CORE WEB VITALS:


Benchmark de competidores con CrUX y BigQuery
#DOYOUSEO
@guaca
¿Qué veremos hoy?
- Intro to Core Web Vitals
- Intro to CrUX
- Let's SQL it!
- Let's turn data into info
#DOYOUSEO
@guaca
Intro to CWV
Qué son las Core Web Vitals, qué miden y por qué son importantes para SEO.
1
#DOYOUSEO
@guaca
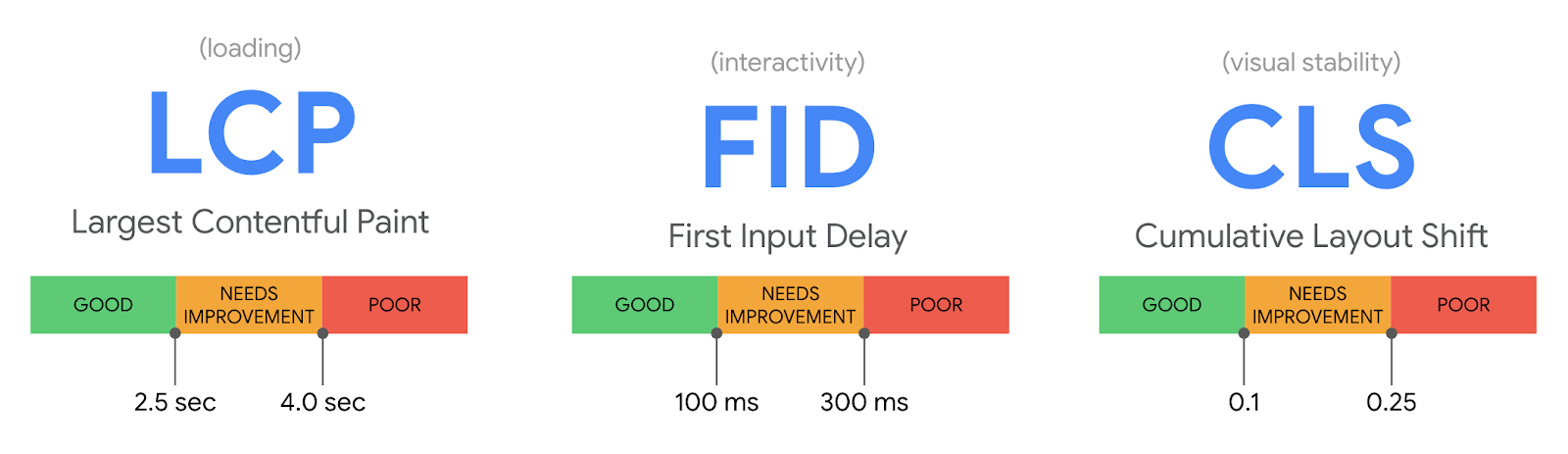
Intro to Core Web Vitals
En mayo de 2020, Google anuncia las Core Web Vitals como un conjunto de métricas relacionadas con la velocidad, la interactividad y la estabilidad visual con las que poder ayudar a medir la user experience en la web.
Estas nuevas métricas están también disponibles en el Chrome Uxer Experience report.
#DOYOUSEO
@guaca
Intro to Core Web Vitals

#DOYOUSEO
@guaca
Intro to Core Web Vitals




✓
✓
✓
✓
✓
✓
Field Data
Lab Data

Google Search Console
Lighthouse
PageSpeed Insights
Chrome Dev Tools
Chrome UX Report
#DOYOUSEO
@guaca
Intro to CrUX
Qué es el Chrome User Experience report, qué información tiene y cómo puedo explorar sus datos.
2
#DOYOUSEO
@guaca
Intro to CrUX
En octubre de 2017, Google pone a nuestra disposición el Chrome User Experience report (CrUX), un dataset público en el que tenemos disponibles métricas de UX de los usuarios reales de Chrome.
Con el anuncio de las Core Web Vitals el pasado mes de mayo, estas se añaden también al CrUX.
Todos los datos del CrUX los tenemos disponibles para su exploración en BigQuery.
#DOYOUSEO
@guaca
|
Important Metrics
|
Dimensions
|
|---|---|
| First contentful paint (FCP) | Origin |
| Largest contentful paint (LCP) | Country |
| First input delay (FID) | Device Type |
| Time to Interactive (TTI) | Effective Connection Type |
| Total blocking time (TBT) | |
| Cumulative layout shift (CLS) |
Intro to CrUX
#DOYOUSEO
@guaca

