La Web Performance és una merda

Roadmap
-
Que és la performance?
-
Com mesurem la performance?
- El Clásico de la Performance
- Key Takeaways

Què és la Performance?
Què és la Performance?
- El temps de càrrega global
- Que es pugui utilitzar el més aviat possible
- Suavitat i interactivitat
- Rendiment percebut
- Mesures de rendiment
- Mètriques objectives
- Temps total de càrrega.
- Temps fins a experiències interactives.
- Mida dels fitxers.
- ...
- Mètriques subjectives
- Quant de temps sembla que triga en carregar el contingut.
Què és la Performance?
La performance inclou
- és retenció d'usuaris
- millora les conversions
- és experiència d'usuari
Què és la Performance?
I per què és !important
La performance...

UX
Què és la Performance?
I per què és !important
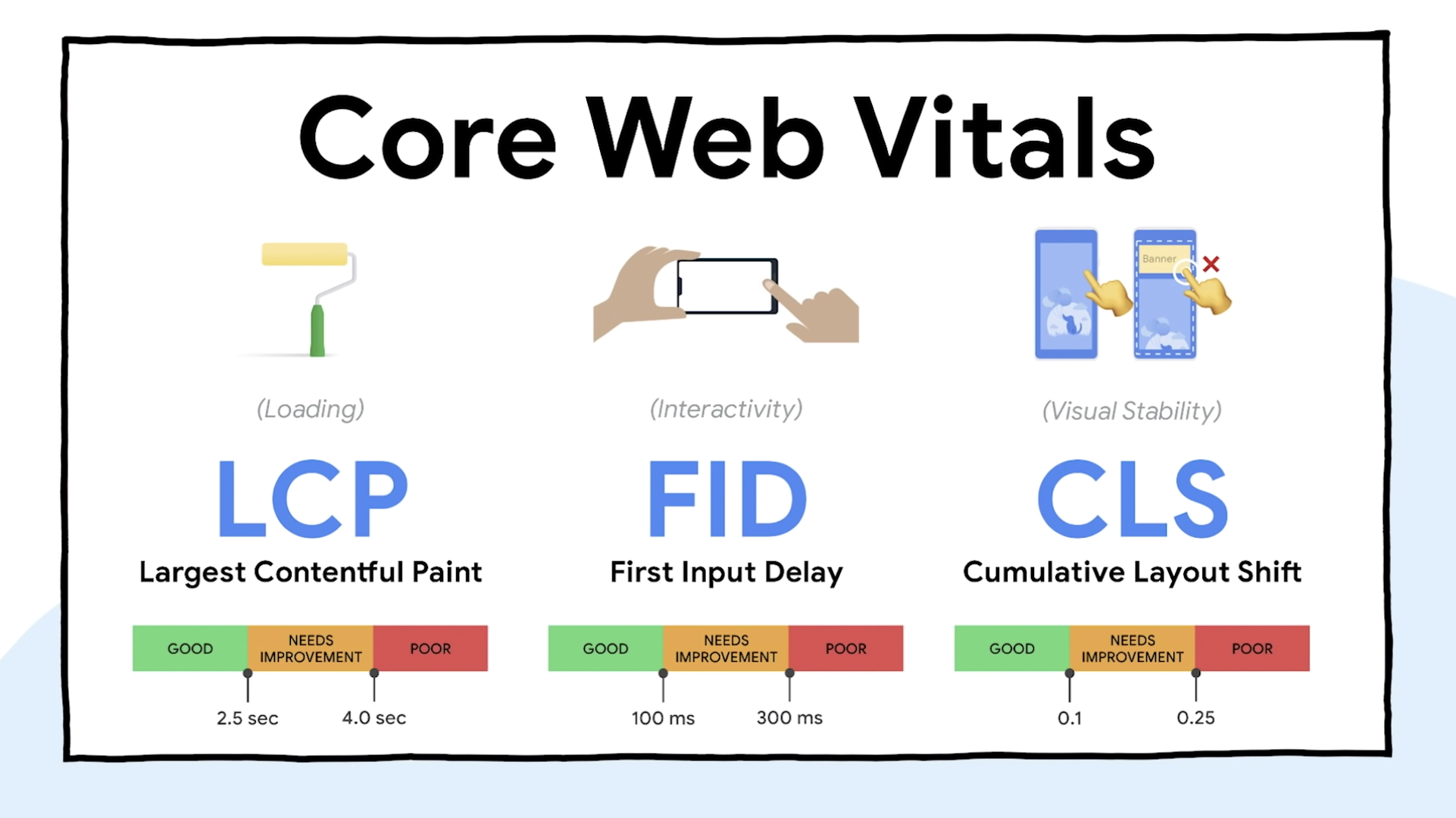
Al maig de 2020, Google anuncia que, pròximament, l'algorisme de posicionament tindrà en compte 3 noves mètriques relacionades amb performance i UX:
les Core Web Vitals.

Què és la Performance?
I per què és !important
Com mesurem la Performance?






PageSpeed Insights
Lighthouse
Chrome User Experience Report
Google Analytics
Google Search Console
Chrome Dev Tools
Camp
Laboratori
✓
✓
✓
✓
✓
✓
✓

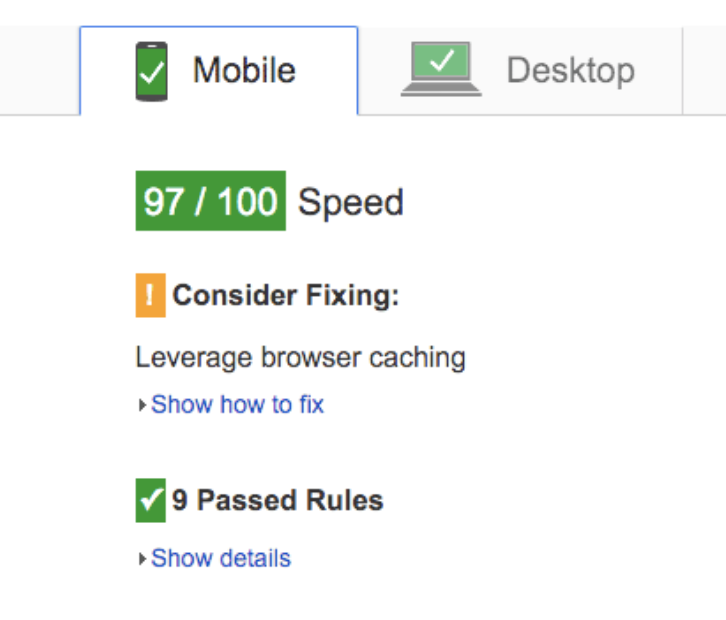
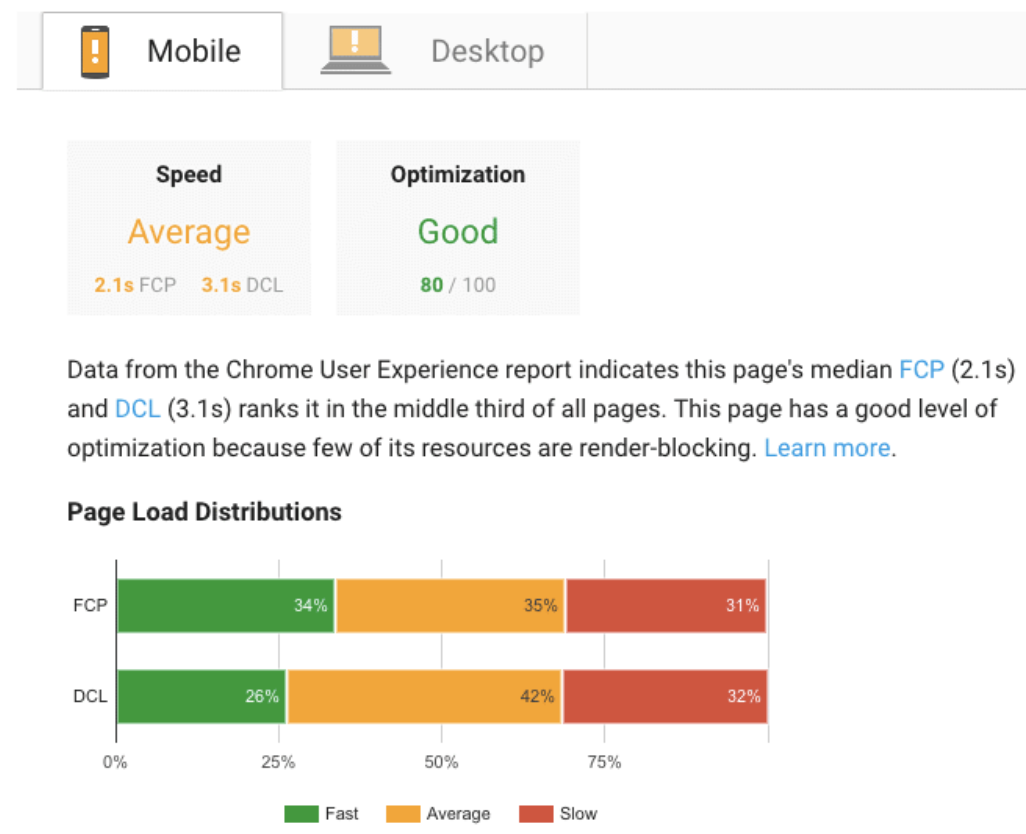
PageSpeed Insights
PageSpeed Insights



Com mesurem la performance?


=
+

PageSpeed Insights
Com mesurem la performance?
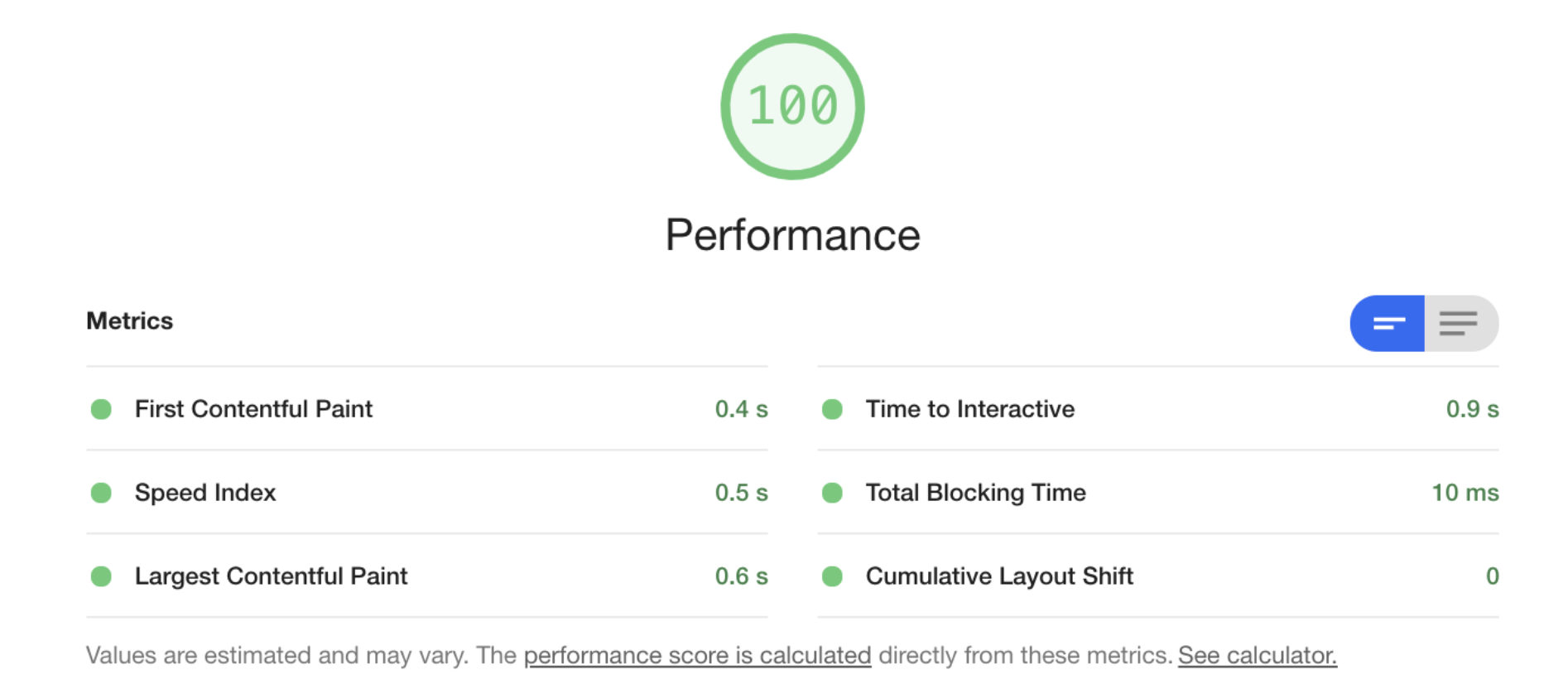
Lighthouse


Google, Performance i UX
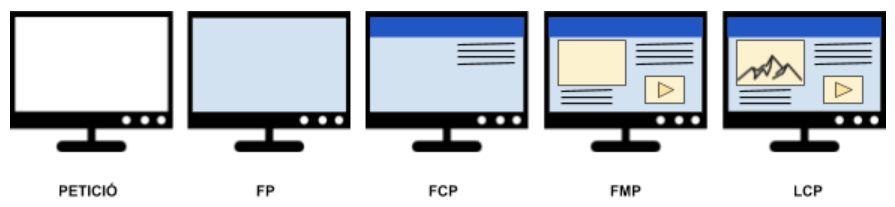
Lighthouse
20
First Contentful Paint
Speed Index
26,7
6,7
First Meaningful Paint
33,3
Time to Interactive
13,3
First CPU Idle
20
First Contentful Paint
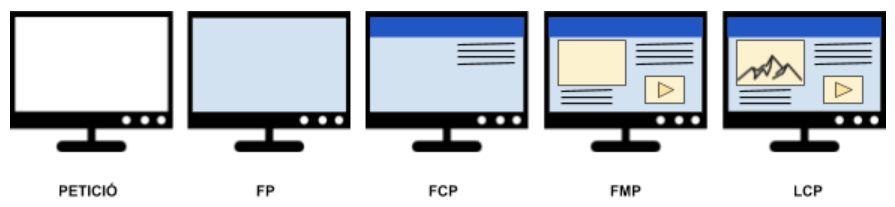
El FMP és el moment en el que el contingut principal de la pàgina ha carregat.
6,7
First Meaningful Paint
El First Contentful Paint (FCP) marca el moment en el qual es pinta el primer text o imatge de la pàgina.
Google, Performance i UX
Lighthouse

Google, Performance i UX
Lighthouse
Speed Index
26,7
Indica com de ràpid es carrega el contingut visual de la pàgina.

