Homepage Hero Carousel

Use the arrow keys or spacebar to go to the next slide.
Make this presentation full screen for best effect.

The first thing you need to do is log in to your Drupal site by adding /user at the end of your site's URL. Once you are logged in and back to the homepage, you can scroll down to the bottom of the page and click on edit. If you do not see edit, this is because of permissions and the role that is assigned to you.
Step 1 - Edit the content

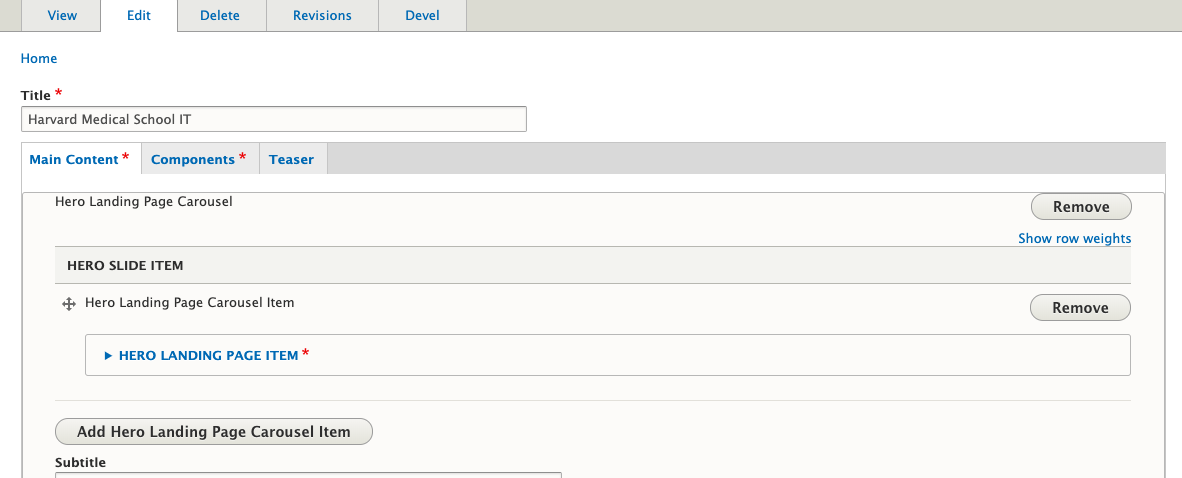
This will bring you to the backend side of your Drupal site's homepage. The first section called "Hero Landing Page Carousel" is where we will be adding "slides" to your homepage. There are two things that can be done from here. The first, is going to be adding multiple Hero Landing Page Carousel items. This should be done if you want more than one hero item. All you would have to do is click "Add Hero Landing Page Carousel Item" and a second (or as many as you would like) Hero Landing Page Item would appear.
Step 2 - Hero Landing Page Carousel

