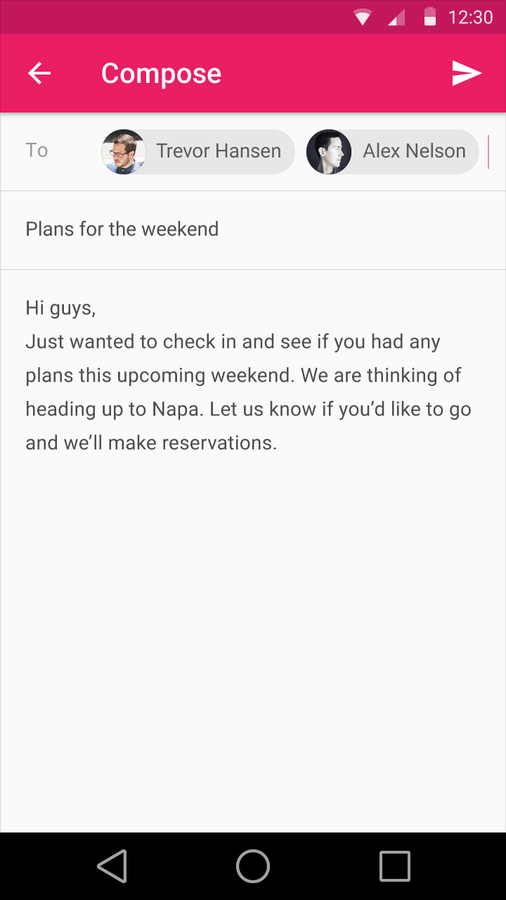
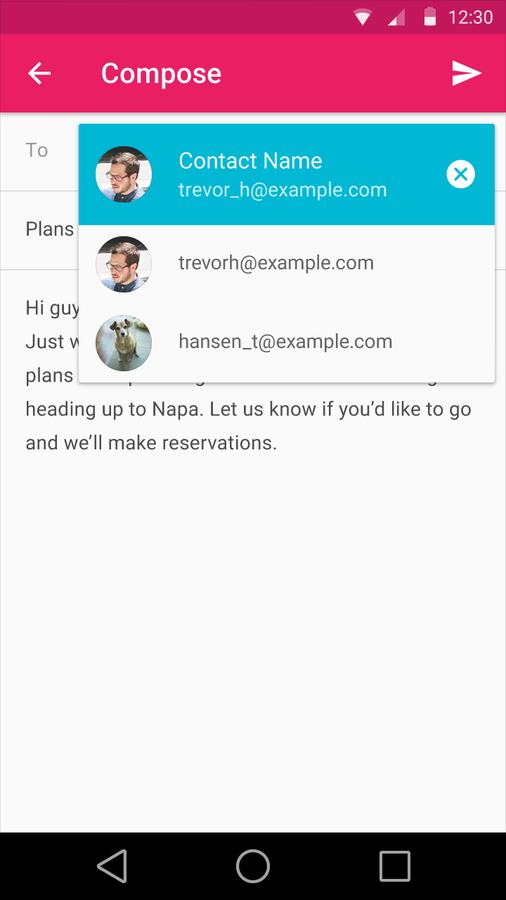
Chips
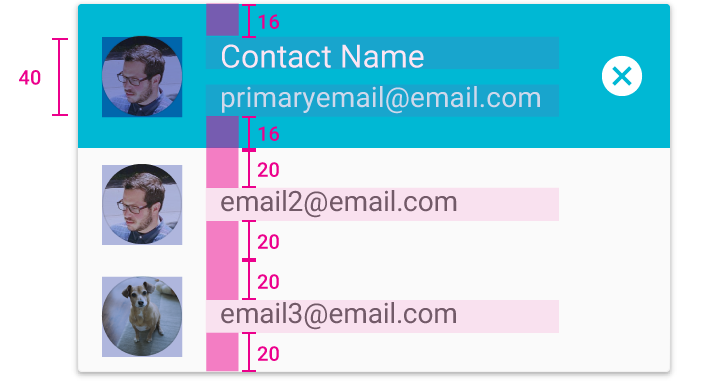
Chips de contacto



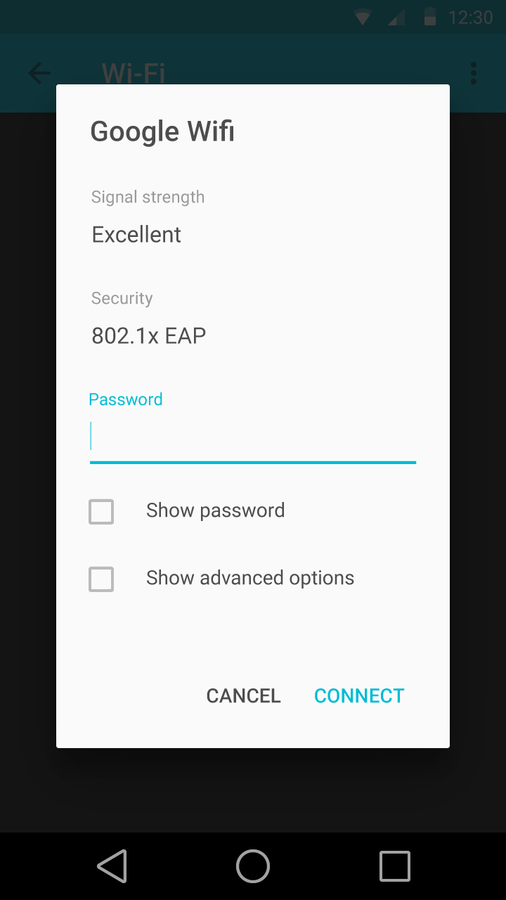
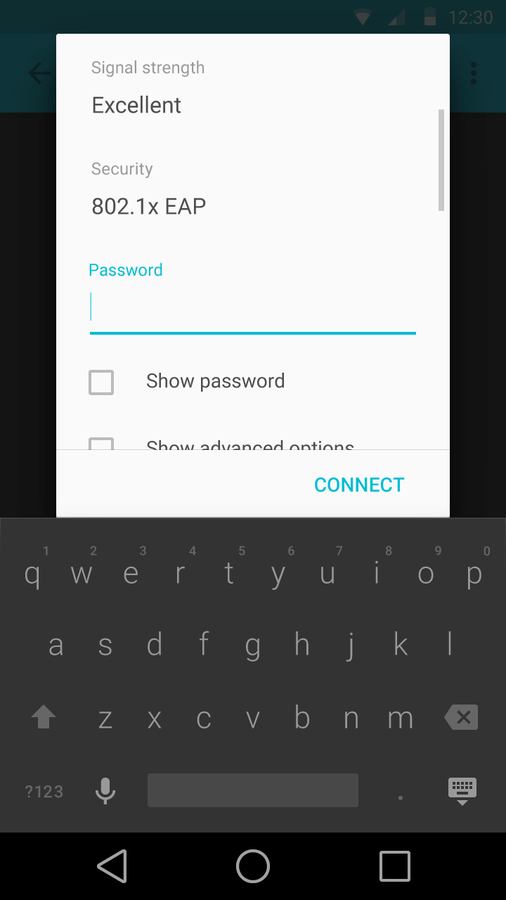
Diálogos
Uso





