Server Side Rendering with React
Gufran Mirza
Software Engineer @Continuum
Twitter: _imGufran
Agenda
-
Overview - React Client Side Rendering
-
Overview - React Server Side Rendering
-
Performance CSR vs SSR
-
Live Demo
-
Discussion
What?
Server-Side Rendering is the ability of a front-end framework to render markup while running on a back-end system.
Why?
- Performance benefit for our customers
-
Faster times for the initial page render
- Consistent SEO performance
How?
- Express-JS/Hapi-JS with NodeJS
- React - Supports both CSR / SSR
- ReactDOM - renderToString()
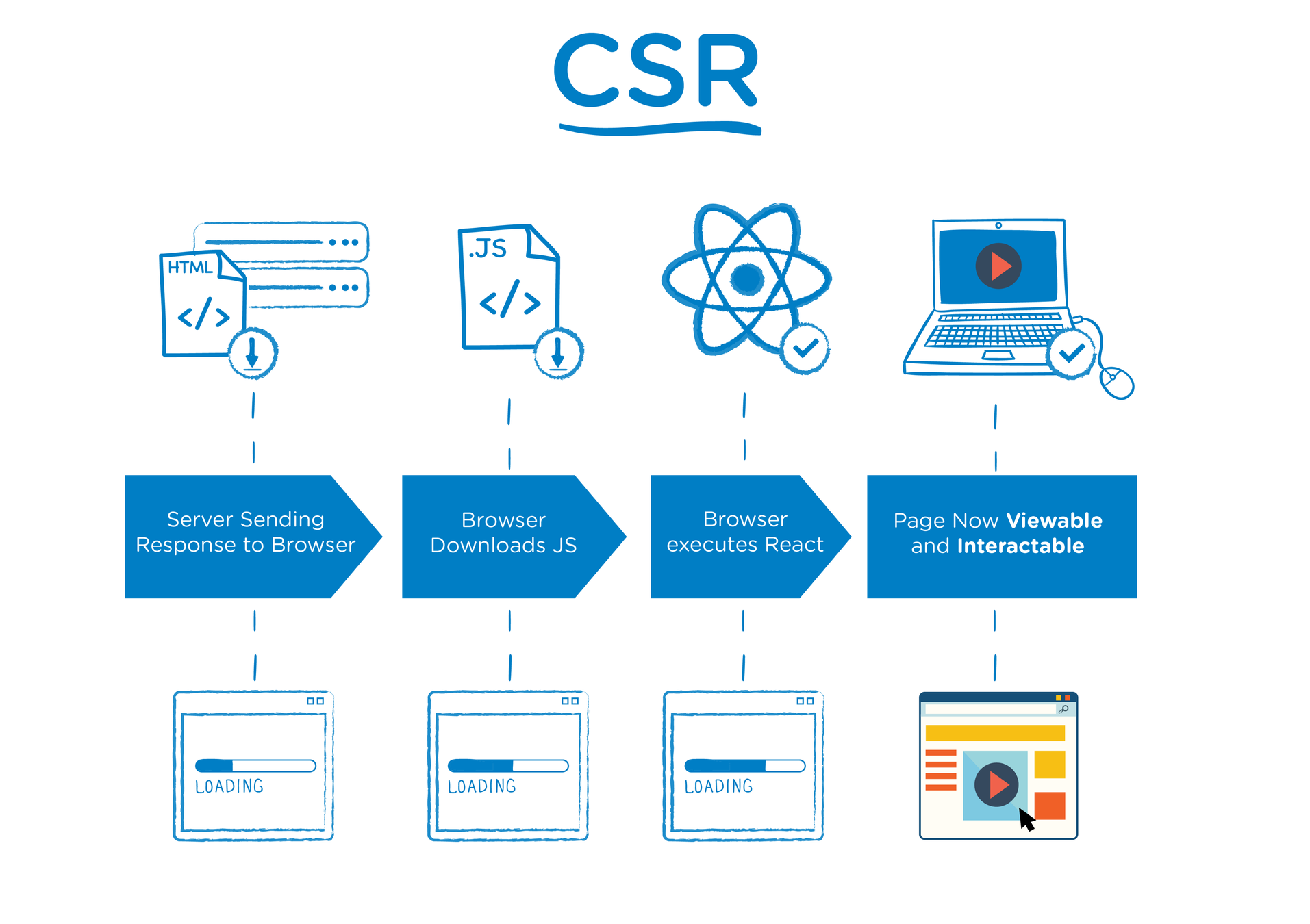
Overview - React Client Side Rendering
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="shortcut icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit=no" />
<title>React App</title>
<link href="/static/css/main.css" rel="stylesheet">
<script src="/static/js/main.js"></script>
</head>
<body>
<div id="root"></div>
</body>
</html>Generated Markup (SPA)
Browser downloads the Javascript and then executes it to generate the Content
Overview - React Client Side Rendering
Let`s Understand CSR with Example Page