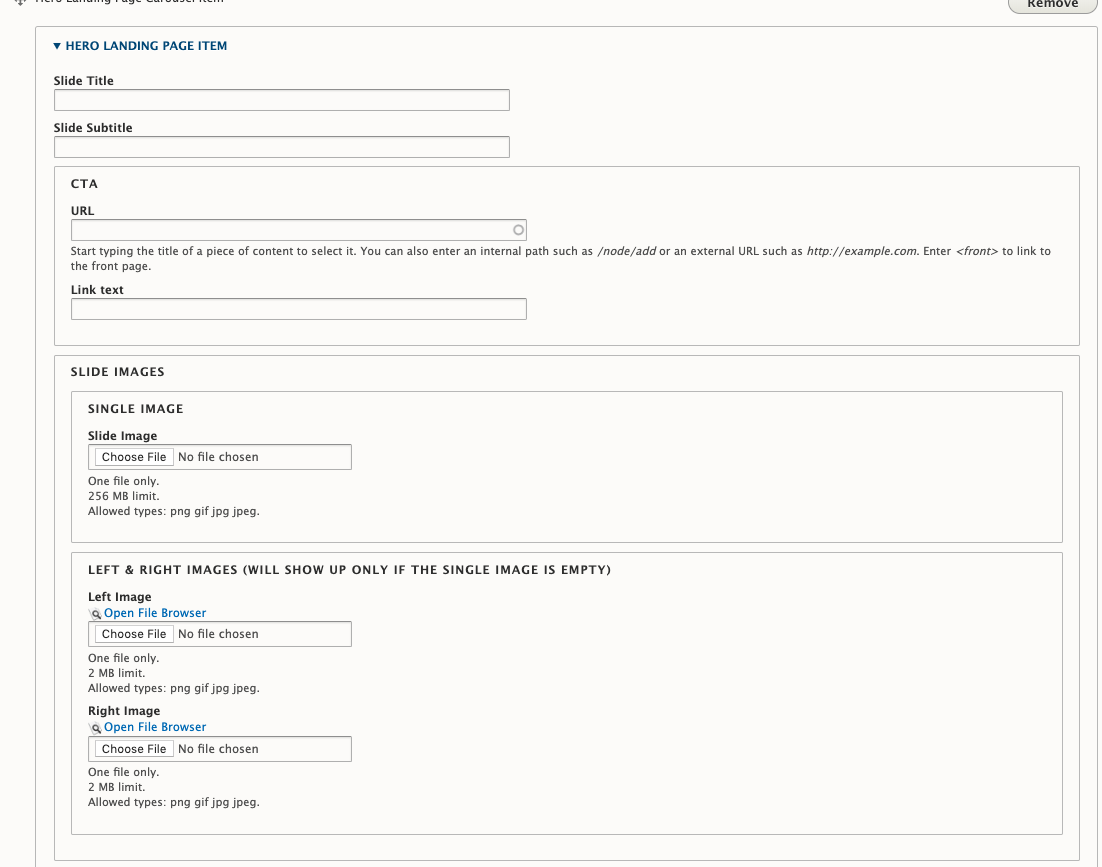
Once you have added as many Hero Landing Page Items, now it is time to add the content and examine the fields for this particular item.
Step 3 - Hero Landing Page Item Fields


Field Mapping
- Slide Title
- Slide Subtitle
- CTA URL and Link text
- Images (single or left and right)
1
2
3
4