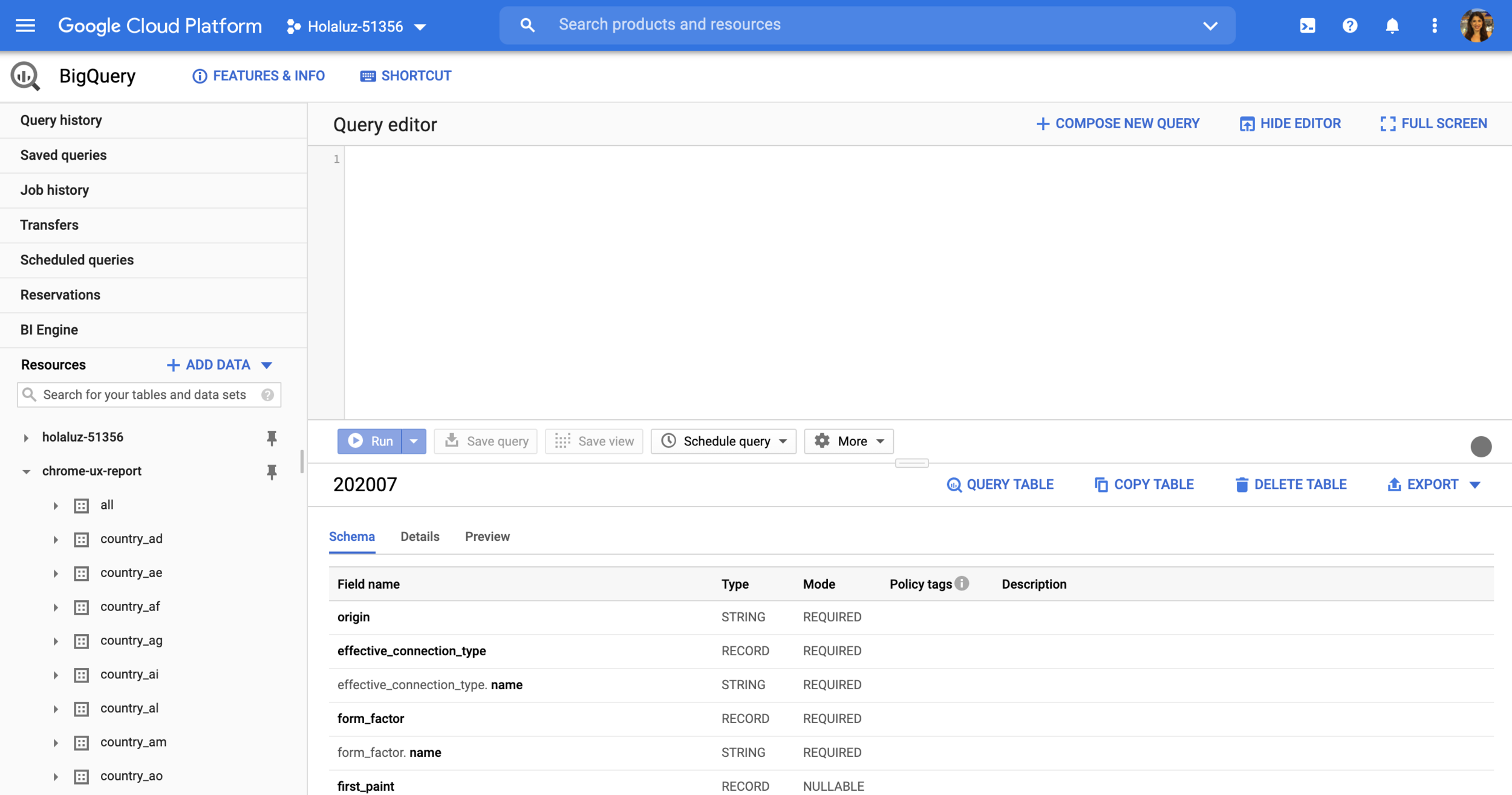
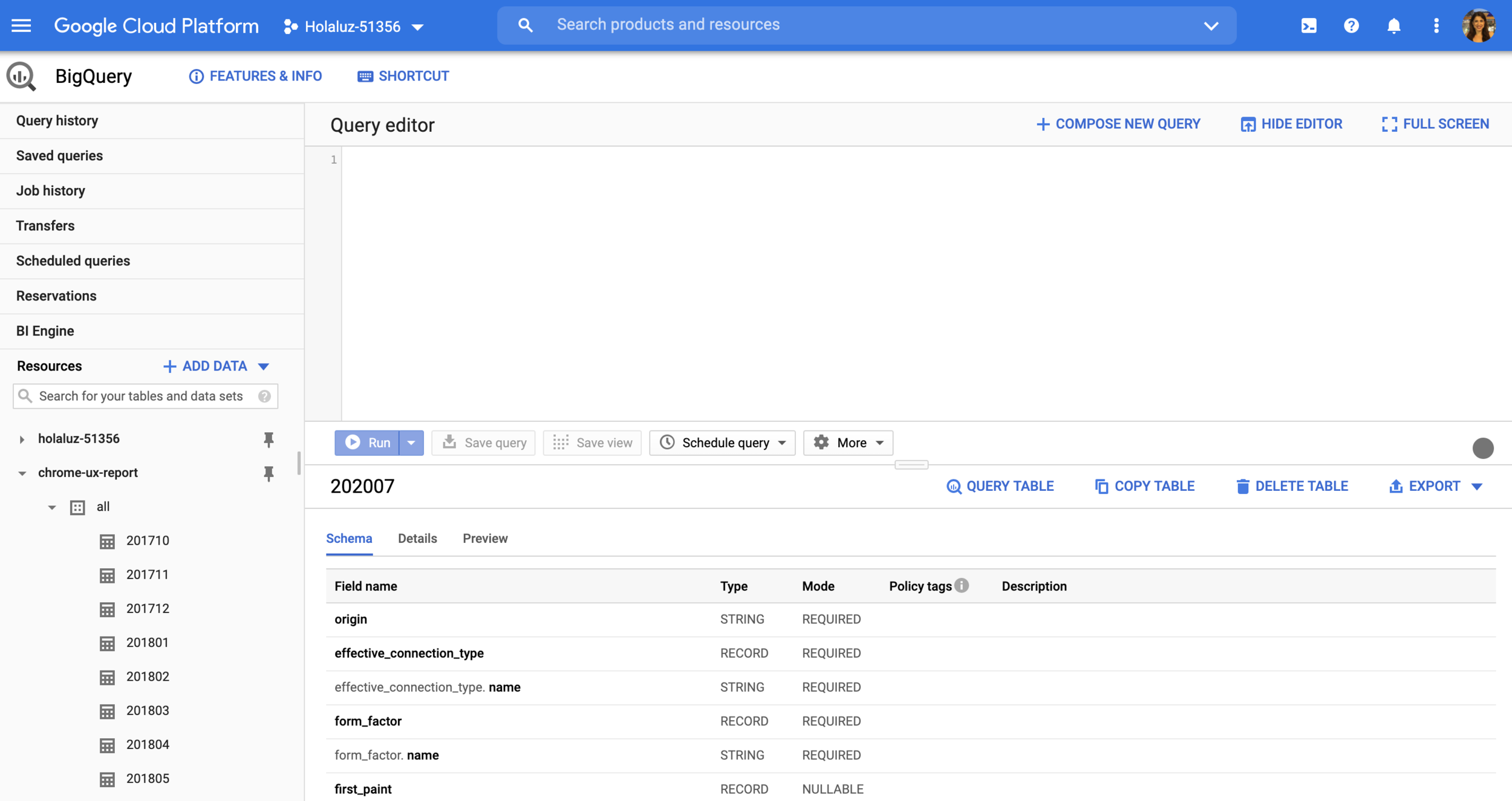
Intro to CrUX
#DOYOUSEO
@guaca