Overview - React Client Side Rendering
Pup vs. Pup - GET #1
GET - /
SERVER
index.html
<!DOCTYPE html>
<html>
<head>
<title>Pup vs Pup</title>
<link rel="stylesheet" href="/css/style.css">
<script src="public/bundle.js" defer></script>
</head>
<body>
<div id="app"></div>
</body>
</html>Overview - React Client Side Rendering
Pup vs. Pup - View #1
User View
Overview - React Client Side Rendering
Pup vs. Pup - GET #2
GET - /public/bundle.js
SERVER
bundle.js
/******/ (function(modules) { // webpackBootstrap
/******/ // The module cache
/******/ var installedModules = {};
/******/
/******/ // The require function
/******/ function __webpack_require__(moduleId) {
/******/
/******/ // Check if module is in cache
/******/ if(installedModules[moduleId])
/******/ return installedModules[moduleId].exports;
/******/
/******/ // Create a new module (and put it into the cache)
/******/ var module = installedModules[moduleId] = {
/******/ exports: {},
....
21,547 MORE LINES OF CODEOverview - React Client Side Rendering
Pup vs. Pup - View #2

- 21,500 lines of javascript parsed
- Script execution begins, React.DOM renders!
But where are the pups???
Overview - React Client Side Rendering



PuppyDB
Pup vs. Pup - GET #3
GET - /api/puppies
Overview - React Client Side Rendering
Client Side React - Overview
GET - /
1
SERVER
GET - /bundle.js
2
React.DOM Render
3

React.DOM Render
5

GET - api/puppies
4
"First Meaningful Paint"
GET - /style.css
Overview - React Client Side Rendering
Overview - React Server Side Rendering
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="shortcut icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit=no" />
<title>React App</title>
<link href="/static/css/main.css" rel="stylesheet">
<script src="/static/js/main.js"></script>
</head>
<body>
<div id="root"></div>
<div id="root">
<div class="App" data-reactroot="">
<header class="App-header">
<img src="[object Object]" class="App-logo" alt="logo" />
<p>Edit <code>src/App.js</code> and save to reload.</p>
<a class="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer">Learn React</a>
</header>
</div>
</div>
</body>
</html>Generated Markup (SSR)
Server (NodeJS) renders the App and generates the content at server-side and returns the generated content
Overview - React Server Side Rendering
Server Side React - Overview
GET - /
1
SERVER