Contenido


Acciones
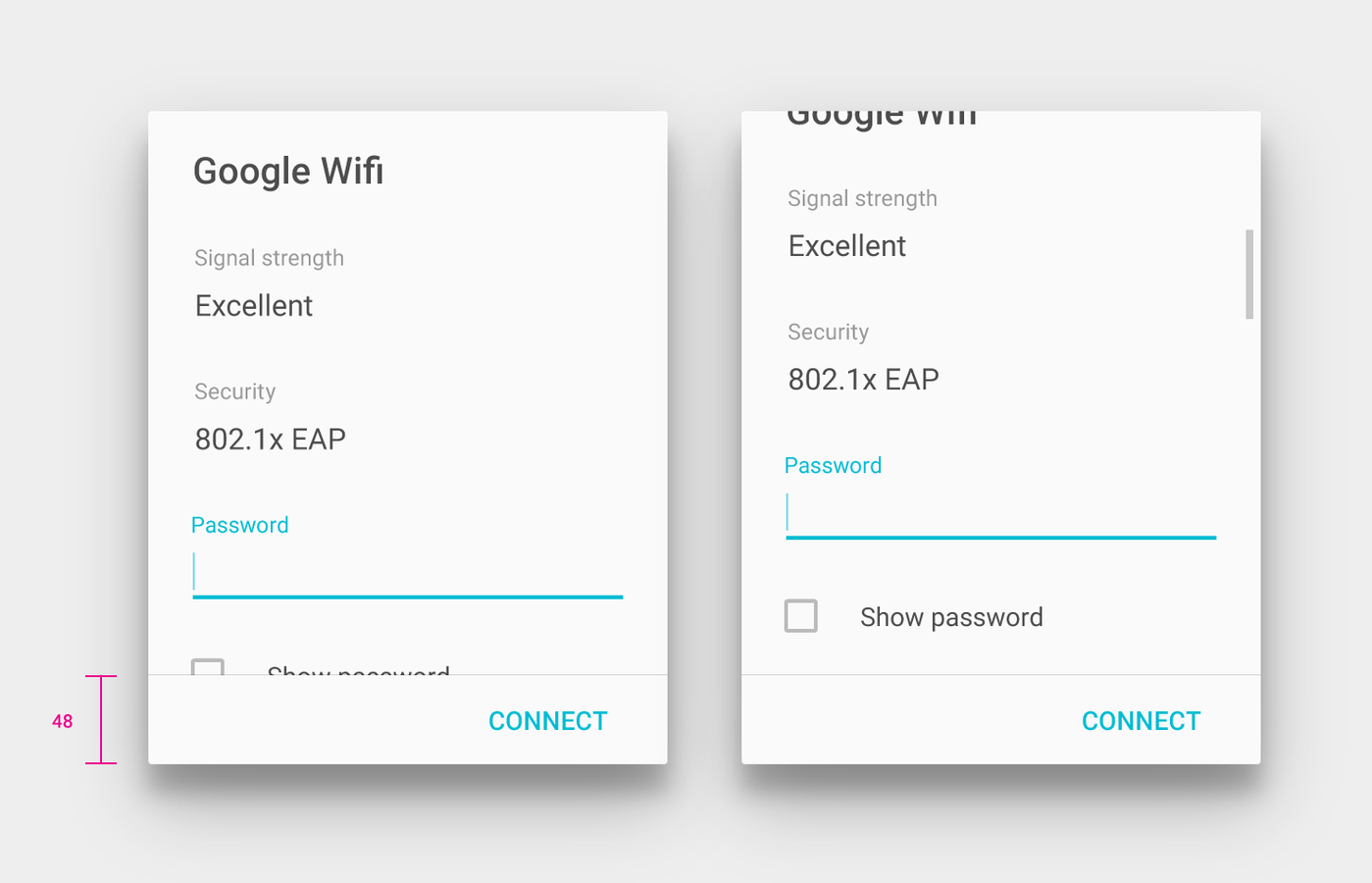
Scrolling

Gestos
Divisores

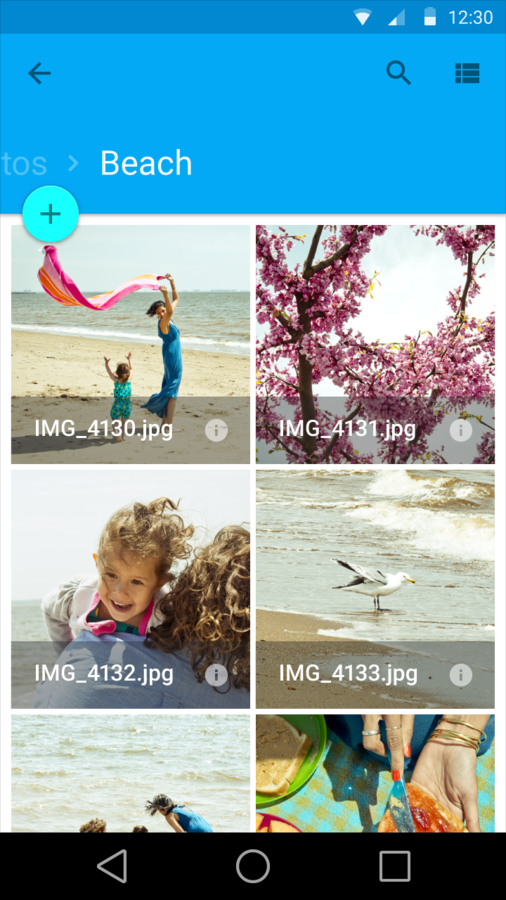
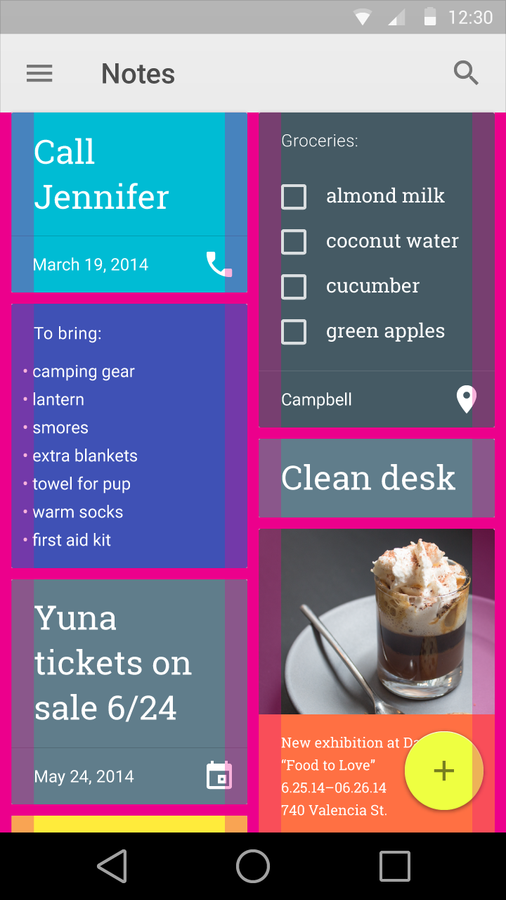
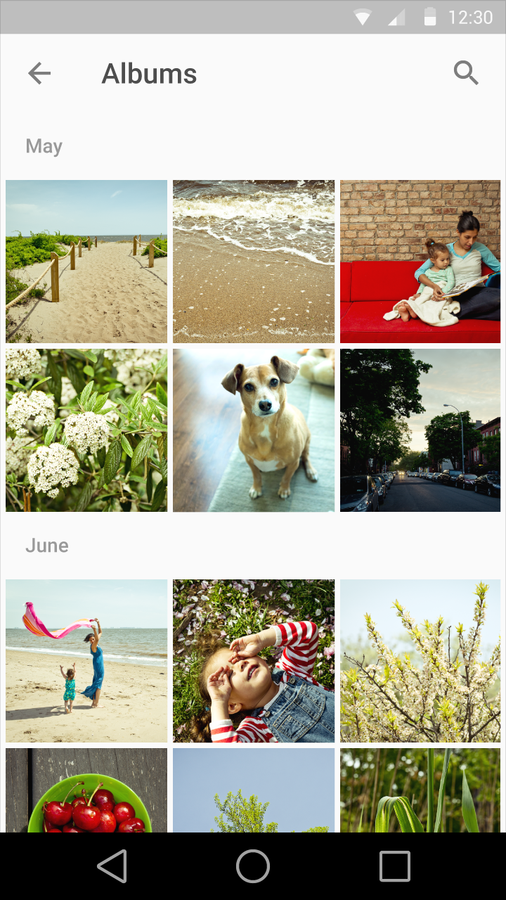
Cuadrículas