Google, Performance i UX
Lighthouse
Google, Performance i UX
Lighthouse
Mesura quan una pàgina és mínimament interactiva per gestionar l'entrada de l'usuari.
El Time To Interactive (TTI) mesura quant de temps triga una pàgina es ser completament interactiva
33,3
Time to Interactive
13,3
First CPU Idle

Font: Optimize for Core Web Vitals - Addy Osmani

Font: Optimize for Core Web Vitals - Addy Osmani

Font: Optimize for Core Web Vitals - Addy Osmani

Font: Optimize for Core Web Vitals - Addy Osmani

Font: Optimize for Core Web Vitals - Addy Osmani

Font: Optimize for Core Web Vitals - Addy Osmani

Font: Optimize for Core Web Vitals - Addy Osmani
Google, Performance i UX
Lighthouse
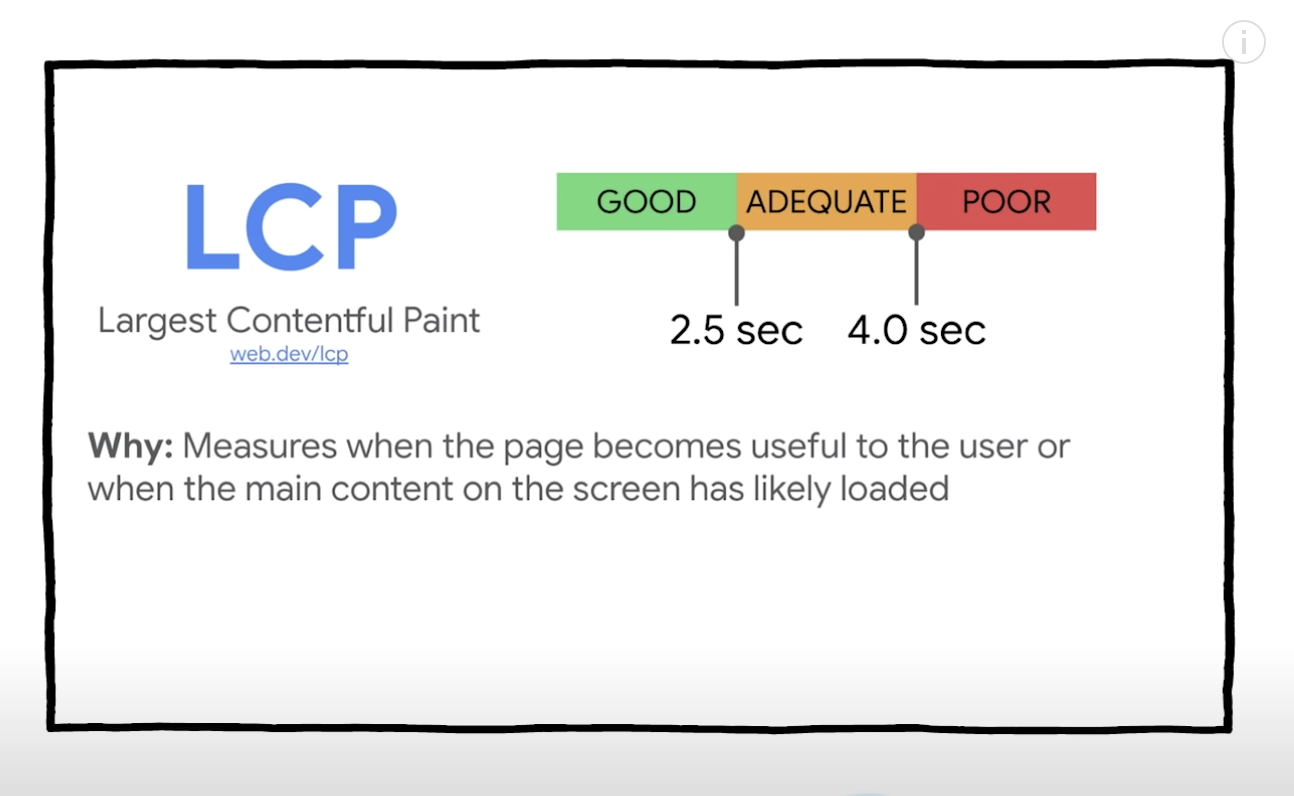
Largest Contentful Paint
I canvi de dorsals!
Total Blocking Time
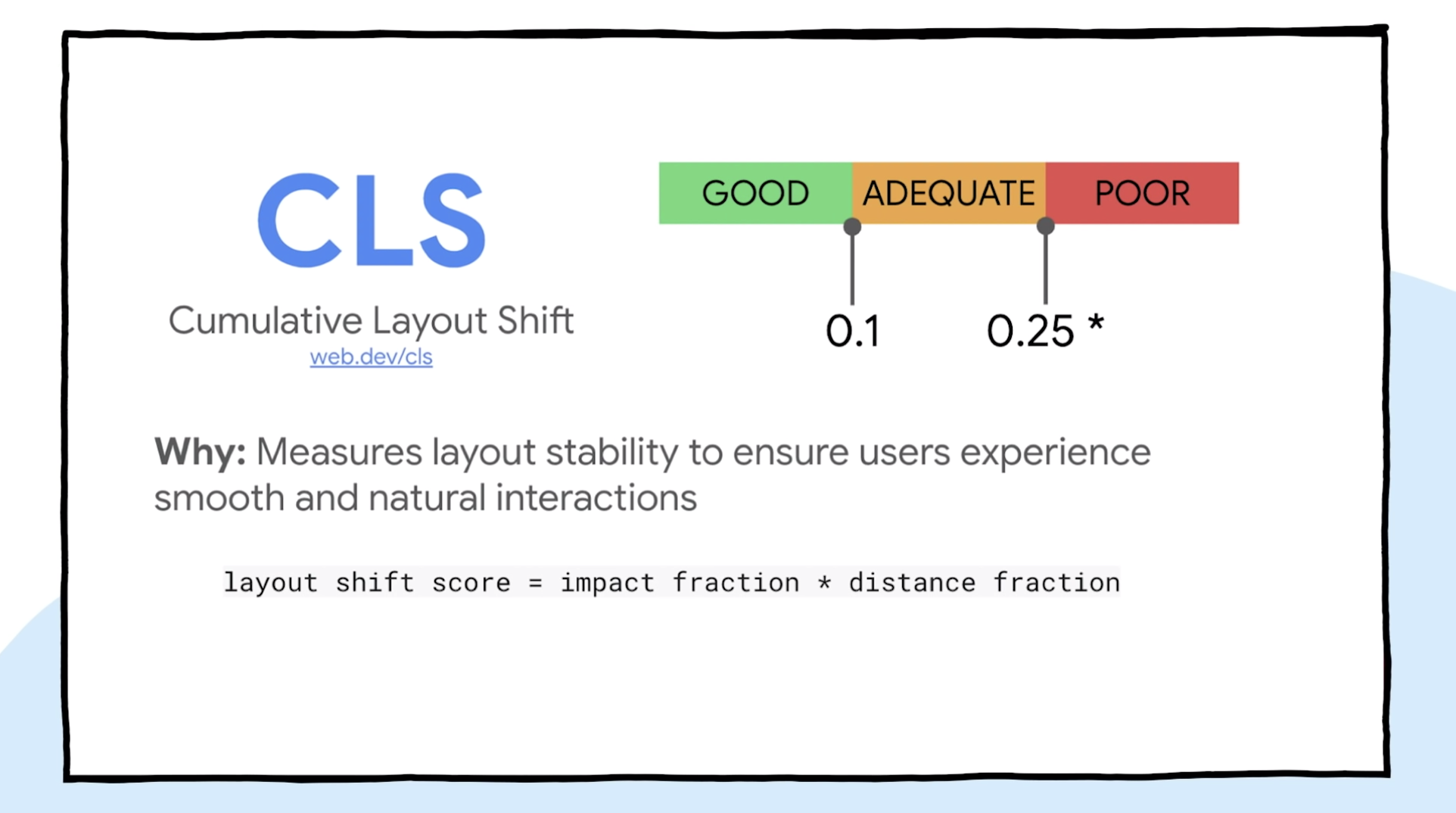
Cumulative Layout Shift
First MeaningfulPaint
First CPU Idle
15
Time To Interactive
Total Blocking Time
25
15
Speed Index
15
First Contentful Paint
25
Largest Contentful Paint
5
Cumulative Layout Shift
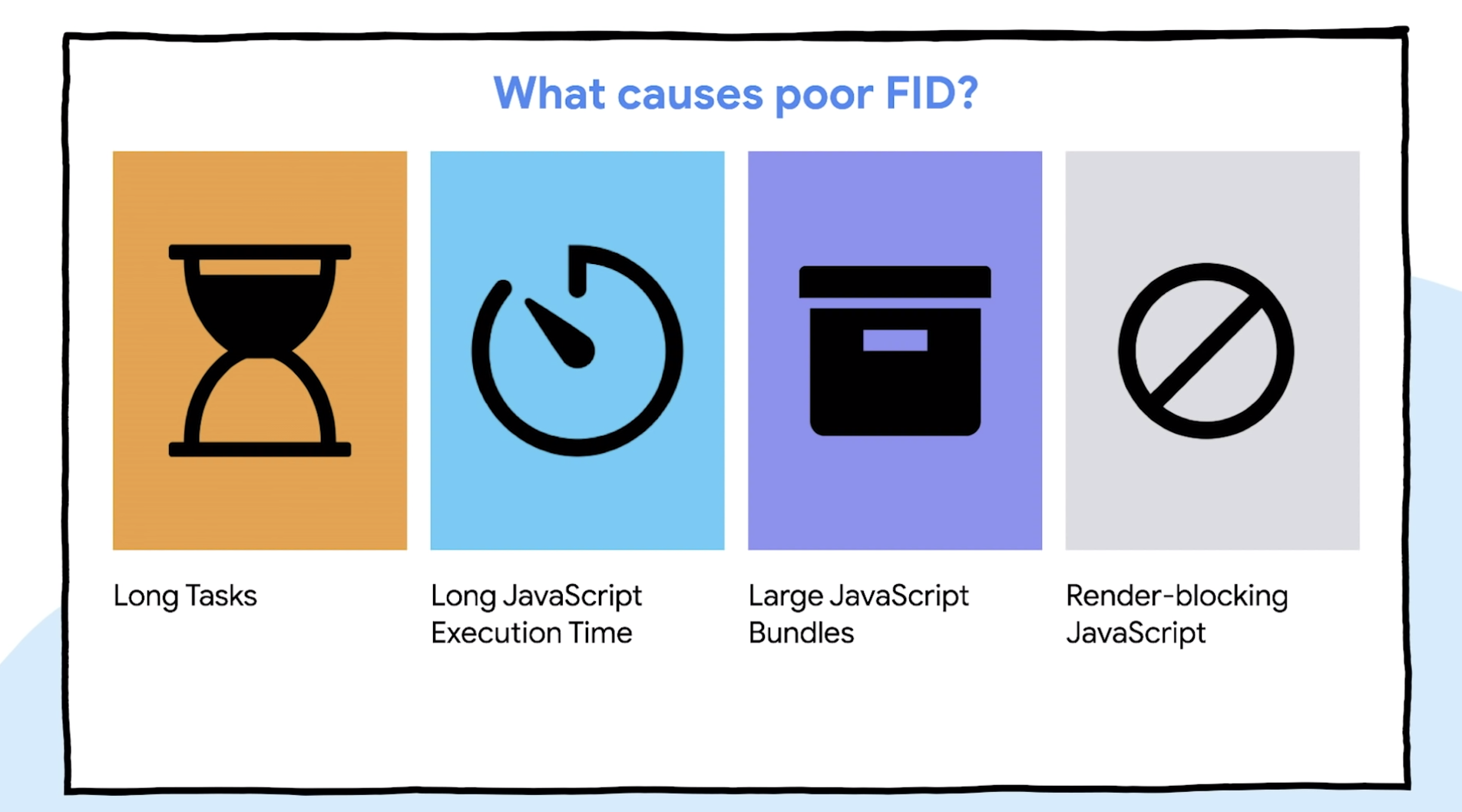
Jugones que impacten al FID
Google, Performance i UX
Lighthouse
El LCP és el temps que ha trigat en carregar l’element de text o imatge més gran visible al viewport.
25
Largest Contentful Paint

És la suma de tot el temps bloquejat que hi ha entre el FCP i el TTI. Millorant aquesta mètrica, juntament amb el TTI, impactem en la millora del FID.
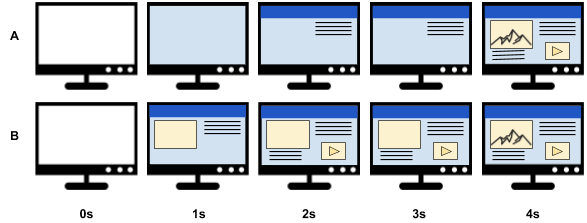
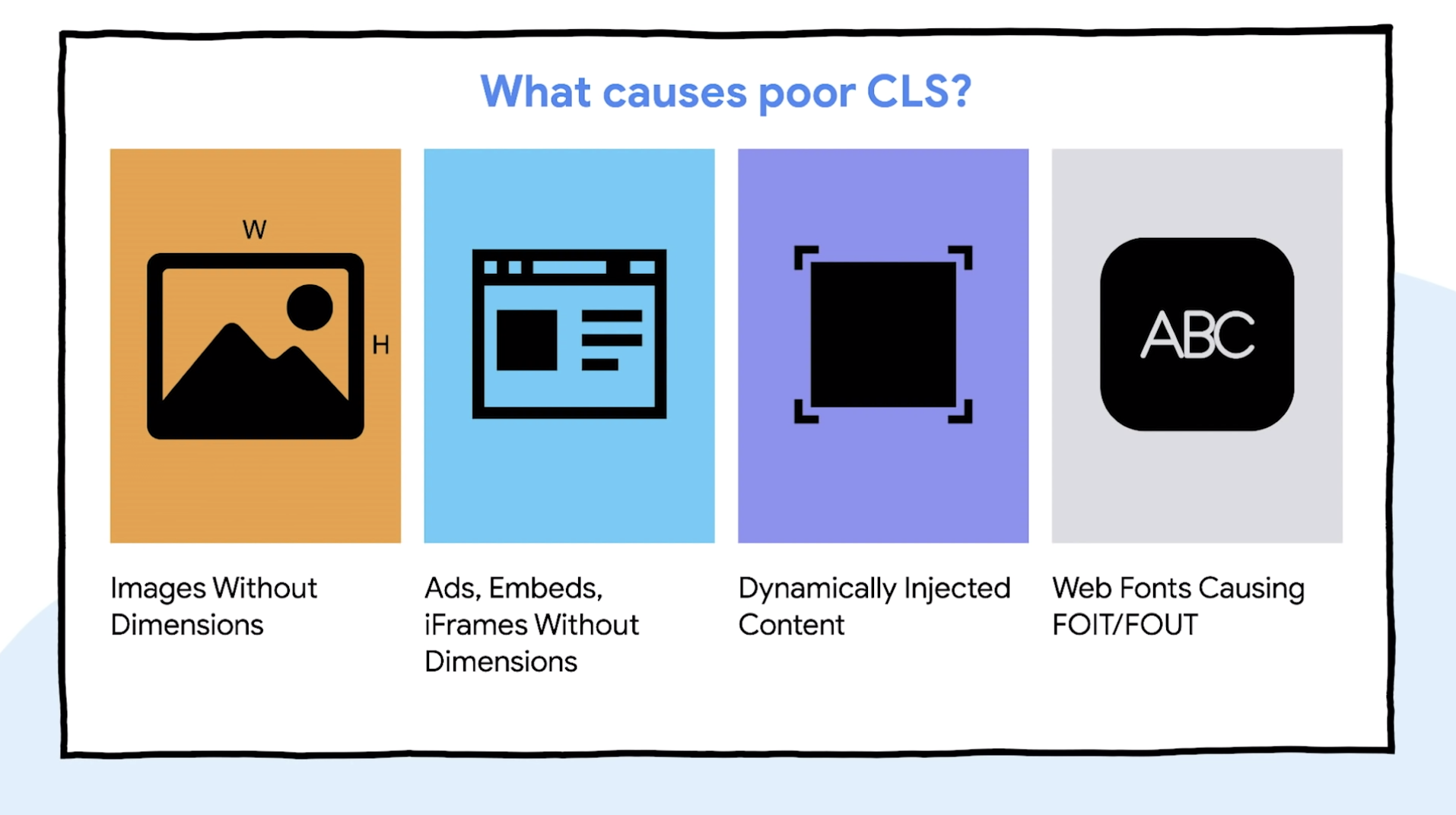
El CLS mesura el moviment dels elements visibles al viewport. Per exemple, imatges que no tenen espai reservat amb height i width i quan carreguen "empenyen" la resta del contingut avall.
Total Blocking Time
25
5
Cumulative Layout Shift
Google, Performance i UX
Lighthouse
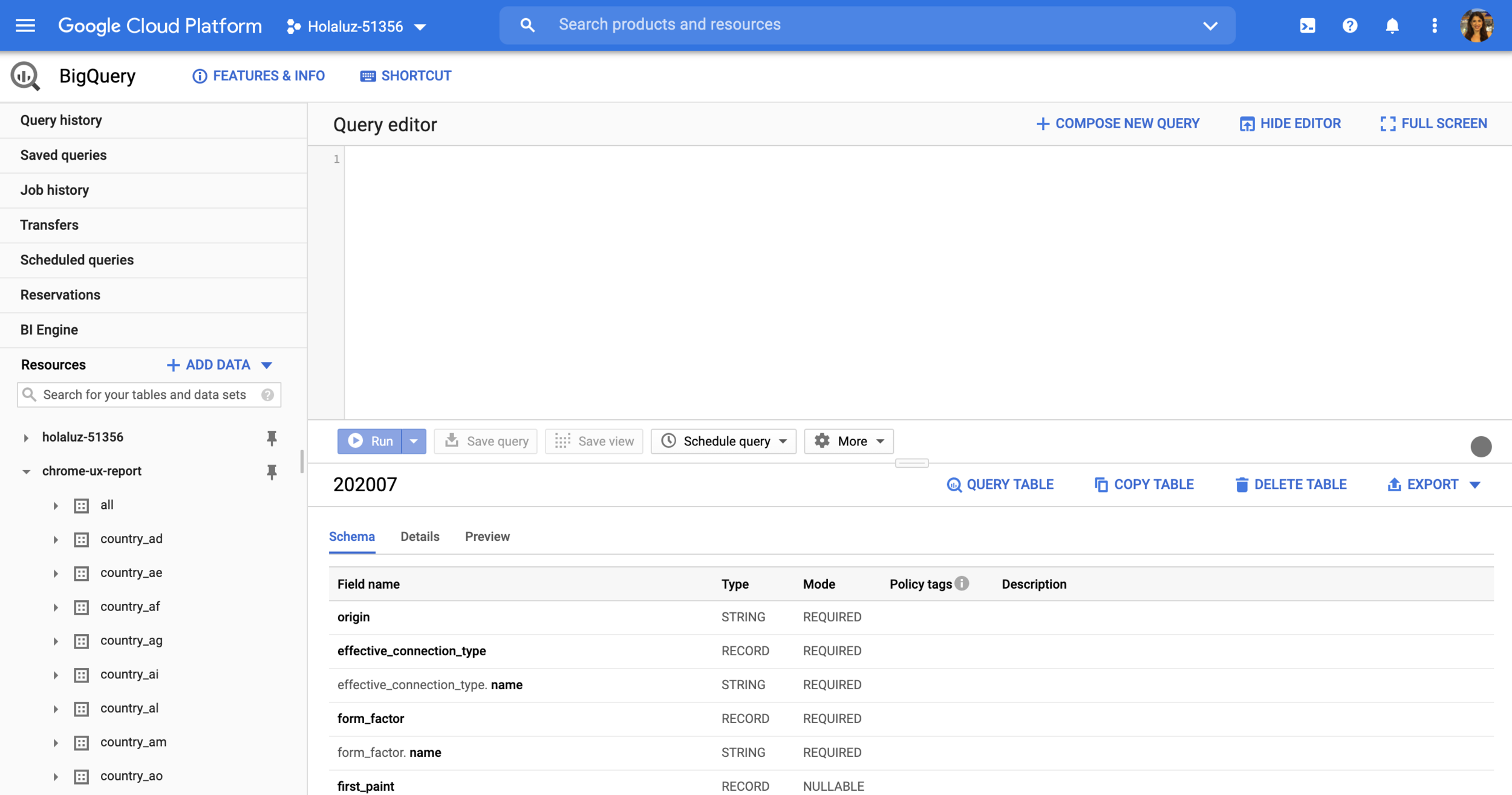
Chrome User Experience Report