React.DOM Render
2

- Server gets request
- Server GETs data from DB**
- Server renders HTML
-
React DOM renders again on client side
- Verifies state, adds click handlers
Downloads js
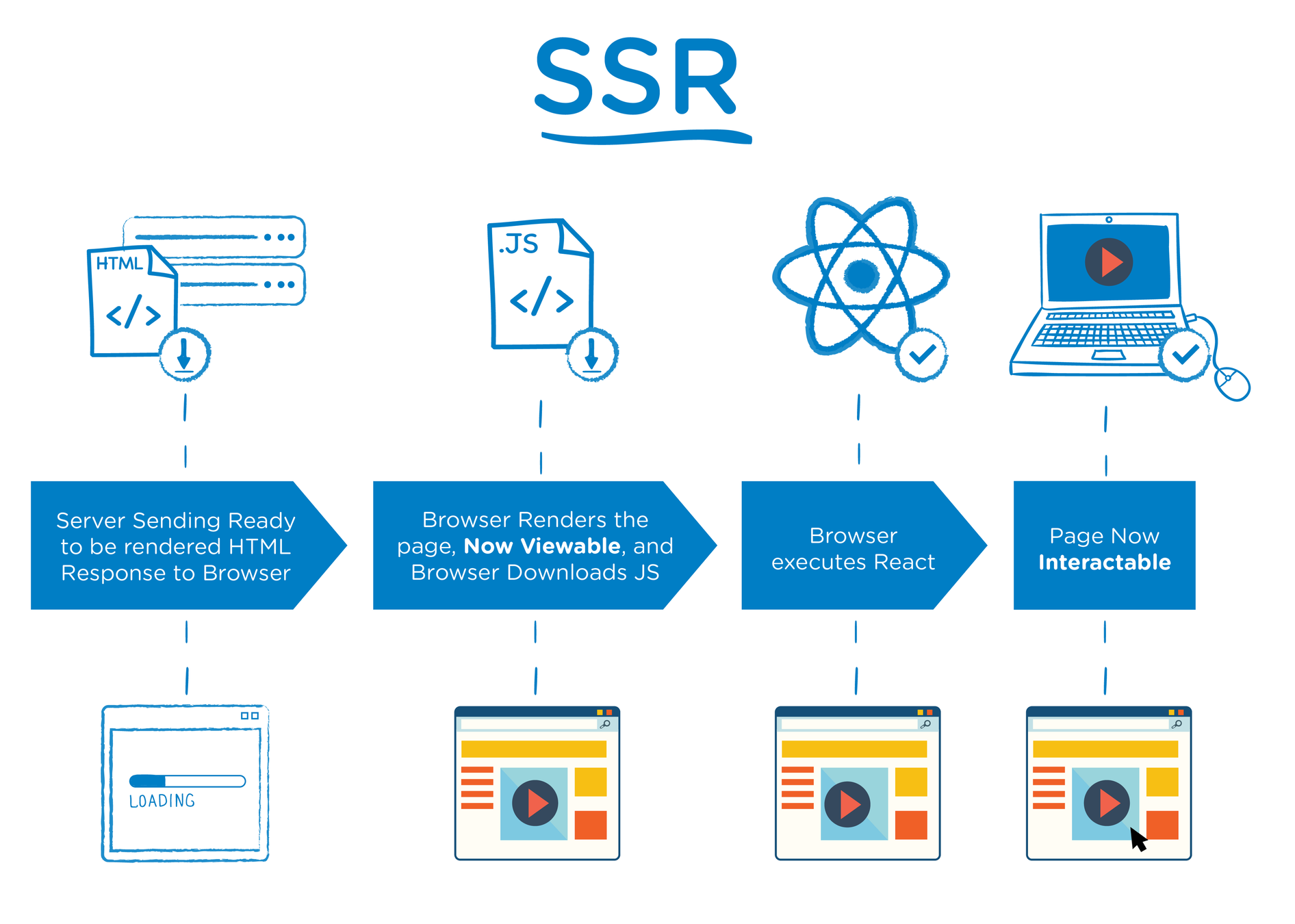
Overview - React Server Side Rendering
Performance - CSR vs SSR

Performance - CSR vs SSR

Performance - CSR vs SSR
Performance - CSR vs SSR

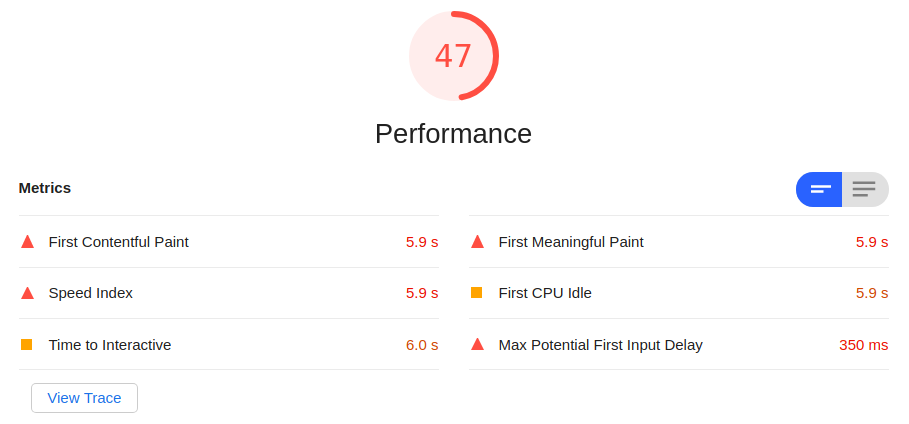
Light Hose Report - CSR
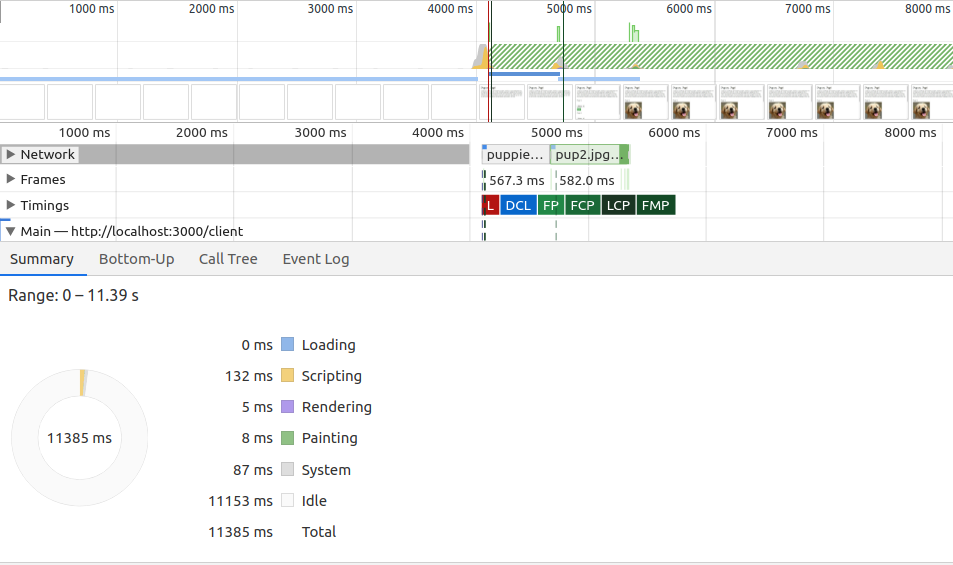
Performance - CSR vs SSR