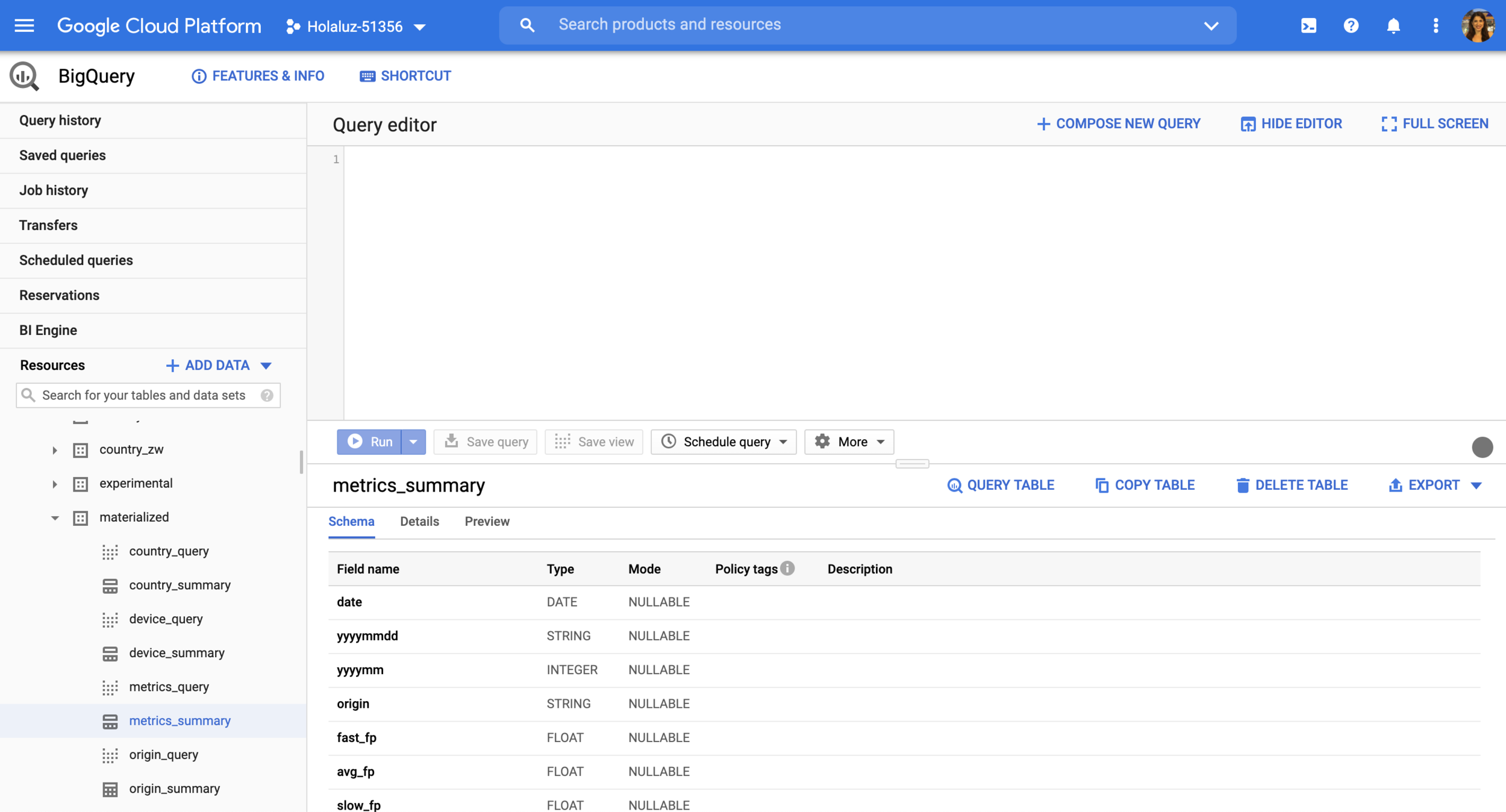
Intro to CrUX
#DOYOUSEO
@guaca
Intro to CrUX

#DOYOUSEO
@guaca
Let's SQL it!
SQL es un lenguaje de consulta estructurada con el que podemos explorar y filtrar los datos de una base de datos y extraer la información que necesitamos.
3
#DOYOUSEO
@guaca
Let's SQL it!
- ¿Qué información quiero?
- ¿Qué datos necesito?
- ¿Dónde están estos datos?
- ¿Y cómo los puedo conseguir?
#DOYOUSEO
@guaca
Let's SQL it!
¿Qué información quiero?
- Conocer el estado actual de las Core Web Vitals de mi web vs las de mis competidores.
- Evolución de las mismas durante el 2020 para detectar si algún competidor está trabajando en ellas.
- Tener la información desglosada por dispositivo.
#DOYOUSEO
@guaca
Let's SQL it!
¿Qué datos necesito?
- LCP de cada uno de los players durante 2020.
- FID de cada uno de los player durante 2020.
- CLS de cada uno de los players durante 2020.
- Datos desglosados por tipo de dispositivo
#DOYOUSEO
@guaca
Let's SQL it!
¿Dónde están estos datos?
En este ejemplo concreto, podemos aprovechar los datos precalculados que tenemos en el dataset "materialized" para realizar queries mucho más ligeras y rápidas.
#DOYOUSEO
@guaca
Let's SQL it!
¿Y cómo los puedo conseguir?