Com mesurem la performance?
| Mètriques | Dimensions |
|---|---|
| First contentful paint (FCP) | Origin |
| Largest contentful paint (LCP) | Country |
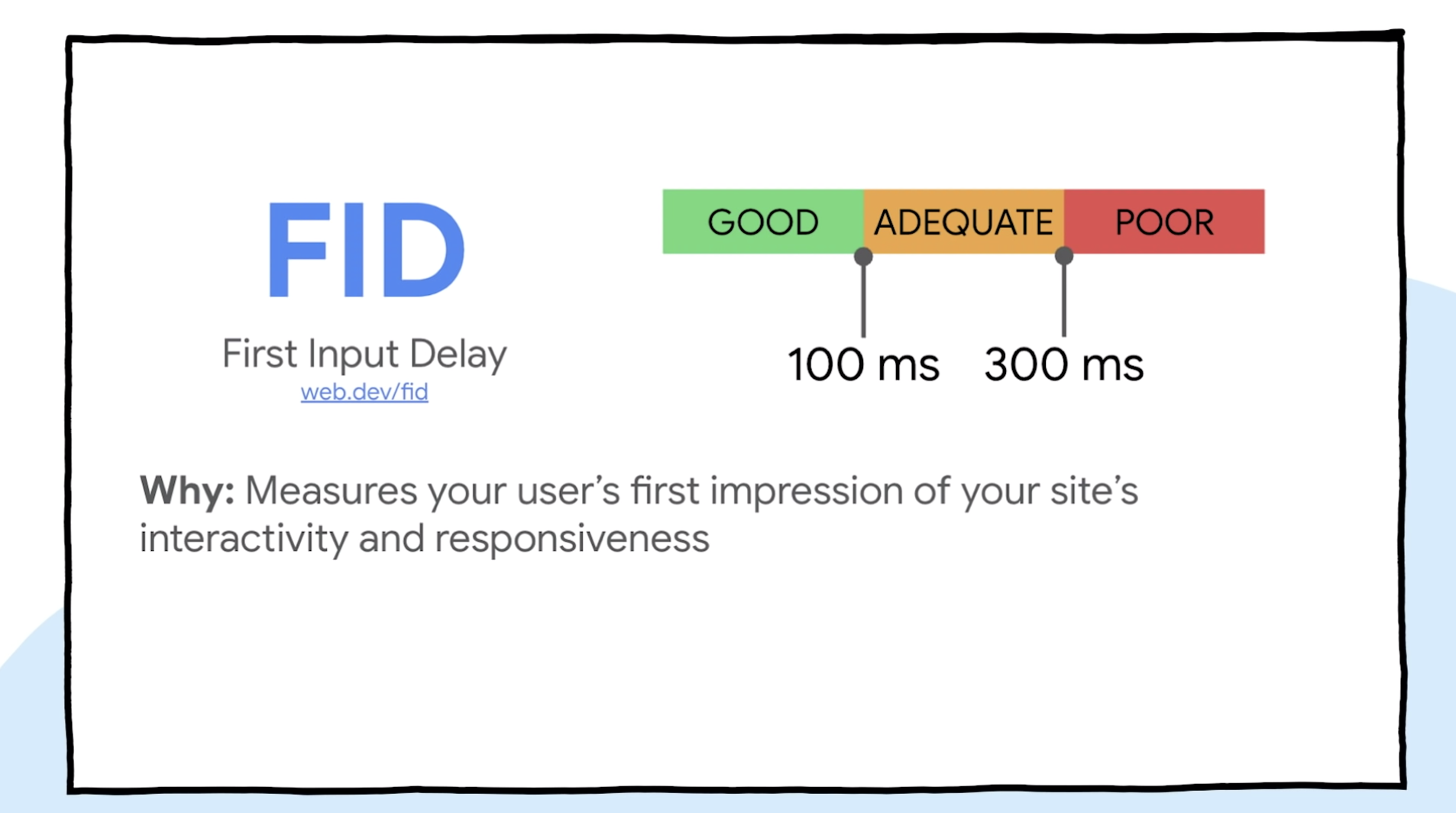
| First input delay (FID) | Device Type |
| Time to Interactive (TTI) | Effective Connection Type |
| Total blocking time (TBT) | |
| Cumulative layout shift (CLS) | |
| FP, DCL, Load, TTFB, Notification Permissions |
Chrome User Experience Report

Com mesurem la performance?
Chrome User Experience Report
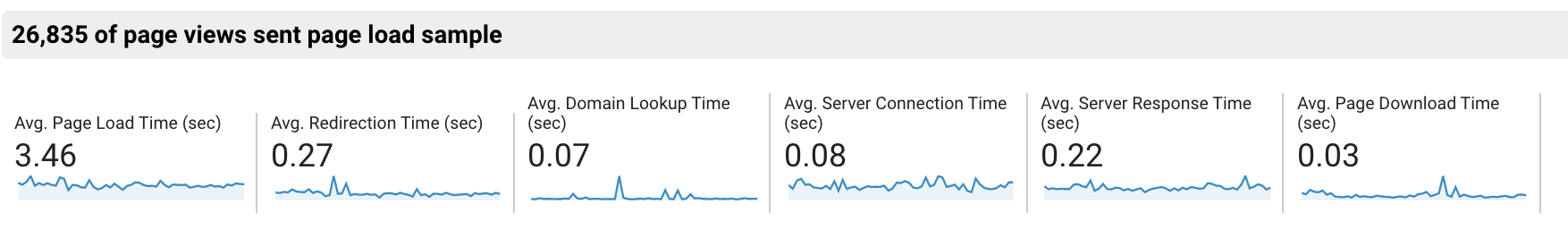
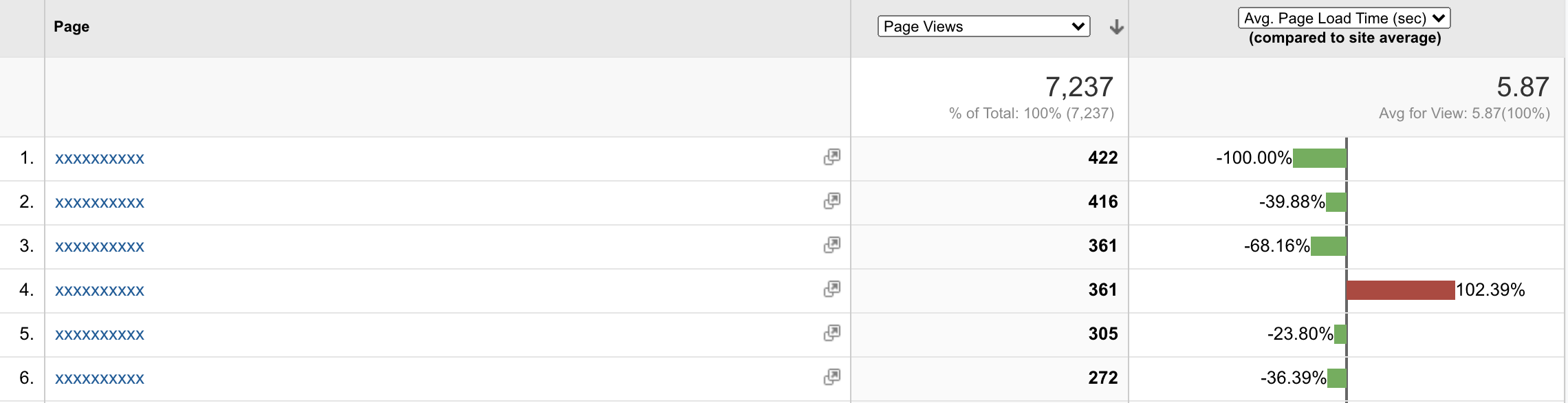
Google Analytics

Google Analytics
Com mesurem la performance?


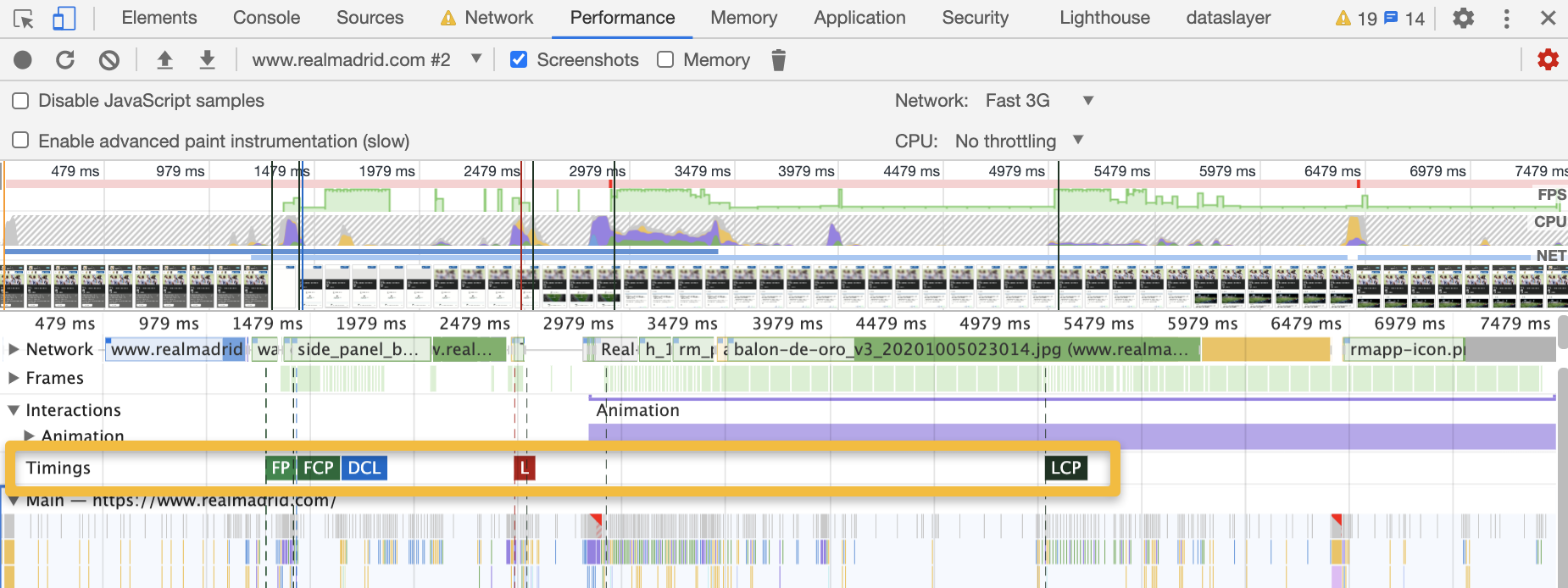
Chrome Dev Tools
Chrome Dev Tools
Com mesurem la performance?