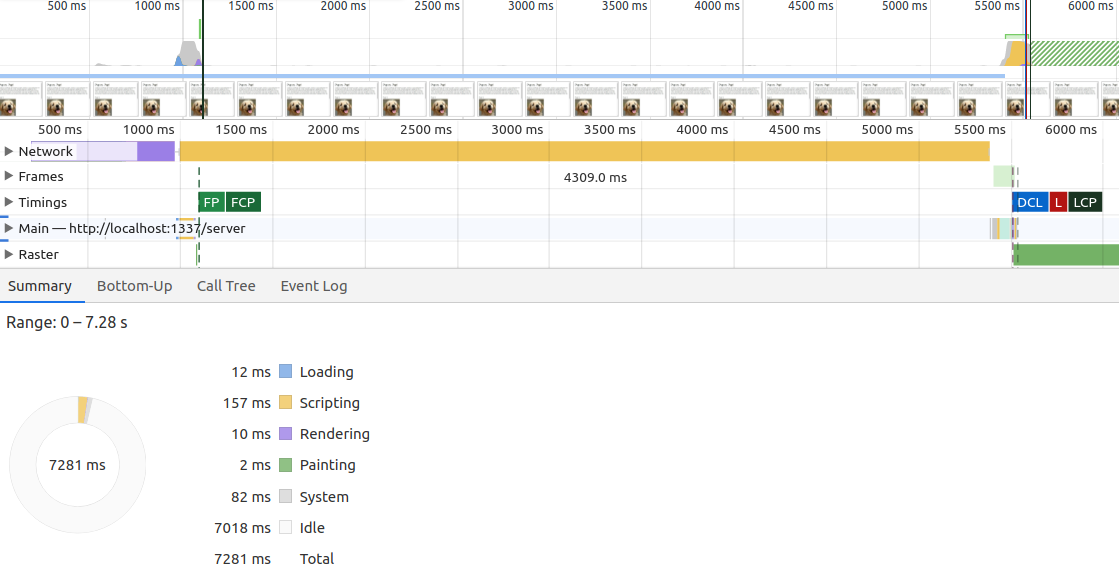
Performance Report - CSR

Performance - CSR vs SSR
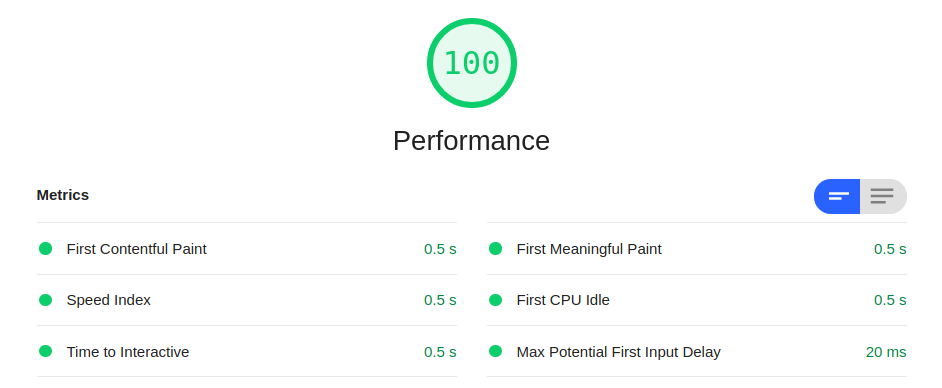
Light Hose Report - SSR
Performance - CSR vs SSR

Performance Report - SSR