Una cuadrícula es un continuo teselado, con una subdivision regular en celdas.
Las celdas están dispuestas horizontal y verticalmente en la cuadrícula. Las teselas tienen el contenido y pueden ocupar una o más celdas, horizontal o verticalmente.


Recuerda:
- Utiliza listas si quieres mejorar la compresión lectora
- Utiliza tarjetas cuando tienes tipos distintos
con formatos heterogéneos.
Contenido

Acciones

Comportamiento
con patrones de lectura.
la dirección de scroll.
Bien Mal


Los gestos individuales para cada tesela se desaconsejan.
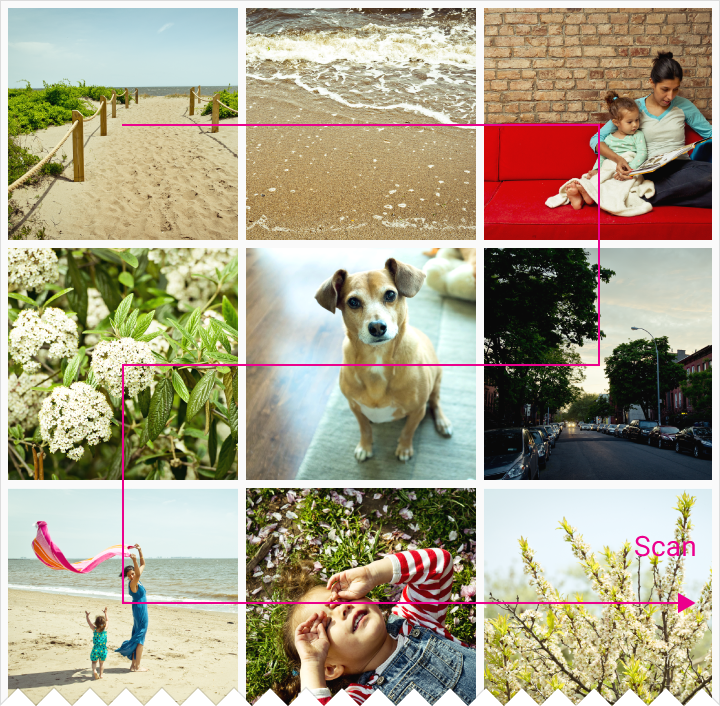
Los contenidos de la cuadrícula pueden ser filtrados u ordenados de forma programática.
El primer elemento se posicióna arriba a la izquierda y el orden continúa de izquierda a derecha y de arriba a bajo.
La cuadrícula no debe transformarse en lista cuando se contraiga el espacio horizontal. Las cuadrículas y las listas son estructuras con objetivos distintos.
Sólo imágenes


Texto e imagen



Texto e icono





Texto e icono





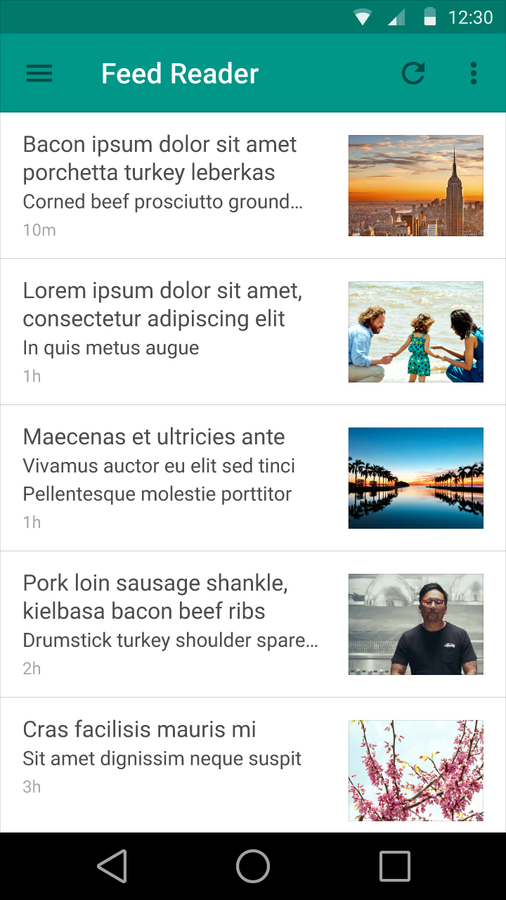
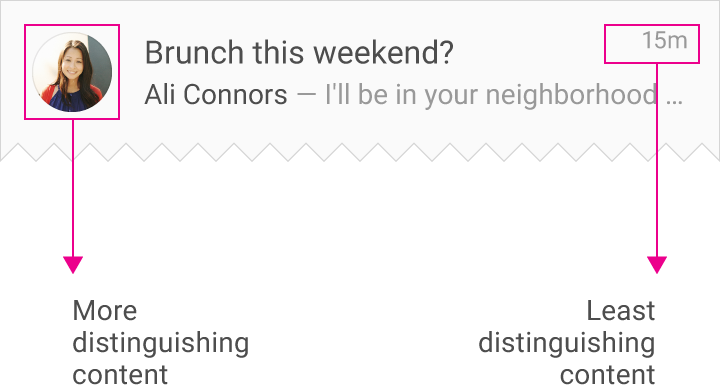
Listas
o tipos de datos optimizados para lectura,
como imágenes con texto.
es mejor usar tarjetas. Si el contenido primario

Contenido

Acciones primarias
Ocupan toda la tesela y por tanto no se representan con iconos, por lo que no se debe presentar con iconos, texto, etc. Esto implica que la acción principal debe ser consistente en toda la lista.
Las acciones suplementarias se representan con iconos, texto secundario, etc. y deben situarse de forma consistente. Intenta evitar el ruido visual suando demasiadas acciones suplementales en cada tesela.
Comportamiento
Una línea de texto


Listas de dos líneas


Tres líneas


Controles de listas
-
Estado
-
Acción primario
-
Acción secundaria
-
Información secundaria

Tipo checkbox


Tipo switch

Reordenación

Expandir/colapsar


Controles leave behind (por detrás)



Controles de ver más.

