POURQUOI ?
Une meilleure façon de construire
des applications web

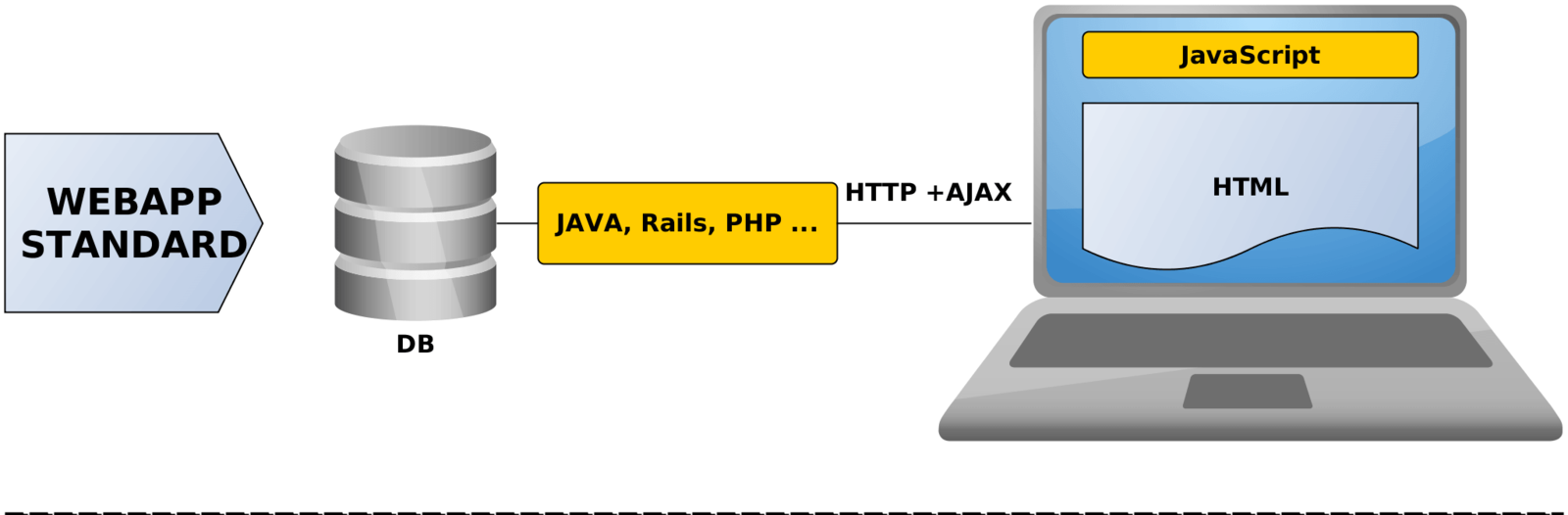
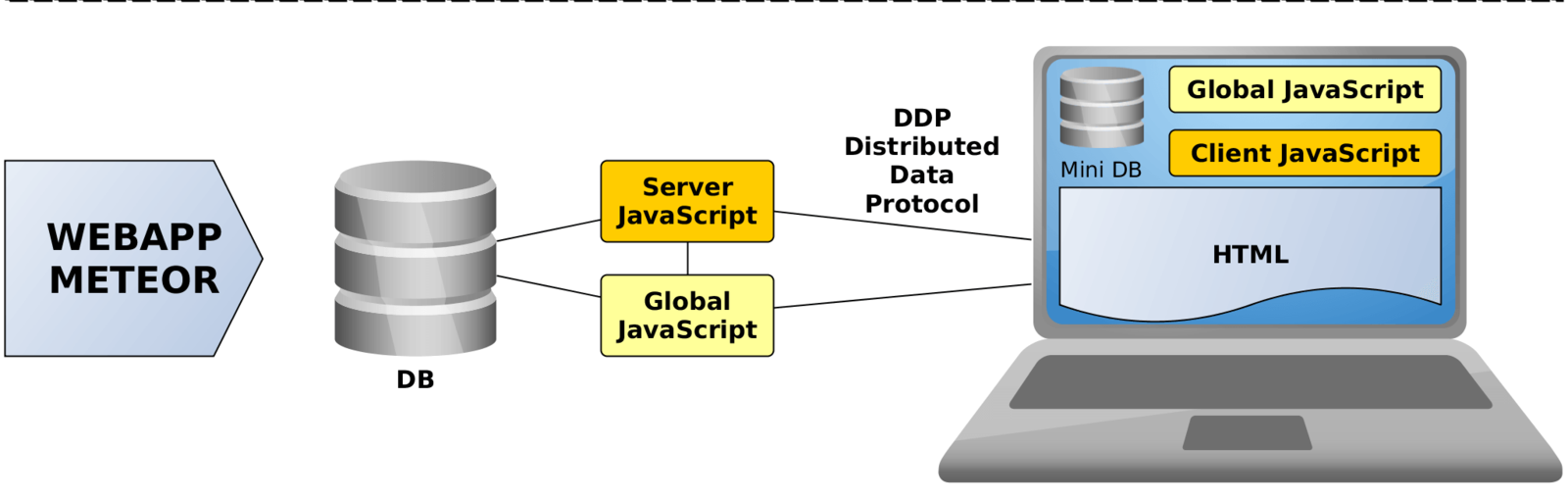
Comment est-ce différent ?



