Chrome Extension
Create Chrome Extension for ombaQ
Hamdi Ahmadi Muzakkiy
Intership at GDP Labs
Summer 2015
Outline
- What is Chrome Extension ?
- How to add the Extension to Chrome ?
- How to develop chrome extension ?
- How to develop extension for ombaQ ?
- Demo.
What Is Chrome Extension ?
Extensions are small software programs that can modify and enhance the functionality of the Chrome browser. You write them using web technologies such as HTML, JavaScript, and CSS
Extensions bundle all their files into a single file that the user downloads and installs.
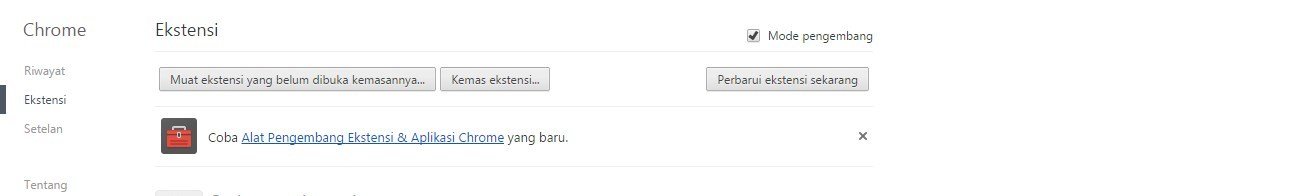
How to add Extension to Chrome ?
Omnibox => Tools => Extension Or https://chrome.google.com/webstore/developer/dashboard

How develop Chrome Extension
-
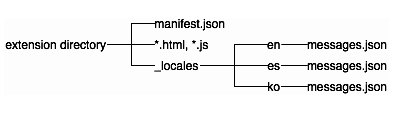
Files
- Architecture
File
Manifest ( Required )
HTML ( Required ) 1 or more
Javascript ( optional )
Other File ( optional ) e.g : image, css
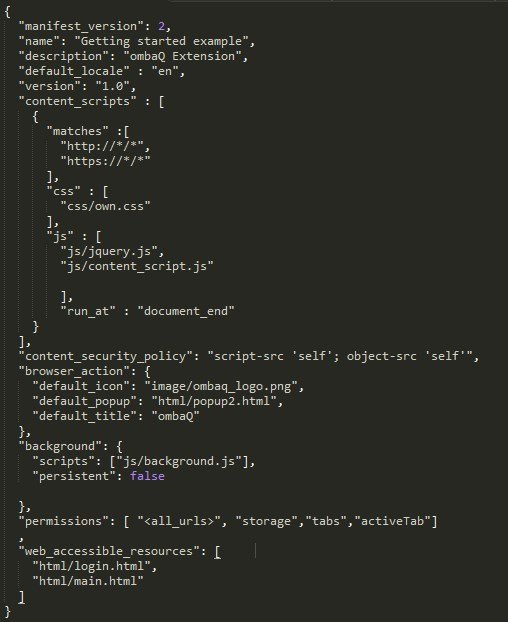
Manifest
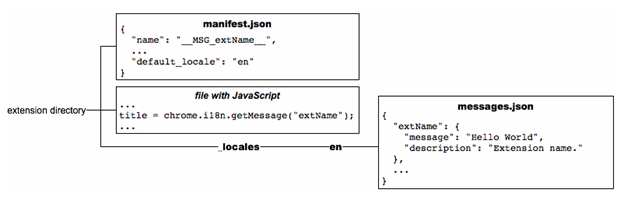
The manifest file, called manifest.json, gives information about the extension, such as the most important files and the capabilities that the extension might use

manifest_version : latest version : 2
version : increse the version every update the extension
default_locale : Specifies the subdirectory of _locales that contains the default strings for this extension




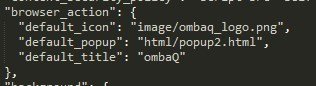
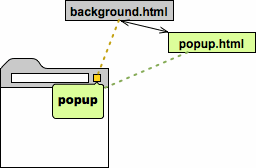
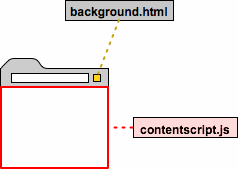
browser_action : Use browser actions to put icons in the main Google Chrome toolbar, to the right of the address bar. In addition to its icon, a browser action can also have a tooltip, a badge, and a popup.




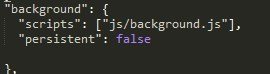
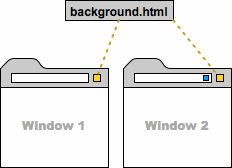
background : A common need for extensions is to have a single long-running script to manage some task or state. Background pages to the rescue.


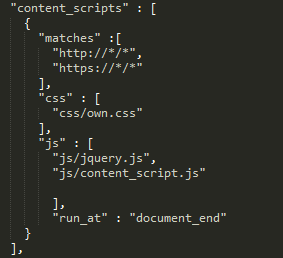
Content Script : Content scripts are JavaScript files that run in the context of web pages
- Matches ( Required ) : Specifies which pages this content script will be injected into
- run_at ( optional ) : Controls when the files in js are injected



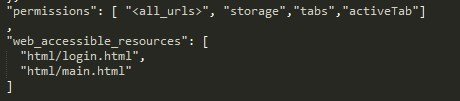
Permissions : To use most chrome.* APIs, your extension or app must declare its intent in the "permissions" field of the manifest
web_accessible_resources : An array of strings specifying the paths of packaged resources that are expected to be usable in the context of a web page. These paths are relative to the package root, and may contain wildcards
How to develop extension for ombaQ ?
Only Use
HTML, CSS & JAVASCRIPT ?
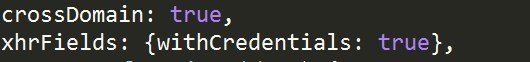
AJAX Cross-domain Request

Extension => Background
Background : function getState(){ return something; }
Extension : var x = chrome.extension.getBackgroundPage().getState();
Extension => Conten Script
Extension : chrome.tabs.executeScript( null , {file : 'js/inject.js'});
Extension :
chrome.tabs.executeScript( null , {code : 'document.body.style.backgroundColor="red"' });
Conten Script => Inject To Page
content script : $('<iframe id ="ombaqExtensionBody" class = "main_ombaq" style = "z-index:12121212" src="'+content+'"><p>Your browser does not support iframes.</p></iframe>').appendTo(document.body);
content : 'chrome-extension://'+getIdExtension()+'/html/main.html'
function getIdExtension(){
return chrome.runtime.id;
}
Iframe => Background
iframe : var port = chrome.extension.connect({name: "Sample Communication"}); port.postMessage("something"); port.onMessage.addListener(function(msg) {alert(msg) }); background: chrome.extension.onConnect.addListener(function(port) { port.onMessage.addListener(function(msg) { // doing something }); });
Iframe => Content Script
iframe : <html> <body> <button id="mybutton">click me</button> </body> </html> content script: var button = document.getElementById("mybutton"); button.addEventListener("click", function() { // do something }, false);