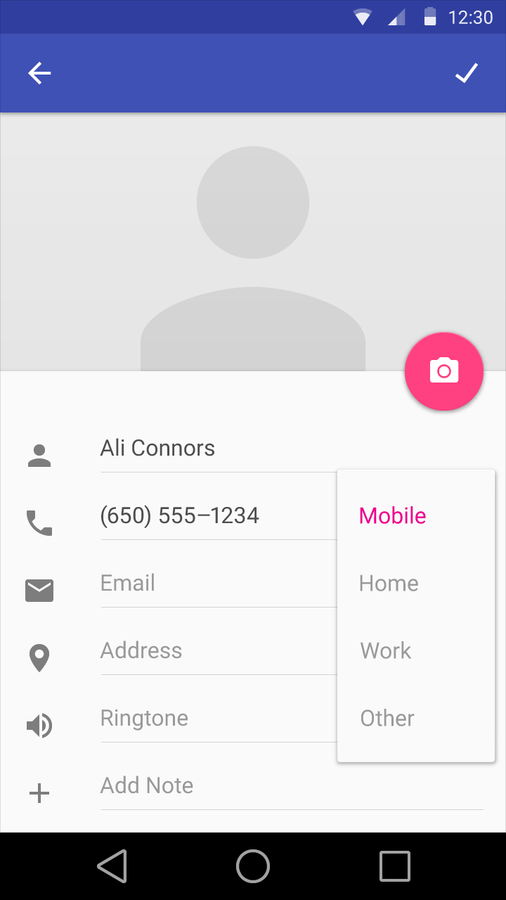
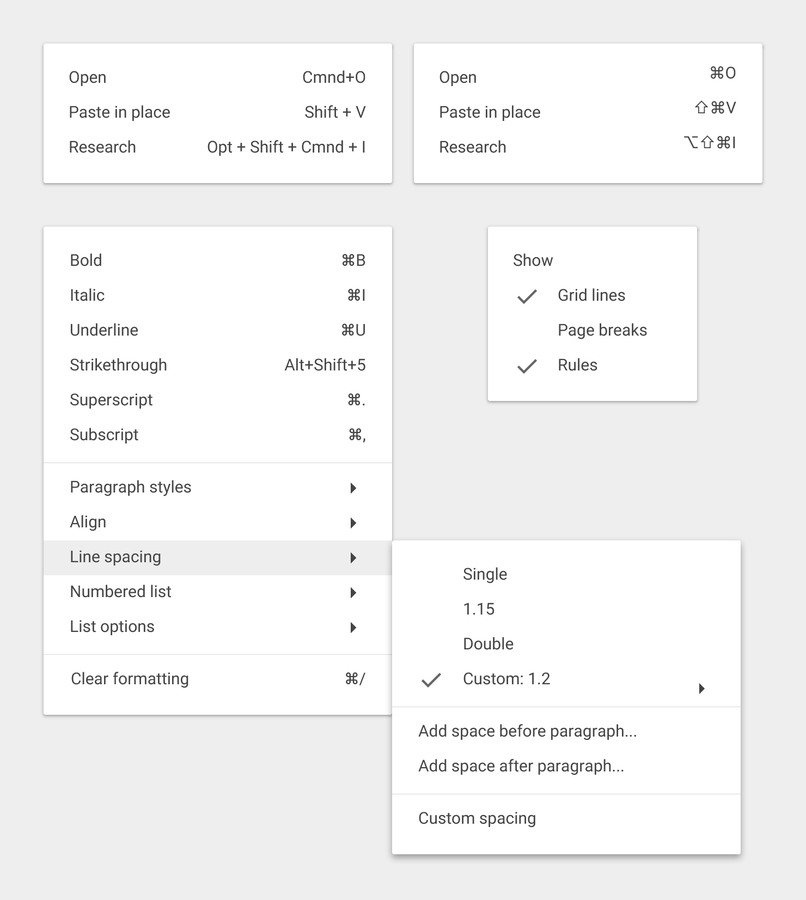
Menús


El menú muestra un conjunto consistente de elementos, activos o no en función del estado de la aplicación.
Elimina los irrelevantes y desactiva aquellos elementos que son importantes pero no se cumplen todas las condiciones.

Reposiciona menus verticalmente y horizontalmente basado en la proximidad de los bordes de pantalla.

El menu puede tener scroll y subopciones en cascada.


Animaciones en un menú
Elementos de menu


Comportamiento
Los menús se posicionan sobre los elementos que lo emiten y no deben duplicar el valor seleccionado.
Bien