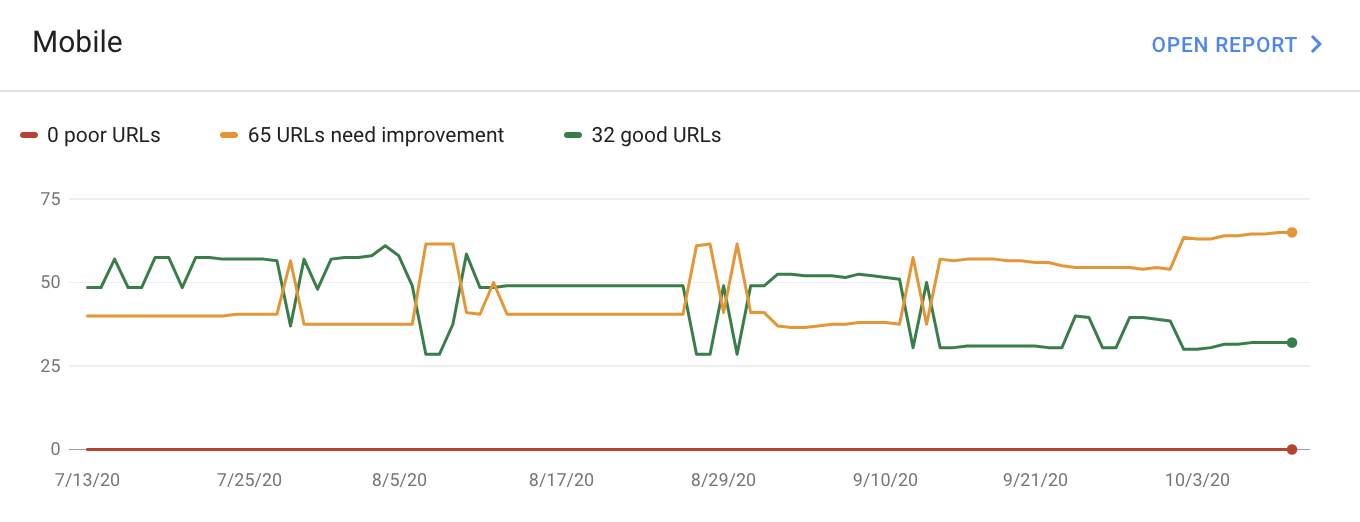
Google Search Console

Google Search Console
Com mesurem la performance?

Eines externes
🛠
- WebPageTest
- GTmetrix
- PageSpeed Compare
- CSSstats
- Project Wallace
- Cloudinary
- ...
Altres eines
Com mesurem la performance?






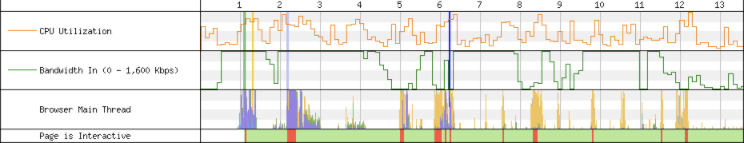
Visually Complete



0
1
-



Principals Mètriques
TTFB
145ms
FCP
2,6s
LCP
28,1s
FMP
2,6s
TTI
35,4s
Speed Index
19,1s
CLS
0
TBT
6.020ms
DOM
4.102
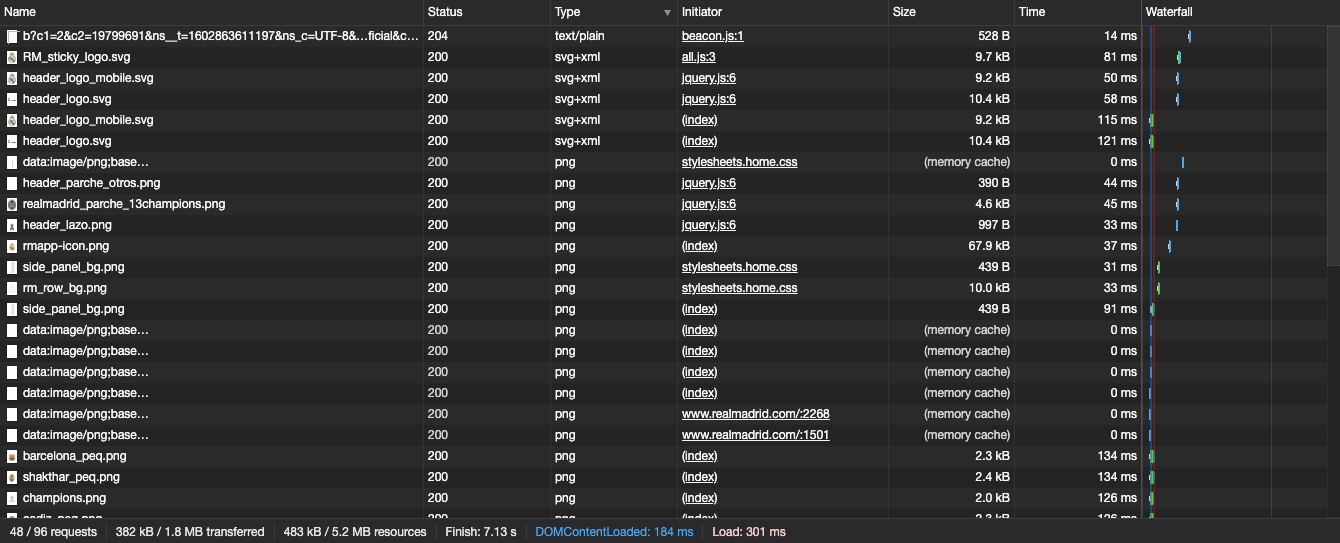
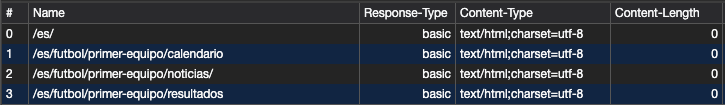
Peticions
205
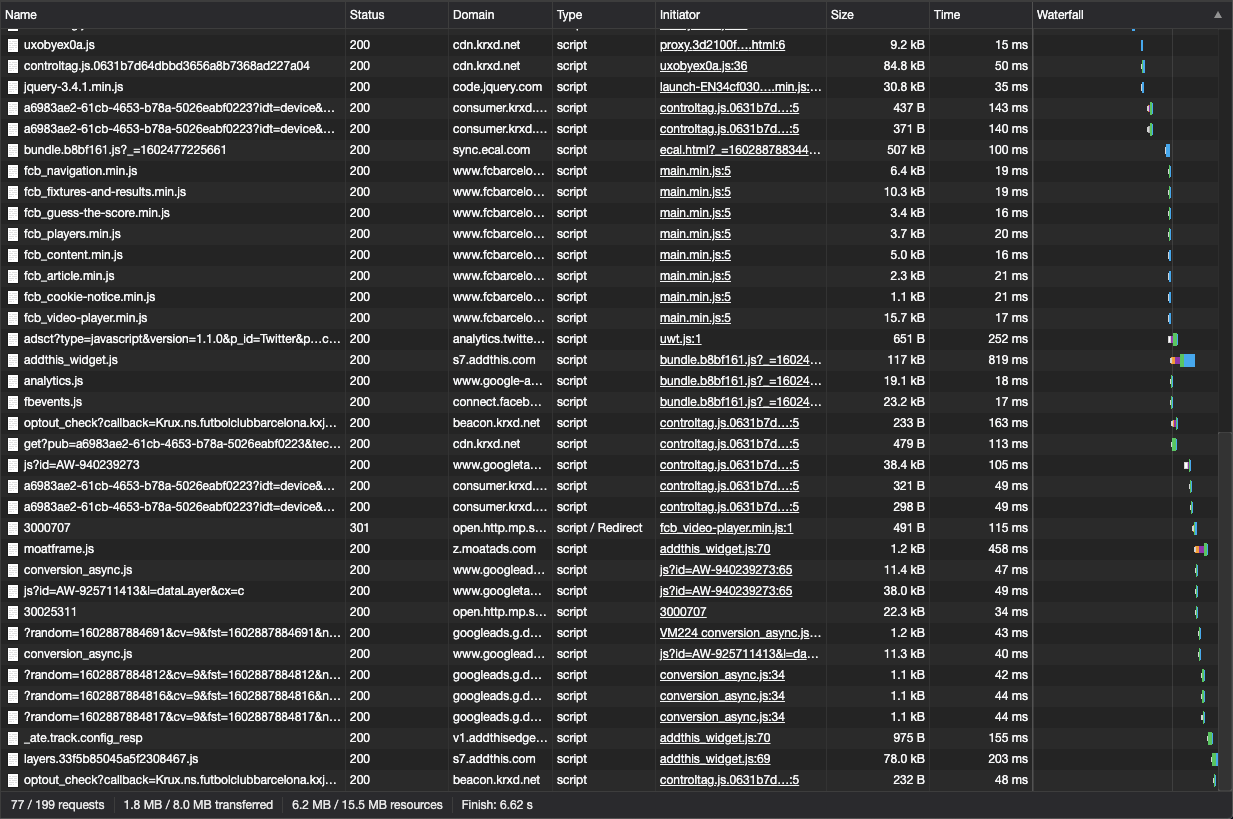
Scripts
75
Third Party
163
TTFB
20ms
FCP
2,1s
LCP
6,1s
FMP
2,9s
TTI
19,3s
Speed Index
7,7s
CLS
0,182
TBT
4.440ms
DOM
1.731
Peticions
88
Scripts
29
Third Party
32
< 600ms
< 2s
< 2s
< 2,5s
< 3,8s
< 4,3s
< 300ms
< 0,1ms
< 1.500
< 600ms
< 2s
< 2s
< 2,5s
< 3,8s
< 4,3s
< 300ms
< 0,1ms
< 1.500