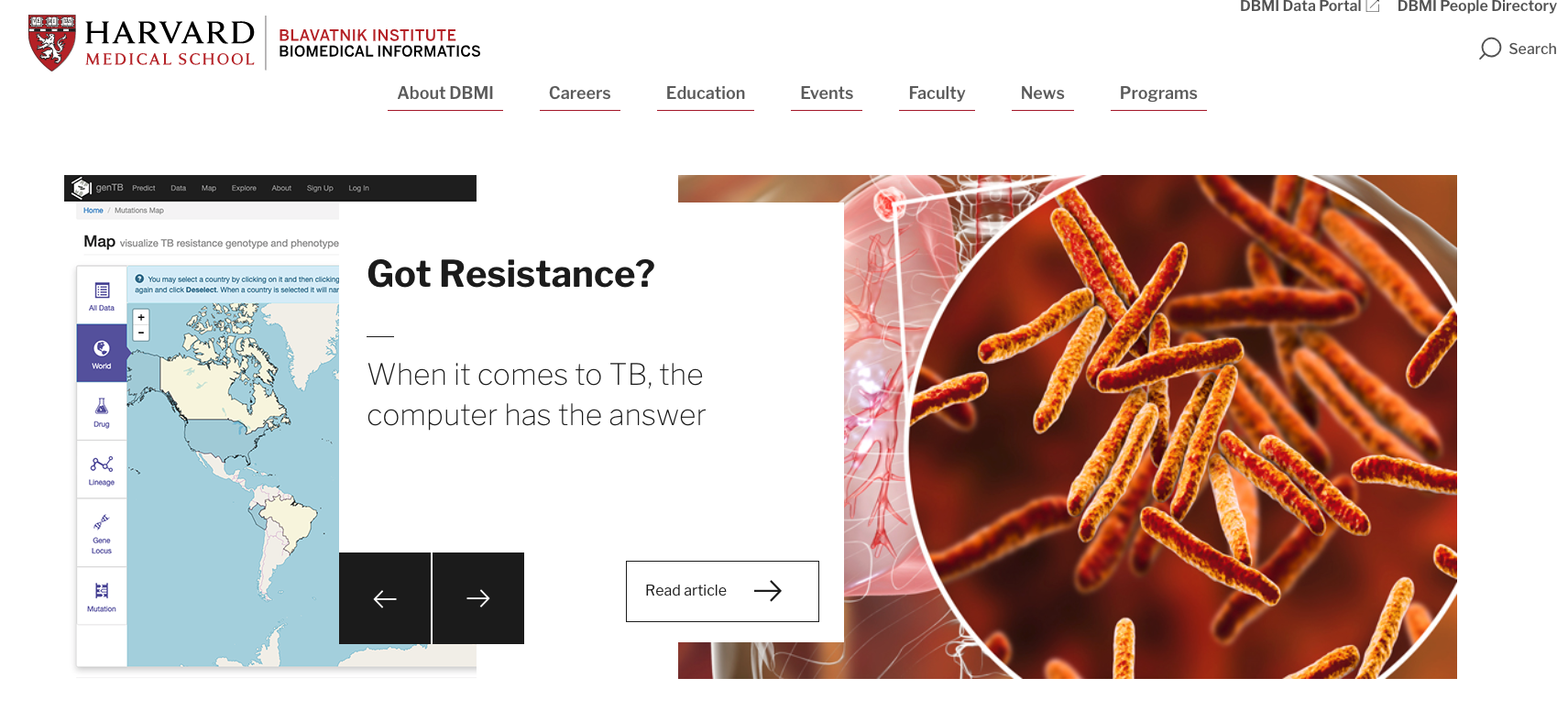
Example of Left and Right Image Slide
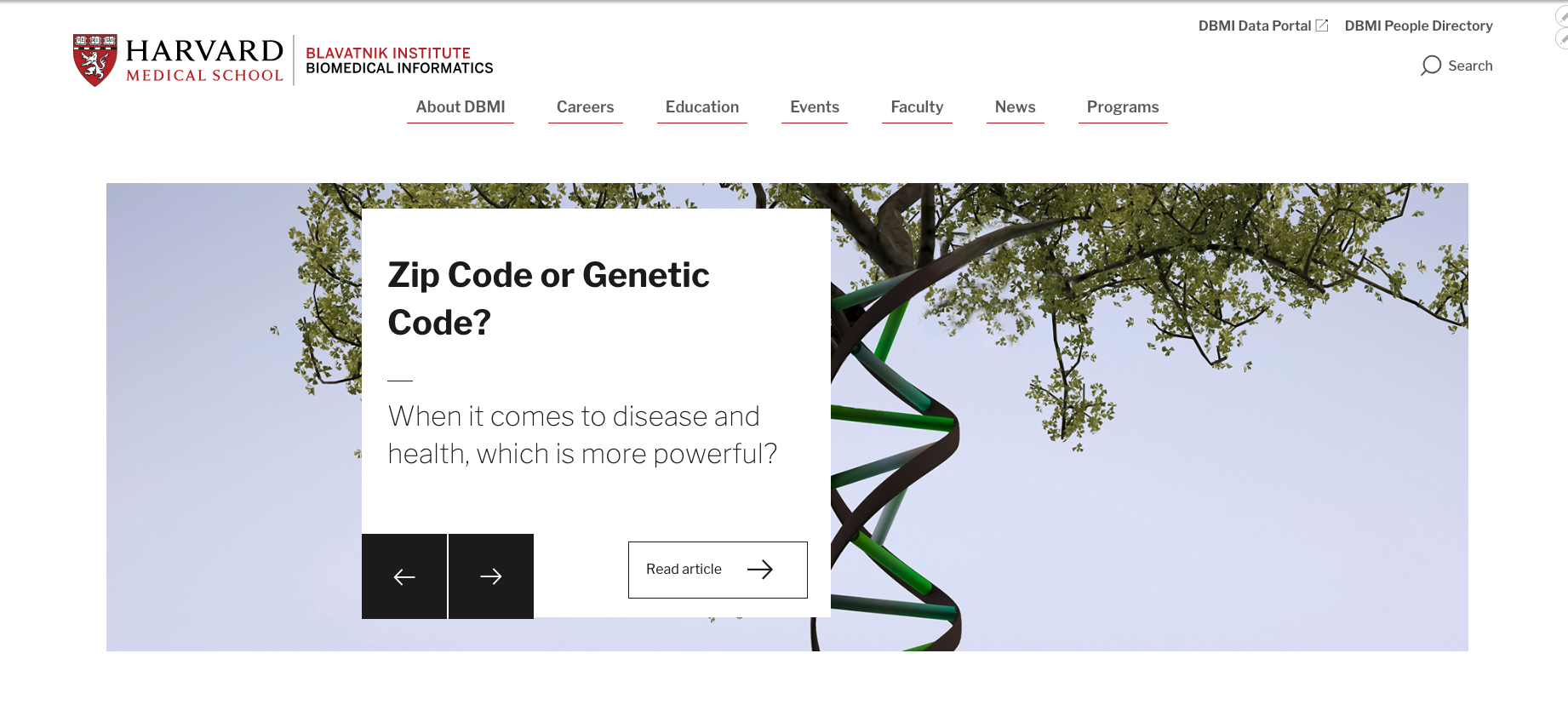
Example of Single Image Slide Item