QUERIES
QUERIES EVERYWHERE
#DOYOUSEO
@guaca
Let's SQL it!
SELECT
[fields]
FROM
[dataset]
WHERE
[conditions]
ORDER BY
[order]#DOYOUSEO
@guaca
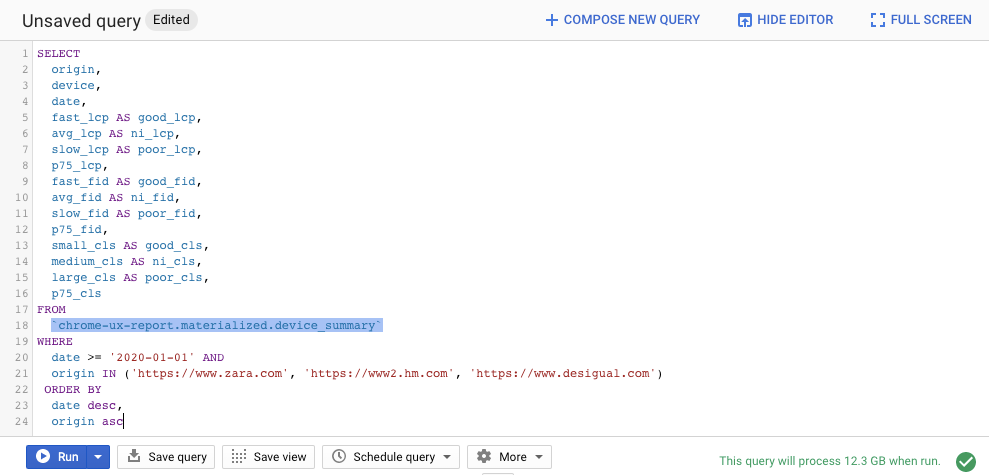
Let's SQL it!
SELECT
origin,
device,
date,
fast_lcp AS good_lcp,
avg_lcp AS ni_lcp,
slow_lcp AS poor_lcp,
p75_lcp,
fast_fid AS good_fid,
avg_fid AS ni_fid,
slow_fid AS poor_fid,
p75_fid,
small_cls AS good_cls,
medium_cls AS ni_cls,
large_cls AS poor_cls,
p75_cls
FROM
`chrome-ux-report.materialized.device_summary`
WHERE
date >= '2020-01-01' AND
origin IN ('https://www.zara.com', 'https://www2.hm.com', 'https://www.desigual.com')
ORDER BY
date desc,
origin asc#DOYOUSEO
@guaca
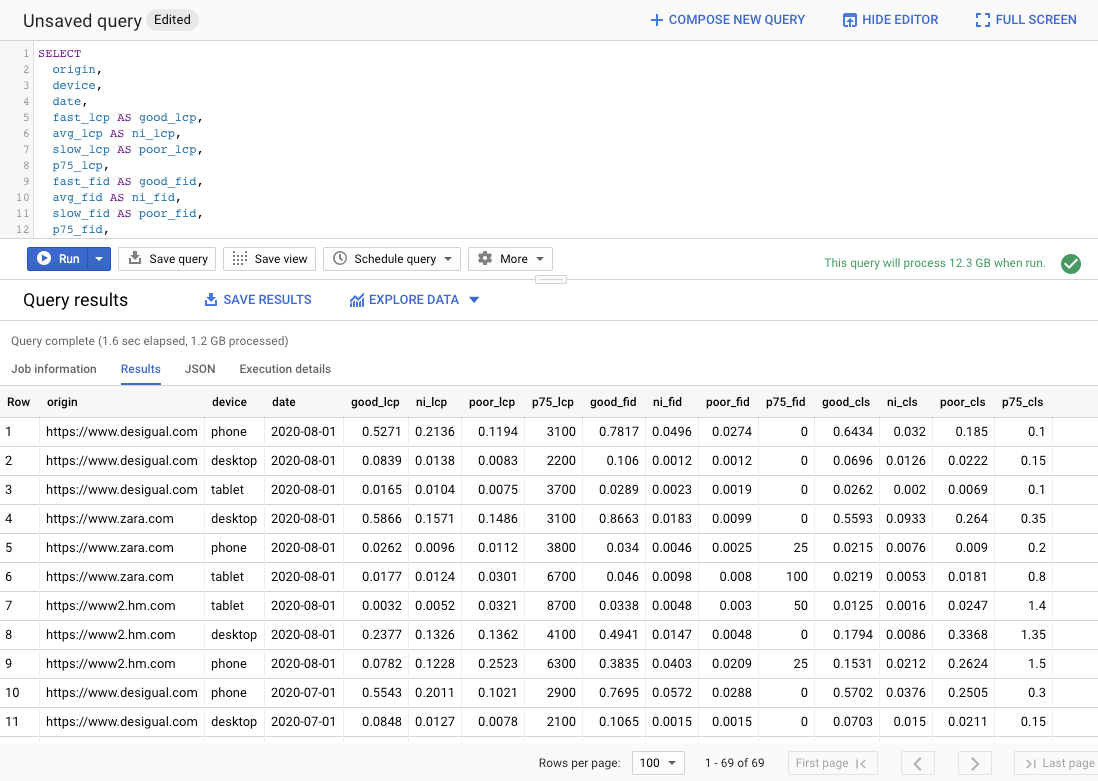
Let's SQL it!