0
2
-


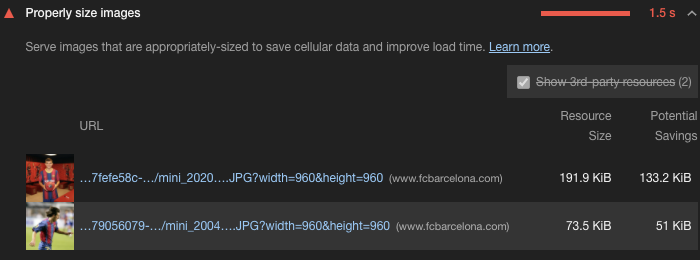
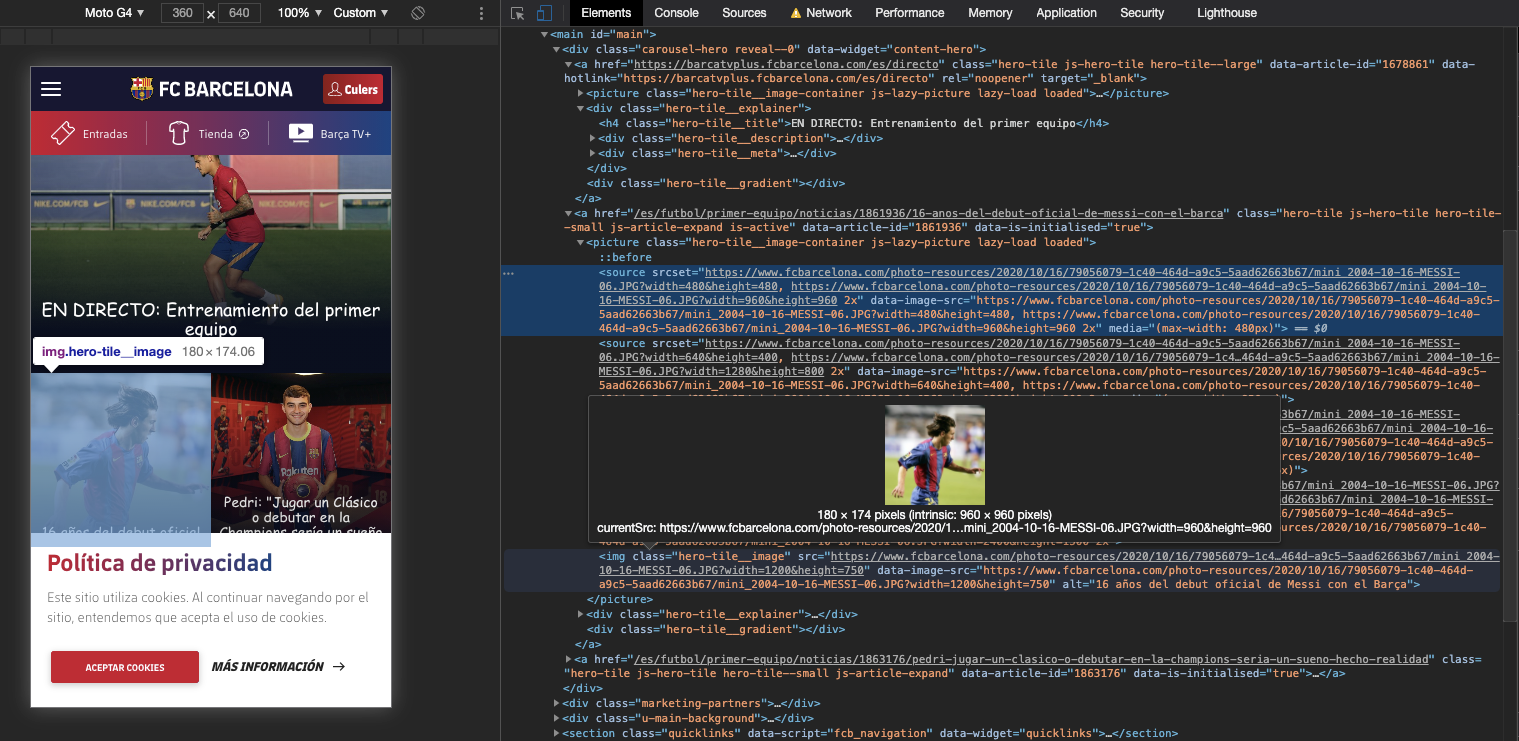
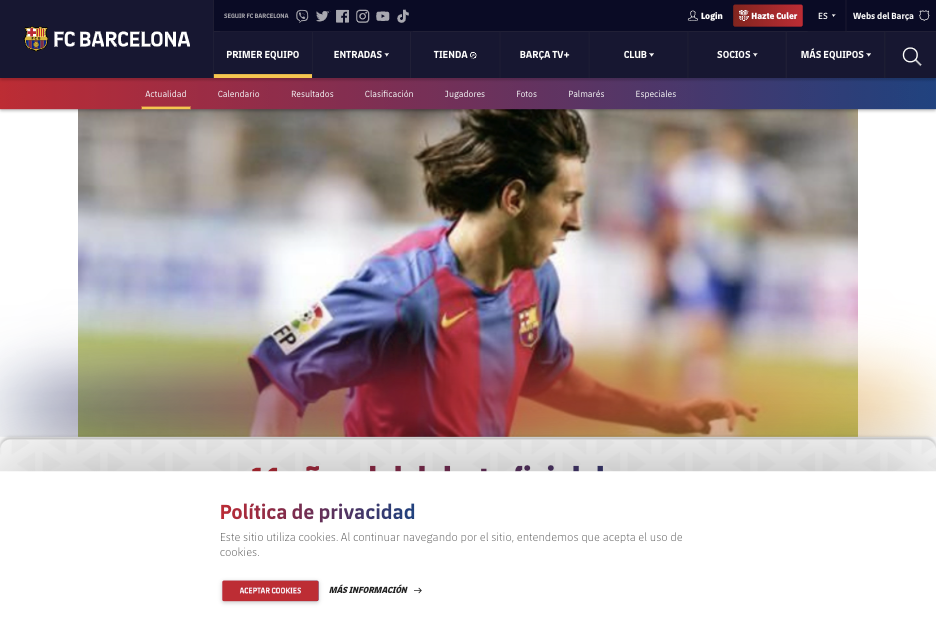
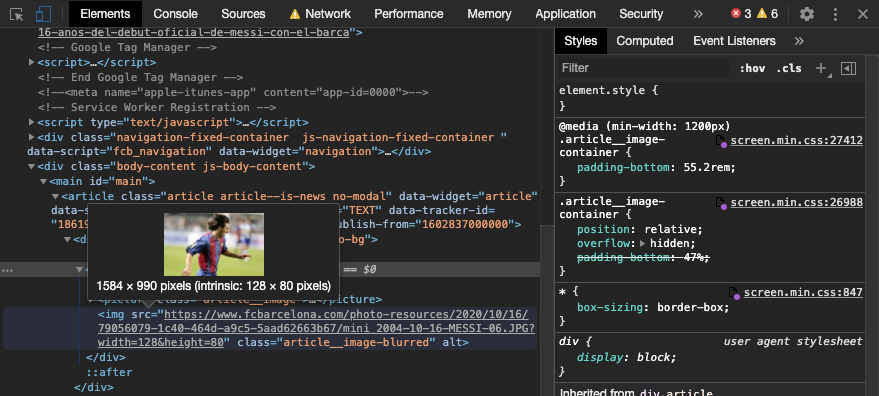
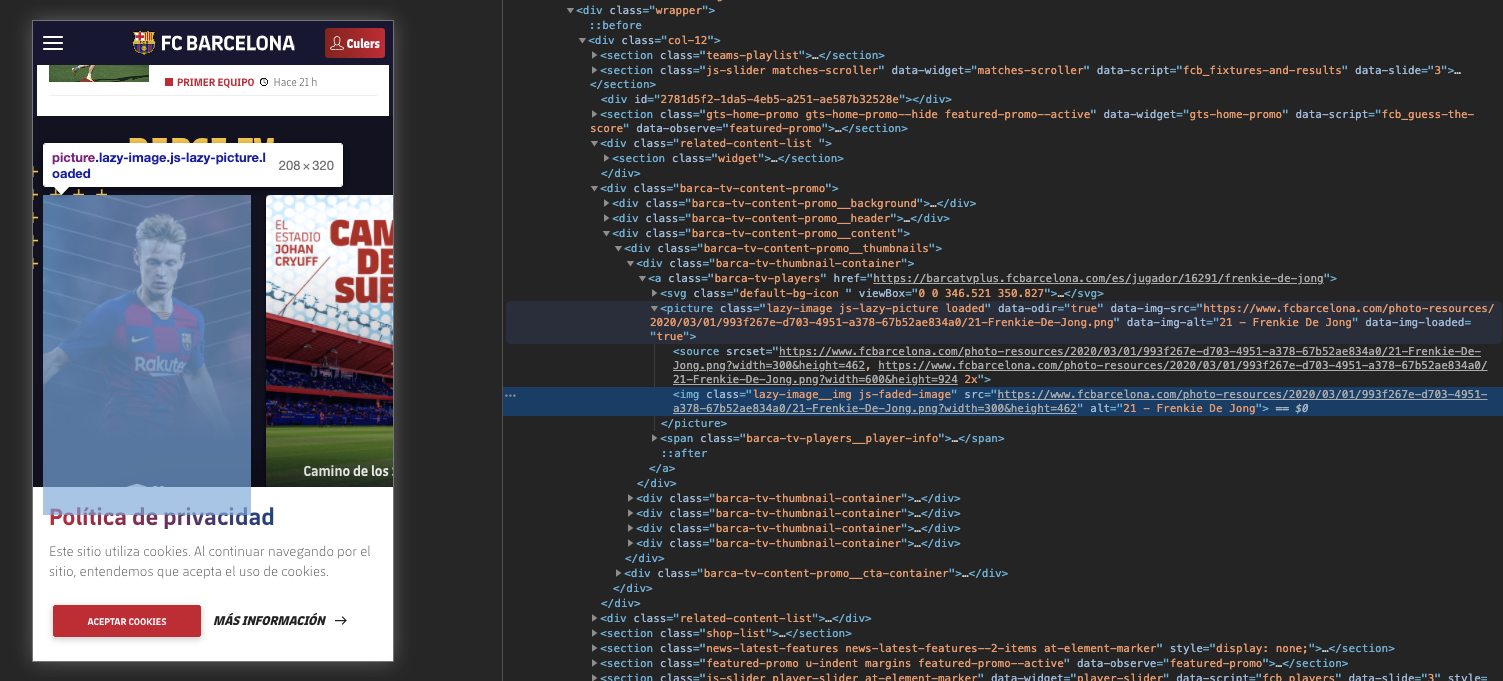
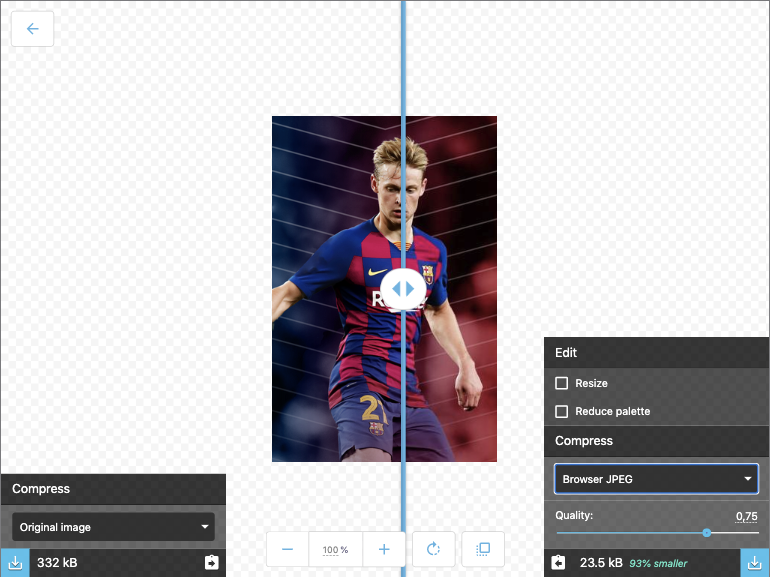
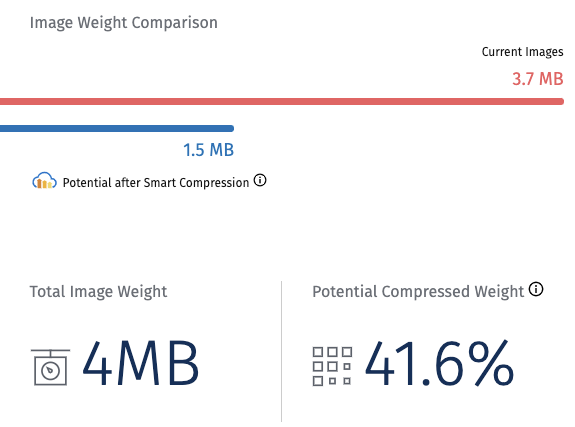
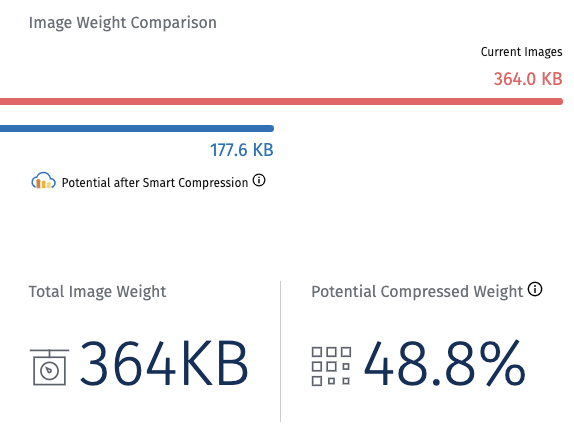
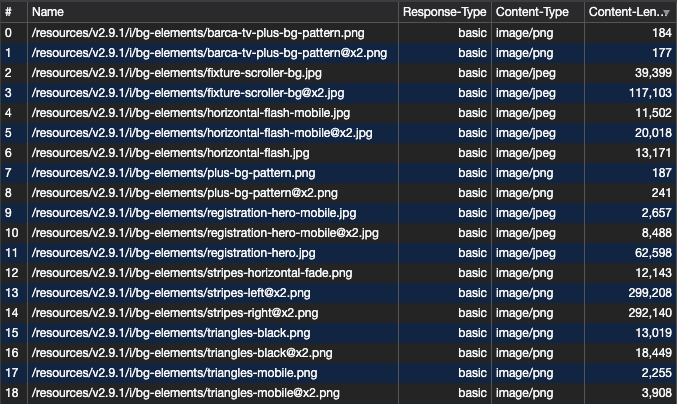
Imatges



Imatges
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '0');
fbq('track', "PageView");</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=0&ev=PageView&noscript=1"
/></noscript>
<!-- End Facebook Pixel Code -->

Imatges



Imatges



Imatges





Imatges



Imatges




Imatges
https://res.cloudinary.com/carmenansio/image/upload/c_scale,w_600/v1602861901/21-Frenkie-De-Jong_nlnoct.png

Imatges


Imatges




0
3
-


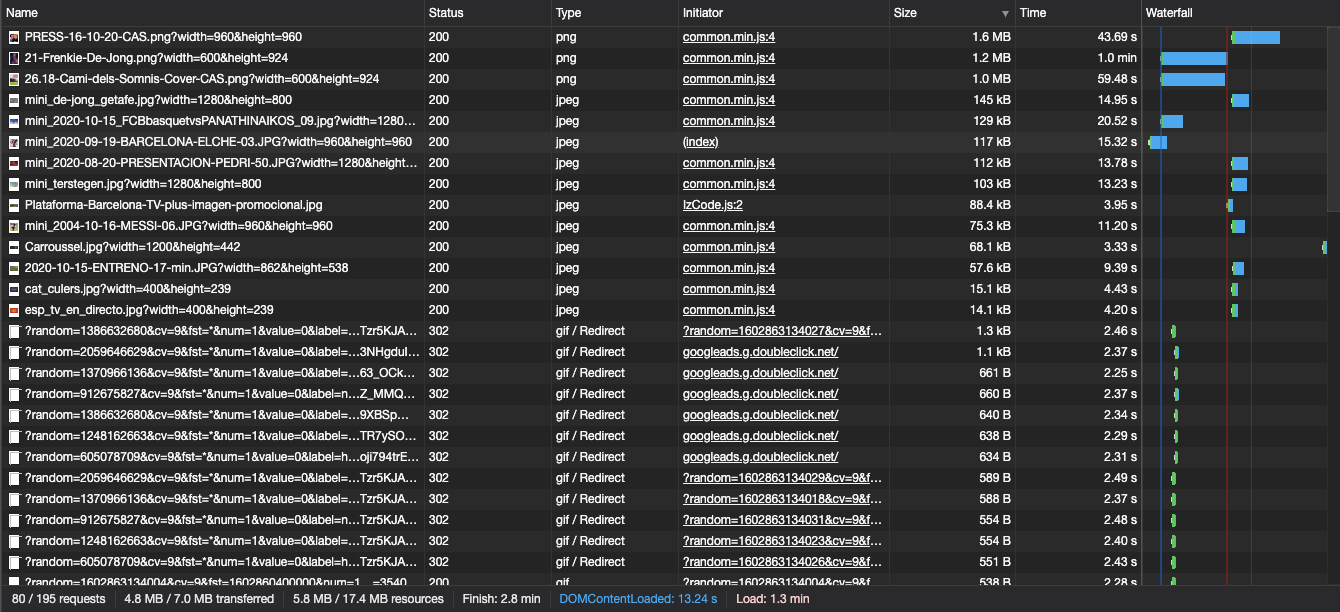
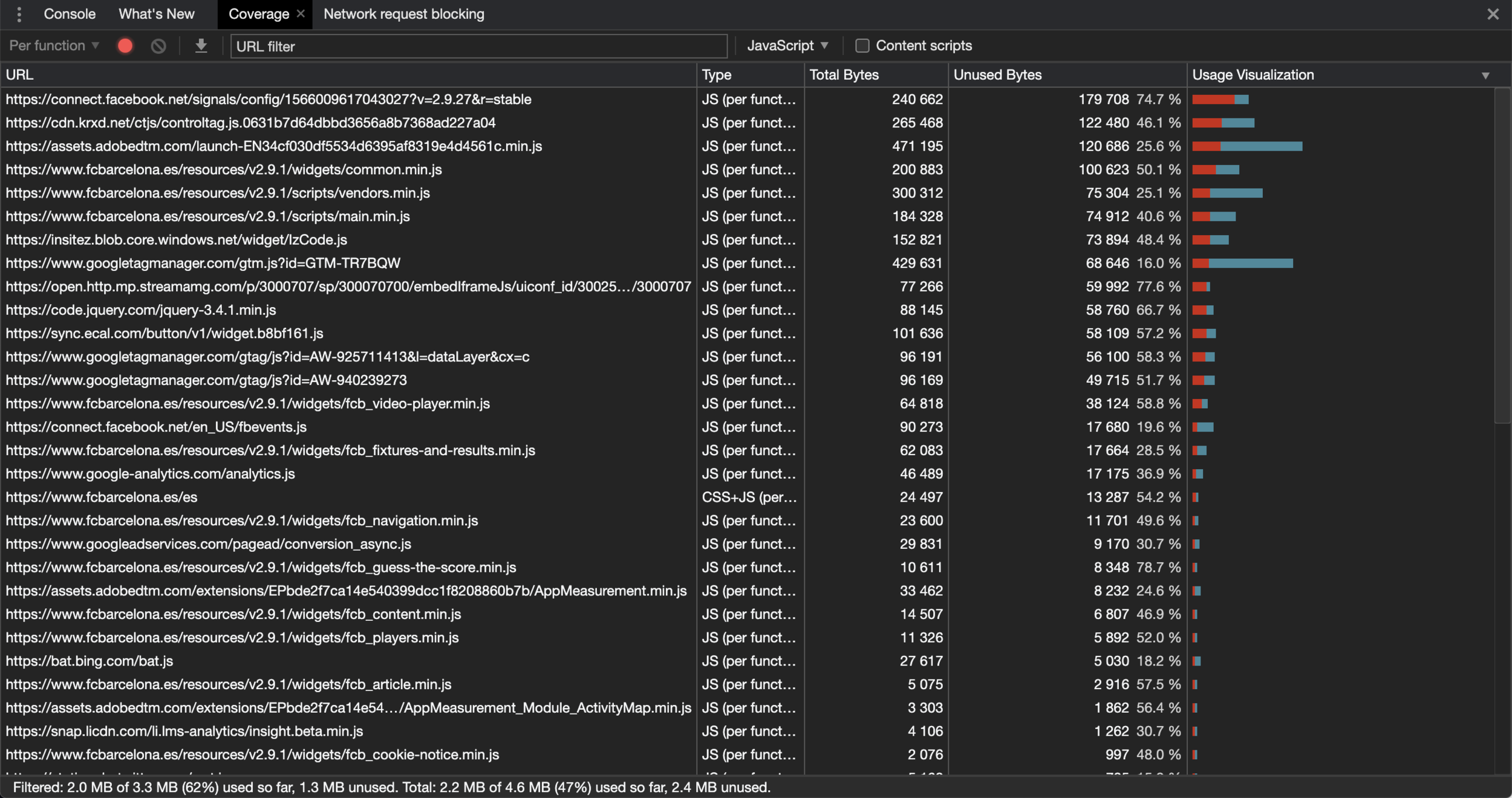
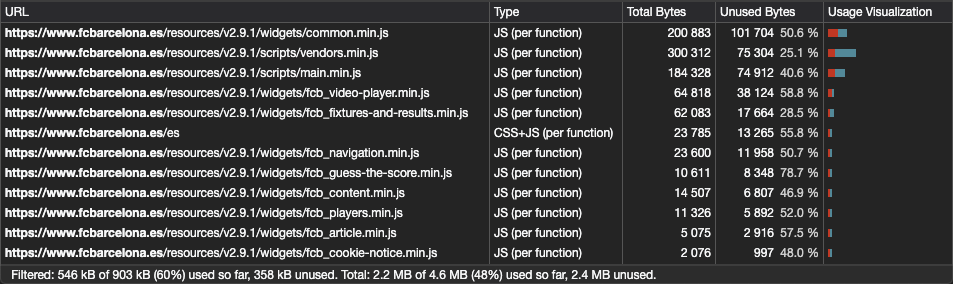
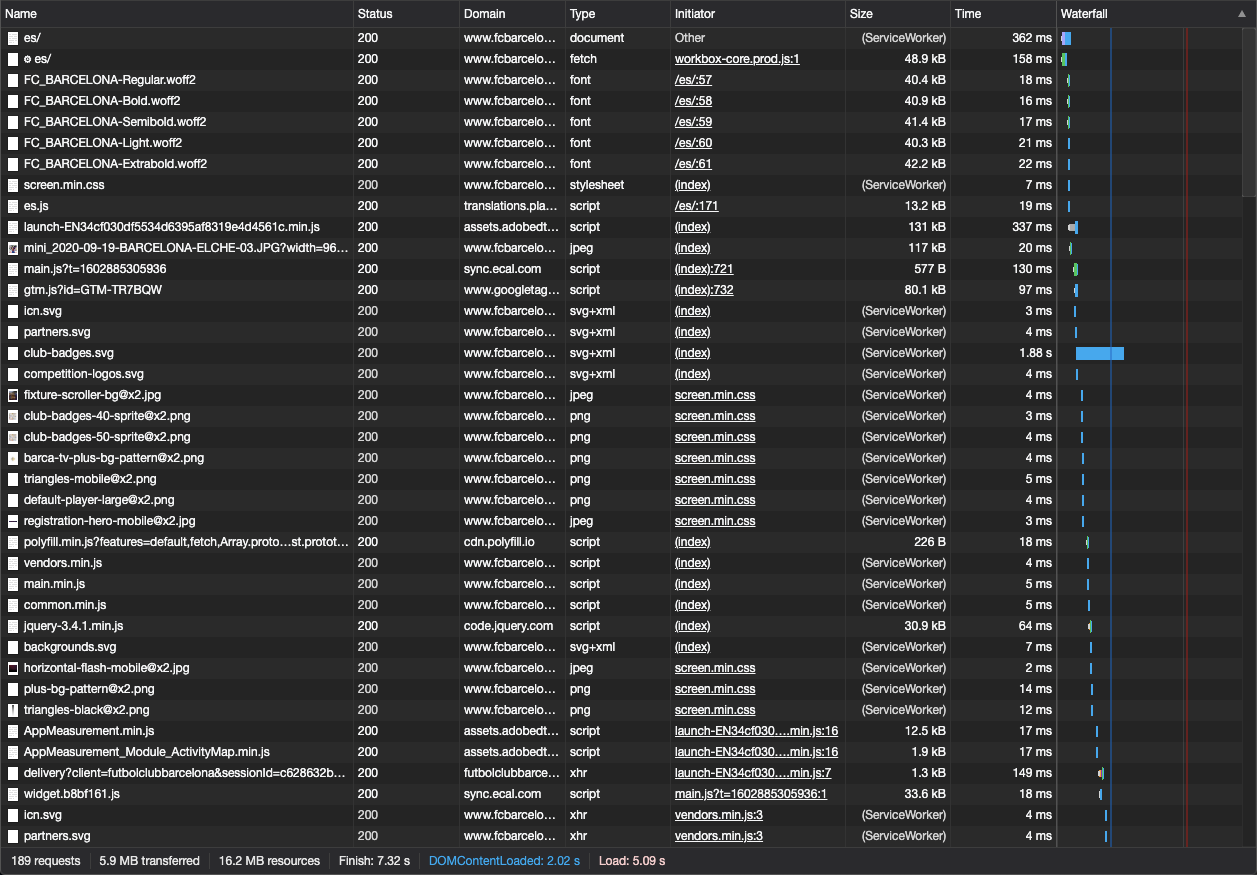
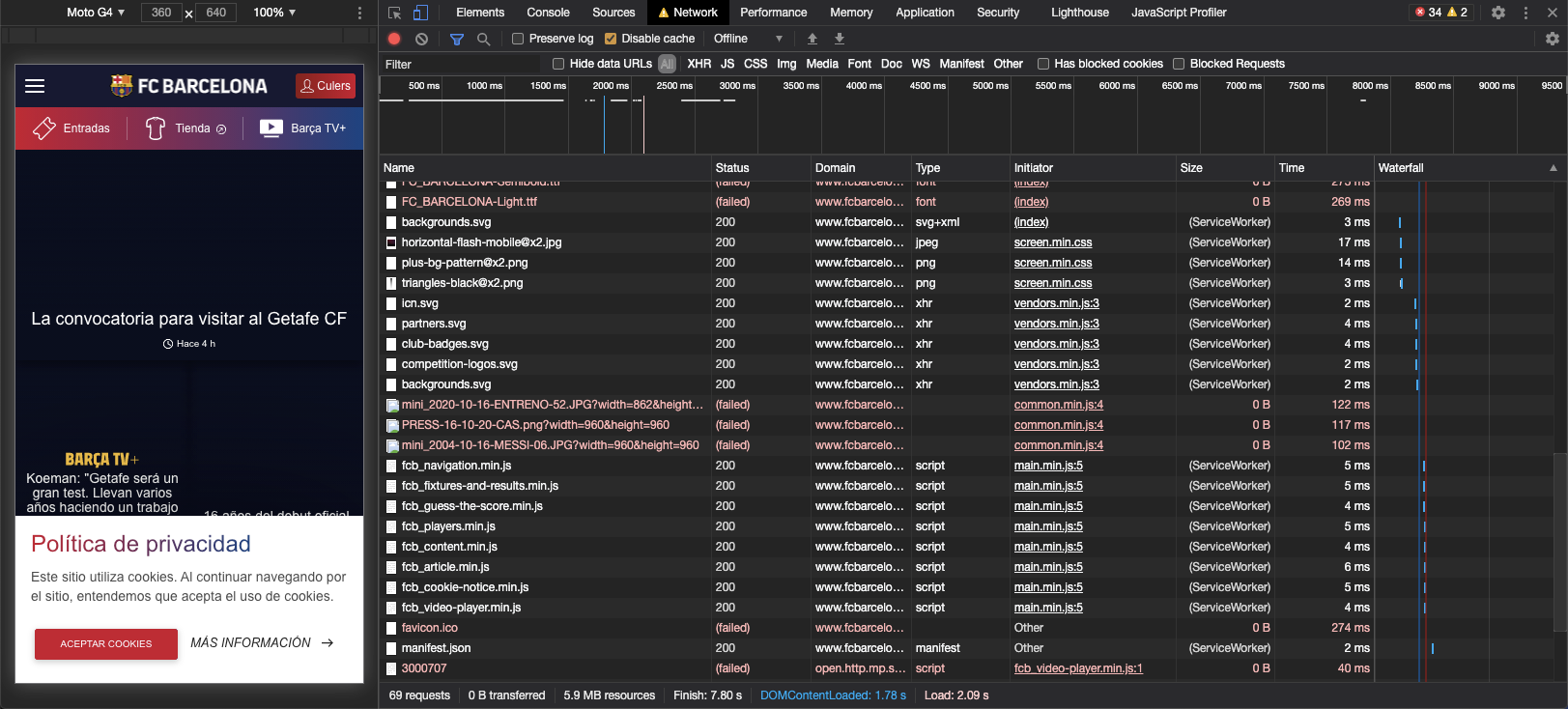
JavaScript & Third Party