Mal

No deben alinearse horizontalmente en función de donde se toca.
Bien


Mal


Progreso y actividad
Cargando por fases
Cargando contenido adicional
Expansión de tarjeta
Scroll up para refrescar
Empuja abajo para refrescar
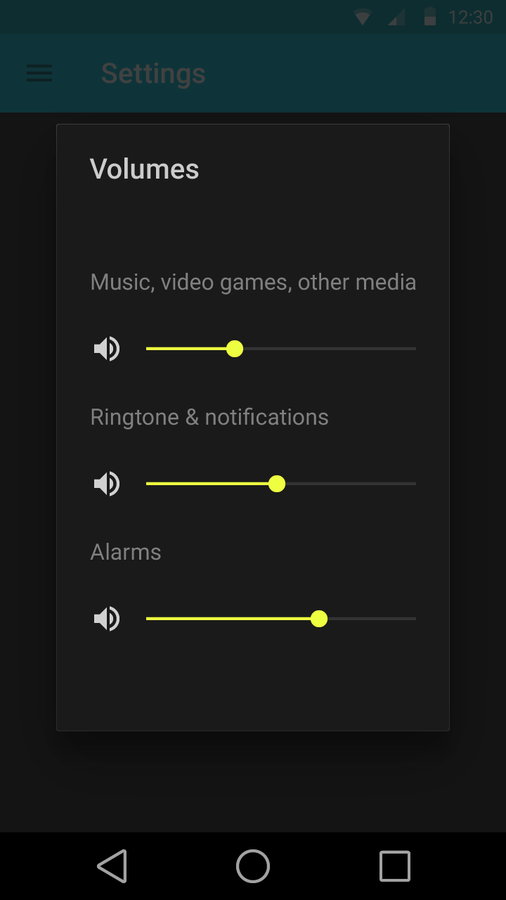
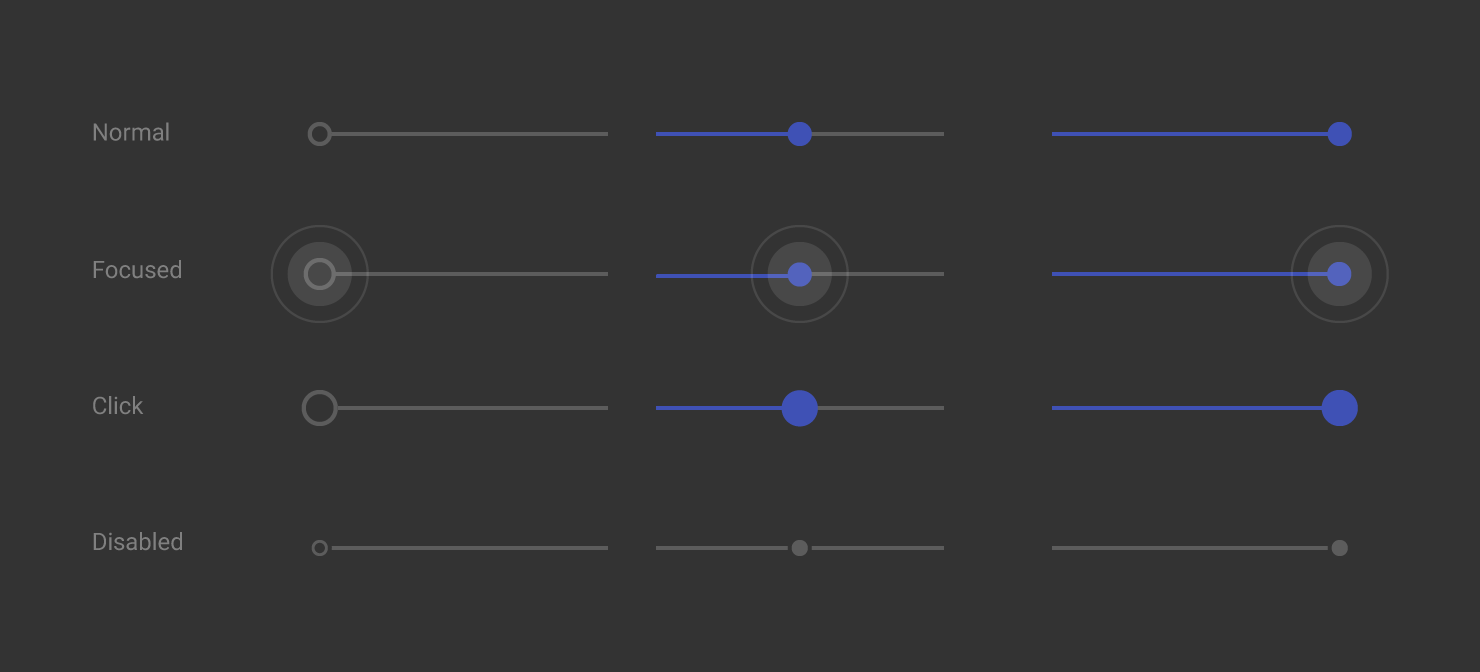
Sliders

Valores discretos

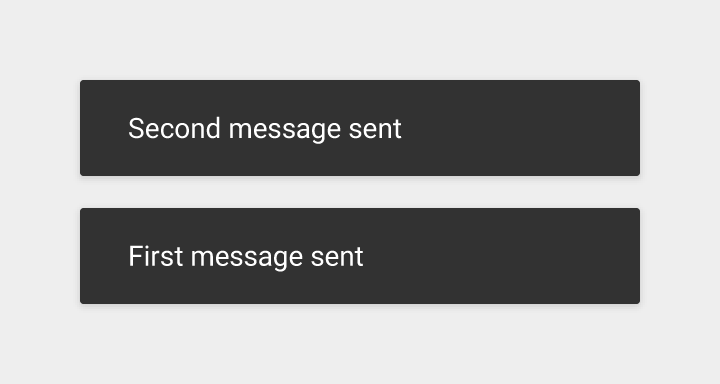
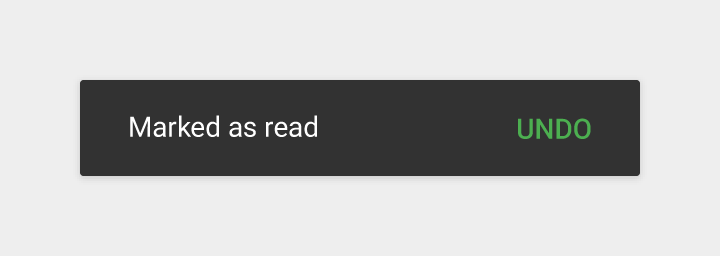
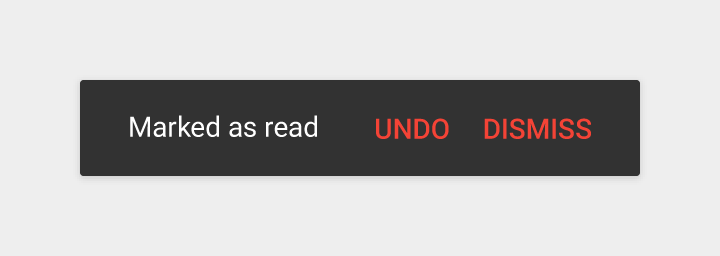
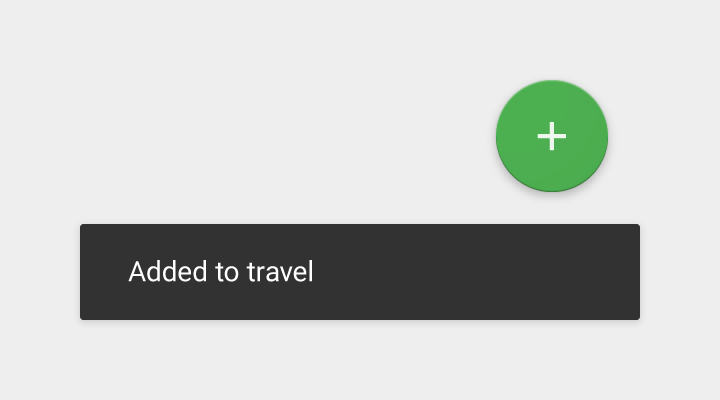
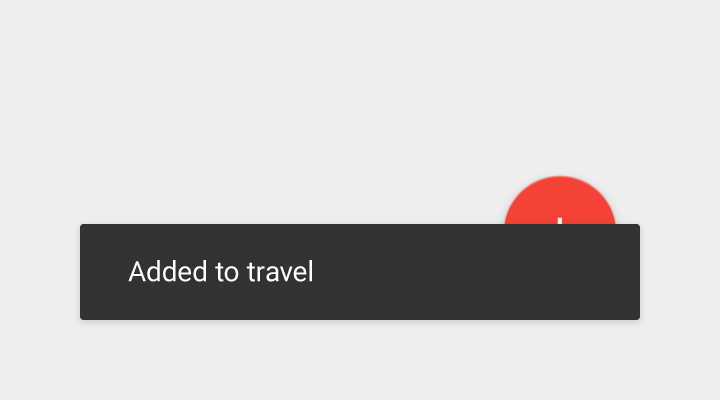
Snackbars y toasts