#DOYOUSEO
@guaca
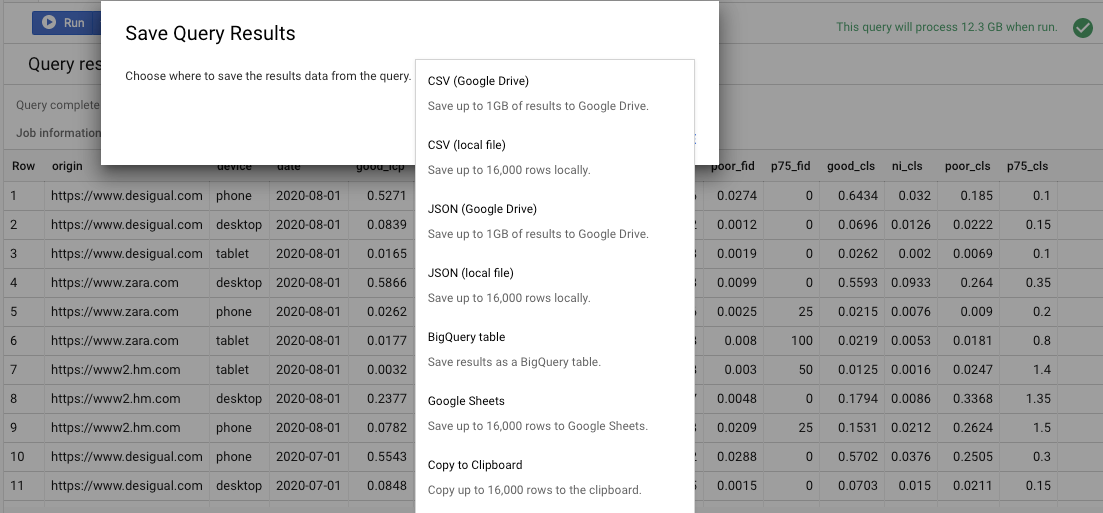
Let's SQL it!

#DOYOUSEO
@guaca
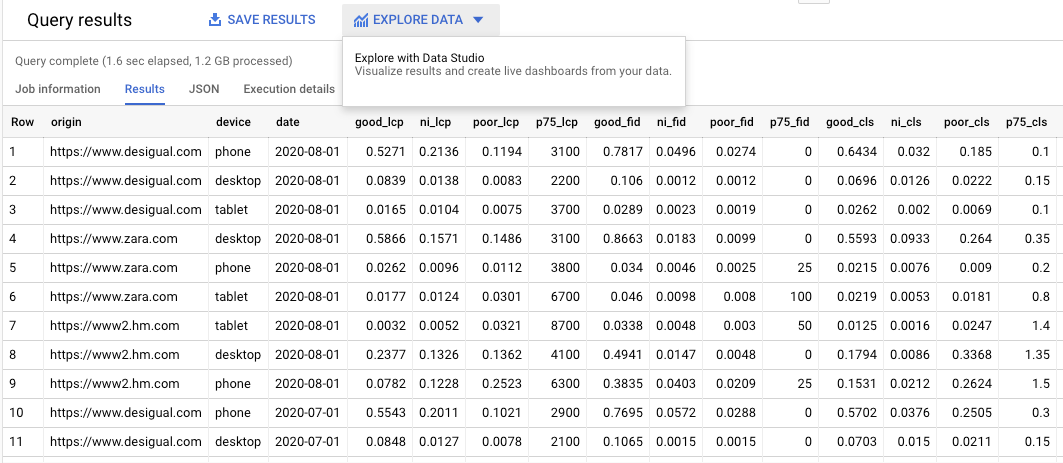
Let's SQL it!

#DOYOUSEO
@guaca
Let's SQL it!

