Web VR for mortals
@palmerabollo · 2016

the world we want
WebGL
Web Graphics Library is a JavaScript API for rendering interactive 2D/3D graphics in a browser




this slide requires WebGL support
Three.js
Easy to use graphics library with WebGL renderers
- http://threejs.org/
- http://threejs.org/examples/

this slide requires WebGL support
// scene
var scene = new THREE.Scene();
// camera
var camera = new THREE.PerspectiveCamera(...);
camera.position.z = 1500;
// add elements to the scene
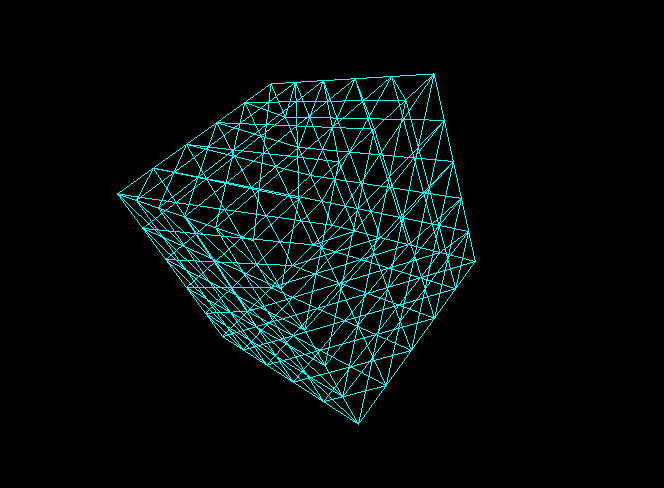
var geometry = new THREE.BoxGeometry(700, 700, 700, 5, 5, 5);
var material = new THREE.MeshBasicMaterial(...);
var cube = new THREE.Mesh(geometry, material);
scene.add(cube);
// renderer
var renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
renderer.render(scene, camera);
WebVR
Experimental Javascript API that provides WebGL rendering to VR devices (headsets + browsers)
- https://mozvr.com/
- https://w3c.github.io/webvr/


A-Frame
https://aframe.io
WebVR framework for creating VR experiences with HTML

<a-scene>
<a-box
position="0 1 -3"
rotation="0 45 0"
color="gray" />
</a-scene>
<a-entity
geometry="primitive: sphere; radius: 1.5"
material="color: tomato; metalness: 0.7">
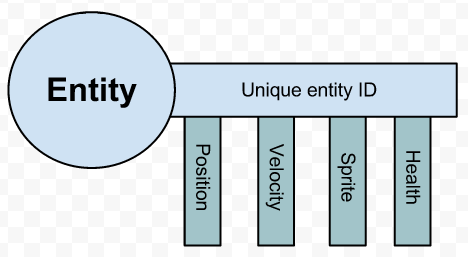
</a-entity>ECS pattern
Components
light, position, material, geometry, fog, camera, rotation, scale, sound, etc, etc.
have properties
Entity - Component - System

this slide requires WebGL support
Primitives
Entities with preset components and values
Primitives: <a-box>, <a-camera>, <a-circle>, <a-cone> <a-plane>, <a-video>, <a-light> ...
<a-scene>
<a-box
position="0 1 -3"
rotation="0 45 0"
color="gray" />
</a-scene>
Animations
<a-entity>
<a-entity position="5 0 0"></a-entity>
<a-animation attribute="rotation"
dur="10000"
fill="forwards"
to="0 360 0"
repeat="indefinite"></a-animation>
</a-entity>this slide requires WebGL support
example solar system
Mixins
<a-scene>
<a-assets>
<a-mixin id="red" material="color: red"></a-mixin>
<a-mixin id="cube" geometry="primitive: box"></a-mixin>
</a-assets>
<a-entity mixin="red cube"></a-entity>
</a-scene>compose and reuse
sets of component properties
Assets
<a-scene>
<a-assets>
<img id="sky" src="sky.jpg">
</a-assets>
<a-sky src="#sky"></a-sky>
</a-scene>images, videos, audio, etc
this slide requires WebGL support
this slide requires WebGL support

Automatic binocular view
AR

AR
https://github.com/aframevr/aframe-boilerplate/
https://clara.io/library (3D models)
https://github.com/aframevr/awesome-aframe