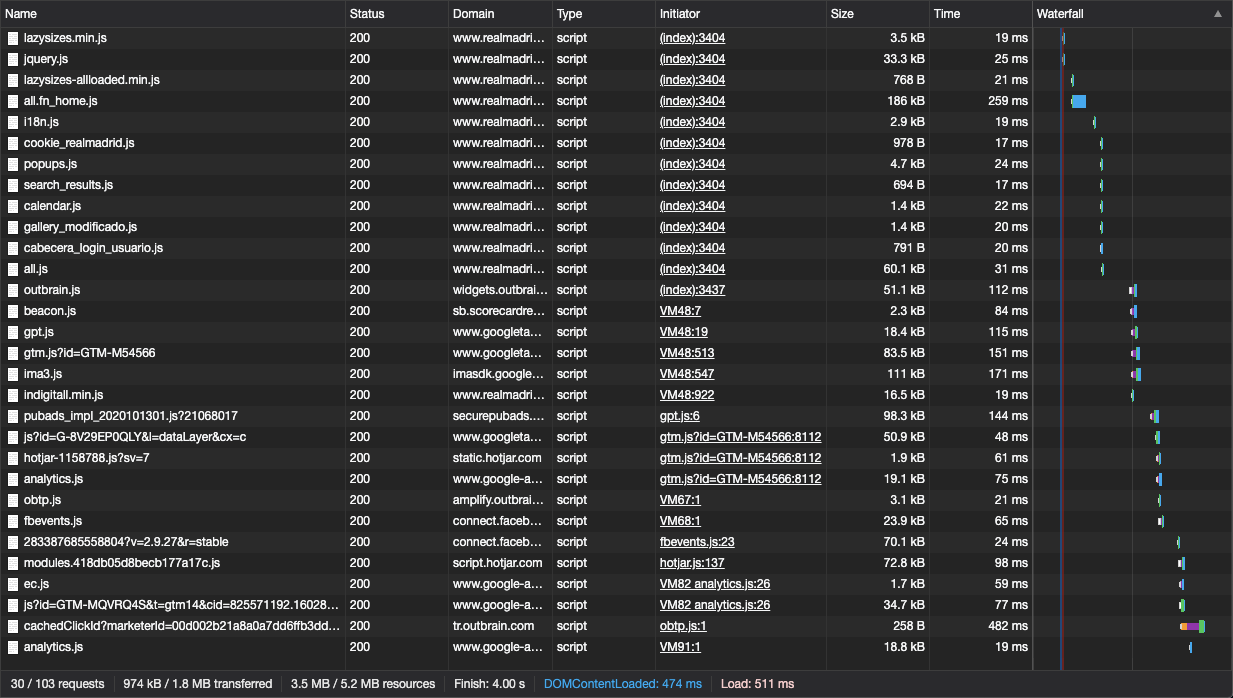
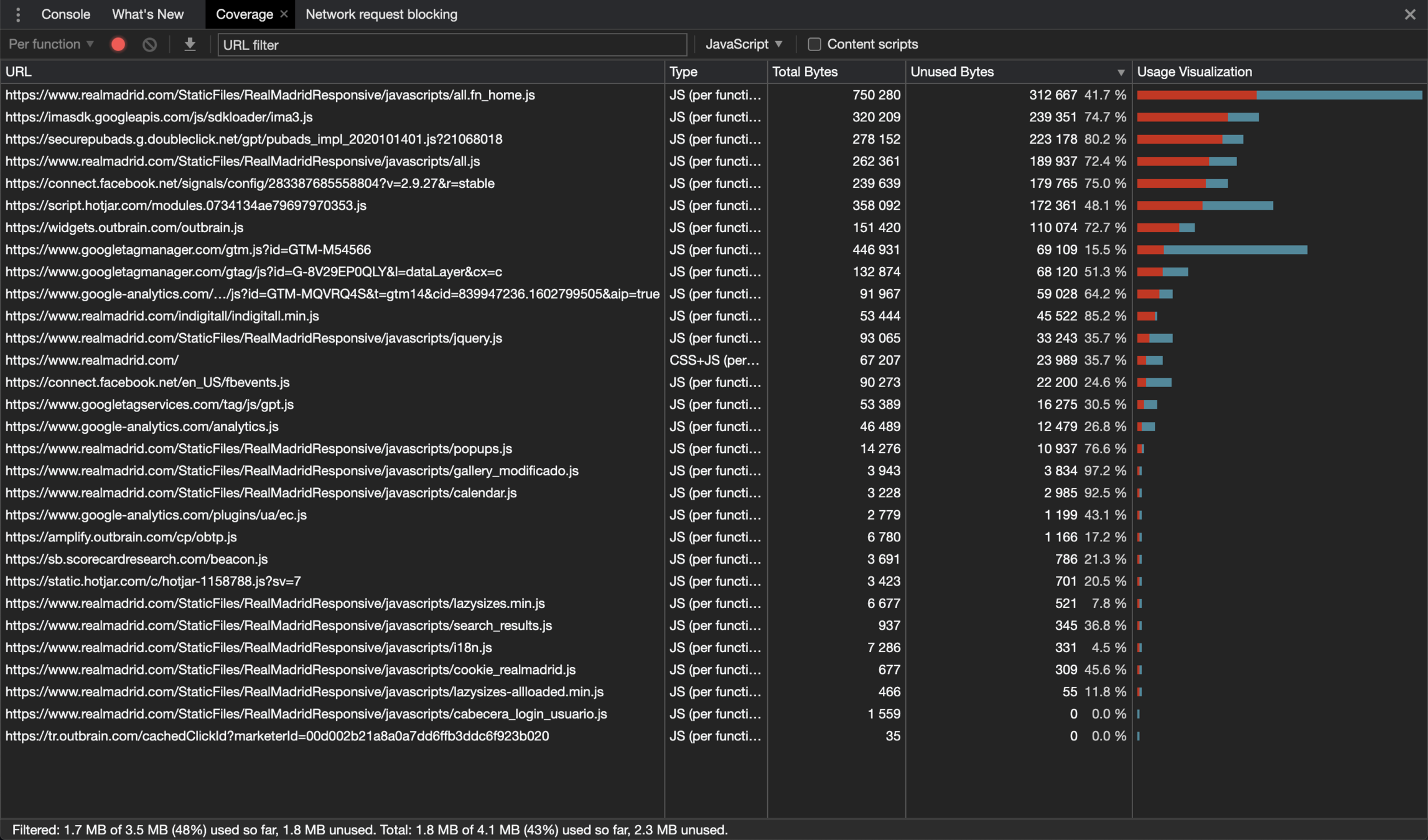
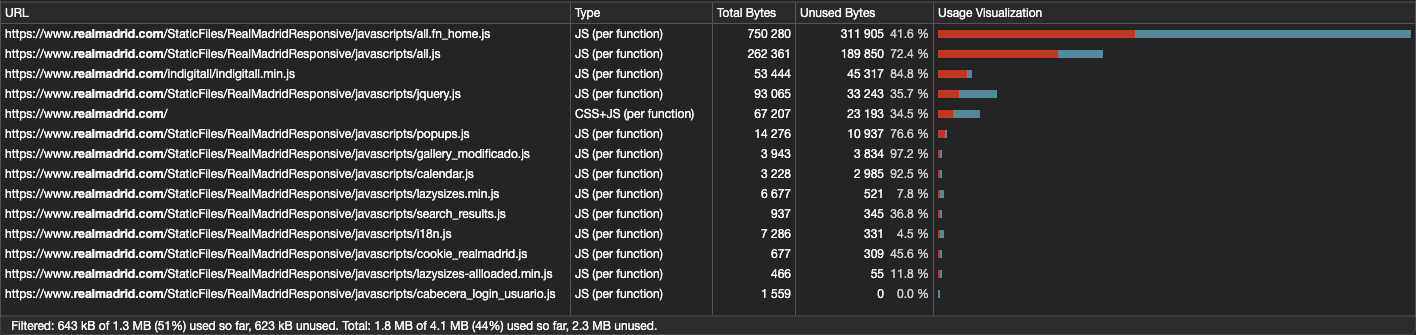
JavaScript & Third Party



JavaScript & Third Party




<script type="text/javascript" src="https://z.moatads.com/addthismoatframe568911941483/moatframe.js"></script>
JavaScript & Third Party