Switches
Checkboxes

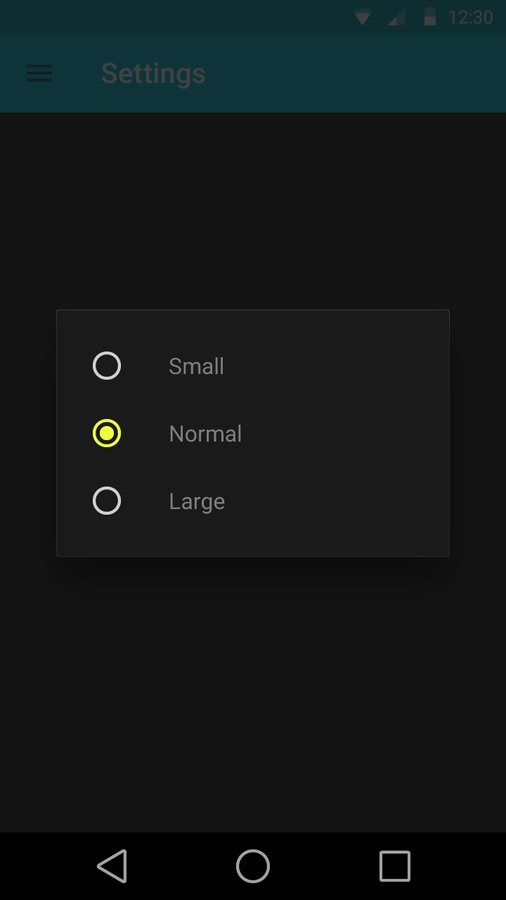
Radio button

On/off
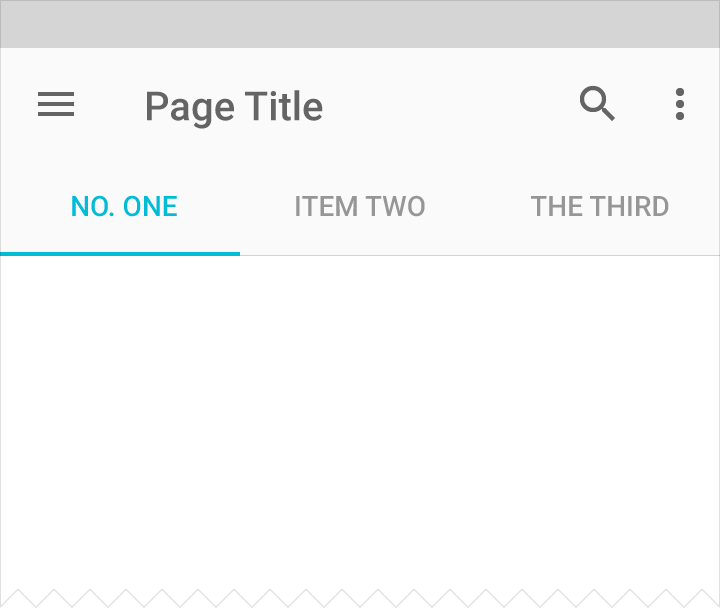
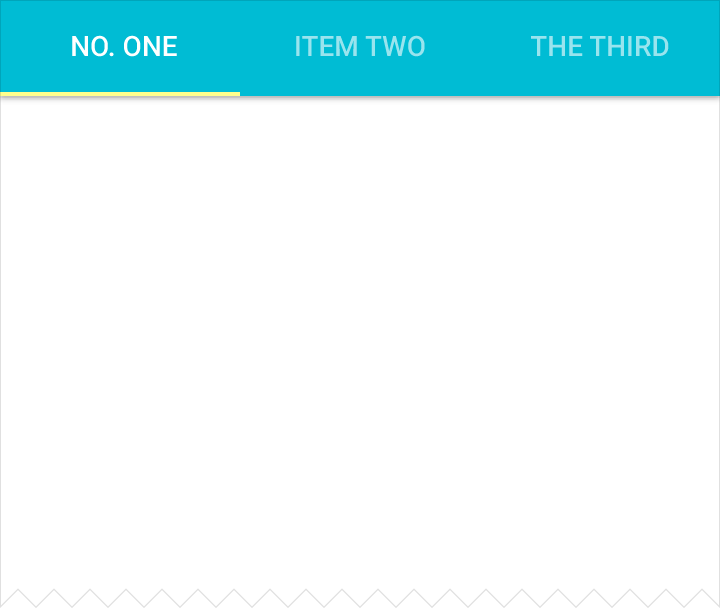
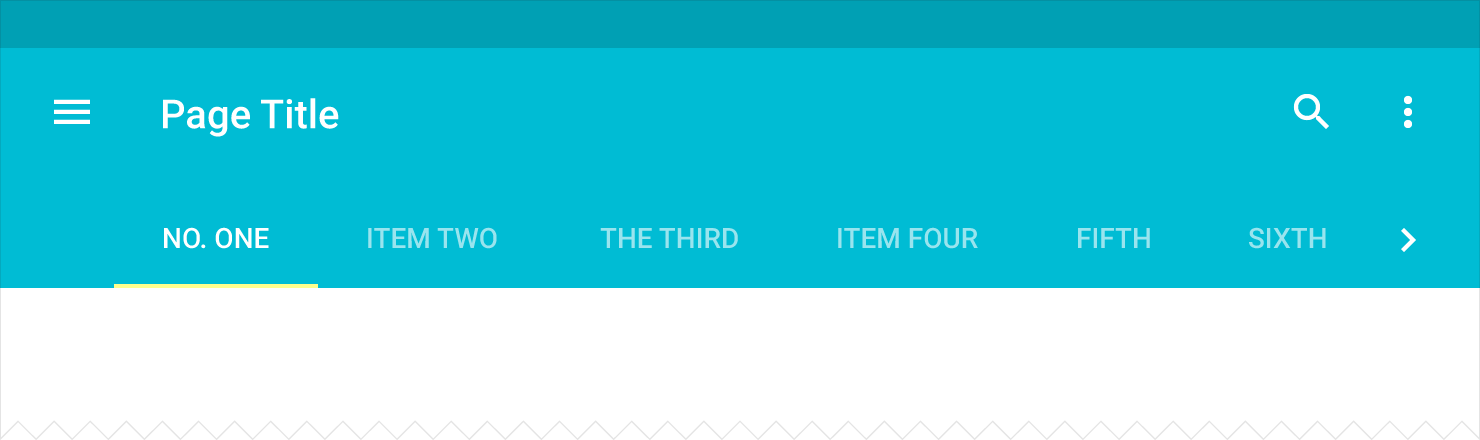
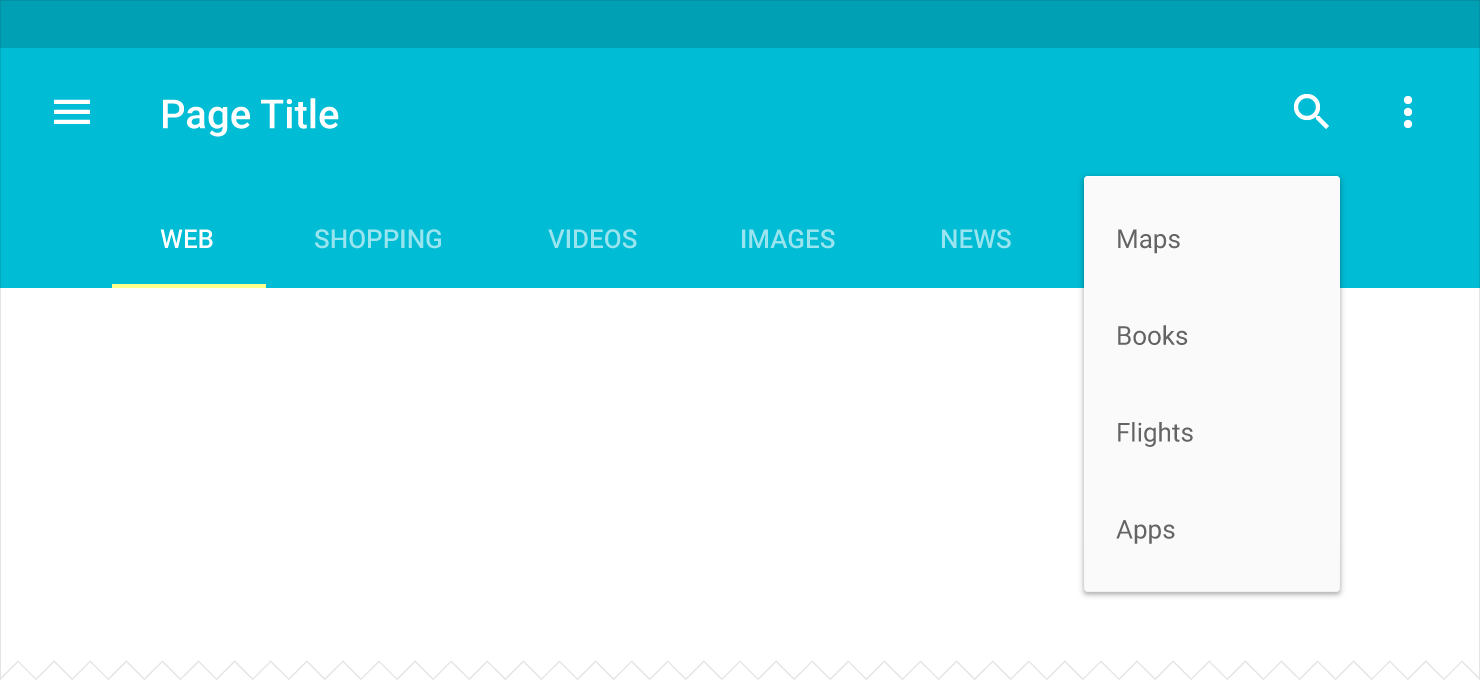
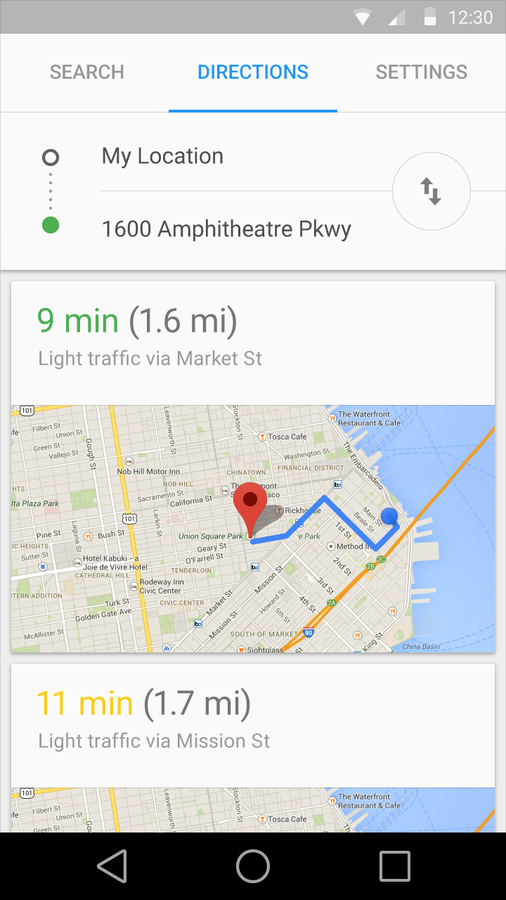
Pestañas
-
Las pestañas tienen que estar en una fila.
- Las pestañas no deben anidarse.
- Las pestañas deben tener entre dos y seis elementos.
- La pestaña actual tiene que estar resaltada.
- Las pestañas tienen que estar cerca
de su contenido para mantener la relación entre ambas.