#DOYOUSEO
@guaca
Let's turn data into info!
La visualización de datos es fundamental para convertir los datos en información fácilmente consumible.
4
#DOYOUSEO
@guaca
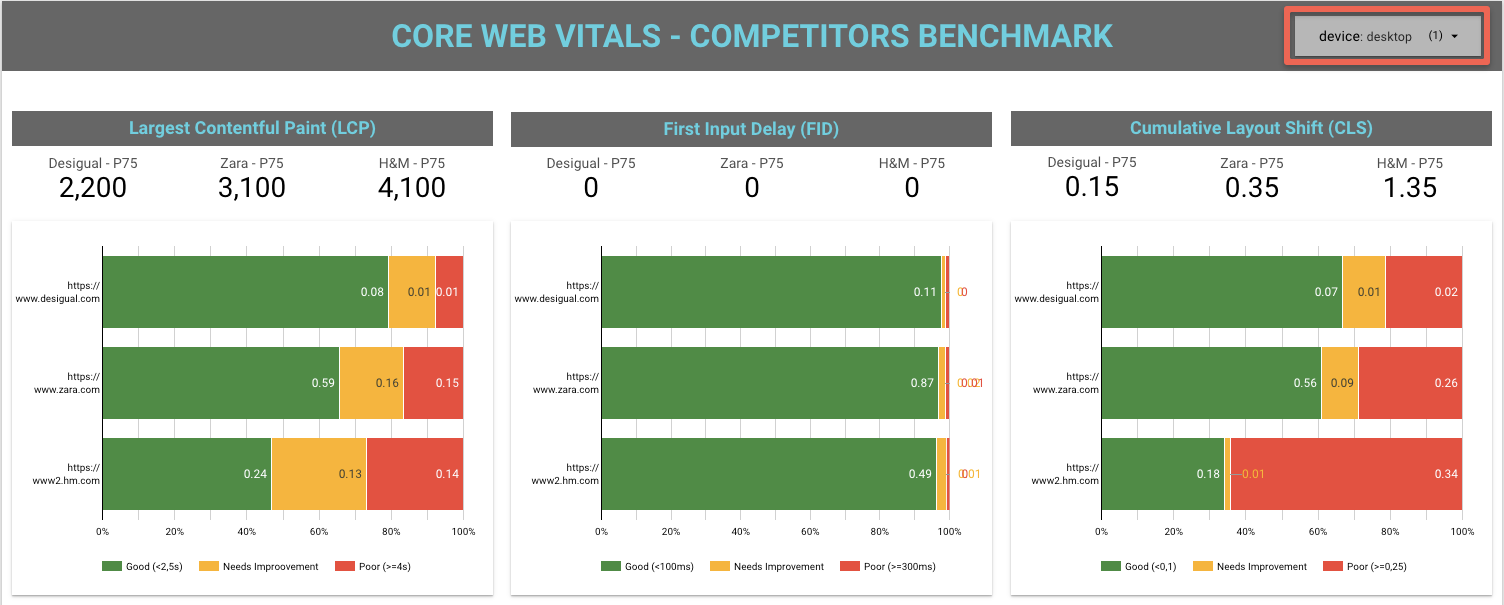
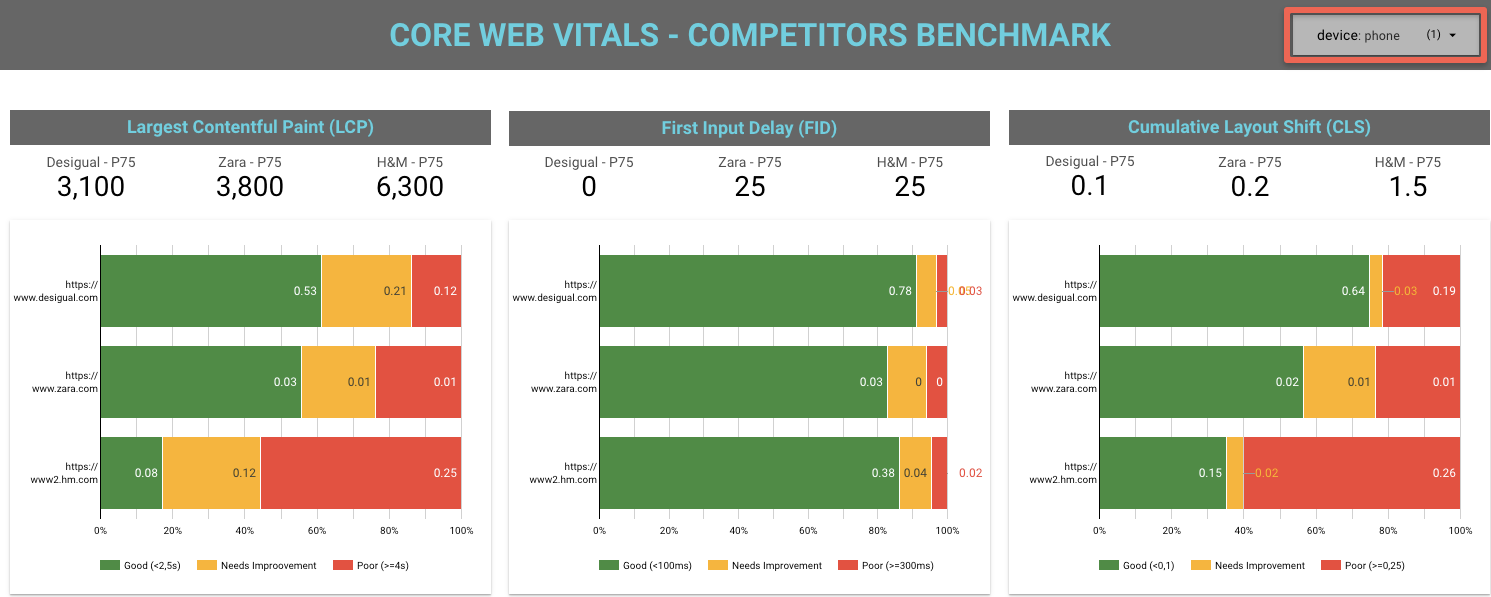
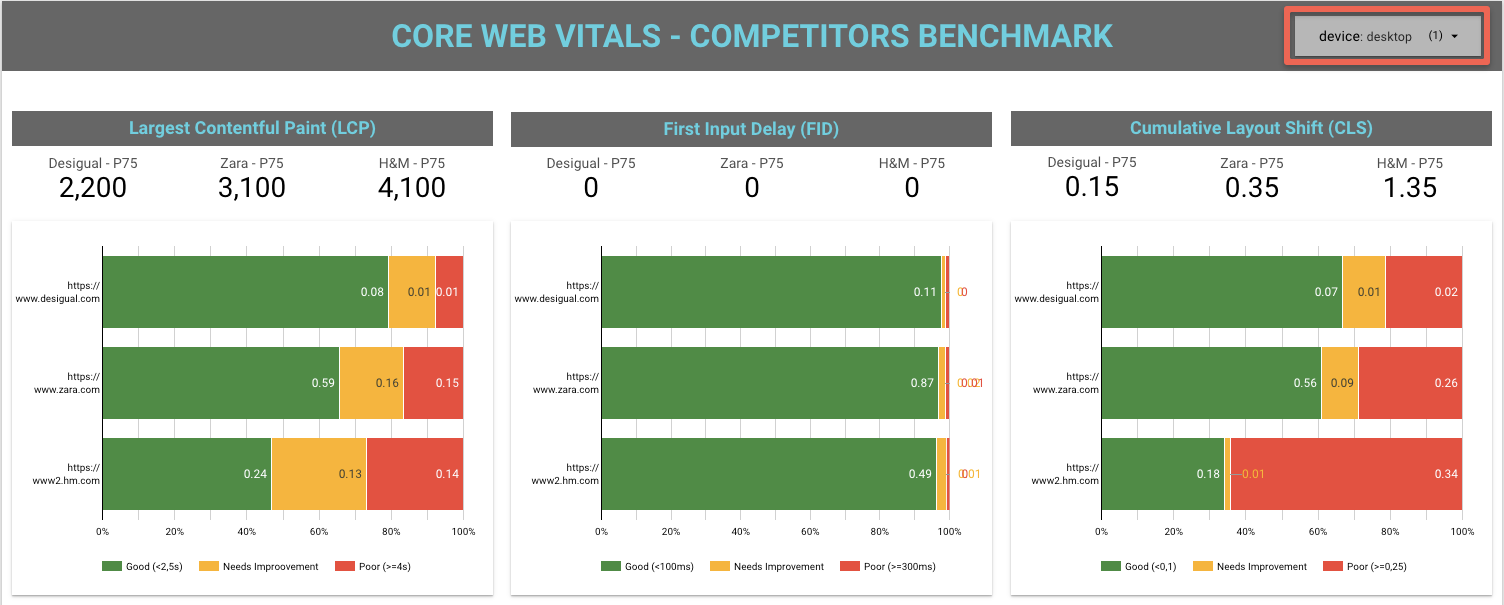
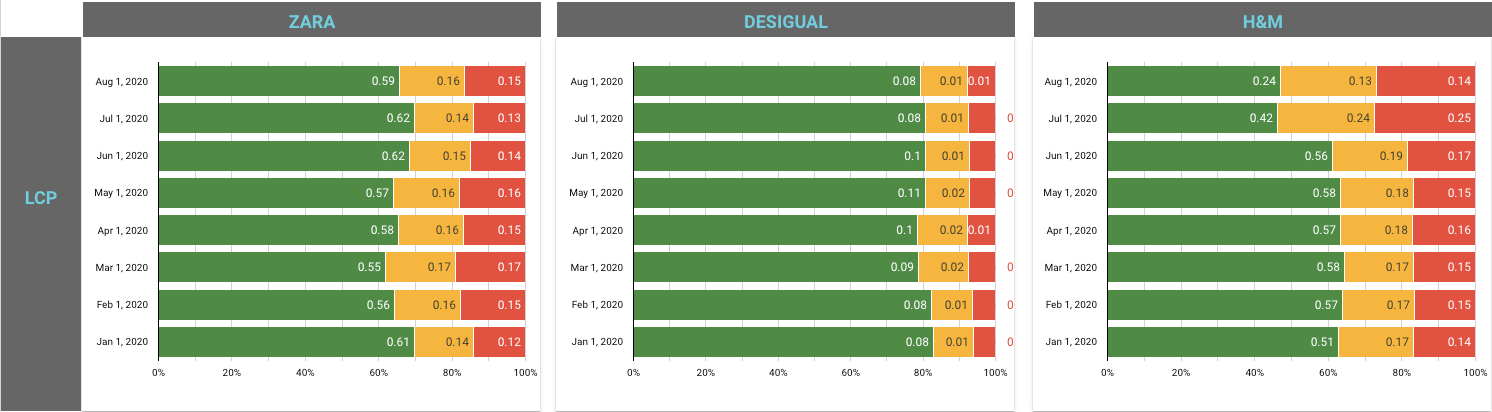
Let's turn data into info!
#DOYOUSEO
@guaca
Let's turn data into info!
#DOYOUSEO
@guaca