JavaScript & Third Party



JavaScript & Third Party



JavaScript & Third Party

JavaScript & Third Party


JavaScript & Third Party




0
4
-
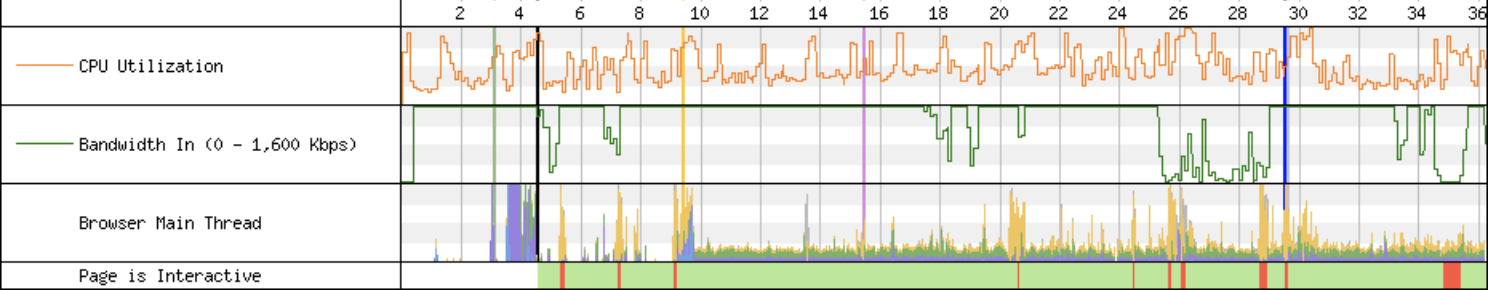
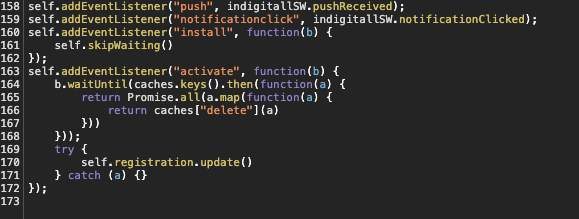
PWA & Service Worker
E
Uneix el millor de les Apps natives i les webs.
- Definir caché i contingut a cachejar amb CacheStorage
- Definir quan retornar contingut de la cache i quan contingut de la xarxa
- Interactuar amb IndexedDB per emmagatzemar dades i registrar accions offline
- Enviar dades registrades offline quan torni a haver-hi conexió amb Background Sync
- Enviar missatges des de la pàgina al SW i viceversa amb Post Message
- Enviar notificacions push

"use strict";
var versionNumber = 1590743903248
, searchParams = new URLSearchParams(self.location.search)
, RESOURCES_PATH = searchParams.get("resourcesPath") || "prod";
importScripts("/resources/" + RESOURCES_PATH + "/scripts/workbox-sw.js");
var debug = !1
, pulseCaches = ["resources", "fonts", "content-pages", "s3-photos"].map(function(e) {
return e + "-cache-" + versionNumber
});
debug && console.log("build version number " + versionNumber);
var resourceRegex = new RegExp("^.*/resources/" + RESOURCES_PATH + "/.*.(?:css|js|png|jpg|jpeg|svg)");
workbox.routing.registerRoute(resourceRegex, workbox.strategies.cacheFirst({
cacheName: "resources-cache-" + versionNumber,
plugins: [new workbox.expiration.Plugin({
maxEntries: 250,
maxAgeSeconds: 1209600
})]
}));
var fontRegex = new RegExp("^.*/resources/" + RESOURCES_PATH + "/.*.(?:eot|woff|woff2)/");
workbox.routing.registerRoute(fontRegex, workbox.strategies.cacheFirst({
cacheName: "fonts-cache-" + versionNumber,
plugins: [new workbox.expiration.Plugin({
maxAgeSeconds: 7776e3
})]
})),
workbox.routing.registerRoute(/\/(?:en|es|ca|fr|ja)\//, workbox.strategies.networkFirst({
cacheName: "content-pages-cache-" + versionNumber,
plugins: [new workbox.expiration.Plugin({
maxEntries: 200,
maxAgeSeconds: 259200
})]
})),
workbox.routing.registerRoute(/https:\/\/fcbarcelona-static-files\.s3\.amazonaws\.com\/.*\.(?:png|jpg|jpeg)/, workbox.strategies.cacheFirst({
cacheName: "s3-photos-cache-" + versionNumber,
plugins: [new workbox.expiration.Plugin({
maxEntries: 200,
maxAgeSeconds: 604800
})]
})),
self.addEventListener("install", function(e) {
debug && console.log("installed version " + versionNumber + " ..."),
e.waitUntil(caches.keys().then(function(e) {
return debug && console.log("deleting old caches ..."),
Promise.all(e.filter(function(e) {
return debug && console.log("deleting ...", e, pulseCaches.indexOf(e) < 0),
pulseCaches.indexOf(e) < 0
}).map(function(e) {
return caches["delete"](e)
})).then(self.skipWaiting)
}))
}),
self.addEventListener("activate", function() {
debug && console.log("activated version " + versionNumber + "!")
});



PWA & Service Worker



PWA & Service Worker



PWA & Service Worker


PWA & Service Worker




1
4
-


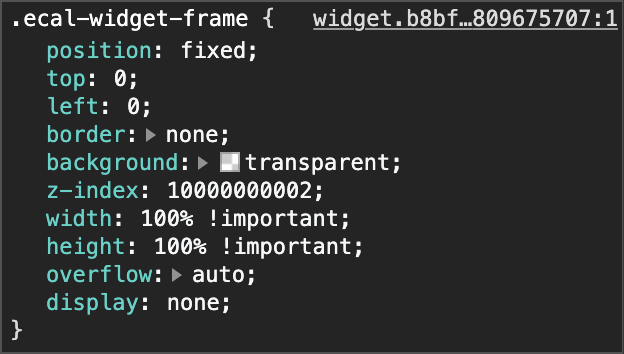
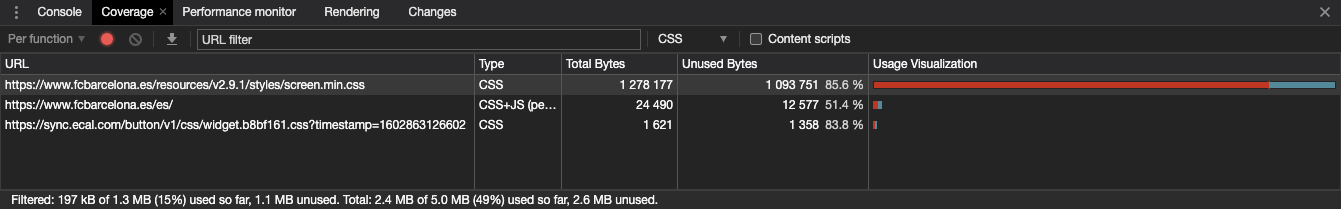
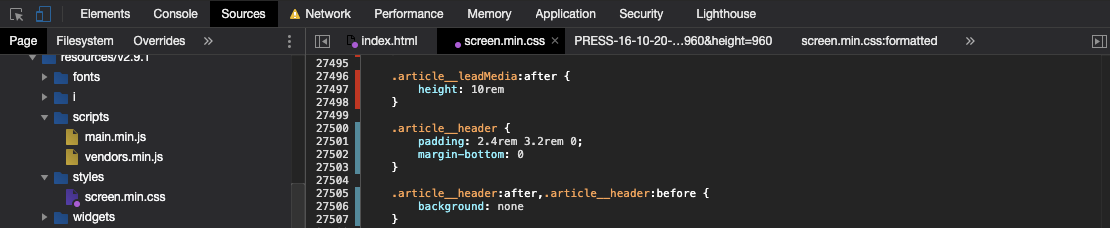
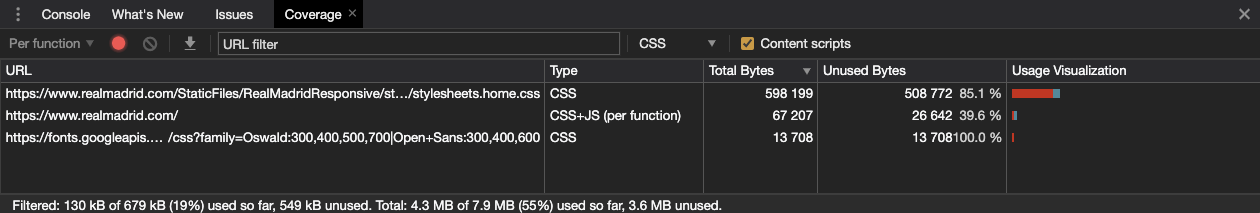
CSS




CSS



1
5
-


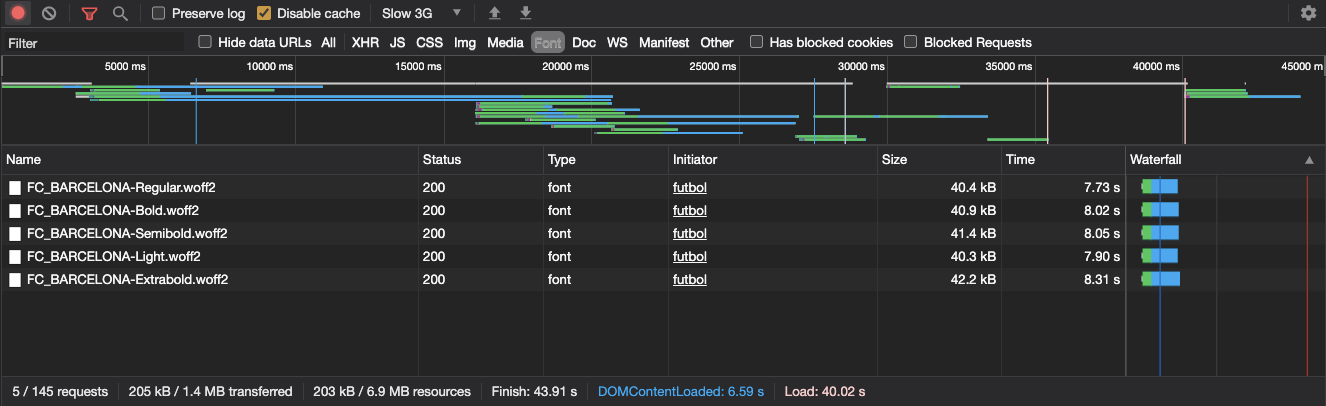
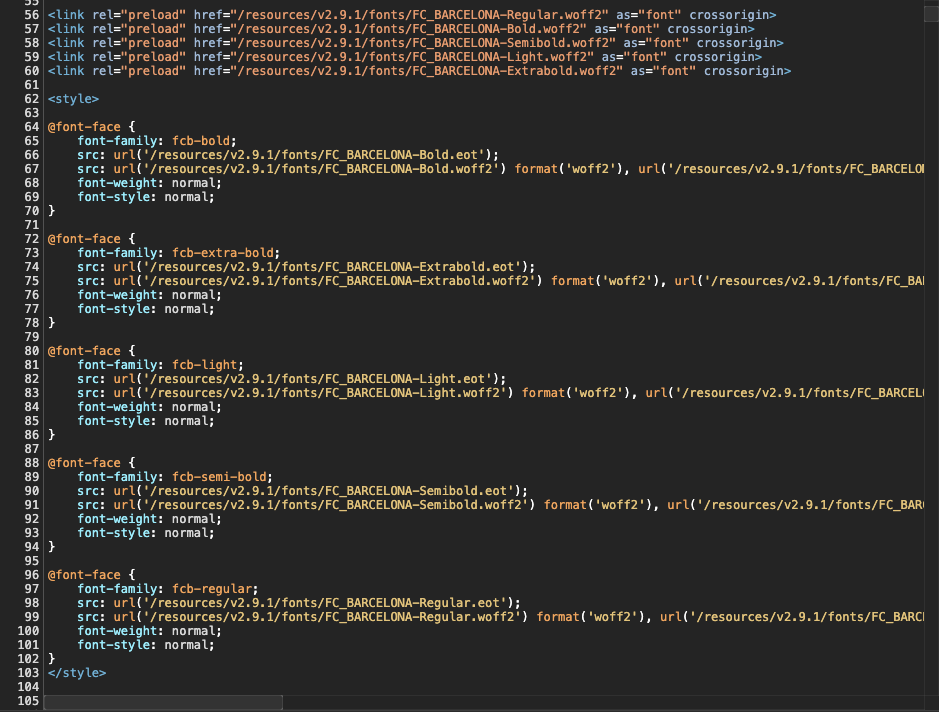
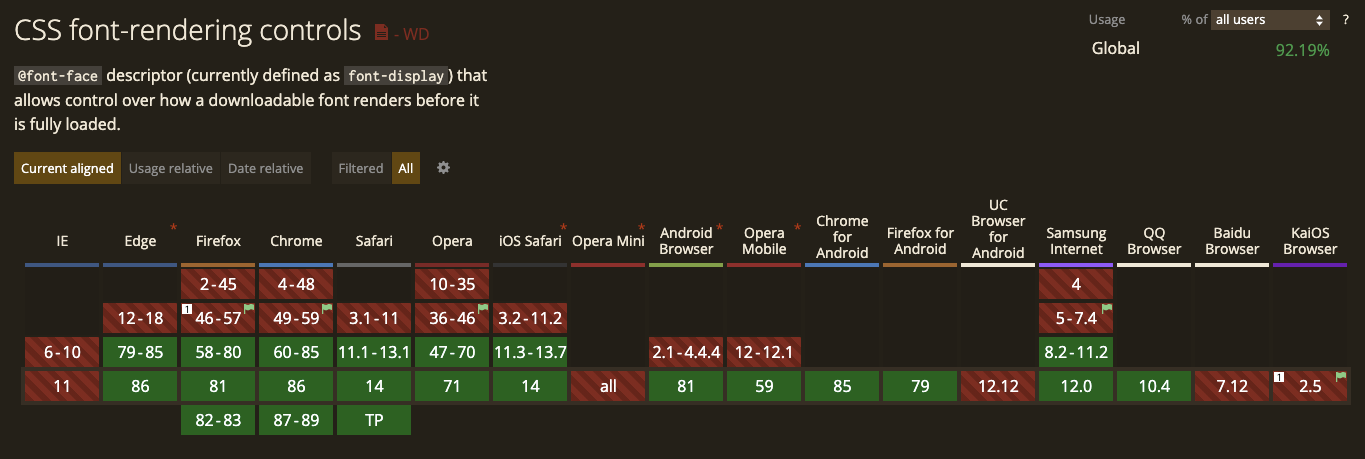
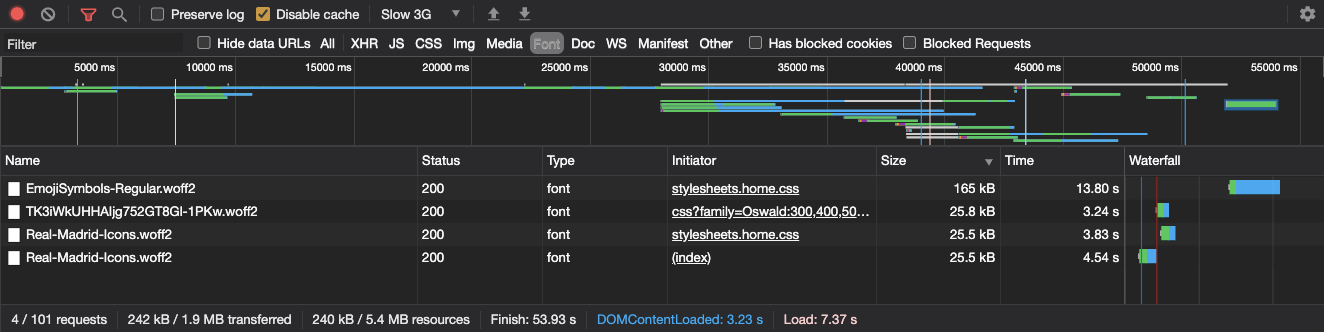
Fonts



Fonts

@font-face {
font-family: fcb-regular;
font-display: swap;
src: url('/resources/v2.9.1/fonts/FC_BARCELONA-Regular.eot');
src: url('/resources/v2.9.1/fonts/FC_BARCELONA-Regular.woff2') format('woff2'), url('/resources/v2.9.1/fonts/FC_BARCELONA-Regular.woff') format('woff'), url('/resources/v2.9.1/fonts/FC_BARCELONA-Regular.ttf') format('truetype'), url('/resources/v2.9.1/fonts/FC_BARCELONA-Regular.svg') format('svg');
font-weight: normal;
font-style: normal;
}

