
A JavaScript library for building interfaces
HALT!
React uses a ton of ES6 features
Let's go through the vital ones
ES6 primer
let and const
let foo = 'foo!';
const BAR = 'BAR!';Overly simplified: let is an other way to declare a variable and const means this variable's value can't be changed.
ES6 primer
Arrow functions
const noParam = () => {
return true
}
const oneParam = (a) => {
return a * 2
}
const oneParam = a => {
return a * 2
}
const twoParams = (a, b) => {
return a * b
}Again, very simplified: a different syntax to declare functions. Allows one-liners.
function noParam() {
return true
}
function oneParam(a) {
return a * 2
}
function twoParams(a, b) {
return a * b
}ES6 primer
Arrow functions
const noParam = () => true
const oneParam = (a) => a * 2
const oneParam = a => a * 2
const twoParams = (a, b) => a * bAllows one-liners.
Back to react!
What is react?
Component based

import * as React from 'react'
import * as ReactDOM from 'react-dom'
ReactDOM.render(
<FilterableProductTable>
<SearchBar />
<ProductTable>
<ProductCategory>Sporting Goods</ProductCategory>
<ProductRow name='Football' price='49.99' />
<ProductRow name='Baseball' price='9.99' />
<ProductRow name='Basketball' price='29.99' outOfStock />
</ProductTable>
</FilterableProductTable>
, document.getElementByID('react-root'))What is react?
Component based
import * as React from 'react'
import * as ReactDOM from 'react-dom'
class HelloMessage extends React.Component {
render() {
return <div>Hello {this.props.name}</div>;
}
}
ReactDOM.render(<HelloMessage name="John" />, mountNode);
What is react?
Eww html in your JS
// JS
render() {
const label = 'Submit'
const iconClass = 'user-icon'
return (
<h1>Foobar</h1>
<IconButton>
<Icon class={iconClass} />
<Label>{label}</Label>
</IconButton>
)
}<!-- HTML -->
<h1>Foobar</h1>
<button>
<i class="user-icon"></i>
Submit
</button>What is react?
SMall API footprint
React has a very small, but efficient, API making it easy to learn.
In fact, let's go through all of it.
ALL OF IT
What is react?
State
The internal state (duh) of a component
class Button extends React.Component {
constructor(props) {
super(props)
this.state = { label: 'Foo' }
}
render() {
return (
<button onClick={() => this.setState({label: 'bar'})}>
{this.state.label}
</button>
)
}
}What is react?
Props
Defined on instantiation, passed as attributes in JSX
class Hello extends React.Component {
render() {
return (
<p>Hello {this.props.name}</p>
)
}
}
ReactDOM.render(<Hello name="Guyllaume" />, rootNode);What is react?
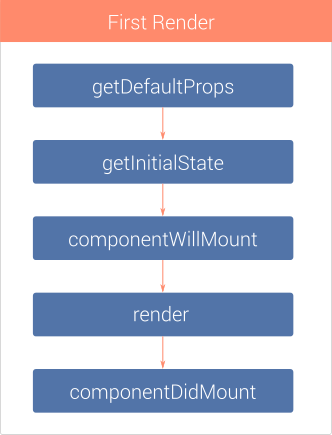
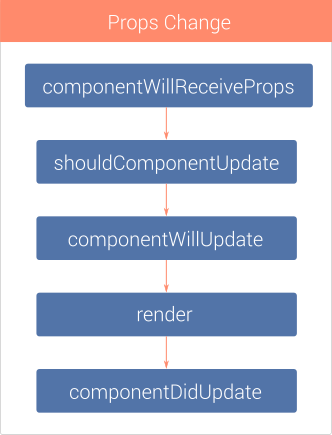
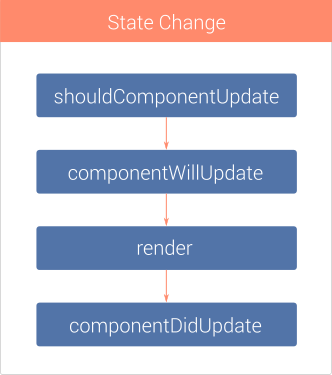
Component Lifecycle




That's it!
Pretty easy, right?
Getting Started
- Ready to go in one command
- No configuration
- No need to understand the inner working
- Developer experience
- Updates