Contenido
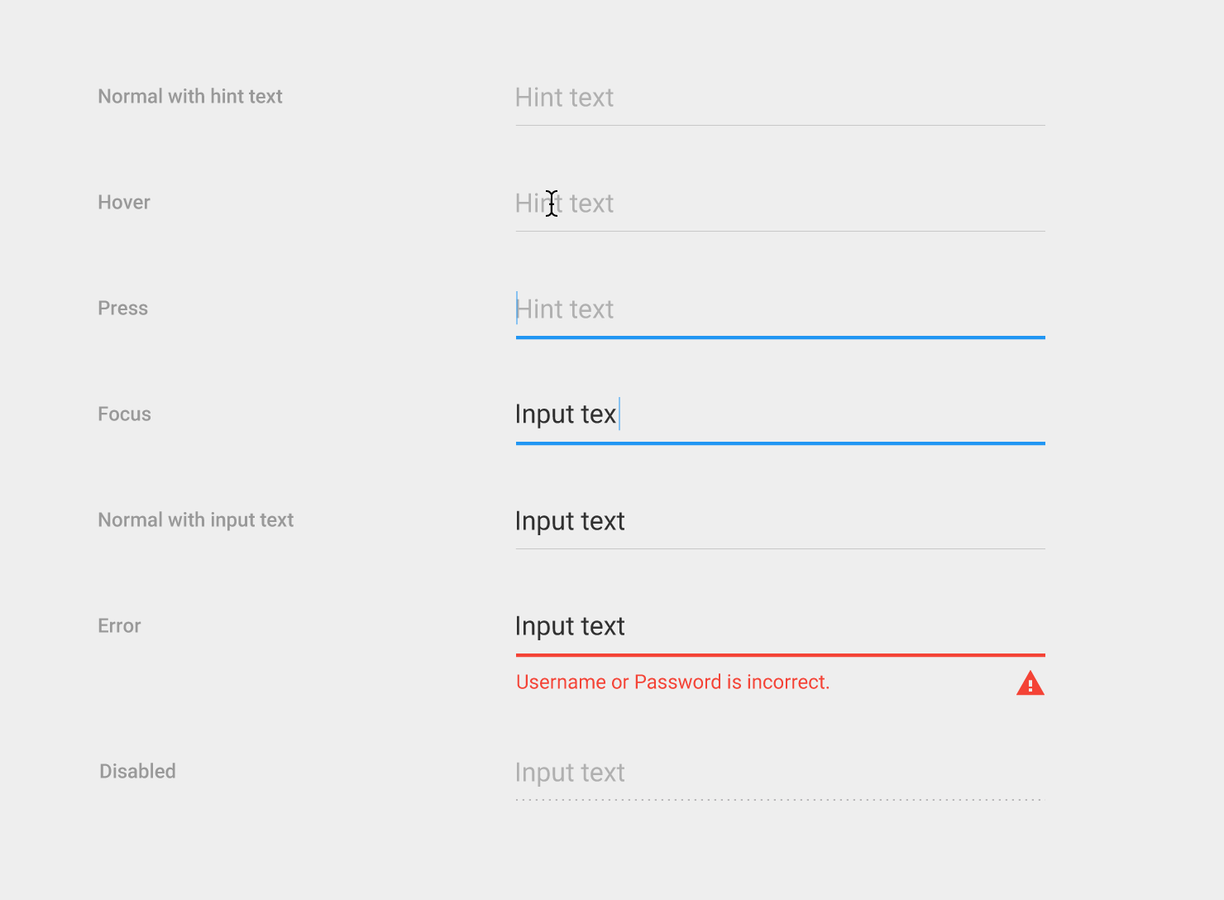
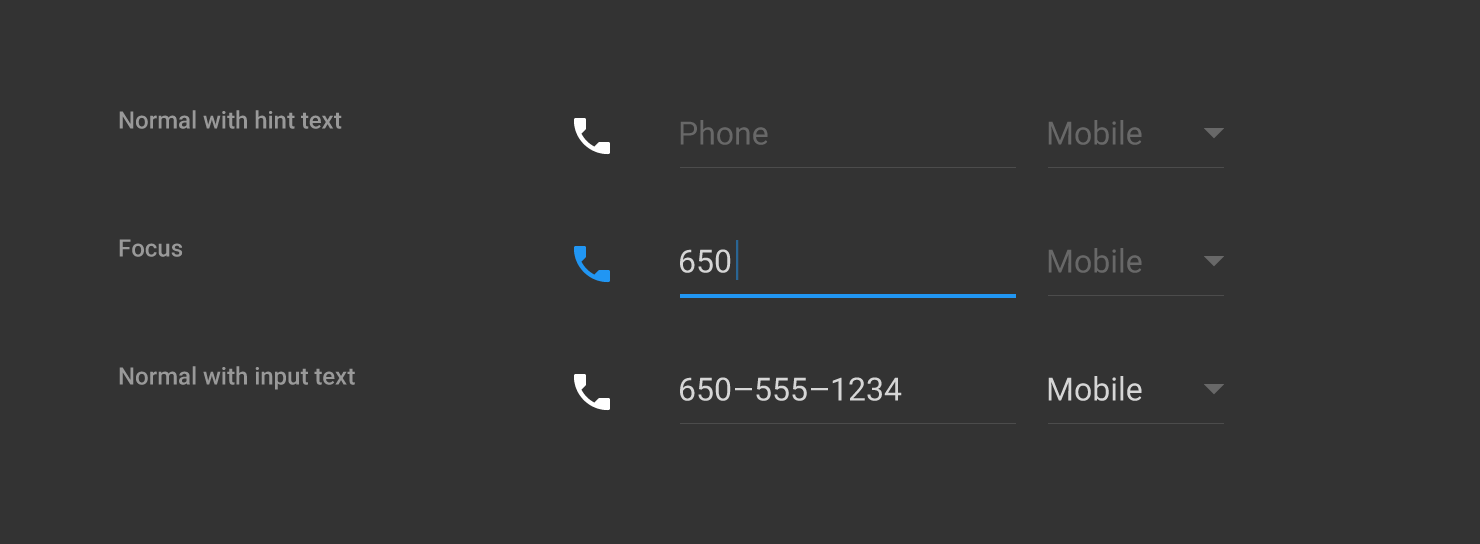
Campos de texto