Fonts


Fonts




1
6
-
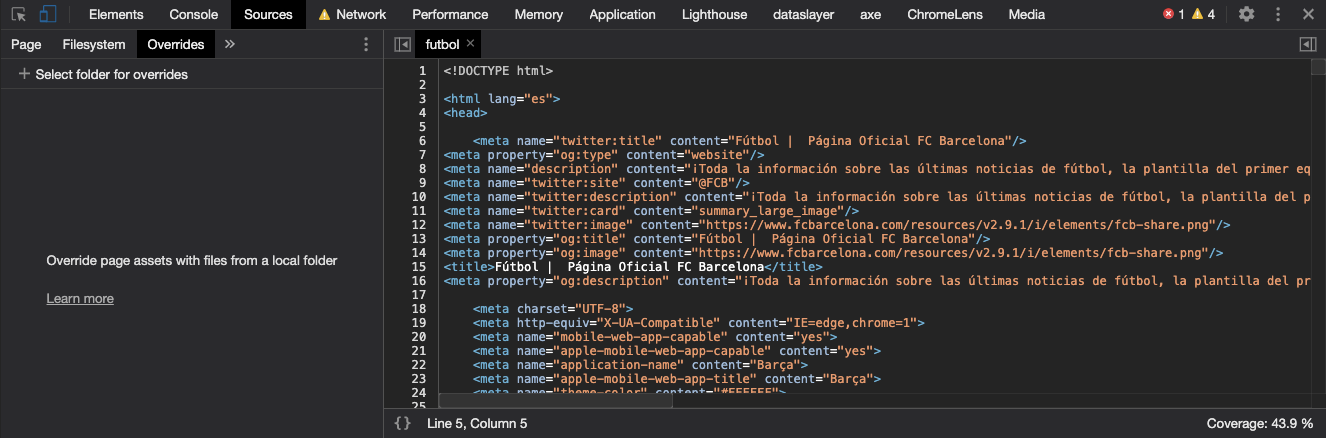
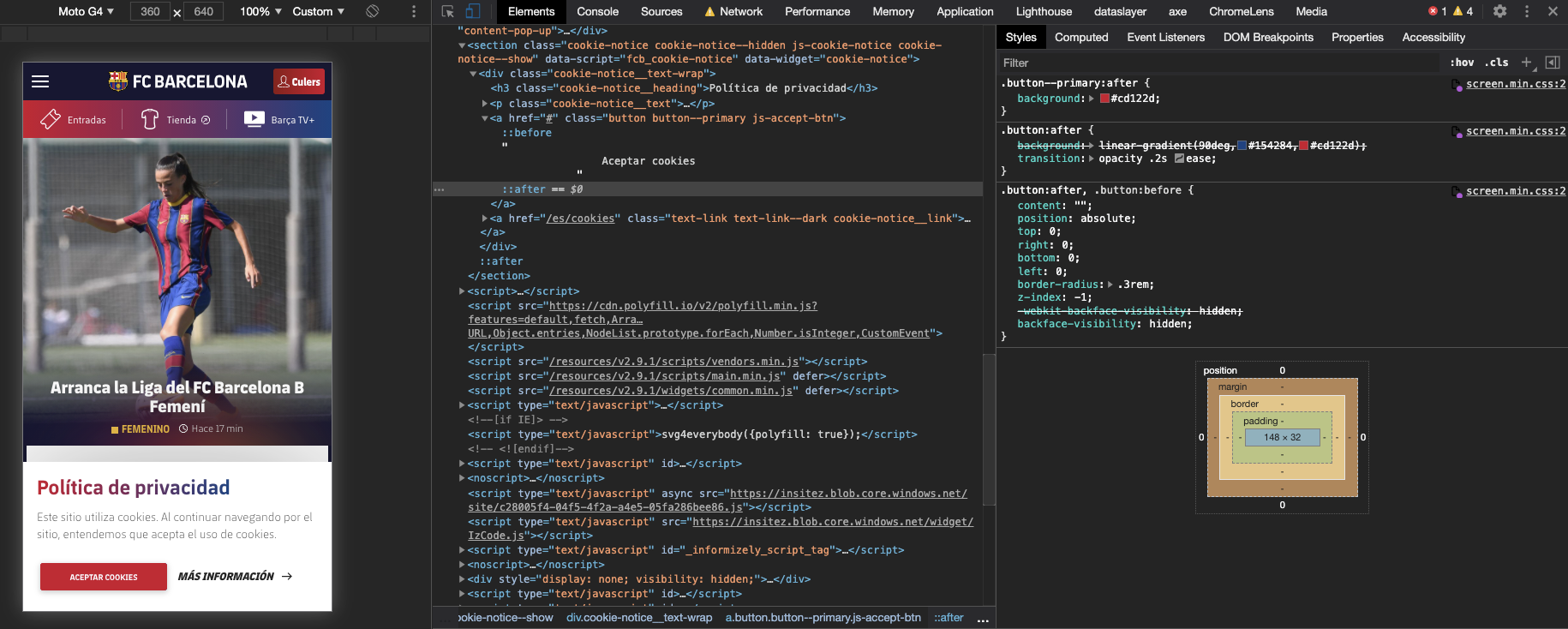
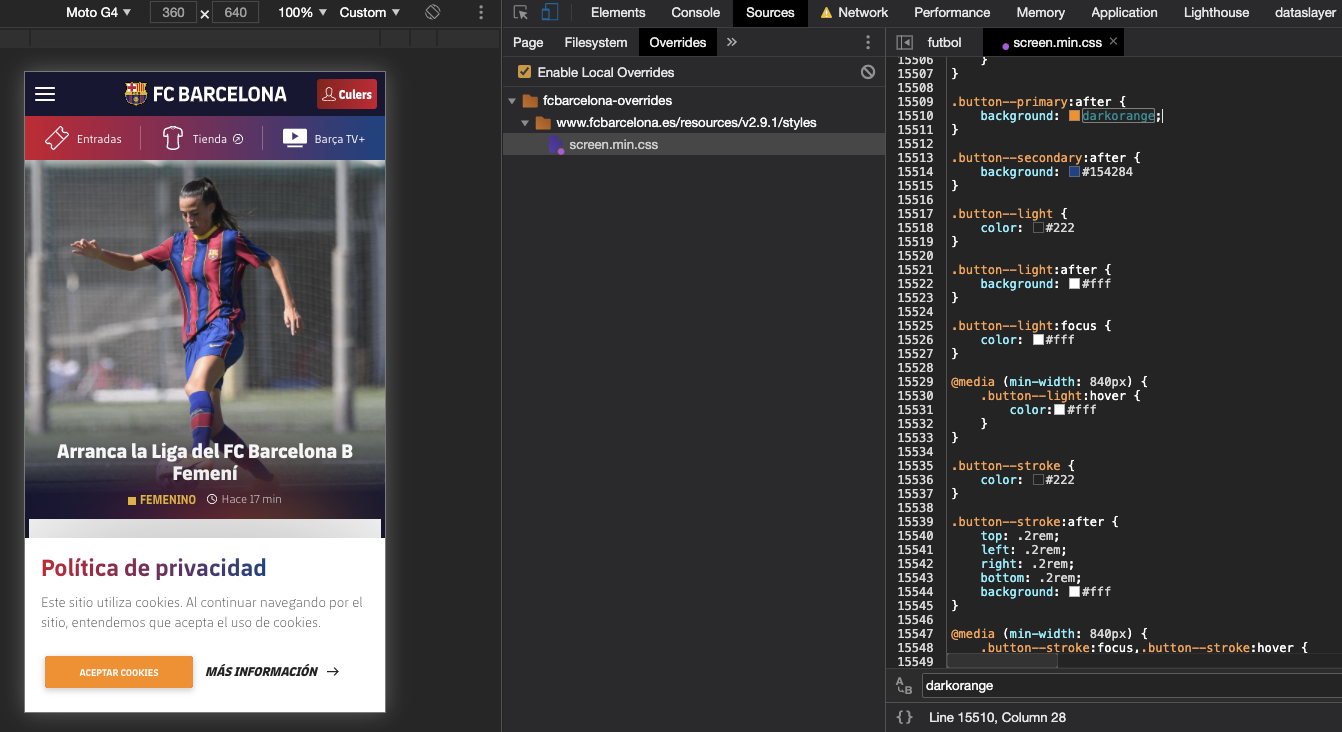
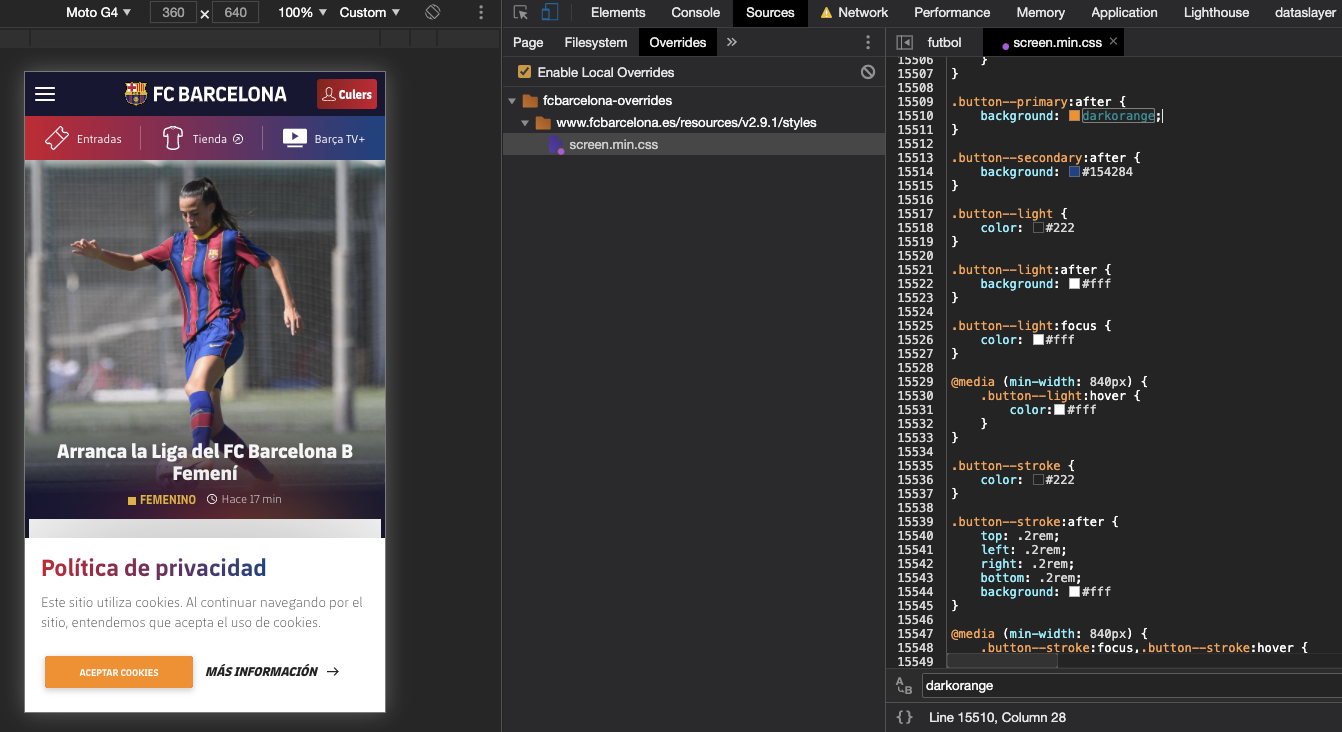
Chrome Dev Tools
Local Overrides
Chrome DevTools


Local Overrides
Chrome DevTools

Local Overrides
Chrome DevTools

Local Overrides
Chrome DevTools
RESULTAT FINAL


1
6
-
¡AL LORO!

QUE NO ESTAMOS TAN MAL
| Equip | Perf | FCP | LCP | TTI |
|---|---|---|---|---|
| Real Sociedad | 36 | 2,1 | 3,2 | 18,8 |
| Getafe | 35 | 10,1 | 23,2 | 10,1 |
| Levante | 35 | 3,4 | 10,8 | 10,5 |
| Athletic Club | 28 | 2,6 | 3,9 | 28,9 |
| Real Madrid | 23 | 1,8 | 5,6 | 18,6 |
| Celta de Vigo | 20 | 2,5 | 17,3 | 15,0 |
| Betis | 19 | 2,2 | 28,3 | 27,4 |
| FC Barcelona | 18 | 2,6 | 39,3 | 33,3 |
| Valencia | 17 | 1,6 | 22,0 | 17,8 |
| Granada | 15 | 7,8 | 18,2 | 16,4 |





| Equip | Perf | FCP | LCP | TTI |
|---|---|---|---|---|
| Sevilla | 13 | 7,4 | 33,4 | 30,7 |
| At. de Madrid | 13 | 4,1 | 16,0 | 17,5 |
| SD Huesca | 10 | 8,9 | 21,7 | 21,8 |
| Villarreal | 10 | 6,2 | 28,1 | 9,1 |
| Alavés | 8 | 7,7 | 15,2 | 20,3 |
| Eibar | 7 | 8,1 | 18,4 | 19,4 |
| Valladolid | 7 | 7,4 | 15,7 | 18 |
| Cádiz | 6 | 8,4 | 26,3 | 28,6 |
| Elche CF | 5 | 8,9 | 17,2 | 22,8 |
| Osasuna | 2 | 8,2 | 19,8 | 28,8 |















| Equip | FP | FCP | LCP | L |
|---|---|---|---|---|
| Real Madrid | 2,0 | 2,0 | 2,4 | 2,1 |
| Valencia | 1,1 | 1,4 | 6,6 | 2,5 |
| Getafe | 1,1 | 1,2 | 1,9 | 2,6 |
| Betis | 1,6 | 1,6 | 2,6 | 3,8 |
| Sevilla | 1,8 | 1,8 | 3,0 | 4,1 |
| Levante | 2,9 | 2,9 | 3,6 | 4,6 |
| SD Huesca | 2,2 | 2,1 | 2,8 | 4,8 |
| Granada | 2,2 | 2,2 | 2,6 | 5,0 |
| Valladolid | 2,5 | 2,5 | 2,9 | 5,0 |
| At. de Madrid | 2,3 | 2,3 | 3,2 | 5,1 |





| Equip | FP | FCP | LCP | L |
|---|---|---|---|---|
| Real Sociedad | 1,8 | 1,8 | 2,5 | 5,4 |
| Elche CF | 2,2 | 2,2 | 2,7 | 5,7 |
| Cádiz | 2,0 | 2,0 | 2,9 | 5,8 |
| Villarreal | 4,0 | 4,1 | 5,1 | 6,0 |
| Alavés | 2,3 | 2,4 | 3,3 | 6,0 |
| Eibar | 2,1 | 2,1 | 2,6 | 6,1 |
| Osasuna | 2,9 | 2,9 | 3,8 | 6,5 |
| Celta de Vigo | 4,4 | 4,5 | 5,4 | 6,7 |
| Athletic Club | 2,2 | 2,2 | 2,8 | 7,6 |
| FC Barcelona | 2,1 | 2,4 | 5,1 | 8,6 |
















Key Takeaways
- La performance és velocitat objectiva i subjectiva
- La performance és BU$IN€$$
- La performance se'n pot anar en orris si no gestionem el codi de tercers
- La performance se'n pot anar en orris si la caguem durant el desenvolupament
- La performance és una merda
- El Clásico el guanya el Real Madrid
GRÀCIES!