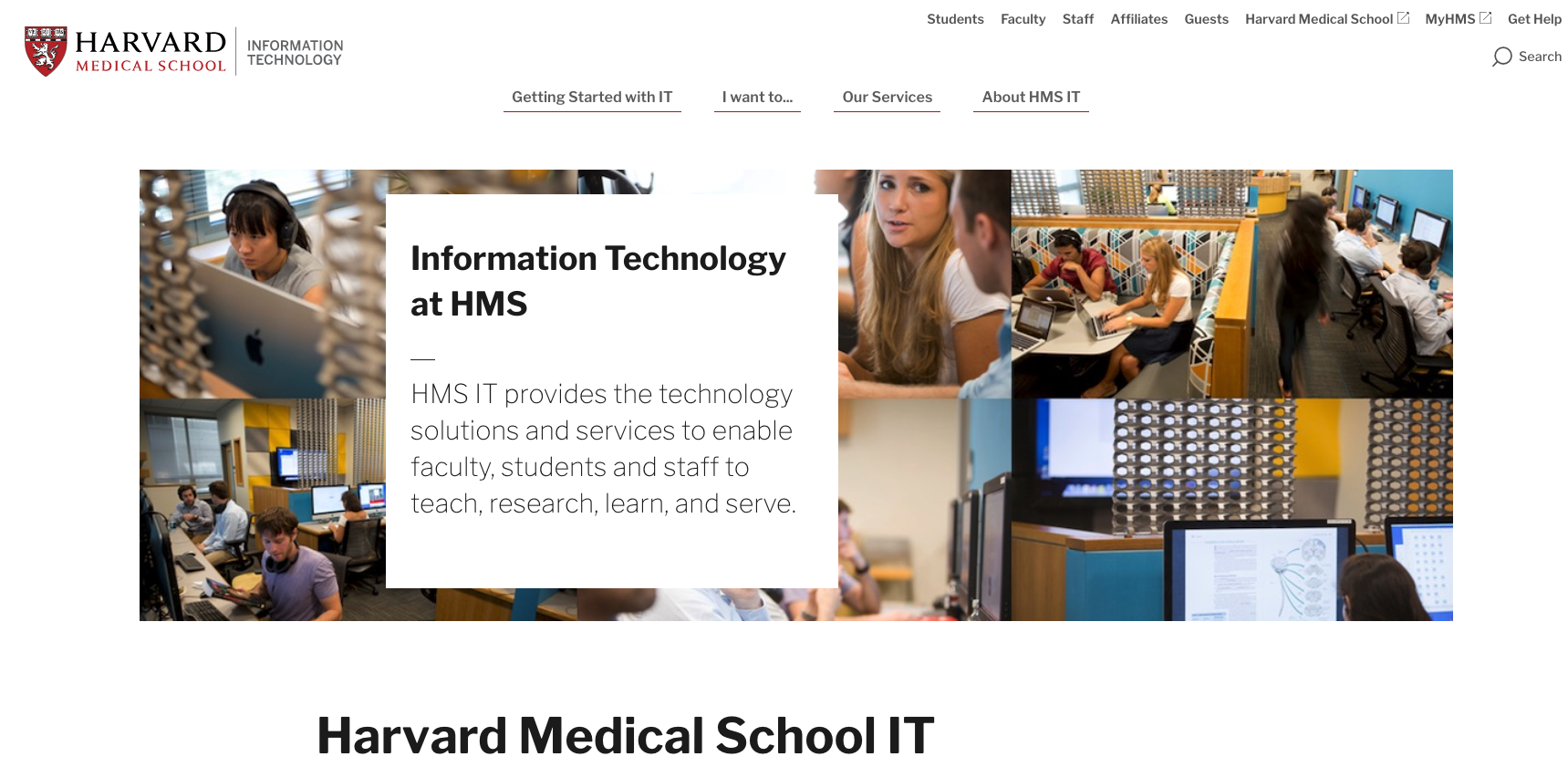
Example of homepage with one Hero Item

Congratulations!
You have completed the
Hero Landing Page Carousel Walkthrough
use the back button to go back to where you were