Let's turn data into info!
#DOYOUSEO
@guaca

Let's turn data into info!
#DOYOUSEO
@guaca

Let's turn data into info!
Phone


Desktop
90%
5%
10%
86%
51%
45%
#DOYOUSEO
@guaca
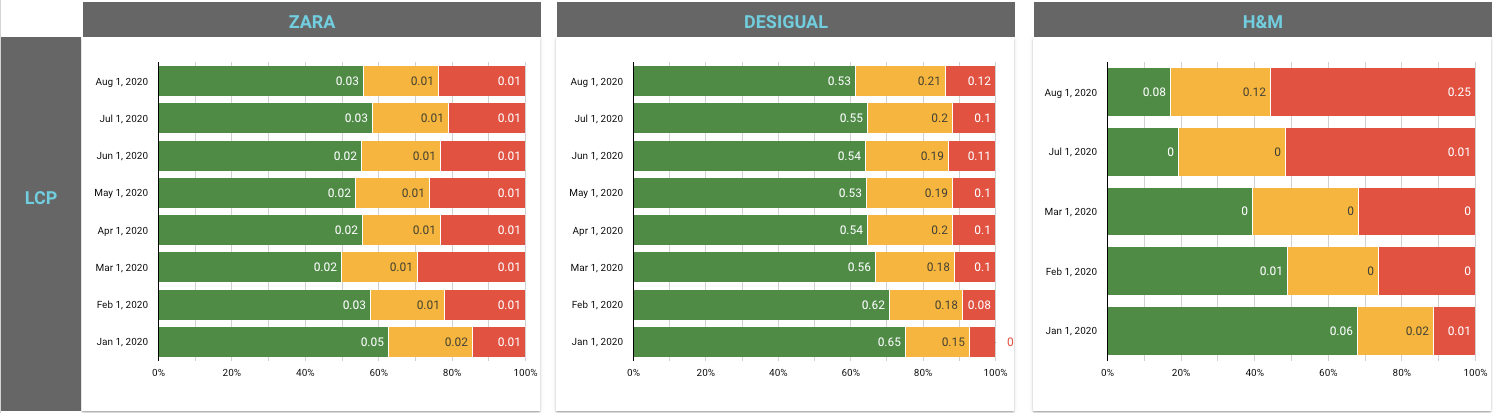
Let's turn data into info!
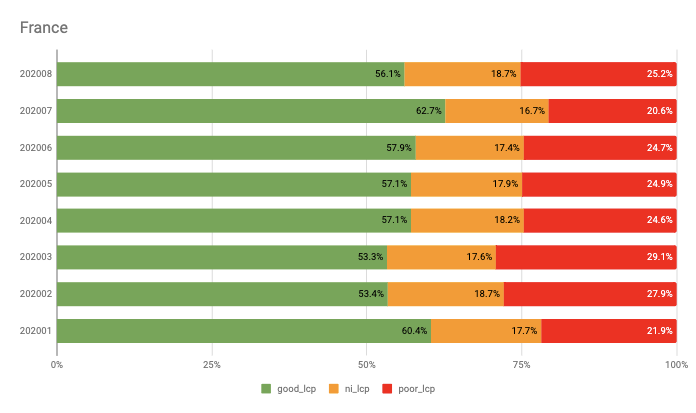
- Existe un competidor (H&M) que está muy por detrás de los demás en métricas CWV y con evolución negativa en 2020.
- Hay desigualdad en la distribución de usuarios por dispositivo en función del competidor. ¿Los usuarios mobile de Zara usan APP en vez de la web? ¿Desigual tiene usuarios que prefieren visitar la web en mobile o sus usuarios desktop no utilizan Chrome?
- Cada competidor pondrá esfuerzos en mejorar sus métricas en aquellos dispositivos que aglutinen el mayor número de usuarios para conseguir que el P75 de cada métrica esté dentro de los valores óptimos según Google.
#DOYOUSEO
@guaca
What else?