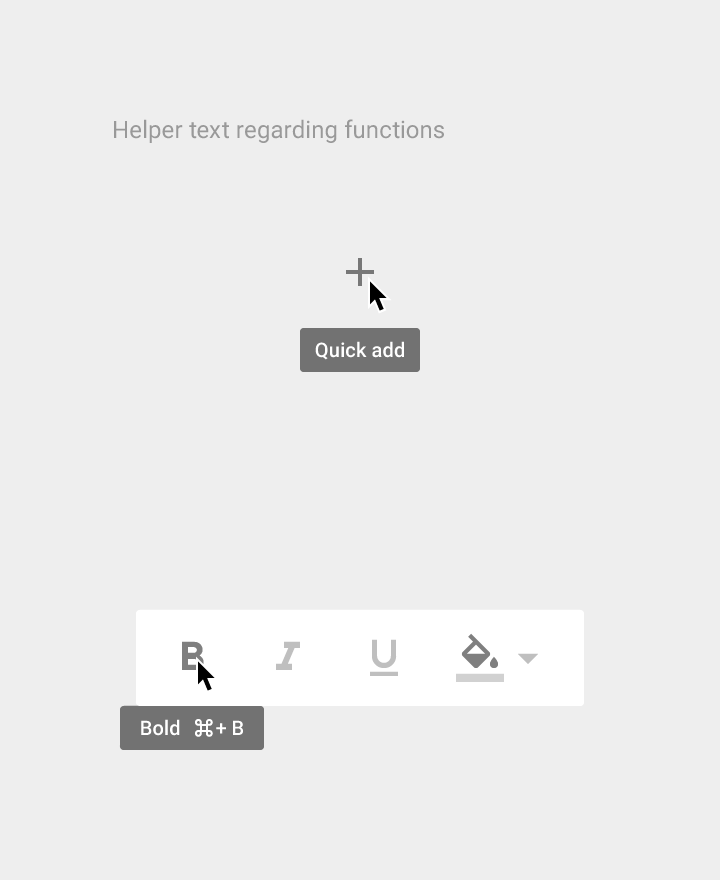
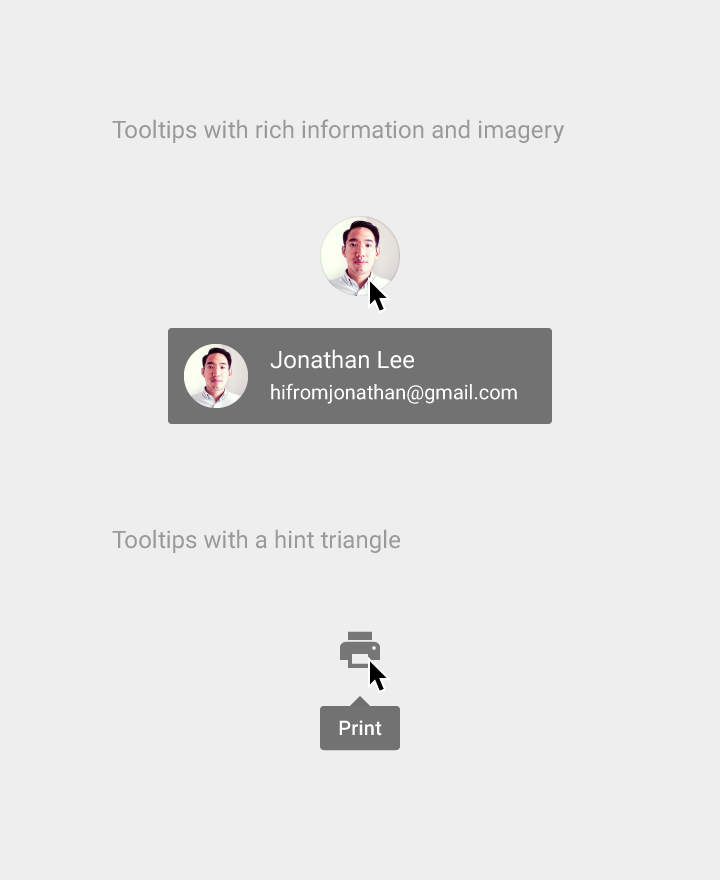
Tooltips