Les 7 principes fondamentaux
de Meteor
- Seulement des données sur le réseau
- Le même langage partout
- La même base de données partout
- Compensation de la latence
- Réactivité globale
- Adhérer à l'écosystème
- Simplicité = productivité
1. Seulement des données sur le réseau
- Toute l'interface client est chargée à la connexion
- Une mini base de données dans le navigateur
- Les résultats des requêtes toujours à jour
2. Le même langage partout
-
Le même code sur le client et le serveur
- Requêtes base de données sur le client
- console.log sur le serveur
- Sécurisation du code sensible possible
-
Plus de ré-écriture
- des mêmes règles de validation
- des mêmes fonctions et méthodes
3. La même base de données partout
- La même API claire partout
- Requêtes sur le client instantanées
- Fonctionne en déconnecté
- Synchronisations automatiques
4. Compensation de la latence
Sur le navigateur on précharge et on simule le modèle de données.
L'utilisateur à l'impression qu'il n'y à aucune latence avec le serveur.
Le site parait aussi rapide qu'une vraie application.
5. Réactivité globale
- Le temps réel pour tous
- Toutes les vues sont à jours
- Les résultats des requêtes sont synchronisés
- C'est automatique
6. Adhérer à l’écosystème
Projet Open Source qui intègre des outils et des frameworks éprouvés plutôt que de les remplacer.
7. Simplicité = Productivité
- Installation d'un poste développeur en 5 minutes
- Prototypage d'application ultra-rapide
-
Les développeurs sont plus productifs
- Le même code sur le client et sur le serveur
- Rafraîchissement du navigateur à chaque modification
- Rendu temps réel du travail en cours

Ne pas ré-inventer la roue
-
Il y a un paquet pour ça
- Authentification facebook, google, twitter ...
- Formulaires automatiques
- Routeur
- CoffeeScript / Less / Sass
- Bootstrap / Foundation
- i18n ...
- Séparer ses pages en blocs réutilisables
- Les règles de la base de données sont valables partout
- Minification et déploiement automatique
Codez en temps réel
- Lorsque vous modifiez le code, le navigateur se rafraichit automatiquement
- Lorsque le résultat d'une requête change, c'est propagé à tous les clients qui observent ces données
La sécurité ?
-
On défini les lois pour les requêtes CRUD globalement
- Réglable très finement au champs et à l'action en fonction de la requête, de l'utilisateur et du contenu ciblé
- Les méthodes serveur ont tous les droits
- Seul les données spécifiques au client lui sont transférées
- On peux crypter dans le navigateur avant le stocker en base
- On peut définir le schéma de la base de données
Scalabilité ?
- MongoDB peut être répartie et découpé
- Le gros des traitements se fait dans le navigateur
- Meteor est compatible Heroku et nginx

Qu'est ce qu'il me faut pour commencer ?
Un PC
Node.js &
Meteor.com
Windows,
Linux
ou Mac
Et des ressources ?
- Le tuto de référence : fr.discovermeteor.com
- La doc officielle (en VO) : docs.meteor.com
- Une autre doc Fr : Apprendre Meteor
- Le wiki (non officiel) : meteorpedia.com
- Le fourre-tout : meteorhelp.com
- L’environnement de test : meteorpad.com
- Les packages : atmosphere & fastosphere
- Les news : crater.io

Merci de votre attention