QUERIES
QUERIES EVERYWHERE
#DOYOUSEO
@guaca
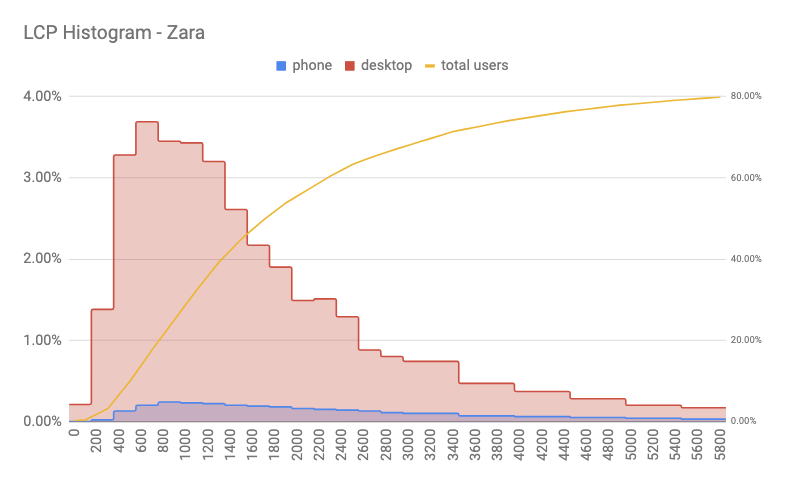
Let's SQL it!
SELECT
form_factor.name AS device,
lcp.start,
ROUND(SUM(lcp.density), 4) AS density
FROM
`chrome-ux-report.country_es.202007`,
UNNEST(largest_contentful_paint.histogram.bin) AS lcp
WHERE
origin = 'https://www.zara.com'
GROUP BY
device,
start
ORDER BY
device,
start#DOYOUSEO
@guaca
Let's SQL it!

#DOYOUSEO
@guaca
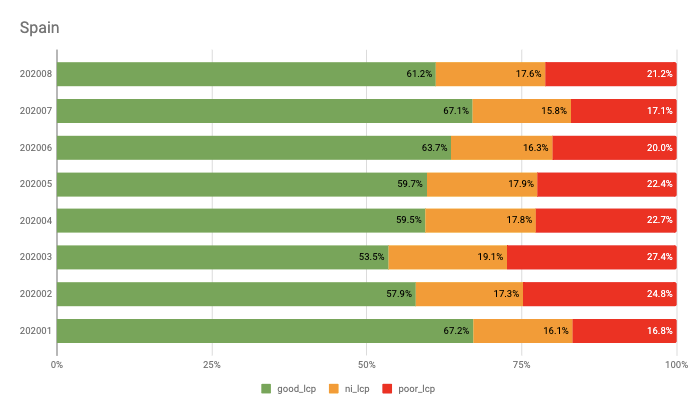
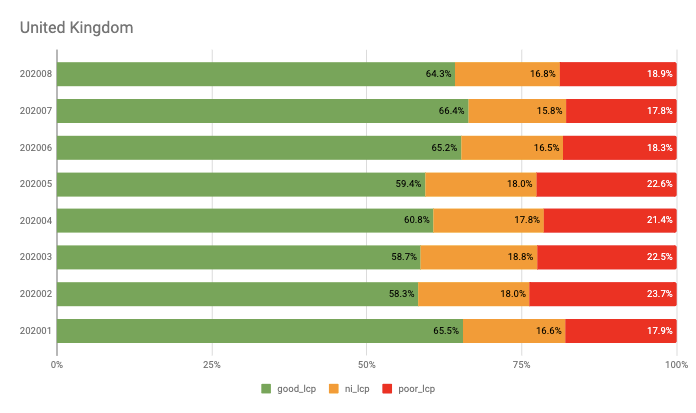
Let's SQL it!
SELECT
yyyymm,
`chrome-ux-report`.experimental.GET_COUNTRY(country_code) AS country,
fast_lcp AS good_lcp,
avg_lcp AS ni_lcp,
slow_lcp AS poor_lcp,
FROM
`chrome-ux-report.materialized.country_summary`
WHERE
yyyymm >= 202001 AND
country_code IN ('es', 'gb', 'fr') AND
origin = 'https://www.zara.com'
ORDER BY
yyyymm DESC,
country#DOYOUSEO
@guaca
Let's SQL it!



#DOYOUSEO
@guaca
Let's SQL it!

TO INFINITY
AND BEYOND!
#DOYOUSEO
@guaca
- SEO Specialist en
- Comunidad mujeresenseo.es
- Twittera a ratos en twitter.com/guaca
- Tengo un blog abandonado en estelafranco.com

¡GRACIAS!

#DOYOUSEO
@guaca